Cum să adăugați interogări media la WordPress
Publicat: 2022-09-30Una dintre cele mai frecvente întrebări care ni se pun este cum să adăugați interogări media la WordPress. Interogările media sunt o tehnică CSS care vă permite să creați stiluri diferite pentru diferite dimensiuni de ecran. Acest lucru este util în special pentru design responsive , în care doriți ca site-ul dvs. să arate bine atât pe dispozitive mobile, cât și pe desktop. Din fericire, adăugarea de interogări media la WordPress este relativ ușoară. În acest articol, vă vom arăta cum să adăugați interogări media la WordPress pas cu pas.
Ce este responsive? Site-urile web responsive sunt responsive și se ajustează în funcție de dimensiunea ecranului utilizat pentru a le vizualiza. Când vorbim despre afișaj, vorbim despre ecranul pe care îl utilizați, fie că este un desktop, un mobil sau o tabletă. Un site care este receptiv nu trebuie să fie compatibil cu dispozitivele mobile; Site-urile compatibile cu dispozitivele mobile sunt identice cu cele care nu sunt compatibile cu dispozitivele mobile. Ecranele desktop/laptop-urilor sunt de obicei 1366×768 sau, respectiv, 360×640, în timp ce dispozitivele mobile afișează de obicei 360×640 sau 1366×768. CSS este, de asemenea, utilizat pentru a se asigura că un site web răspunde la dimensiunile actuale de afișare, motiv pentru care este folosit pentru a simula stilul și afișarea paginii web. Pe un dispozitiv mobil, ar trebui să vedeți un fundal violet pal.
Va exista un fundal cyan dacă testul nu a rulat. Când aveți o interogare media , ordinea în care apare va avea un impact semnificativ asupra cât de bine va fi primită. Prima regulă este să utilizați numai o lățime de afișare mai mare de 992 px. După aceea, cea mai recentă regulă este implementată. O metodă diferită de direcționare a lățimii de bandă este modificarea lățimii de bandă la maxim în loc de min. Când site-ul dvs. web răspunde la o varietate de dimensiuni de ecran, poate fi necesar să adăugați interogări media. Puteți realiza acest lucru folosind WordPress Customiser, dar trebuie să vă modificați propria temă pentru a obține aspectul dorit.
De asemenea, puteți adăuga interogări media personalizate și puteți edita fișierul CSS prin FTP. Puteți folosi aceste instrumente online pentru a testa capacitatea de răspuns a site-ului dvs. WordPress la dispozitivele mobile. Designul responsive folosește imagini, navigare și aspect în forma sa cea mai de bază. Numai dacă utilizați un dispozitiv mobil real pentru a accesa site-ul web puteți face un test adevărat. Când creați o interogare media în WordPress, asigurați-vă că includeți CSS implicit pentru elementul HTML pe care doriți să îl vizați. Dacă utilizați lățime minimă, ordinea în care apar diferitele interogări media diferă de dacă utilizați lățime maximă. Luați în considerare aceste două interogări media: ecran numai @media și (lățime minimă: 667) *p*color:blue, deoarece 992px este pe primul loc și are prioritate față de aceste două interogări media. Puteți afișa text albastru pe ecranul mai mic și roșu pe cel mai mare dacă faceți acest lucru.
Într-un fișier CSS, puteți interoga câte medii doriți. Dacă doriți ca mai multe interogări să fie adevărate cu operatorul and, trebuie să separați mai multe interogări în mai multe grupuri folosind virgula (,). Folosind cuvântul cheie not, puteți modifica și logica.
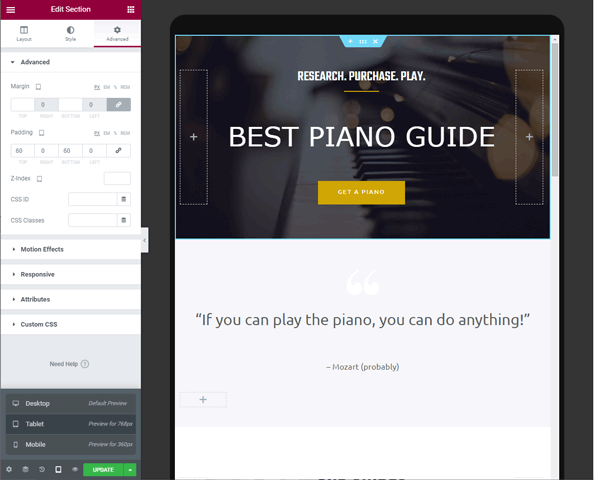
Cum scriu o interogare media în Elementor?
 Credit: www.buildthatwebsite.com
Credit: www.buildthatwebsite.comPentru a crea o interogare media în Elementor, va trebui să accesați setările pentru elementul dvs. și să selectați opțiunea „CSS personalizat”. De aici, puteți adăuga codul de interogare media și vă puteți stila elementul în consecință.
Utilizarea interogărilor media CSS izotrope este demonstrată în acest videoclip. Acesta va demonstra cum să utilizați interogări media în Elementor folosind acest articol. O interogare media, așa cum este definită într-o regulă CSS, specifică ce stil trebuie aplicat atunci când lățimea ecranului depășește lățimea specificată, mai mică decât sau este egală cu valoarea specificată. Puteți utiliza Elementor pentru a crea interogări media CSS personalizate într-o varietate de moduri. În cel mai frecvent caz, este util să modificați potrivirea structurală a unei pagini pentru a se potrivi oricărei dimensiuni de ecran. Vizualizatorul de ecran receptiv pentru Firefox Dev Tools a identificat problema ca fiind o problemă cu dimensiunea ecranului. Drept urmare, putem fie ascunde coloanele, fie le putem modifica dimensiunile pentru a se potrivi mai bine cu ecranul.
Elementor este un constructor de site-uri web care realizează interogări media CSS personalizate pe baza dimensiunii ecranului clientului. Ca rezultat, puteți selecta stilul în funcție de dimensiunea ecranului dispozitivelor vizitatorilor dvs. Dacă știi să programezi CSS, poți fi extrem de benefic (sau dornic să înveți). Pentru a implementa codul, trebuie creată o foaie de stil globală pentru elementul sau site-ul dvs. web.
Ce sunt interogările media și cum îmi pot îmbunătăți site-ul?
O interogare media este o modalitate prin care browserul îi spune ce să facă diferit, în funcție de modul în care vă vizualizați site-ul pe un dispozitiv sau browser. Această caracteristică poate fi utilă pentru a determina ce dispozitiv este, cum ar fi un desktop, un laptop, o tabletă, un telefon sau chiar un browser separat pentru fiecare.
Interogările media pot detecta și alte lucruri despre mediul în care rulează site-ul dvs. web, cum ar fi dacă utilizatorul folosește un ecran tactil mai degrabă decât un mouse.
Unde ar trebui să pun interogările mele media?
 Credit: www.reddit.com
Credit: www.reddit.comCând doriți să modificați un site sau o aplicație, este util să interogați media; de exemplu, dacă doriți să schimbați tipul de imprimare pe site-ul dvs., puteți interoga tipul general al dispozitivului (cum ar fi imprimare vs. ecran) sau caracteristicile și parametrii specifici (
Interogările media sunt o parte importantă a unui design web receptiv . Puteți modifica aspectul în funcție de dimensiunea ferestrei dvs. de vizualizare folosind aceste instrumente. Acestea pot fi folosite pentru a monitoriza alte aspecte ale mediului în care rulează site-ul dvs., cum ar fi dacă utilizatorul folosește un ecran tactil mai degrabă decât un mouse. O varietate de caracteristici media bine acceptate pot fi testate în browser. Când testați orientarea, este posibil să puteți optimiza un aspect pentru dispozitivele în modul portret. Când treceți cu mouse-ul media peste un element cu un dispozitiv de indicare, cum ar fi un mouse sau un trackpad, puteți determina dacă utilizatorul are sau nu capacitatea de a trece cu mouse-ul peste el. În exemplul următor, corpul textului va fi albastru dacă fereastra are o lățime de cel puțin 600 de pixeli și dispozitivul este în modul peisaj.
Dacă aveți un set de interogări care pot fi separate, separarea prin virgulă vă poate ajuta să evitați căutarea interogărilor duplicate. Ar putea fi o idee bună să vă testați lățimea minimă și orientarea. Există două moduri de a proiecta un site web responsive. Vizualizarea devine mai mică pe măsură ce devine mai mică și poate fi adăugată cea mai largă vizualizare. A doua abordare este denumită primul design receptiv mobil și este cea mai frecvent utilizată. Această metodă este demonstrată în următorul videoclip, care are un aspect foarte simplu. Pasul 2 poate fi accesat fie folosind browser-ul, fie uitându-se la sursă.
Imaginea de mai jos este un exemplu de design mobil primul receptiv. Când interogați în media, va trebui să creați o grilă cu două coloane pentru elementul principal. În funcție de lățimea lățimii dorite, puteți vedea cum răspunde designul și cum poate fi mărit pentru a se potrivi pe o singură coloană, două coloane sau trei coloane. În dispozitivele mobile, dezvoltatorii web folosesc metaetichete viewport pentru a controla aspectul. Dacă lățimea ferestrei de vizualizare este de 980 de pixeli, iar aspectele mobile create folosind o interogare media pe ecranul @media și (lățimea maximă: 600 ppi) nu se vor afișa corect. O cutie Flexbox, o grilă sau un aspect cu mai multe coloane simplifică crearea de componente flexibile și receptive, fără a fi nevoie să căutați media. Când utilizați metode moderne de aspect combinate cu interogări media, se vor obține cele mai bune rezultate. Mai multe interogări media pot fi testate folosind punctul de plecare creat de noi. Nu este niciodată o idee bună să urmați aceeași procedură pentru toate - încercați abordări diferite și vedeți care funcționează cel mai bine pentru designul și conținutul dvs.
În primă instanță, codul se va aplica doar documentelor care nu specifică un tip de suport; în a doua instanță, va fi dată doar opțiunea „nu”. În al doilea, „numai tipul media” specifică faptul că codul va fi aplicat documentelor cu un anumit tip de suport.
„Nu numai tipul media” se aplică tuturor tipurilor media în al treilea caz, în timp ce „numai (funcția media)” se aplică doar unui tip media în primul.
Lățimea paginii este de 5 inci.
Pentru a vizualiza conținutul media, utilizați pur și simplu ecranul #mediaOnly și (lățimea maximă: 600px)
Doar ecranul și (înălțimea maximă: 480px) [br] De exemplu, atât lățimea, cât și înălțimea pot fi specificate ca intervale.
Sunt afișate doar dimensiunea ecranului (lățimea minimă: 800×600) și dimensiunea maximă (lățimea maximă: 1200×600). În acest exemplu, codul va fi aplicat oricărui document care are dimensiuni de 800 x 1200 sau mai mari.

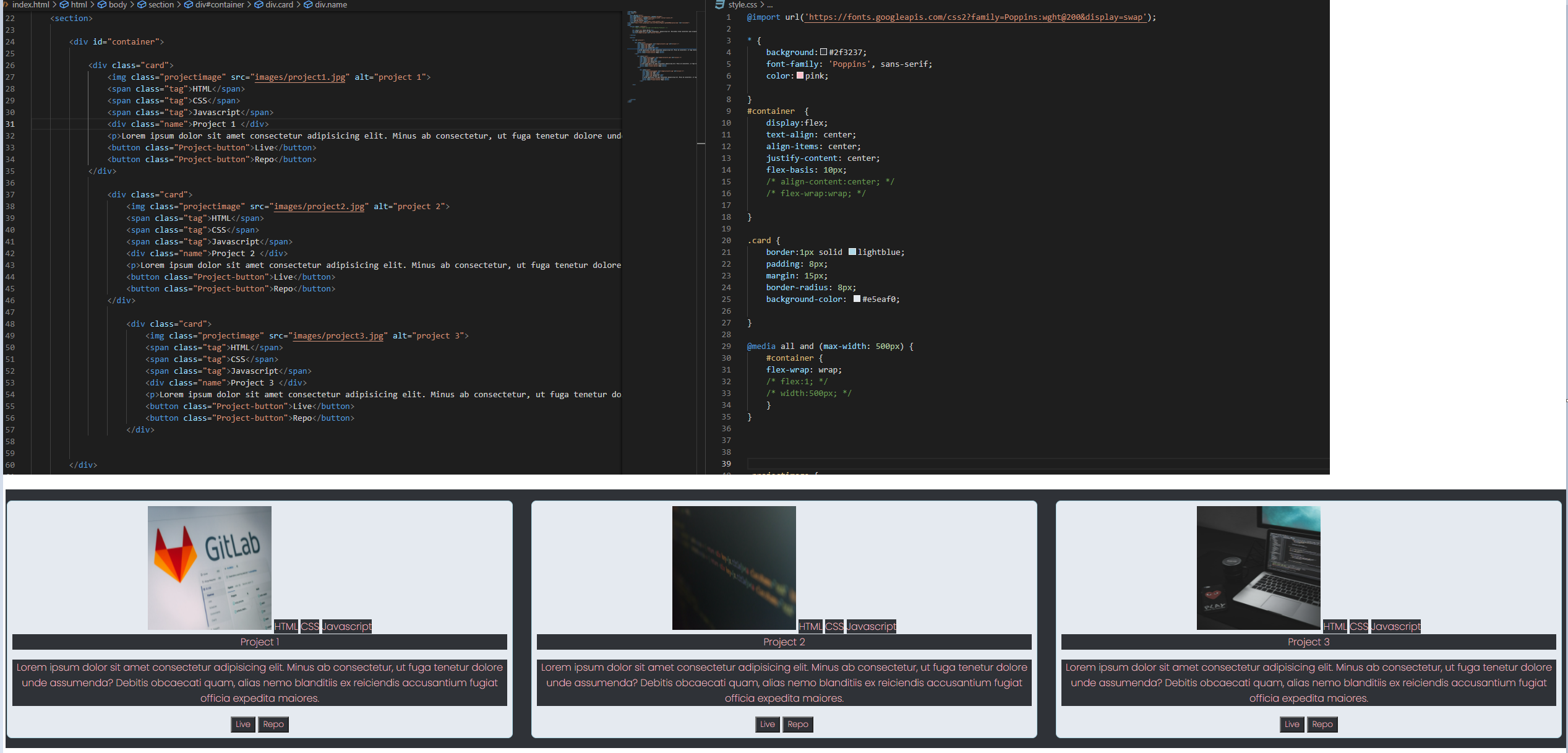
Interogarea media WordPress nu funcționează
 Credit: YouTube
Credit: YouTubeAr putea exista câteva motive pentru care interogarea dvs. media WordPress nu funcționează. Ar putea fi o greșeală de tipar în codul dvs. sau este posibil să utilizați o versiune învechită de WordPress. Dacă nu sunteți sigur care este problema, puteți încerca depanarea verificând conflictele de plugin sau trecând la o temă WordPress implicită.
Fiecare pagină a unui site web trebuie să fie adaptată pentru a se potrivi oricărei dimensiuni de ecran sau tip de dispozitiv. Designerii web pot realiza acest lucru folosind o tehnică CSS cunoscută sub numele de Media Query. O pagină poate fi stilată utilizând această tehnică în funcție de orientarea unui dispozitiv sau de dimensiunea ecranului. Când scrieți o interogare media, trebuie să utilizați operatori logici precum: nu, și, și numai. Când utilizați operatorul „singur”, trebuie specificat și un tip de suport. Operatorul „și” combină două sau mai multe caracteristici media pentru a forma o singură interogare media . Poate fi folosit și pentru a combina tipurile media cu funcții.
@media, de exemplu, afișează numai imaginea (lățimea maximă: 600 pm). Culoarea corpului și a fundalului sunt verzi. Ecranul media și dimensiunea coloanei sunt ambele de 100%. Următoarea secțiune vă va explica cum să rezolvați o interogare media care nu funcționează. Liniile CSS de mai jos sunt folosite pentru a schimba culoarea textului paragrafelor dispozitivelor mobile în negru. Va trebui să aveți ecranul media (lățimea maximă: 1024×600) activat. În negru, ap este format din doi ps.
Cu toate acestea, se pare că acest lucru nu funcționează, cel mai probabil din cauza utilizării unui stil inline. Elementul!important este inclus într-o declarație anterioară, suprascrie stilul inline și astfel are statutul!important. Interogarea dvs. media ar trebui să fie rezolvată dacă faceți acest lucru. Proprietatea width specifică câte ferestre de vizualizare ar trebui să aibă un site și poate fi setată la lățimea dispozitivului, ceea ce asigură că browserul redă un site la fel de larg pe cât este în mod natural. Un utilizator trebuie să încarce mai întâi pagina înainte de a determina nivelul de zoom. Deoarece dimensiunea de afișare a unui dispozitiv desktop este mai mare de 600 ppi, acesta nu va funcționa (chiar dacă reduceți fereastra browserului la 600 ppi).
Media Query Css
O interogare media este un cod CSS care vă permite să schimbați aspectul unui site web în funcție de lățimea ecranului. Puteți utiliza interogări media pentru a face un site web să arate diferit pe un telefon, tabletă sau computer.
Interogarea media permite ca o foaie de stil personalizată să fie livrată utilizatorilor de desktop, laptop, tabletă și telefoane mobile (cum ar fi iPhone și telefoane Android). Fiecare interogare media conține una sau mai multe expresii. Este adevărat dacă tipul media se potrivește cu tipul de dispozitiv afișat, dacă interogarea dă rezultate adevărate. Dacă răspundeți corect la o interogare media, se aplică foaia de stil sau regulile de stil corespunzătoare, la fel ca și regulile standard în cascadă. În plus, puteți crea foi de stil pentru diferite medii. Link către foaia de stil:>link rel=stylesheet mediatype:>mediatype. Am setat această valoare la (nu) numai (expresii) cu un href="print.html"
Unde ar trebui să pun interogări media în CSS?
Asigurați-vă că includeți interogările media la sfârșitul fișierului CSS.
Interogări media: cum și când să le folosiți
Asigurați- vă că interogările media sunt în partea de sus a documentului atunci când utilizați interogări media HTML. În JavaScript, ar trebui să apelați întotdeauna interogări media dintr-o funcție sau modul, apoi să treceți tipul media pe care doriți să îl afișați (de exemplu, ecran și (lățimea maximă: 1200px).
Puncte de întrerupere a interogării media
Un punct de întrerupere a interogării media este un punct în care comportamentul unei interogări media se modifică. Cele mai frecvente puncte de întrerupere sunt acelea la care rezultatul unei interogări media se schimbă de la adevărat la fals sau invers.
Pauzele CSS sunt puncte dintr-un site web care modifică modul în care este afișat aspectul în funcție de dimensiunea tipului de dispozitiv pe care este afișat. Deoarece nu există o modalitate standard de a seta un punct de întrerupere, este posibil ca un set diferit de puncte de întrerupere să fie definit în paginile web. De asemenea, puteți defini puncte de întrerupere pentru grupuri de dispozitive comune, în loc să le specificați separat pentru fiecare dispozitiv. Punctele de întrerupere pentru lățimea minimă și maximă sunt una și aceeași. Dacă vă dezvoltați site-ul pentru dispozitive mai mici, ar trebui să setați punctele de întrerupere CSS implicite la lățime minimă. Dispozitivele mai mari, pe de altă parte, au mai puțină putere. Un punct de întrerupere a tipului de conținut este utilizat pentru a defini cât de frecvent un tip de conținut poate fi ignorat de site-ul dvs.
Punctul din CSS în care aspectul unui site web se modifică ca răspuns la tipul de dispozitiv pe care îl servește. Când vine vorba de definirea punctelor de întrerupere, există două tipuri: unul bazat pe tipul dispozitivului și altul bazat pe tipul de conținut. Când configurați puncte de întrerupere pentru fiecare dispozitiv, devine mai dificil.
Interogare media Css pentru toate dispozitivele
O interogare media este un cod CSS care este utilizat pentru a viza anumite dispozitive cu un anumit cod CSS. Este un instrument puternic care permite dezvoltatorilor să creeze modele receptive care arată grozav pe toate dispozitivele.
Un design web receptiv este creat folosind o interogare media în CSS. Altfel spus, în funcție de modul în care vizualizați paginile web pe un ecran sau de modul în care consumați media, acestea apar în moduri diferite pentru diferite sisteme. Acum putem personaliza și reproiecta pagina de vizualizare a utilizatorului a unui site web pentru diferite dispozitive, cum ar fi tablete, desktop-uri, telefoane mobile și așa mai departe. Folosind interogări media, putem schimba aspectul unei pagini web în funcție de orientarea acesteia. În acest exemplu, puteți utiliza interogarea CSS Media pentru a specifica lățimea dispozitivului, astfel încât să apară design-ul pe mobil. Specifică diferitele proprietăți de stil care pot fi afișate în funcție de dimensiunea dispozitivului specificată în codul precedent.
Cum folosesc Media Query pentru toate dispozitivele?
Dacă interogarea media este adevărată, se aplică stilul. Regula @media este folosită pentru a genera blocul de proprietăți CSS, care este generat folosind criterii specifice. De asemenea, putem folosi punctul de întrerupere pentru a vedea lățimea ecranului, precum și lățimea și înălțimea ferestrei de vizualizare.
Care este dimensiunea interogării media pentru mobil?
Lățimea maximă a aplicației mobile (desktop) este de 480 de pixeli. Cu un afișaj cu rezoluție scăzută, tabletele și iPad-urile pot afișa conținut cu o lățime maximă de 767 de pixeli. În modul portret, rezoluția ecranului Ipad-ului este de 1024 x 480. Rezoluția maximă a ecranului este de 1280 x 1440.
Elementor Custom Css Media Query
Elementor Custom CSS Media Query este o caracteristică care vă permite să specificați cod CSS diferit pentru diferite dimensiuni de ecran. Acest lucru este util dacă doriți să schimbați aspectul site-ului dvs. pe diferite dispozitive sau dacă doriți să vizați anumite dimensiuni de ecran cu codul dvs. CSS.
Interogările media, care sunt folosite pentru a crea site-uri web receptive, permit designerilor să creeze site-uri care sunt atât ușor de utilizat, cât și atrăgătoare vizual – chiar și pe ecrane foarte mici. Deoarece unele teme WordPress.com mai noi au interogări media încorporate, ar trebui să luați în considerare utilizarea butoanelor de previzualizare din Personalizator înainte de a adăuga CSS. Din cauza dimensiunii recipientului, trebuie să-l facem mai mic pentru un ecran mic. Ca rezultat, făcând lățimea maximă a containerului de 100%, putem forța conținutul și zonele barei laterale să fie de 100% lățime.
Puteți utiliza proprietăți personalizate CSS în interogări media?
Pentru cei care folosesc proprietăți personalizate CSS (variabile CSS) pentru interogări media, probabil că răspunsul este nu... Nu veți putea face referire la acele variabile în interogarea dvs. media. Cazul de utilizare prevăzut pentru proprietățile personalizate CSS nu a fost niciodată conceput.
Cum scrieți interogări media în Elementor?
Elementor generează pur și simplu cod HTML care este stilat în CSS, așa cum ar face orice alt constructor de site-uri web. Acest lucru vă permite să identificați aceste secțiuni și coloane, să creați o interogare media CSS personalizată pentru Elementor și să scrieți codul pentru fiecare în funcție de dimensiunea sa.
