Cara Mengakses Dan Mengedit File Tema WordPress
Diterbitkan: 2022-10-07Jika Anda ingin mengakses file tema WordPress untuk membuat perubahan pada situs web Anda, Anda dapat melakukannya melalui Manajer File cPanel atau melalui FTP. Setelah Anda mengakses file Anda, Anda akan dapat mengeditnya di editor teks seperti Notepad++ atau Dreamweaver. Jika Anda ingin membuat perubahan pada tema WordPress Anda, penting untuk membuat tema anak terlebih dahulu. Ini akan memastikan bahwa perubahan Anda tidak hilang saat tema induk diperbarui. Untuk informasi lebih lanjut tentang cara membuat tema anak, silakan lihat artikel kami tentang masalah ini. Setelah Anda membuat tema anak, Anda dapat menambahkan penyesuaian Anda ke file style.css tema anak. Jika Anda ingin membuat perubahan pada kode PHP situs WordPress Anda, Anda dapat melakukannya dengan mengedit file template di tema anak Anda. Untuk informasi lebih lanjut tentang cara mengedit file PHP, silakan lihat artikel kami tentang masalah ini.
Disarankan agar Anda menggunakan klien FTP (File Transfer Protocol) untuk mengakses server Anda. Untuk masuk ke server web Anda, Anda harus terlebih dahulu mendapatkan kata sandi, alamat IP, dan nama pengguna. FileZilla, klien FTP gratis, adalah tempat yang baik untuk memulai sekarang. Meskipun saya tidak akan membahas secara rinci tentang klien FTP dalam posting ini, saya akan cukup untuk mengatakan bahwa mereka semua penting. Jika Anda menggunakan FileZilla, Anda harus menyimpan file yang ingin Anda edit di hard drive Anda. Akibatnya, jika Anda melakukan kesalahan, file asli selalu dapat diunggah. Setelah perubahan selesai, kembalikan file yang direvisi ke server Anda dan kunjungi situs Anda di browser untuk mengonfirmasinya.
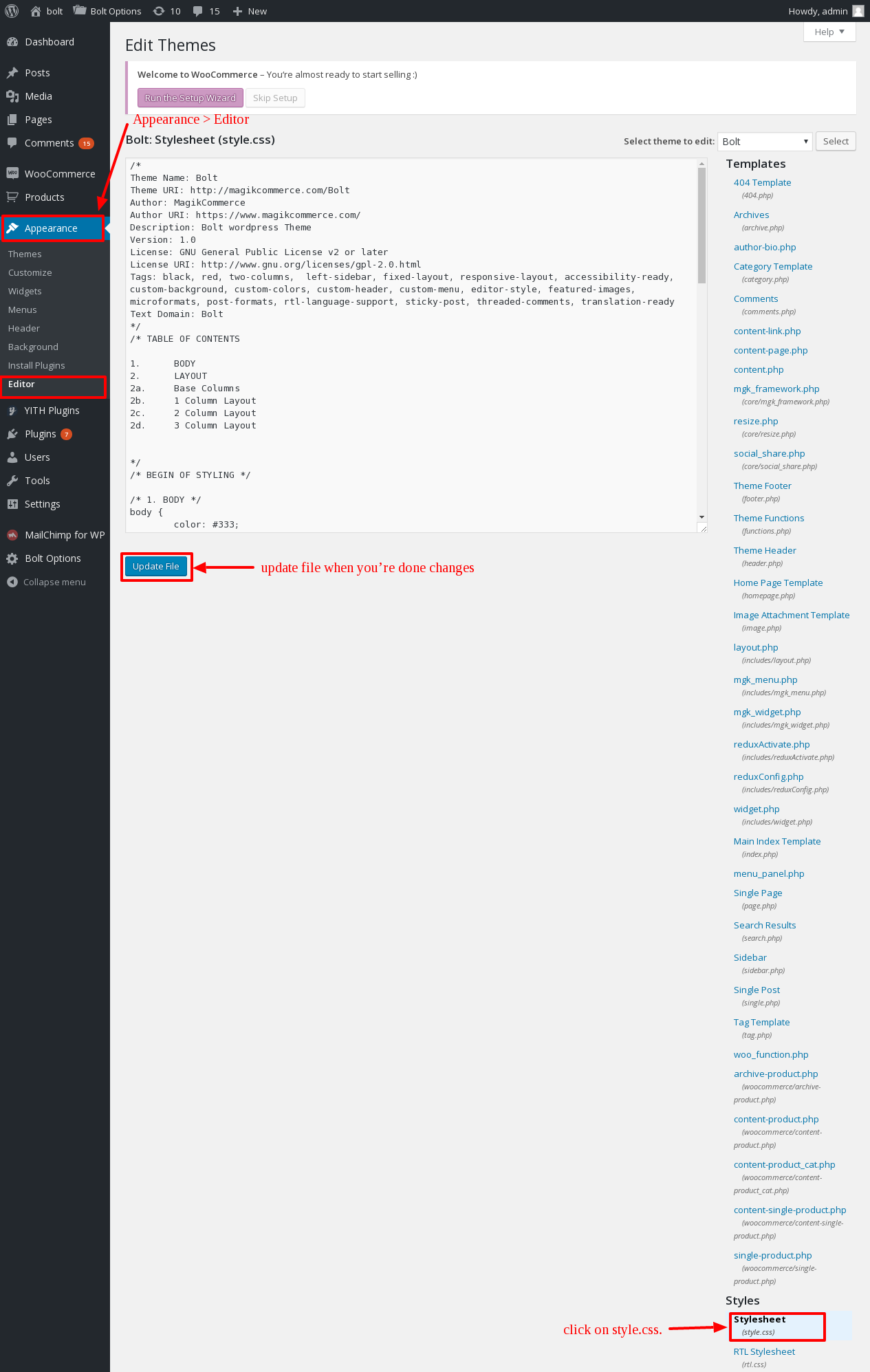
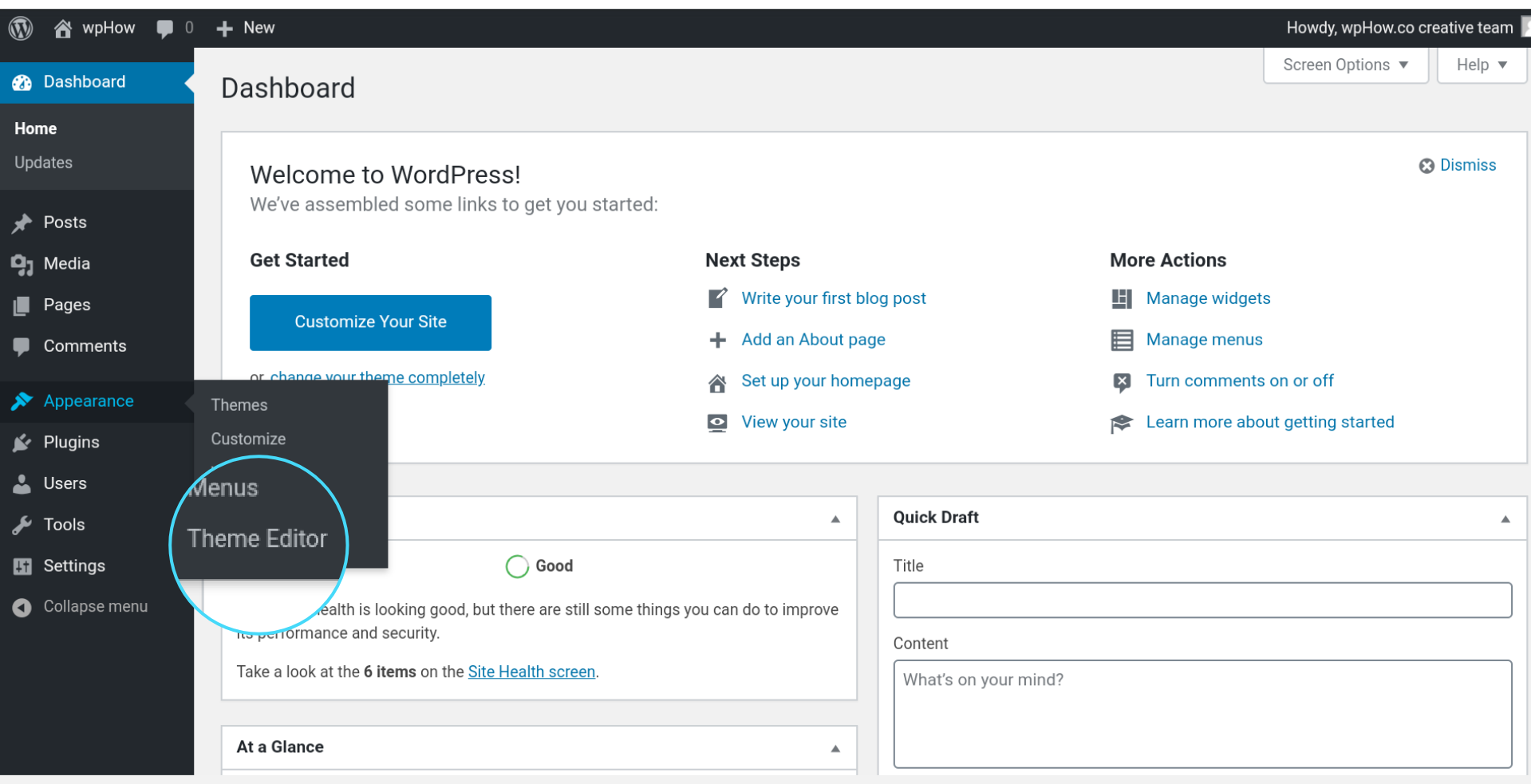
Buka file XML gaya , seperti gaya, di Editor Tema sebagai opsi pertama. Arahkan ke kanan atas jendela file dan klik tautan Buka editor. Ketika Anda mengklik menu Tools, Anda akan melihat opsi Theme Editor.
Di Mana Saya Dapat Menemukan File Tema WordPress?

Saat tema WordPress Anda aktif, itu akan terlihat melalui panel admin WordPress. Untuk memulai, cukup masuk ke panel admin WordPress Anda dan klik Penampilan. Ada sesuatu tentang gaya. Karena file CSS biasanya dibuka secara default, Anda cukup mengetik "Versi:" ke dalam kotak pencarian untuk menemukan versinya.
Tutorial WordPress sering dimulai dengan frasa “buka file functions.php tema Anda.” Dimana berkas ini? Apa yang Anda lakukan ketika Anda membuka sesuatu untuk pertama kalinya? Di mana tema saya? Sama sekali tidak ada rasa malu untuk gagal mengetahui hal-hal ini. Ini semudah mengedit file dan menyalin URL ke situs web baru. Berikut ini adalah tiga persyaratan untuk ini.
Prosesnya dimulai ketika Anda terhubung ke server yang menyimpan situs web Anda, menavigasi ke file yang Anda butuhkan, mengunduhnya, dan membukanya di komputer Anda, memodifikasi konten di sepanjang jalan. Beberapa host FTP memungkinkan Anda membuat kombinasi nama pengguna dan kata sandi Anda sendiri. Jika Anda tidak yakin di mana file untuk situs web Anda, Anda dapat bertanya kepada host Anda. Anda dapat menyimpan semua informasi Anda sehingga Anda dapat menavigasi ke direktori yang diperlukan setiap kali Anda terhubung dan menyimpannya. Editor teks adalah program yang memungkinkan Anda membuka, mengedit, dan menyimpan dokumen. Jika Anda melakukan ini, Anda akan dapat menimpa versi asli file untuk ditransfer ke server. Editor dengan FTP bawaan memiliki sistem terpadu untuk mengontrol peralihan aplikasi di antara aplikasi yang berbeda.
Tema disertakan dalam WordPress dan dapat ditemukan di direktori Tema . Di situs web Anda, Anda akan menemukan semua tema di direktori ini. Ada direktori yang terdaftar, jadi Anda harus dapat menemukan direktori yang nyaman bagi Anda. Ketika plugin Anda aktif, itu akan memuat file plugin utama. Folder bernama my-plugin berisi file plugin utama. PHP memungkinkan Anda untuk menggabungkan konten beberapa file menjadi satu. Pengkodean terkenal karena memecah fungsionalitas menjadi beberapa file untuk meningkatkan keterbacaan. Yang terbaik adalah mulai mempersiapkan FTP sesegera mungkin dan kemudian meningkatkannya ketika Anda memiliki waktu latihan yang cukup.
Tema bermanfaat dalam berbagai cara. Anda dapat menghemat waktu dengan menggunakan desain pra-desain mereka yang dapat Anda modifikasi untuk memenuhi kebutuhan spesifik Anda. Selain itu, mereka dapat membantu Anda menjaga situs Anda tetap teratur dengan menyediakan struktur untuk konten Anda. Terakhir, sebuah tema dapat menambahkan sentuhan unik ke situs web Anda yang akan membuatnya lebih menarik secara visual.
Tema, di sisi lain, dapat menimbulkan berbagai risiko. Mereka bisa sulit digunakan bagi mereka yang tidak terbiasa dengannya. Jika Anda membuat kesalahan, situs Anda mungkin rusak. Karena itu, memilih tema harus dilakukan dengan hati-hati.
Anda mungkin ingin mempertimbangkan tema jika Anda ingin melakukan sesuatu yang kreatif tanpa menghabiskan banyak uang atau waktu. Meskipun Anda mungkin ingin membuat perubahan berdasarkan petunjuk, sangat penting untuk membaca petunjuk secara menyeluruh dan mengujinya secara menyeluruh sebelum membuat perubahan apa pun. Jika terjadi sesuatu, Anda harus siap menghadapinya.

Bagaimana Saya Mengakses Folder Tema Saya?
Menggunakan fungsi pencarian. Untuk menempelkan teks yang sama (%localappdata%Microsoft Windows*Themes%27 ke dalam kolom pencarian) setelah menekan tombol Windows, gunakan Ctrl V. Folder Tema dapat diakses dengan memilihnya dari daftar di bagian atas hasil pencarian atau dengan mengkliknya.
Bagaimana Saya Dapat Mengedit File Template Saya Di WordPress?

Anda juga dapat mengubah template dengan menggunakan Editor Situs. Pilih Editor Penampilan di dasbor Anda. Halaman yang Anda cari adalah template yang Anda cari di beranda Anda. Mengubah template semudah mengklik ikon situs di sudut kiri atas dan memilih Template.
Ada beberapa cara untuk mengedit file template WordPress , ada yang dilakukan secara online dan ada juga yang dilakukan secara offline. Di Windows, file template biasanya terlihat di navigasi bilah sisi kanan editor tema. FTP adalah salah satu dari banyak metode yang tersedia untuk mengunduh, mengedit, dan mengunggah file tema ke dan dari server jauh. Gunakan editor teks apa pun, seperti Notepad atau Sublime Text, untuk mengedit file yang diunduh. Anda dapat mengunggah file secara online atau mengunduhnya dan menyimpannya sebagai file offline. File CSS digunakan untuk menyesuaikan tampilan, tata letak, desain, warna, dan font halaman web. Tema pelajaran ini adalah dua puluh sembilan Ver 1.5.
Langkah-langkah di bawah ini akan memandu Anda melalui proses mengubah warna latar belakang situs. Langkah-langkah berikut diperlukan untuk menghapus nomor versi WordPress. Bergantung pada situsnya, WordPress dapat dikustomisasi dengan berbagai metode untuk menambahkan potongan Javascript. WP_head adalah plugin yang bisa digunakan. Untuk informasi lebih lanjut, kunjungi www.WPSx.com/enqueue_script() dan cari kait untuk file custom.js. Di repositori WordPress, ada banyak plugin gratis atau berbayar yang memungkinkan Anda membuat tema sendiri dengan GUI sederhana.
Cara Mengubah File Template Untuk Posting Atau Halaman Di WordPress
Mesin pencari WordPress akan mencari file template jika Anda membuat posting atau halaman baru. Jika Anda tidak memiliki file template, WordPress akan menggunakan konten postingan atau halaman untuk membuatnya. Jika Anda ingin mengubah file template untuk posting atau halaman, buka judul posting atau halaman dan klik tautan 'edit' di sebelah judul posting atau halaman. Demikian pula, jika Anda ingin mengganti nama atau menghapus file template, cukup klik tautan 'edit' di sebelahnya.
File Tema WordPress
Tema WordPress adalah kumpulan file yang bekerja sama untuk menghasilkan antarmuka grafis dengan desain pemersatu yang mendasari weblog. File-file ini disebut file template. Tema dapat terdiri dari satu file template atau direktori file template, gambar gaya, dan halaman kustom.
Tema WordPress adalah file tunggal yang berfungsi sebagai dasar untuk blok konten lainnya (baik dari database dan PHP) dan menempatkannya dalam struktur HTML konten. Di style.html, kami membuat kumpulan 'komentar' atau 'meta-data' untuk membantu WordPress memahami tema kami. Hirarki CSS mungkin sedikit membingungkan, tetapi Anda bisa lebih memahami apa yang terjadi dengan melakukannya. Sebelum WordPress menampilkan template dan konten, ia memeriksa file tertentu. Pengembang tema WordPress memiliki banyak pilihan berkat fleksibilitas hierarki ini. Untuk membantu Anda memahami hierarki template WordPress dan kedalaman file/template yang dipertimbangkan WordPress, kami menyediakan informasi berikut.
