كيفية إضافة الصور إلى ملف WordPress الخاص بك
نشرت: 2022-09-30تعد إضافة الصور إلى محفظة WordPress الخاصة بك طريقة رائعة لعرض عملك وجذب عملاء جدد. هناك عدة طرق مختلفة لإضافة الصور إلى محفظتك ، وستعتمد الطريقة التي تختارها على تفضيلاتك الشخصية ونوع العمل الذي تقوم به. إذا كنت مصورًا أو مصمم رسومات ، فقد ترغب في إضافة صور إلى محفظتك مباشرة من جهاز الكمبيوتر الخاص بك. للقيام بذلك ، ما عليك سوى النقر فوق الزر "إضافة وسائط" عند تحرير صفحة أو منشور ، ثم تحميل ملفات الصور التي ترغب في تضمينها. إذا كنت تفضل الاحتفاظ بصور محفظتك على موقع ويب منفصل ، فيمكنك إضافتها إلى موقع WordPress الخاص بك باستخدام ميزة "إضافة صورة خارجية". للقيام بذلك ، انقر فوق الزر "إضافة وسائط" ، ثم حدد علامة التبويب "إدراج من عنوان URL". أدخل عنوان URL للصورة التي ترغب في إضافتها ، ثم انقر فوق الزر "إدراج في المنشور". أيًا كانت الطريقة التي تختارها ، فإن إضافة الصور إلى محفظة WordPress الخاصة بك هي طريقة رائعة لعرض عملك وجذب عملاء جدد.
في هذه المقالة ، سنوضح لك كيفية إضافة قسم محفظة إلى موقع WordPress الخاص بك. يمكن تثبيت المكون الإضافي الأساسي مع Envira Gallery ، وهو مكون إضافي لبرنامج WordPress ، ولكنه يتطلب خطة ترخيص فضية من أجل استخدامه. سنتحدث عن كيفية إعداد معارض الصور في WordPress في دليلنا ، ولكن يمكنك أيضًا الاطلاع على كيفية إنشاء معرض باستخدام منشئ معرض WordPress. انقر فوق علامة التبويب التكوين بمجرد ظهور معارضك في ألبومك. ستتمكن من تغيير الطريقة التي يعرض بها الألبوم معارضه هنا. يمكنك دائمًا ضبط إعدادات عرض الحافظة ، مثل الارتفاع والعمود ، حسب الحاجة عن طريق تحرير الألبوم. الخيار الثاني هو استخدام البرنامج المساعد المعروف باسم Nimble Portfolio .
يجب ملء صندوق محرر المشاركات بهذا الرمز القصير: [nimble-Portfolio]. لقد أضفت قسمًا للمحفظة إلى موقع WordPress الخاص بك وتم إعداد كل شيء الآن. يمكن إضافة عناصر حافظة إضافية عن طريق تكرار الخطوات. عند النقر فوق عنصر الحافظة ، ستظهر نافذة منبثقة تعرض صورة أو مقطع فيديو.
كيف أضيف حافظة إلى معرض ووردبريس؟
 الائتمان: themetrust.com
الائتمان: themetrust.comلإضافة محفظة إلى معرض WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Envira Gallery. بعد القيام بذلك ، ستحتاج إلى إنشاء معرض جديد وتحديد نوع المحفظة . بعد ذلك ، ستحتاج إلى إضافة صورك إلى المعرض وتهيئة إعداداتك. بمجرد القيام بذلك ، ستتمكن من إضافة المعرض إلى موقع WordPress الخاص بك باستخدام رمز قصير أو عنصر واجهة مستخدم.
تستجيب عوامل تصفية المحفظة بشكل كامل ويمكن عرضها على أي جهاز ، بما في ذلك أجهزة Mac وأجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة. يمكنك عرض محفظتك إما على lightbox أو على موقع المحفظة المجاني باستخدام lightbox lightbox. يمكنك ربط محفظتك بمشروع خارجي إذا كنت لا تريد استخدام Lightbox. تأتي تخطيطات البناء في مجموعة متنوعة من الأحجام والتكوينات. الأعمدة الديناميكية هي الأنسب للمكوِّن الإضافي الذي يسمح بمستوى أكبر من المرونة. من الممكن أن تطلب منك بعض مواقع الويب إضافة عناصر أو إزالتها دون تحديثها. يجب أن تكون قادرًا على تكوين المكون الإضافي لتمكين عرض العمود وحجم هامش التوثيق والمحاذاة.
تتوفر المرشحات مع صندوق التصفية أسفل الصورة ، ويوجد رابط في أسفل الصورة لتحديد واحد. علاوة على ذلك ، يمكن تغيير عنوان الصورة والرابط في أي وقت وبأي تنسيق. إذا كان لديك خيار متعدد التصميمات ، فيمكنك دمج معارض متعددة في واحد. يمكنك الاختيار من بين مجموعة متنوعة من تأثيرات التمرير والانتقال التي تضيف إحساسًا بالجمال إلى معرض الصور الخاص بك. يحتوي WordPress على العديد من المكونات الإضافية لمعرض الحافظة ، لكن Portfolio Gallery هي واحدة من أكثر الإضافات شيوعًا. عند إنشاء المعارض وإدارتها في Portfolio Gallery ، لن تحتاج إلى استخدام الرموز القصيرة مرة أخرى لأن واجهة Insert Gallery سهلة الاستخدام. يمكن تكوين Lightbox بست طرق مختلفة باستخدام المكون الإضافي.

في saprate ، يتم تمثيل جميع الإعدادات في علامة تبويب saprate ، مع إمكانية تغييرها في أي وقت. يعد المكوِّن الإضافي Portfolio Gallery - Image Gallery برنامجًا مفتوح المصدر يمكن استخدامه. البرنامج سهل الاستخدام والتكوين ، ولديه القدرة على تلبية متطلبات العميل الفردية. كانت استجابة خدمة العملاء هذه رائعة. تقرأ مراجعة المراجع على النحو التالي: "أنا سعيد جدًا بهذه الأداة وسأواصل التوصية بها للعملاء."
كيف يمكنني إضافة صورة مصغرة إلى محفظة WordPress الخاصة بي؟
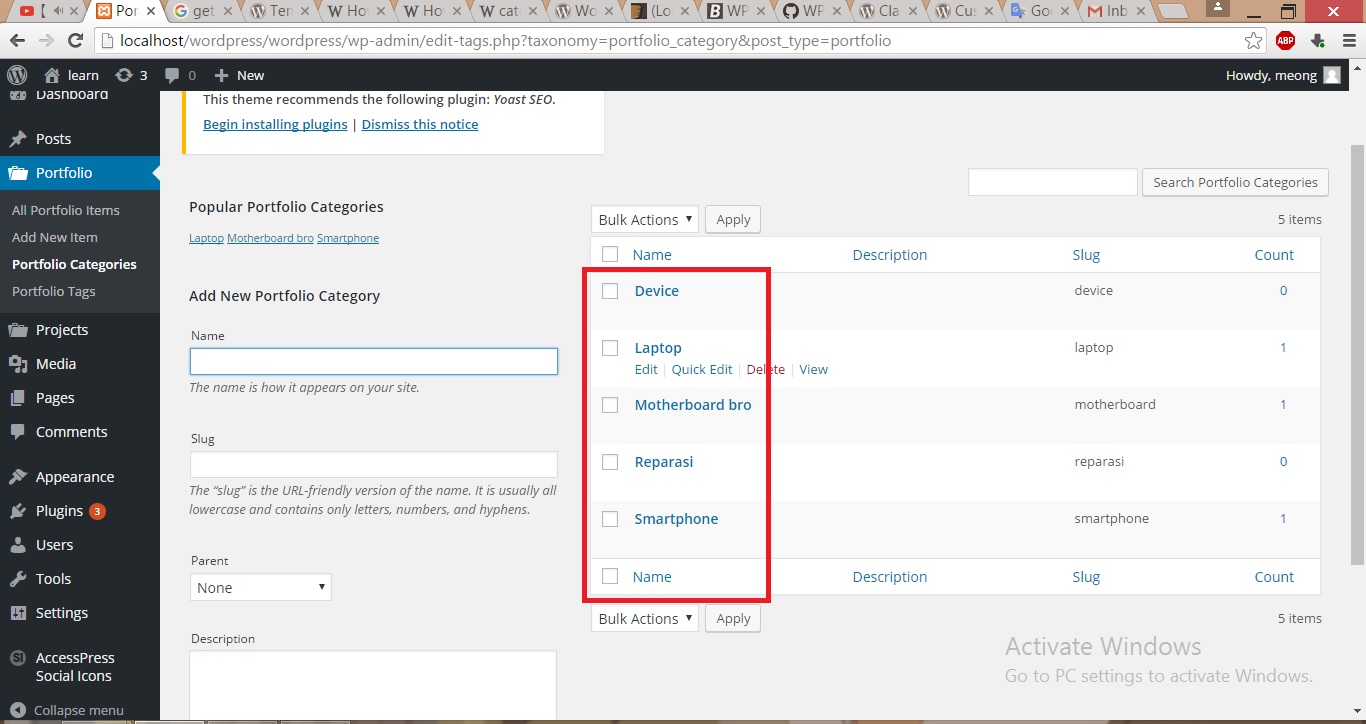
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeمن أجل إضافة صورة مصغرة إلى محفظة WordPress الخاصة بك ، ستحتاج أولاً إلى إنشاء صورة مميزة لكل عنصر من عناصر المحفظة. للقيام بذلك ، ما عليك سوى الانتقال إلى صفحة عنصر المحفظة والنقر على رابط "الصورة المميزة". بعد ذلك ، قم بتحميل الصورة التي ترغب في استخدامها كصورة مصغرة. بمجرد إنشاء الصورة المميزة ، سيتم استخدامها تلقائيًا كصورة مصغرة لعنصر المحفظة هذا.
ما هو معرض الصور المصغرة؟
نظرًا لأن حجم معرض الصور المصغرة صغير جدًا ، فمن السهل استعراضه ، وعند الضرورة ، يمكن فحصه عن كثب. إنها إحدى أكثر الطرق شيوعًا لعرض صور متعددة على الإنترنت. نتيجة لذلك ، تخيل أنك أحد مستخدمي WordPress وتريد إنشاء معارض صور مبنية على الصور المصغرة.
لماذا الفيديو المصغرات ماتي
الصور المصغرة للفيديو وما تعنيه وما يجب أن تعرفه تعد الصورة المصغرة للفيديو أداة مهمة لأي منشئ محتوى فيديو ، ولديها الكثير لتقدمه. عندما يتعلق الأمر بالمشاهدين الذين يشاهدون مقطع الفيديو الخاص بك ، يمكن للصورة المصغرة المصممة جيدًا أن تحدث فرقًا كبيرًا. إذا كانت الصورة المصغرة مفقودة أو كانت الصورة المصغرة سيئة ، فقد تظهر الصورة بشكل سيء. ماذا تفعل Thumbtacks؟ قد يكون هناك سبب لعدم رغبة المستخدم في إعادة الخاصية واستخدام المساحة المرتبطة بها لأغراض أخرى ، مثل عرض محتويات مجلد الصور في شكل مصغر. عند إنشاء ملف باسم ".thumbnails" ، يجب ألا يتم إعادة إنشائه تلقائيًا بواسطة الجهاز. br> أهمية صورة الفيديو المصغرة يتم تحديد مستقبل الإنترنت بالفعل بواسطة الفيديو. هذه نقطة جيدة يجب توضيحها: يمكن أن تكون الصورة المصغرة جيدة التصميم هي كل ما يلزم لتحويل تجربة المشاهد إلى تجربة مشاهدة. ما هي الصورة المصغرة؟ ماذا يعني هذا لمنشئ الفيديو؟ إذا كنت تريد أن يبرز الفيديو الخاص بك ، فتأكد من تضمين صور مصغرة في ملفاتك. لن تكون قادرًا على تحديد موقع مقاطع الفيديو الخاصة بك بسرعة فحسب ، بل ستتمكن أيضًا من تقليل حجم جهازك.
