O que enviamos: webhooks, evento de checkout, editor de HTML para modelos, cronômetro de contagem regressiva e muito mais
Publicados: 2023-02-25Estamos de volta com uma nova rodada de atualizações com base nos recursos mais solicitados. Recentemente, adicionamos novos recursos, como melhorias no construtor de pop-ups, incluindo contagem regressiva. Também introduzimos webhooks como um novo tipo de ação de automação, Checkout iniciado como um novo evento e muito mais. A seguir estão os destaques de nossas adições e melhorias desde dezembro de 2022.
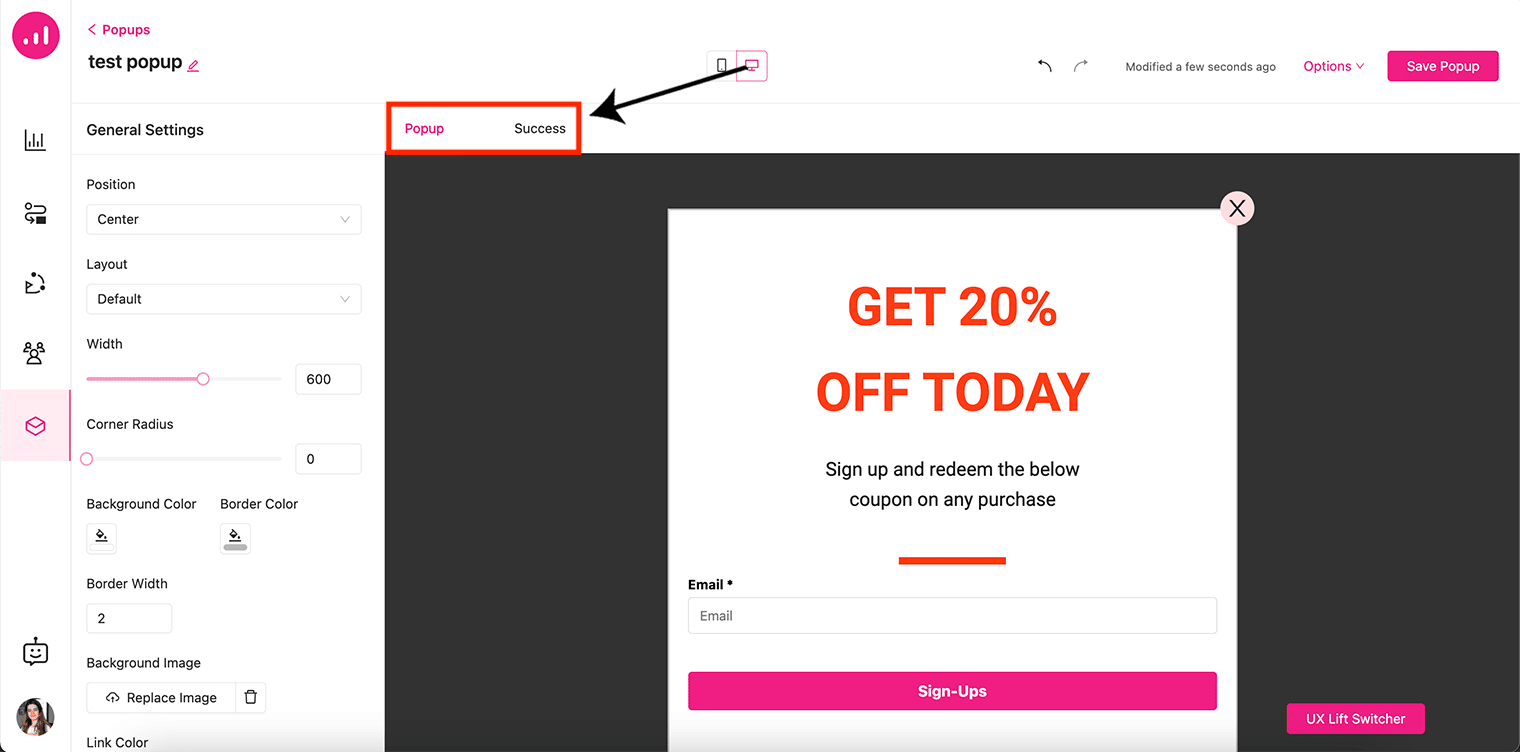
Etapa de sucesso do pop-up
As etapas são exibições diferentes em um pop-up que são acionadas pelo botão enviar. Em nossa atualização recente, adicionamos uma etapa chamada “sucesso” aos pop-ups, onde você pode personalizar o conteúdo a ser exibido quando um formulário é enviado com sucesso.
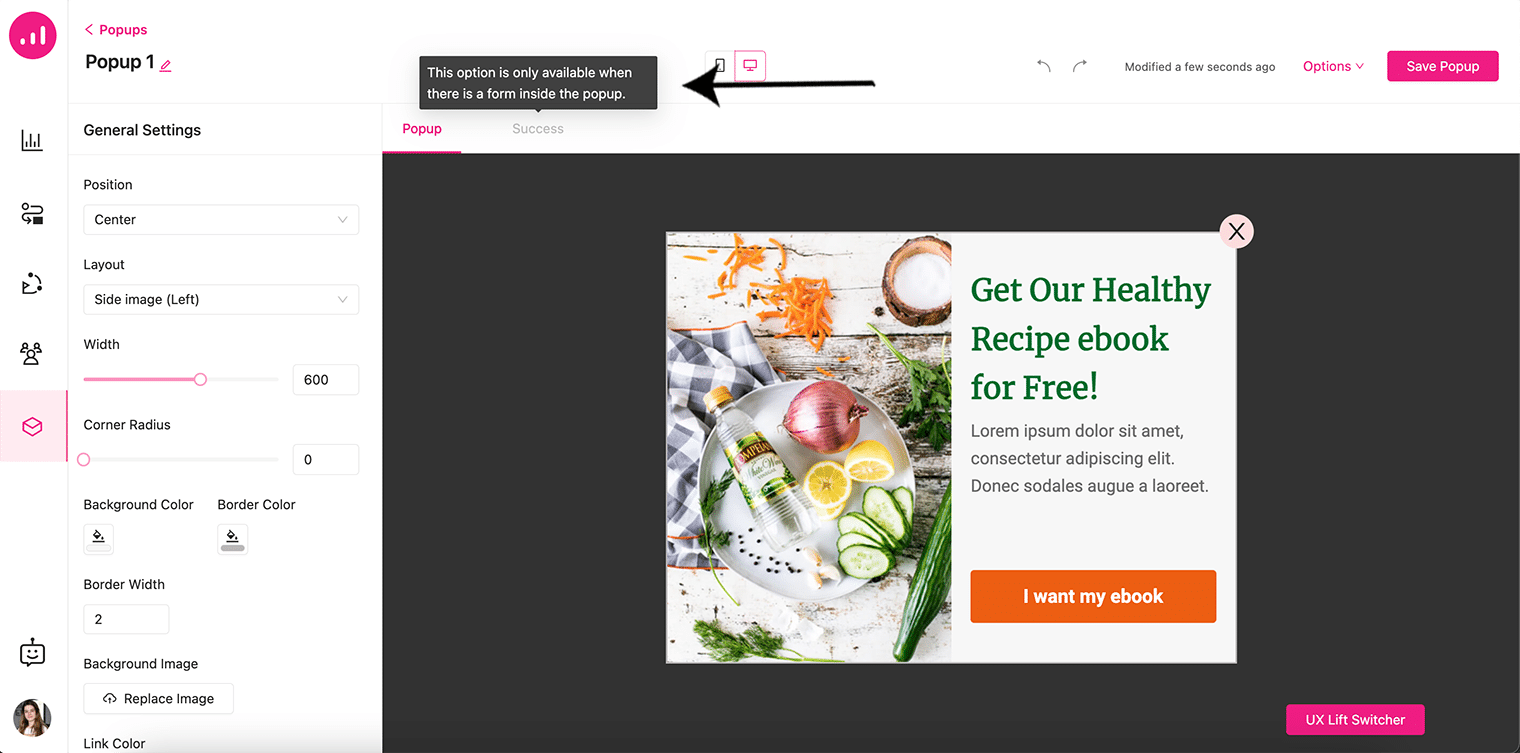
Ao criar um pop-up do zero ou escolher um dos modelos pop-up pré-criados com formulários, você verá uma barra de guias ao lado da guia Configurações gerais, que atualmente consiste em dois estados, “ Popup ” e “ Sucesso ”. Alternando entre essas duas guias, você pode personalizar o conteúdo principal do seu pop-up e também o conteúdo quando um formulário dentro do seu pop-up for enviado com sucesso.

Como dissemos acima, a guia Sucesso aparece quando um formulário está dentro do pop-up. Isso significa que se um elemento de formulário não for usado dentro do pop-up, o estado de sucesso será desabilitado.

Uma mensagem de etapa de sucesso pode exibir mensagens de confirmação para seus pop-ups, como: 'Obrigado por se inscrever' e 'Verifique sua caixa de entrada para obter seu cupom exclusivo!'.
Temporizador de contagem regressiva pop-up
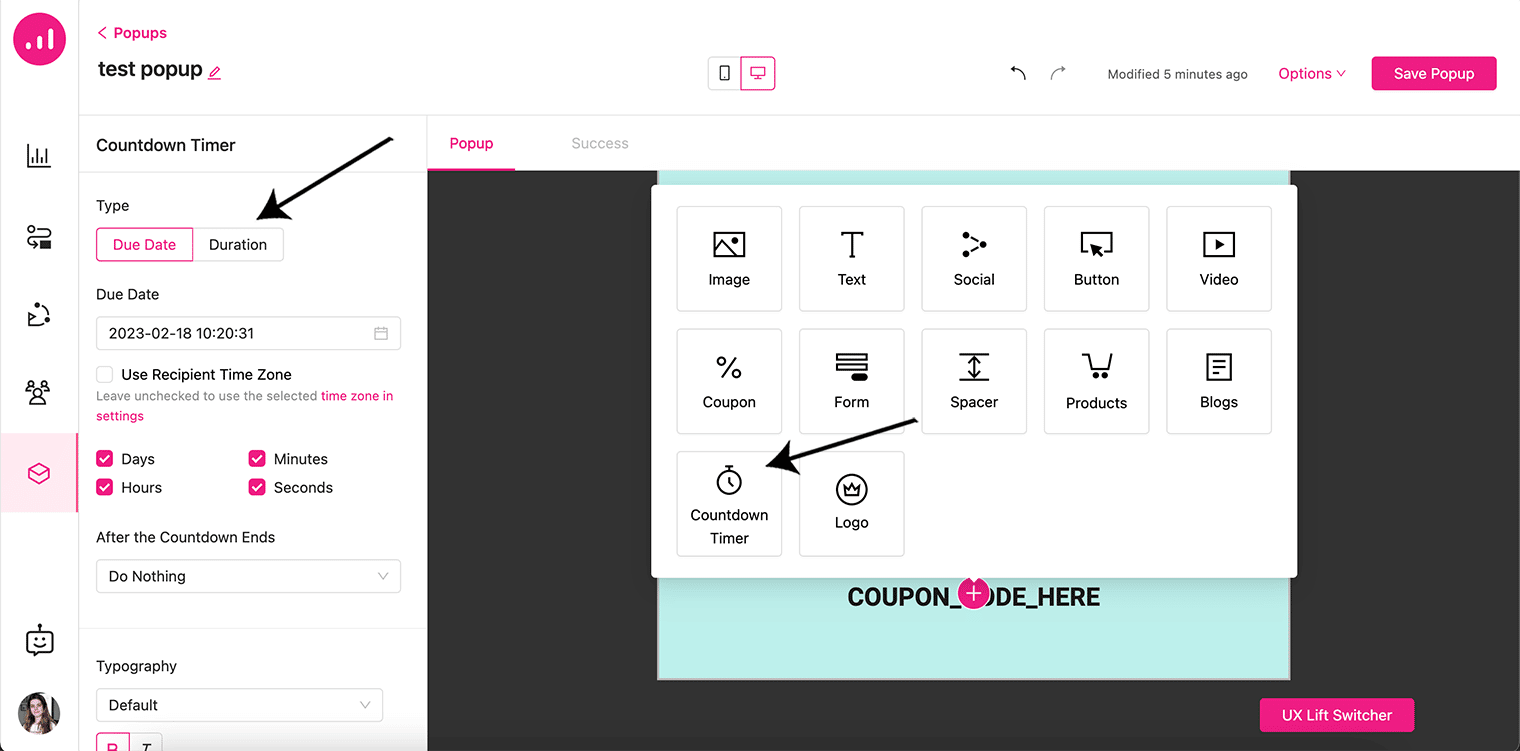
Em nossa mais nova série de atualizações, adicionamos um cronômetro de contagem regressiva exclusivamente ao construtor de pop-ups para ser usado como uma forma de atrair mais compradores e aumentar a conversão.
Quando sabemos que algo está prestes a desaparecer, tendemos a agarrá-lo o mais rápido possível para evitar perder, pois se torna mais atraente. Os profissionais de marketing usam isso como uma forma de criar uma sensação de escassez e urgência em campanhas promocionais.
A melhor maneira de fazer o desejo de FOMO (medo de perder) em um pop-up é adicionar uma contagem regressiva para mostrar quanto tempo resta antes que a promoção desapareça.
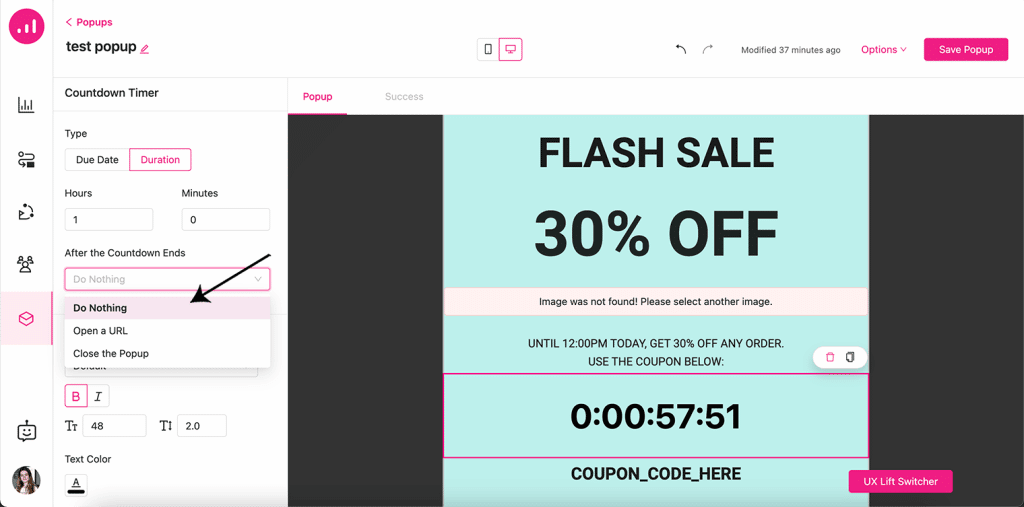
Ao adicionar um novo elemento no pop-up, agora existe um novo elemento chamado “Cronômetro de contagem regressiva”. Ao clicar nele, uma contagem regressiva aparece no pop-up que você pode definir com base em “ Data de vencimento ” ou “ Duração ”.

A data de vencimento é usada quando você deseja que a contagem regressiva apareça em uma data específica, com a opção de defini-la de acordo com o fuso horário de cada destinatário. E a duração é para definir o pop-up para ser exibido em um período de tempo específico, como 2 horas ou 2 dias, etc.
Há também uma opção para decidir o que fazer quando o cronômetro terminar. Você pode optar por não fazer nada , abrir um URL ou fechar o pop-up . As duas outras opções sendo claras de propósito, a opção Abrir uma URL redireciona você para uma nova página quando o cronômetro termina.

Editor de HTML para modelos de e-mail personalizados
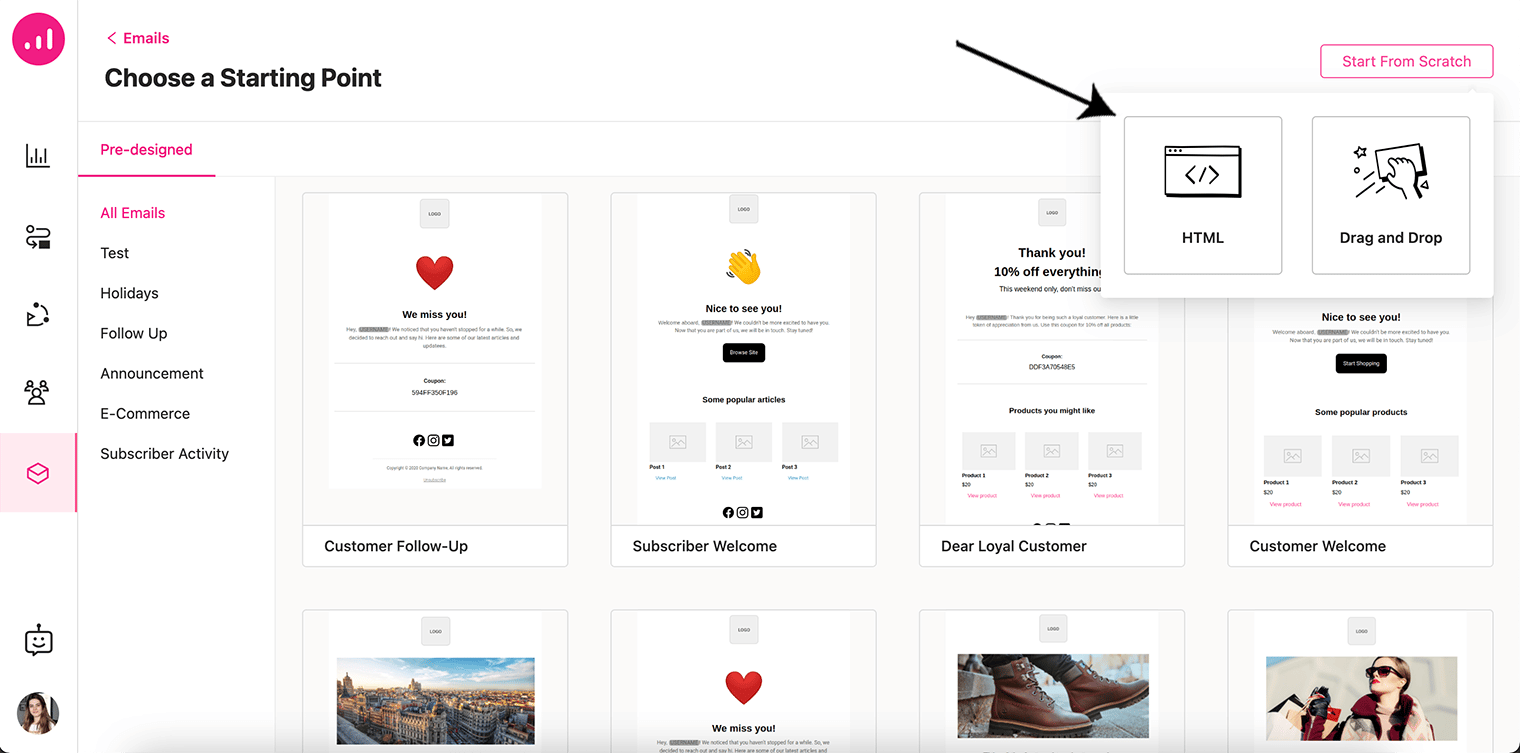
Adicionamos um editor de HTML para e-mails para que você possa criar seus próprios modelos de e-mail com código personalizado conforme desejar. Quando você clica no botão Começar do zero na área do construtor de e-mail, duas opções aparecem:
- HTML : que abre o editor de HTML
- Arrastar e soltar : que abre nosso criador de e-mail atual com todos os modelos pré-criados

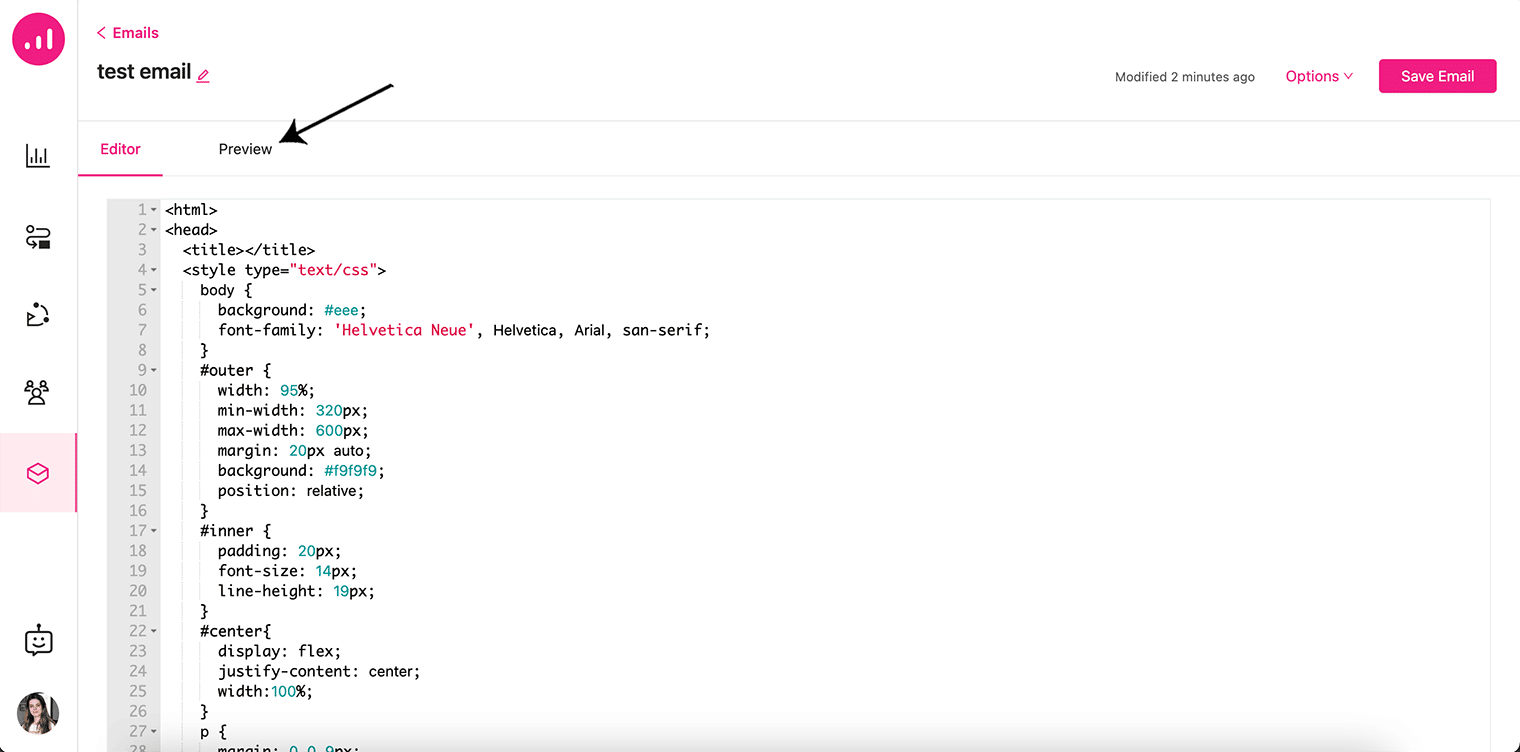
Ao clicar na opção HTML , agora você pode começar a editar seu e-mail com código personalizado ao seu gosto. Há também uma opção para visualizar o que você criou clicando no botão de visualização na barra de guias acima do editor de HTML.

O Editor de HTML é uma ótima nova maneira se você deseja codificar seus modelos de e-mail de maneira personalizada ou usar criadores de e-mail de terceiros para criá-los.
Webhooks
Webhooks são ferramentas que permitem que aplicativos da web se comuniquem entre si em tempo real. O termo webhooks é usado para se referir a retornos de chamada HTTP definidos pelo usuário. Eles permitem que você configure determinados eventos em seu site e, em seguida, registre-os diretamente em outro site.

Por exemplo, quando um usuário se inscreve em seu site, uma determinada campanha de e-mail é aberta ou um contato cancela a inscrição, os webhooks podem enviar uma solicitação HTTP para uma URL configurada, que chamamos de endpoint.
Enviar solicitação HTTP (Webhook) agora é adicionado ao Growmatik como um novo tipo de ação e você pode usá-lo em suas automações para se comunicar com outras ferramentas ou aplicativos da web.
Você pode definir um webhook para qualquer evento para enviar um pacote de dados para um endpoint, como outro aplicativo da web, CRM ou ferramenta de marketing.
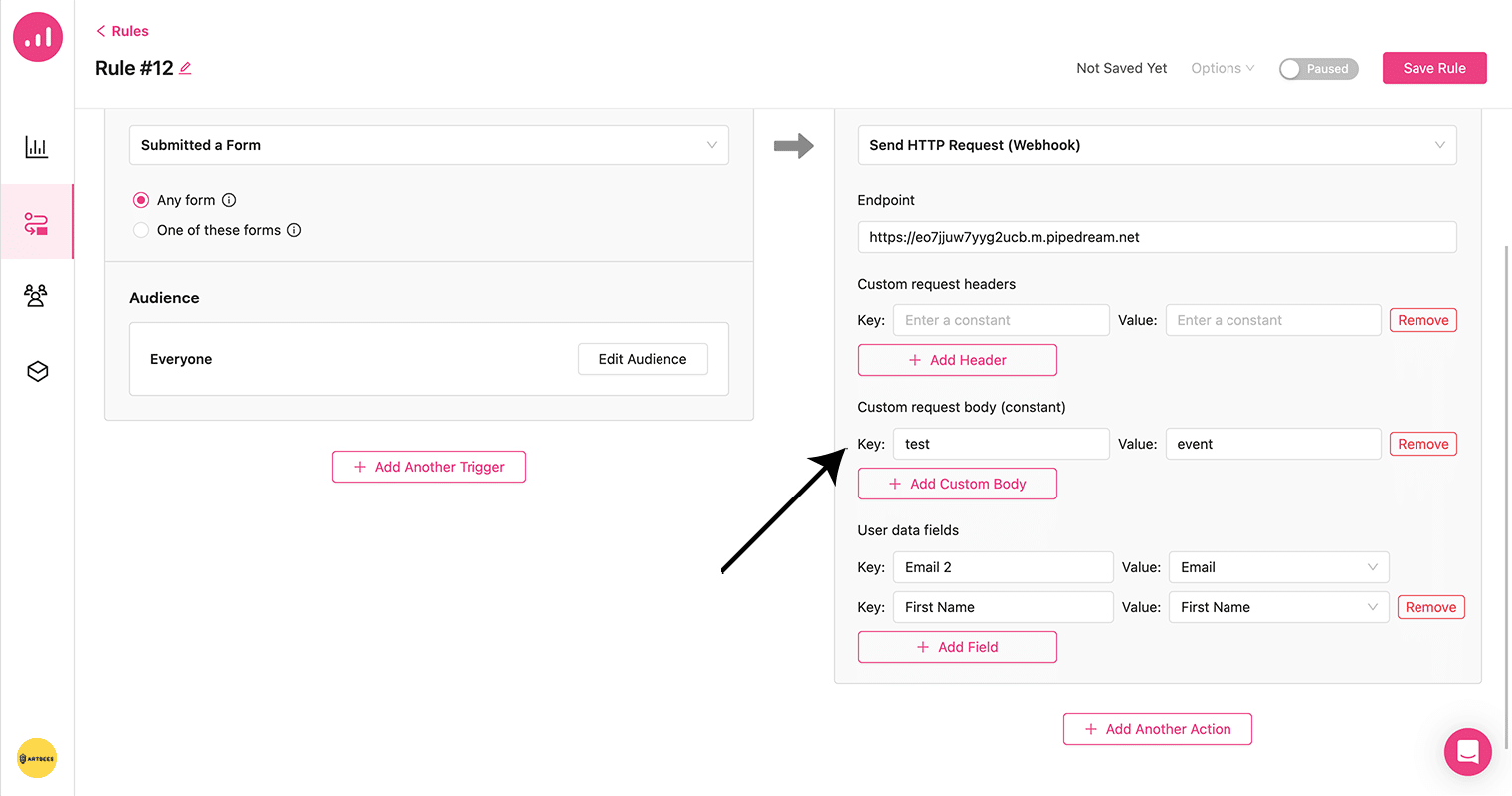
Para testá-lo, você pode gerar um URL de endpoint usando serviços como requestbin, inserir corpo ou cabeçalhos personalizados como constantes do autenticador, modificar campos de dados do usuário e, finalmente, salvá-lo.

Para o endpoint acima, precisamos inserir apenas a constante do corpo como uma chave e um valor. Como resultado, os dados de saída se parecem com isto:
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }Validador de conteúdo de imagem para e-mail
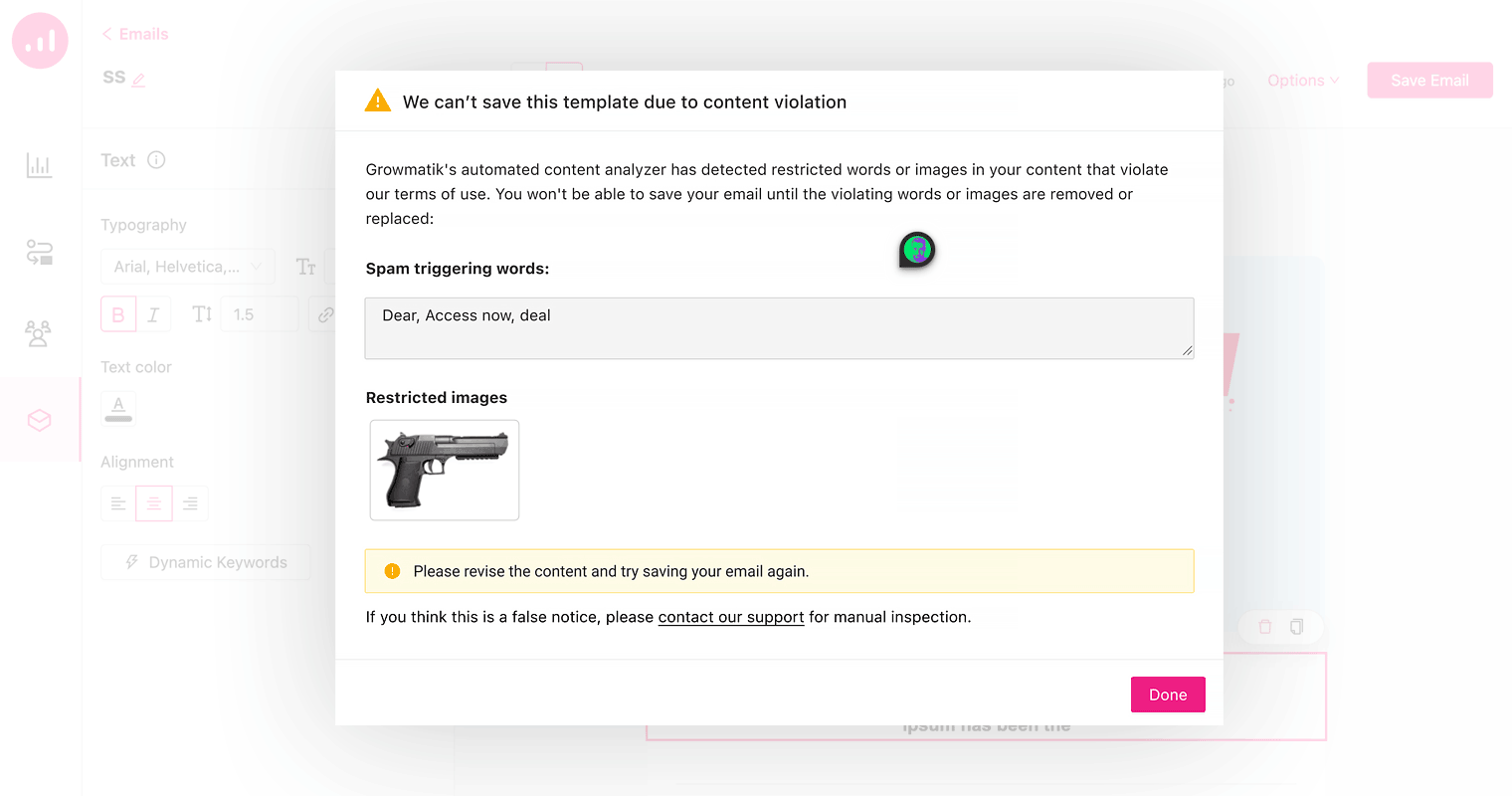
O construtor de e-mail Growmatik agora está equipado com um validador de imagem integrado para verificar automaticamente possíveis imagens confidenciais. Isso ajudará você a evitar que seus e-mails sejam rotulados como spam se você tiver adicionado uma imagem de gatilho de spam em seu modelo de e-mail. Imagens que podem ser ofensivas para alguns destinatários, como violência, pornografia ou cirurgia, são consideradas conteúdo sensível. Portanto, o analisador de imagens rejeitará o conteúdo do seu e-mail se você usar uma única imagem sensível.

Evento de finalização da compra
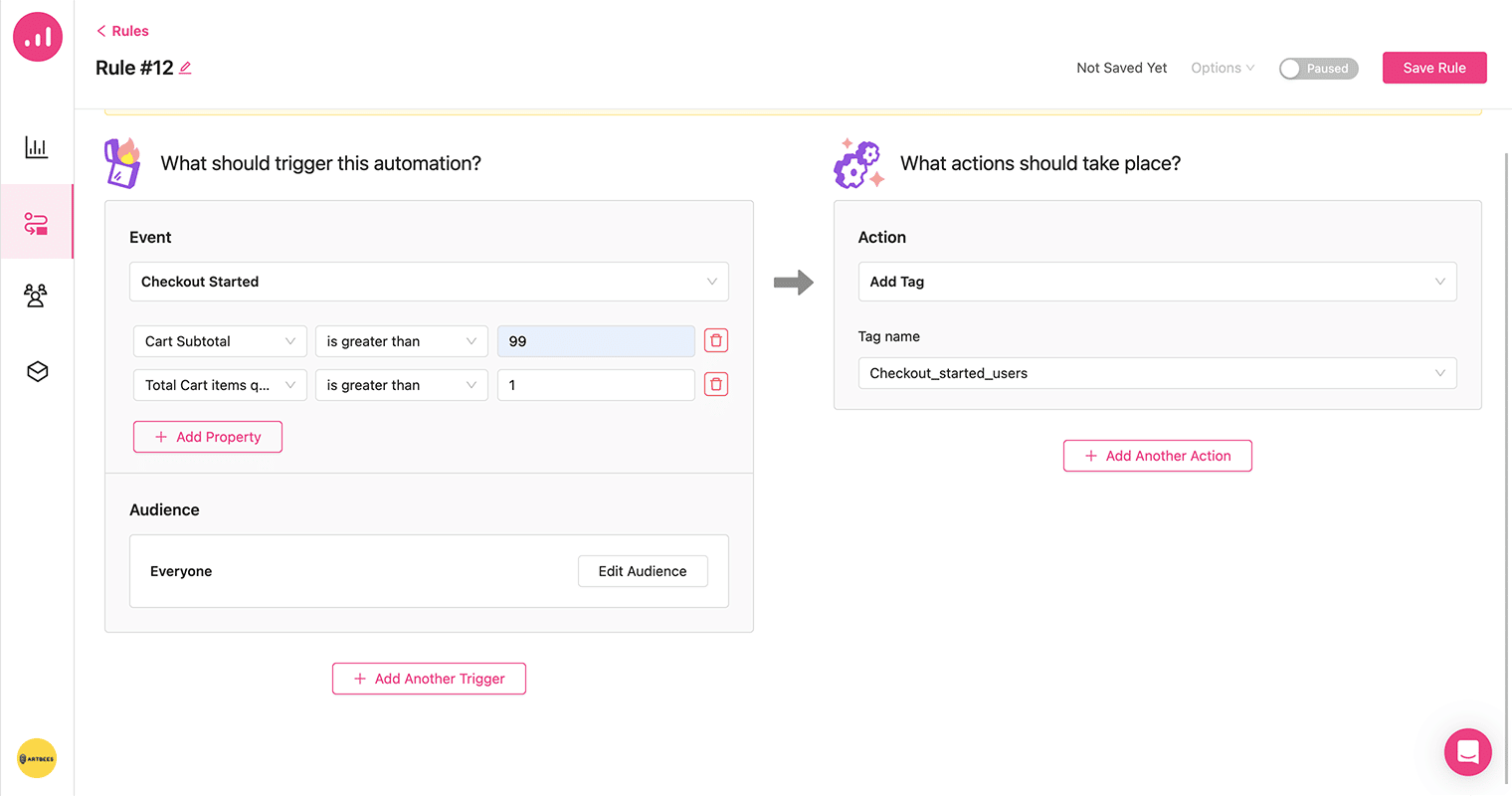
O evento Checkout iniciado é uma ótima nova maneira de criar automações depois que uma sessão de checkout é iniciada pelo clienteU, por exemplo, quem abandona o carrinho segue sequências de e-mail ou pop-ups de upselling com base no tipo ou quantidade de itens do carrinho. Vamos cavar mais.
Com esse novo evento de acionamento, suas ações de automação serão acionadas quando um usuário iniciar uma sessão de checkout. O evento Checkout iniciado vem com várias propriedades que incluem:
- Product in Cart : usado para acionar o evento somente quando produtos específicos são adicionados.
- Categoria do produto no carrinho: se houver produtos em uma determinada categoria, o evento será acionado.
- Product Tags in Cart: útil ao acionar o evento com base nas tags do produto.
- Subtotal do carrinho : se você quiser acionar o evento quando o subtotal do carrinho exceder ou cair abaixo de um determinado valor, isso é útil. Definir um intervalo é até possível.
- Quantidade total de itens do carrinho: útil ao decidir se deve acionar o evento com base no número de itens no carrinho.
Os eventos podem ser definidos sem nenhuma propriedade ou com propriedades. Por exemplo, se você pretende usar essas propriedades, pode:
- Avise o usuário sobre um brinde junto com uma compra quando um produto específico for adicionado ao carrinho.
- Recomende produtos relacionados ao usuário para incentivá-lo a adicionar mais itens dessa categoria ao carrinho.
- Recompense seus clientes com cupons de desconto para usar na próxima compra de produtos com uma etiqueta específica. Os usuários estarão mais propensos a fazer compras repetidas e se tornar leais à marca se você der a eles essa oportunidade.
- Ofereça frete grátis quando o subtotal do carrinho exceder um determinado valor para motivar os usuários a adicionar mais itens.
- Forneça um desconto quando o usuário adicionar um determinado número de itens ao carrinho.

Os usuários da Shopify e do WordPress podem usar o evento Iniciar caixa. Mas vamos ver o que acontece em diferentes cenários:
- Quando um usuário registrado e também logado é redirecionado para uma página de checkout do WooCommerce, este evento será acionado automaticamente.
- Quando um usuário convidado adiciona um produto ao seu carrinho no WooCommerce e, em seguida, visita a página de checkout, esse evento é acionado assim que o endereço de e-mail é preenchido no formulário sem enviá-lo.
- Na Shopify, independentemente de um convidado ou usuário registrado ter entrado no processo de checkout, o botão Continue to Shopping na etapa Information deve ser clicado para que o evento Checkout Started da Growmatik seja acionado.
Análise Iniciada pelo Check-out
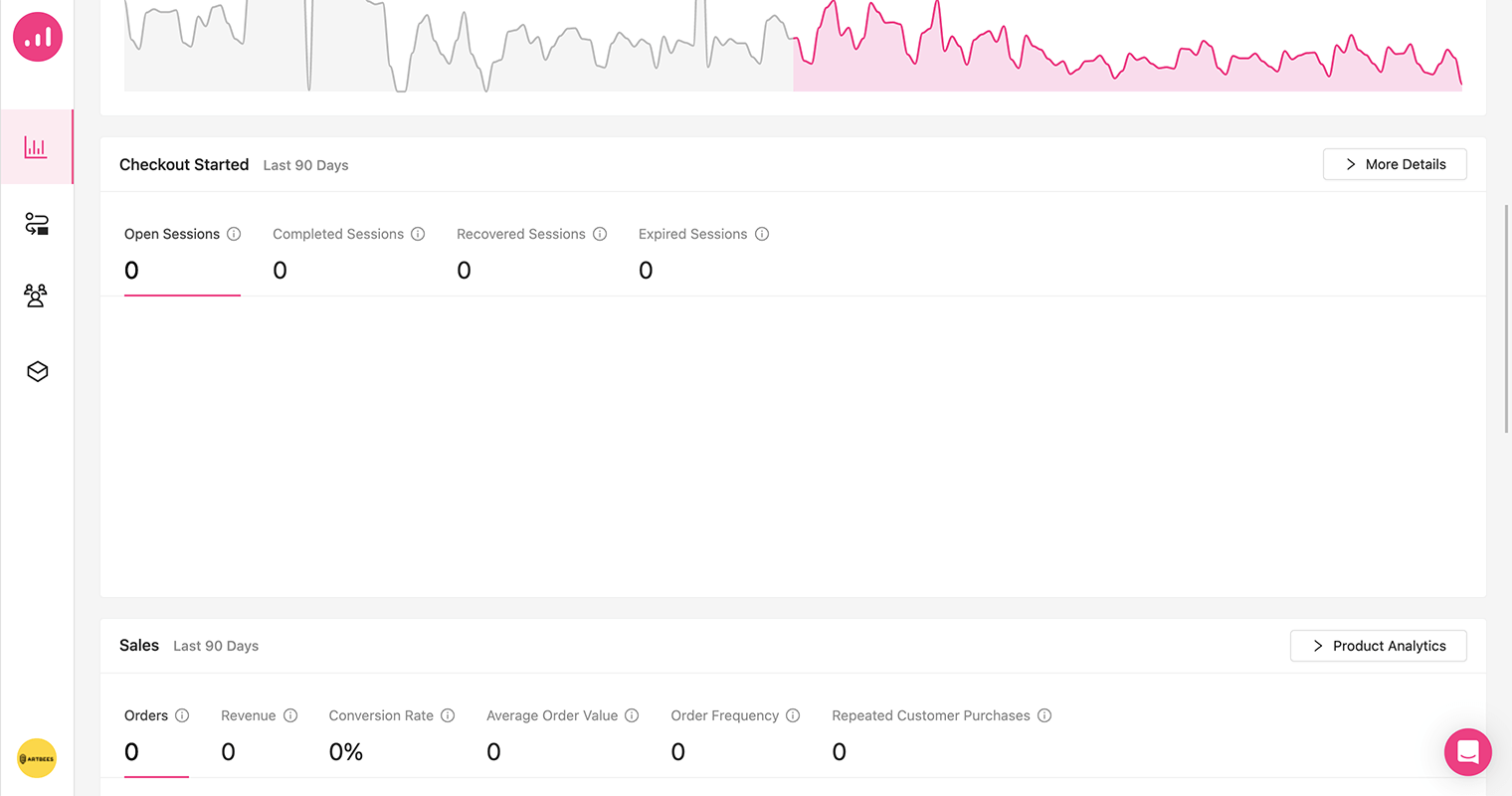
Como parte da página Analytics da Growmatik, você também pode visualizar um relatório decente sobre análises relacionadas ao evento Checkout iniciado. Esta nova seção na página do Analytics mostra as seguintes métricas dentro do prazo especificado:
- Sessões Abertas : O número total de sessões de checkout abertas.
- Sessões Concluídas : Este é o número de sessões de checkout que foram concluídas com sucesso.
- Sessões recuperadas : a soma das sessões de checkout abandonadas que são concluídas devido a campanhas de marketing da Growmatik.
- Sessões Expiradas : A soma das sessões de checkout abandonadas por mais de 14 dias sem serem concluídas.

O que vem a seguir são alguns dos recursos mais esperados que a comunidade Growmatik pediu para ver, como:
- Evento de carrinho abandonado para convidados
- Membros (colaboração)
- Capacidade de importar imagem do Unsplash para a biblioteca de mídia
Alguns desses recursos podem estar visíveis para alguns de nossos usuários, pois estamos testando-os para locatários selecionados. No entanto, em breve terminaremos o teste e anunciaremos o lançamento desses novos recursos interessantes para nossa comunidade em breve.
Fique atento e deixe-nos saber como você gosta dos novos recursos. Esperamos ouvir seus comentários e continuar a enriquecer a Growmatik cada vez mais para uma melhor automação de marketing e melhores resultados de negócios.
