Как получить доступ и редактировать файлы темы WordPress
Опубликовано: 2022-10-07Если вы хотите получить доступ к файлам темы WordPress для внесения изменений на свой веб-сайт, вы можете сделать это через файловый менеджер cPanel или через FTP. Получив доступ к своим файлам, вы сможете редактировать их в текстовом редакторе, таком как Notepad++ или Dreamweaver. Если вы хотите внести изменения в свою тему WordPress, важно сначала создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны при обновлении родительской темы. Подробнее о том, как создать дочернюю тему, читайте в нашей статье на эту тему. Создав дочернюю тему, вы можете добавить свои настройки в файл style.css дочерней темы. Если вы хотите внести изменения в код PHP вашего веб-сайта WordPress, вы можете сделать это, отредактировав файлы шаблона в дочерней теме. Для получения дополнительной информации о том, как редактировать файлы PHP, см. нашу статью на эту тему.
Для доступа к серверу рекомендуется использовать клиент FTP (протокол передачи файлов). Чтобы войти на веб-сервер, вы должны сначала получить пароль, IP-адрес и имя пользователя. FileZilla, бесплатный FTP-клиент, — хорошее место для начала. Хотя я не буду вдаваться в подробности о FTP-клиентах в этом посте, достаточно сказать, что все они важны. Если вы используете FileZilla, вы должны сохранить файл, который хотите отредактировать, на жестком диске. В результате, если вы допустили ошибку, исходный файл всегда можно загрузить. После внесения изменений верните измененный файл на свой сервер и зайдите на свой сайт в браузере, чтобы подтвердить их.
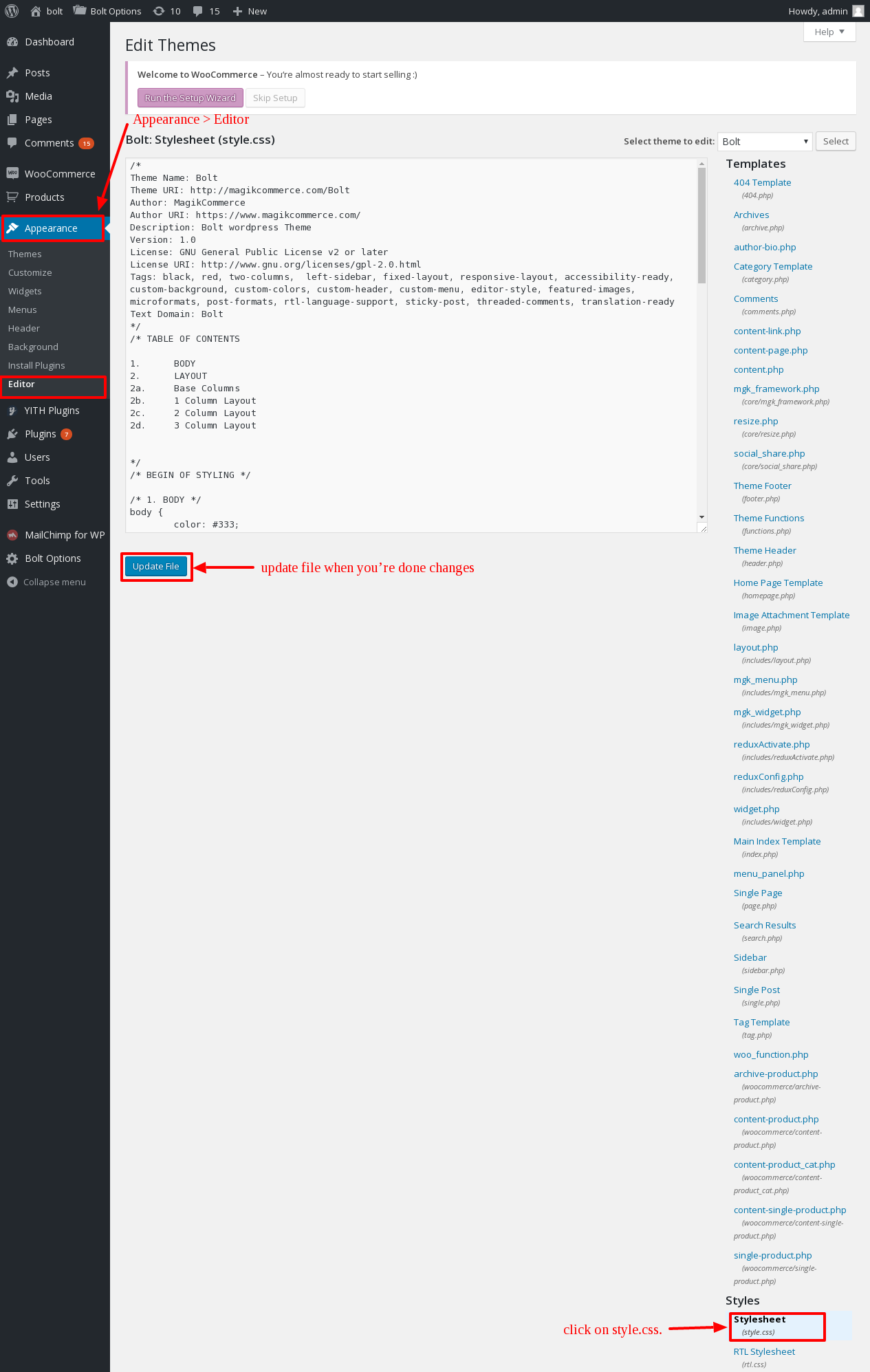
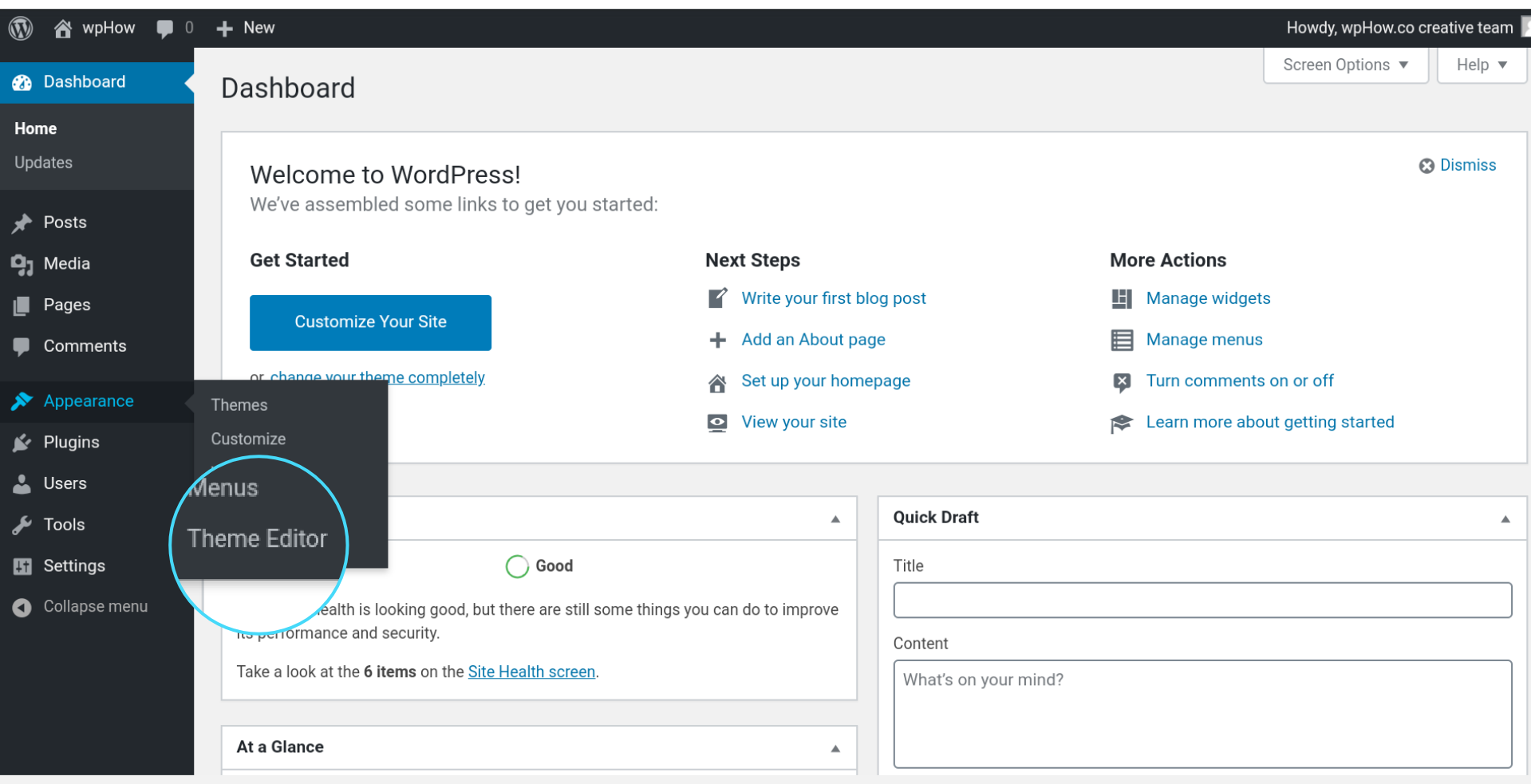
Откройте XML-файл стиля , например style, в редакторе тем в качестве первого варианта. Перейдите в правый верхний угол окна файла и нажмите ссылку «Открыть редактор». Когда вы нажмете на меню «Инструменты», вы увидите параметр «Редактор тем».
Где я могу найти файлы темы WordPress?

Когда ваша тема WordPress активна, она будет видна через панель администратора WordPress. Для начала просто войдите в панель администратора WordPress и нажмите «Внешний вид». Есть что-то в стиле. Поскольку файл CSS обычно открывается по умолчанию, вы можете просто ввести «Версия:» в поле поиска, чтобы найти версию.
Учебники WordPress часто начинаются с фразы «откройте файл functions.php вашей темы». Где этот файл? Что вы делаете, когда открываете что-то в первый раз? Где моя тема? Нет ничего постыдного в том, чтобы не знать ни одной из этих вещей. Это так же просто, как отредактировать файл и скопировать URL-адрес на новый веб-сайт. Ниже приведены три требования для этого.
Процесс начинается, когда вы подключаетесь к серверу, на котором хранится ваш веб-сайт, переходите к нужному файлу, загружаете его и открываете на своем компьютере, попутно изменяя содержимое. Некоторые хосты FTP позволяют создавать собственные комбинации имени пользователя и пароля. Если вы не уверены, где находятся файлы вашего веб-сайта, вы можете спросить своего хоста. Вы можете сохранить всю свою информацию, чтобы иметь возможность переходить в нужный каталог при каждом подключении и сохранять ее. Текстовый редактор — это программа, которая позволяет открывать, редактировать и сохранять документы. Если вы сделаете это, вы сможете перезаписать исходную версию файла для передачи на сервер. Редакторы со встроенным FTP имеют единую систему управления переключением приложения между разными приложениями.
Темы включены в WordPress и находятся в каталоге Themes . На вашем веб-сайте вы найдете все темы из этого каталога. В списке есть каталоги, поэтому вы сможете найти тот, который вам удобен. Когда ваш плагин активен, он загружает основной файл плагина. Папка с именем my-plugin содержит основной файл плагина. PHP позволяет объединять содержимое нескольких файлов в один. Кодирование печально известно тем, что разбивает функциональность на несколько файлов, чтобы улучшить читабельность. Лучше всего начать подготовку к FTP как можно скорее, а затем продвигаться вперед, когда у вас будет достаточно времени для практики.
Темы полезны во многих отношениях. Вы можете сэкономить время, используя предварительно разработанные дизайны, которые вы можете изменить в соответствии со своими конкретными потребностями. Кроме того, они могут помочь вам организовать ваш сайт, предоставляя структуру для вашего контента. Наконец, тема может добавить вашему сайту уникальный штрих, который сделает его визуально более привлекательным.
Темы, с другой стороны, могут представлять различные риски. Их может быть трудно использовать для тех, кто не знаком с ними. Если вы допустите ошибку, ваш сайт может быть поврежден. Из-за этого выбирать тему следует с осторожностью.
Вы можете рассмотреть тему, если хотите сделать что-то творческое, не тратя много денег или времени. Хотя вы можете захотеть внести изменения в соответствии с инструкциями, очень важно внимательно прочитать инструкции и тщательно протестировать их, прежде чем вносить какие-либо изменения. Если что-то пойдет не так, вы должны быть готовы с этим справиться.

Как получить доступ к папке с темами?
Использование функции поиска. Чтобы вставить тот же текст (%localappdata%Microsoft Windows*Themes%27 в поле поиска) после нажатия клавиши Windows, используйте Ctrl V. Доступ к папке Themes можно получить, выбрав ее из списка в верхней части результатов поиска или нажав на нее.
Как я могу редактировать файлы шаблонов в WordPress?

Вы также можете изменить шаблоны с помощью редактора сайта. Выберите «Редактор внешнего вида» на панели инструментов. Страница, которую вы ищете, — это шаблон, который вы ищете на своей домашней странице. Изменить шаблон так же просто, как щелкнуть значок сайта в верхнем левом углу и выбрать «Шаблоны».
Существует несколько способов редактирования файлов шаблонов WordPress , некоторые из которых выполняются в Интернете, а некоторые — в автономном режиме. В Windows файлы шаблонов обычно отображаются в правой боковой панели навигации редактора тем. FTP — это один из многих методов, доступных для загрузки, редактирования и загрузки файлов тем на удаленный сервер и с него. Используйте любой текстовый редактор, например Блокнот или Sublime Text, для редактирования загруженного файла. Вы можете либо загрузить файл онлайн, либо загрузить его и сохранить как автономный файл. Файл CSS используется для настройки внешнего вида, макета, дизайна, цвета и шрифта веб-страницы. Тема этого урока — двадцать девять, версия 1.5.
Приведенные ниже шаги помогут вам изменить цвет фона сайта. Следующие шаги необходимы для удаления номера версии WordPress. В зависимости от сайта WordPress можно настроить с помощью различных методов добавления фрагментов Javascript. WP_head — это плагин, который можно использовать. Для получения дополнительной информации перейдите на страницу www.WPSx.com/enqueue_script() и найдите хуки для файлов custom.js. В репозитории WordPress есть множество бесплатных или платных плагинов, позволяющих создавать собственные темы с простым графическим интерфейсом.
Как изменить файл шаблона для публикации или страницы в WordPress
Поисковая система WordPress будет искать файл шаблона, если вы создадите новую запись или страницу. Если у вас нет файла шаблона, WordPress будет использовать содержимое поста или страницы для его создания. Если вы хотите изменить файл шаблона для сообщения или страницы, перейдите к заголовку сообщения или страницы и нажмите ссылку «Изменить» рядом с заголовком сообщения или страницы. Точно так же, если вы хотите переименовать или удалить файл шаблона, просто нажмите ссылку «Изменить» рядом с ним.
Файлы темы WordPress
Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-журнала. Эти файлы называются файлами шаблонов. Тема может состоять из одного файла шаблона или каталога файлов шаблонов, стилистических изображений и пользовательских страниц.
Тема WordPress — это отдельный файл, который служит основой для других блоков контента (как из базы данных, так и из PHP) и помещает его в HTML-структуру контента. В style.html мы создаем набор «комментариев» или «метаданных», чтобы помочь WordPress понять нашу тему. Иерархия CSS может быть немного запутанной, но вы можете лучше понять, что происходит, делая это. Прежде чем WordPress отобразит шаблон и контент, он проверяет определенный файл. У разработчиков тем WordPress есть множество вариантов благодаря гибкости этой иерархии. Чтобы помочь вам понять иерархию шаблонов WordPress и глубину файла/шаблона, которую рассматривает WordPress, мы предоставляем следующую информацию.
