제공한 것: Webhook, Checkout Event, 템플릿용 HTML 편집기, 카운트다운 타이머 등
게시 됨: 2023-02-25가장 많이 요청된 기능을 기반으로 한 새로운 업데이트를 가지고 돌아왔습니다. 최근 카운트다운 타이머를 포함한 팝업 빌더 개선과 같은 새로운 기능을 추가했습니다. 또한 웹후크를 새로운 자동화 작업 유형으로, Checkout Started를 새로운 이벤트로 소개했습니다. 다음은 2022년 12월 이후 추가 및 개선 사항의 주요 내용입니다.
팝업 성공 단계
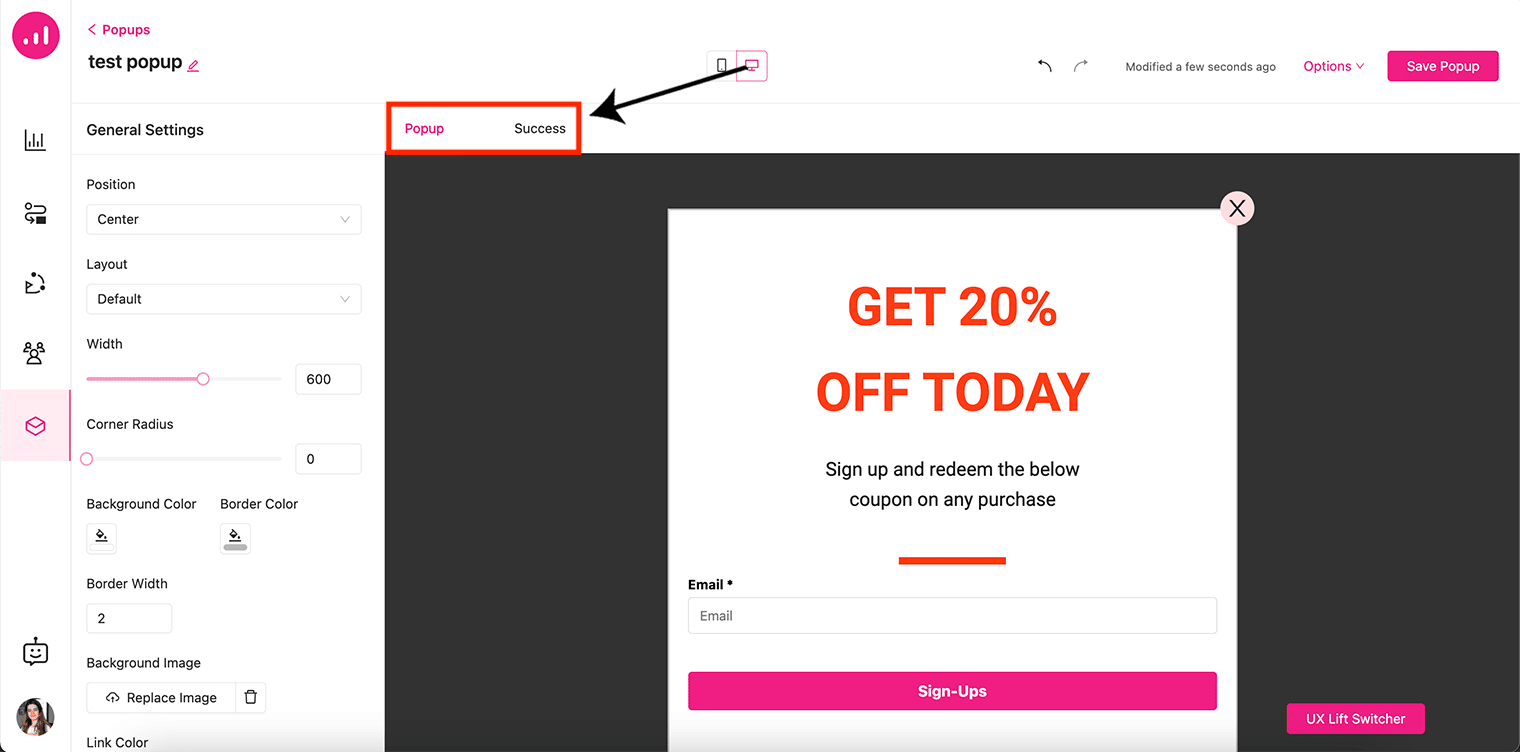
단계는 제출 버튼에 의해 트리거되는 팝업의 다른 보기입니다. 최근 업데이트에서는 양식이 성공적으로 제출되었을 때 표시할 콘텐츠를 사용자 정의할 수 있는 팝업에 "성공"이라는 한 단계를 추가했습니다.
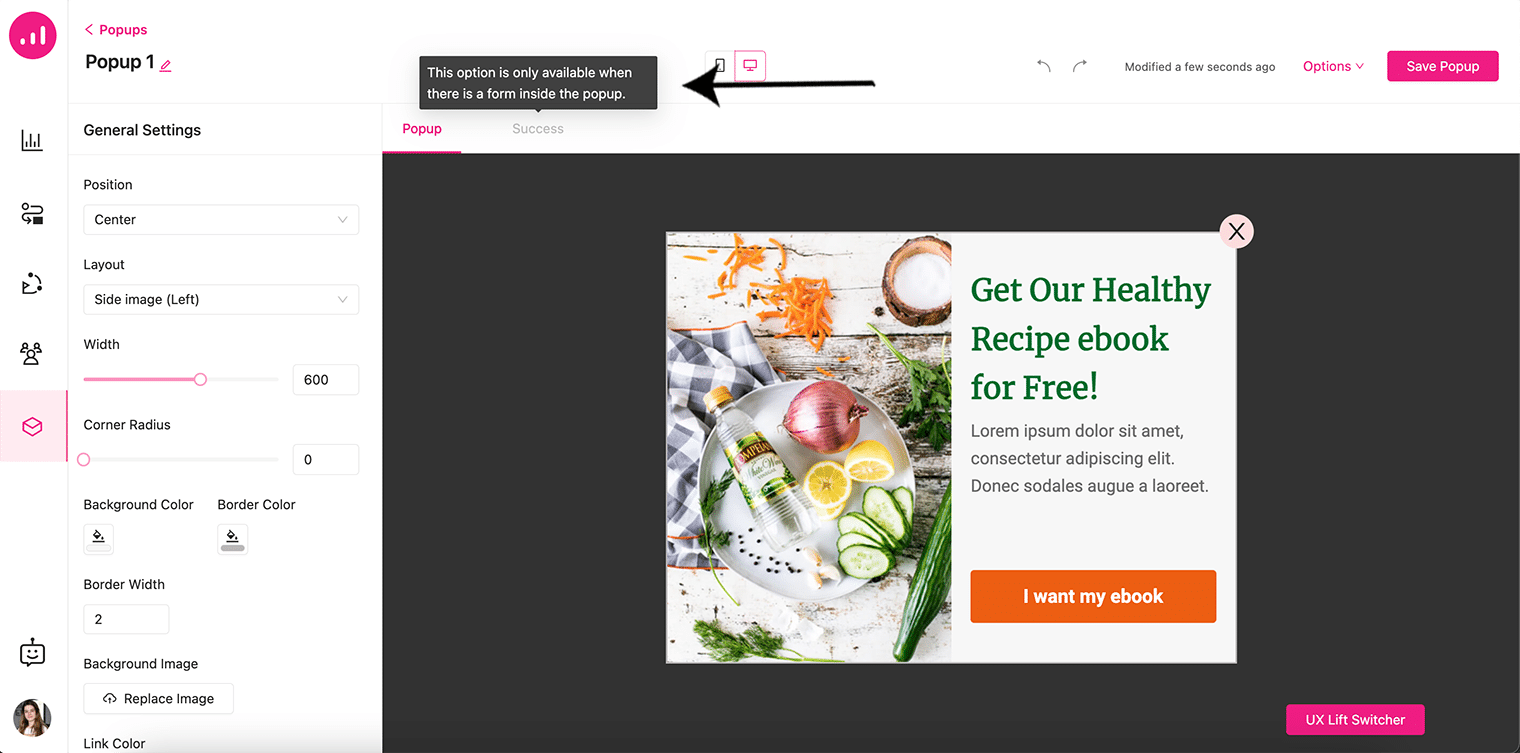
처음부터 팝업을 만들거나 양식이 있는 미리 만들어진 팝업 템플릿 중 하나를 선택하면 현재 " 팝업 " 및 " 성공 "의 두 가지 상태로 구성된 일반 설정 탭 옆에 탭 표시줄이 표시됩니다. 이 두 탭 사이를 전환하면 팝업의 기본 콘텐츠와 팝업 내부의 양식이 성공적으로 제출되었을 때의 콘텐츠를 사용자 지정할 수 있습니다.

위에서 말했듯이 양식이 팝업 안에 있으면 성공 탭이 나타납니다. 즉, 팝업 내에서 양식 요소가 사용되지 않으면 성공 상태가 비활성화됩니다.

성공 단계 메시지는 '가입해 주셔서 감사합니다' 및 '받은 편지함에서 전용 쿠폰을 확인하세요!'와 같은 팝업 확인 메시지를 표시할 수 있습니다.
팝업 카운트다운 타이머
최신 업데이트 시리즈에서는 팝업 빌더에만 카운트다운 타이머를 추가하여 더 많은 구매자를 유치하고 전환율을 높이는 방법으로 사용할 수 있습니다.
무언가가 사라질 것이라는 것을 알게 되면 우리는 그것이 더 매력적일 때 놓치는 것을 피하기 위해 가능한 한 빨리 그것을 잡는 경향이 있습니다. 마케팅 담당자는 이를 홍보 캠페인에서 부족함과 긴박감을 만드는 방법으로 사용합니다.
팝업에 FOMO(Fear of Missing Out) 충동을 유발하는 가장 좋은 방법은 카운트다운을 추가하여 프로모션이 사라지기 전에 남은 시간을 표시하는 것입니다.
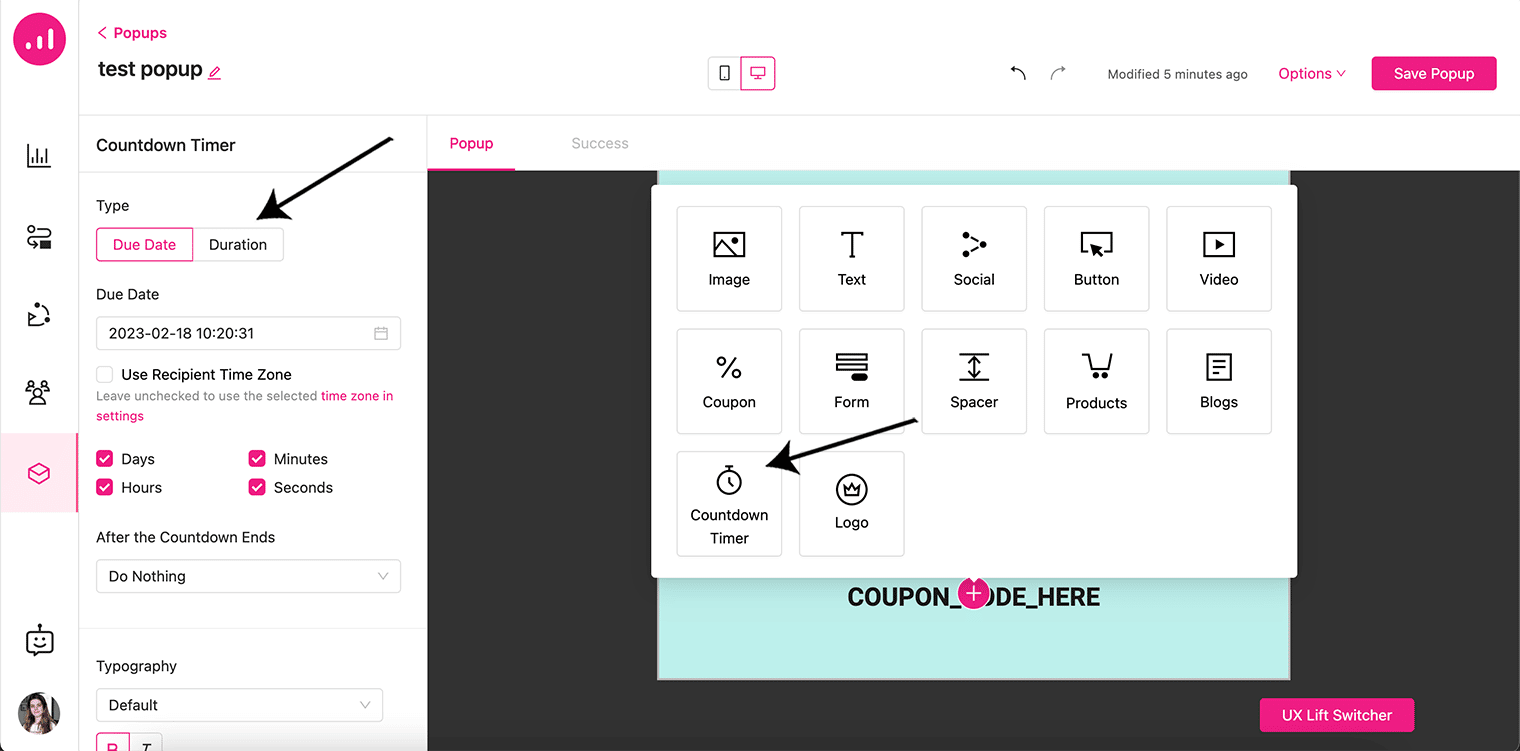
팝업에 새 요소를 추가할 때 이제 "카운트다운 타이머"라는 새 요소가 있습니다. 그것을 클릭하면 팝업에 카운트다운이 나타나며 " 마감일 " 또는 " 기간 "을 기준으로 설정할 수 있습니다.

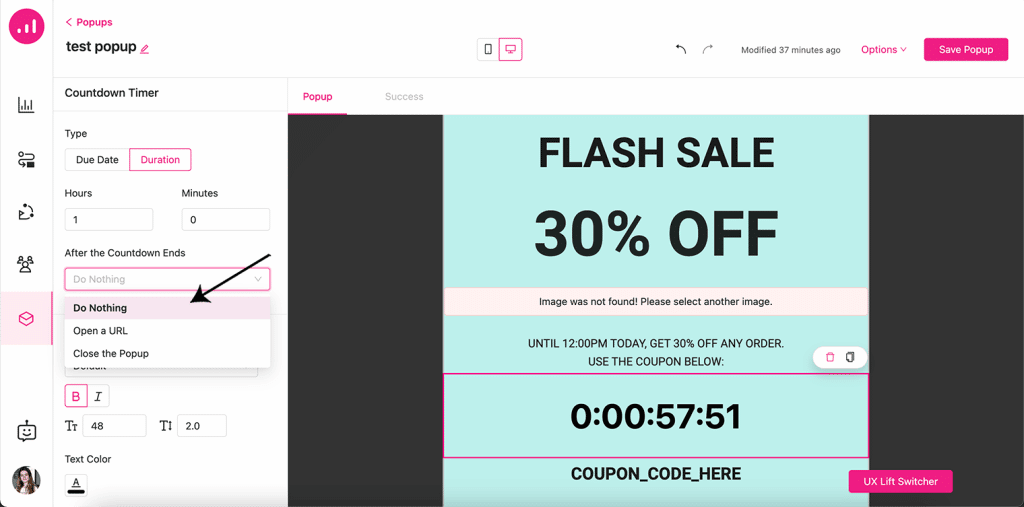
기한은 각 수신자의 시간대에 따라 설정하는 옵션과 함께 특정 날짜에 카운트다운을 표시하려는 경우에 사용됩니다. 그리고 Duration 은 팝업이 2시간 또는 2일 등과 같은 특정 시간에 표시되도록 설정합니다.
타이머가 종료될 때 수행할 작업을 결정하는 옵션도 있습니다. 아무것도 하지 않음 , URL 열기 또는 팝업 닫기를 선택할 수 있습니다. 다른 두 가지 옵션은 의도적으로 명확하며 URL 열기 옵션은 타이머가 종료될 때 새 페이지로 리디렉션합니다.

맞춤형 이메일 템플릿용 HTML 편집기
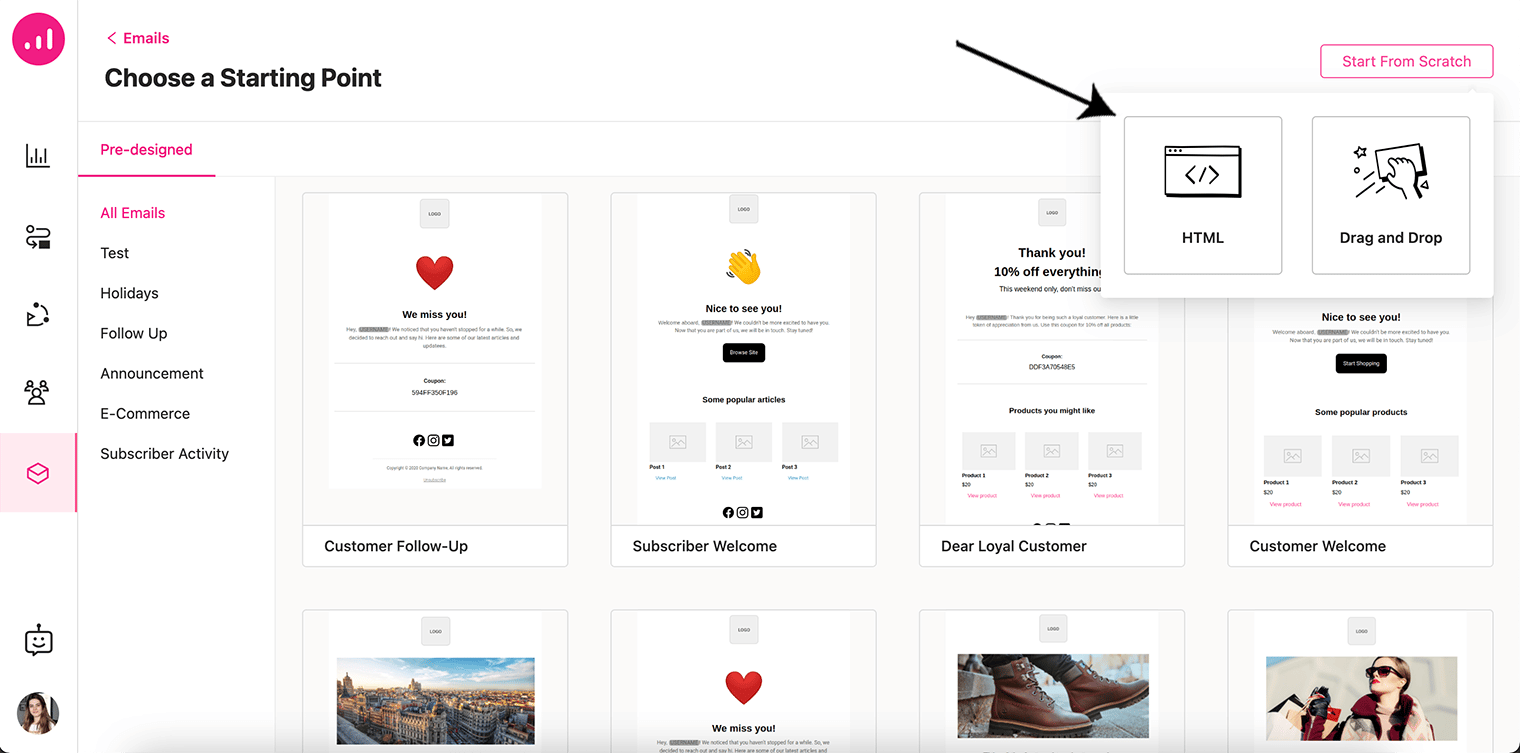
이메일용 HTML 편집기를 추가하여 원하는 대로 사용자 지정 코딩 이메일 템플릿을 만들 수 있습니다. 이메일 빌더 영역에서 처음부터 시작 버튼을 클릭하면 두 가지 옵션이 나타납니다.
- HTML : HTML 편집기를 엽니다.
- 끌어서 놓기 : 미리 만들어진 모든 템플릿으로 현재 이메일 빌더를 엽니다.

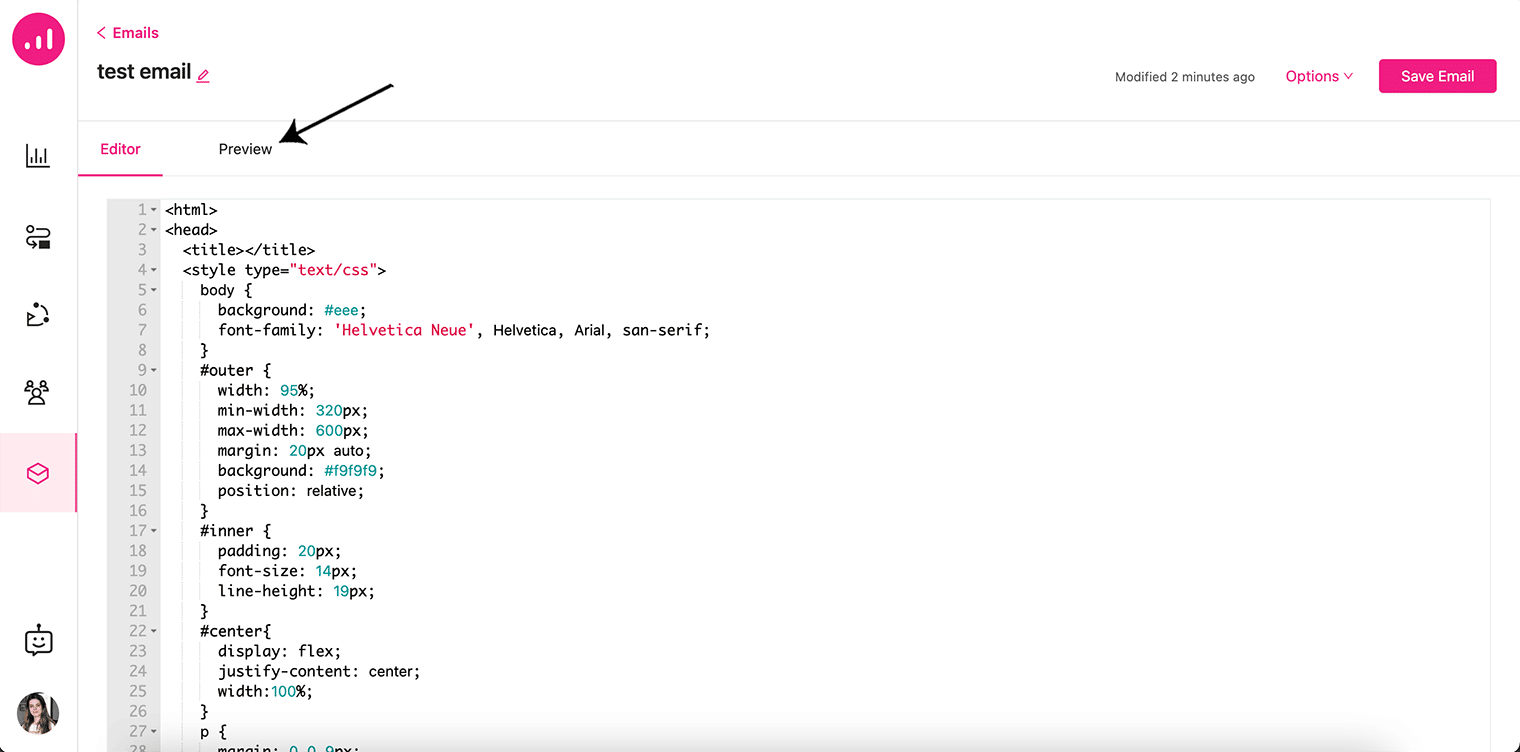
HTML 옵션을 클릭하면 이제 사용자 정의 코딩된 이메일을 원하는 대로 편집할 수 있습니다. HTML 편집기 위의 탭 표시줄에 있는 미리보기 버튼을 클릭하여 만든 것을 미리 볼 수 있는 옵션도 있습니다.

HTML 편집기는 이메일 템플릿을 사용자 정의 코딩하거나 타사 이메일 빌더를 사용하여 템플릿을 작성하려는 경우 매우 새로운 방법입니다.
웹후크
웹후크는 웹 앱이 실시간으로 서로 통신할 수 있게 해주는 도구입니다. 웹후크라는 용어는 사용자 정의 HTTP 콜백을 나타내는 데 사용됩니다. 이를 통해 웹 사이트에서 특정 이벤트를 구성한 다음 다른 사이트에 직접 기록할 수 있습니다.

예를 들어, 사용자가 웹사이트에 가입하거나 특정 이메일 캠페인이 열리거나 연락처가 구독을 취소하면 웹후크가 엔드포인트라고 하는 구성된 URL로 HTTP 요청을 보낼 수 있습니다.
이제 HTTP 요청 보내기(Webhook)가 새로운 작업 유형으로 Growmatik에 추가되었으며 자동화 내에서 이를 사용하여 다른 도구 또는 웹 앱과 통신할 수 있습니다.
다른 웹 애플리케이션, CRM 또는 마케팅 도구와 같은 엔드포인트에 데이터 팩을 전송하기 위해 모든 이벤트에 대한 웹후크를 설정할 수 있습니다.
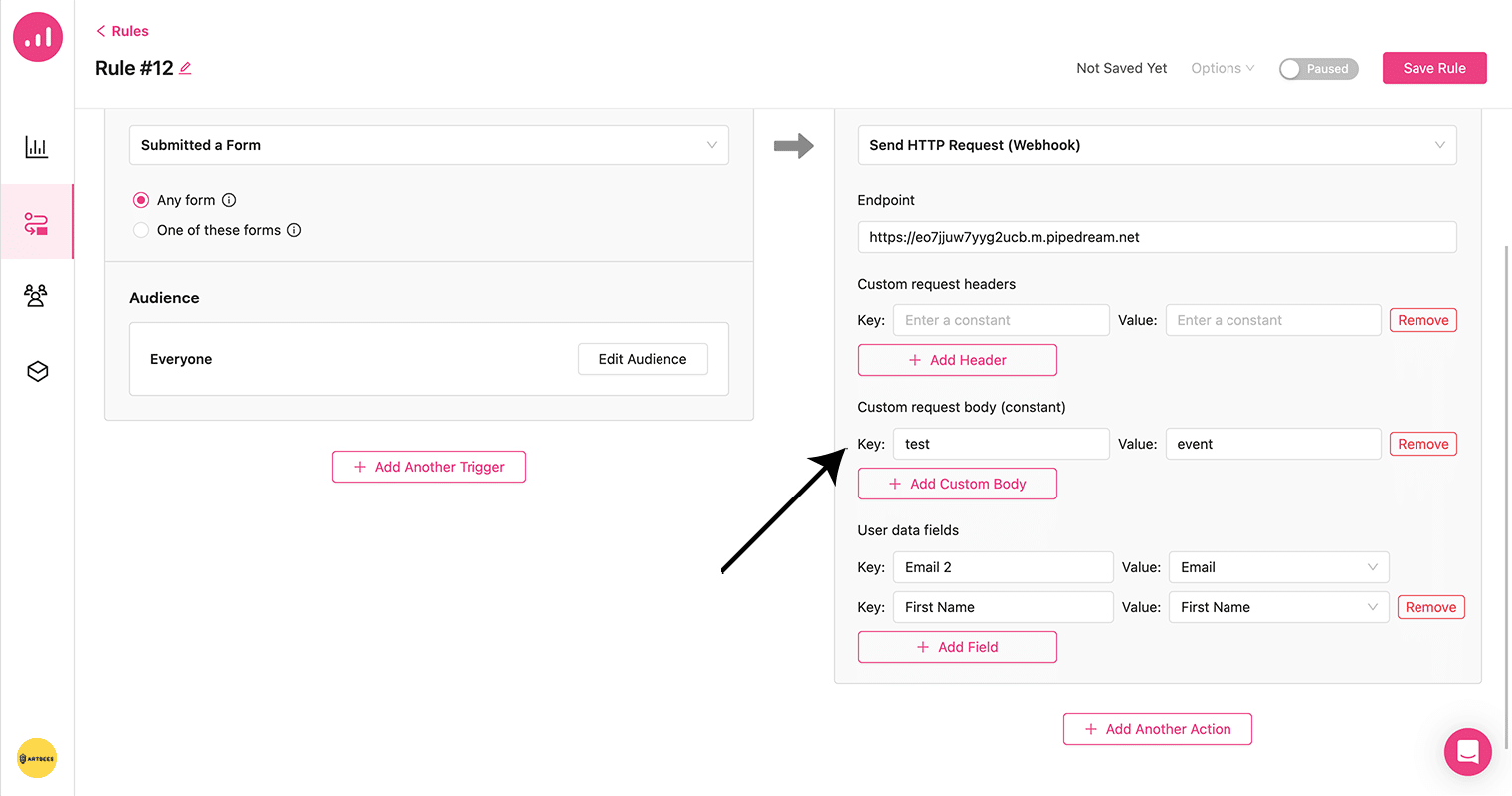
이를 테스트하기 위해 requestbin과 같은 서비스를 사용하여 끝점 URL을 생성하고 사용자 지정 본문 또는 헤더를 인증자 상수로 입력하고 사용자 데이터 필드를 수정한 다음 마지막으로 저장할 수 있습니다.

위 끝점의 경우 키 및 값으로 본문 상수만 입력해야 했습니다. 결과적으로 출력 데이터는 다음과 같습니다.
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }이메일용 이미지 콘텐츠 유효성 검사기
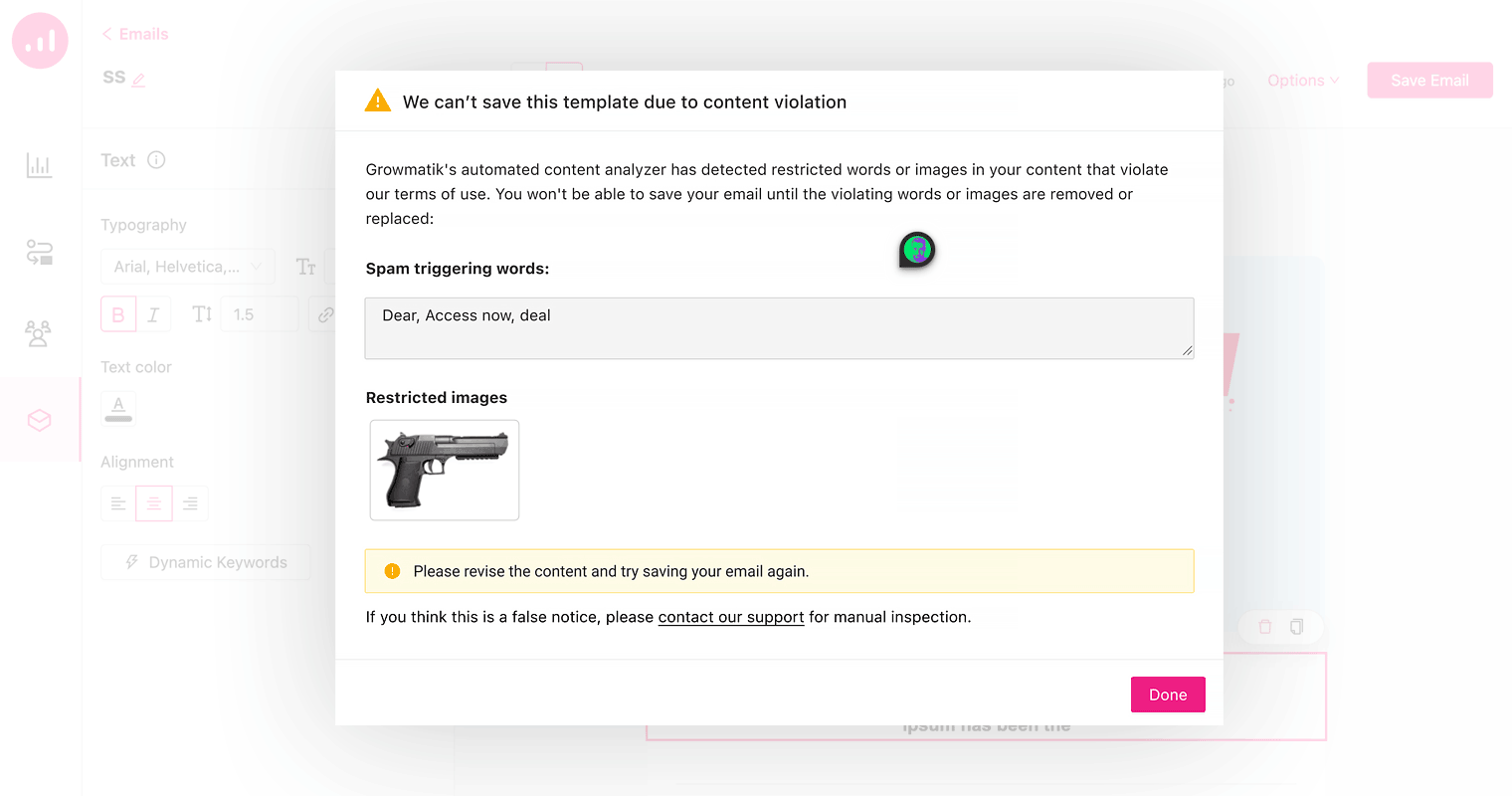
이제 Growmatik 이메일 빌더에는 민감한 이미지가 있는지 자동으로 확인하는 이미지 유효성 검사기가 내장되어 있습니다. 이렇게 하면 이메일 템플릿에 스팸 트리거 이미지를 추가한 경우 이메일이 스팸으로 분류되는 것을 방지할 수 있습니다. 폭력, 음란물 또는 수술과 같이 일부 수신자에게 불쾌감을 줄 수 있는 이미지는 민감한 콘텐츠로 간주됩니다. 따라서 이미지 분석기는 하나의 민감한 이미지라도 사용하는 경우 이메일 콘텐츠를 거부합니다.

결제 시작 이벤트
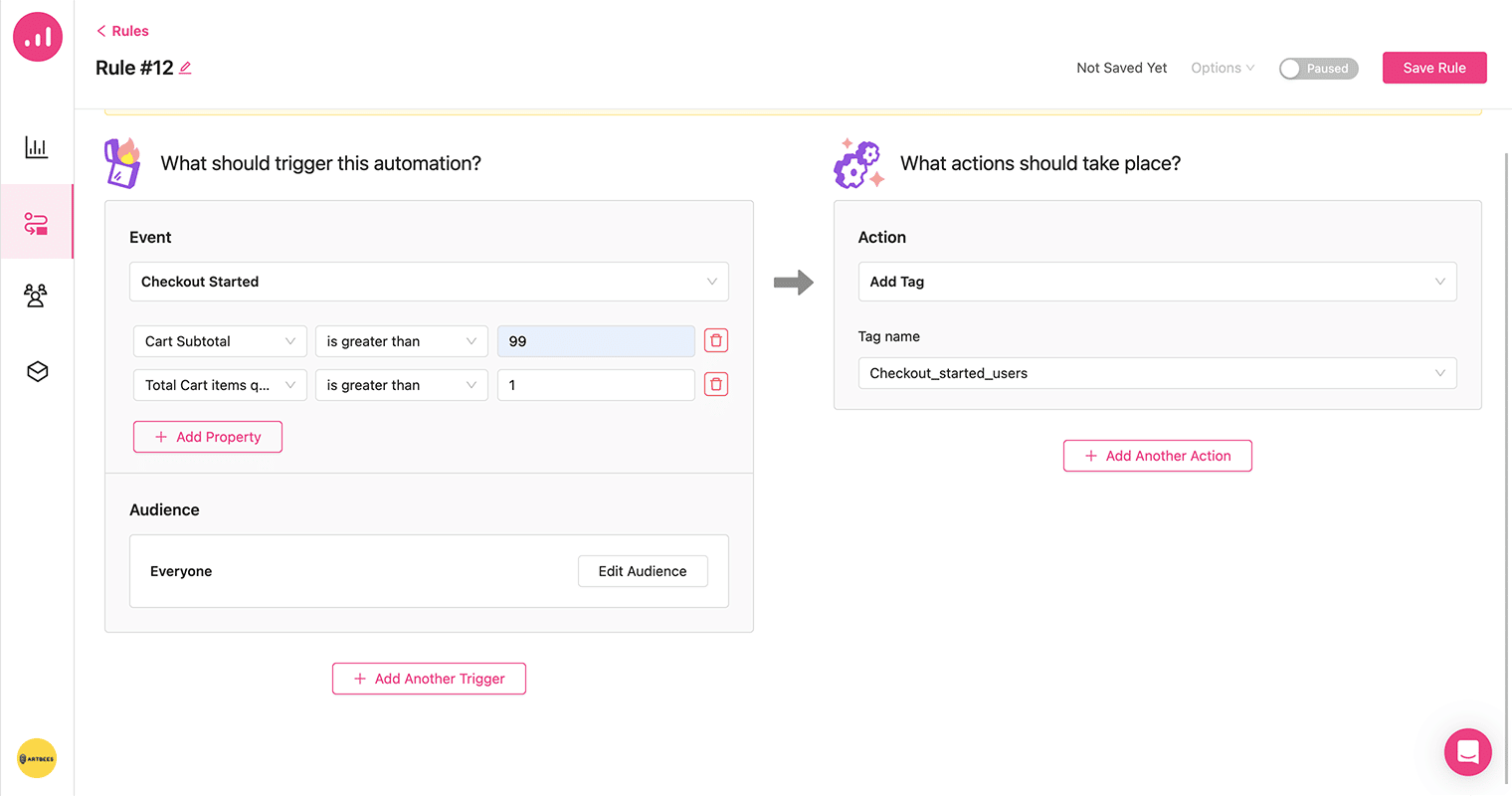
체크아웃 시작 이벤트는 고객이 체크아웃 세션을 시작한 후 자동화를 생성하는 훌륭한 새 방법입니다. 예를 들어 장바구니 포기자는 장바구니 항목의 유형 또는 수량에 따라 이메일 시퀀스를 후속 조치하거나 팝업을 상향 판매합니다. 더 파헤쳐 보자.
이 새로운 트리거 이벤트를 사용하면 사용자가 체크아웃 세션을 시작할 때 자동화 작업이 트리거됩니다. Checkout Started 이벤트는 다음을 포함하는 여러 속성과 함께 제공됩니다.
- Product in Cart : 특정 상품이 추가된 경우에만 이벤트를 발생시키기 위해 사용합니다.
- 장바구니 내 상품 카테고리: 특정 카테고리에 상품이 있을 경우 이벤트가 발생합니다.
- 장바구니 의 제품 태그 : 제품 태그를 기반으로 이벤트를 트리거할 때 유용합니다.
- 장바구니 소계 : 장바구니 소계가 일정 금액을 초과하거나 미달할 때 이벤트를 발생시키고 싶을 때 유용합니다. 범위를 정의하는 것도 가능합니다.
- 총 카트 항목 수량: 카트에 있는 항목 수를 기준으로 이벤트 트리거 여부를 결정할 때 유용합니다.
속성 없이 또는 속성을 사용하여 이벤트를 설정할 수 있습니다. 예를 들어 이러한 속성을 사용하려는 경우 다음을 수행할 수 있습니다.
- 특정 제품이 장바구니에 추가되면 구매와 함께 사은품을 받을 수 있음을 사용자에게 알립니다.
- 사용자에게 관련 제품을 추천하여 해당 카테고리의 항목을 장바구니에 더 추가하도록 권장합니다.
- 특정 태그가 있는 제품을 구매할 때 다음 구매 시 사용할 수 있는 할인 쿠폰으로 고객에게 보상하십시오. 이 기회를 주면 사용자는 반복 구매를 하고 브랜드 충성도를 높일 가능성이 높아집니다.
- 장바구니 소계가 일정 금액을 초과하면 무료 배송을 제공하여 사용자가 더 많은 항목을 추가하도록 동기를 부여합니다.
- 사용자가 장바구니에 특정 수의 항목을 추가하면 할인을 제공합니다.

Shopify 및 WordPress 사용자 모두 체크아웃 시작 이벤트를 사용할 수 있습니다. 그러나 다양한 시나리오에서 어떤 일이 발생하는지 살펴보겠습니다.
- 등록 및 로그인한 사용자가 WooCommerce 체크아웃 페이지로 리디렉션되면 이 이벤트가 자동으로 트리거됩니다.
- 게스트 사용자가 WooCommerce에서 장바구니에 제품을 추가한 다음 체크아웃 페이지를 방문하면 양식을 제출하지 않고 이메일 주소가 채워지면 이 이벤트가 트리거됩니다.
- Shopify에서는 게스트 또는 등록된 사용자가 체크아웃 프로세스에 들어갔는지 여부에 관계없이 정보 단계의 쇼핑 계속하기 버튼을 클릭해야 Growmatik의 체크아웃 시작 이벤트가 트리거됩니다.
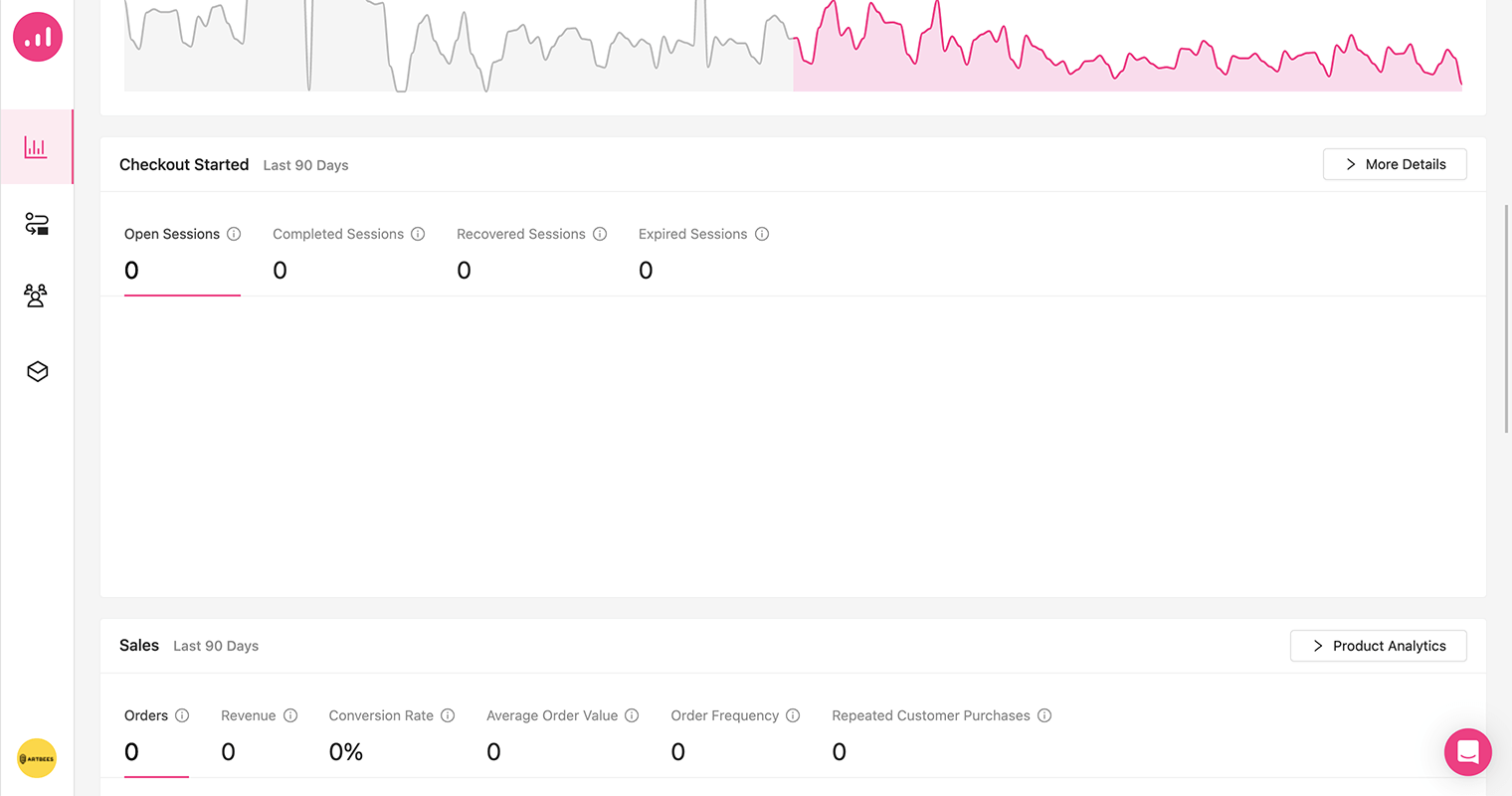
결제 시작 분석
Growmatik의 Analytics 페이지의 일부로 Checkout Started 이벤트와 관련된 분석에 대한 적절한 보고서를 볼 수도 있습니다. 분석 페이지의 이 새로운 섹션은 지정된 기간 내에서 다음 측정항목을 보여줍니다.
- 열린 세션 : 열린 체크아웃 세션의 총 수입니다.
- 완료된 세션 : 성공적으로 완료된 체크아웃 세션의 수입니다.
- 복구된 세션 : Growmatik의 마케팅 캠페인으로 인해 완료되고 포기된 체크아웃 세션의 합계입니다.
- 만료된 세션 : 완료되지 않고 14일 이상 중단된 체크아웃 세션의 합계입니다.

다음은 Growmatik 커뮤니티가 다음과 같이 요청한 가장 기대되는 기능 중 일부입니다.
- 손님을 위한 버려진 카트 이벤트
- 구성원(협업)
- Unsplash에서 미디어 라이브러리로 이미지 가져오기 기능
이러한 기능 중 일부는 선택된 테넌트에 대해 테스트 중이므로 일부 사용자에게 표시될 수도 있지만 곧 테스트를 완료하고 이러한 흥미로운 새 기능의 릴리스를 커뮤니티에 곧 발표할 것입니다.
계속 관심을 갖고 새로운 기능이 마음에 드는지 알려주세요. 우리는 귀하의 피드백을 듣고 더 나은 마케팅 자동화와 더 높은 비즈니스 결과를 위해 Growmatik을 점점 더 풍부하게 하기를 바랍니다.
