Cómo agregar consultas de medios a WordPress
Publicado: 2022-09-30Una de las preguntas más comunes que nos hacen es cómo agregar consultas de medios a WordPress. Las consultas de medios son una técnica de CSS que le permite crear diferentes estilos para diferentes tamaños de pantalla. Esto es especialmente útil para el diseño receptivo , en el que desea que su sitio web se vea bien tanto en dispositivos móviles como de escritorio. Afortunadamente, agregar consultas de medios a WordPress es relativamente fácil. En este artículo, le mostraremos cómo agregar consultas de medios a WordPress paso a paso.
¿Qué es responsivo? Los sitios web receptivos son receptivos y se ajustan de acuerdo con el tamaño de la pantalla utilizada para verlos. Cuando hablamos de pantalla, nos referimos a la pantalla que está utilizando, ya sea una computadora de escritorio, un dispositivo móvil o una tableta. Un sitio que responde no tiene que ser compatible con dispositivos móviles; Los sitios optimizados para dispositivos móviles son idénticos a los que no están optimizados para dispositivos móviles. Las pantallas de escritorio/portátil suelen ser de 1366 × 768 o 360 × 640, respectivamente, mientras que los dispositivos móviles suelen mostrar 360 × 640 o 1366 × 768. CSS también se usa para garantizar que un sitio web responda a los tamaños de visualización actuales, razón por la cual se usa para simular el estilo y la visualización de la página web. En un dispositivo móvil, debería ver un fondo violeta pálido.
Habrá un fondo cian si la prueba no se ejecutó. Cuando tiene una consulta de medios , el orden en que aparece tendrá un impacto significativo en qué tan bien será recibida. La primera regla es usar solo un ancho de pantalla superior a 992px. Después de eso, se implementa la regla más reciente. Un método diferente para orientar el ancho de banda es cambiar el ancho de banda a máximo en lugar de mínimo. Cuando su sitio web responde a una variedad de tamaños de pantalla, es posible que deba agregar consultas de medios. Puede lograr esto utilizando el Personalizador de WordPress, pero debe modificar su propio tema para lograr el aspecto deseado.
También puede agregar consultas de medios personalizadas y editar su archivo CSS a través de FTP. Puede usar estas herramientas en línea para probar la capacidad de respuesta de su sitio web de WordPress a los dispositivos móviles. El diseño receptivo emplea imágenes, navegación y diseño en su forma más básica. Solo si está utilizando un dispositivo móvil real para acceder al sitio web, puede realizar una prueba real. Cuando esté creando una consulta de medios en WordPress, asegúrese de incluir el CSS predeterminado para el elemento HTML al que desea dirigirse. Si usa min-width, el orden en que aparecen las diferentes consultas de medios difiere si usa max-width. Considere estas dos consultas de medios: @media only screen y (ancho mínimo: 667) *p*color:blue, ya que 992px viene primero y tiene prioridad sobre estas dos consultas de medios. Puede mostrar texto azul en la pantalla más pequeña y rojo en la más grande si hace esto.
En un archivo CSS, puede consultar tantos medios como desee. Si necesita que varias consultas sean verdaderas con el operador y, debe separar las consultas múltiples en varios grupos usando la coma (,). Al usar la palabra clave not, también puede cambiar la lógica.
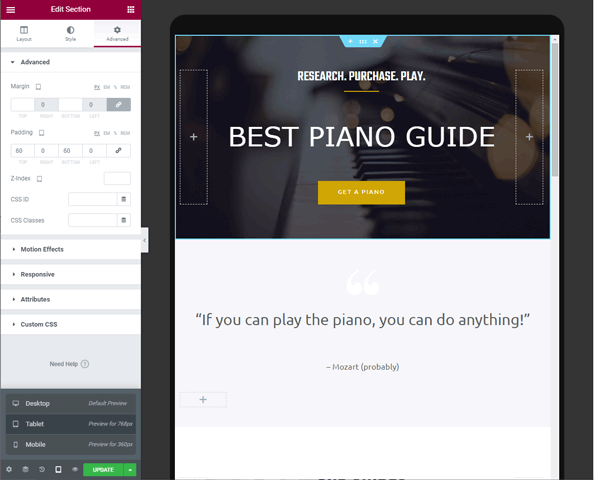
¿Cómo escribo una consulta de medios en Elementor?
 Crédito: www.buildthatwebsite.com
Crédito: www.buildthatwebsite.comPara crear una consulta de medios en Elementor, deberá acceder a la configuración de su elemento y seleccionar la opción 'CSS personalizado'. Desde aquí, puede agregar su código de consulta de medios y diseñar su elemento en consecuencia.
En este video se demuestra el uso de Isotropic CSS Media Queries. Demostrará cómo usar consultas de medios en Elementor usando este artículo. Una consulta de medios, como se define en una regla CSS, especifica qué estilo se debe aplicar cuando el ancho de la pantalla excede el ancho especificado, es menor o igual al valor especificado. Puede usar Elementor para crear consultas de medios CSS personalizadas de varias maneras. En el caso más común, es útil modificar el ajuste estructural de una página para que se ajuste a cualquier tamaño de pantalla. El visor de pantalla receptivo de Firefox Dev Tools identificó el problema como un problema de tamaño de pantalla. Como resultado, podemos ocultar columnas o cambiar sus tamaños para que se ajusten mejor a la pantalla.
Elementor es un creador de sitios web que realiza consultas de medios CSS personalizadas según el tamaño de la pantalla del cliente. Como resultado, puede seleccionar el estilo según el tamaño de la pantalla de los dispositivos de sus visitantes. Si sabe cómo programar CSS, puede ser extremadamente beneficioso (o estar dispuesto a aprender). Para implementar el código, se debe crear una hoja de estilo global para su elemento o sitio web.
¿Qué son las consultas de medios y cómo pueden mejorar mi sitio web?
Una consulta de medios es una forma en que el navegador le dice qué hacer de manera diferente según cómo esté viendo su sitio en un dispositivo o navegador. Esta característica puede ser útil para determinar qué dispositivo es cuál, como una computadora de escritorio, una computadora portátil, una tableta, un teléfono o incluso un navegador separado para cada uno.
Las consultas de medios también pueden detectar otras cosas sobre el entorno en el que se ejecuta su sitio web, como si el usuario está usando una pantalla táctil en lugar de un mouse.
¿Dónde debo poner mis consultas de medios?
 Crédito: www.reddit.com
Crédito: www.reddit.comCuando desee modificar un sitio o una aplicación, es útil consultar los medios; por ejemplo, si desea cambiar el tipo de impresión en su sitio, puede consultar el tipo general del dispositivo (como impresión frente a pantalla) o las características y parámetros específicos (
Las consultas de medios son una parte importante de un diseño web receptivo . Puede cambiar el diseño según el tamaño de su ventana gráfica utilizando estas herramientas. Se pueden usar para monitorear otros aspectos del entorno en el que se ejecuta su sitio, como si el usuario está usando una pantalla táctil en lugar de un mouse. En el navegador se puede probar una variedad de funciones de medios bien compatibles. Al probar la orientación, es posible que pueda optimizar un diseño para dispositivos en modo vertical. Cuando pasa el mouse sobre un elemento con un dispositivo señalador, como un mouse o un panel táctil, puede determinar si el usuario tiene la capacidad de pasar el mouse sobre él o no. En el siguiente ejemplo, el texto del cuerpo será azul si la ventana gráfica tiene al menos 600 píxeles de ancho y el dispositivo está en modo horizontal.
Si tiene un conjunto de consultas que se pueden separar, la coma que las separa puede ayudarlo a evitar buscar consultas duplicadas. Podría ser una buena idea probar su ancho mínimo y orientación. Hay dos formas de diseñar un sitio web receptivo. La ventana gráfica se vuelve más pequeña a medida que se vuelve más pequeña y se puede agregar la vista más amplia. El segundo enfoque se conoce como un primer diseño receptivo móvil y es el más utilizado. Este método se demuestra en el siguiente video, que tiene un diseño muy simple. Se puede acceder al paso 2 usando su navegador o mirando la fuente.
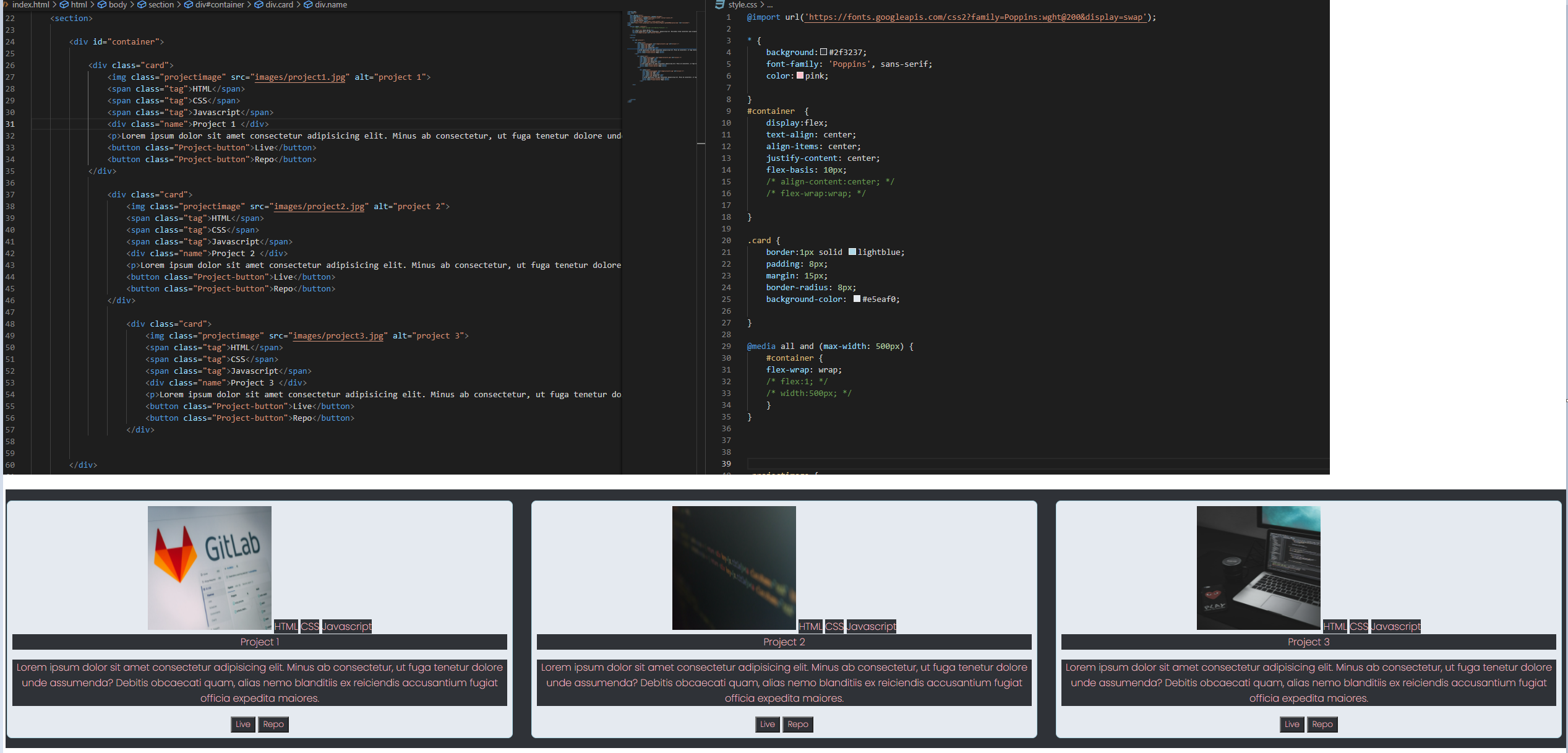
La imagen a continuación es un ejemplo de un primer diseño receptivo móvil. Cuando realice consultas en los medios, deberá crear una cuadrícula de dos columnas para el elemento principal. Dependiendo del ancho de su ancho deseado, puede ver cómo responde el diseño y cómo se puede escalar para adaptarse a una sola columna, dos columnas o tres columnas. En los dispositivos móviles, los desarrolladores web usan etiquetas meta de ventana gráfica para controlar el diseño. Si el ancho de la ventana gráfica es de 980 píxeles y los diseños móviles creados mediante una consulta de medios en la pantalla @media y (ancho máximo: 600 ppp) no se mostrarán correctamente. Un Flexbox, una cuadrícula o un diseño de varias columnas simplifican la creación de componentes flexibles y receptivos sin tener que buscar medios. Cuando se utilizan métodos de diseño modernos combinados con consultas de medios, se obtendrán los mejores resultados. Se pueden probar más consultas de medios utilizando el punto de partida creado por nosotros. Nunca es una buena idea seguir el mismo procedimiento para todo: pruebe diferentes enfoques y vea cuál funciona mejor para su diseño y contenido.
En primera instancia, el código solo se aplicará a los documentos que no especifiquen un tipo de medio; en segunda instancia, solo se dará la opción “no”. En el segundo, "solo tipo de medio" especifica que el código se aplicará a los documentos con un tipo de medio específico.
"No solo tipo de medio" se aplica a todos los tipos de medios en el tercer caso, mientras que "solo (función de medios)" se aplica solo a un tipo de medio en el primero.
El ancho de la página es de 5 pulgadas.
Para ver los medios, simplemente use la pantalla #mediaOnly y (ancho máximo: 600 px)
Solo la pantalla y (max-height: 480px) [br] Por ejemplo, tanto el ancho como el alto se pueden especificar como rangos.
Solo se muestran el tamaño de la pantalla (ancho mínimo: 800×600) y el tamaño máximo (ancho máximo: 1200×600). En este ejemplo, el código se aplicará a cualquier documento que tenga dimensiones de 800 x 1200 o más grandes.

La consulta de medios de WordPress no funciona
 Crédito: YouTube
Crédito: YouTubePuede haber algunas razones por las que su consulta de medios de WordPress no funciona. Podría ser un error tipográfico en su código, o puede estar usando una versión desactualizada de WordPress. Si no está seguro de cuál es el problema, puede intentar solucionarlo comprobando si hay conflictos de complementos o cambiando a un tema predeterminado de WordPress.
Cada página de un sitio web debe adaptarse para adaptarse a cualquier tamaño de pantalla o tipo de dispositivo. Los diseñadores web pueden lograr esto usando una técnica CSS conocida como Media Query. Se puede diseñar una página con esta técnica según la orientación de un dispositivo o el tamaño de la pantalla. Al escribir una consulta de medios, debe usar operadores lógicos como: no, y, y solo. Cuando se usa el operador 'solo', también se debe especificar un tipo de medio. El operador 'y' combina dos o más funciones de medios para formar una sola consulta de medios . También se puede utilizar para combinar tipos de medios con características.
@media, por ejemplo, muestra solo la imagen (ancho máximo: 600 pm). El color del cuerpo y el fondo son verdes. La pantalla multimedia y el tamaño de la columna son ambos del 100%. La siguiente sección lo guiará a través de cómo resolver una consulta de medios que no funciona. Las líneas de CSS a continuación se utilizan para cambiar el color del texto de los párrafos de los dispositivos móviles a negro. Deberá tener habilitada la pantalla de medios (ancho máximo: 1024 × 600). En negro, ap se compone de dos ps.
Sin embargo, parece que esto no funciona, muy probablemente debido al uso de un estilo en línea. El elemento !important se incluye en una declaración anterior, anula el estilo en línea y, por lo tanto, tiene el estado !important. Su consulta de medios debe resolverse si hace esto. La propiedad de ancho especifica cuántas vistas debe tener un sitio y se puede establecer en el ancho del dispositivo, lo que garantiza que el navegador represente un sitio tan ancho como es natural. Un usuario primero debe cargar la página antes de determinar el nivel de zoom. Debido a que el tamaño de pantalla de un dispositivo de escritorio es superior a 600 ppp, no funcionará (incluso si reduce la ventana del navegador a 600 ppp).
Consulta de medios CSS
Una consulta de medios es un código CSS que le permite cambiar el aspecto de un sitio web según el ancho de la pantalla. Puede usar consultas de medios para hacer que un sitio web se vea diferente en un teléfono, tableta o computadora.
La consulta de medios permite que se entregue una hoja de estilo personalizada a los usuarios de computadoras de escritorio, portátiles, tabletas y teléfonos móviles (como teléfonos iPhone y Android). Cada consulta de medios contiene una o más expresiones. Es verdadero si el tipo de medio coincide con el tipo de dispositivo que se muestra si la consulta arroja resultados verdaderos. Si responde una consulta de medios correctamente, se aplican la hoja de estilo o las reglas de estilo correspondientes, al igual que las reglas en cascada estándar. Además de esto, puede crear hojas de estilo para diferentes medios. Enlace a hoja de estilo:>enlace rel=hoja de estilo tipo de medio:>tipo de medio. Establecí este valor en (no) solo (expresiones) con href=”print.html”
¿Dónde debo poner las consultas de medios en Css?
Asegúrese de incluir sus consultas de medios al final de su archivo CSS.
Consultas de medios: cómo y cuándo usarlas
Asegúrese de que las consultas de medios estén en la parte superior de su documento cuando utilice consultas de medios HTML. En JavaScript, siempre debe realizar consultas de medios desde dentro de una función o módulo, y luego pasar el tipo de medio que desea mostrar (por ejemplo, pantalla y (ancho máximo: 1200 px).
Puntos de interrupción de consulta de medios
Un punto de interrupción de consulta de medios es un punto en el que cambia el comportamiento de una consulta de medios. Los puntos de interrupción más comunes son aquellos en los que el resultado de una consulta de medios cambia de verdadero a falso, o viceversa.
Las interrupciones de CSS son puntos en un sitio web que cambian la forma en que se muestra el diseño según el tamaño del tipo de dispositivo en el que se muestra. Debido a que no existe una forma estándar de establecer un punto de interrupción, es posible que se defina un conjunto diferente de puntos de interrupción en las páginas web. También puede definir puntos de interrupción para grupos de dispositivos comunes en lugar de especificarlos por separado para cada dispositivo. Los puntos de corte de ancho mínimo y máximo son iguales. Si está desarrollando su sitio para dispositivos más pequeños, debe establecer sus puntos de interrupción de CSS predeterminados en ancho mínimo. Los dispositivos más grandes, por otro lado, tienen menos energía. Un punto de interrupción de tipo de contenido se utiliza para definir la frecuencia con la que su sitio web puede ignorar un tipo de contenido.
El punto en CSS donde el diseño de un sitio web cambia en respuesta al tipo de dispositivo al que sirve. Cuando se trata de definir puntos de interrupción, hay dos tipos: uno basado en el tipo de dispositivo y otro basado en el tipo de contenido. Al configurar puntos de interrupción para cada dispositivo, se vuelve más difícil.
Media Query CSS para todos los dispositivos
Una consulta de medios es un código CSS que se utiliza para dirigirse a dispositivos específicos con un código CSS específico. Es una herramienta poderosa que permite a los desarrolladores crear diseños receptivos que se ven geniales en todos los dispositivos.
Un diseño web receptivo se crea utilizando una consulta de medios en CSS. Para decirlo de otra manera, dependiendo de cómo vea las páginas web en una pantalla o cómo consuma los medios, aparecen de diferentes maneras en diferentes sistemas. Ahora podemos personalizar y rediseñar la página de visualización del usuario de un sitio web para diferentes dispositivos, como tabletas, computadoras de escritorio, teléfonos móviles, etc. Mediante el uso de consultas de medios, podemos cambiar el diseño de una página web en función de su orientación. En este ejemplo, puede usar la consulta CSS Media para especificar el ancho del dispositivo para que aparezca el diseño móvil primero. Especifica las diferentes propiedades de estilo que se pueden mostrar en función del tamaño del dispositivo especificado en el código anterior.
¿Cómo utilizo Media Query para todos los dispositivos?
Si la consulta de medios es verdadera, se aplica el estilo. La regla @media se utiliza para generar el bloque de propiedades CSS, que se genera utilizando criterios específicos. También podemos usar el punto de interrupción para ver el ancho de la pantalla, así como el ancho y la altura de la ventana gráfica.
¿Cuál es el tamaño de consulta de medios para dispositivos móviles?
El ancho máximo de la aplicación móvil (escritorio) es de 480 píxeles. Con una pantalla de baja resolución, las tabletas y los iPad pueden mostrar contenido en un ancho máximo de 767 píxeles. En modo vertical, la resolución de pantalla del iPad es de 1024 x 480. La resolución máxima de pantalla es de 1280 x 1440.
Consulta de medios CSS personalizada de Elementor
Elementor Custom CSS Media Query es una característica que le permite especificar diferentes códigos CSS para diferentes tamaños de pantalla. Esto es útil si desea cambiar el aspecto de su sitio en diferentes dispositivos o si desea orientar su código CSS a tamaños de pantalla específicos.
Las consultas de medios, que se utilizan para crear sitios web receptivos, permiten a los diseñadores crear sitios fáciles de usar y visualmente atractivos, incluso en pantallas muy pequeñas. Debido a que algunos temas de WordPress.com más nuevos tienen consultas de medios integradas, debería considerar usar los botones de vista previa en el Personalizador antes de agregar CSS. Por el tamaño del contenedor, debemos hacerlo más pequeño para una pantalla pequeña. Como resultado, al hacer que el ancho máximo del contenedor sea del 100 %, podemos forzar que el contenido y las áreas de la barra lateral tengan un ancho del 100 %.
¿Puedes usar propiedades personalizadas de Css en consultas de medios?
Para aquellos que usan propiedades personalizadas de CSS (variables CSS) para consultas de medios, la respuesta probablemente sea no... No podrá hacer referencia a esas variables en su consulta de medios. El caso de uso previsto para las propiedades personalizadas de CSS nunca se concibió.
¿Cómo se escriben consultas de medios en Elementor?
Elementor simplemente genera código HTML con estilo en CSS, como lo haría con cualquier otro creador de sitios web. Esto le permite identificar estas secciones y columnas, crear una consulta de medios CSS personalizada para Elementor y escribir el código para cada una según su tamaño.
