Cara Menambahkan Kueri Media Ke WordPress
Diterbitkan: 2022-09-30Salah satu pertanyaan paling umum yang kami dapatkan adalah bagaimana menambahkan kueri media ke WordPress. Kueri media adalah teknik CSS yang memungkinkan Anda membuat gaya berbeda untuk ukuran layar berbeda. Ini sangat berguna untuk desain responsif , di mana Anda ingin situs web Anda terlihat bagus di perangkat seluler dan desktop. Untungnya, menambahkan kueri media ke WordPress relatif mudah. Pada artikel ini, kami akan menunjukkan cara menambahkan kueri media ke WordPress langkah demi langkah.
Apa itu responsif? Situs web responsif bersifat responsif dan menyesuaikan sesuai dengan ukuran layar yang digunakan untuk melihatnya. Ketika kita berbicara tentang tampilan, kita berbicara tentang layar yang Anda gunakan, apakah itu desktop, ponsel, atau tablet. Situs yang responsif tidak harus ramah seluler; situs yang mobile-friendly identik dengan yang tidak mobile-friendly. Tampilan desktop/laptop biasanya masing-masing berukuran 1366x768 atau 360x640, sedangkan perangkat seluler biasanya menampilkan 360x640 atau 1366x768. CSS juga digunakan untuk memastikan bahwa situs web merespons ukuran tampilan saat ini, itulah sebabnya CSS digunakan untuk mensimulasikan gaya dan tampilan halaman web. Pada perangkat seluler, Anda akan melihat latar belakang ungu pucat.
Akan ada latar belakang cyan jika tes tidak berjalan. Saat Anda memiliki kueri media , urutan kemunculannya akan berdampak signifikan pada seberapa baik kueri itu akan diterima. Aturan pertama adalah hanya menggunakan lebar tampilan yang lebih besar dari 992px. Setelah itu, aturan terbaru diterapkan. Metode penargetan bandwidth yang berbeda adalah mengubah bandwidth menjadi maks, bukan min. Saat situs web Anda responsif untuk berbagai ukuran layar, Anda mungkin perlu menambahkan kueri media. Anda dapat mencapai ini dengan menggunakan Penyesuai WordPress, tetapi Anda harus memodifikasi tema Anda sendiri untuk mencapai tampilan yang diinginkan.
Anda juga dapat menambahkan kueri media khusus dan mengedit file CSS Anda melalui FTP. Anda dapat menggunakan alat online ini untuk menguji respons situs WordPress Anda terhadap perangkat seluler. Desain responsif menggunakan gambar, navigasi, dan tata letak dalam bentuk paling dasar. Hanya jika Anda menggunakan perangkat seluler nyata untuk mengakses situs web, Anda dapat melakukan pengujian yang sebenarnya. Saat Anda membuat kueri media di WordPress, pastikan untuk menyertakan CSS default untuk elemen HTML yang ingin Anda targetkan. Jika Anda menggunakan lebar minimum, urutan kemunculan kueri media yang berbeda berbeda dari jika Anda menggunakan lebar maksimum. Pertimbangkan dua kueri media berikut: @media only screen dan (min-width: 667) *p*color:blue, karena 992px didahulukan dan didahulukan dari dua kueri media ini. Anda dapat menampilkan teks berwarna biru pada layar yang lebih kecil dan merah pada layar yang lebih besar jika Anda melakukan ini.
Dalam file CSS, Anda dapat meminta media sebanyak yang Anda inginkan. Jika Anda memerlukan beberapa kueri agar benar dengan operator and, Anda harus memisahkan beberapa kueri menjadi beberapa grup menggunakan koma (,). Dengan menggunakan kata kunci not, Anda juga dapat mengubah logikanya.
Bagaimana Saya Menulis Kueri Media Di Elementor?
 Kredit: www.buildthatwebsite.com
Kredit: www.buildthatwebsite.comUntuk membuat kueri media di Elementor, Anda harus mengakses pengaturan untuk elemen Anda dan memilih opsi 'CSS Kustom'. Dari sini, Anda dapat menambahkan kode kueri media dan menata elemen Anda sesuai dengan itu.
Menggunakan Kueri Media CSS Isotropik ditunjukkan dalam video ini. Ini akan menunjukkan cara menggunakan kueri media di Elementor menggunakan artikel ini. Kueri media, seperti yang didefinisikan dalam aturan CSS, menentukan gaya apa yang harus diterapkan saat lebar layar melebihi lebar yang ditentukan, kurang dari, atau sama dengan nilai yang ditentukan. Anda dapat menggunakan Elementor untuk membuat kueri media CSS khusus dalam berbagai cara. Dalam kasus yang paling umum, akan berguna untuk memodifikasi kecocokan struktural halaman agar sesuai dengan ukuran layar apa pun. Penampil layar responsif Firefox Dev Tools mengidentifikasi masalah sebagai masalah ukuran layar. Akibatnya, kita dapat menyembunyikan kolom atau mengubah ukurannya agar lebih pas dengan layar.
Elementor adalah pembuat situs web yang membuat kueri media CSS khusus berdasarkan ukuran layar klien. Hasilnya, Anda dapat memilih gaya berdasarkan ukuran layar perangkat pengunjung Anda. Jika Anda tahu cara memprogram CSS, Anda bisa sangat bermanfaat (atau mau belajar). Untuk menerapkan kode, stylesheet global harus dibuat untuk elemen atau situs web Anda.
Apa Itu Kueri Media Dan Bagaimana Cara Memperbaiki Situs Web Saya?
Kueri media adalah cara browser memberi tahu apa yang harus dilakukan secara berbeda bergantung pada cara Anda melihat situs di perangkat atau browser. Fitur ini mungkin berguna dalam menentukan perangkat mana, seperti desktop, laptop, tablet, ponsel, atau bahkan browser terpisah untuk masing-masing perangkat.
Kueri media juga dapat mendeteksi hal-hal lain tentang lingkungan tempat situs web Anda berjalan, seperti apakah pengguna menggunakan layar sentuh daripada mouse.
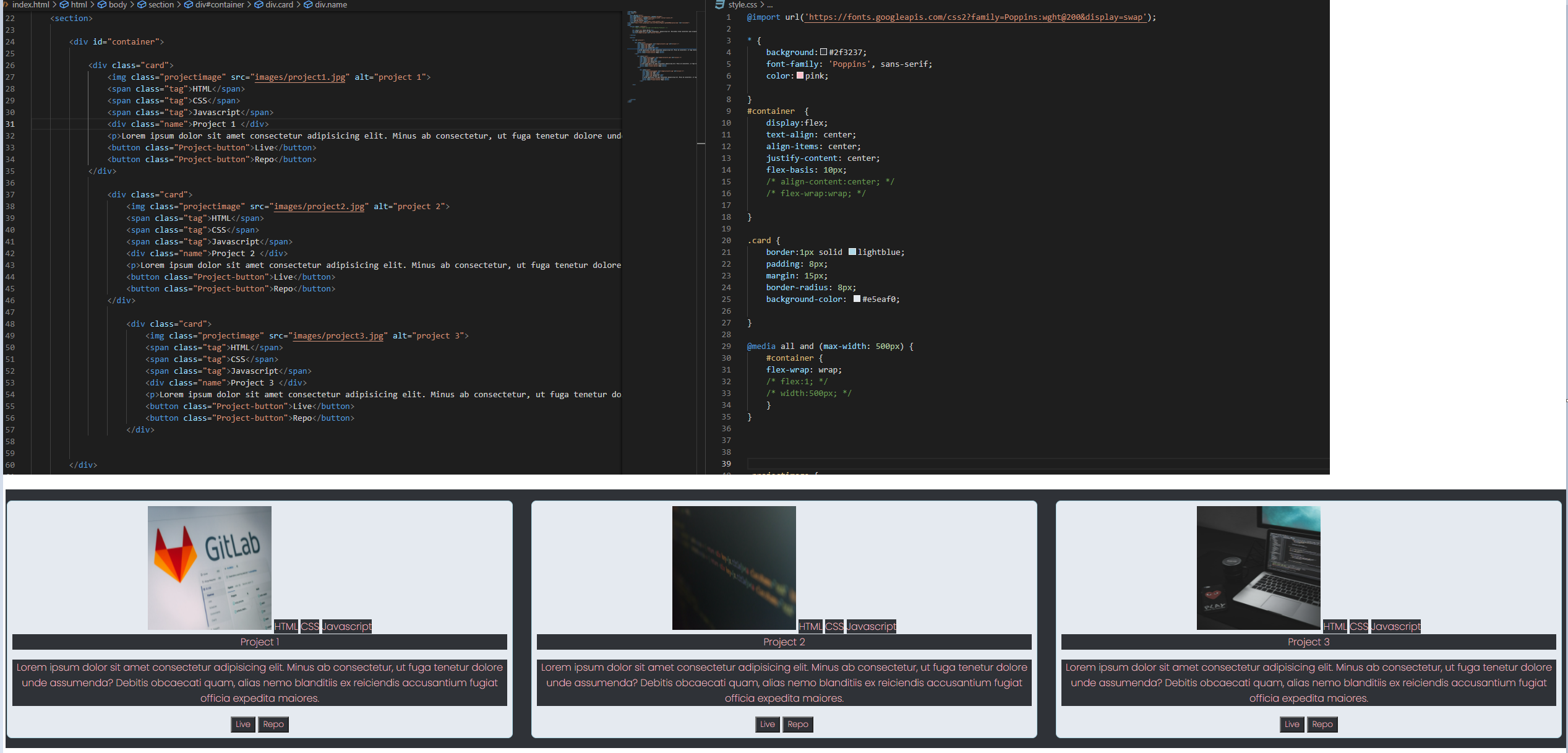
Di Mana Saya Harus Menempatkan Kueri Media Saya?
 Kredit: www.reddit.com
Kredit: www.reddit.comSaat Anda ingin memodifikasi situs atau aplikasi, akan berguna untuk mengkueri media; misalnya, jika Anda ingin mengubah jenis pencetakan di situs Anda, Anda dapat menanyakan jenis umum perangkat (seperti cetak vs. layar) atau karakteristik dan parameter tertentu (
Kueri media adalah bagian penting dari desain web yang responsif . Anda dapat mengubah tata letak tergantung pada ukuran area pandang Anda menggunakan alat ini. Mereka dapat digunakan untuk memantau aspek lain dari lingkungan tempat situs Anda berjalan, seperti apakah pengguna menggunakan layar sentuh daripada mouse. Berbagai fitur media yang didukung dengan baik dapat diuji di browser. Saat menguji orientasi, Anda mungkin dapat mengoptimalkan tata letak untuk perangkat dalam mode potret. Saat Anda mengarahkan media ke elemen dengan perangkat penunjuk seperti mouse atau trackpad, Anda dapat menentukan apakah pengguna memiliki kemampuan untuk mengarahkan kursor ke atasnya atau tidak. Dalam contoh berikut, teks isi akan berwarna biru jika area pandang memiliki lebar minimal 600 piksel dan perangkat dalam mode lanskap.
Jika Anda memiliki sekumpulan kueri yang dapat dipisahkan, memisahkannya dengan koma dapat membantu Anda menghindari pencarian kueri duplikat. Mungkin ide yang bagus untuk menguji lebar dan orientasi min Anda. Ada dua cara untuk mendesain situs web yang responsif. Area pandang menjadi lebih kecil karena semakin kecil, dan tampilan terluas dapat ditambahkan. Pendekatan kedua disebut sebagai desain responsif pertama seluler , dan ini adalah yang paling umum digunakan. Metode ini ditunjukkan dalam video berikut, yang memiliki tata letak yang sangat sederhana. Langkah 2 dapat diakses baik dengan menggunakan browser Anda atau dengan melihat sumbernya.
Gambar di bawah ini adalah contoh desain mobile first responsive. Saat Anda membuat kueri di media, Anda perlu membuat kisi dua kolom untuk elemen utama. Bergantung pada lebar lebar yang diinginkan, Anda dapat melihat bagaimana desain merespons dan bagaimana desain dapat ditingkatkan agar sesuai dengan satu kolom, dua kolom, atau tiga kolom. Di perangkat seluler, pengembang web menggunakan tag meta viewport untuk mengontrol tata letak. Jika lebar area pandang adalah 980 piksel, dan tata letak seluler yang dibuat menggunakan kueri media pada layar @media dan (lebar maks: 600 ppi) tidak akan ditampilkan dengan benar. Flexbox, Grid, atau tata letak multi-kolom semuanya mempermudah pembuatan komponen yang fleksibel dan responsif tanpa harus mencari media. Saat menggunakan metode tata letak modern yang dikombinasikan dengan kueri media, hasil terbaik akan diperoleh. Kueri media lainnya dapat diuji menggunakan titik awal yang kami buat. Tidak pernah merupakan ide yang baik untuk mengikuti prosedur yang sama untuk semuanya – cobalah pendekatan yang berbeda dan lihat mana yang paling cocok untuk desain dan konten Anda.
Dalam contoh pertama, kode hanya akan berlaku untuk dokumen yang tidak menentukan jenis media; dalam contoh kedua, hanya opsi "tidak" yang akan diberikan. Pada bagian kedua, "only mediatype" menentukan bahwa kode akan diterapkan ke dokumen dengan jenis media tertentu.
“Tidak hanya jenis media” berlaku untuk semua jenis media dalam kasus ketiga, sedangkan “hanya (fitur media)” hanya berlaku untuk satu jenis media dalam kasus pertama.
Lebar halaman adalah 5 inci.
Untuk melihat media, cukup gunakan layar #mediaOnly dan (max-width: 600px)
Hanya layar dan (max-height: 480px) [br] Misalnya, lebar dan tinggi dapat ditentukan sebagai rentang.
Hanya ukuran layar (lebar minimum: 800×600) dan ukuran maksimum (lebar maksimum: 1200×600) yang ditampilkan. Dalam contoh ini, kode akan diterapkan ke dokumen apa pun yang memiliki dimensi 800 x 1200, atau lebih besar.

Kueri Media WordPress Tidak Berfungsi
 Kredit: YouTube
Kredit: YouTubeMungkin ada beberapa alasan mengapa kueri media WordPress Anda tidak berfungsi. Ini bisa jadi salah ketik dalam kode Anda, atau Anda mungkin menggunakan versi WordPress yang sudah ketinggalan zaman. Jika Anda tidak yakin apa masalahnya, Anda dapat mencoba pemecahan masalah dengan memeriksa konflik plugin atau beralih ke tema WordPress default.
Setiap halaman situs web harus disesuaikan agar sesuai dengan ukuran layar atau jenis perangkat apa pun. Desainer web dapat mencapai ini dengan menggunakan teknik CSS yang dikenal sebagai Media Query. Halaman dapat ditata menggunakan teknik ini berdasarkan orientasi perangkat atau ukuran layar. Saat menulis kueri media, Anda harus menggunakan operator logika seperti: tidak, dan, dan hanya. Saat menggunakan operator 'hanya', jenis media juga harus ditentukan. Operator 'dan' menggabungkan dua atau lebih fitur media untuk membentuk kueri media tunggal . Ini juga dapat digunakan untuk menggabungkan jenis media dengan fitur.
@media, misalnya, hanya menampilkan gambar (max-width: 600 pm). Warna body dan backgroundnya hijau. Layar media dan ukuran kolom keduanya 100%. Bagian selanjutnya akan memandu Anda melalui cara mengatasi kueri media yang tidak berfungsi. Baris CSS di bawah ini digunakan untuk mengubah warna teks paragraf perangkat seluler menjadi hitam. Anda harus mengaktifkan layar media (lebar maks: 1024×600). Dalam warna hitam, ap terdiri dari dua ps.
Namun, tampaknya ini tidak berhasil, kemungkinan besar karena penggunaan gaya sebaris. Elemen!penting disertakan dalam deklarasi sebelumnya, menimpa gaya sebaris dan dengan demikian memiliki status!penting. Kueri media Anda harus diselesaikan jika Anda melakukan ini. Properti lebar menentukan berapa banyak area pandang yang harus dimiliki situs dan dapat disetel ke lebar perangkat, yang memastikan bahwa browser merender situs selebar aslinya. Pengguna harus memuat halaman terlebih dahulu sebelum menentukan tingkat zoom. Karena ukuran tampilan perangkat desktop lebih dari 600 ppi, itu tidak akan berfungsi (bahkan jika Anda mengurangi jendela browser menjadi 600 ppi).
Css Kueri Media
Kueri media adalah kode CSS yang memungkinkan Anda mengubah tampilan situs web bergantung pada lebar layar. Anda dapat menggunakan kueri media untuk membuat situs web terlihat berbeda di ponsel, tablet, atau komputer.
Kueri media memungkinkan lembar gaya yang dipersonalisasi untuk dikirimkan ke pengguna desktop, laptop, tablet, dan ponsel (seperti iPhone dan ponsel Android). Setiap kueri media berisi satu atau lebih ekspresi. Benar jika jenis media cocok dengan jenis perangkat yang ditampilkan jika kueri menghasilkan hasil yang benar. Jika Anda menjawab kueri media dengan benar, lembar gaya atau aturan gaya yang sesuai akan diterapkan, seperti juga aturan kaskade standar. Selain itu, Anda dapat membuat lembar gaya untuk berbagai media. Tautan ke stylesheet:>tautan rel=stylesheet mediatype:>mediatype. Saya telah menetapkan nilai ini ke (tidak) saja (ekspresi) dengan a href="print.html"
Di mana Saya Harus Menempatkan Kueri Media Di Css?
Pastikan Anda menyertakan kueri media di akhir file CSS Anda.
Pertanyaan Media: Bagaimana Dan Kapan Menggunakannya
Pastikan kueri media berada di bagian atas dokumen Anda saat menggunakan kueri media HTML. Dalam JavaScript, Anda harus selalu memanggil kueri media dari dalam fungsi atau modul, lalu meneruskan jenis media yang ingin ditampilkan (misalnya, layar dan (lebar maksimal: 1200 piksel).
Titik Jeda Kueri Media
Titik henti kueri media adalah titik di mana perilaku kueri media berubah. Titik henti sementara yang paling umum adalah saat hasil kueri media berubah dari benar ke salah, atau sebaliknya.
Jeda CSS adalah titik di situs web yang mengubah cara tata letak ditampilkan berdasarkan ukuran jenis perangkat yang menampilkannya. Karena tidak ada cara standar untuk menyetel titik henti sementara, ada kemungkinan bahwa kumpulan titik henti sementara yang berbeda akan ditentukan di seluruh halaman web. Anda juga dapat menentukan titik henti sementara untuk grup perangkat umum daripada menentukannya secara terpisah untuk setiap perangkat. Breakpoint min dan max-width adalah satu dan sama. Jika Anda mengembangkan situs untuk perangkat yang lebih kecil, Anda harus menyetel breakpoint CSS default ke lebar minimum. Perangkat yang lebih besar, di sisi lain, memiliki daya yang lebih kecil. Breakpoint tipe konten digunakan untuk menentukan seberapa sering tipe konten dapat diabaikan oleh situs web Anda.
Titik dalam CSS di mana tata letak situs web berubah sebagai respons terhadap jenis perangkat yang dilayaninya. Saat mendefinisikan breakpoint, ada dua jenis: satu berdasarkan jenis perangkat dan lainnya berdasarkan jenis konten. Saat mengatur breakpoint untuk setiap perangkat, itu menjadi lebih sulit.
Css Kueri Media Untuk Semua Perangkat
Kueri media adalah kode CSS yang digunakan untuk menargetkan perangkat tertentu dengan kode CSS tertentu. Ini adalah alat yang ampuh yang memungkinkan pengembang untuk membuat desain responsif yang tampak hebat di semua perangkat.
Desain web responsif dibuat menggunakan kueri media dalam CSS. Dengan kata lain, tergantung pada bagaimana Anda melihat halaman web di layar atau bagaimana Anda menggunakan media, mereka muncul dengan cara yang berbeda untuk sistem yang berbeda. Kami sekarang dapat mempersonalisasi dan mendesain ulang halaman tampilan pengguna situs web untuk berbagai perangkat seperti tablet, desktop, ponsel, dan sebagainya. Dengan menggunakan kueri media, kita dapat mengubah tata letak halaman web berdasarkan orientasinya. Dalam contoh ini, Anda dapat menggunakan kueri Media CSS untuk menentukan lebar perangkat sehingga desain yang mengutamakan seluler muncul. Ini menentukan properti gaya berbeda yang dapat ditampilkan berdasarkan ukuran perangkat yang ditentukan dalam kode sebelumnya.
Bagaimana Saya Menggunakan Media Query Untuk Semua Perangkat?
Jika kueri media benar, gaya diterapkan. Aturan @media digunakan untuk menghasilkan blok properti CSS, yang dihasilkan dengan menggunakan kriteria tertentu. Kita juga dapat menggunakan breakpoint untuk melihat lebar layar serta lebar dan tinggi viewport.
Berapa Ukuran Kueri Media Untuk Seluler?
Lebar maksimum aplikasi seluler (desktop) adalah 480 piksel. Dengan layar resolusi rendah, tablet dan iPad dapat menampilkan konten dalam lebar maksimum 767 piksel. Dalam mode potret, resolusi layar Ipad adalah 1024 x 480. Resolusi layar maksimum adalah 1280 x 1440.
Kueri Media Css Kustom Elementor
Kueri Media CSS Kustom Elementor adalah fitur yang memungkinkan Anda menentukan kode CSS yang berbeda untuk ukuran layar yang berbeda. Ini berguna jika Anda ingin mengubah tampilan situs Anda di perangkat yang berbeda, atau jika Anda ingin menargetkan ukuran layar tertentu dengan kode CSS Anda.
Kueri media, yang digunakan untuk membuat situs web responsif, memungkinkan desainer membuat situs yang mudah digunakan dan menarik secara visual – bahkan di layar yang sangat kecil. Karena beberapa tema WordPress.com yang lebih baru memiliki kueri media bawaan, Anda harus mempertimbangkan untuk menggunakan tombol pratinjau di Penyesuai sebelum menambahkan CSS. Karena ukuran wadah, kita harus membuatnya lebih kecil untuk layar kecil. Hasilnya, dengan membuat lebar maksimum container menjadi 100%, kita dapat memaksa area konten dan sidebar menjadi lebar 100%.
Bisakah Anda Menggunakan Properti Kustom Css Dalam Kueri Media?
Bagi mereka yang menggunakan properti kustom CSS (variabel CSS) untuk kueri media, jawabannya mungkin tidak… Anda tidak akan dapat mereferensikan variabel tersebut dalam kueri media Anda. Kasus penggunaan yang dimaksudkan untuk properti kustom CSS tidak pernah dibuat.
Bagaimana Anda Menulis Kueri Media Di Elementor?
Elementor hanya menghasilkan kode HTML yang ditata dalam CSS, seperti halnya pembuat situs web lainnya. Ini memungkinkan Anda untuk mengidentifikasi bagian dan kolom ini, membuat kueri media CSS khusus untuk Elementor, dan menulis kode untuk masing-masing berdasarkan ukurannya.
