WordPress 테마 파일에 액세스하고 편집하는 방법
게시 됨: 2022-10-07WordPress 테마 파일에 액세스하여 웹사이트를 변경하려면 cPanel 파일 관리자 또는 FTP를 통해 변경할 수 있습니다. 파일에 액세스하면 메모장++ 또는 Dreamweaver와 같은 텍스트 편집기에서 파일을 편집할 수 있습니다. WordPress 테마를 변경하려면 먼저 하위 테마를 만드는 것이 중요합니다. 이렇게 하면 상위 테마가 업데이트될 때 변경 사항이 손실되지 않습니다. 자식 테마를 만드는 방법에 대한 자세한 내용은 해당 주제에 대한 기사를 참조하십시오. 하위 테마를 만든 후에는 하위 테마의 style.css 파일에 사용자 정의를 추가할 수 있습니다. WordPress 웹사이트의 PHP 코드를 변경하려면 하위 테마에서 템플릿 파일을 편집하면 됩니다. PHP 파일을 편집하는 방법에 대한 자세한 내용은 해당 주제에 대한 기사를 참조하십시오.
FTP(파일 전송 프로토콜) 클라이언트를 사용하여 서버에 액세스하는 것이 좋습니다. 웹 서버에 로그온하려면 먼저 암호, IP 주소 및 사용자 이름을 얻어야 합니다. 무료 FTP 클라이언트인 FileZilla는 지금 시작하기에 좋은 곳입니다. 이 게시물에서 FTP 클라이언트에 대해 자세히 설명하지는 않겠지만 모두 중요하다는 것만으로 충분합니다. FileZilla를 사용하는 경우 편집하려는 파일을 하드 드라이브에 저장해야 합니다. 따라서 실수를 해도 항상 원본 파일을 업로드할 수 있습니다. 변경이 완료되면 수정된 파일을 서버에 반환하고 브라우저에서 사이트를 방문하여 확인합니다.
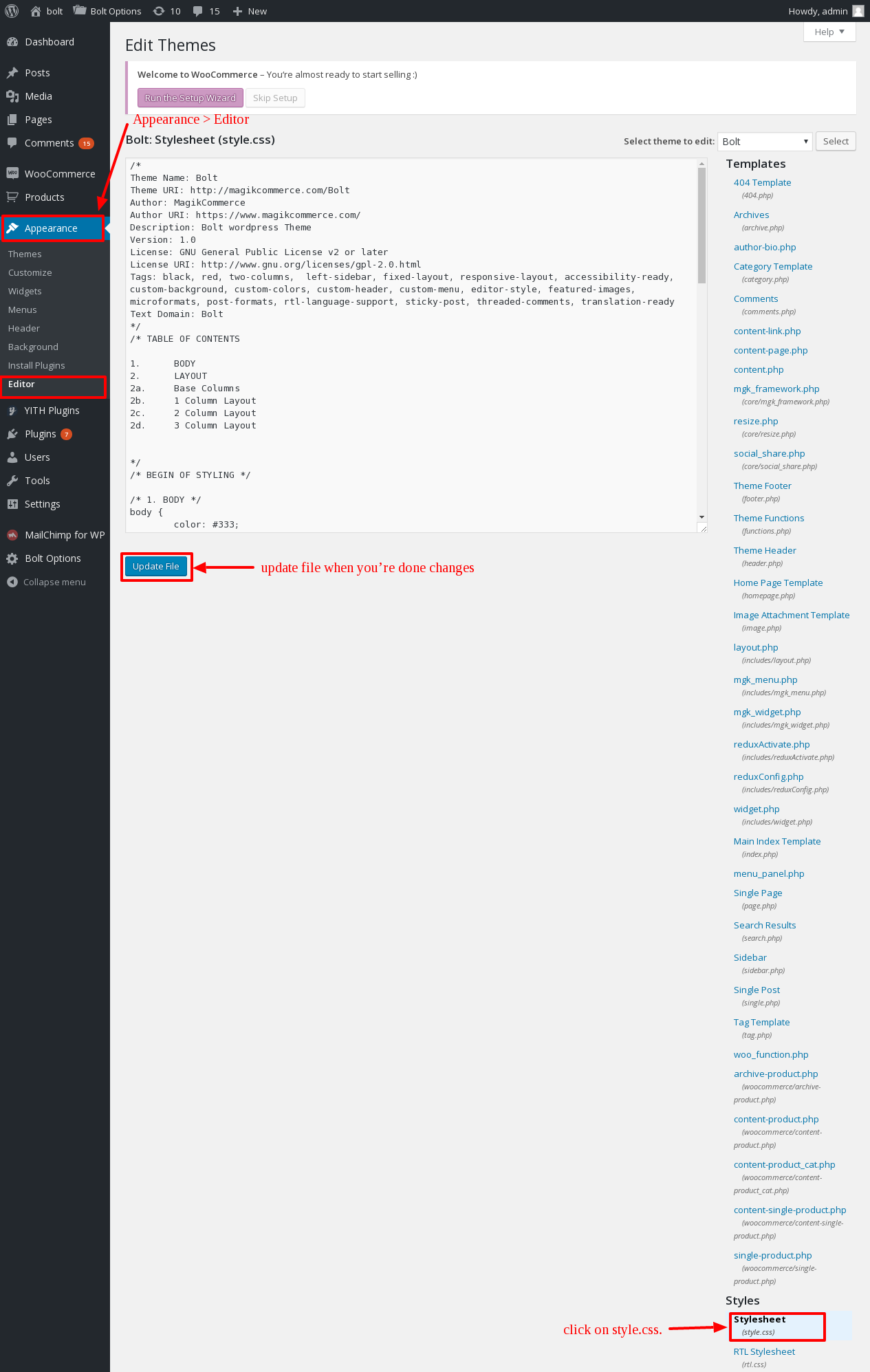
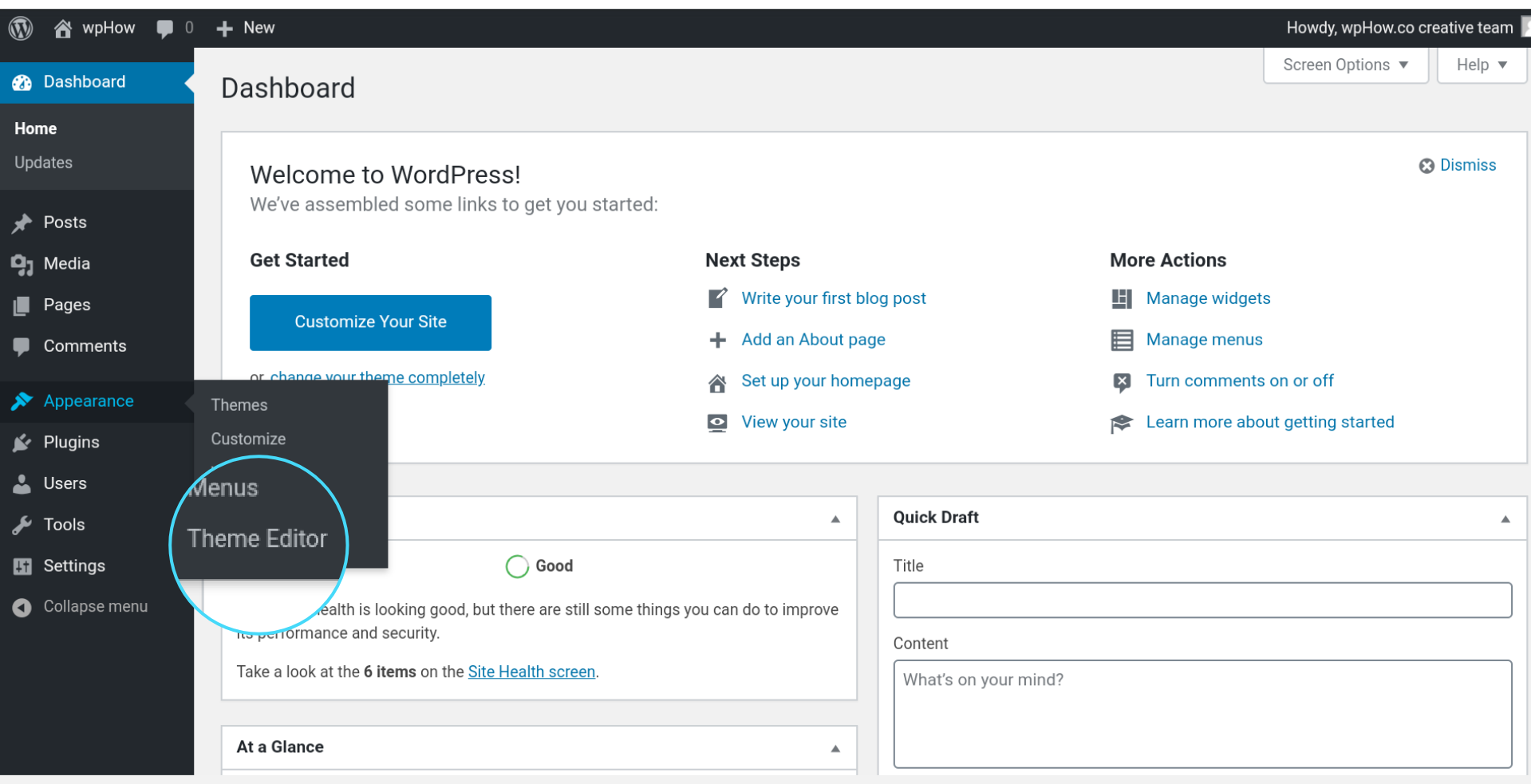
첫 번째 옵션으로 테마 편집기에서 스타일과 같은 스타일 XML 파일 을 엽니다. 파일 창의 오른쪽 상단으로 이동하여 편집기 열기 링크를 클릭합니다. 도구 메뉴를 클릭하면 테마 편집기 옵션이 표시됩니다.
WordPress 테마 파일은 어디에서 찾을 수 있습니까?

WordPress 테마가 활성화되면 WordPress 관리자 패널을 통해 표시됩니다. 시작하려면 WordPress 관리자 패널에 로그인하고 모양을 클릭하기만 하면 됩니다. 스타일에 관한 것이 있습니다. CSS 파일은 일반적으로 기본적으로 열리기 때문에 검색 상자에 "버전:"을 입력하기만 하면 버전을 찾을 수 있습니다.
WordPress 자습서 는 종종 "테마의 functions.php 파일 열기"라는 문구로 시작합니다. 이 파일은 어디에 있습니까? 처음으로 무언가를 열 때 무엇을합니까? 내 테마는 어디에 있습니까? 이 중 하나라도 알지 못하는 것은 전혀 부끄러운 일이 아닙니다. 파일을 편집하고 URL을 새 웹사이트로 복사하는 것만 큼 간단합니다. 이를 위한 세 가지 요건은 다음과 같습니다.
프로세스는 웹 사이트를 저장하는 서버에 연결하고 필요한 파일로 이동하여 다운로드한 다음 컴퓨터에서 열고 콘텐츠를 수정하면서 시작됩니다. 일부 FTP 호스트에서는 고유한 사용자 이름과 암호 조합을 만들 수 있습니다. 웹사이트의 파일이 어디에 있는지 확실하지 않은 경우 호스트에게 문의할 수 있습니다. 연결할 때마다 필요한 디렉터리로 이동하여 저장할 수 있도록 모든 정보를 저장할 수 있습니다. 텍스트 편집기는 문서를 열고 편집하고 저장할 수 있는 프로그램입니다. 이렇게 하면 파일의 원본 버전을 덮어써서 서버로 전송할 수 있습니다. FTP가 내장된 편집자는 서로 다른 앱 간의 애플리케이션 전환을 제어하기 위한 통합 시스템을 갖추고 있습니다.
테마는 WordPress에 포함되어 있으며 Themes 디렉토리 에서 찾을 수 있습니다. 귀하의 웹사이트에서 이 디렉토리의 모든 테마를 찾을 수 있습니다. 디렉토리가 나열되어 있으므로 편리한 디렉토리를 찾을 수 있어야 합니다. 플러그인이 활성화되면 기본 플러그인 파일을 로드합니다. my-plugin이라는 폴더에는 기본 플러그인 파일이 들어 있습니다. PHP를 사용하면 여러 파일의 내용을 하나로 병합할 수 있습니다. 코딩은 가독성을 높이기 위해 기능을 여러 파일로 나누는 것으로 유명합니다. 가능한 한 빨리 FTP 준비를 시작하고 충분한 연습 시간이 있을 때 올라가는 것이 가장 좋습니다.
테마는 다양한 방식으로 유익합니다. 특정 요구 사항에 맞게 수정할 수 있는 미리 디자인된 디자인을 사용하여 시간을 절약할 수 있습니다. 또한 콘텐츠 구조를 제공하여 사이트를 체계적으로 유지하는 데 도움이 될 수 있습니다. 마지막으로 테마는 웹사이트에 고유한 터치를 추가하여 시각적으로 더 매력적으로 만들 수 있습니다.
반면에 테마는 다양한 위험을 초래할 수 있습니다. 익숙하지 않은 사람들에게는 사용하기 어려울 수 있습니다. 실수하면 사이트가 손상될 수 있습니다. 이 때문에 테마 선택은 신중하게 이루어져야 합니다.
많은 돈이나 시간을 들이지 않고 창의적인 일을 하고 싶다면 테마를 고려해 볼 수 있습니다. 지침에 따라 변경하고 싶을 수도 있지만 변경하기 전에 지침을 철저히 읽고 철저히 테스트하는 것이 중요합니다. 문제가 발생하면 이에 대처할 준비가 되어 있어야 합니다.

내 테마 폴더에 어떻게 액세스합니까?
검색 기능을 사용합니다. Windows 키를 누른 후 동일한 텍스트(검색 필드에 %localappdata%Microsoft Windows*Themes%27)를 붙여넣으려면 Ctrl V를 사용하십시오. 테마 폴더 는 검색 결과 상단의 목록에서 선택하거나 또는 클릭하여.
WordPress에서 내 템플릿 파일을 어떻게 편집할 수 있습니까?

사이트 편집기를 사용하여 템플릿을 변경할 수도 있습니다. 대시보드에서 모양 편집기를 선택합니다. 찾고 있는 페이지는 홈페이지에서 찾고 있는 템플릿입니다. 템플릿 변경은 왼쪽 상단 모서리에 있는 사이트 아이콘을 클릭하고 템플릿을 선택하기만 하면 됩니다.
WordPress 템플릿 파일 을 편집하는 방법에는 여러 가지가 있으며, 그 중 일부는 온라인으로 수행되고 일부는 오프라인으로 수행됩니다. Windows에서 템플릿 파일은 일반적으로 테마 편집기의 오른쪽 사이드바 탐색에서 볼 수 있습니다. FTP는 원격 서버에서 테마 파일을 다운로드, 편집 및 업로드하는 데 사용할 수 있는 많은 방법 중 하나입니다. 메모장이나 Sublime Text와 같은 텍스트 편집기를 사용하여 다운로드한 파일을 편집합니다. 파일을 온라인으로 업로드하거나 다운로드하여 오프라인 파일로 저장할 수 있습니다. CSS 파일은 웹 페이지의 모양, 레이아웃, 디자인, 색상 및 글꼴을 사용자 정의하는 데 사용됩니다. 이번 과의 주제는 스물아홉 Ver 1.5입니다.
아래 단계는 사이트 배경 색상을 변경하는 과정을 안내합니다. WordPress 버전 번호를 제거하려면 다음 단계가 필요합니다. 사이트에 따라 WordPress는 Javascript 스니펫을 추가하는 다양한 방법으로 사용자 지정할 수 있습니다. WP_head는 사용할 수 있는 플러그인입니다. 자세한 내용은 www.WPSx.com/enqueue_script()로 이동하여 custom.js 파일에 대한 후크를 찾으십시오. WordPress 저장소에는 간단한 GUI로 나만의 테마를 만들 수 있는 무료 또는 유료 플러그인이 많이 있습니다.
WordPress에서 게시물 또는 페이지의 템플릿 파일을 변경하는 방법
WordPress의 검색 엔진은 새 게시물이나 페이지를 만들면 템플릿 파일 을 찾습니다. 템플릿 파일이 없는 경우 WordPress는 게시물 또는 페이지의 콘텐츠를 사용하여 템플릿 파일을 생성합니다. 게시물 또는 페이지의 템플릿 파일을 변경하려면 게시물 또는 페이지 제목으로 이동하여 게시물 또는 페이지 제목 옆에 있는 '편집' 링크를 클릭합니다. 마찬가지로 템플릿 파일의 이름을 바꾸거나 삭제하려면 옆에 있는 '편집' 링크를 클릭하기만 하면 됩니다.
워드프레스 테마 파일
WordPress 테마는 웹로그를 위한 기본 통합 디자인으로 그래픽 인터페이스를 생성하기 위해 함께 작동하는 파일 모음입니다. 이러한 파일을 템플릿 파일이라고 합니다. 테마는 단일 템플릿 파일 또는 템플릿 파일, 스타일 이미지 및 사용자 정의 페이지의 디렉토리로 구성될 수 있습니다.
WordPress 테마는 다른 콘텐츠 블록(데이터베이스 및 PHP 모두)의 기초 역할을 하고 콘텐츠의 HTML 구조에 배치하는 단일 파일입니다. style.html에서 워드프레스가 테마를 이해하는 데 도움이 되도록 '주석' 또는 '메타데이터' 컬렉션을 생성합니다. CSS 계층 구조는 약간 혼란스러울 수 있지만 그렇게 함으로써 무슨 일이 일어나고 있는지 더 잘 이해할 수 있습니다. WordPress는 템플릿과 콘텐츠를 표시하기 전에 특정 파일을 검사합니다. WordPress 테마 개발자는 이 계층 구조의 유연성 덕분에 다양한 옵션을 사용할 수 있습니다. WordPress 템플릿 계층 구조와 WordPress가 고려하는 파일/템플릿의 깊이를 이해하는 데 도움이 되도록 다음 정보를 제공합니다.
