So greifen Sie auf WordPress-Designdateien zu und bearbeiten sie
Veröffentlicht: 2022-10-07Wenn Sie auf Ihre WordPress-Designdateien zugreifen möchten, um Änderungen an Ihrer Website vorzunehmen, können Sie dies über den cPanel-Dateimanager oder über FTP tun. Sobald Sie auf Ihre Dateien zugegriffen haben, können Sie sie in einem Texteditor wie Notepad++ oder Dreamweaver bearbeiten. Wenn Sie Änderungen an Ihrem WordPress-Theme vornehmen möchten, ist es wichtig, zuerst ein untergeordnetes Thema zu erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen nicht verloren gehen, wenn das übergeordnete Design aktualisiert wird. Weitere Informationen zum Erstellen eines Child-Themes finden Sie in unserem Artikel zu diesem Thema. Nachdem Sie ein untergeordnetes Design erstellt haben, können Sie Ihre Anpassungen zur style.css-Datei des untergeordneten Designs hinzufügen. Wenn du Änderungen am PHP-Code deiner WordPress-Website vornehmen möchtest, kannst du dies tun, indem du die Vorlagendateien in deinem Child-Theme bearbeitest. Weitere Informationen zum Bearbeiten von PHP-Dateien finden Sie in unserem Artikel zu diesem Thema.
Es wird empfohlen, für den Zugriff auf Ihren Server einen FTP-Client (File Transfer Protocol) zu verwenden. Um sich bei Ihrem Webserver anzumelden, müssen Sie zunächst ein Passwort, eine IP-Adresse und einen Benutzernamen erhalten. FileZilla, ein kostenloser FTP-Client, ist jetzt ein guter Ausgangspunkt. Obwohl ich in diesem Beitrag nicht sehr detailliert auf FTP-Clients eingehen werde, genügt es zu sagen, dass sie alle wichtig sind. Wenn Sie FileZilla verwenden, müssen Sie die Datei, die Sie bearbeiten möchten, auf Ihrer Festplatte speichern. Dadurch kann bei einem Fehler immer die Originaldatei hochgeladen werden. Nachdem die Änderungen abgeschlossen sind, senden Sie die überarbeitete Datei an Ihren Server zurück und besuchen Sie Ihre Website in einem Browser, um sie zu bestätigen.
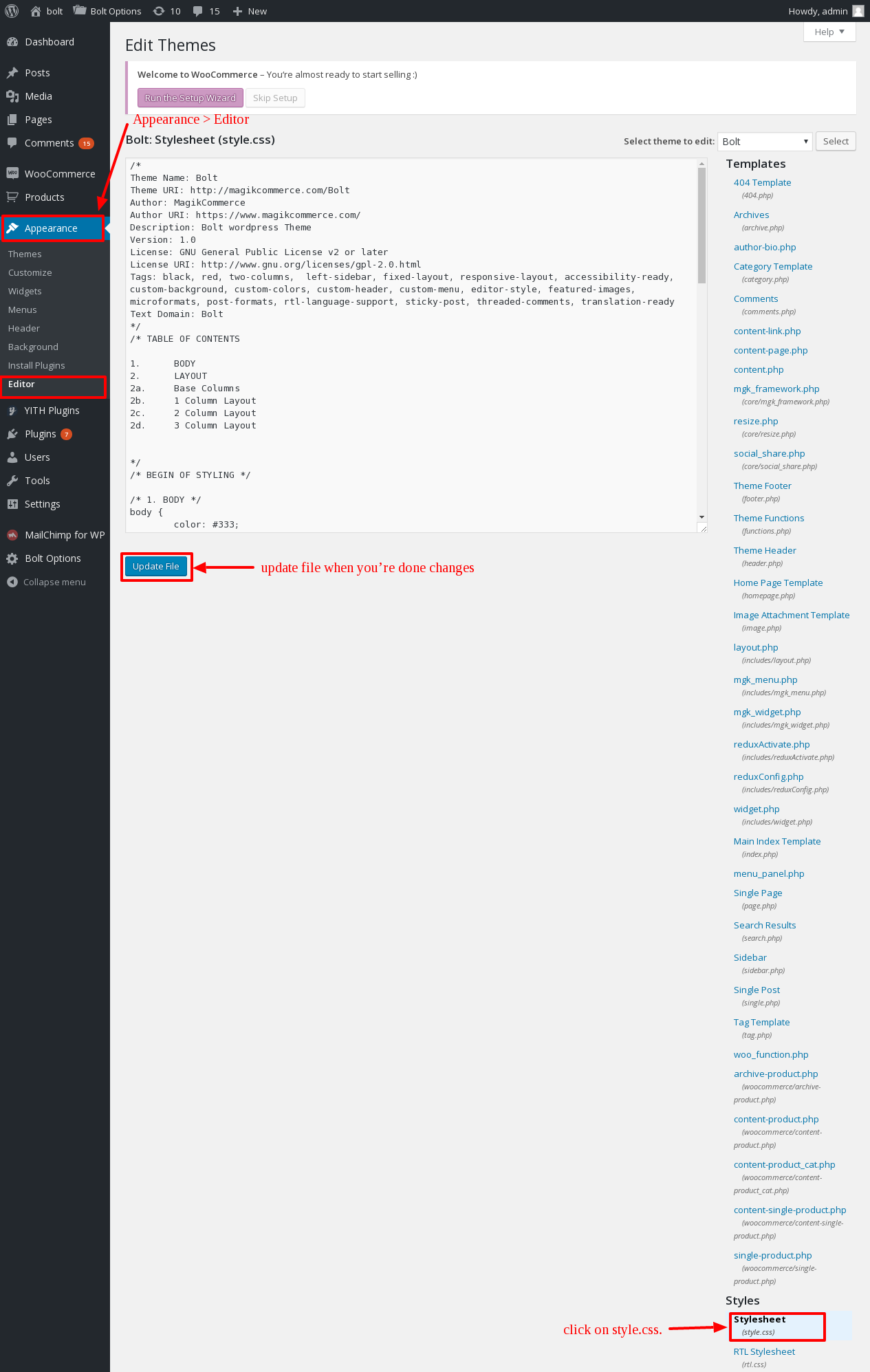
Öffnen Sie als erste Option eine Stil-XML-Datei , z. B. Stil, im Design-Editor. Navigieren Sie oben rechts im Dateifenster und klicken Sie auf den Link Editor öffnen. Wenn Sie auf das Menü Extras klicken, sehen Sie eine Design-Editor-Option.
Wo finde ich WordPress-Designdateien?

Wenn Ihr WordPress-Theme aktiv ist, wird es über das WordPress-Admin-Panel angezeigt. Melden Sie sich zunächst einfach in Ihrem WordPress-Admin-Panel an und klicken Sie auf Aussehen. Es gibt etwas über Stil. Da die CSS-Datei normalerweise standardmäßig geöffnet wird, können Sie einfach „Version:“ in das Suchfeld eingeben, um die Version zu finden.
WordPress-Tutorials beginnen häufig mit dem Satz „öffne die Datei functions.php deines Themes“. Wo ist diese Datei? Was machst du, wenn du etwas zum ersten Mal öffnest? Wo ist mein Thema? Es ist absolut keine Schande, eines dieser Dinge nicht zu wissen. Es ist so einfach wie das Bearbeiten einer Datei und das Kopieren der URL auf eine neue Website. Dafür gibt es drei Voraussetzungen.
Der Prozess beginnt, wenn Sie sich mit dem Server verbinden, auf dem Ihre Website gespeichert ist, zu der gewünschten Datei navigieren, sie herunterladen und auf Ihrem Computer öffnen und dabei den Inhalt ändern. Bei einigen FTP-Hosts können Sie Ihre eigenen Kombinationen aus Benutzername und Passwort erstellen. Wenn Sie sich nicht sicher sind, wo sich die Dateien für Ihre Website befinden, können Sie Ihren Hoster fragen. Sie können alle Ihre Informationen speichern, sodass Sie bei jeder Verbindung zum gewünschten Verzeichnis navigieren und es speichern können. Ein Texteditor ist ein Programm, mit dem Sie Dokumente öffnen, bearbeiten und speichern können. Wenn Sie dies tun, können Sie die ursprüngliche Version der Datei überschreiben, um sie auf den Server zu übertragen. Editoren mit integriertem FTP verfügen über ein einheitliches System zur Steuerung des Wechsels der Anwendung zwischen verschiedenen Apps.
Themes sind in WordPress enthalten und können im Themes-Verzeichnis gefunden werden. Auf Ihrer Website finden Sie alle Themen in diesem Verzeichnis. Es sind Verzeichnisse aufgelistet, also sollten Sie in der Lage sein, eines zu finden, das für Sie bequem ist. Wenn Ihr Plugin aktiv ist, lädt es eine Haupt-Plugin-Datei. Ein Ordner namens my-plugin enthält die Haupt-Plugin-Datei. Mit PHP können Sie den Inhalt mehrerer Dateien zu einer zusammenführen. Die Codierung ist bekannt dafür, die Funktionalität in mehrere Dateien aufzuteilen, um die Lesbarkeit zu verbessern. Beginnen Sie am besten so früh wie möglich mit der Vorbereitung auf FTP und arbeiten Sie sich dann hoch, wenn Sie genügend Übungszeit haben.
Themen sind in vielerlei Hinsicht von Vorteil. Sie können Zeit sparen, indem Sie die vorgefertigten Designs verwenden, die Sie an Ihre spezifischen Anforderungen anpassen können. Darüber hinaus können sie Ihnen helfen, Ihre Website organisiert zu halten, indem sie eine Struktur für Ihre Inhalte bereitstellen. Schließlich kann ein Thema Ihrer Website eine einzigartige Note verleihen, die sie optisch ansprechender macht.
Themen hingegen können eine Vielzahl von Risiken bergen. Sie können für diejenigen, die mit ihnen nicht vertraut sind, schwierig zu verwenden sein. Wenn Sie einen Fehler machen, kann Ihre Website beschädigt werden. Aus diesem Grund sollte die Auswahl eines Themas mit Vorsicht erfolgen.
Vielleicht möchten Sie ein Thema in Betracht ziehen, wenn Sie etwas Kreatives tun möchten, ohne viel Geld oder Zeit aufzuwenden. Obwohl Sie möglicherweise Änderungen basierend auf den Anweisungen vornehmen möchten, ist es wichtig, die Anweisungen sorgfältig zu lesen und gründlich zu testen, bevor Sie Änderungen vornehmen. Wenn etwas schief geht, sollten Sie darauf vorbereitet sein, damit umzugehen.

Wie greife ich auf meinen Themenordner zu?
Über die Suchfunktion. Um denselben Text (%localappdata%Microsoft Windows*Themes%27 in das Suchfeld) einzufügen, nachdem Sie die Windows-Taste gedrückt haben, verwenden Sie Strg V. Auf einen Ordner „Designs“ kann zugegriffen werden, indem Sie ihn aus der Liste oben in den Suchergebnissen auswählen oder indem Sie darauf klicken.
Wie kann ich meine Vorlagendateien in WordPress bearbeiten?

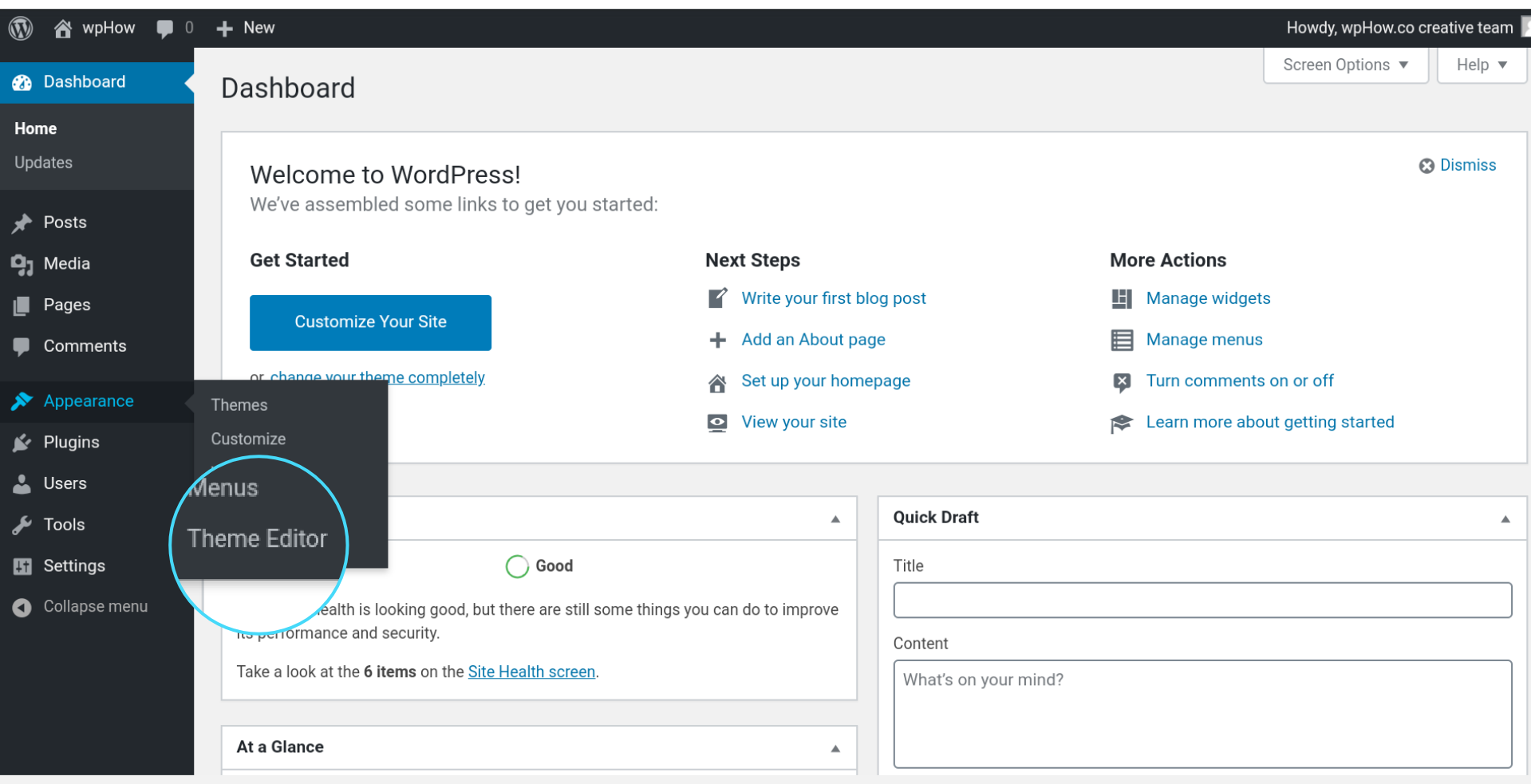
Sie können Vorlagen auch mit dem Site-Editor ändern. Wählen Sie in Ihrem Dashboard Appearance Editor aus. Die gesuchte Seite ist die gesuchte Vorlage auf Ihrer Homepage. Das Ändern einer Vorlage ist so einfach wie das Klicken auf das Site-Symbol in der oberen linken Ecke und das Auswählen von Vorlagen.
Es gibt mehrere Möglichkeiten, WordPress-Vorlagendateien zu bearbeiten, von denen einige online und andere offline ausgeführt werden. Unter Windows sind Vorlagendateien normalerweise in der rechten Seitenleisten-Navigation des Design-Editors sichtbar. FTP ist eine der vielen verfügbaren Methoden zum Herunterladen, Bearbeiten und Hochladen von Themendateien auf und von einem Remote-Server. Verwenden Sie einen beliebigen Texteditor wie Notepad oder Sublime Text, um die heruntergeladene Datei zu bearbeiten. Sie können die Datei entweder online hochladen oder herunterladen und als Offline-Datei speichern. Eine CSS-Datei wird verwendet, um Aussehen, Layout, Design, Farbe und Schriftart einer Webseite anzupassen. Das Thema dieser Lektion ist neunundzwanzig Ver 1.5.
Die folgenden Schritte führen Sie durch den Vorgang zum Ändern der Hintergrundfarbe der Website. Die folgenden Schritte sind erforderlich, um eine WordPress-Versionsnummer zu entfernen. Je nach Website kann WordPress mit verschiedenen Methoden zum Hinzufügen von Javascript-Snippets angepasst werden. WP_head ist ein Plugin, das verwendet werden kann. Weitere Informationen finden Sie unter www.WPSx.com/enqueue_script() und suchen Sie nach Hooks für custom.js-Dateien. Im WordPress-Repository gibt es viele kostenlose oder kostenpflichtige Plugins, mit denen Sie Ihr eigenes Design mit einer einfachen GUI erstellen können.
So ändern Sie die Vorlagendatei für einen Beitrag oder eine Seite in WordPress
Die Suchmaschine von WordPress sucht nach einer Vorlagendatei, wenn Sie einen neuen Beitrag oder eine neue Seite erstellen. Wenn Sie keine Vorlagendatei haben, verwendet WordPress den Inhalt des Beitrags oder der Seite, um eine zu erstellen. Wenn Sie die Vorlagendatei für einen Beitrag oder eine Seite ändern möchten, gehen Sie zum Titel des Beitrags oder der Seite und klicken Sie auf den Link „Bearbeiten“ neben dem Titel des Beitrags oder der Seite. Wenn Sie eine Vorlagendatei umbenennen oder löschen möchten, klicken Sie einfach auf den Link „Bearbeiten“ daneben.
WordPress-Theme-Dateien
Ein WordPress-Theme ist eine Sammlung von Dateien, die zusammenarbeiten, um eine grafische Benutzeroberfläche mit einem zugrunde liegenden einheitlichen Design für ein Weblog zu erstellen. Diese Dateien werden Vorlagendateien genannt. Ein Thema kann aus einer einzelnen Vorlagendatei oder einem Verzeichnis mit Vorlagendateien, stilistischen Bildern und benutzerdefinierten Seiten bestehen.
Das WordPress-Theme ist eine einzelne Datei, die als Grundlage für andere Inhaltsblöcke (sowohl aus der Datenbank als auch aus PHP) dient und sie in die HTML-Struktur des Inhalts einfügt. In style.html generieren wir eine Sammlung von „Kommentaren“ oder „Metadaten“, um WordPress dabei zu helfen, unser Thema zu verstehen. Die CSS-Hierarchie mag ein wenig verwirrend sein, aber Sie können dadurch ein besseres Gefühl dafür bekommen, was vor sich geht. Bevor WordPress die Vorlage und den Inhalt anzeigt , untersucht es eine bestimmte Datei. WordPress-Theme-Entwickler haben dank der Flexibilität dieser Hierarchie eine Fülle von Optionen. Um Ihnen beim Verständnis der WordPress-Vorlagenhierarchie und der Tiefe der von WordPress berücksichtigten Datei/Vorlage zu helfen, stellen wir die folgenden Informationen bereit.
