Ce que nous avons livré : Webhooks, événement de paiement, éditeur HTML pour les modèles, compte à rebours et plus encore
Publié: 2023-02-25Nous sommes de retour avec une nouvelle série de mises à jour basées sur les fonctionnalités les plus demandées. Nous avons récemment ajouté de nouvelles fonctionnalités telles que des améliorations au générateur de popup, y compris le compte à rebours. Nous avons également introduit les webhooks en tant que nouveau type d'action d'automatisation, Checkout Started en tant que nouvel événement et bien d'autres. Voici les faits saillants de nos ajouts et améliorations depuis décembre 2022.
Étape de réussite de la fenêtre contextuelle
Les étapes sont différentes vues dans une fenêtre contextuelle qui sont déclenchées par le bouton Soumettre. Dans notre récente mise à jour, nous avons ajouté une étape appelée "succès" aux fenêtres contextuelles où vous pouvez personnaliser le contenu à afficher lorsqu'un formulaire est soumis avec succès.
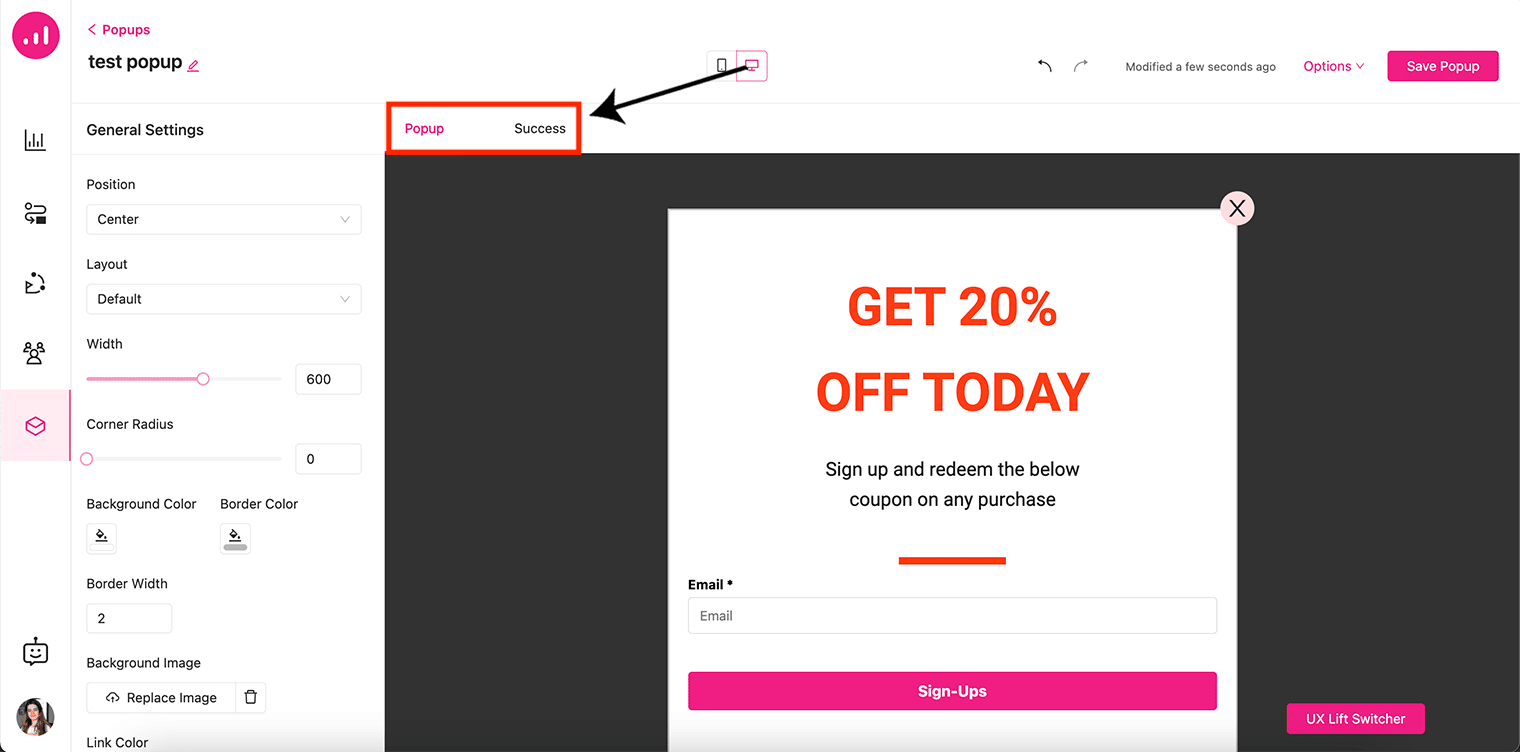
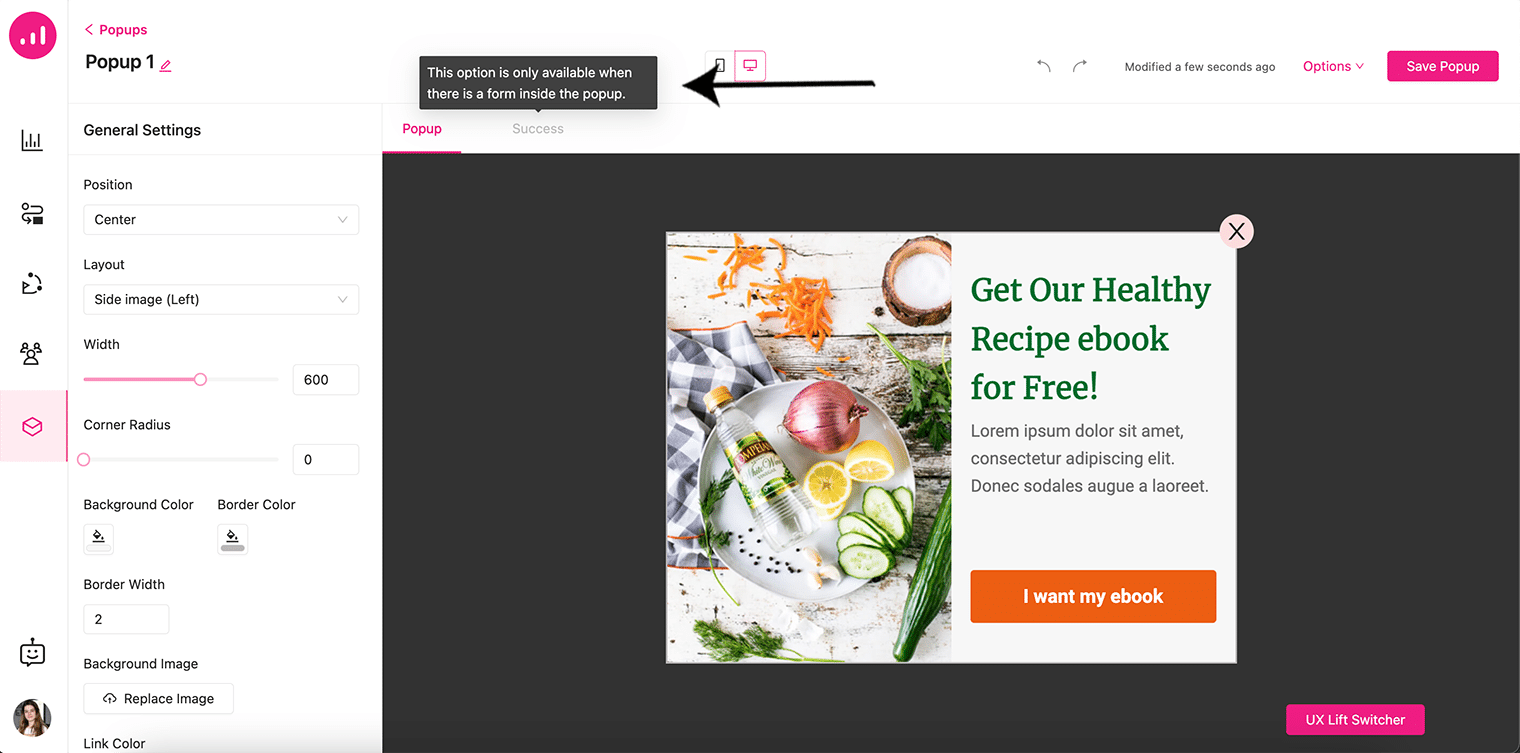
Lorsque vous créez une fenêtre contextuelle à partir de zéro ou choisissez l'un des modèles de fenêtre contextuelle prédéfinis avec des formulaires, vous verrez une barre d'onglets à côté de l'onglet Paramètres généraux, qui se compose actuellement de deux états, " Popup " et " Succès ". En basculant entre ces deux onglets, vous pouvez personnaliser le contenu principal de votre popup ainsi que le contenu lorsqu'un formulaire à l'intérieur de votre popup est soumis avec succès.

Comme nous l'avons dit plus haut, l'onglet Réussite apparaît lorsqu'un formulaire se trouve dans la fenêtre contextuelle. Cela signifie que si un élément de formulaire n'est pas utilisé dans la fenêtre contextuelle, l'état de réussite sera désactivé.

Un message d'étape de réussite peut afficher des messages de confirmation pour vos fenêtres contextuelles tels que : "Merci de vous être inscrit" et "Veuillez vérifier votre boîte de réception pour votre coupon exclusif !".
Compte à rebours contextuel
Dans notre dernière série de mises à jour, nous avons ajouté un compte à rebours exclusivement au générateur de popups pour attirer plus d'acheteurs et augmenter la conversion.
Lorsque nous savons que quelque chose est sur le point de disparaître, nous avons tendance à le saisir dès que possible pour éviter de le manquer car il devient plus attrayant. Les spécialistes du marketing utilisent cela comme un moyen de créer un sentiment de rareté et d'urgence dans les campagnes promotionnelles.
La meilleure façon de faire FOMO (peur de manquer) à une fenêtre contextuelle est d'ajouter un compte à rebours pour montrer combien de temps il reste avant que la promotion ne disparaisse.
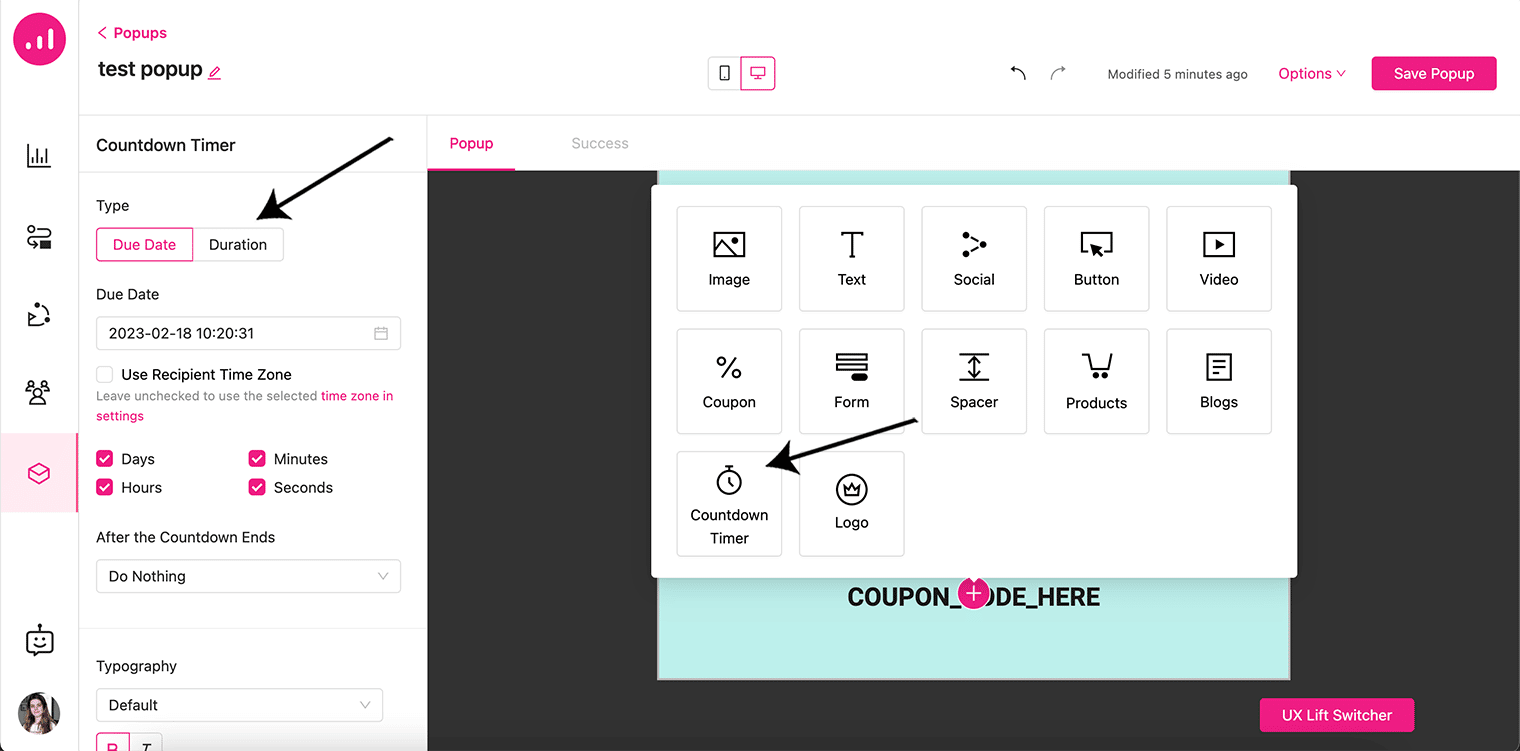
Lors de l'ajout d'un nouvel élément dans le popup, il y a maintenant un nouvel élément appelé "Countdown Timer". Lorsque vous cliquez dessus, un compte à rebours apparaît dans la fenêtre contextuelle que vous pouvez définir en fonction de la « date d'échéance » ou de la « durée ».

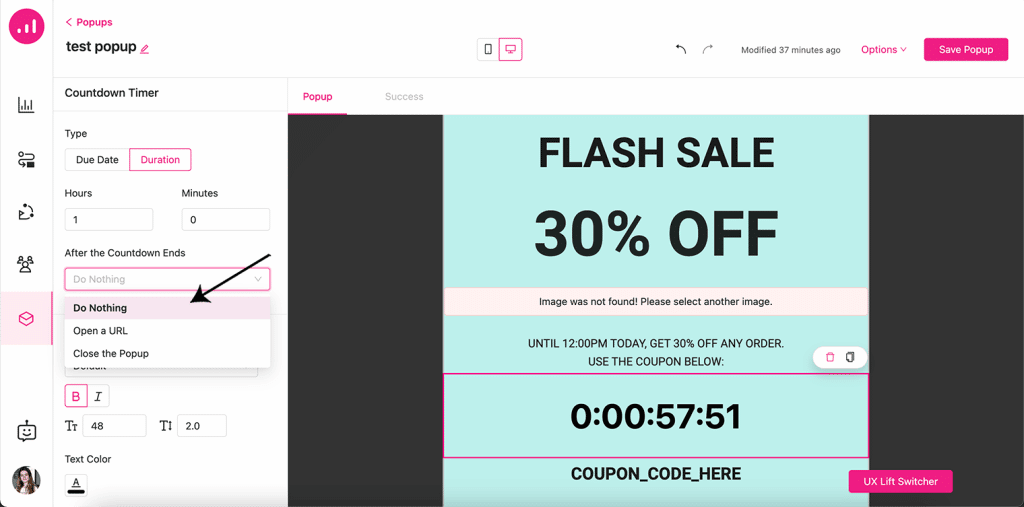
La date d'échéance est utilisée lorsque vous souhaitez que le compte à rebours apparaisse à une date spécifique, avec une option pour le définir en fonction du fuseau horaire de chaque destinataire. Et la durée consiste à définir la fenêtre contextuelle à afficher à une période de temps spécifique comme 2 heures ou 2 jours, etc.
Il existe également une option pour décider quoi faire lorsque la minuterie se termine. Vous pouvez choisir de ne rien faire , d'ouvrir une URL ou de fermer la fenêtre contextuelle . Les deux autres options étant claires à dessein, l'option Ouvrir une URL vous redirige vers une nouvelle page à la fin du chronomètre.

Éditeur HTML pour les modèles d'e-mails personnalisés
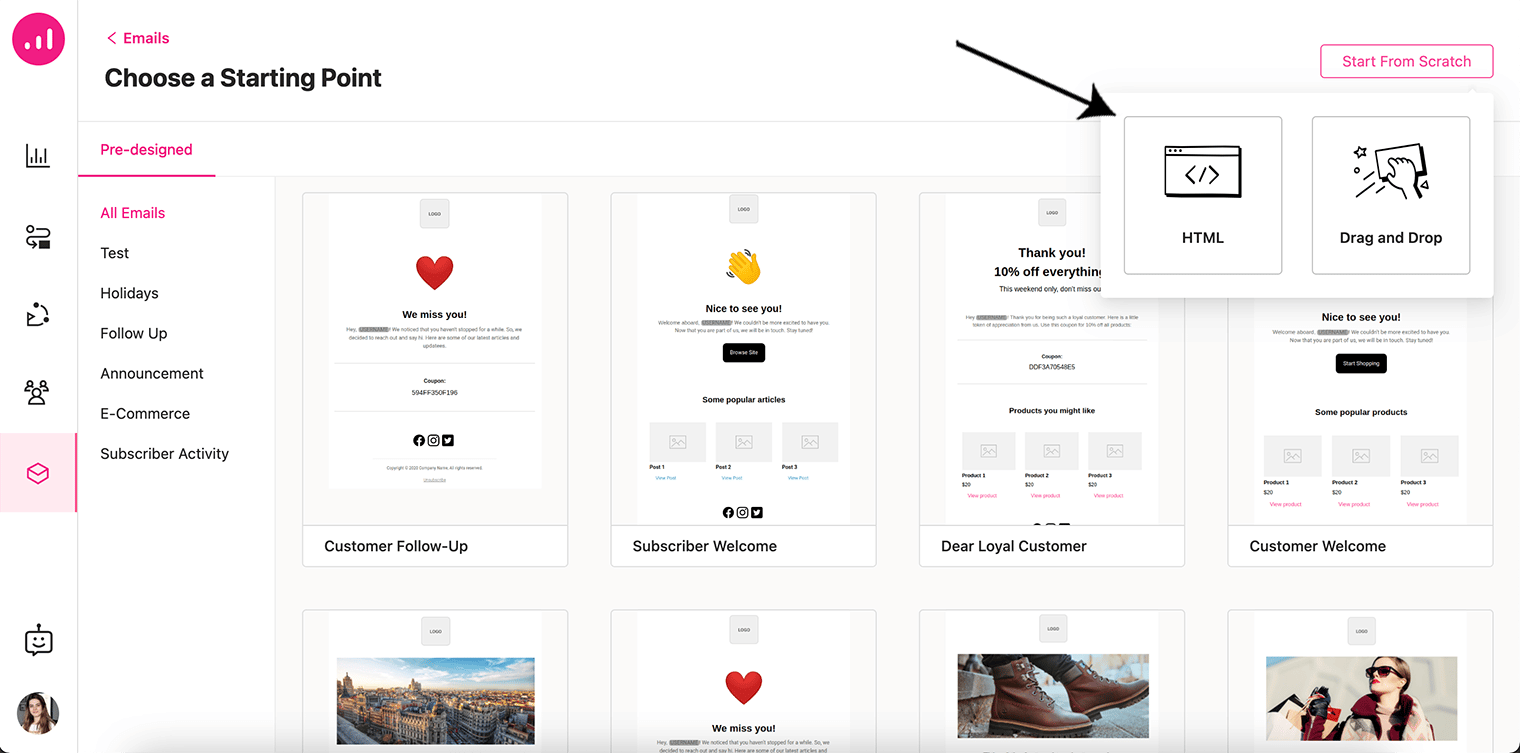
Nous avons ajouté un éditeur HTML pour les e-mails afin que vous puissiez créer vos propres modèles d'e-mails personnalisés comme vous le souhaitez. Lorsque vous cliquez sur le bouton Démarrer à partir de zéro dans la zone de création d'e-mail, deux options s'affichent :
- HTML : qui ouvre l'éditeur HTML
- Glisser-déposer : qui ouvre notre générateur d'e-mails actuel avec tous les modèles prédéfinis

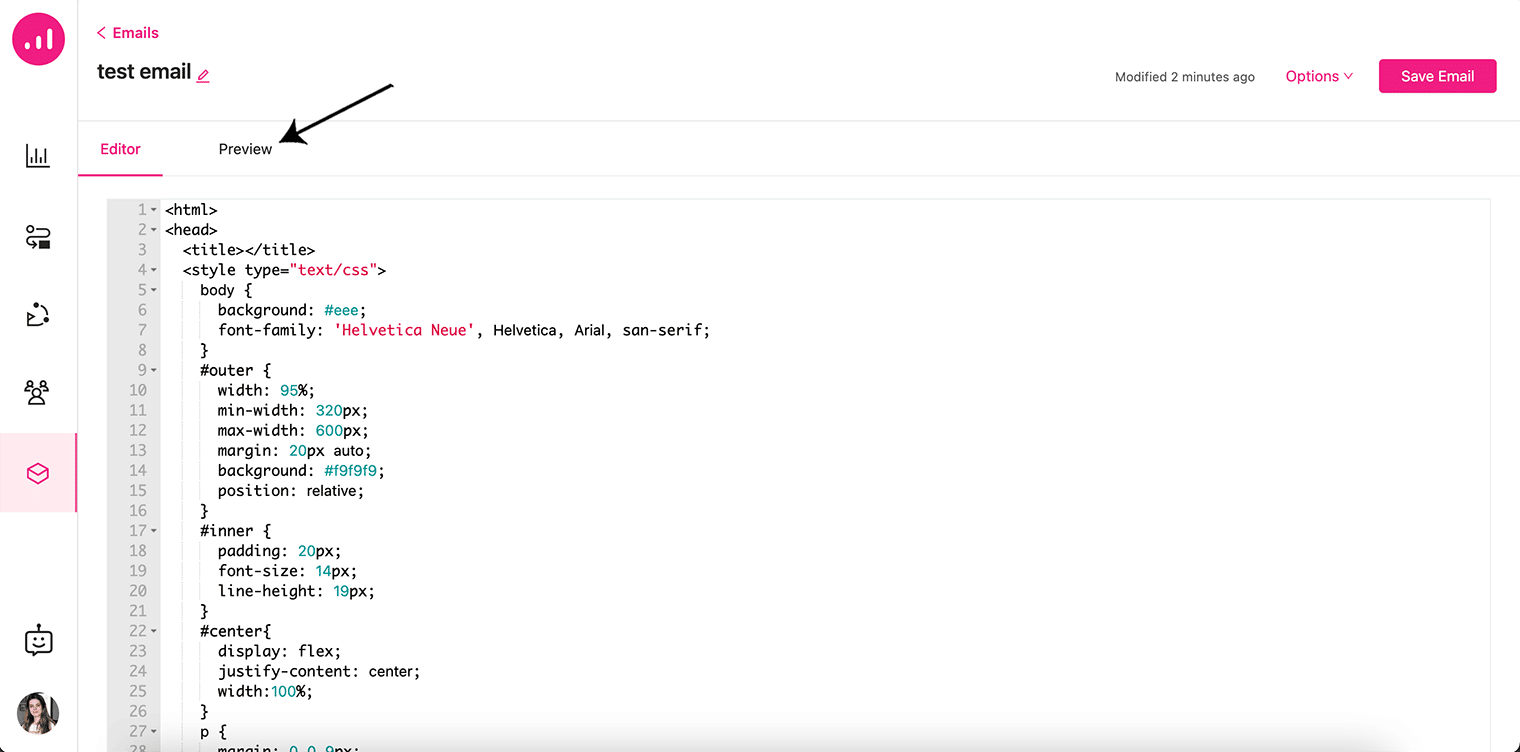
En cliquant sur l'option HTML , vous pouvez maintenant commencer à modifier votre e-mail personnalisé à votre guise. Il existe également une option pour prévisualiser ce que vous avez créé en cliquant sur le bouton de prévisualisation dans la barre d'onglets au-dessus de l'éditeur HTML.

L'éditeur HTML est un nouveau moyen formidable si vous souhaitez personnaliser vos modèles d'e-mails ou utiliser des générateurs d'e-mails tiers pour les créer.
Webhooks
Les webhooks sont des outils qui permettent aux applications Web de communiquer entre elles en temps réel. Le terme webhooks est utilisé pour désigner les rappels HTTP définis par l'utilisateur. Ils vous permettent de paramétrer certains événements sur votre site internet puis de les consigner directement sur un autre site.
Par exemple, lorsqu'un utilisateur s'inscrit sur votre site Web, qu'une certaine campagne d'e-mails est ouverte ou qu'un contact se désabonne, les webhooks peuvent envoyer une requête HTTP à une URL configurée, que nous appelons un point de terminaison.

Envoyer une requête HTTP (Webhook) est maintenant ajouté à Growmatik en tant que nouveau type d'action et vous pouvez l'utiliser dans vos automatisations pour communiquer avec d'autres outils ou applications Web.
Vous pouvez définir un webhook pour n'importe quel événement afin d'envoyer un pack de données à un point de terminaison, comme une autre application Web, un CRM ou un outil marketing.
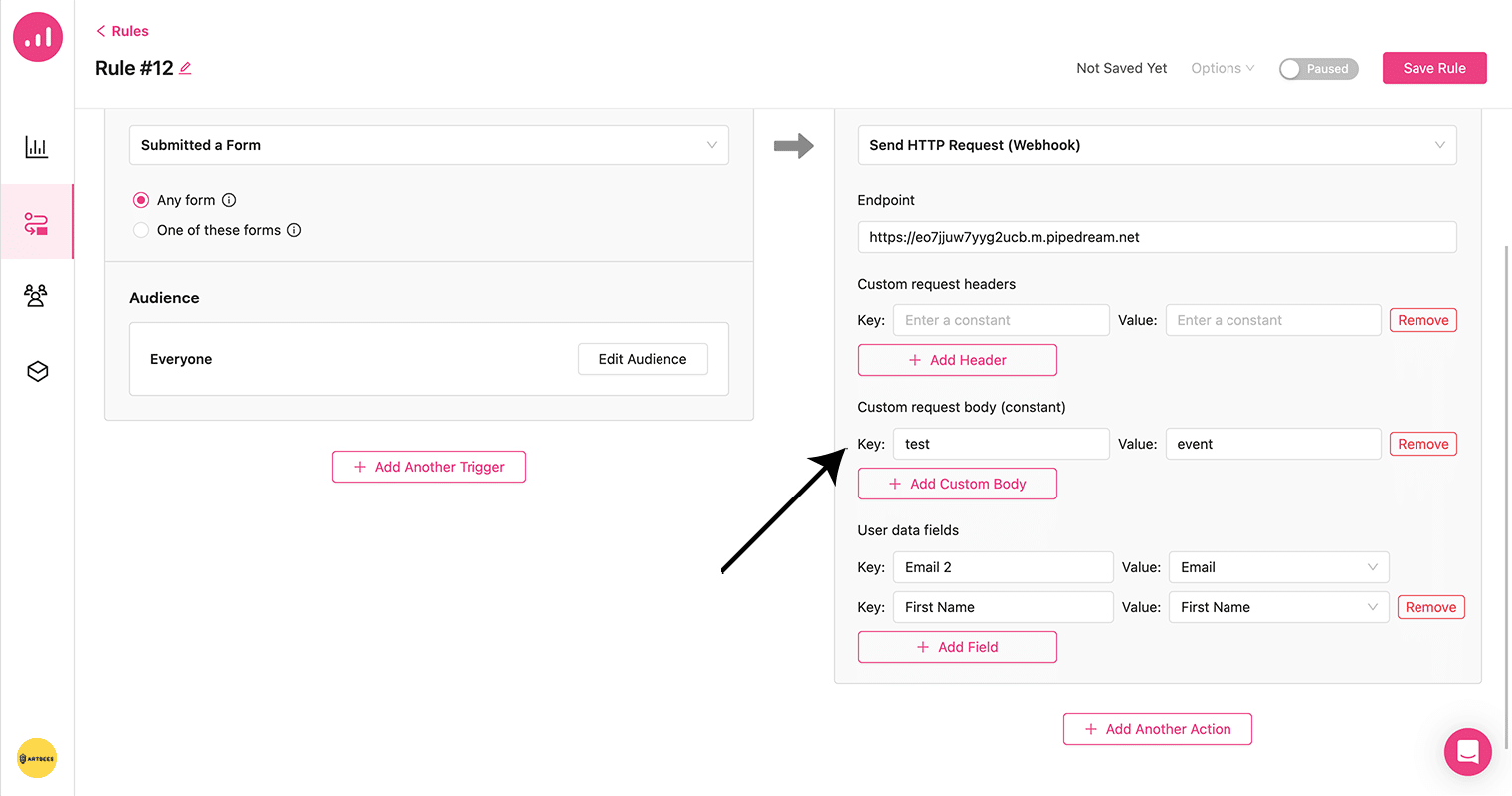
Afin de le tester, vous pouvez générer une URL de point de terminaison à l'aide de services tels que requestbin, saisir un corps ou des en-têtes personnalisés en tant que constantes d'authentification, modifier les champs de données utilisateur et enfin l'enregistrer.

Pour le point de terminaison ci-dessus, nous devions saisir uniquement la constante du corps en tant que clé et valeur. Par conséquent, les données de sortie ressemblent à ceci :
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }Validateur de contenu d'image pour e-mail
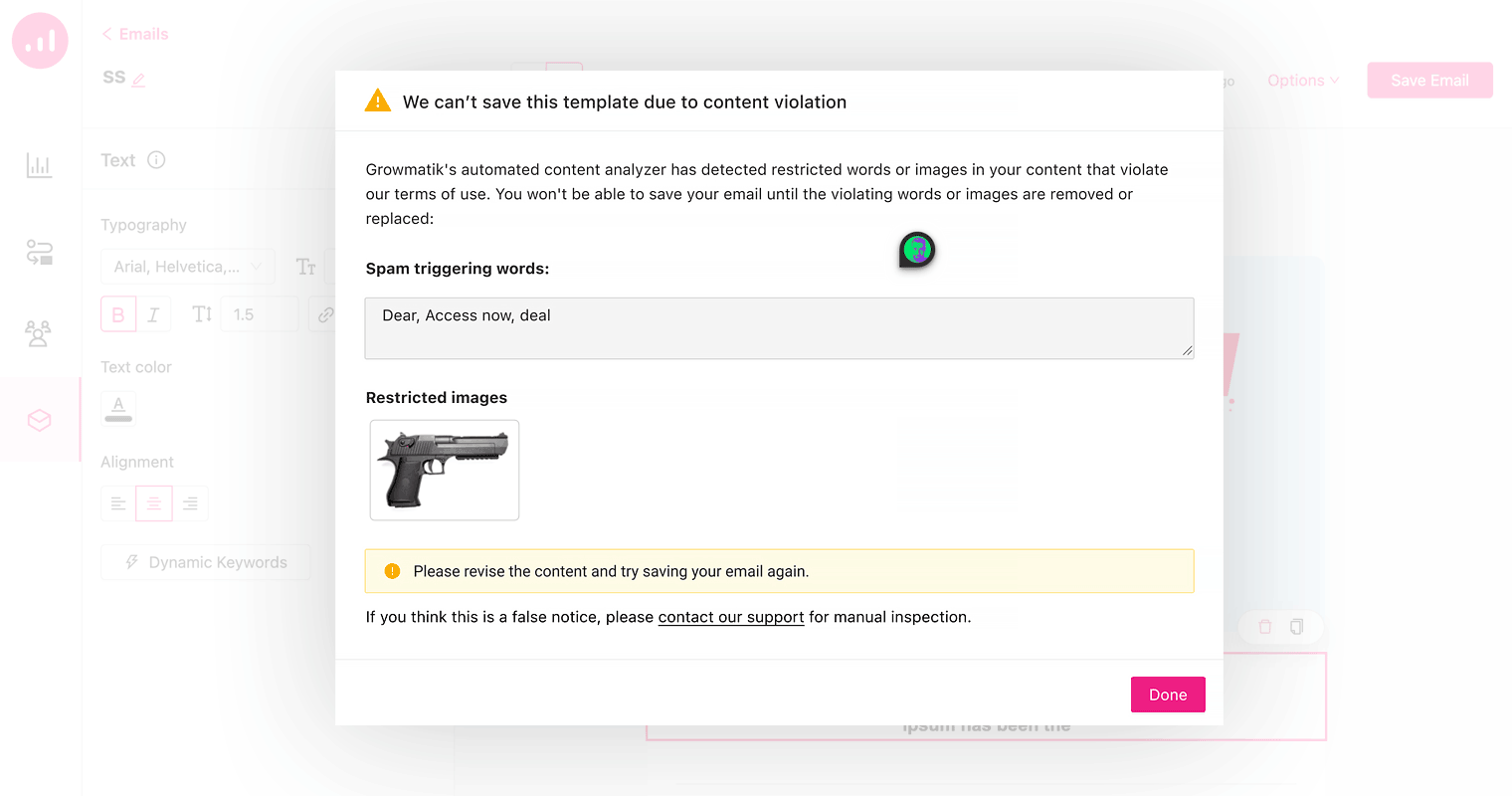
Le générateur d'e-mails Growmatik est désormais équipé d'un validateur d'image intégré pour vérifier automatiquement les éventuelles images sensibles. Cela vous aidera à éviter que vos e-mails ne soient étiquetés comme spam si vous avez ajouté une image de déclenchement de spam dans votre modèle d'e-mail. Les images qui pourraient être offensantes pour certains destinataires, telles que la violence, la pornographie ou la chirurgie, sont considérées comme du contenu sensible. Ainsi, l'analyseur d'images rejettera le contenu de votre e-mail si vous utilisez ne serait-ce qu'une seule image sensible.

Paiement de l'événement lancé
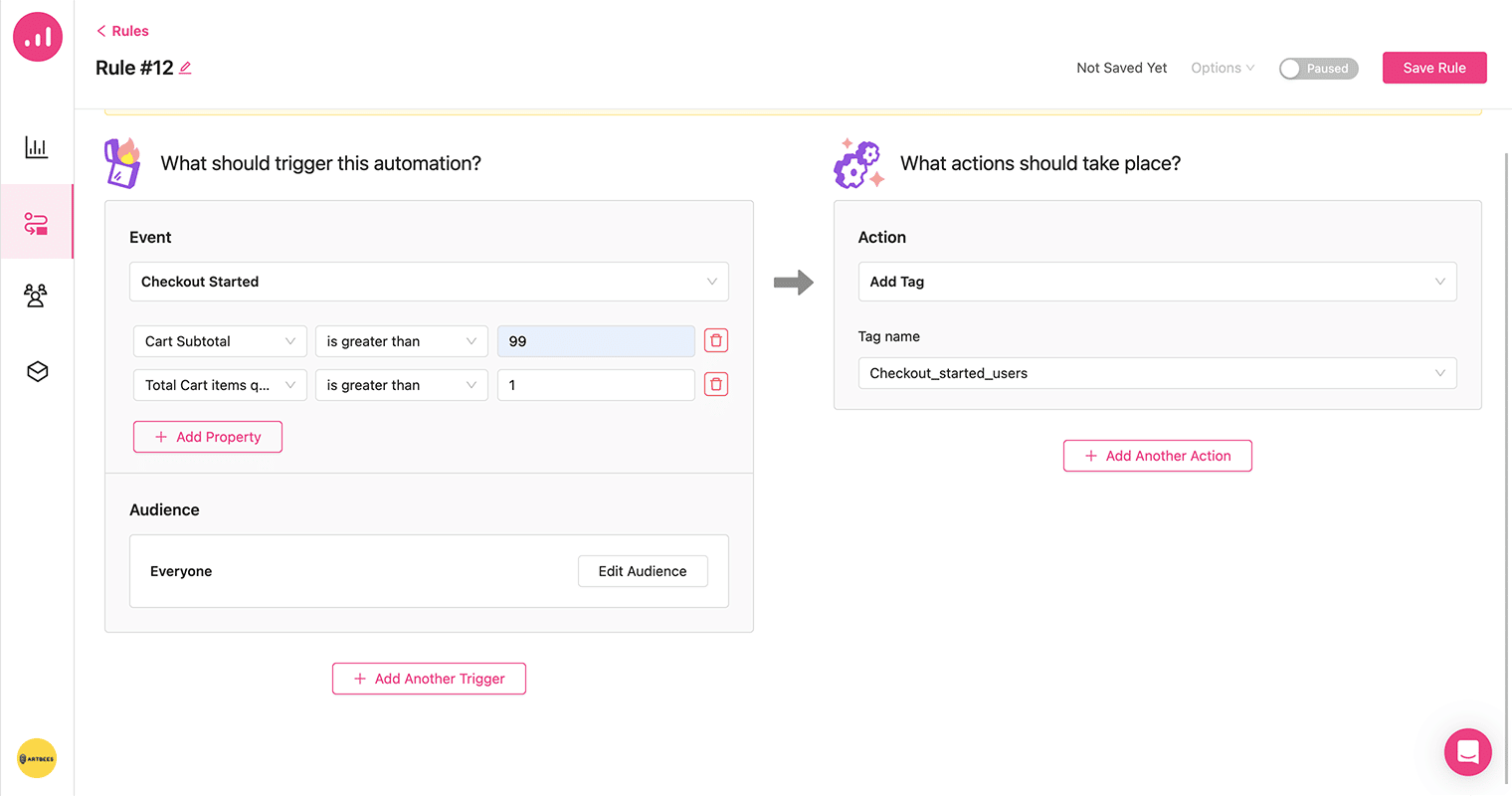
L'événement Checkout Started est une excellente nouvelle façon de créer des automatisations après le démarrage d'une session de paiement par le clientU, par exemple, les abandons de panier suivent des séquences d'e-mails ou des popups de vente incitative en fonction du type ou de la quantité des articles du panier. Creusons plus.
Avec ce nouvel événement déclencheur, vos actions d'automatisation seront déclenchées lorsqu'un utilisateur démarre une session de paiement. L'événement Checkout Started est livré avec plusieurs propriétés qui incluent :
- Produit dans le panier : utilisé pour déclencher l'événement uniquement lorsque des produits spécifiques sont ajoutés.
- Catégorie de produit dans le panier : s'il y a des produits dans une certaine catégorie, l'événement sera déclenché.
- Étiquettes de produit dans le panier : utile lors du déclenchement de l'événement basé sur les étiquettes de produit.
- Sous-total du panier : si vous souhaitez déclencher l'événement lorsque le sous-total du panier dépasse ou tombe en dessous d'un certain montant, cela est utile. Définir une plage est même possible.
- Quantité totale d'articles du panier : utile pour décider de déclencher ou non l'événement en fonction du nombre d'articles dans le panier.
Les événements peuvent être définis sans aucune propriété ou avec des propriétés. Par exemple, si vous avez l'intention d'utiliser ces propriétés, vous pouvez :
- Informez l'utilisateur d'un cadeau gratuit avec un achat lorsqu'un produit spécifique est ajouté au panier.
- Recommandez des produits connexes à l'utilisateur pour l'encourager à ajouter d'autres articles de cette catégorie à son panier.
- Récompensez vos clients avec des coupons de réduction à utiliser lors de leur prochain achat pour l'achat de produits avec une étiquette spécifique. Les utilisateurs seront plus susceptibles de faire des achats répétés et de devenir fidèles à la marque si vous leur donnez cette opportunité.
- Offrez la livraison gratuite lorsque le sous-total du panier dépasse un certain montant pour motiver les utilisateurs à ajouter plus d'articles.
- Offrir une remise lorsque l'utilisateur ajoute un certain nombre d'articles à son panier.

Les utilisateurs de Shopify et de WordPress peuvent utiliser l'événement Start Checkout. Mais voyons ce qui se passe dans différents scénarios :
- Lorsqu'un utilisateur enregistré et également connecté est redirigé vers une page de paiement WooCommerce, cet événement sera automatiquement déclenché.
- Lorsqu'un utilisateur invité ajoute un produit à son panier dans WooCommerce, puis visite la page de paiement, cet événement est déclenché une fois que l'adresse e-mail est renseignée dans le formulaire sans le soumettre.
- Dans Shopify, qu'un invité ou un utilisateur enregistré ait entré le processus de paiement, le bouton Continuer les achats dans l'étape Information doit être cliqué pour que l'événement Checkout Started de Growmatik soit déclenché.
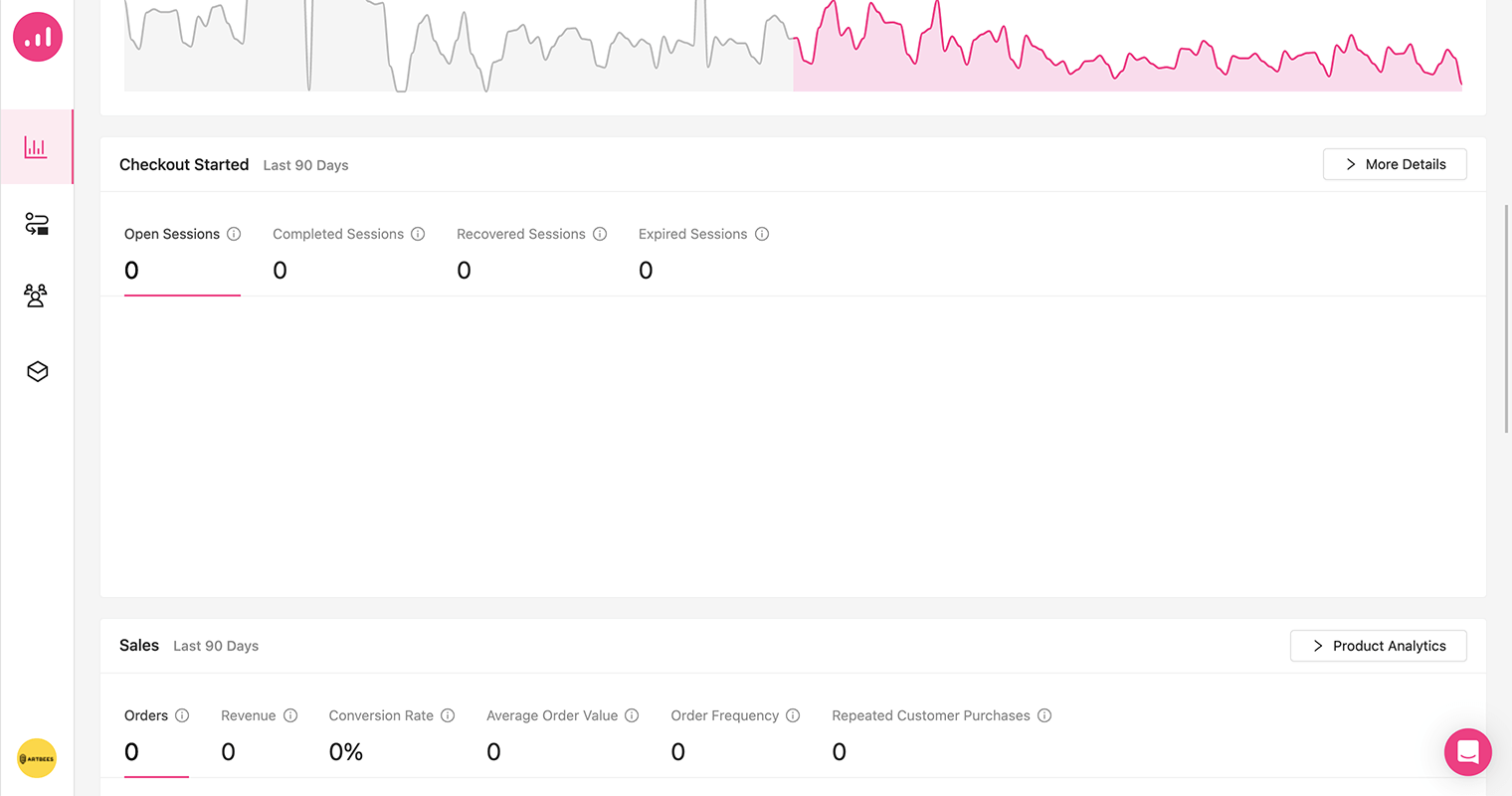
Checkout Started Analytics
Dans le cadre de la page Analytics de Growmatik, vous pouvez également afficher un rapport décent sur les analyses liées à l'événement Checkout Started. Cette nouvelle section de la page Analytics affiche les métriques suivantes dans la période spécifiée :
- Sessions ouvertes : Le nombre total de sessions de paiement ouvertes.
- Sessions terminées : Il s'agit du nombre de sessions de paiement qui ont été terminées avec succès.
- Sessions récupérées : La somme des sessions de paiement abandonnées qui sont terminées en raison des campagnes marketing de Growmatik.
- Sessions expirées : La somme des sessions de paiement qui sont abandonnées pendant plus de 14 jours sans être terminées.

La prochaine étape concerne certaines des fonctionnalités les plus attendues que la communauté Growmatik a demandées, telles que :
- Événement de chariot abandonné pour les invités
- Membres (collaboration)
- Possibilité d'importer une image d'Unsplash vers la médiathèque
Certaines de ces fonctionnalités pourraient même être visibles pour certains de nos utilisateurs car nous les testons pour des locataires sélectionnés, mais nous terminerons bientôt les tests et annoncerons très bientôt la sortie de ces nouvelles fonctionnalités passionnantes à notre communauté.
Restez à l'écoute et faites-nous savoir comment vous aimez les nouvelles fonctionnalités. Nous espérons entendre vos commentaires et continuer à enrichir de plus en plus Growmatik pour une meilleure automatisation du marketing et de meilleurs résultats commerciaux.
