我們發布的內容:Webhooks、結帳事件、模板的 HTML 編輯器、倒數計時器等
已發表: 2023-02-25我們根據最需要的功能進行了新一輪的更新。 我們最近添加了新功能,例如改進彈出窗口構建器,包括倒數計時器。 我們還引入了 webhooks 作為新的自動化操作類型,Checkout Started 作為新事件等等。 以下是我們自 2022 年 12 月以來新增和改進的重點。
彈出成功步驟
步驟是由提交按鈕觸發的彈出窗口中的不同視圖。 在我們最近的更新中,我們在彈出窗口中添加了一個名為“成功”的步驟,您可以在彈出窗口中自定義在成功提交表單時顯示的內容。
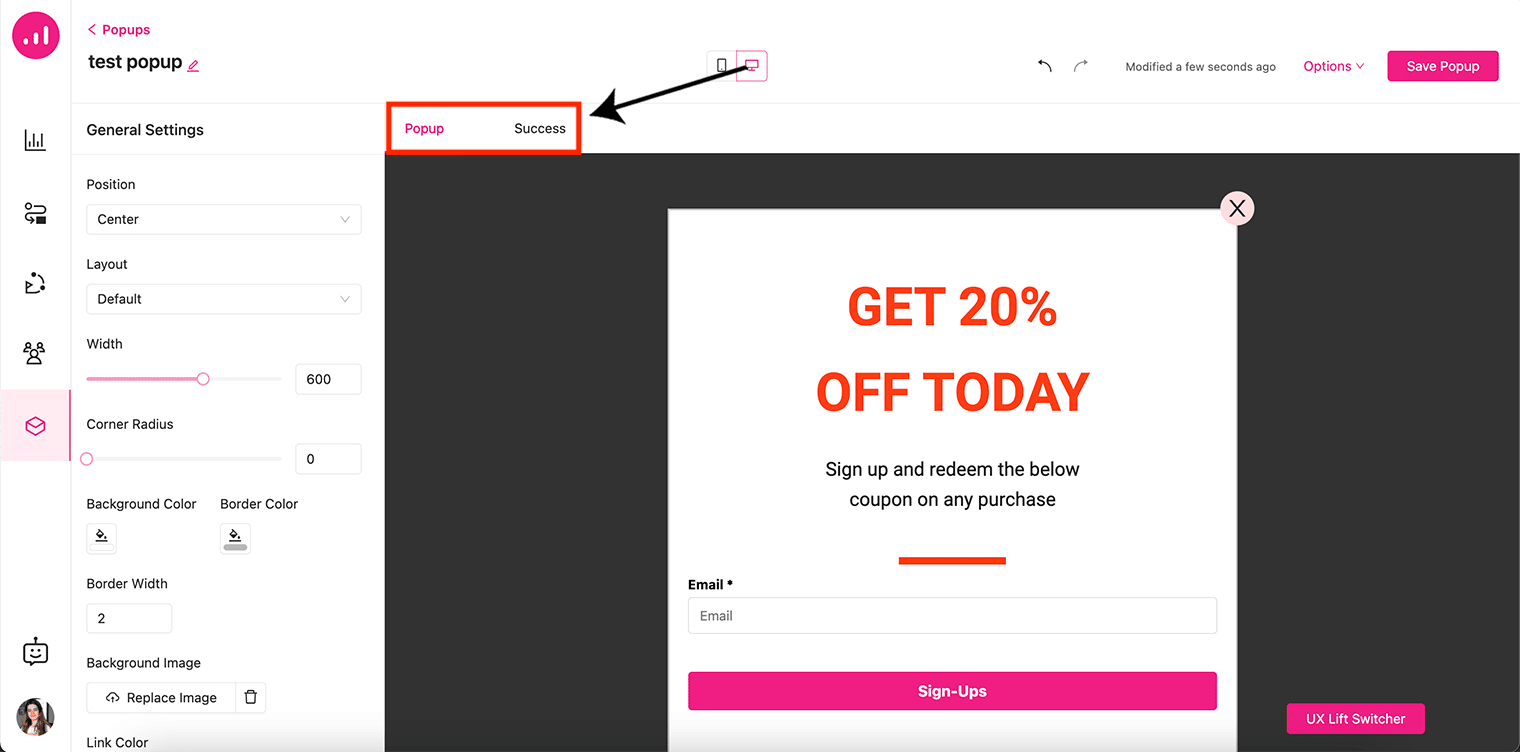
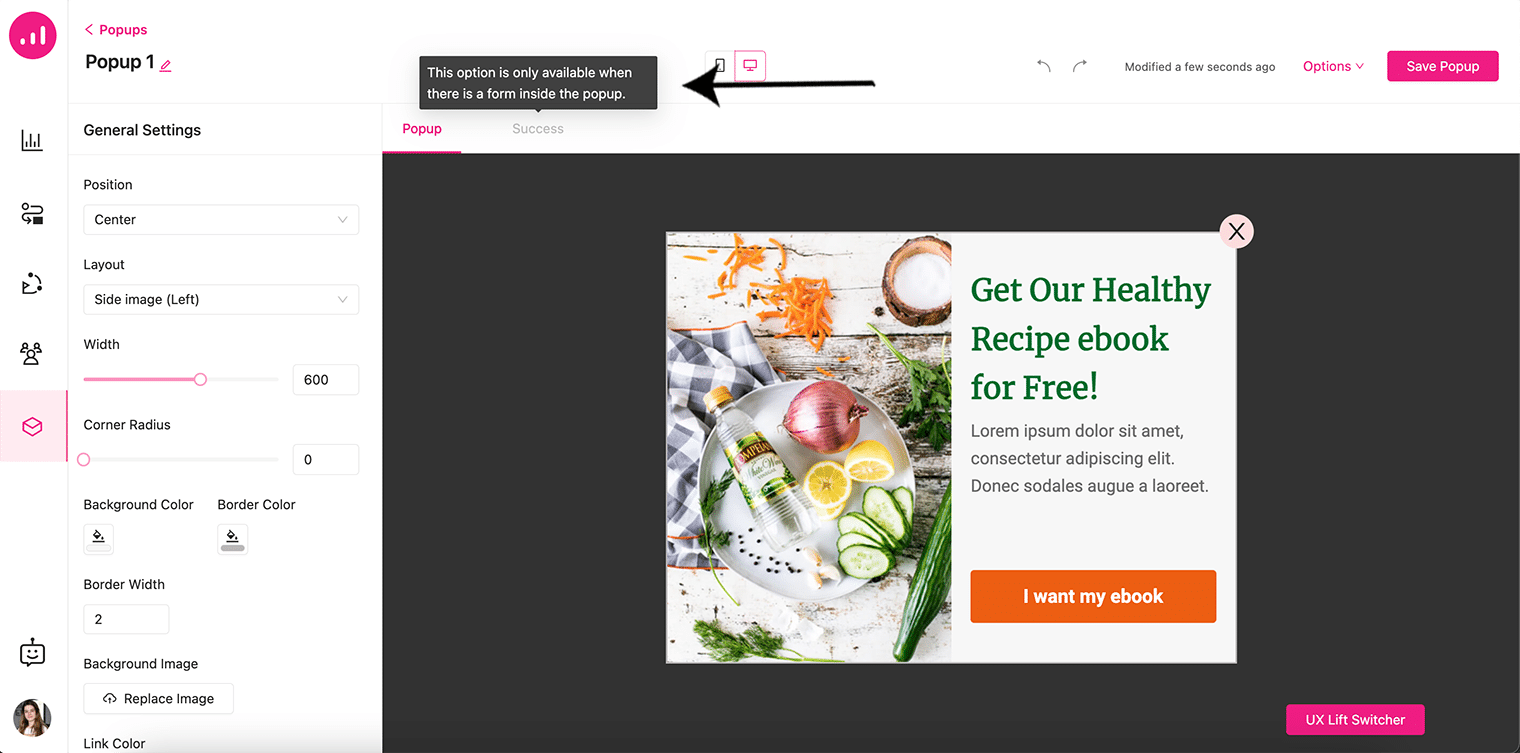
當您從頭開始創建彈出窗口或選擇其中一個帶有表單的預製彈出模板時,您將在“常規設置”選項卡旁邊看到一個選項卡欄,該選項卡目前包含兩種狀態,“彈出”和“成功”。 在這兩個選項卡之間切換,您可以自定義彈出窗口的主要內容以及成功提交彈出窗口中的表單時的內容。

正如我們上面所說,當彈出窗口中有表單時,會出現“成功”選項卡。 這意味著如果彈出窗口中未使用表單元素,則成功狀態將被禁用。

成功步驟消息可以為您的彈出窗口顯示確認消息,例如:“感謝您註冊”和“請檢查您的收件箱以獲取您的專屬優惠券!”。
彈出式倒數計時器
在我們最新的一系列更新中,我們專門為彈出窗口構建器添加了一個倒數計時器,以用作吸引更多買家和增加轉化率的一種方式。
當我們知道某樣東西即將消失時,我們傾向於盡快抓住它,以免在它變得更有吸引力時錯過。 營銷人員將其用作在促銷活動中營造稀缺感和緊迫感的一種方式。
對彈出窗口執行 FOMO(害怕錯過)衝動的最佳方法是添加倒計時,以顯示促銷結束前還有多長時間。
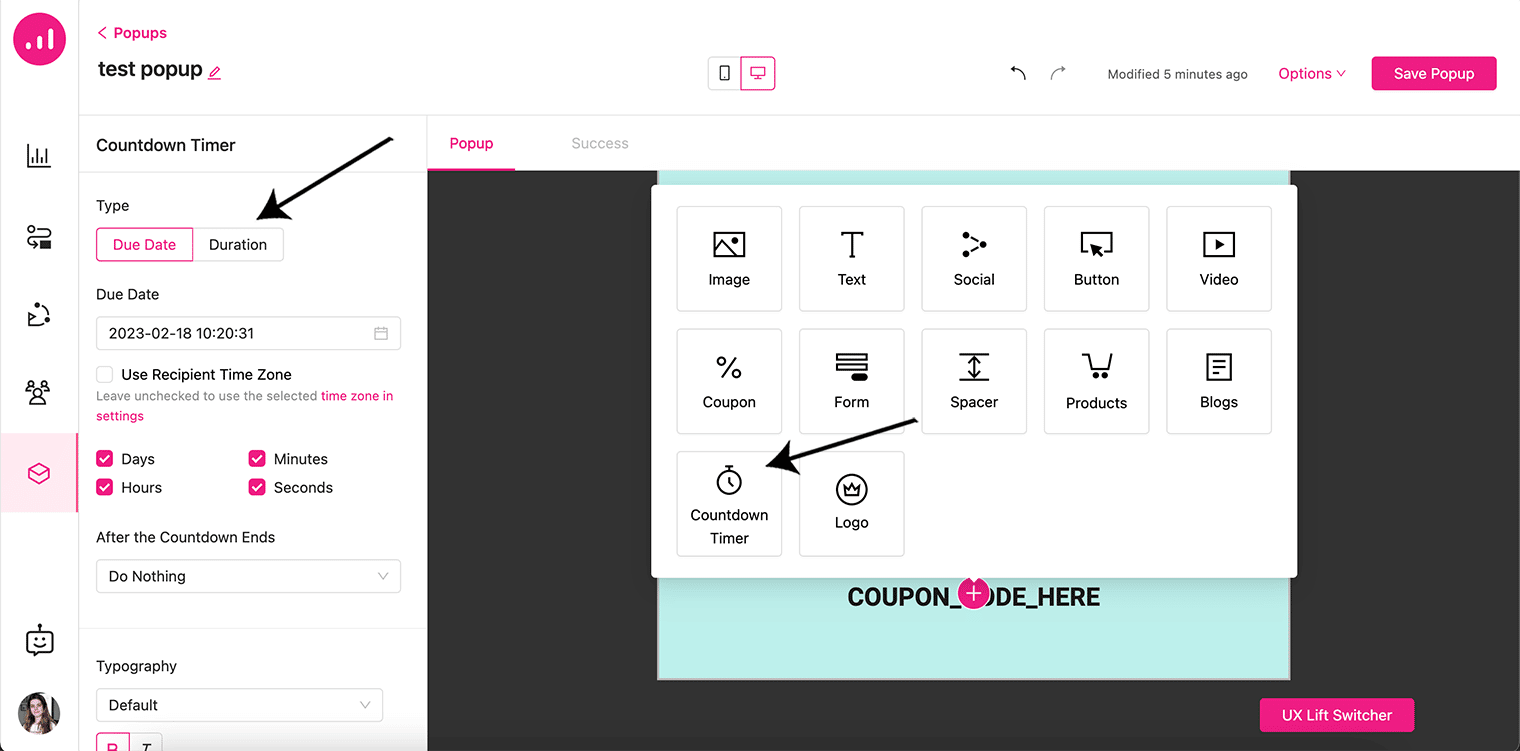
在彈出窗口中添加新元素時,現在有一個名為“倒數計時器”的新元素。 單擊它時,彈出窗口中會出現倒計時,您可以根據“截止日期”或“持續時間”進行設置。

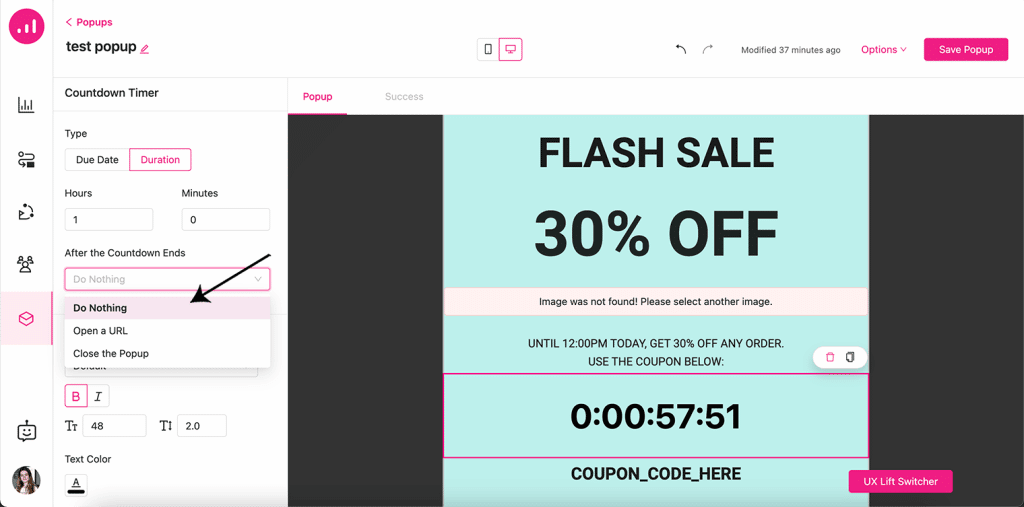
當您希望倒計時出現在特定日期時使用截止日期,並可以選擇根據每個收件人的時區進行設置。 而Duration是設置彈出窗口在特定時間段顯示,如 2 小時或 2 天等。
還有一個選項可以決定計時器結束時要做什麼。 您可以選擇什麼都不做、打開 URL或關閉彈出窗口。 其他兩個選項是有意明確的,打開 URL 選項會在計時器結束時將您重定向到新頁面。

自定義電子郵件模板的 HTML 編輯器
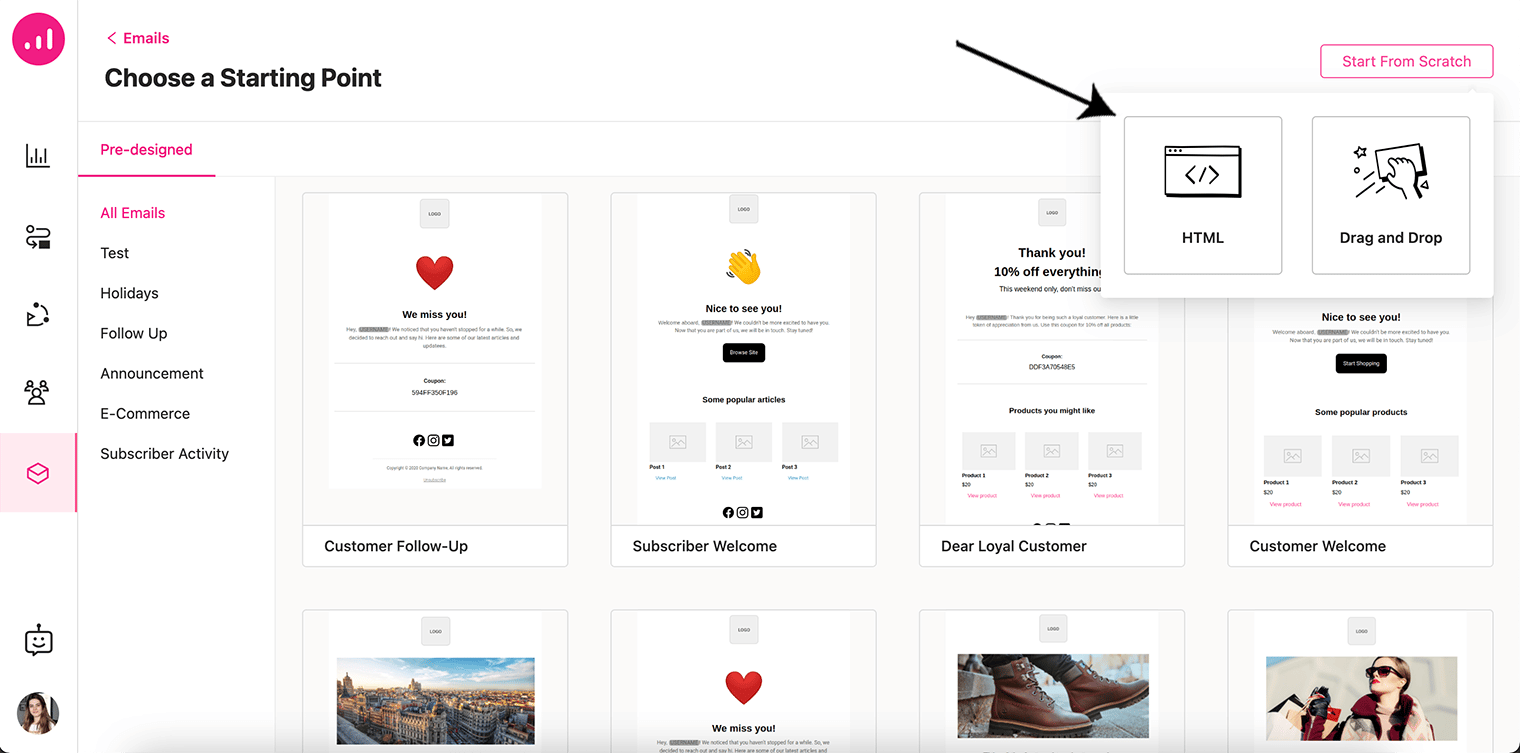
我們為電子郵件添加了一個 HTML 編輯器,因此您可以根據需要創建自己的自定義編碼電子郵件模板。 當您單擊電子郵件構建器區域中的Start from Scratch按鈕時,會彈出兩個選項:
- HTML :打開 HTML 編輯器
- 拖放:打開我們當前的電子郵件構建器,其中包含所有預製模板

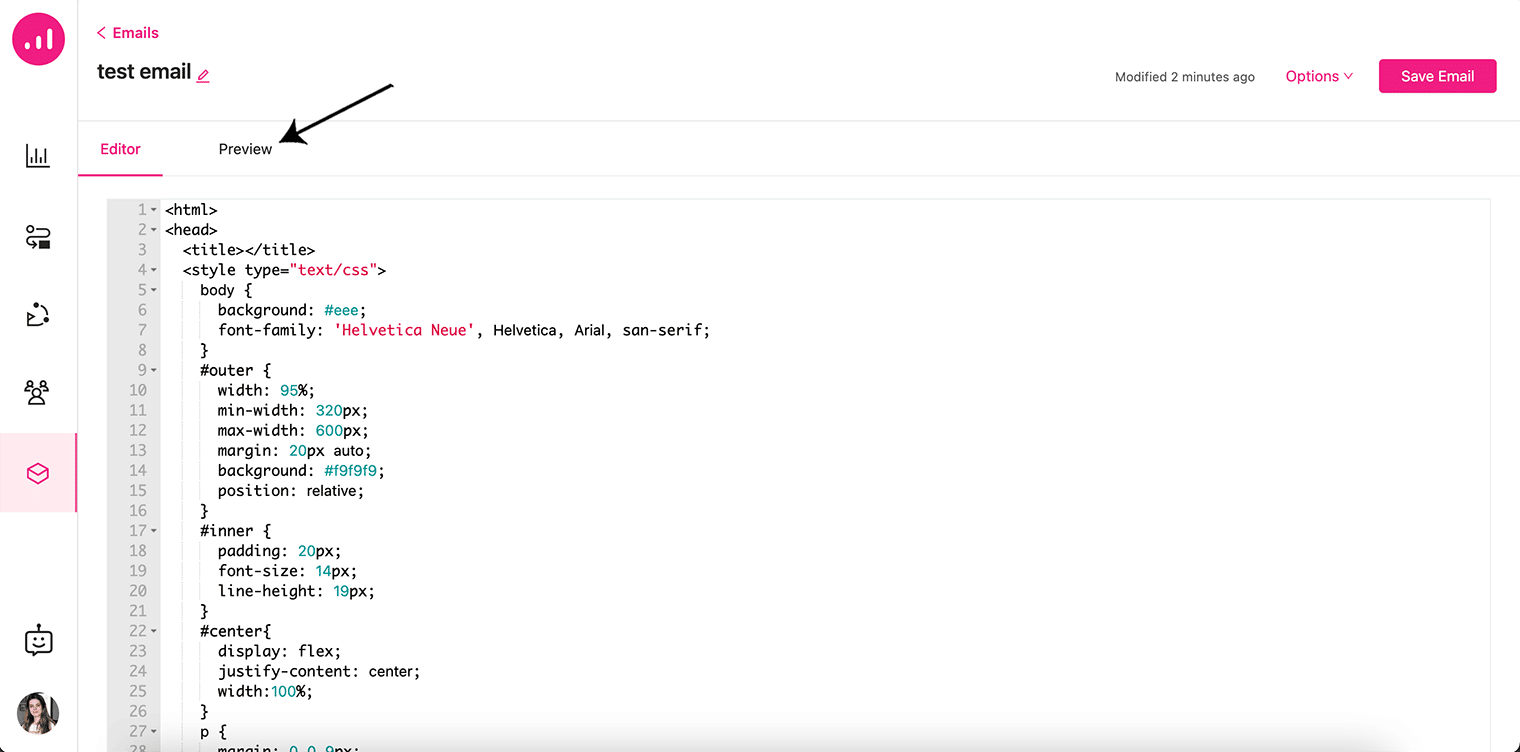
通過單擊HTML選項,您現在可以開始根據自己的喜好編輯自定義編碼的電子郵件。 還有一個選項可以通過單擊 HTML 編輯器上方標籤欄上的預覽按鈕來預覽您創建的內容。

如果您想自定義編碼您的電子郵件模板或使用第三方電子郵件構建器來構建它們,HTML 編輯器是一種很好的新方法。
網絡鉤子
Webhook 是允許 Web 應用程序實時相互通信的工具。 術語 webhooks 用於指代用戶定義的 HTTP 回調。 它們使您能夠在您的網站上配置某些事件,然後將它們直接記錄在另一個站點上。

例如,當用戶在您的網站上註冊時,打開某個電子郵件活動或取消訂閱聯繫人時,webhook 可以向配置的 URL 發送 HTTP 請求,我們稱之為端點。
發送 HTTP 請求(Webhook)現在作為一種新的操作類型添加到 Growmatik,您可以在自動化中使用它來與其他工具或 Web 應用程序進行通信。
您可以為任何事件設置 webhook 以將數據包發送到端點,例如另一個 Web 應用程序、CRM 或營銷工具。
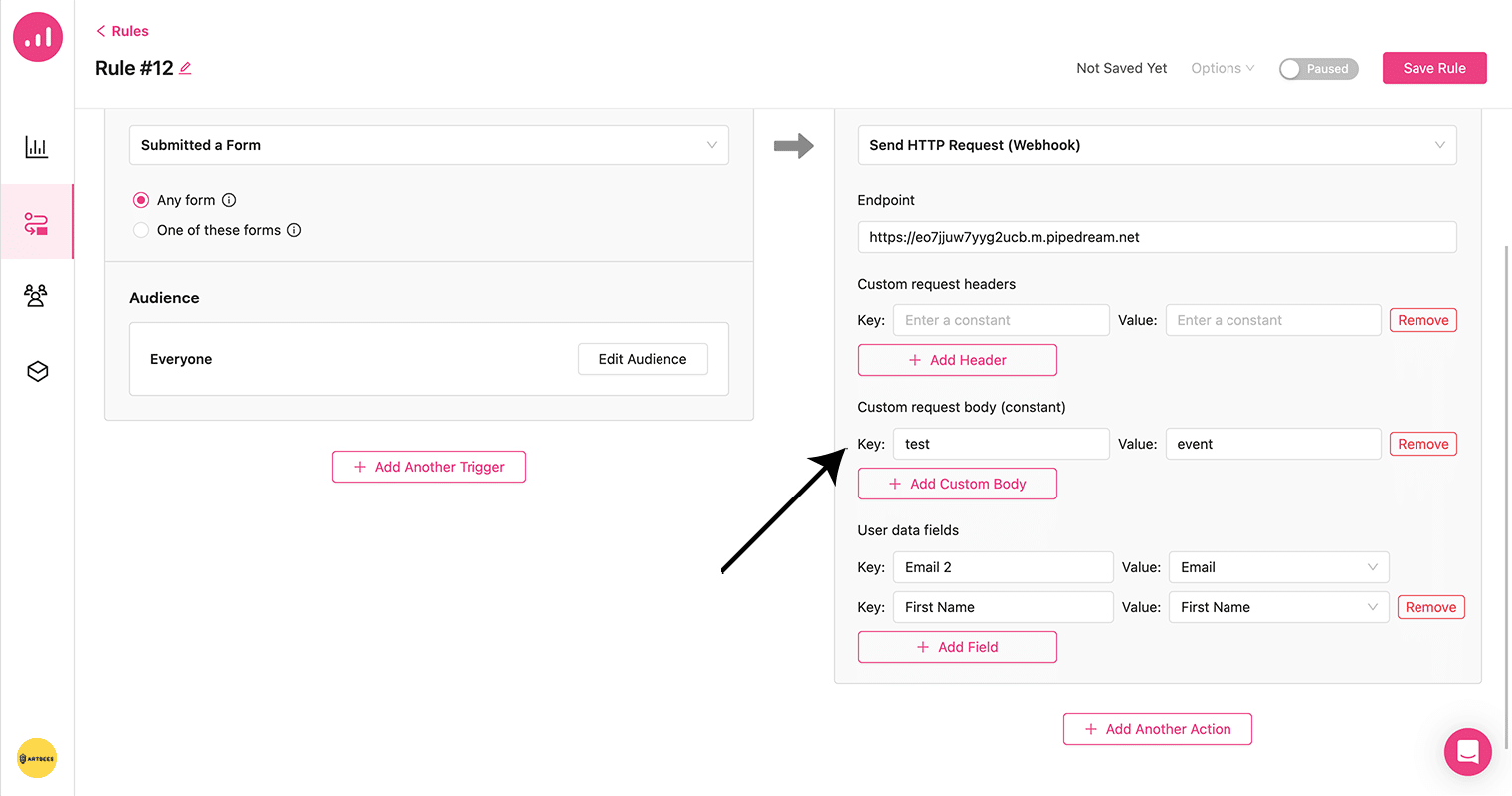
為了測試它,您可以使用 requestbin 等服務生成端點 URL,輸入自定義正文或標頭作為身份驗證器常量,修改用戶數據字段並最終保存它。

對於上述端點,我們只需要輸入主體常量作為鍵和值。 結果,輸出數據如下所示:
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }電子郵件的圖像內容驗證器
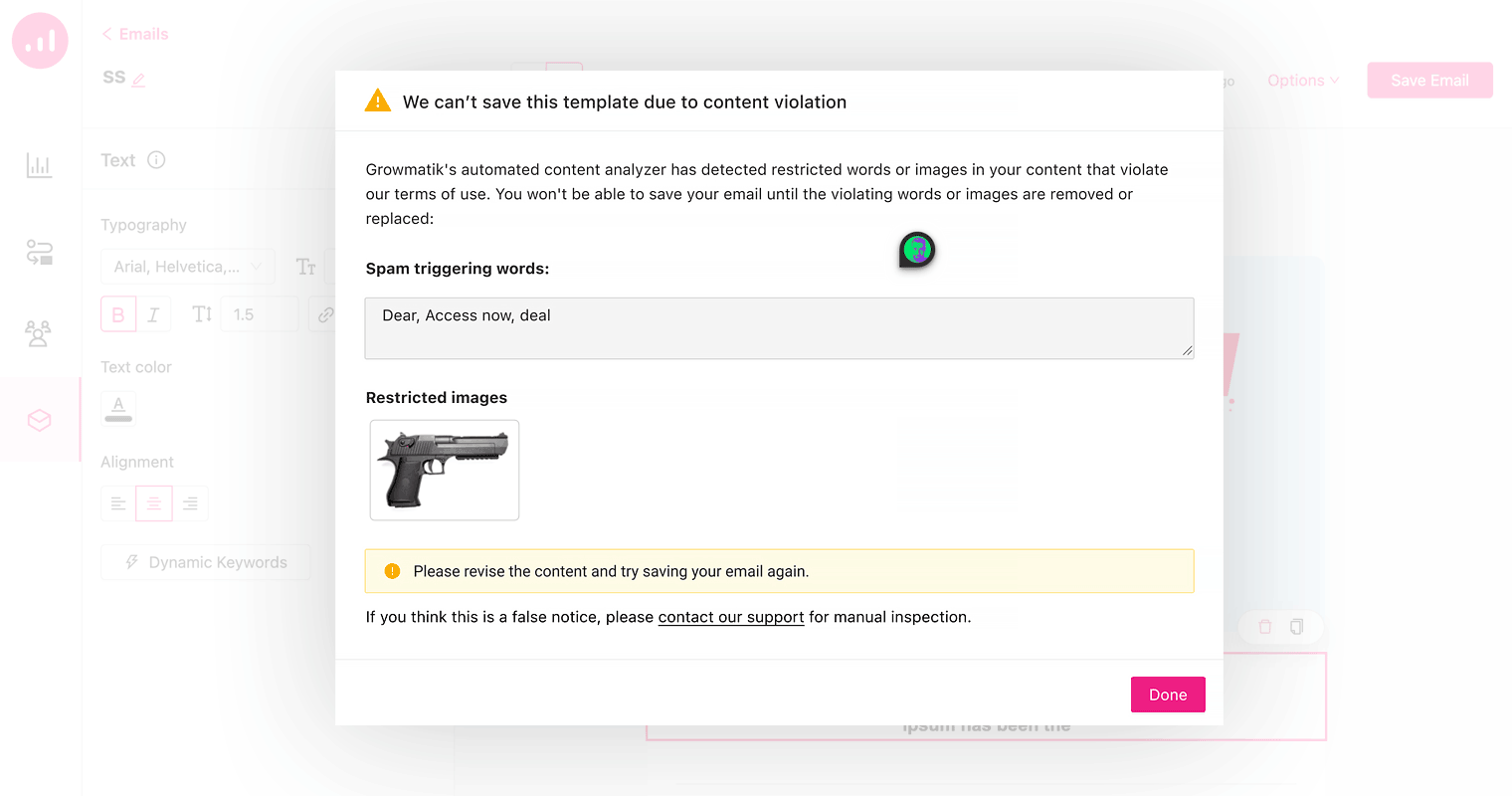
Growmatik 電子郵件生成器現在配備了內置圖像驗證器,可以自動檢查可能的敏感圖像。 如果您在電子郵件模板中添加了垃圾郵件觸發圖像,這將有助於防止您的電子郵件被標記為垃圾郵件。 可能會冒犯某些收件人的圖像(例如暴力、色情或手術)被視為敏感內容。 因此,即使您使用單個敏感圖像,圖像分析器也會拒絕您的電子郵件內容。

結帳開始事件
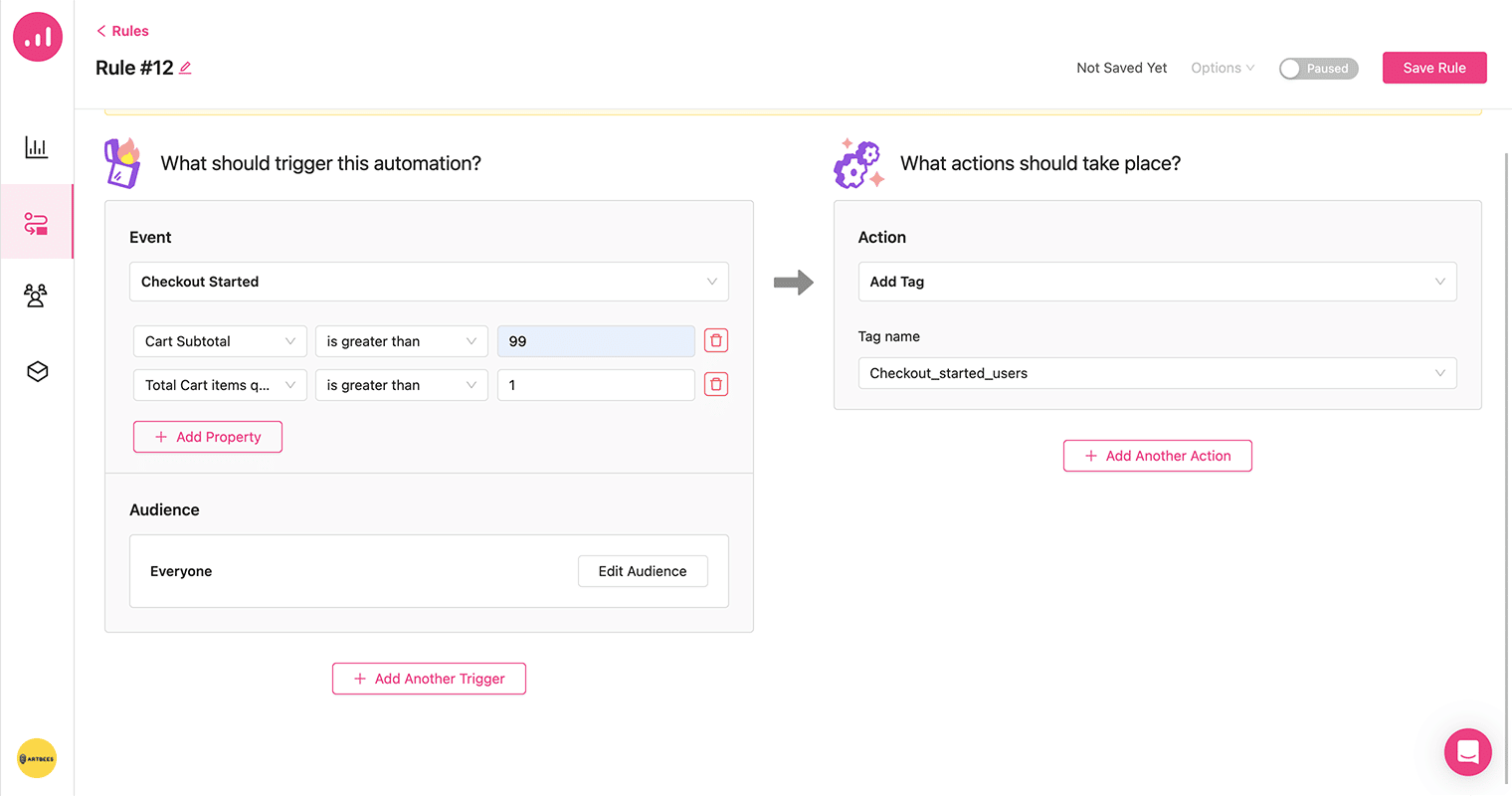
Checkout Started 事件是在 customerU 開始結帳會話後創建自動化的一種很好的新方法,例如,購物車放棄者跟進電子郵件序列或根據購物車商品的類型或數量追加銷售彈出窗口。 讓我們深入挖掘。
有了這個新的觸發事件,您的自動化操作將在用戶開始結帳會話時觸發。 Checkout Started 事件帶有多個屬性,包括:
- 購物車中的產品:用於僅在添加特定產品時觸發事件。
- 購物車中的產品類別:如果某個類別中有產品,則會觸發該事件。
- 購物車中的產品標籤:在基於產品標籤觸發事件時很有用。
- 購物車小計:如果你想在購物車小計超過或低於一定數量時觸發事件,這很有用。 甚至可以定義一個範圍。
- Total Cart Items Quantity:有助於根據購物車中的商品數量決定是否觸發事件。
可以在沒有任何屬性或有屬性的情況下設置事件。 例如,如果您打算使用這些屬性,您可以:
- 當將特定產品添加到購物車時,讓用戶知道免費贈品和購買。
- 向用戶推薦相關產品,以鼓勵他們將該類別中的更多項目添加到他們的購物車中。
- 用折扣券獎勵您的客戶,以便他們在下次購買帶有特定標籤的產品時使用。 如果您給他們這個機會,用戶將更有可能重複購買並忠於品牌。
- 當購物車小計超過一定數量時提供免費送貨,以激勵用戶添加更多商品。
- 當用戶將一定數量的商品添加到購物車時提供折扣。

Shopify 和 WordPress 用戶都可以使用 Start Checkout 事件。 但是讓我們看看在不同情況下會發生什麼:
- 當註冊並登錄的用戶被重定向到 WooCommerce 結帳頁面時,將自動觸發此事件。
- 當來賓用戶在 WooCommerce 中將產品添加到他/她的購物車,然後訪問結帳頁面時,一旦在表單中填寫了電子郵件地址而沒有提交,就會觸發此事件。
- 在 Shopify 中,無論是訪客還是註冊用戶進入結賬流程,都應點擊Information步驟中的Continue to Shopping按鈕,以觸發 Growmatik 的 Checkout Started 事件。
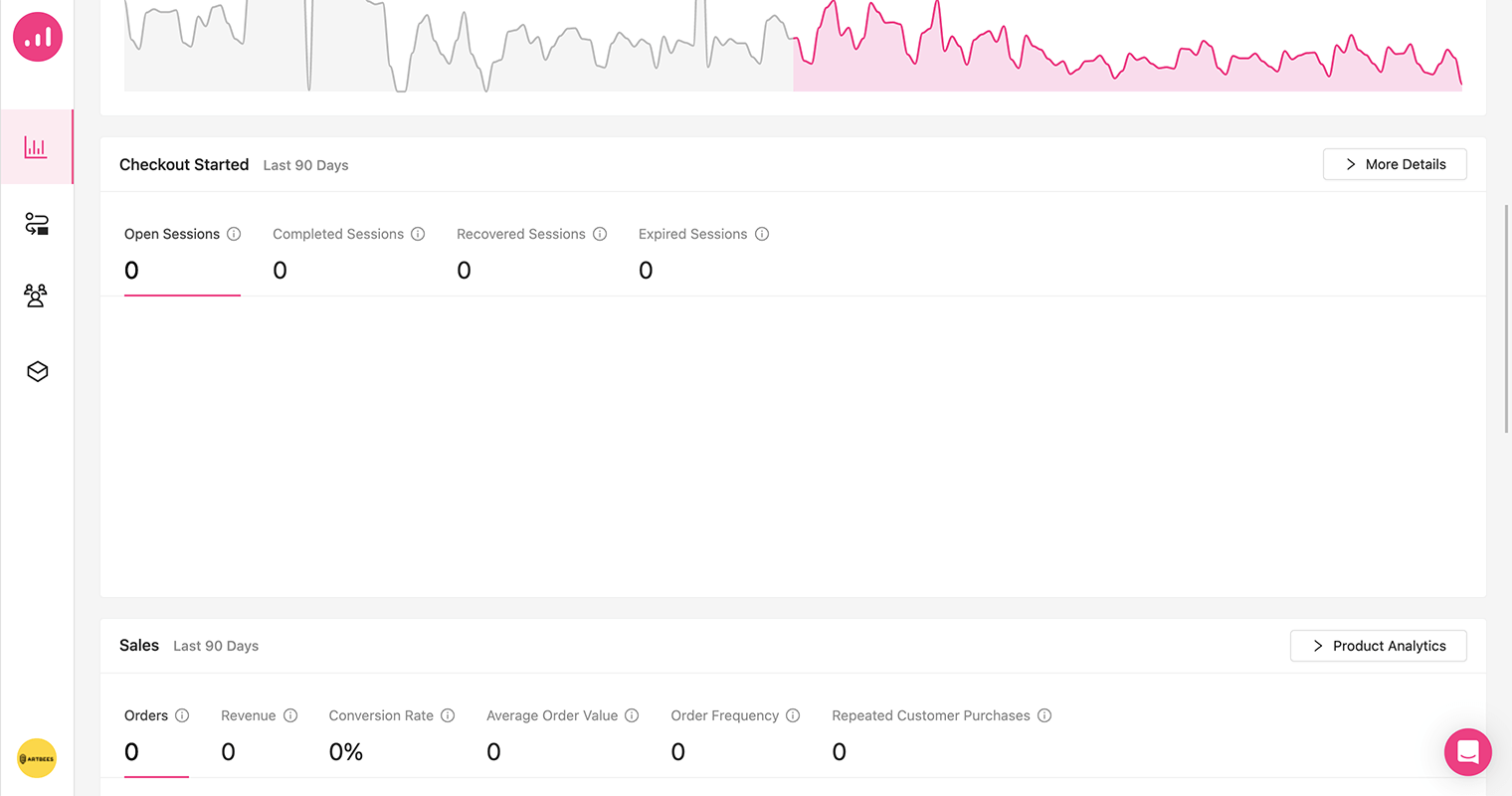
結帳開始分析
作為 Growmatik 分析頁面的一部分,您還可以查看與結帳開始事件相關的分析報告。 分析頁面中的這個新部分顯示指定時間範圍內的以下指標:
- 打開會話:打開的結賬會話總數。
- 已完成會話:這是已成功完成的結帳會話數。
- 恢復的會話:由於 Growmatik 的營銷活動而完成的放棄結賬會話的總和。
- Expired Sessions :放棄超過 14 天而未完成的結帳會話的總和。

接下來是 Growmatik 社區要求看到的一些最受期待的功能,例如:
- 客人被遺棄的購物車活動
- 成員(協作)
- 能夠將圖像從 Unsplash 導入媒體庫
我們正在為選定的租戶測試這些功能,其中一些功能甚至可能對我們的一些用戶可見,但是我們將很快完成測試並很快向我們的社區宣布這些令人興奮的新功能的發布。
請繼續關注,讓我們知道您對新功能的喜愛程度。 我們希望聽到您的反饋,並繼續豐富 Growmatik,以實現更好的營銷自動化和更高的業務成果。
