كيفية استخدام مُخصص ثيم WordPress
نشرت: 2022-10-07بافتراض أنك تشير إلى مُخصص قالب WordPress: للوصول إلى مُخصص السمة ، انتقل إلى المظهر> التخصيص من لوحة تحكم المسؤول. في صفحة مُخصص القوالب ، يمكنك تعديل مظهر موقع الويب الخاص بك عن طريق تغيير إعدادات السمة ، وتحميل شعار ، وإضافة عناصر واجهة مستخدم إلى الشريط الجانبي.
ما هي الطرق المختلفة لعرض سمات WordPress الخاصة بك على لوحة القيادة الخاصة بك؟ يمكنك تغيير السمات الحية الخاصة بك عن طريق تحديد أحد أدوات التخصيص ، ويمكنك تحديد المزيد من خلال تحديد أي سمات أخرى. باستخدام ميزة File Manager في cPanel ، يمكنك الوصول إلى مجلد السمات الخاص بك. من الأهمية بمكان تحميل نسقك الجديد إلى الموقع المناسب في مجلد تثبيت WP. إذا لم تتمكن من الوصول إلى لوحة التحكم الخاصة بك ، فيمكنك تعطيل سمة يدويًا باستخدام FTP. يمكنك اختيار صفحة أمامية ثابتة من خلال الانتقال إلى التخصيص - ثم تحديد تلك الصفحة من القائمة المنسدلة. يمكنك العودة إلى القائمة المخصصة الخاصة بك عن طريق النقر فوق السهم الموجود في الزاوية اليسرى العلوية من الشاشة.
لتغيير مظهر ملف التعريف الخاص بك ، انتقل إلى المظهر> تخصيص. يمكنك أيضًا تخصيص إعداداتك من شريط المسؤول في الشاشة العلوية للموقع المباشر (بافتراض أنك قمت بتسجيل الدخول). سيتم عرض أداة التخصيص. من خلال النقر فوق علامة التبويب Widgets ، ستتمكن من الوصول إلى قائمة بجميع مناطق عناصر واجهة المستخدم في المظهر الخاص بك.
بالانتقال إلى المستخدمون ، يمكنك تخصيص لوحة التحكم للمستخدم الذي تريد تخصيصه. عند وصولك إلى هذه الصفحة ، ستتمكن من الاختيار من بين ثمانية أنظمة ألوان: انقر فوق تحديث المستخدم في أسفل الصفحة لتحديد النظام الذي تريده.
لماذا لا يمكنني رؤية موضوعي في WordPress؟

WordPress هو نظام لإدارة المحتوى يعتمد على السمات لتوفير التصميم والتخطيط لموقع الويب الخاص بك. إذا لم تتمكن من رؤية المظهر الخاص بك في WordPress ، فمن المحتمل أنه لم يتم تنشيطه أو أنه غير متوافق مع الإصدار الحالي من WordPress. حاول تنشيط موضوع مختلف لمعرفة ما إذا كان ذلك يحل المشكلة. إذا لم يكن الأمر كذلك ، فقد تحتاج إلى ترقية WordPress أو تثبيت سمة جديدة.
غالبًا ما يتم توفير موقع تجريبي بواسطة مطوري قوالب WordPress للمشترين المحتملين قبل شراء السمة. في أسوأ الحالات ، من الواضح أن المواقع التجريبية لا ترقى إلى المستوى المطلوب. قبل أن تنفق سنتًا واحدًا ، انظر إلى تقييمات السمة ومنتدى الدعم. تأتي السمات في أشكال متنوعة ، بدءًا من أطر عمل السمات البسيطة إلى التخطيطات المصممة بالكامل والتي تفتقر دائمًا إلى المرونة. يجب قراءة الوثائق المصاحبة لكل نوع من أنواع السمات. إذا لم يكن لديك الوقت أو الصبر لتعلم كيفية إعداد السمة الخاصة بك بشكل صحيح ، فقد يكون محترف WordPress قادرًا على مساعدتك.
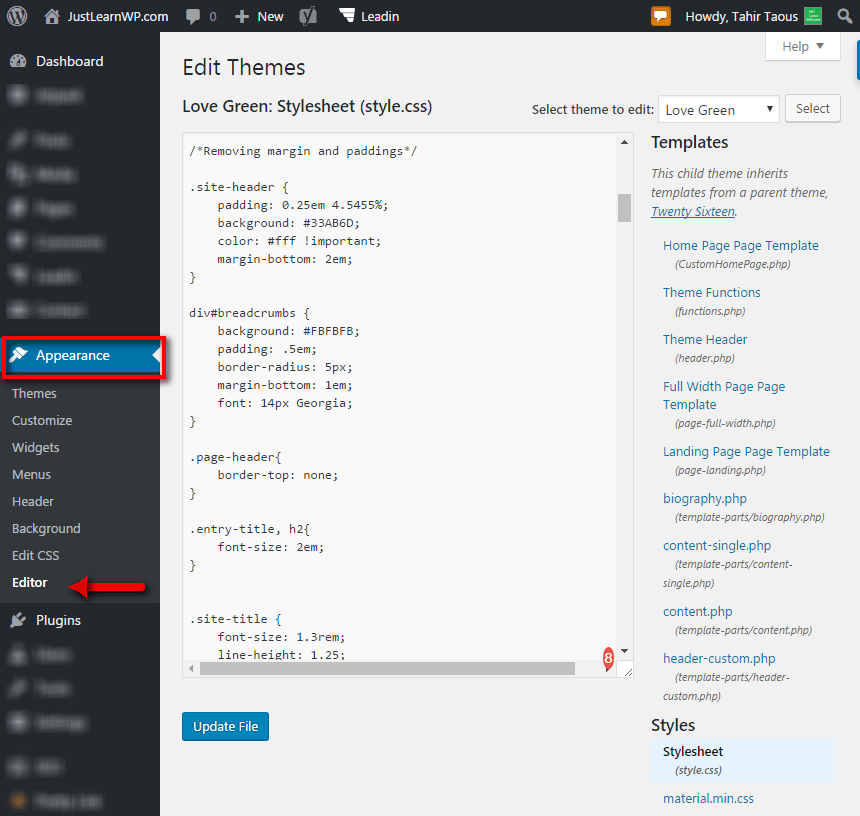
أين هو محرر القوالب في ووردبريس؟

محرر قوالب WordPress هو محرر نصوص يمكن العثور عليه في لوحة معلومات WordPress. من خلال إنشاء ملفات سمات WordPress باستخدام محرر الكود ، يمكن للمستخدمين تخصيصها لتلبية المواصفات المطلوبة. يمكنك جعل موقع ويب مناسبًا للجوّال عن طريق إضافة شريط جانبي أو عن طريق إضافة مقطع فيديو مخصص في العنوان.
تم إنشاء موضوع المحرر ، الذي يركز على المدونين الشخصيين ومدوني الصور ، من أجلهم. في الشريط الجانبي ، توجد قائمة مبنية على علامة تبويب تحتوي على روابط اجتماعية ومشاركات مميزة وشعار موقع. يتم عرض أيقونة ملف تعريف الوسائط الاجتماعية الذي قمت بربطه في المحرر. سيكون للنص خلفية صفراء إذا قمت بتضمين تمييز النص ، مما يجعل التركيز في الفقرة أكثر فعالية.
ما هو محرر WordPress؟
يعد دور المحرر أحد أدوار WordPress الافتراضية العديدة. ليست هناك حاجة لتغيير إعدادات موقع الويب الخاص بك إذا كان لديك شخص ما في دور المحرر يمكنه إنشاء وتحرير ونشر وحذف المحتوى الذي كتبه الآخرون. يحدد نظام دور مستخدم WordPress ما يمكن للمستخدمين فعله وما لا يمكنهم فعله بمواقع WordPress الخاصة بهم.
محرر بلوك جديد في WordPress 5.0
تعد برامج تحرير الكتل ، وهي ميزة جديدة في WordPress 5.0 ، طريقة لنشر المحتوى. محرر الكتلة هو محرر السحب والإفلات لإنشاء المنشورات والصفحات وأنواع المنشورات المخصصة.
بالمقارنة مع المحرر الكلاسيكي ، تم تصميم محرر الكتلة ليكون أكثر سهولة في الاستخدام وقابلية للتكيف. تعتبر الكتل ، وهي أجزاء مخصصة من المحتوى يمكنك تعديلها لإنشاء منشورات وصفحات وأنواع منشورات مخصصة ، أساس محرر الكتلة. يمكن إنشاء الكتل باستخدام قوالب مضمنة أو عن طريق إنشاء قوالب خاصة بك.
محرر الكتلة هو الآن محرر WordPress الافتراضي. بعد إطلاق WordPress 5.0 ، تم تعيين محرر قوالب WordPress كمحرر افتراضي ، ليحل محل المحرر الكلاسيكي.
يعد محرر الكتل أكثر سهولة في الاستخدام وقابلية للتكيف من المحرر الكلاسيكي.
ما هي اللوحة في ووردبريس؟
اللوحة عبارة عن مجموعة من الإعدادات التي يمكنك الوصول إليها من منطقة إدارة WordPress. تُستخدم اللوحات عادةً للتحكم في كيفية ظهور موقع WordPress وتصرفه. على سبيل المثال ، تتيح لك لوحة Customizer تغيير ألوان الموقع وخطوطه وتخطيطه.
عند إضافة صور إلى اللوحات ، يتم اقتصاصها تلقائيًا لتلائم المساحة المخصصة. تتكون اللوحات من صورة ونص ، بالإضافة إلى أزرار وروابط. من ناحية أخرى ، قد تحتوي اللوحات على روابط متعددة ونص وصفي أكثر من البطاقات. عندما يتم تكديس محتوى اللوحة على الأجهزة المحمولة ، سيتم عرض الصورة كما تم تصورها في الأصل ، بدون قص. تعد الأجهزة الفائقة للوحات ، وهي مكونات ملء الشاشة ، هي الأنسب للاستخدام مع الصور العمودية ، على الرغم من أن أي صورة ستعمل. cl-panel هو رمز قصير يمكن استخدامه لإنشاء اللوحات. ليست هناك حاجة لتحرير محتوى اللوحة يدويًا ، ويمكن إضافة الخيارات في الشريط الجانبي. لإضافة محتوى وتغيير الخيارات ، استخدم حوار المحرر.
العديد من الطرق لتنظيم مشاركاتك على ووردبريس
يشتمل الموقع أيضًا على عدد من الأدوات التي توفر وصولاً سريعًا إلى أقسام معينة من الموقع ، مثل أداة المشاركات ، التي تعرض قائمة بجميع المنشورات على موقعك ، وأداة الحقول المخصصة ، والتي تتيح لك إدارة و تحرير الحقول المخصصة في مشاركاتك.
يمكنك أيضًا الحصول على عرض أوسع باستخدام عنصر واجهة مستخدم المنشورات حسب الفئة ، والذي يسمح لك بمشاهدة قائمة بجميع المنشورات في فئة معينة ، أداة المنشورات حسب المؤلف ، والتي تسمح لك بمشاهدة قائمة منشورات مؤلف معين ، و أداة الصور المميزة ، والتي تتيح لك
لوحة خيارات الموضوع وورد
تعد لوحة خيارات السمات في WordPress أداة قوية تتيح لك تخصيص شكل ومظهر موقع الويب الخاص بك بسهولة. بنقرات قليلة فقط ، يمكنك تغيير الألوان والخطوط والتخطيطات والمزيد. يمكنك أيضًا استخدام لوحة خيارات السمة لإنشاء صفحات ومنشورات وتصنيفات مخصصة.

كيفية استخدام مخطوطة WordPress للبحث عن التوثيق والموضوع الإضافي
إذا كنت تبحث عن إعداد أو وظيفة معينة ضمن سمة WordPress ، فيمكنك استخدام WordPress Codex للبحث عنها. يتم دعم سمات وإضافات WordPress بواسطة WordPress Codex ، والذي يحتوي على مجموعة متنوعة من الوثائق والبرامج التعليمية المفيدة.
لوحة سمة WordPress مكتبتي
هناك العديد من الميزات في لوحة سمات WordPress التي يمكن أن تساعدك في إدارة موقع الويب الخاص بك وتخصيصه. واحدة من أكثر الأدوات المفيدة هي ميزة "مكتبتي". يتيح لك ذلك حفظ وتنظيم السمات والمكونات الإضافية حتى تتمكن من الوصول إليها بسهولة لاحقًا. يمكنك أيضًا إضافة علامات إلى السمات والمكونات الإضافية حتى تتمكن من العثور عليها بسهولة لاحقًا. تتيح لك لوحة سمات WordPress أيضًا إدارة قوائم موقع الويب الخاص بك ، والأشرطة الجانبية ، والأدوات. يمكنك أيضًا تخصيص خطوط وألوان موقع الويب الخاص بك.
Oceanwp: الخيار الأمثل لمن يبحثون عن سمة WordPress سهلة الاستخدام
OceanWP عبارة عن سمة WordPress قوية وسهلة الاستخدام تتيح لك إنشاء موقع الويب الخاص بك بتصميمك المفضل. باستخدام محرره القوي ، يمكنك بسهولة إجراء تغييرات على تصميم موقع الويب الخاص بك وتصميمه ووظائفه.
عندما يتعلق الأمر بإنشاء موقع ويب احترافي ، فلا يوجد خيار أفضل من OceanWP لأنه يوفر جميع الميزات التي تتوقعها دون الوقت والجهد.
لوحة موضوع Oceanwp مفقودة
هناك بعض الأسباب المحتملة لفقدان لوحة سمات OceanWP من لوحة معلومات WordPress الخاصة بك. من المحتمل أنك حذفت ملفات المكون الإضافي عن طريق الخطأ ، أو أن تثبيت WordPress الخاص بك تالف ولا يتم تحميل المكون الإضافي بشكل صحيح. الاحتمال الآخر هو أن موضوع WordPress الخاص بك غير متوافق مع OceanWP Theme Panel. إذا لم تكن متأكدًا من السبب ، يمكنك محاولة استكشاف الأخطاء وإصلاحها عن طريق إعادة تعيين تثبيت WordPress الخاص بك ، أو عن طريق الاتصال بفريق دعم OceanWP.
OceanWP هو موضوع WordPress الوحيد المميز بالكامل والمجاني تمامًا. إن موضوعنا لهذا اليوم ضروري ببساطة لأنه يحتوي على أكثر من 700 ألف تثبيت نشط وتلقى العديد من المراجعات الإيجابية (تصنيف 4.8 من 5 على أكثر من 5000 مراجعة حتى كتابة هذه السطور). OceanWP هو ثالث أكثر السمات شيوعًا في الدليل الرسمي ، بعد Astra و Hello Elementor. تم تثبيت OceanWP على أكثر من 700 ألف موقع ، باستثناء موضوعات WordPress الأصلية . تتمثل مهمة الشركة في مساعدة الأشخاص على إنشاء مواقع ويب قوية باستخدام أبسط الأدوات والترميز عالي الجودة. يتوفر موضوع OceanWP مجانًا ، ولكن سيُطلب منك تثبيت العديد من المكونات الإضافية للتأكد من أن الموقع يبدو تمامًا مثل المعروض في العرض التوضيحي. قد يُطلب منك تقديم عنوان بريدك الإلكتروني مقابل حزمة ملحقات OceanWP المميزة (يتوفر نموذج قبول لطيف هنا).
سترى قائمة لوحة الموضوع في العمود الأيسر من إدارة WordPress الخاصة بك. هناك أقسام مختلفة داخل لوحة السمة هذه حيث يمكنك الوصول إلى أداة التخصيص (أداة تخصيص WordPress المعروفة). بالإضافة إلى الروابط ، يمكنك بسهولة تخصيص جوانب معينة من موقعك (مثل شعارك وطباعة وألوان وأشرطة جانبية وما إلى ذلك). يمكن عرض الكثير من الإعدادات باستخدام أداة التخصيص ، وهي ميزة رائعة. في المجموع ، هناك 14 قائمة مختلفة للاختيار من بينها ، مما يجعلها سمة جذابة بشكل خاص. يتيح لك هذا الخيار إضافة شريط علوي أو تخصيصه إلى موقع الويب الخاص بك. يمكن أن يكون العنوان في أحد الأنماط الثمانية المتاحة شفافًا.
هناك قدر كبير من المرونة متاح في قسم المدونة لموضوع OceanWP. يمكن الوصول إلى إدخالات المدونة ، وهي الصفحات التي تحتوي على جميع مقالاتك ، والمنشور الفردي ، الذي يسمح لك بإجراء تغييرات مباشرة على المقالات ، على المستويات التالية. حتى الآن ، اكتشفت أن أداة تخصيص السمة تتضمن ميزات أصلية. يمكن أيضًا تكوين OceanWP للسماح لك بتنشيط مكونات إضافية محددة ، والتي تكون مفيدة لإضافة وظائف إلى النظام الأساسي الخاص بك. يتيح لك OceanWP إنشاء أكبر عدد تريده من الأشرطة الجانبية ووضعها في أي مكان تريده. يمكن الآن إضافة الكتل إلى محرر الأدوات كجزء من WordPress 5.8 ، تمامًا كما هو الحال في محرر محتوى WordPress (Gutenberg). يمكنك تنزيل 14 من الامتدادات المتميزة من حساب OceanWP الخاص بك (و 15 من واجهة إدارة WordPress الخاصة بك).
الحزمة الكاملة ، التي تتضمن 13 مكونًا إضافيًا ، متاحة مقابل 5 دولارات (29.99 دولارًا أو 34.99 دولارًا + ضريبة القيمة المضافة). سيتمكن زوار موقعك من تحديد شريط جانبي متاح لهم فقط إذا نقروا عليه. يمكنك أيضًا إنشاء تذييلات ثابتة باستخدام المكون الإضافي Sticky WordPress. مع الإصدار المجاني من سمة OceanWP ، يمكنك الوصول إلى 15 موقعًا تجريبيًا (بما في ذلك موقع OceanWP التجريبي). بالإضافة إلى 200 نموذج متوفر في الإصدار المجاني ، هناك إصدار Premium يوفر المزيد من القوالب. تتوفر الآن العديد من القوالب الجديدة ، بالإضافة إلى الفئات الأساسية (الأعمال ، والمدونة ، والرياضة ، والصفحة الواحدة ، والشركات ، والتجارة الإلكترونية). تتيح لك علامة التبويب الجديدة قريبًا إنشاء صفحات صيانة قبل إطلاق الموقع.
يتضمن OceanWP Premium 80 عرضًا تجريبيًا جاهزًا للاستخدام ، مما يسمح لك ببناء متجر التجارة الإلكترونية الخاص بك بسرعة وفعالية. تتمتع OceanWP بسمعة طيبة بين مطوري WordPress نتيجة لتوافقها الممتاز مع WooCommerce. يمكن العثور على أداة التخصيص في أداة التخصيص ، ولكن من غير المألوف العثور على واحدة في السمات المنافسة. من الأهمية بمكان توفير موقع سريع حتى يتمتع زوار موقعك بتجربة ممتعة. حتى إذا كان وقت التحميل ضئيلًا ، فقد يكون له تأثير على تصنيف محرك البحث الخاص بك. تستخدم Google أكثر من 200 معيار لترتيب الصفحة ، بما في ذلك سرعة الصفحة. تم تصميم OceanWP بحيث تستجيب لأفضل ممارسات تحسين محركات البحث.
كان OceanWP أول من تم إتاحته مجانًا على دليل WordPress. يمكنك أيضًا توجيهه إلى لوحة معلومات WordPress الخاصة بك إذا كنت تريد ذلك. من الممكن استخدام السمة على ما يصل إلى ثلاثة مواقع (شخصية ، ستة ، أعمال ، أو 50) ، حسب الحزمة المختارة. OceanWP هو موضوع فريميوم ممتاز (مع إضافات متميزة) مع عدد كبير من الخيارات. سيكون OceanWP اختيارًا ممتازًا لأي شخص يريد إنشاء متجر WooCommerce. علاوة على ذلك ، من ناحية أخرى ، أعتقد أنه مربك بعض الشيء بسبب كثرة الخيارات التي يوفرها.
إعادة تعيين نمط مخصص لإصدارات نسق Oceanwp الأقدم
إذا كنت تستخدم إصدارًا قديمًا من سمة OceanWP ، فيمكنك استعادة التخصيص عن طريق حذف الملفين oceanwp-theme-customizer.css و oceanwp-theme-customizer.js من مجلد السمات على الخادم الخاص بك.
