كيفية إضافة استعلامات الوسائط إلى ووردبريس
نشرت: 2022-09-30أحد الأسئلة الأكثر شيوعًا التي يتم طرحها علينا هو كيفية إضافة استعلامات الوسائط إلى WordPress. استعلامات الوسائط هي تقنية CSS تتيح لك إنشاء أنماط مختلفة لأحجام شاشات مختلفة. هذا مفيد بشكل خاص للتصميم سريع الاستجابة ، حيث تريد أن يبدو موقع الويب الخاص بك جيدًا على كل من الأجهزة المحمولة وأجهزة سطح المكتب. لحسن الحظ ، تعد إضافة استعلامات الوسائط إلى WordPress سهلة نسبيًا. في هذه المقالة ، سنوضح لك كيفية إضافة استعلامات الوسائط إلى WordPress خطوة بخطوة.
ما هو المستجيب؟ مواقع الويب المتجاوبة تستجيب وتتكيف وفقًا لحجم الشاشة المستخدمة لعرضها. عندما نتحدث عن العرض ، فإننا نتحدث عن الشاشة التي تستخدمها ، سواء كانت سطح مكتب أو هاتف محمول أو جهاز لوحي. لا يجب أن يكون الموقع المستجيب متوافقًا مع الجوّال ؛ المواقع المتوافقة مع الجوّال مماثلة للمواقع غير المتوافقة مع الجوّال. عادةً ما تكون شاشات سطح المكتب / الكمبيوتر المحمول 1366 × 768 أو 360 × 640 ، على التوالي ، بينما تعرض الأجهزة المحمولة عادةً 360 × 640 أو 1366 × 768. يتم استخدام CSS أيضًا لضمان استجابة موقع الويب لأحجام العرض الحالية ، وهذا هو سبب استخدامه لمحاكاة تصميم صفحة الويب وعرضها. من المفترض أن ترى خلفية بنفسجية باهتة على الجهاز المحمول.
ستكون هناك خلفية سماوية إذا لم يتم تشغيل الاختبار. عندما يكون لديك استعلام وسائط ، سيكون للترتيب الذي يظهر به تأثير كبير على مدى جودة تلقيه. القاعدة الأولى هي استخدام عرض عرض أكبر من 992 بكسل فقط. بعد ذلك ، يتم تنفيذ أحدث قاعدة. هناك طريقة مختلفة لاستهداف النطاق الترددي وهي تغيير النطاق الترددي إلى الحد الأقصى بدلاً من الحد الأدنى. عندما يستجيب موقع الويب الخاص بك لمجموعة متنوعة من أحجام الشاشات ، قد تحتاج إلى إضافة استعلامات الوسائط. يمكنك تحقيق ذلك باستخدام أداة تخصيص WordPress ، ولكن يجب عليك تعديل المظهر الخاص بك لتحقيق المظهر المطلوب.
يمكنك أيضًا إضافة استعلامات وسائط مخصصة وتحرير ملف CSS الخاص بك من خلال FTP. يمكنك استخدام هذه الأدوات عبر الإنترنت لاختبار استجابة موقع WordPress الخاص بك على الأجهزة المحمولة. يستخدم التصميم سريع الاستجابة الصور والتنقل والتخطيط في أبسط أشكاله. فقط إذا كنت تستخدم جهازًا محمولًا حقيقيًا للوصول إلى موقع الويب ، يمكنك إجراء اختبار حقيقي. عند إنشاء استعلام وسائط في WordPress ، تأكد من تضمين CSS الافتراضي لعنصر HTML الذي تريد استهدافه. إذا كنت تستخدم min-width ، فإن الترتيب الذي تظهر به استعلامات الوسائط المختلفة يختلف عن إذا كنت تستخدم max-width. ضع في اعتبارك هذين الاستعلامين عن الوسائط:media only screen and (min-width: 667) * p * color: blue ، لأن 992px تأتي أولاً ولها الأسبقية على استعلام الوسائط هذين. يمكنك عرض النص باللون الأزرق على الشاشة الأصغر والأحمر على الشاشة الأكبر إذا قمت بذلك.
في ملف CSS ، يمكنك الاستعلام عن أكبر عدد تريده من الوسائط. إذا كنت تطلب استعلامات متعددة لتكون صحيحة مع عامل التشغيل and ، فيجب فصل الاستعلامات المتعددة في مجموعات متعددة باستخدام الفاصلة (،). باستخدام ليست الكلمة الأساسية ، يمكنك أيضًا تغيير المنطق.
كيف أكتب استعلام وسائط في Elementor؟
 الائتمان: www.buildthatwebsite.com
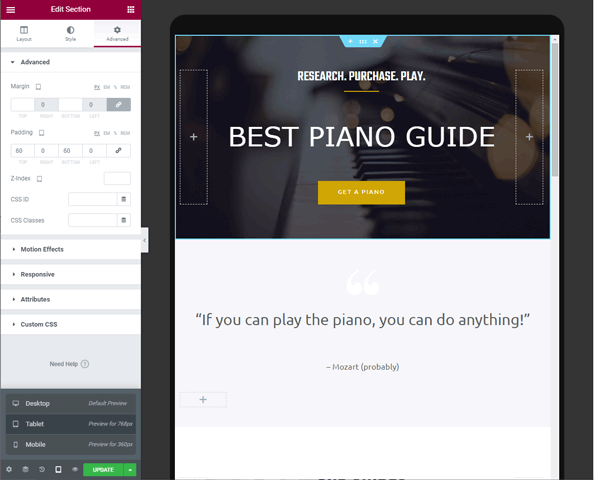
الائتمان: www.buildthatwebsite.comلإنشاء استعلام وسائط في Elementor ، ستحتاج إلى الوصول إلى إعدادات العنصر الخاص بك وتحديد الخيار "Custom CSS". من هنا ، يمكنك إضافة رمز استعلام الوسائط الخاص بك وتصميم العنصر وفقًا لذلك.
يتم توضيح استخدام استعلامات وسائط CSS المتجانسة في هذا الفيديو. سيوضح كيفية استخدام استعلامات الوسائط في Elementor باستخدام هذه المقالة. يحدد استعلام الوسائط ، كما هو محدد في قاعدة CSS ، النمط الذي يجب تطبيقه عندما يتجاوز عرض الشاشة العرض المحدد أو أقل من القيمة المحددة أو يساويها. يمكنك استخدام Elementor لإنشاء استعلامات وسائط CSS مخصصة بعدة طرق. في الحالة الأكثر شيوعًا ، من المفيد تعديل التوافق الهيكلي للصفحة لتناسب أي حجم شاشة. حدد عارض الشاشة المتجاوب في Firefox Dev Tools المشكلة على أنها مشكلة في حجم الشاشة. نتيجة لذلك ، يمكننا إما إخفاء الأعمدة أو تغيير أحجامها لتناسب الشاشة بشكل أفضل.
Elementor هو منشئ مواقع الويب يقوم بإجراء استعلامات وسائط CSS مخصصة بناءً على حجم شاشة العميل. نتيجة لذلك ، يمكنك تحديد التصميم بناءً على حجم شاشة أجهزة الزوار. إذا كنت تعرف كيفية برمجة CSS ، فيمكنك أن تكون مفيدًا للغاية (أو ترغب في التعلم). لتنفيذ الكود ، يجب إنشاء ورقة أنماط عامة للعنصر أو موقع الويب الخاص بك.
ما هي استعلامات الوسائط وكيف يمكنها تحسين موقع الويب الخاص بي؟
استعلام الوسائط هو وسيلة للمتصفح لإخباره بما يجب القيام به بشكل مختلف اعتمادًا على كيفية عرض موقعك على جهاز أو متصفح. قد تكون هذه الميزة مفيدة في تحديد أي جهاز ، مثل سطح المكتب أو الكمبيوتر المحمول أو الجهاز اللوحي أو الهاتف أو حتى متصفح منفصل لكل منها.
يمكن لاستعلامات الوسائط أيضًا اكتشاف أشياء أخرى حول البيئة التي يعمل فيها موقع الويب الخاص بك ، مثل ما إذا كان المستخدم يستخدم شاشة تعمل باللمس بدلاً من الماوس.
أين أضع استفسارات الوسائط الخاصة بي؟
 الائتمان: www.reddit.com
الائتمان: www.reddit.comعندما تريد تعديل موقع أو تطبيق ، من المفيد الاستعلام عن الوسائط ؛ على سبيل المثال ، إذا كنت تريد تغيير نوع الطباعة على موقعك ، فيمكنك الاستعلام عن النوع العام للجهاز (مثل الطباعة مقابل الشاشة) أو الخصائص والمعلمات المحددة (
تعد الاستعلامات عن الوسائط جزءًا مهمًا من تصميم الويب سريع الاستجابة . يمكنك تغيير التنسيق بناءً على حجم إطار العرض باستخدام هذه الأدوات. يمكن استخدامها لمراقبة الجوانب الأخرى للبيئة التي يعمل بها موقعك ، مثل ما إذا كان المستخدم يستخدم شاشة تعمل باللمس بدلاً من الماوس. يمكن اختبار مجموعة متنوعة من ميزات الوسائط المدعومة جيدًا في المتصفح. عند اختبار الاتجاه ، قد تتمكن من تحسين التخطيط للأجهزة في الوضع الرأسي. عند تحريك الوسائط فوق عنصر بجهاز تأشير مثل الماوس أو لوحة التتبع ، يمكنك تحديد ما إذا كان المستخدم لديه القدرة على التمرير فوقه أم لا. في المثال التالي ، سيكون النص الأساسي باللون الأزرق إذا كان عرض إطار العرض 600 بكسل على الأقل وكان الجهاز في الوضع الأفقي.
إذا كانت لديك مجموعة من الاستعلامات التي يمكن فصلها ، فيمكن أن تساعدك الفاصلة التي تفصل بينها في تجنب البحث عن الاستعلامات المكررة. قد يكون من الجيد اختبار الحد الأدنى للعرض والاتجاه. هناك طريقتان لتصميم موقع ويب سريع الاستجابة. يصبح إطار العرض أصغر كلما أصبح أصغر ، ويمكن إضافة العرض الأوسع. يُشار إلى الأسلوب الثاني على أنه التصميم المتجاوب الأول للجوّال ، وهو الأكثر استخدامًا. تم توضيح هذه الطريقة في الفيديو التالي ، الذي يتميز بتصميم بسيط للغاية. يمكن الوصول إلى الخطوة 2 إما باستخدام متصفحك أو من خلال النظر إلى المصدر.
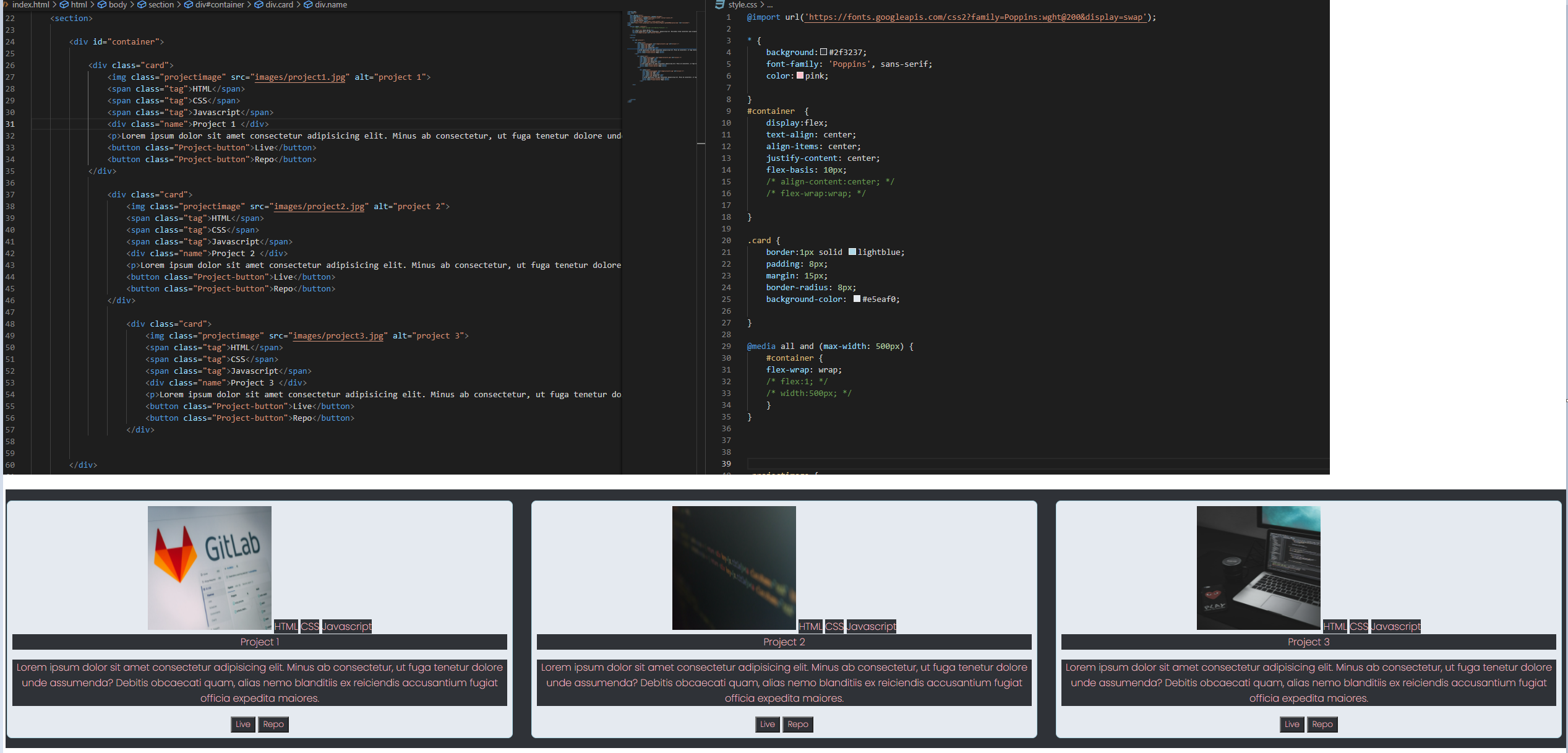
الصورة أدناه هي مثال على أول تصميم سريع الاستجابة للهاتف المحمول. عندما تقوم بالاستعلام في الوسائط ، ستحتاج إلى إنشاء شبكة من عمودين للعنصر الرئيسي. بناءً على عرض العرض الذي تريده ، يمكنك أن ترى كيف يستجيب التصميم وكيف يمكن توسيع نطاقه ليلائم عمودًا واحدًا أو عمودين أو ثلاثة أعمدة. في الأجهزة المحمولة ، يستخدم مطورو الويب العلامات الوصفية لإطار العرض للتحكم في التخطيط. إذا كان عرض منفذ العرض 980 بكسل ، ولم يتم عرض تخطيطات الهاتف المحمول التي تم إنشاؤها باستخدام استعلام وسائط على شاشةmedia و (max-width: 600 ppi) بشكل صحيح. إن تصميم Flexbox أو الشبكة أو التخطيط متعدد الأعمدة يجعل من السهل إنشاء مكونات مرنة وسريعة الاستجابة دون الحاجة إلى البحث عن الوسائط. عند استخدام أساليب التخطيط الحديثة جنبًا إلى جنب مع استعلامات الوسائط ، سيتم الحصول على أفضل النتائج. يمكن اختبار المزيد من استعلامات الوسائط باستخدام نقطة البداية التي أنشأناها. ليس من الجيد أبدًا اتباع نفس الإجراء لكل شيء - جرب طرقًا مختلفة واعرف أيها يعمل بشكل أفضل مع التصميم والمحتوى الخاص بك.
في الحالة الأولى ، سيتم تطبيق الكود فقط على المستندات التي لا تحدد نوع الوسائط ؛ في الحالة الثانية ، سيتم إعطاء الخيار "ليس" فقط. في الثانية ، تحدد "نوع الوسائط فقط" أنه سيتم تطبيق الكود على المستندات ذات نوع وسائط معين.
ينطبق "ليس نوع الوسائط فقط" على جميع أنواع الوسائط في الحالة الثالثة ، بينما ينطبق "فقط (ميزة الوسائط)" على نوع وسائط واحد في الحالة الأولى.
عرض الصفحة 5 بوصات.
لعرض الوسائط ، ما عليك سوى استخدام شاشة #mediaOnly و (max-width: 600px)
فقط الشاشة و (max-height: 480px) [br] على سبيل المثال ، يمكن تحديد كل من العرض والارتفاع كنطاقات.
يتم عرض حجم الشاشة فقط (الحد الأدنى للعرض: 800 × 600) والحجم الأقصى (أقصى عرض: 1200 × 600). في هذا المثال ، سيتم تطبيق الكود على أي مستند يحتوي على أبعاد 800 × 1200 ، أو أكبر.

استعلام وسائط WordPress لا يعمل
 الائتمان: يوتيوب
الائتمان: يوتيوبقد تكون هناك عدة أسباب وراء عدم عمل استعلام وسائط WordPress الخاص بك. قد يكون خطأ مطبعي في التعليمات البرمجية الخاصة بك ، أو ربما تستخدم إصدارًا قديمًا من WordPress. إذا لم تكن متأكدًا من المشكلة ، يمكنك محاولة استكشاف الأخطاء وإصلاحها عن طريق التحقق من تعارضات المكونات الإضافية أو التبديل إلى سمة WordPress الافتراضية.
يجب أن يتم تصميم كل صفحة من صفحات موقع الويب لتناسب أي حجم شاشة أو نوع جهاز. يمكن لمصممي الويب تحقيق ذلك باستخدام تقنية CSS المعروفة باسم Media Query. يمكن تصميم الصفحة باستخدام هذه التقنية بناءً على اتجاه الجهاز أو حجم الشاشة. عند كتابة استعلام وسائط ، يجب عليك استخدام عوامل تشغيل منطقية مثل: not، and، and only. عند استخدام عامل التشغيل "only" ، يجب تحديد نوع الوسائط أيضًا. يجمع عامل التشغيل "and" بين ميزتين أو أكثر من ميزات الوسائط لتكوين استعلام وسائط واحد . يمكن استخدامه أيضًا لدمج أنواع الوسائط مع الميزات.
media ، على سبيل المثال ، يعرض الصورة فقط (أقصى عرض: 600 م). لون الجسم والخلفية أخضر. شاشة الوسائط وحجم العمود كلاهما 100٪. سيرشدك القسم التالي إلى كيفية حل استعلام وسائط لا يعمل. تُستخدم أسطر CSS أدناه لتغيير لون نص فقرات الأجهزة المحمولة إلى اللون الأسود. ستحتاج إلى تمكين شاشة الوسائط (أقصى عرض: 1024 × 600). في الأسود ، يتكون ap من اثنين ps.
ومع ذلك ، يبدو أن هذا لا يعمل ، على الأرجح بسبب استخدام نمط مضمّن. تم تضمين عنصر! المهم في الإعلان السابق ، وهو يتجاوز النمط المضمن وبالتالي يكون له الحالة! المهم. يجب حل استعلام الوسائط الخاص بك إذا قمت بذلك. تحدد خاصية العرض عدد إطارات العرض التي يجب أن يمتلكها الموقع ويمكن ضبطها على عرض الجهاز ، مما يضمن أن المتصفح يعرض الموقع بنفس اتساعه الطبيعي. يجب على المستخدم أولاً تحميل الصفحة قبل تحديد مستوى التكبير / التصغير. نظرًا لأن حجم شاشة جهاز سطح المكتب يزيد عن 600 نقطة في البوصة ، فلن يعمل (حتى إذا قمت بتقليل نافذة المتصفح إلى 600 بكسل في البوصة).
استعلام الوسائط Css
استعلام الوسائط هو رمز CSS يسمح لك بتغيير مظهر موقع الويب اعتمادًا على عرض الشاشة. يمكنك استخدام استعلامات الوسائط لجعل موقع الويب يبدو مختلفًا على الهاتف أو الجهاز اللوحي أو الكمبيوتر.
يتيح الاستعلام عن الوسائط تسليم ورقة أنماط مخصصة إلى مستخدمي سطح المكتب والكمبيوتر المحمول والجهاز اللوحي والهاتف المحمول (مثل هواتف iPhone و Android). يحتوي كل استعلام وسائط على تعبير واحد أو أكثر. هذا صحيح إذا كان نوع الوسائط يطابق نوع الجهاز المعروض إذا كان الاستعلام يعطي نتائج صحيحة. إذا أجبت على استعلام وسائط بشكل صحيح ، فسيتم تطبيق قواعد الأنماط أو ورقة الأنماط المقابلة ، كما هو الحال بالنسبة لقواعد التتالي القياسية. بالإضافة إلى ذلك ، يمكنك إنشاء أوراق أنماط لوسائط مختلفة. رابط إلى ورقة الأنماط:> link rel = stylesheet mediatype:> mediatype. لقد قمت بتعيين هذه القيمة على (ليس) فقط (التعبيرات) باستخدام href = ”print.html”
أين يجب أن أضع استعلامات الوسائط في Css؟
تأكد من تضمين استعلامات الوسائط الخاصة بك في نهاية ملف CSS الخاص بك.
استعلامات الوسائط: كيف ومتى يتم استخدامها
تأكد من وجود استعلامات الوسائط في أعلى المستند عند استخدام استعلامات وسائط HTML. في JavaScript ، يجب عليك دائمًا استدعاء استعلامات الوسائط من داخل وظيفة أو وحدة نمطية ، ثم تمرير نوع الوسائط الذي تريد عرضه (على سبيل المثال ، الشاشة و (max-width: 1200px).
نقاط توقف استعلام الوسائط
نقطة توقف الاستعلام عن الوسائط هي النقطة التي يتغير عندها سلوك الاستعلام عن الوسائط. نقاط التوقف الأكثر شيوعًا هي تلك التي تتغير فيها نتيجة استعلام الوسائط من صواب إلى خطأ ، أو العكس.
فواصل CSS هي نقاط في موقع ويب تعمل على تغيير كيفية عرض التخطيط بناءً على حجم نوع الجهاز الذي يتم عرضه عليه. نظرًا لعدم وجود طريقة قياسية لتعيين نقطة توقف ، فمن الممكن أن يتم تحديد مجموعة مختلفة من نقاط الفصل عبر صفحات الويب. يمكنك أيضًا تحديد نقاط التوقف لمجموعات الأجهزة الشائعة بدلاً من تحديدها بشكل منفصل لكل جهاز. نقطتا الحد الأدنى والحد الأقصى للعرض هما نفس الشيء. إذا كنت تقوم بتطوير موقعك لأجهزة أصغر ، فيجب عليك تعيين نقاط توقف CSS الافتراضية على min-width. من ناحية أخرى ، تمتلك الأجهزة الأكبر حجمًا طاقة أقل. يتم استخدام نقطة فصل لنوع المحتوى لتحديد مدى تكرار تجاهل موقع الويب لنوع المحتوى.
النقطة في CSS حيث يتغير تخطيط موقع الويب استجابة لنوع الجهاز الذي يخدمه. عندما يتعلق الأمر بتحديد نقاط التوقف ، هناك نوعان: أحدهما يعتمد على نوع الجهاز والآخر يعتمد على نوع المحتوى. عند إعداد نقاط توقف لكل جهاز ، يصبح الأمر أكثر صعوبة.
Media Query Css لجميع الأجهزة
استعلام الوسائط هو رمز CSS يُستخدم لاستهداف أجهزة معينة برمز CSS محدد. إنها أداة قوية تتيح للمطورين إنشاء تصميمات سريعة الاستجابة تبدو رائعة على جميع الأجهزة.
يتم إنشاء تصميم ويب سريع الاستجابة باستخدام استعلام وسائط في CSS. بعبارة أخرى ، بناءً على كيفية عرضك لصفحات الويب على الشاشة أو كيفية استهلاكك للوسائط ، فإنها تظهر بطرق مختلفة لأنظمة مختلفة. يمكننا الآن تخصيص وإعادة تصميم صفحة عرض المستخدم لموقع ويب لأجهزة مختلفة مثل الأجهزة اللوحية وأجهزة الكمبيوتر المكتبية والهواتف المحمولة وما إلى ذلك. باستخدام استعلامات الوسائط ، يمكننا تغيير تخطيط صفحة الويب بناءً على اتجاهها. في هذا المثال ، يمكنك استخدام استعلام وسائط CSS لتحديد عرض الجهاز بحيث يظهر تصميم الجوال أولاً. تحدد خصائص التصميم المختلفة التي يمكن عرضها بناءً على حجم الجهاز المحدد في الكود السابق.
كيف يمكنني استخدام استعلام الوسائط لجميع الأجهزة؟
إذا كان الاستعلام عن الوسائط صحيحًا ، فسيتم تطبيق النمط. تُستخدم قاعدةmedia لإنشاء كتلة خصائص CSS ، والتي يتم إنشاؤها باستخدام معايير محددة. يمكننا أيضًا استخدام نقطة التوقف لعرض عرض الشاشة وكذلك عرض منفذ العرض وارتفاعه.
ما هو حجم الاستعلام عن الوسائط للجوال؟
يبلغ الحد الأقصى لعرض تطبيق الهاتف المحمول (سطح المكتب) 480 بكسل. مع شاشة منخفضة الدقة ، يمكن للأجهزة اللوحية وأجهزة iPad عرض المحتوى بحد أقصى للعرض 767 بكسل. في الوضع الرأسي ، تبلغ دقة شاشة Ipad 1024 × 480. الحد الأقصى لدقة الشاشة هو 1280 × 1440.
استعلام وسائط Css المخصص للعنصر
استعلام وسائط CSS المخصص من Elementor هو ميزة تسمح لك بتحديد كود CSS مختلف لأحجام شاشات مختلفة. يعد هذا مفيدًا إذا كنت ترغب في تغيير مظهر موقعك على أجهزة مختلفة ، أو إذا كنت ترغب في استهداف أحجام شاشة معينة باستخدام شفرة CSS الخاصة بك.
تسمح استعلامات الوسائط ، التي تُستخدم لإنشاء مواقع ويب سريعة الاستجابة ، للمصممين بإنشاء مواقع سهلة الاستخدام وجذابة بصريًا - حتى على الشاشات الصغيرة جدًا. نظرًا لأن بعض سمات WordPress.com الأحدث تحتوي على استعلامات وسائط مضمنة ، يجب أن تفكر في استخدام أزرار المعاينة في Customizer قبل إضافة CSS. نظرًا لحجم الحاوية ، يجب أن نجعلها أصغر لشاشة صغيرة. نتيجة لذلك ، بجعل أقصى عرض للحاوية 100٪ ، يمكننا فرض عرض مناطق المحتوى والشريط الجانبي بنسبة 100٪.
هل يمكنك استخدام خصائص Css المخصصة في استعلامات الوسائط؟
بالنسبة لأولئك الذين يستخدمون خصائص CSS المخصصة (متغيرات CSS) لاستعلامات الوسائط ، ربما تكون الإجابة لا ... لن تتمكن من الإشارة إلى هذه المتغيرات في استعلام الوسائط. لم يتم أبدًا تصور حالة الاستخدام المقصودة لخصائص CSS المخصصة.
كيف تكتب استعلامات الوسائط في Elementor؟
يقوم Elementor ببساطة بإنشاء كود HTML الذي تم تصميمه في CSS ، كما يفعل أي منشئ مواقع ويب آخر. يتيح لك ذلك تحديد هذه الأقسام والأعمدة ، وإنشاء استعلام وسائط CSS مخصص لـ Elementor ، وكتابة الرمز لكل واحد بناءً على حجمه.
