วิธีเพิ่มแบบสอบถามสื่อใน WordPress
เผยแพร่แล้ว: 2022-09-30หนึ่งในคำถามที่พบบ่อยที่สุดที่เราได้รับคือ วิธีเพิ่มข้อความค้นหาสื่อใน WordPress คิวรี่สื่อเป็นเทคนิค CSS ที่ช่วยให้คุณสามารถสร้างสไตล์ที่แตกต่างกันสำหรับขนาดหน้าจอต่างๆ ซึ่งมีประโยชน์อย่างยิ่งสำหรับ การออกแบบ ที่ตอบสนอง ซึ่งคุณต้องการให้เว็บไซต์ของคุณดูดีบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป โชคดีที่การเพิ่มคำค้นหาสื่อใน WordPress นั้นค่อนข้างง่าย ในบทความนี้ เราจะแสดงวิธีเพิ่มข้อความค้นหาสื่อใน WordPress ทีละขั้นตอน
ตอบสนองคืออะไร? เว็บไซต์ที่ตอบสนองจะตอบสนองและปรับตามขนาดของหน้าจอที่ใช้ในการดู เมื่อเราพูดถึงจอภาพ เรากำลังพูดถึงหน้าจอที่คุณใช้อยู่ ไม่ว่าจะเป็นเดสก์ท็อป มือถือ หรือแท็บเล็ต ไซต์ที่ตอบสนองไม่จำเป็นต้องเป็นมิตรกับมือถือ ไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่เหมือนกับไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ เดสก์ท็อป/แล็ปท็อปโดยทั่วไปจะมีขนาด 1366×768 หรือ 360×640 ตามลำดับ ในขณะที่อุปกรณ์พกพามักจะแสดงผลแบบ 360×640 หรือ 1366×768 นอกจากนี้ CSS ยังใช้เพื่อให้แน่ใจว่าเว็บไซต์ตอบสนองต่อขนาดที่แสดงในปัจจุบัน ซึ่งเป็นเหตุว่าทำไมจึงใช้ CSS เพื่อจำลองการจัดรูปแบบและการแสดงหน้าเว็บ บนอุปกรณ์เคลื่อนที่ คุณควรเห็นพื้นหลังสีม่วงอ่อน
จะมีพื้นหลังสีฟ้าถ้าไม่ได้ทำการทดสอบ เมื่อคุณมี คำถามสื่อ ลำดับที่ปรากฏจะมีผลกระทบอย่างมากต่อความเหมาะสมที่จะได้รับ กฎข้อแรกคือใช้เฉพาะความกว้างของการแสดงผลที่มากกว่า 992px ต่อจากนั้น กฎล่าสุดจะถูกนำมาใช้ วิธีอื่นในการกำหนดเป้าหมายแบนด์วิดท์คือเปลี่ยนแบนด์วิดท์เป็น max แทนที่จะเป็น min เมื่อเว็บไซต์ของคุณตอบสนองต่อขนาดหน้าจอที่หลากหลาย คุณอาจต้องเพิ่มการสืบค้นสื่อ คุณสามารถทำได้โดยใช้เครื่องมือปรับแต่ง WordPress แต่คุณต้องแก้ไขธีมของคุณเองเพื่อให้ได้รูปลักษณ์ที่ต้องการ
คุณยังสามารถเพิ่มคิวรีสื่อที่กำหนดเองและแก้ไขไฟล์ CSS ของคุณผ่าน FTP คุณสามารถใช้เครื่องมือออนไลน์เหล่านี้เพื่อทดสอบการตอบสนองของเว็บไซต์ WordPress กับอุปกรณ์มือถือ การออกแบบที่ตอบสนองตามอุปกรณ์นั้นใช้รูปภาพ การนำทาง และเลย์เอาต์ในรูปแบบพื้นฐานที่สุด เฉพาะในกรณีที่คุณใช้อุปกรณ์เคลื่อนที่จริงในการเข้าถึงเว็บไซต์เท่านั้น คุณจึงจะทำการทดสอบจริงได้ เมื่อคุณสร้างคิวรี่สื่อใน WordPress อย่าลืมรวม CSS เริ่มต้นสำหรับองค์ประกอบ HTML ที่คุณต้องการกำหนดเป้าหมาย หากคุณใช้ min-width ลำดับที่ การสืบค้นสื่อต่างๆ ปรากฏขึ้นจะแตกต่างจากถ้าคุณใช้ความกว้างสูงสุด พิจารณาข้อความค้นหาสื่อทั้งสองนี้: @media only screen และ (min-width: 667) *p*color:blue เนื่องจาก 992px มาก่อนและมีความสำคัญเหนือกว่าการสืบค้นสื่อทั้งสองนี้ คุณสามารถแสดงข้อความสีน้ำเงินบนหน้าจอที่เล็กกว่า และสีแดงบนหน้าจอที่ใหญ่กว่าได้หากคุณทำเช่นนี้
ในไฟล์ CSS คุณสามารถสืบค้นสื่อได้มากเท่าที่คุณต้องการ หากคุณต้องการให้การสืบค้นข้อมูลหลายรายการเป็นจริงด้วยตัวดำเนินการ and คุณต้องแยกการสืบค้นหลายรายการออกเป็นหลายกลุ่มโดยใช้เครื่องหมายจุลภาค (,) โดยใช้คีย์เวิร์ด not คุณสามารถเปลี่ยนตรรกะได้
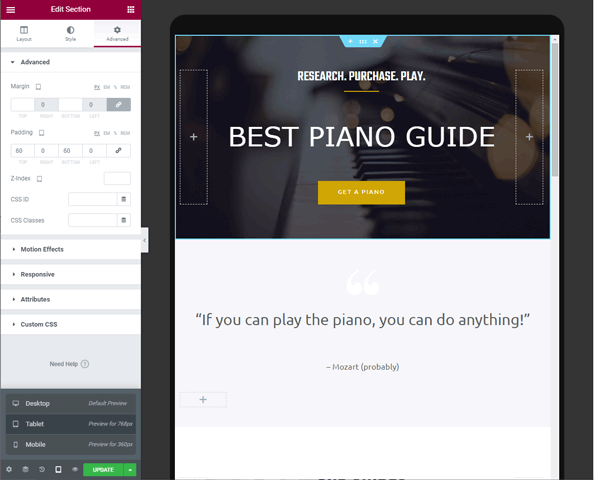
ฉันจะเขียนแบบสอบถามสื่อใน Elementor ได้อย่างไร
 เครดิต: www.buildthatwebsite.com
เครดิต: www.buildthatwebsite.comในการสร้างแบบสอบถามสื่อใน Elementor คุณจะต้องเข้าถึงการตั้งค่าสำหรับองค์ประกอบของคุณและเลือกตัวเลือก 'CSS ที่กำหนดเอง' จากที่นี่ คุณสามารถเพิ่ม โค้ดคิวรีสื่อ และจัดรูปแบบองค์ประกอบของคุณตามนั้นได้
การใช้ Isotropic CSS Media Queries แสดงให้เห็นในวิดีโอนี้ จะสาธิตวิธีใช้แบบสอบถามสื่อใน Elementor โดยใช้บทความนี้ คิวรีสื่อตามที่กำหนดไว้ในกฎ CSS ระบุว่าควรใช้สไตล์ใดเมื่อความกว้างของหน้าจอเกินความกว้างที่ระบุ น้อยกว่าหรือเท่ากับค่าที่ระบุ คุณสามารถใช้ Elementor เพื่อสร้างคิวรีสื่อ CSS ที่กำหนดเองได้หลายวิธี ในกรณีทั่วไป การแก้ไขความพอดีโครงสร้างของหน้าให้พอดีกับขนาดหน้าจอจะเป็นประโยชน์ โปรแกรมดูหน้าจอตอบสนองของ Firefox Dev Tools ระบุปัญหาว่าเป็นปัญหาขนาดหน้าจอ เป็นผลให้เราสามารถซ่อนคอลัมน์หรือเปลี่ยนขนาดให้พอดีกับหน้าจอได้ดียิ่งขึ้น
Elementor เป็นเครื่องมือสร้างเว็บไซต์ที่สร้างคิวรีสื่อ CSS แบบกำหนดเองตามขนาดหน้าจอของไคลเอ็นต์ ด้วยเหตุนี้ คุณสามารถเลือกรูปแบบตามขนาดหน้าจอของอุปกรณ์ของผู้เยี่ยมชมได้ หากคุณรู้วิธีเขียนโปรแกรม CSS คุณจะได้รับประโยชน์อย่างมาก (หรือเต็มใจที่จะเรียนรู้) ในการติดตั้งโค้ด คุณต้องสร้างสไตล์ชีตส่วนกลางสำหรับองค์ประกอบหรือเว็บไซต์ของคุณ
แบบสอบถามสื่อคืออะไรและจะปรับปรุงเว็บไซต์ของฉันได้อย่างไร
คิวรี่สื่อเป็นวิธีที่เบราว์เซอร์จะบอกให้เบราว์เซอร์ทราบว่าต้องทำอะไรแตกต่างกัน ขึ้นอยู่กับว่าคุณกำลังดูไซต์ของคุณบนอุปกรณ์หรือเบราว์เซอร์อย่างไร คุณลักษณะนี้อาจมีประโยชน์ในการพิจารณาว่าอุปกรณ์ใด เช่น เดสก์ท็อป แล็ปท็อป แท็บเล็ต โทรศัพท์ หรือแม้แต่เบราว์เซอร์แยกต่างหากสำหรับแต่ละอุปกรณ์
การสืบค้นข้อมูลสื่อยังสามารถตรวจจับสิ่งอื่นๆ เกี่ยวกับสภาพแวดล้อมที่เว็บไซต์ของคุณทำงานอยู่ เช่น ว่าผู้ใช้ใช้หน้าจอสัมผัสมากกว่าเมาส์หรือไม่
ฉันควรใส่แบบสอบถามสื่อของฉันที่ไหน
 เครดิต: www.reddit.com
เครดิต: www.reddit.comเมื่อคุณต้องการแก้ไขไซต์หรือแอป การสอบถามสื่อจะเป็นประโยชน์ ตัวอย่างเช่น หากคุณต้องการเปลี่ยนประเภทการพิมพ์บนไซต์ของคุณ คุณอาจสอบถามประเภททั่วไปของอุปกรณ์ (เช่น การพิมพ์เทียบกับหน้าจอ) หรือลักษณะเฉพาะและพารามิเตอร์ (
ข้อความค้นหาสื่อเป็นส่วนสำคัญของการ ออกแบบเว็บที่ตอบสนอง คุณสามารถเปลี่ยนเลย์เอาต์ได้ขึ้นอยู่กับขนาดของวิวพอร์ตของคุณโดยใช้เครื่องมือเหล่านี้ สามารถใช้เพื่อตรวจสอบด้านอื่นๆ ของสภาพแวดล้อมที่ไซต์ของคุณกำลังทำงานอยู่ เช่น ว่าผู้ใช้ใช้หน้าจอสัมผัสมากกว่าเมาส์หรือไม่ สามารถทดสอบคุณสมบัติสื่อต่างๆ ที่ได้รับการสนับสนุนอย่างดีในเบราว์เซอร์ เมื่อทำการทดสอบการวางแนว คุณอาจสามารถเพิ่มประสิทธิภาพการจัดวางสำหรับอุปกรณ์ในโหมดแนวตั้งได้ เมื่อคุณวางสื่อเหนือองค์ประกอบด้วยอุปกรณ์ชี้ตำแหน่ง เช่น เมาส์หรือแทร็คแพด คุณสามารถระบุได้ว่าผู้ใช้มีความสามารถในการวางเมาส์เหนือองค์ประกอบนั้นหรือไม่ ในตัวอย่างต่อไปนี้ ข้อความเนื้อหาจะเป็นสีน้ำเงินหากวิวพอร์ตกว้างอย่างน้อย 600 พิกเซลและอุปกรณ์อยู่ในโหมดแนวนอน
หากคุณมีชุดข้อความค้นหาที่สามารถแยกออกได้ การคั่นด้วยเครื่องหมายจุลภาคสามารถช่วยคุณหลีกเลี่ยงการค้นหาข้อความค้นหาที่ซ้ำกัน อาจเป็นความคิดที่ดีที่จะทดสอบความกว้างขั้นต่ำและการวางแนวของคุณ มีสองวิธีในการออกแบบเว็บไซต์ที่ตอบสนอง วิวพอร์ตจะเล็กลงเมื่อมีขนาดเล็กลง และสามารถเพิ่มมุมมองที่กว้างที่สุดได้ วิธีที่สองเรียกว่า การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก และเป็นวิธีที่ใช้บ่อยที่สุด วิธีนี้แสดงให้เห็นในวิดีโอต่อไปนี้ ซึ่งมีเลย์เอาต์ที่ง่ายมาก ขั้นตอนที่ 2 สามารถเข้าถึงได้โดยใช้เบราว์เซอร์ของคุณหรือโดยดูที่แหล่งที่มา
ภาพด้านล่างเป็นตัวอย่างของการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก เมื่อคุณสืบค้นข้อมูลในสื่อ คุณจะต้องสร้างตารางสองคอลัมน์สำหรับองค์ประกอบหลัก คุณสามารถดูได้ว่าการออกแบบตอบสนองอย่างไรและจะปรับขนาดให้พอดีกับคอลัมน์เดียว สองคอลัมน์ หรือสามคอลัมน์ ทั้งนี้ขึ้นอยู่กับความกว้างของความกว้างที่คุณต้องการ ในอุปกรณ์มือถือ นักพัฒนาเว็บใช้เมตาแท็กวิวพอร์ตเพื่อควบคุมการจัดวาง หากความกว้างของวิวพอร์ตคือ 980 พิกเซล และเลย์เอาต์ มือถือที่ สร้างโดยใช้คิวรี่สื่อบนหน้าจอ @media และ (ความกว้างสูงสุด: 600 ppi) จะแสดงอย่างไม่ถูกต้อง เลย์เอาต์ Flexbox, Grid หรือหลายคอลัมน์ทำให้ง่ายต่อการสร้างส่วนประกอบที่ยืดหยุ่นและตอบสนองโดยไม่ต้องค้นหาสื่อ เมื่อใช้วิธีการจัดวางที่ทันสมัยร่วมกับคิวรีสื่อ จะได้ผลลัพธ์ที่ดีที่สุด สามารถทดสอบการสืบค้นสื่อเพิ่มเติมได้โดยใช้จุดเริ่มต้นที่เราสร้างขึ้น ไม่ควรทำตามขั้นตอนเดียวกันสำหรับทุกสิ่ง ลองแนวทางที่แตกต่างกันและดูว่าวิธีใดใช้ได้ผลดีที่สุดสำหรับการออกแบบและเนื้อหาของคุณ
ในกรณีแรก รหัสจะใช้กับเอกสารที่ไม่ได้ระบุประเภทสื่อเท่านั้น ในตัวอย่างที่สอง จะให้เฉพาะตัวเลือก "ไม่" ในข้อที่สอง “เฉพาะประเภทสื่อ” ระบุว่ารหัสจะถูกนำไปใช้กับเอกสารที่มีประเภทสื่อเฉพาะ
“ไม่เฉพาะประเภทสื่อ” ใช้กับสื่อทุกประเภทในกรณีที่สาม ในขณะที่ “เท่านั้น (คุณสมบัติสื่อ)” ใช้กับสื่อประเภทเดียวเท่านั้นในครั้งแรก
หน้ากว้าง 5 นิ้ว.
หากต้องการดูสื่อ เพียงใช้หน้าจอ #mediaOnly และ (ความกว้างสูงสุด: 600px)
เฉพาะหน้าจอและ (ความสูงสูงสุด: 480px) [br] ตัวอย่างเช่น สามารถระบุทั้งความกว้างและความสูงเป็นช่วงได้
แสดงเฉพาะขนาดหน้าจอ (ความกว้างต่ำสุด: 800×600) และขนาดสูงสุด (ความกว้างสูงสุด: 1200×600) ในตัวอย่างนี้ รหัสจะถูกนำไปใช้กับเอกสารใดๆ ที่มีขนาด 800 x 1200 หรือใหญ่กว่า

แบบสอบถามสื่อ WordPress ไม่ทำงาน
 เครดิต: YouTube
เครดิต: YouTubeอาจมีสาเหตุบางประการที่ทำให้ แบบสอบถามสื่อ WordPress ของคุณไม่ทำงาน อาจเป็นการพิมพ์ผิดในโค้ดของคุณ หรือคุณอาจใช้ WordPress เวอร์ชันที่ล้าสมัย หากคุณไม่แน่ใจว่าปัญหาคืออะไร คุณสามารถลองแก้ไขปัญหาโดยตรวจหาข้อขัดแย้งของปลั๊กอินหรือเปลี่ยนเป็นธีม WordPress เริ่มต้น
ทุกหน้าของเว็บไซต์ต้องได้รับการปรับแต่งให้พอดีกับขนาดหน้าจอหรือประเภทของอุปกรณ์ นักออกแบบเว็บไซต์สามารถทำได้โดยใช้เทคนิค CSS ที่เรียกว่า Media Query หน้าสามารถจัดรูปแบบโดยใช้เทคนิคนี้ตามการวางแนวของอุปกรณ์หรือขนาดหน้าจอ เมื่อเขียนคิวรี่สื่อ คุณต้องใช้ตัวดำเนินการเชิงตรรกะ เช่น ไม่ และ และเท่านั้น เมื่อใช้โอเปอเรเตอร์ 'เท่านั้น' ต้องระบุประเภทสื่อด้วย โอเปอเรเตอร์ 'และ' รวมคุณลักษณะสื่อตั้งแต่สองอย่างขึ้นไปเพื่อสร้าง แบบสอบถามสื่อเดียว นอกจากนี้ยังสามารถใช้เพื่อรวมประเภทสื่อเข้ากับคุณสมบัติต่างๆ
ตัวอย่างเช่น @media แสดงรูปภาพเท่านั้น (ความกว้างสูงสุด: 600 น.) สีของลำตัวและพื้นหลังเป็นสีเขียว หน้าจอสื่อและขนาดคอลัมน์มีทั้ง 100% ส่วนถัดไปจะแนะนำคุณเกี่ยวกับวิธีการแก้ไขแบบสอบถามสื่อที่ไม่ทำงาน บรรทัดของ CSS ด้านล่างใช้เพื่อเปลี่ยนสีข้อความของย่อหน้าของอุปกรณ์มือถือเป็นสีดำ คุณจะต้องเปิดใช้งานหน้าจอสื่อ (ความกว้างสูงสุด: 1024×600) ในสีดำ ap ประกอบด้วยสอง ps
อย่างไรก็ตาม ดูเหมือนว่าวิธีนี้ใช้ไม่ได้ผล น่าจะเป็นเพราะการใช้รูปแบบอินไลน์ อิลิเมนต์!important รวมอยู่ในการประกาศครั้งก่อน แทนที่สไตล์อินไลน์ จึงมีสถานะ!important แบบสอบถามสื่อของคุณควรได้รับการแก้ไขหากคุณทำเช่นนี้ คุณสมบัติ width ระบุจำนวนวิวพอร์ตที่ไซต์ควรมี และสามารถตั้งค่าเป็นความกว้างของอุปกรณ์ได้ ซึ่งทำให้แน่ใจได้ว่าเบราว์เซอร์จะแสดงไซต์ให้กว้างตามธรรมชาติ ผู้ใช้ต้องโหลดหน้าเว็บก่อนจึงจะกำหนดระดับการซูมได้ เนื่องจากขนาดการแสดงผลของอุปกรณ์เดสก์ท็อปมากกว่า 600 ppi จึงใช้งานไม่ได้ (แม้ว่าคุณจะลดหน้าต่างเบราว์เซอร์ลงเหลือ 600 ppi)
แบบสอบถามสื่อ Css
คิวรีสื่อคือโค้ด CSS ที่ให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ตามความกว้างของหน้าจอ คุณสามารถใช้คิวรี่สื่อเพื่อทำให้เว็บไซต์ดูแตกต่างไปจากเดิมบนโทรศัพท์ แท็บเล็ต หรือคอมพิวเตอร์
แบบสอบถามสื่อช่วยให้สามารถส่งสไตล์ชีตส่วนบุคคลไปยังผู้ใช้เดสก์ท็อป แล็ปท็อป แท็บเล็ต และโทรศัพท์มือถือ (เช่น iPhone และโทรศัพท์ Android) คิวรีสื่อแต่ละรายการมีนิพจน์ตั้งแต่หนึ่งรายการขึ้นไป เป็นจริงหากประเภทสื่อตรงกับประเภทอุปกรณ์ที่แสดงหากการสืบค้นให้ผลลัพธ์จริง หากคุณตอบคำถามสื่ออย่างถูกต้อง สไตล์ชีตหรือกฎของสไตล์ที่เกี่ยวข้องจะถูกนำไปใช้ เช่นเดียวกับกฎการเรียงซ้อนมาตรฐาน นอกจากนี้ คุณสามารถสร้างสไตล์ชีตสำหรับสื่อต่างๆ ลิงก์ไปยัง stylesheet:>link rel=stylesheet mediatype:>mediatype ฉันได้ตั้งค่านี้เป็น (ไม่ใช่) เท่านั้น (นิพจน์) ด้วย a href=”print.html”
ฉันควรใส่แบบสอบถามสื่อใน Css ที่ไหน
ตรวจสอบให้แน่ใจว่าคุณได้รวมคิวรี่สื่อของคุณไว้ที่ส่วนท้ายของไฟล์ CSS
แบบสอบถามสื่อ: ใช้งานอย่างไรและเมื่อใด
ตรวจสอบให้ แน่ใจว่าคิวรี่สื่อ อยู่ที่ด้านบนสุดของเอกสารของคุณเมื่อใช้คิวรีสื่อ HTML ใน JavaScript คุณควรเรียกใช้การสืบค้นสื่อจากภายในฟังก์ชันหรือโมดูลเสมอ จากนั้นจึงส่งประเภทสื่อที่คุณต้องการให้แสดง (เช่น หน้าจอและ (ความกว้างสูงสุด: 1200px)
เบรกพอยต์แบบสอบถามสื่อ
เบรกพอยต์คิวรี สื่อ คือจุดที่พฤติกรรมของคิวรีสื่อเปลี่ยนแปลง เบรกพอยต์ที่พบบ่อยที่สุดคือจุดที่ผลลัพธ์ของการสืบค้นสื่อเปลี่ยนจากจริงเป็นเท็จ หรือในทางกลับกัน
ตัวแบ่ง CSS เป็นจุดในเว็บไซต์ที่เปลี่ยนวิธีการแสดงเลย์เอาต์ตามขนาดของประเภทอุปกรณ์ที่แสดง เนื่องจากไม่มีวิธีมาตรฐานในการตั้งค่าเบรกพอยต์ จึงเป็นไปได้ที่ชุดเบรกพอยต์ที่แตกต่างกันจะถูกกำหนดในหน้าเว็บต่างๆ คุณยังสามารถกำหนดเบรกพอยต์สำหรับกลุ่มอุปกรณ์ทั่วไป แทนที่จะระบุแยกกันสำหรับแต่ละอุปกรณ์ เบรกพอยต์ความกว้างต่ำสุดและความกว้างสูงสุดเป็นค่าเดียวกัน หากคุณกำลังพัฒนาไซต์สำหรับอุปกรณ์ขนาดเล็ก คุณควรตั้งค่าเบรกพอยต์ CSS เริ่มต้นเป็นความกว้างต่ำสุด ในทางกลับกัน อุปกรณ์ขนาดใหญ่จะมีพลังงานน้อยกว่า เบรกพอยต์ประเภทเนื้อหาใช้เพื่อกำหนดความถี่ที่เว็บไซต์ของคุณสามารถละเว้นประเภทเนื้อหาได้
จุดใน CSS ที่เลย์เอาต์ของเว็บไซต์เปลี่ยนไปตามประเภทอุปกรณ์ที่ให้บริการ เมื่อพูดถึงการกำหนดเบรกพอยต์ มีสองประเภท: ประเภทหนึ่งขึ้นอยู่กับประเภทอุปกรณ์และอีกประเภทหนึ่งขึ้นอยู่กับประเภทเนื้อหา เมื่อตั้งค่าเบรกพอยต์สำหรับแต่ละอุปกรณ์จะยากขึ้น
Media Query Css สำหรับอุปกรณ์ทั้งหมด
คิวรี่สื่อคือโค้ด CSS ที่ใช้ในการกำหนดเป้าหมายอุปกรณ์เฉพาะด้วยโค้ด CSS เฉพาะ เป็นเครื่องมือที่ทรงพลังที่ช่วยให้นักพัฒนาสามารถสร้างการออกแบบที่ตอบสนองได้ดีในทุกอุปกรณ์
การออกแบบเว็บแบบตอบสนองถูกสร้างขึ้นโดยใช้คิวรีสื่อใน CSS พูดอีกอย่างหนึ่งก็คือ ขึ้นอยู่กับว่าคุณดูหน้าเว็บบนหน้าจออย่างไรหรือบริโภคสื่ออย่างไร หน้าเว็บจะปรากฏในรูปแบบต่างๆ ในระบบต่างๆ ตอนนี้เราสามารถปรับแต่งและออกแบบหน้าดูผู้ใช้ของเว็บไซต์ใหม่สำหรับอุปกรณ์ต่างๆ เช่น แท็บเล็ต เดสก์ท็อป โทรศัพท์มือถือ และอื่นๆ เมื่อใช้คิวรี่สื่อ เราสามารถเปลี่ยนเลย์เอาต์ของหน้าเว็บตามการวางแนวได้ ในตัวอย่างนี้ คุณสามารถใช้คิวรี สื่อ CSS เพื่อระบุความกว้างของอุปกรณ์เพื่อให้การออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกปรากฏขึ้น ระบุคุณสมบัติการจัดรูปแบบต่างๆ ที่สามารถแสดงได้ตามขนาดอุปกรณ์ที่ระบุในโค้ดก่อนหน้า
ฉันจะใช้ Media Query สำหรับอุปกรณ์ทั้งหมดได้อย่างไร
ถ้าคิวรีสื่อเป็นจริง สไตล์จะถูกนำไปใช้ กฎ @media ใช้เพื่อสร้างบล็อกคุณสมบัติ CSS ซึ่งสร้างขึ้นโดยใช้เกณฑ์เฉพาะ นอกจากนี้เรายังสามารถใช้เบรกพอยต์เพื่อดูความกว้างของหน้าจอตลอดจนความกว้างและความสูงของวิวพอร์ต
ขนาดแบบสอบถามสื่อสำหรับมือถือคืออะไร?
ความกว้างสูงสุดของแอปพลิเคชันมือถือ (เดสก์ท็อป) คือ 480 พิกเซล ด้วยจอแสดงผลความละเอียดต่ำ แท็บเล็ตและ iPads สามารถแสดงเนื้อหาในความกว้างสูงสุด 767 พิกเซล ในโหมดแนวตั้ง ความละเอียดหน้าจอของ Ipad คือ 1024 x 480 ความละเอียดหน้าจอสูงสุดคือ 1280 x 1440
Elementor Custom Css Media Query
Elementor Custom CSS Media Query เป็นคุณลักษณะที่ช่วยให้คุณสามารถระบุโค้ด CSS ที่แตกต่างกันสำหรับขนาดหน้าจอต่างๆ สิ่งนี้มีประโยชน์หากคุณต้องการเปลี่ยนรูปลักษณ์ของเว็บไซต์บนอุปกรณ์ต่างๆ หรือหากคุณต้องการกำหนดเป้าหมายขนาดหน้าจอเฉพาะด้วยโค้ด CSS ของคุณ
การสืบค้นข้อมูลสื่อ ซึ่งใช้ในการสร้างเว็บไซต์ที่ตอบสนองได้รวดเร็ว ช่วยให้นักออกแบบสามารถสร้างเว็บไซต์ที่ใช้งานง่ายและดึงดูดสายตา แม้กระทั่งบนหน้าจอขนาดเล็กมาก เนื่องจากธีม WordPress.com ที่ใหม่กว่าบางธีมมีการสืบค้นสื่อในตัว คุณจึงควรพิจารณาใช้ปุ่มแสดงตัวอย่างในเครื่องมือปรับแต่งก่อนที่จะเพิ่ม CSS เนื่องจากขนาดของภาชนะเราจึงต้องทำให้เล็กลงสำหรับจอขนาดเล็ก ด้วยเหตุนี้ เราจึงสามารถบังคับพื้นที่เนื้อหาและแถบด้านข้างให้มีความกว้างได้ 100% โดยทำให้ความกว้างสูงสุดของคอนเทนเนอร์เป็น 100%
คุณสามารถใช้คุณสมบัติที่กำหนดเอง Css ในแบบสอบถามสื่อได้หรือไม่
สำหรับผู้ที่ใช้คุณสมบัติที่กำหนดเองของ CSS (ตัวแปร CSS) สำหรับการสืบค้นสื่อ คำตอบก็คืออาจไม่ใช่... คุณจะไม่สามารถอ้างอิงตัวแปรเหล่านั้นในแบบสอบถามสื่อของคุณ กรณีการใช้งานที่ตั้งใจไว้สำหรับคุณสมบัติที่กำหนดเองของ CSS ไม่เคยเกิดขึ้นมาก่อน
คุณเขียนแบบสอบถามสื่อใน Elementor ได้อย่างไร
Elementor จะสร้างโค้ด HTML ที่จัดรูปแบบใน CSS อย่างง่ายๆ เช่นเดียวกับเครื่องมือสร้างเว็บไซต์อื่นๆ วิธีนี้ช่วยให้คุณระบุส่วนและคอลัมน์เหล่านี้ สร้างคิวรีสื่อ CSS ที่กำหนดเองสำหรับ Elementor และเขียนโค้ดสำหรับแต่ละส่วนตามขนาด
