我们发布的内容:Webhooks、结帐事件、模板的 HTML 编辑器、倒数计时器等
已发表: 2023-02-25我们根据最需要的功能进行了新一轮的更新。 我们最近添加了新功能,例如改进弹出窗口构建器,包括倒数计时器。 我们还引入了 webhooks 作为新的自动化操作类型,Checkout Started 作为新事件等等。 以下是我们自 2022 年 12 月以来新增和改进的重点。
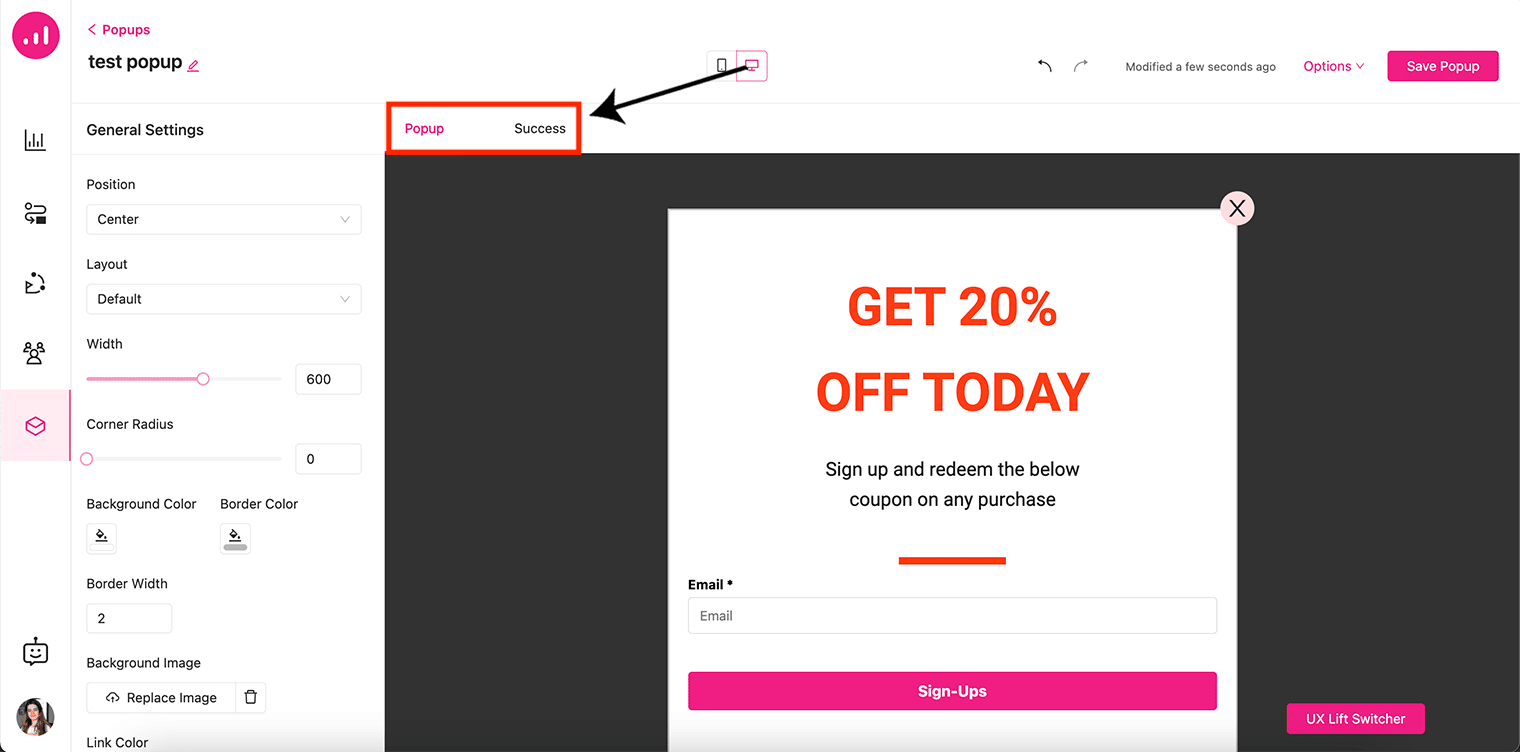
弹出成功步骤
步骤是由提交按钮触发的弹出窗口中的不同视图。 在我们最近的更新中,我们在弹出窗口中添加了一个名为“成功”的步骤,您可以在弹出窗口中自定义在成功提交表单时显示的内容。
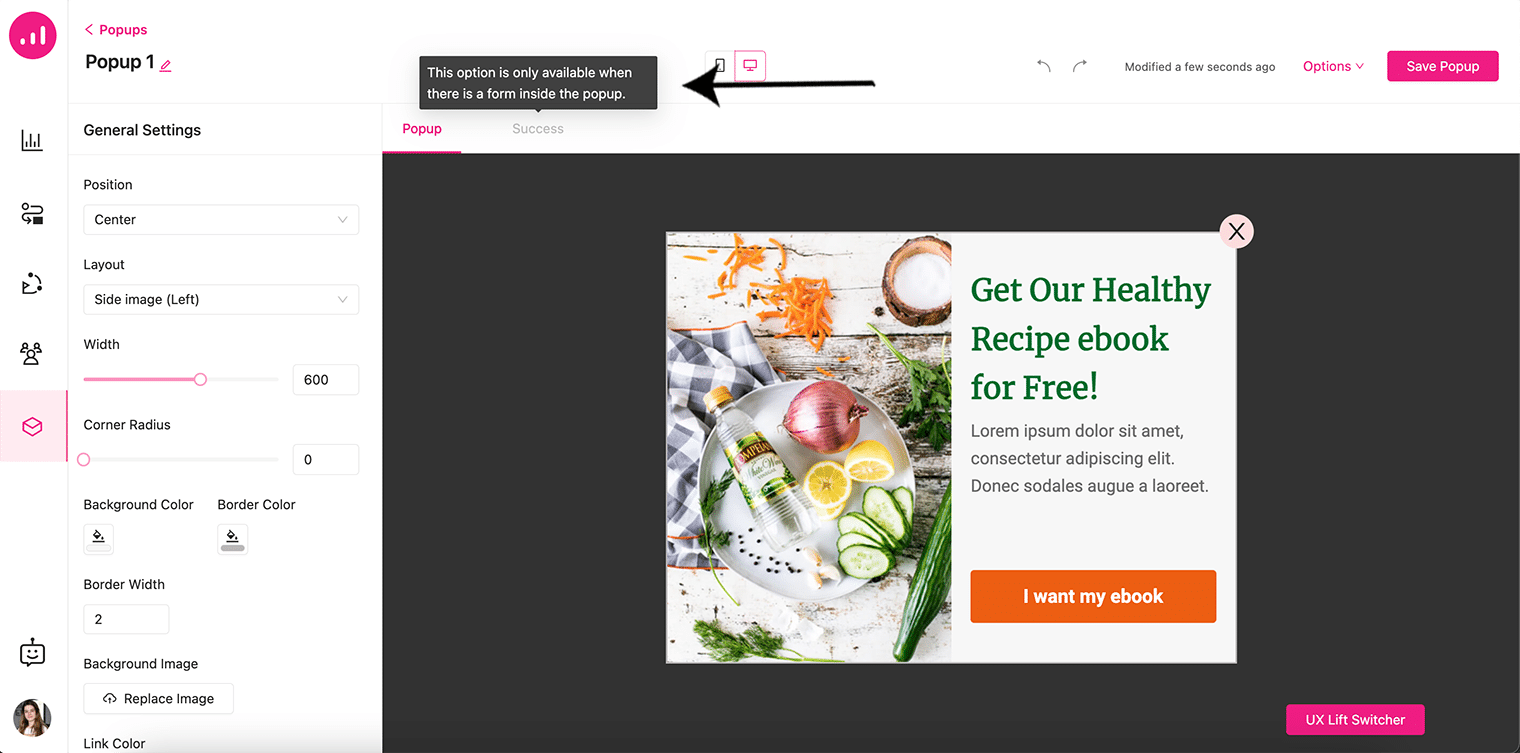
当您从头开始创建弹出窗口或选择其中一个带有表单的预制弹出模板时,您将在“常规设置”选项卡旁边看到一个选项卡栏,该选项卡目前包含两种状态,“弹出”和“成功”。 在这两个选项卡之间切换,您可以自定义弹出窗口的主要内容以及成功提交弹出窗口中的表单时的内容。

正如我们上面所说,当弹出窗口中有表单时,会出现“成功”选项卡。 这意味着如果弹出窗口中未使用表单元素,则成功状态将被禁用。

成功步骤消息可以为您的弹出窗口显示确认消息,例如:“感谢您注册”和“请检查您的收件箱以获取您的专属优惠券!”。
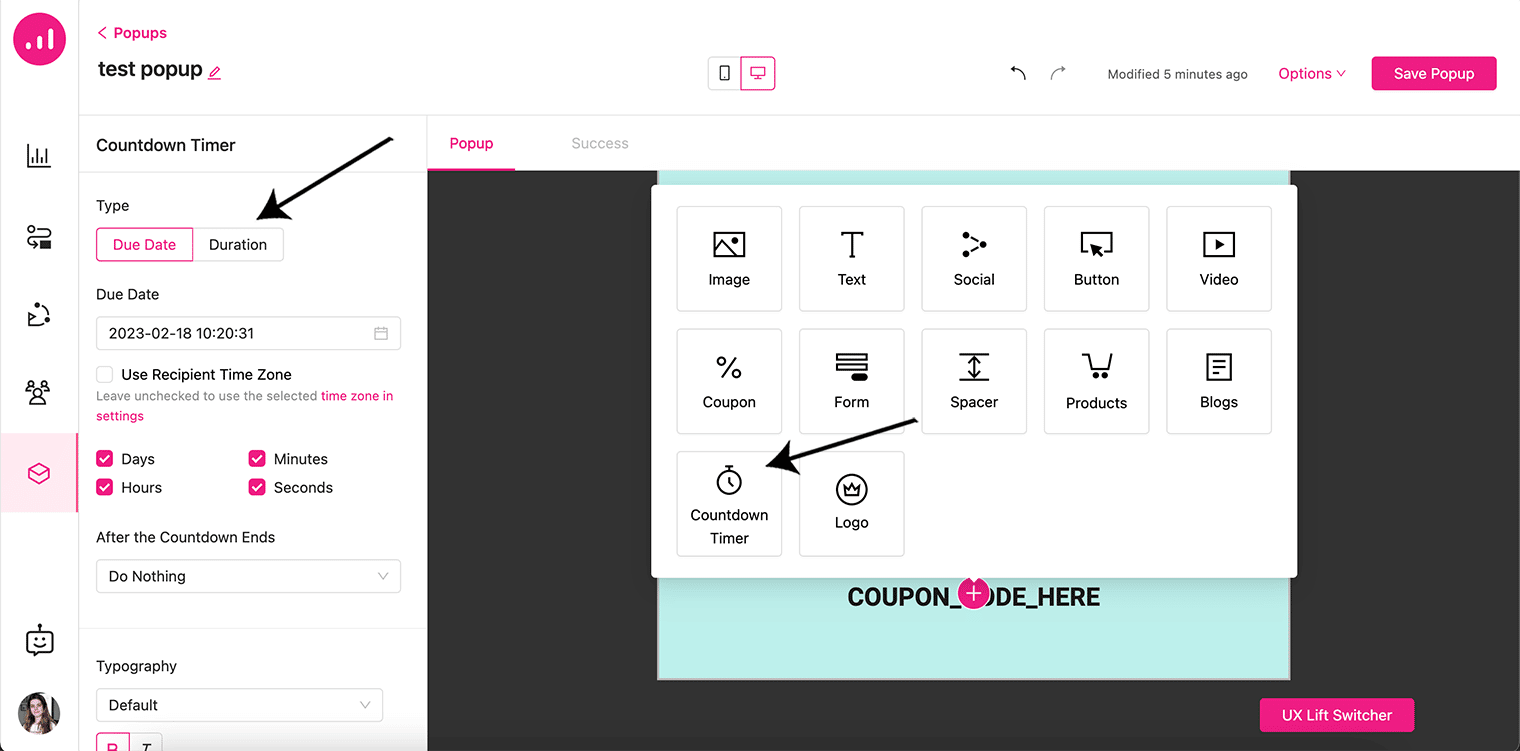
弹出式倒数计时器
在我们最新的一系列更新中,我们专门为弹出窗口构建器添加了一个倒数计时器,以用作吸引更多买家和增加转化率的一种方式。
当我们知道某样东西即将消失时,我们倾向于尽快抓住它,以免在它变得更有吸引力时错过。 营销人员将其用作在促销活动中营造稀缺感和紧迫感的一种方式。
对弹出窗口执行 FOMO(害怕错过)冲动的最佳方法是添加倒计时,以显示促销结束前还有多长时间。
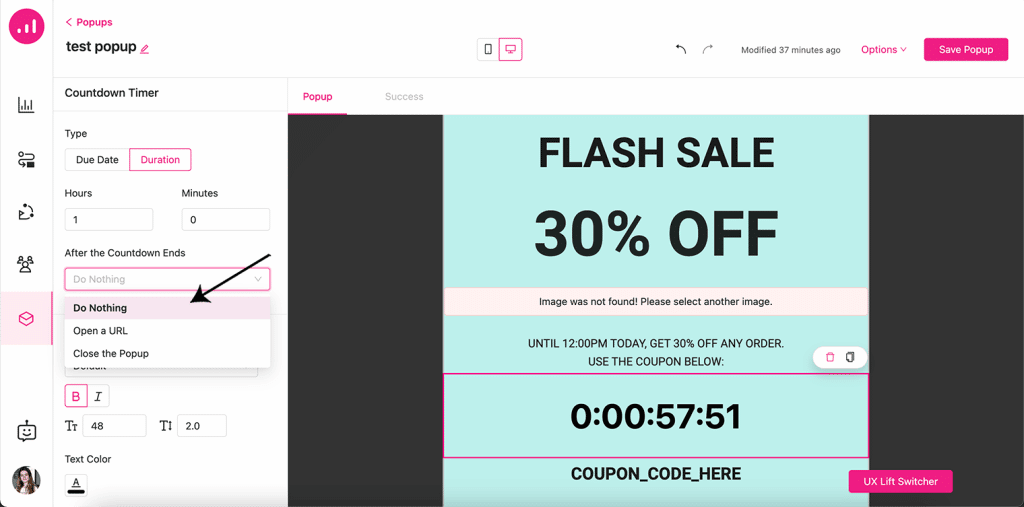
在弹出窗口中添加新元素时,现在有一个名为“倒数计时器”的新元素。 单击它时,弹出窗口中会出现倒计时,您可以根据“截止日期”或“持续时间”进行设置。

当您希望倒计时出现在特定日期时使用截止日期,并可以选择根据每个收件人的时区进行设置。 而Duration是设置弹出窗口在特定时间段显示,如 2 小时或 2 天等。
还有一个选项可以决定计时器结束时要做什么。 您可以选择什么都不做、打开 URL或关闭弹出窗口。 其他两个选项是有意明确的,打开 URL 选项会在计时器结束时将您重定向到新页面。

自定义电子邮件模板的 HTML 编辑器
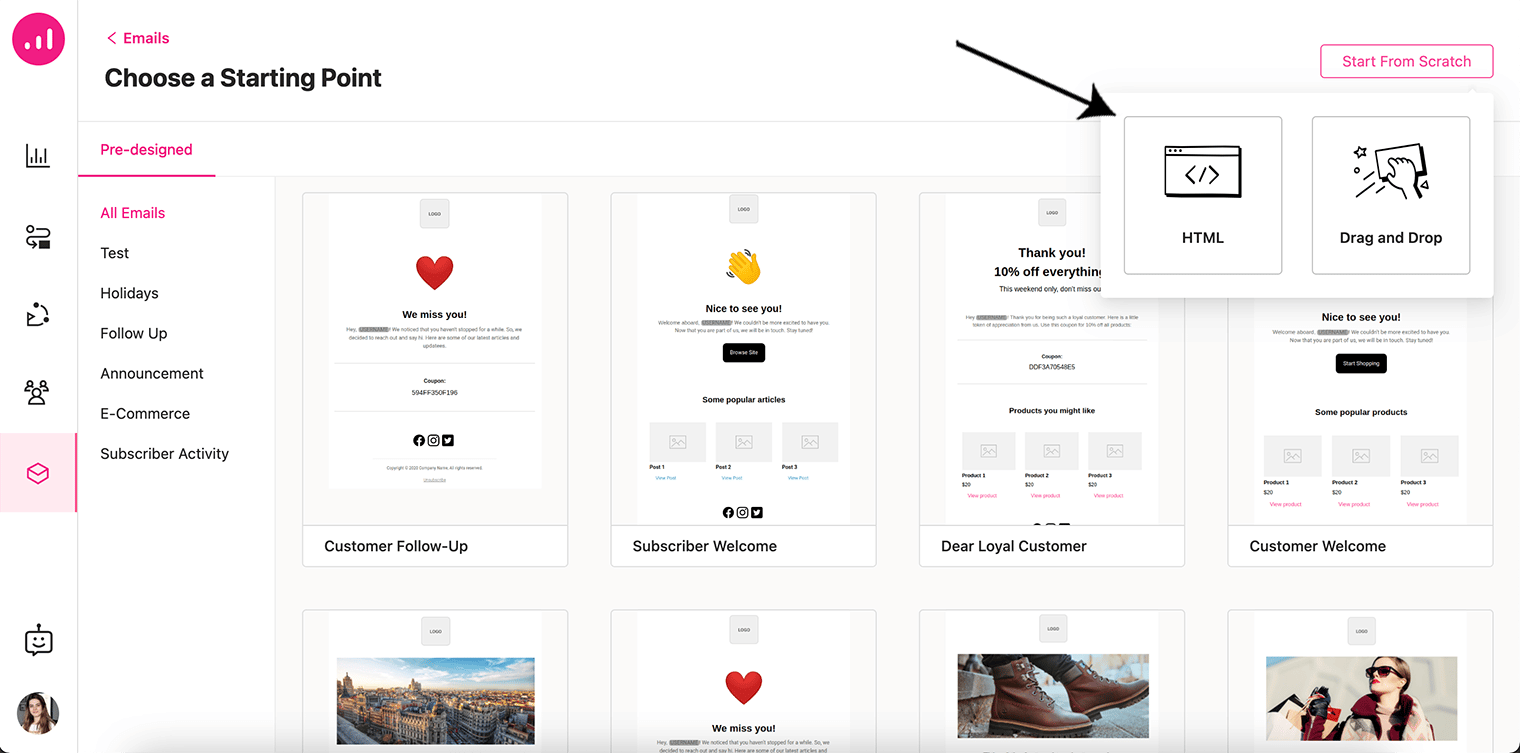
我们为电子邮件添加了一个 HTML 编辑器,因此您可以根据需要创建自己的自定义编码电子邮件模板。 当您单击电子邮件构建器区域中的Start from Scratch按钮时,会弹出两个选项:
- HTML :打开 HTML 编辑器
- 拖放:打开我们当前的电子邮件构建器,其中包含所有预制模板

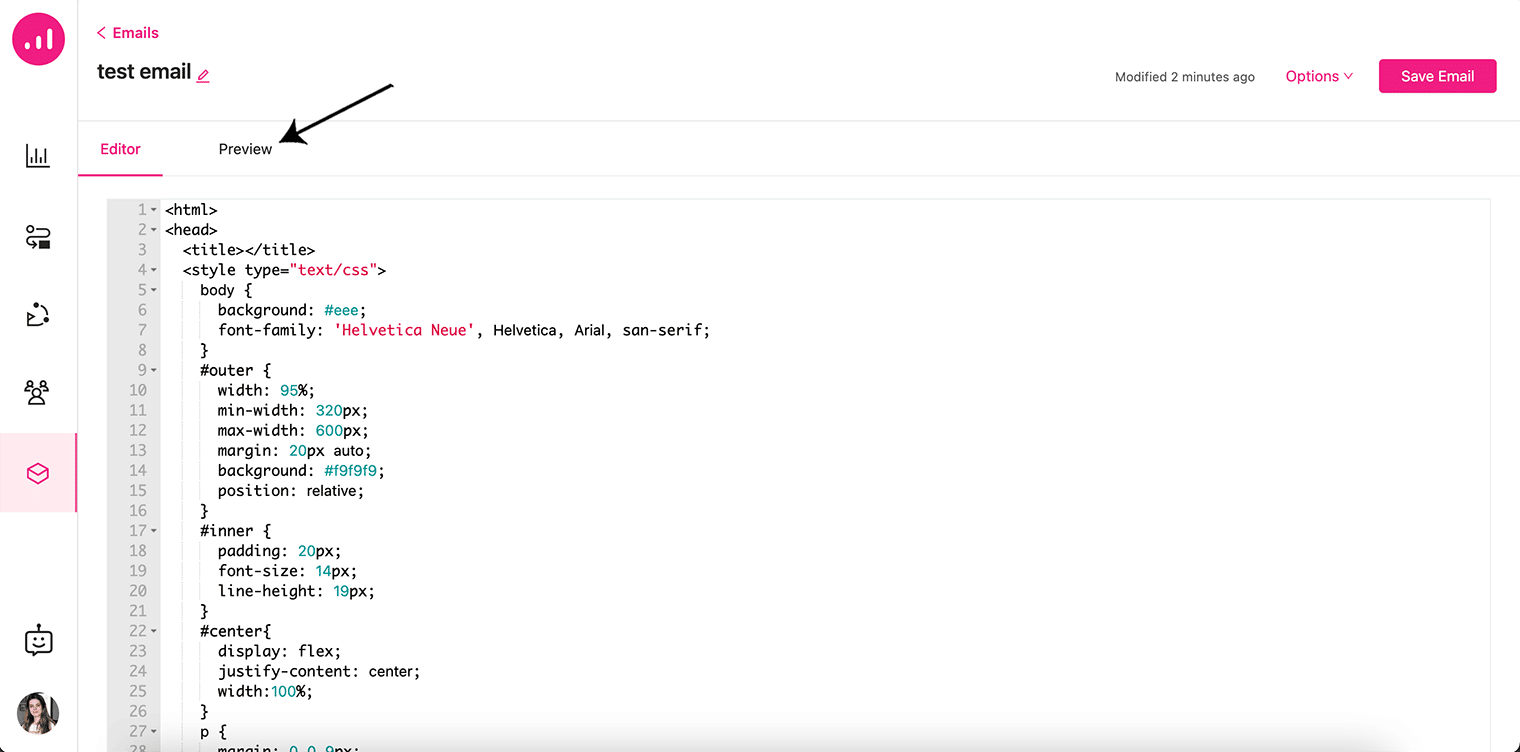
通过单击HTML选项,您现在可以开始根据自己的喜好编辑自定义编码的电子邮件。 还有一个选项可以通过单击 HTML 编辑器上方标签栏上的预览按钮来预览您创建的内容。

如果您想自定义编码您的电子邮件模板或使用第三方电子邮件构建器来构建它们,HTML 编辑器是一种很好的新方法。
网络钩子
Webhook 是允许 Web 应用程序实时相互通信的工具。 术语 webhooks 用于指代用户定义的 HTTP 回调。 它们使您能够在您的网站上配置某些事件,然后将它们直接记录在另一个站点上。

例如,当用户在您的网站上注册时,打开某个电子邮件活动或取消订阅联系人时,webhook 可以向配置的 URL 发送 HTTP 请求,我们称之为端点。
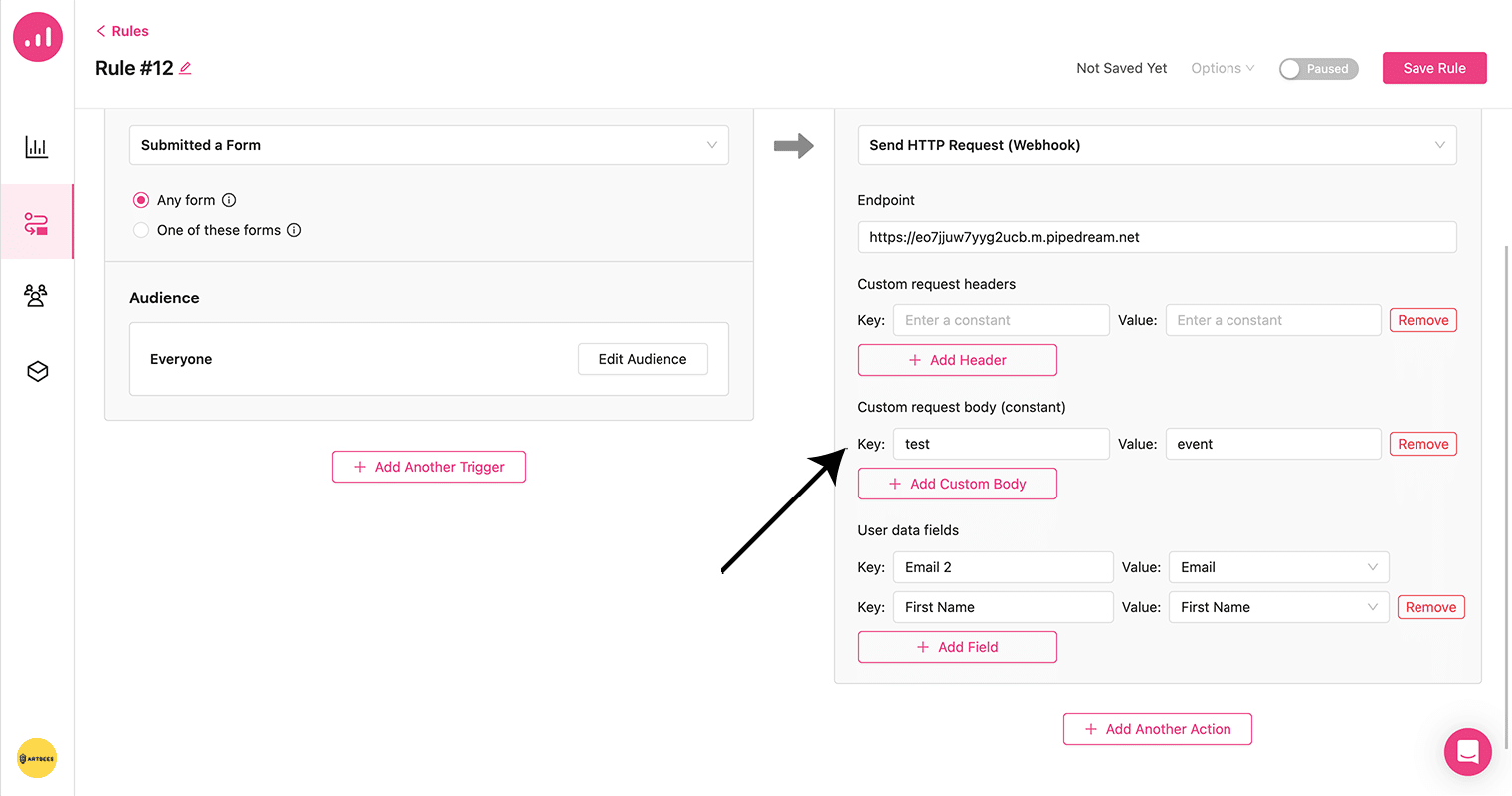
发送 HTTP 请求(Webhook)现在作为一种新的操作类型添加到 Growmatik,您可以在自动化中使用它来与其他工具或 Web 应用程序进行通信。
您可以为任何事件设置 webhook 以将数据包发送到端点,例如另一个 Web 应用程序、CRM 或营销工具。
为了测试它,您可以使用 requestbin 等服务生成端点 URL,输入自定义正文或标头作为身份验证器常量,修改用户数据字段并最终保存它。

对于上述端点,我们只需要输入主体常量作为键和值。 结果,输出数据如下所示:
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }电子邮件的图像内容验证器
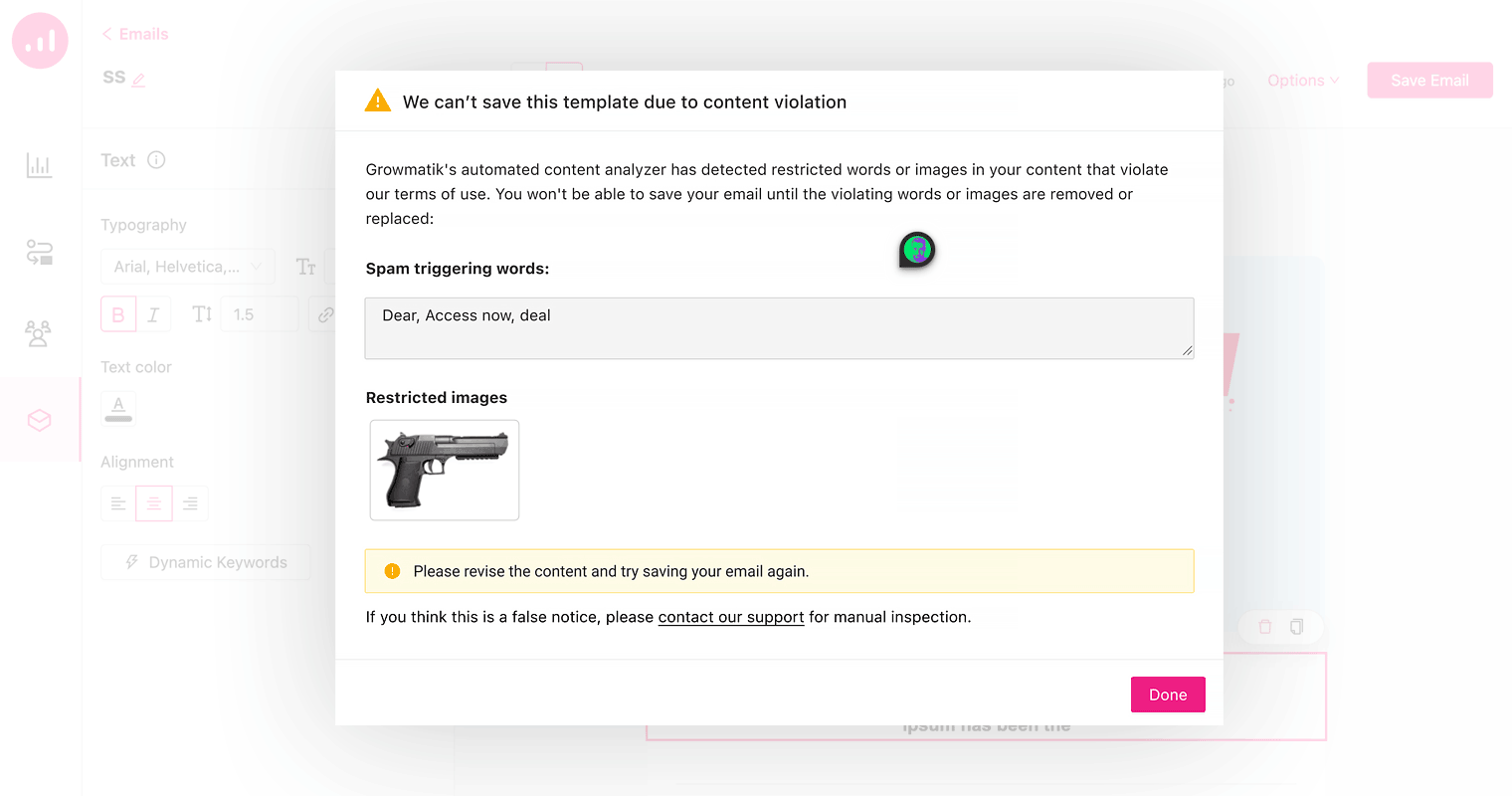
Growmatik 电子邮件生成器现在配备了内置图像验证器,可以自动检查可能的敏感图像。 如果您在电子邮件模板中添加了垃圾邮件触发图像,这将有助于防止您的电子邮件被标记为垃圾邮件。 可能会冒犯某些收件人的图像(例如暴力、色情或手术)被视为敏感内容。 因此,即使您使用单个敏感图像,图像分析器也会拒绝您的电子邮件内容。

结帐开始事件
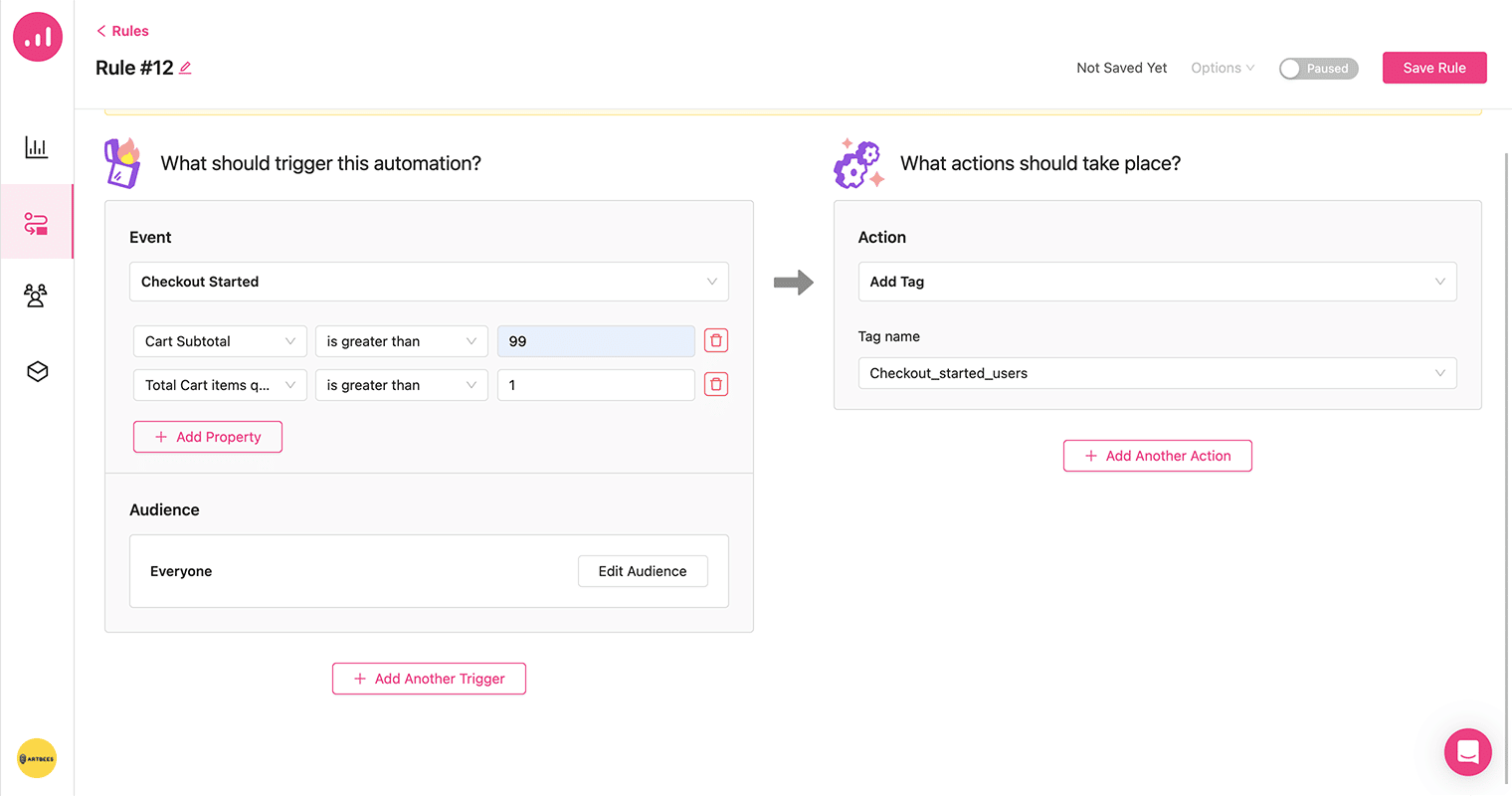
Checkout Started 事件是在 customerU 开始结帐会话后创建自动化的一种很好的新方法,例如,购物车放弃者跟进电子邮件序列或根据购物车商品的类型或数量追加销售弹出窗口。 让我们深入挖掘。
有了这个新的触发事件,您的自动化操作将在用户开始结帐会话时触发。 Checkout Started 事件带有多个属性,包括:
- 购物车中的产品:用于仅在添加特定产品时触发事件。
- 购物车中的产品类别:如果某个类别中有产品,则会触发该事件。
- 购物车中的产品标签:在基于产品标签触发事件时很有用。
- 购物车小计:如果你想在购物车小计超过或低于一定数量时触发事件,这很有用。 甚至可以定义一个范围。
- Total Cart Items Quantity:有助于根据购物车中的商品数量决定是否触发事件。
可以在没有任何属性或有属性的情况下设置事件。 例如,如果您打算使用这些属性,您可以:
- 当将特定产品添加到购物车时,让用户知道免费赠品和购买。
- 向用户推荐相关产品,以鼓励他们将该类别中的更多项目添加到他们的购物车中。
- 用折扣券奖励您的客户,以便他们在下次购买带有特定标签的产品时使用。 如果您给他们这个机会,用户将更有可能重复购买并忠于品牌。
- 当购物车小计超过一定数量时提供免费送货,以激励用户添加更多商品。
- 当用户将一定数量的商品添加到购物车时提供折扣。

Shopify 和 WordPress 用户都可以使用 Start Checkout 事件。 但是让我们看看在不同情况下会发生什么:
- 当注册并登录的用户被重定向到 WooCommerce 结帐页面时,将自动触发此事件。
- 当来宾用户在 WooCommerce 中将产品添加到他/她的购物车,然后访问结帐页面时,一旦在表单中填写了电子邮件地址而没有提交,就会触发此事件。
- 在 Shopify 中,无论是访客还是注册用户进入结账流程,都应点击Information步骤中的Continue to Shopping按钮,以触发 Growmatik 的 Checkout Started 事件。
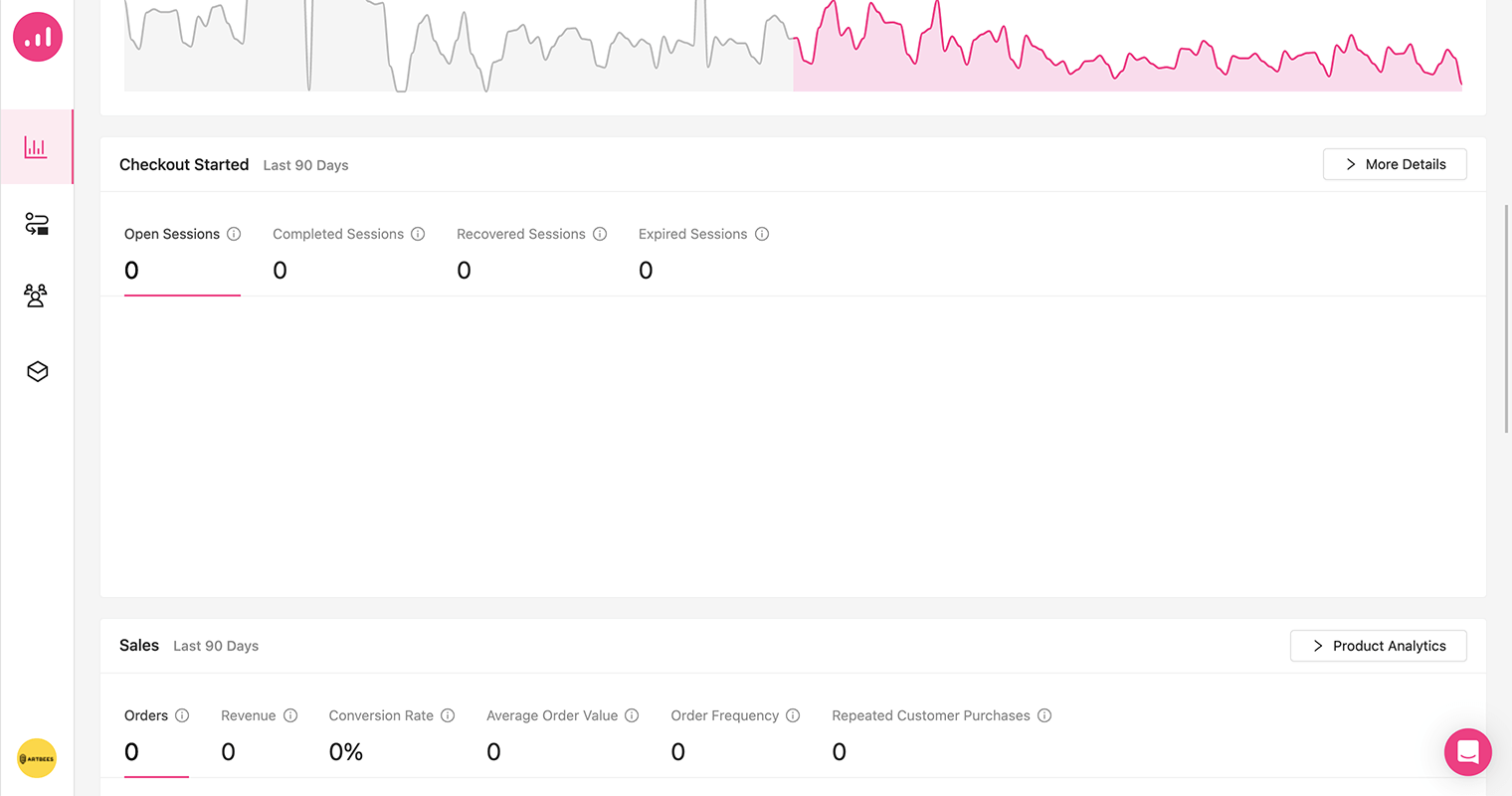
结帐开始分析
作为 Growmatik 分析页面的一部分,您还可以查看与结帐开始事件相关的分析报告。 分析页面中的这个新部分显示指定时间范围内的以下指标:
- 打开会话:打开的结账会话总数。
- 已完成会话:这是已成功完成的结帐会话数。
- 恢复的会话:由于 Growmatik 的营销活动而完成的放弃结账会话的总和。
- Expired Sessions :放弃超过 14 天而未完成的结帐会话的总和。

接下来是 Growmatik 社区要求看到的一些最受期待的功能,例如:
- 客人被遗弃的购物车活动
- 成员(协作)
- 能够将图像从 Unsplash 导入媒体库
我们正在为选定的租户测试这些功能,其中一些功能甚至可能对我们的一些用户可见,但是我们将很快完成测试并很快向我们的社区宣布这些令人兴奋的新功能的发布。
请继续关注,让我们知道您对新功能的喜爱程度。 我们希望听到您的反馈,并继续丰富 Growmatik,以实现更好的营销自动化和更高的业务成果。
