如何访问和编辑 WordPress 主题文件
已发表: 2022-10-07如果您想访问您的 WordPress 主题文件以更改您的网站,您可以通过 cPanel 文件管理器或通过 FTP 进行。 访问文件后,您将能够在 Notepad++ 或 Dreamweaver 等文本编辑器中对其进行编辑。 如果您想更改您的 WordPress 主题,首先创建一个子主题很重要。 这将确保您的更改在父主题更新时不会丢失。 有关如何创建子主题的更多信息,请参阅我们关于该主题的文章。 创建子主题后,您可以将自定义添加到子主题的 style.css 文件中。 如果要更改 WordPress 网站的 PHP 代码,可以通过编辑子主题中的模板文件来实现。 有关如何编辑 PHP 文件的更多信息,请参阅我们关于该主题的文章。
建议您使用 FTP(文件传输协议)客户端访问您的服务器。 要登录到您的 Web 服务器,您必须首先获取密码、IP 地址和用户名。 FileZilla 是一个免费的 FTP 客户端,现在是一个不错的起点。 虽然我不会在这篇文章中详细介绍 FTP 客户端,但我只想说它们都很重要。 如果您使用 FileZilla,则必须将要编辑的文件保存在硬盘上。 因此,如果您犯了错误,始终可以上传原始文件。 更改完成后,将修改后的文件返回到您的服务器并在浏览器中访问您的站点以确认它们。
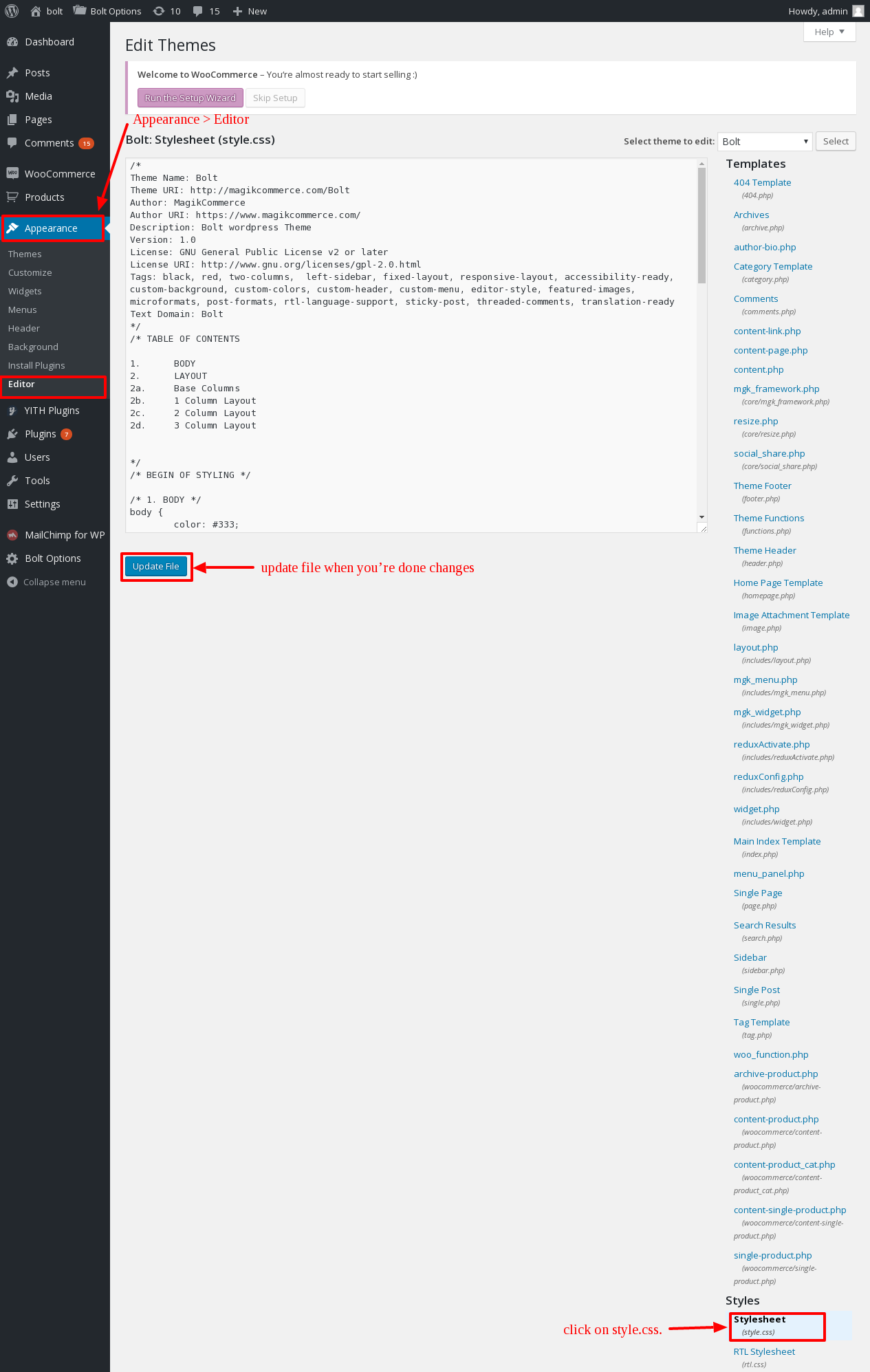
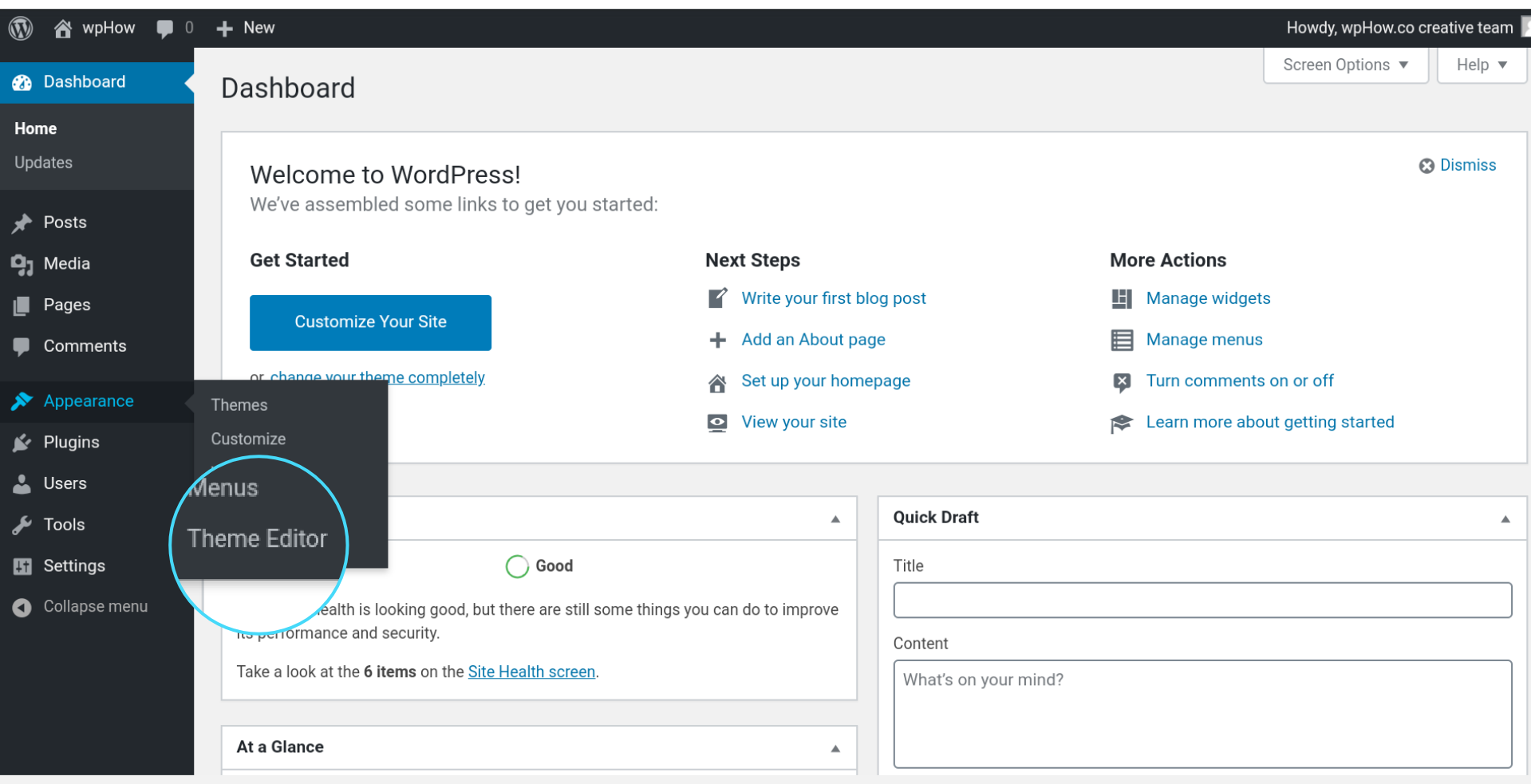
在主题编辑器中打开样式 XML 文件,例如样式,作为第一个选项。 导航到文件窗口的右上角,然后单击打开编辑器链接。 当您单击工具菜单时,您将看到一个主题编辑器选项。
我在哪里可以找到 WordPress 主题文件?

当您的 WordPress 主题处于活动状态时,它将通过 WordPress 管理面板可见。 首先,只需登录您的 WordPress 管理面板并单击外观。 有一些关于风格的东西。 由于 CSS 文件通常默认打开,您只需在搜索框中输入“版本:”即可找到版本。
WordPress 教程通常以“打开主题的 functions.php 文件”这句话开头。 这个文件在哪里? 当你第一次打开某个东西时,你会怎么做? 我的主题在哪里? 不知道这些事情绝对没有什么可耻的。 就像编辑文件并将 URL 复制到新网站一样简单。 以下是对此的三个要求。
当您连接到存储您的网站的服务器、导航到您需要的文件、下载并在您的计算机上打开它并在此过程中修改内容时,该过程就开始了。 一些 FTP 主机将允许您创建自己的用户名和密码组合。 如果您不确定您网站的文件在哪里,您可以询问您的主机。 您可以保存所有信息,以便每次连接并保存时都可以导航到所需的目录。 文本编辑器是一个允许您打开、编辑和保存文档的程序。 如果这样做,您将能够覆盖文件的原始版本以传输到服务器。 内置 FTP 的编辑器有一个统一的系统来控制应用程序在不同应用程序之间的切换。
主题包含在 WordPress 中,可以在Themes 目录中找到。 在您的网站上,您会在此目录中找到所有主题。 列出了目录,因此您应该能够找到对您来说方便的目录。 当您的插件处于活动状态时,它将加载一个主插件文件。 名为 my-plugin 的文件夹包含主插件文件。 PHP 使您能够将多个文件的内容合并为一个。 编码因将功能分解为多个文件以提高可读性而臭名昭著。 最好尽快开始准备 FTP,然后在您有足够的练习时间时逐步提高。
主题以多种方式有益。 您可以使用他们预先设计的设计来节省时间,您可以修改这些设计以满足您的特定需求。 此外,它们可以通过为您的内容提供结构来帮助您保持网站井井有条。 最后,主题可以为您的网站添加独特的风格,使其更具视觉吸引力。
另一方面,主题可能会带来各种风险。 对于不熟悉它们的人来说,它们可能很难使用。 如果您犯了错误,您的网站可能会损坏。 因此,应谨慎选择主题。
如果您想在不花费大量金钱或时间的情况下做一些有创意的事情,您可能需要考虑一个主题。 尽管您可能希望根据说明进行更改,但在进行任何更改之前彻底阅读说明并对其进行彻底测试至关重要。 如果出现问题,您应该准备好处理它。

如何访问我的主题文件夹?
使用搜索功能。 要在按下 Windows 键后粘贴相同的文本(%localappdata%Microsoft Windows*Themes%27 到搜索字段中),请使用Ctrl V。可以通过从搜索结果顶部的列表中选择主题文件夹或通过点击它。
如何在 WordPress 上编辑我的模板文件?

您还可以使用站点编辑器更改模板。 在仪表板中选择外观编辑器。 您要查找的页面就是您要在主页上查找的模板。 更改模板就像单击左上角的站点图标并选择模板一样简单。
有几种方法可以编辑WordPress 模板文件,其中一些是在线完成的,一些是离线完成的。 在 Windows 中,模板文件通常在主题编辑器的右侧边栏导航中可见。 FTP 是可用于从远程服务器下载、编辑和上传主题文件的众多方法之一。 使用任何文本编辑器,例如记事本或 Sublime Text,来编辑下载的文件。 您可以在线上传文件或下载文件并将其保存为离线文件。 CSS 文件用于自定义网页的外观、布局、设计、颜色和字体。 本课的主题是 29 Ver 1.5。
以下步骤将引导您完成更改网站背景颜色的过程。 删除 WordPress 版本号需要执行以下步骤。 根据站点的不同,可以使用各种添加 Javascript 片段的方法自定义 WordPress。 WP_head 是一个可以使用的插件。 有关更多信息,请访问 www.WPSx.com/enqueue_script() 并查找 custom.js 文件的挂钩。 在 WordPress 存储库中,有许多免费或付费插件,可让您使用简单的 GUI 创建自己的主题。
如何在 WordPress 中更改帖子或页面的模板文件
如果您创建新帖子或页面,WordPress 的搜索引擎将查找模板文件。 如果您没有模板文件,WordPress 将使用帖子或页面的内容来生成模板文件。 如果您想更改帖子或页面的模板文件,请转到帖子或页面的标题,然后单击帖子或页面标题旁边的“编辑”链接。 同样,如果您想重命名或删除模板文件,只需单击它旁边的“编辑”链接。
WordPress 主题文件
WordPress 主题是一组文件,它们一起工作以生成图形界面,并为博客提供底层统一设计。 这些文件称为模板文件。 主题可以由单个模板文件或模板文件目录、风格图像和自定义页面组成。
WordPress 主题是一个单一文件,作为其他内容块(来自数据库和 PHP)的基础,并将其置于内容的 HTML 结构中。 在 style.html 中,我们生成一组“评论”或“元数据”来帮助 WordPress 理解我们的主题。 CSS 层次结构可能有点混乱,但您可以通过这样做更好地了解正在发生的事情。 在WordPress 显示模板和内容之前,它会检查特定文件。 由于这种层次结构的灵活性,WordPress 主题开发人员有很多选择。 为了帮助您了解 WordPress 模板层次结构和 WordPress 考虑的文件/模板的深度,我们提供以下信息。
