WordPress에 미디어 쿼리를 추가하는 방법
게시 됨: 2022-09-30가장 일반적인 질문 중 하나는 WordPress에 미디어 쿼리를 추가하는 방법입니다. 미디어 쿼리는 다양한 화면 크기에 대해 다양한 스타일을 만들 수 있는 CSS 기술입니다. 이는 웹사이트가 모바일과 데스크톱 기기 모두에서 잘 보이도록 하려는 반응형 디자인 에 특히 유용합니다. 다행히 WordPress에 미디어 쿼리를 추가하는 것은 비교적 쉽습니다. 이 기사에서는 WordPress에 미디어 쿼리를 단계별로 추가하는 방법을 보여줍니다.
반응형이란? 반응형 웹사이트는 반응형이며 웹사이트를 보는 데 사용되는 화면 크기에 따라 조정됩니다. 디스플레이에 대해 이야기할 때 데스크톱, 모바일 또는 태블릿 등 사용 중인 화면에 대해 이야기합니다. 반응형 사이트가 모바일 친화적일 필요는 없습니다. 모바일 친화적 사이트는 모바일 친화적이지 않은 사이트와 동일합니다. 데스크탑/노트북 디스플레이는 일반적으로 각각 1366x768 또는 360x640인 반면 모바일 장치는 일반적으로 360x640 또는 1366x768을 표시합니다. CSS는 또한 웹사이트가 현재 디스플레이 크기에 응답하도록 하는 데 사용됩니다. 이것이 웹페이지의 스타일 및 디스플레이를 시뮬레이션하는 데 사용되는 이유입니다. 모바일 장치에서는 옅은 보라색 배경이 표시되어야 합니다.
테스트가 실행되지 않은 경우 시안색 배경이 표시됩니다. 미디어 쿼리 가 있는 경우 쿼리가 표시되는 순서는 쿼리가 얼마나 잘 수신되는지에 상당한 영향을 미칩니다. 첫 번째 규칙은 992px보다 큰 디스플레이 너비만 사용하는 것입니다. 그 다음에 가장 최근의 규칙이 구현됩니다. 대역폭을 타겟팅하는 다른 방법은 대역폭을 최소 대신 최대로 변경하는 것입니다. 웹 사이트가 다양한 화면 크기에 반응하는 경우 미디어 쿼리를 추가해야 할 수 있습니다. WordPress Customiser를 사용하여 이를 달성할 수 있지만 원하는 모양을 얻으려면 자신의 테마를 수정해야 합니다.
또한 사용자 정의 미디어 쿼리를 추가하고 FTP를 통해 CSS 파일을 편집할 수 있습니다. 이러한 온라인 도구를 사용하여 모바일 장치에 대한 WordPress 웹사이트의 응답성을 테스트할 수 있습니다. 반응형 디자인은 가장 기본적인 형태의 이미지, 탐색 및 레이아웃을 사용합니다. 실제 모바일 장치를 사용하여 웹 사이트에 액세스하는 경우에만 실제 테스트를 수행할 수 있습니다. WordPress에서 미디어 쿼리를 생성할 때 타겟팅하려는 HTML 요소의 기본 CSS를 포함해야 합니다. min-width를 사용하면 다른 미디어 쿼리 가 나타나는 순서가 max-width를 사용할 때와 다릅니다. @media only screen 및 (min-width: 667) *p*color:blue의 두 가지 미디어 쿼리를 고려하십시오. 992px가 먼저 나오고 이 두 미디어 쿼리보다 우선하기 때문입니다. 이렇게 하면 작은 화면에 파란색 텍스트를 표시하고 큰 화면에 빨간색 텍스트를 표시할 수 있습니다.
CSS 파일에서 원하는 만큼의 미디어를 쿼리할 수 있습니다. and 연산자를 사용하여 여러 쿼리가 true가 되어야 하는 경우 쉼표(,)를 사용하여 여러 쿼리를 여러 그룹으로 구분해야 합니다. not 키워드를 사용하여 논리를 변경할 수도 있습니다.
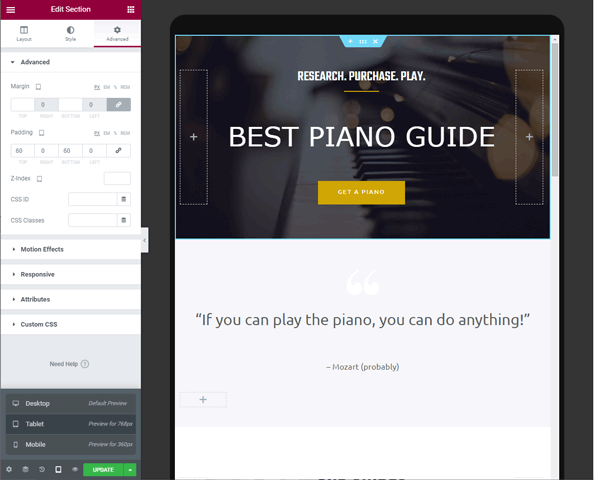
Elementor에서 미디어 쿼리를 어떻게 작성합니까?
 크레딧: www.buildthatwebsite.com
크레딧: www.buildthatwebsite.comElementor에서 미디어 쿼리를 생성하려면 요소 설정에 액세스하고 '커스텀 CSS' 옵션을 선택해야 합니다. 여기에서 미디어 쿼리 코드 를 추가하고 그에 따라 요소의 스타일을 지정할 수 있습니다.
이 비디오에서는 등방성 CSS 미디어 쿼리를 사용하는 방법을 보여줍니다. 이 기사를 사용하여 Elementor에서 미디어 쿼리를 사용하는 방법을 보여줍니다. CSS 규칙에 정의된 미디어 쿼리는 화면 너비가 지정된 너비를 초과하거나 지정된 값보다 작거나 같을 때 적용해야 하는 스타일을 지정합니다. Elementor를 사용하여 다양한 방법으로 맞춤형 CSS 미디어 쿼리를 생성할 수 있습니다. 가장 일반적인 경우에 모든 화면 크기에 맞게 페이지의 구조적 맞춤을 수정하는 것이 유용합니다. Firefox Dev Tools 반응형 화면 뷰어는 문제를 화면 크기 문제로 식별했습니다. 결과적으로 열을 숨기거나 화면에 더 잘 맞도록 크기를 변경할 수 있습니다.
Elementor는 클라이언트의 화면 크기를 기반으로 맞춤형 CSS 미디어 쿼리를 만드는 웹사이트 빌더입니다. 결과적으로 방문자 장치의 화면 크기에 따라 스타일을 선택할 수 있습니다. CSS를 프로그래밍하는 방법을 알고 있다면 매우 유익할 수 있습니다(또는 배우려는 의향이 있음). 코드를 구현하려면 요소 또는 웹사이트에 대한 전역 스타일시트를 만들어야 합니다.
미디어 쿼리란 무엇이며 어떻게 내 웹사이트를 개선할 수 있습니까?
미디어 쿼리는 브라우저가 장치 또는 브라우저에서 사이트를 보는 방식에 따라 다르게 수행할 작업을 알려주는 방법입니다. 이 기능은 데스크톱, 랩톱, 태블릿, 전화 또는 각각에 대한 별도의 브라우저와 같은 장치를 결정하는 데 유용할 수 있습니다.
미디어 쿼리는 사용자가 마우스가 아닌 터치스크린을 사용하고 있는지 여부와 같이 웹사이트가 실행되는 환경에 대한 다른 사항도 감지할 수 있습니다.
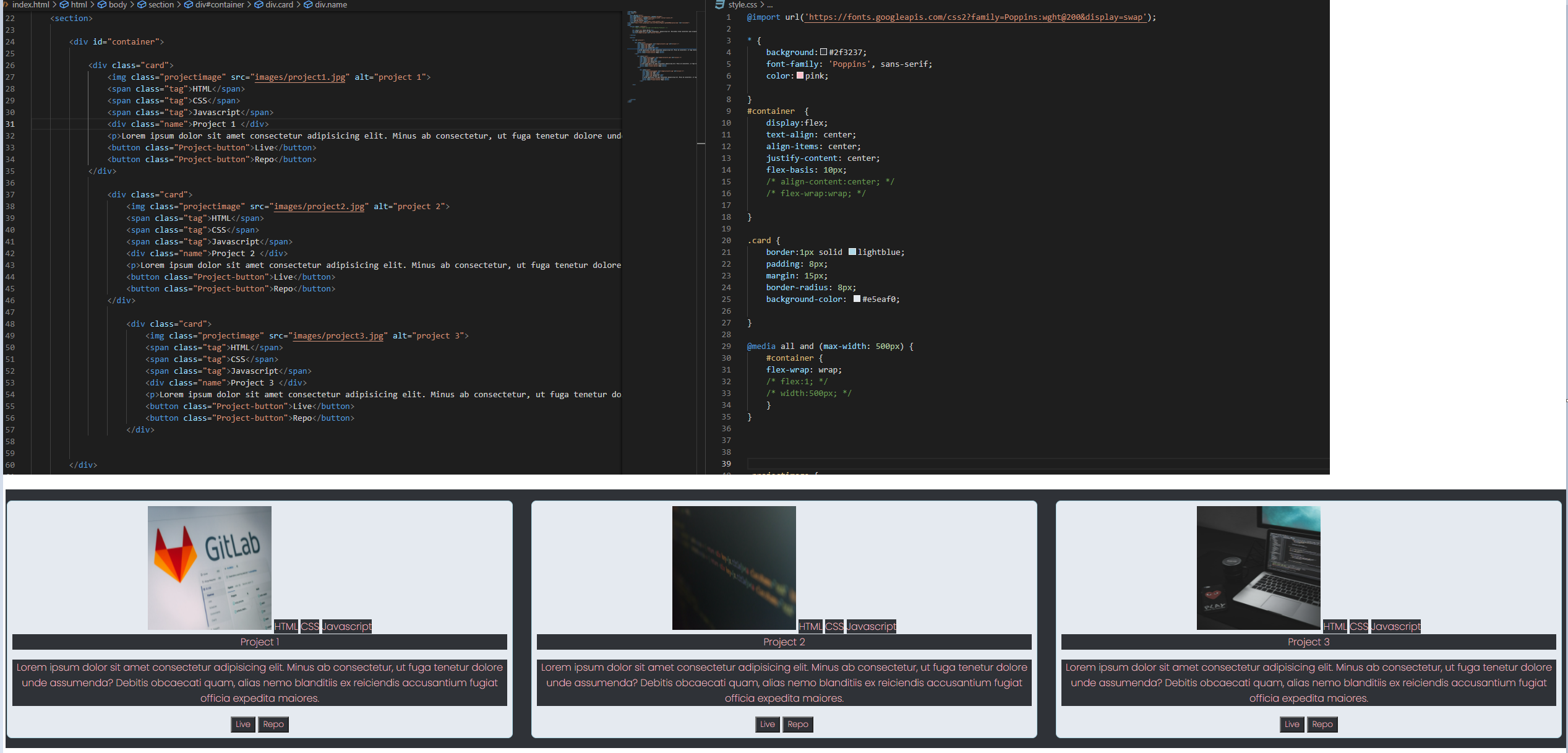
내 미디어 쿼리를 어디에 넣어야 합니까?
 크레딧: www.reddit.com
크레딧: www.reddit.com사이트나 앱을 수정하고 싶을 때 미디어를 쿼리하는 것이 유용합니다. 예를 들어 사이트의 인쇄 유형을 변경하려는 경우 장치의 일반 유형(예: 인쇄 대 화면) 또는 특정 특성 및 매개변수(
미디어 쿼리는 반응형 웹 디자인 의 중요한 부분입니다. 이러한 도구를 사용하여 뷰포트의 크기에 따라 레이아웃을 변경할 수 있습니다. 사용자가 마우스가 아닌 터치스크린을 사용하는지 여부와 같이 사이트가 실행되는 환경의 다른 측면을 모니터링하는 데 사용할 수 있습니다. 잘 지원되는 다양한 미디어 기능을 브라우저에서 테스트할 수 있습니다. 방향을 테스트할 때 세로 모드에서 장치의 레이아웃을 최적화할 수 있습니다. 마우스나 트랙패드와 같은 포인팅 장치를 사용하여 요소 위로 미디어를 가져가면 사용자가 해당 요소 위로 마우스를 가져갈 수 있는지 여부를 결정할 수 있습니다. 다음 예에서 뷰포트 너비가 600픽셀 이상이고 장치가 가로 모드인 경우 본문 텍스트는 파란색이 됩니다.
분리할 수 있는 쿼리 집합이 있는 경우 쉼표로 구분하면 중복 쿼리 검색을 방지할 수 있습니다. 최소 너비와 방향을 테스트하는 것이 좋습니다. 반응형 웹사이트를 디자인하는 방법에는 두 가지가 있습니다. 뷰포트는 작아질수록 작아지며 가장 넓은 뷰를 추가할 수 있습니다. 두 번째 접근 방식은 모바일 퍼스트 반응형 디자인 이라고 하며 가장 일반적으로 사용됩니다. 이 방법은 매우 간단한 레이아웃을 가진 다음 비디오에서 시연됩니다. 2단계는 브라우저를 사용하거나 소스를 확인하여 액세스할 수 있습니다.
아래 이미지는 모바일 퍼스트 반응형 디자인의 예시입니다. 미디어에서 쿼리할 때 기본 요소에 대해 2열 그리드를 만들어야 합니다. 원하는 너비의 너비에 따라 디자인이 어떻게 반응하고 단일 열, 두 열 또는 세 열에 맞게 확장될 수 있는지 확인할 수 있습니다. 모바일 장치에서 웹 개발자는 뷰포트 메타 태그를 사용하여 레이아웃을 제어합니다. 뷰포트 너비가 980픽셀이고 @media 화면 및 (최대 너비: 600ppi)에서 미디어 쿼리를 사용하여 만든 모바일 레이아웃 이 올바르게 표시되지 않는 경우. Flexbox, Grid 또는 다중 열 레이아웃을 사용하면 미디어를 검색할 필요 없이 유연하고 반응이 빠른 구성 요소를 간단하게 만들 수 있습니다. 미디어 쿼리와 결합된 최신 레이아웃 방법을 사용할 때 최상의 결과를 얻을 수 있습니다. 우리가 만든 시작점을 사용하여 더 많은 미디어 쿼리를 테스트할 수 있습니다. 모든 것에 대해 동일한 절차를 따르는 것은 결코 좋은 생각이 아닙니다. 다른 접근 방식을 시도하고 디자인 및 콘텐츠에 가장 적합한 방법을 확인하십시오.
첫 번째 경우 코드는 미디어 유형을 지정하지 않는 문서에만 적용됩니다. 두 번째 경우에는 "not" 옵션만 제공됩니다. 두 번째에서 "only mediatype"은 코드가 특정 미디어 유형의 문서에 적용되도록 지정합니다.
세 번째 경우 "미디어 유형뿐만 아니라"는 모든 미디어 유형에 적용되는 반면 "오직(미디어 기능)"은 첫 번째 경우 하나의 미디어 유형에만 적용됩니다.
페이지 너비는 5인치입니다.
미디어를 보려면 #mediaOnly 화면을 사용하고 (최대 너비: 600px)
화면만 (max-height: 480px) [br] 예를 들어 너비와 높이를 모두 범위로 지정할 수 있습니다.
화면 크기(최소 너비: 800×600)와 최대 크기(최대 너비: 1200×600)만 표시됩니다. 이 예에서 코드는 치수가 800 x 1200 이상인 모든 문서에 적용됩니다.

WordPress 미디어 쿼리가 작동하지 않음
 크레딧: YouTube
크레딧: YouTubeWordPress 미디어 쿼리 가 작동하지 않는 몇 가지 이유가 있을 수 있습니다. 코드에 오타가 있거나 오래된 버전의 WordPress를 사용 중일 수 있습니다. 문제가 무엇인지 확실하지 않은 경우 플러그인 충돌을 확인하거나 기본 WordPress 테마로 전환하여 문제 해결을 시도할 수 있습니다.
웹사이트의 모든 페이지는 모든 화면 크기 또는 장치 유형에 맞게 조정되어야 합니다. 웹 디자이너는 Media Query로 알려진 CSS 기술을 사용하여 이를 달성할 수 있습니다. 장치의 방향이나 화면 크기에 따라 이 기술을 사용하여 페이지의 스타일을 지정할 수 있습니다. 미디어 쿼리를 작성할 때 not, and, and only와 같은 논리 연산자를 사용해야 합니다. 'only' 연산자를 사용할 때 미디어 유형도 지정해야 합니다. 'and' 연산자는 둘 이상의 미디어 기능을 결합하여 단일 미디어 쿼리 를 형성합니다. 또한 미디어 유형을 기능과 결합하는 데 사용할 수도 있습니다.
예를 들어 @media는 이미지만 표시합니다(최대 너비: 600pm). 몸색과 배경색은 녹색이다. 미디어 화면과 .column 크기는 모두 100%입니다. 다음 섹션에서는 작동하지 않는 미디어 쿼리를 해결하는 방법을 안내합니다. 아래 CSS 라인은 모바일 장치 단락의 텍스트 색상을 검은색으로 변경하는 데 사용됩니다. 미디어 화면(최대 너비: 1024×600)을 활성화해야 합니다. 검은색에서 ap은 2개의 ps로 구성됩니다.
그러나 인라인 스타일을 사용하기 때문에 이것이 작동하지 않는 것으로 보입니다. !important 요소는 이전 선언에 포함되어 인라인 스타일을 재정의하므로 status!important를 갖습니다. 이렇게 하면 미디어 쿼리가 해결되어야 합니다. 너비 속성은 사이트에 있어야 하는 뷰포트 수를 지정하고 장치 너비로 설정할 수 있으므로 브라우저가 사이트를 최대한 넓게 렌더링할 수 있습니다. 사용자는 확대/축소 수준을 결정하기 전에 먼저 페이지를 로드해야 합니다. 데스크톱 장치의 디스플레이 크기는 600ppi 이상이므로 작동하지 않습니다(브라우저 창을 600ppi로 줄여도).
미디어 쿼리 CSS
미디어 쿼리는 화면 너비에 따라 웹사이트의 모양을 변경할 수 있는 CSS 코드입니다. 미디어 쿼리를 사용하여 휴대전화, 태블릿 또는 컴퓨터에서 웹사이트를 다르게 보이게 할 수 있습니다.
미디어 쿼리를 사용하면 데스크톱, 랩톱, 태블릿 및 휴대폰 사용자(예: iPhone 및 Android 휴대폰)에 개인화된 스타일 시트를 전달할 수 있습니다. 각 미디어 쿼리에는 하나 이상의 표현식이 포함됩니다. 쿼리 결과가 참인 경우 미디어 유형이 표시되는 장치 유형과 일치하면 참입니다. 미디어 쿼리에 올바르게 응답하면 표준 계단식 규칙과 마찬가지로 해당 스타일 시트 또는 스타일 규칙이 적용됩니다. 이 외에도 다양한 미디어에 대한 스타일시트를 만들 수 있습니다. 스타일시트 링크:>link rel=stylesheet mediatype:>mediatype. 이 값을 href=”print.html”로 (표현식)만 (표현식)으로 설정하지 않았습니다.
CSS에서 미디어 쿼리를 어디에 넣어야 하나요?
CSS 파일 끝에 미디어 쿼리를 포함해야 합니다.
미디어 쿼리: 사용 방법 및 시기
HTML 미디어 쿼리를 사용할 때 미디어 쿼리가 문서 상단에 있는지 확인하십시오. JavaScript에서는 항상 함수나 모듈 내에서 미디어 쿼리를 호출한 다음 표시하려는 미디어 유형(예: screen 및 (max-width: 1200px))을 전달해야 합니다.
미디어 쿼리 중단점
미디어 쿼리 중단점 은 미디어 쿼리의 동작이 변경되는 지점입니다. 가장 일반적인 중단점은 미디어 쿼리의 결과가 참에서 거짓으로 또는 그 반대로 변경되는 중단점입니다.
CSS 나누기는 레이아웃이 표시되는 장치 유형의 크기에 따라 레이아웃이 표시되는 방식을 변경하는 웹 사이트의 지점입니다. 중단점을 설정하는 표준 방법이 없기 때문에 웹 페이지에서 다른 중단점 집합이 정의될 수 있습니다. 각 장치에 대해 별도로 지정하지 않고 공통 장치 그룹에 대해 중단점을 정의할 수도 있습니다. 최소 및 최대 너비 중단점은 하나이며 동일합니다. 더 작은 장치용으로 사이트를 개발하는 경우 기본 CSS 중단점을 최소 너비로 설정해야 합니다. 반면에 더 큰 장치는 전력이 적습니다. 콘텐츠 유형 중단점은 웹사이트에서 콘텐츠 유형을 무시할 수 있는 빈도를 정의하는 데 사용됩니다.
웹사이트의 레이아웃이 제공하는 장치 유형에 따라 변경되는 CSS의 지점입니다. 중단점을 정의할 때 두 가지 유형이 있습니다. 하나는 장치 유형을 기반으로 하고 다른 하나는 콘텐츠 유형을 기반으로 합니다. 각 장치에 대한 중단점을 설정할 때 더 어려워집니다.
모든 장치에 대한 미디어 쿼리 CSS
미디어 쿼리는 특정 CSS 코드로 특정 장치를 대상으로 하는 CSS 코드입니다. 개발자가 모든 장치에서 멋지게 보이는 반응형 디자인을 만들 수 있는 강력한 도구입니다.
CSS에서 미디어 쿼리를 사용하여 반응형 웹 디자인을 만듭니다. 다시 말해 화면에서 웹 페이지를 보는 방식이나 미디어를 소비하는 방식에 따라 시스템에 따라 다른 방식으로 나타납니다. 이제 태블릿, 데스크톱, 휴대폰 등과 같은 다양한 장치에 맞게 웹사이트의 사용자 보기 페이지를 개인화하고 다시 디자인할 수 있습니다. 미디어 쿼리를 사용하여 방향에 따라 웹 페이지의 레이아웃을 변경할 수 있습니다. 이 예에서 CSS Media 쿼리 를 사용하여 모바일 우선 디자인이 나타나도록 장치 너비를 지정할 수 있습니다. 이전 코드에 지정된 장치 크기를 기반으로 표시할 수 있는 다양한 스타일 지정 속성을 지정합니다.
모든 장치에 대해 미디어 쿼리를 어떻게 사용합니까?
미디어 쿼리가 true이면 스타일이 적용됩니다. @media 규칙은 특정 기준을 사용하여 생성되는 CSS 속성 블록을 생성하는 데 사용됩니다. 중단점을 사용하여 화면 너비와 뷰포트의 너비와 높이를 볼 수도 있습니다.
모바일의 미디어 쿼리 크기는 얼마입니까?
모바일(데스크톱) 애플리케이션의 최대 너비는 480픽셀입니다. 저해상도 디스플레이를 사용하면 태블릿 및 iPad에서 콘텐츠를 최대 767픽셀 너비로 표시할 수 있습니다. 세로 모드에서 Ipad의 화면 해상도는 1024 x 480입니다. 최대 화면 해상도는 1280 x 1440입니다.
Elementor 맞춤 CSS 미디어 쿼리
Elementor Custom CSS Media Query는 다양한 화면 크기에 대해 다른 CSS 코드를 지정할 수 있는 기능입니다. 이것은 다른 장치에서 사이트의 모양을 변경하려는 경우 또는 CSS 코드로 특정 화면 크기를 대상으로 하려는 경우에 유용합니다.
반응형 웹 사이트를 만드는 데 사용되는 미디어 쿼리를 통해 디자이너는 매우 작은 화면에서도 사용하기 쉽고 시각적으로 매력적인 사이트를 만들 수 있습니다. 일부 최신 WordPress.com 테마에는 미디어 쿼리가 내장되어 있으므로 CSS를 추가하기 전에 사용자 지정 프로그램에서 미리보기 버튼을 사용하는 것을 고려해야 합니다. 컨테이너의 크기 때문에 작은 화면에 맞게 더 작게 만들어야 합니다. 결과적으로 컨테이너의 최대 너비를 100%로 만들어 콘텐츠와 사이드바 영역을 100% 너비로 만들 수 있습니다.
미디어 쿼리에서 CSS 사용자 정의 속성을 사용할 수 있습니까?
미디어 쿼리에 CSS 사용자 정의 속성(CSS 변수)을 사용하는 사람들의 대답은 아마도 아니오입니다... 미디어 쿼리에서 해당 변수를 참조할 수 없을 것입니다. CSS 사용자 정의 속성에 대한 의도된 사용 사례는 생각되지 않았습니다.
Elementor에서 미디어 쿼리를 어떻게 작성합니까?
Elementor는 다른 웹사이트 빌더와 마찬가지로 CSS로 스타일이 지정된 HTML 코드를 생성합니다. 이를 통해 이러한 섹션과 열을 식별하고, Elementor에 대한 사용자 지정 CSS 미디어 쿼리를 만들고, 크기에 따라 각각에 대한 코드를 작성할 수 있습니다.
