Cosa abbiamo spedito: webhook, evento di checkout, editor HTML per modelli, timer per il conto alla rovescia e altro
Pubblicato: 2023-02-25Siamo tornati con una nuova serie di aggiornamenti basati sulle funzionalità più richieste. Di recente abbiamo aggiunto nuove funzionalità come miglioramenti al generatore di popup, incluso il timer per il conto alla rovescia. Abbiamo anche introdotto i webhook come nuovo tipo di azione di automazione, Checkout avviato come nuovo evento e molti altri. Di seguito sono riportati i punti salienti delle nostre aggiunte e miglioramenti da dicembre 2022.
Fase di successo del popup
I passaggi sono viste diverse in un popup che vengono attivate dal pulsante di invio. Nel nostro recente aggiornamento abbiamo aggiunto un passaggio chiamato "successo" ai popup in cui è possibile personalizzare il contenuto da visualizzare quando un modulo viene inviato correttamente.
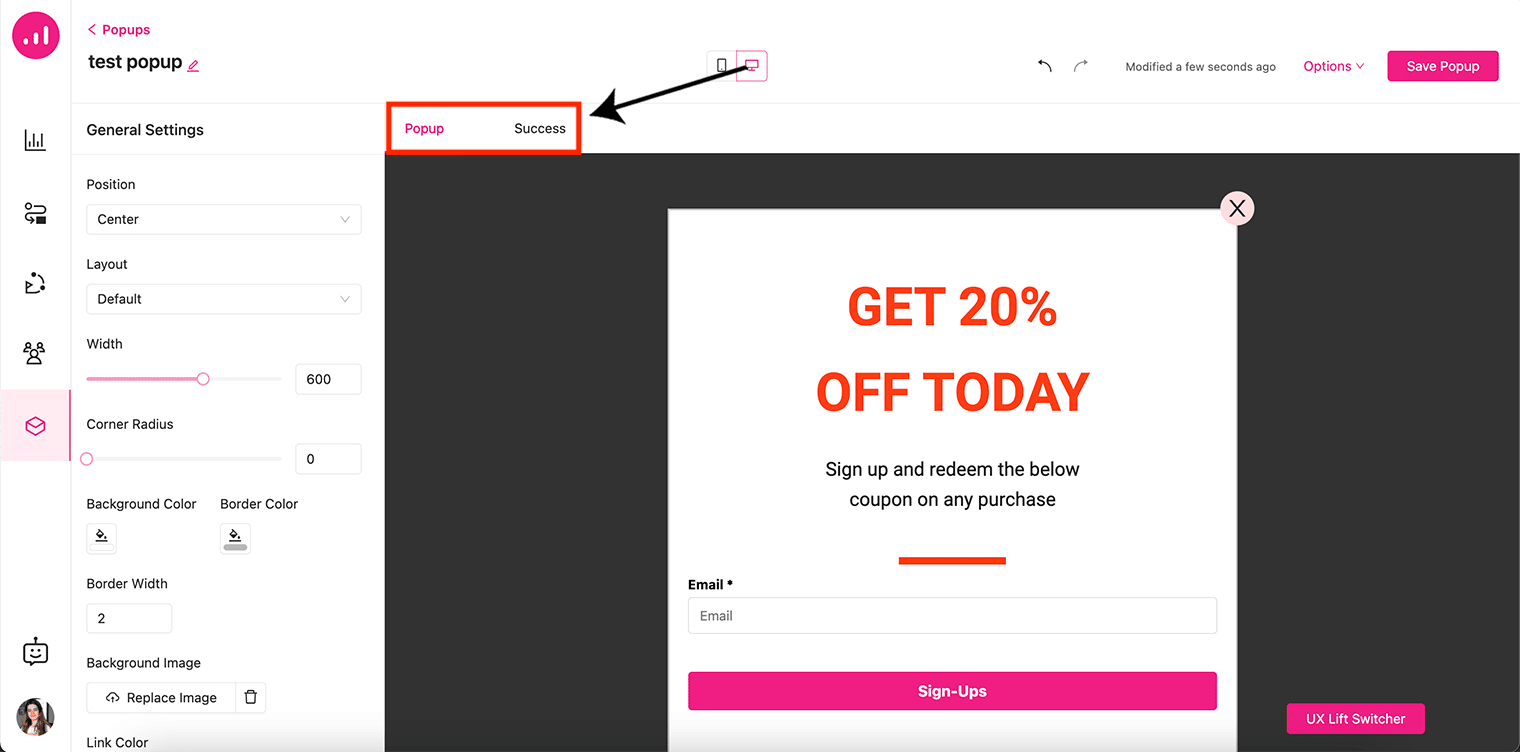
Quando crei un popup da zero o scegli uno dei modelli di popup predefiniti con moduli, vedrai una barra delle schede accanto alla scheda Impostazioni generali, che attualmente è composta da due stati, " Popup " e " Riuscito ". Passando da una scheda all'altra, puoi personalizzare il contenuto principale del tuo popup e anche il contenuto quando un modulo all'interno del tuo popup viene inviato correttamente.

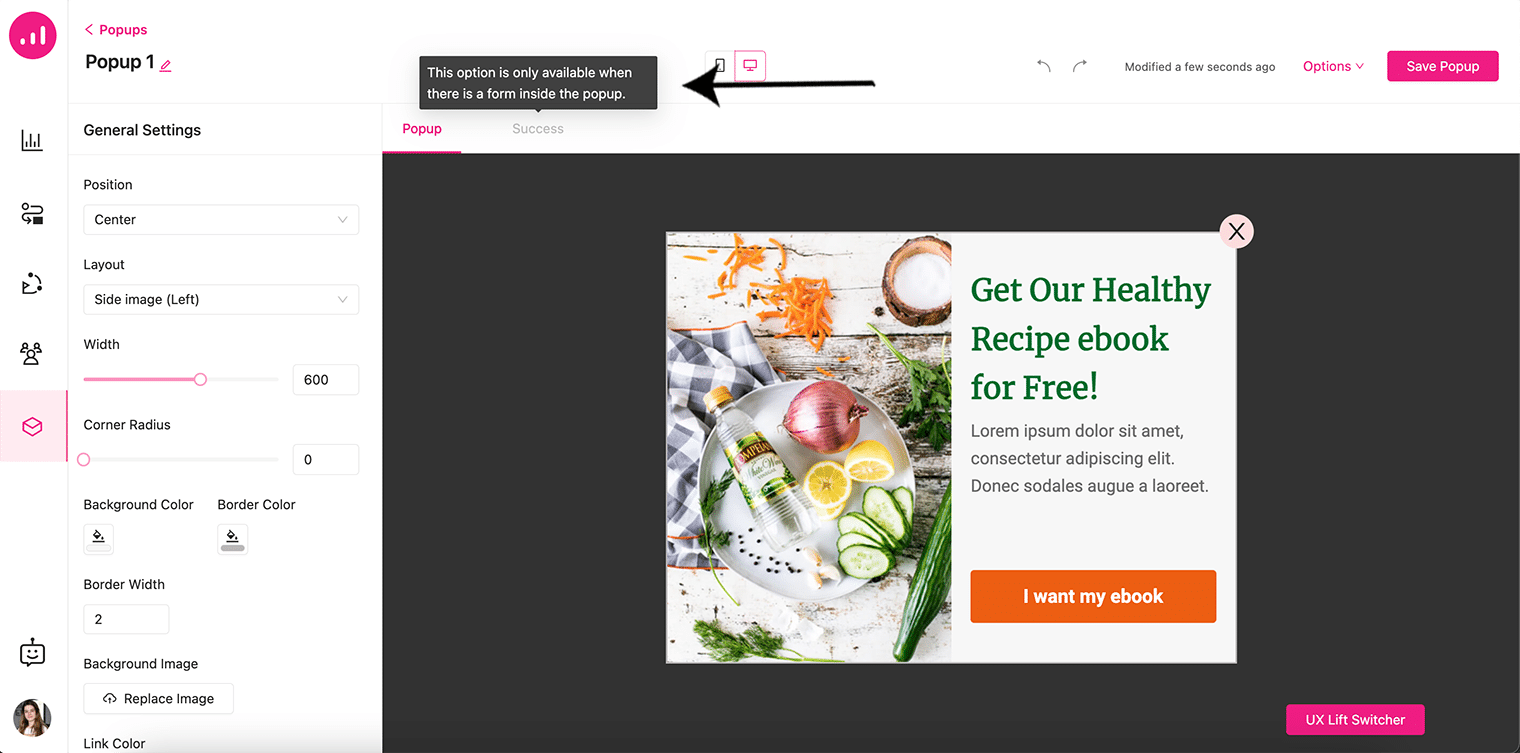
Come abbiamo detto sopra, la scheda Successo appare quando un modulo è all'interno del popup. Ciò significa che se un elemento del modulo non viene utilizzato all'interno del popup, lo stato di successo verrà disabilitato.

Un messaggio di passaggio di successo può visualizzare messaggi di conferma per i tuoi popup come: "Grazie per esserti registrato" e "Controlla la tua casella di posta per il tuo coupon esclusivo!".
Conto alla rovescia pop-up
Nella nostra ultima serie di aggiornamenti, abbiamo aggiunto un timer per il conto alla rovescia esclusivamente al generatore di popup da utilizzare come un modo per attirare più acquirenti e aumentare la conversione.
Quando sappiamo che qualcosa sta per andare via, tendiamo ad afferrarlo il prima possibile per evitare di perderlo man mano che diventa più attraente. Gli esperti di marketing lo usano come un modo per creare un senso di scarsità e urgenza nelle campagne promozionali.
Il modo migliore per sollecitare la FOMO (paura di perdersi) a un popup è aggiungere un conto alla rovescia per mostrare quanto tempo rimane prima che la promozione vada via.
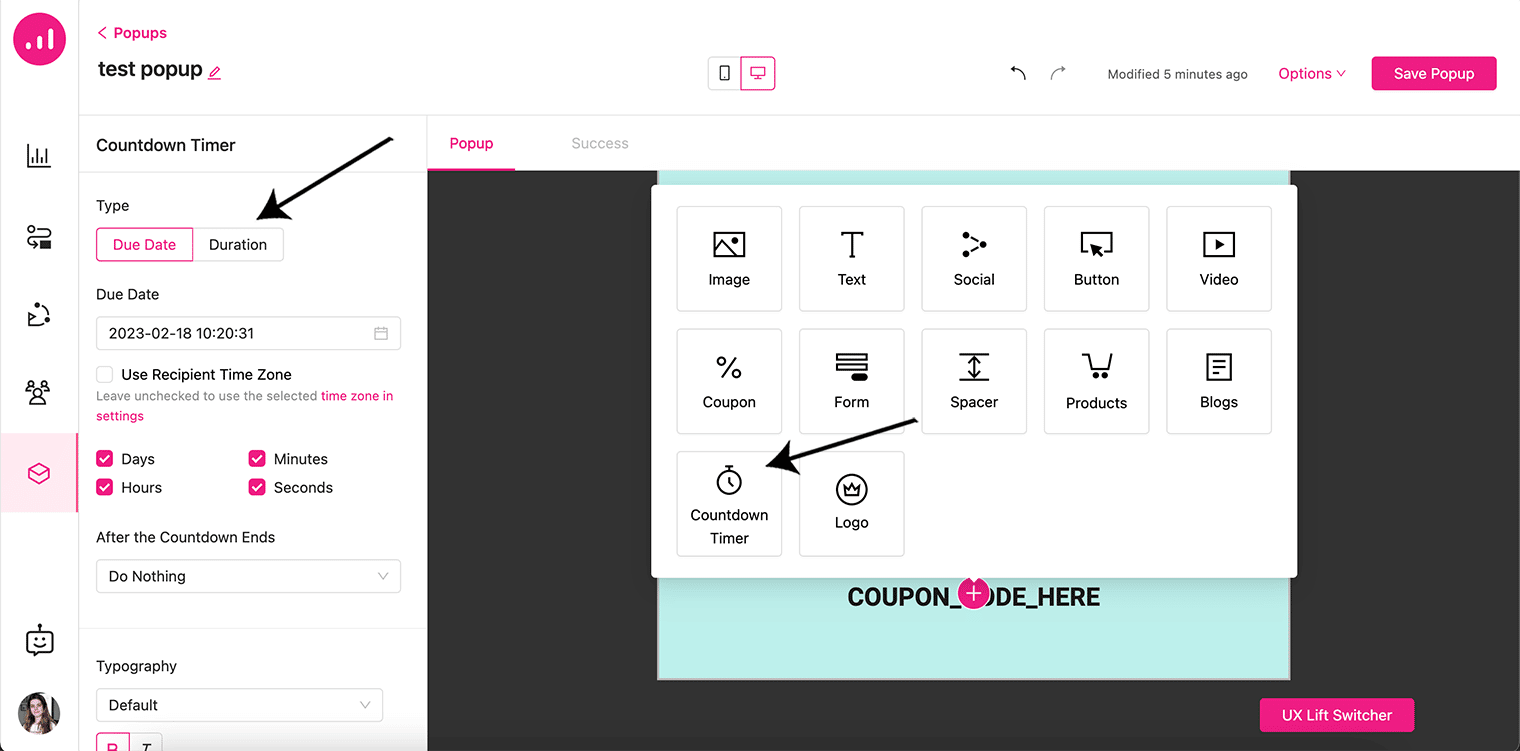
Quando si aggiunge un nuovo elemento nel popup, ora c'è un nuovo elemento chiamato "Conto alla rovescia". Quando fai clic su di esso, nel popup viene visualizzato un conto alla rovescia che puoi impostare in base a " Data di scadenza " o " Durata ".

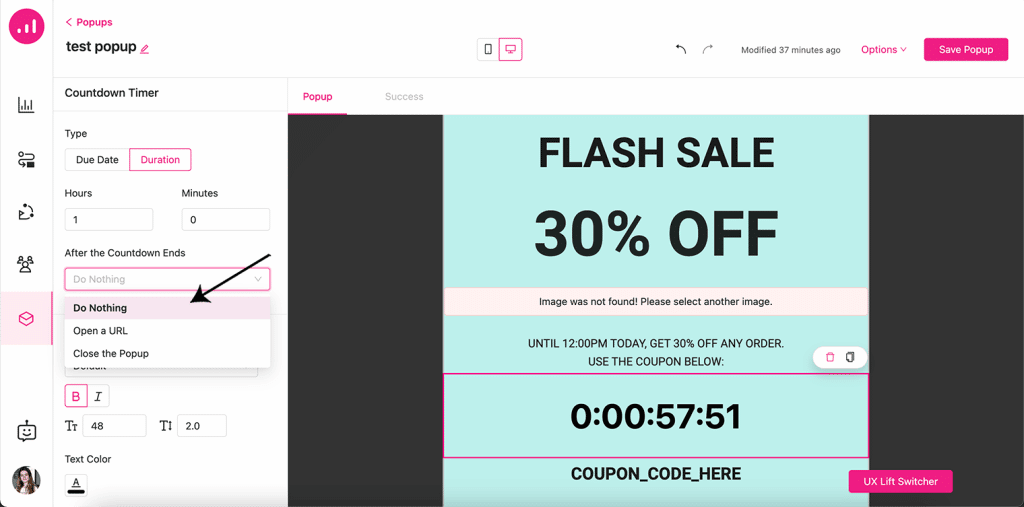
La data di scadenza viene utilizzata quando si desidera che il conto alla rovescia appaia in una data specifica, con un'opzione per impostarlo in base al fuso orario di ciascun destinatario. E Durata è impostare il popup da mostrare in un periodo di tempo specifico come 2 ore o 2 giorni, ecc.
C'è anche un'opzione per decidere cosa fare quando il timer finisce. Puoi scegliere di non fare nulla , aprire un URL o chiudere il popup . Le altre due opzioni sono chiare di proposito, l'opzione Apri un URL ti reindirizza a una nuova pagina quando il timer finisce.

Editor HTML per modelli di email personalizzati
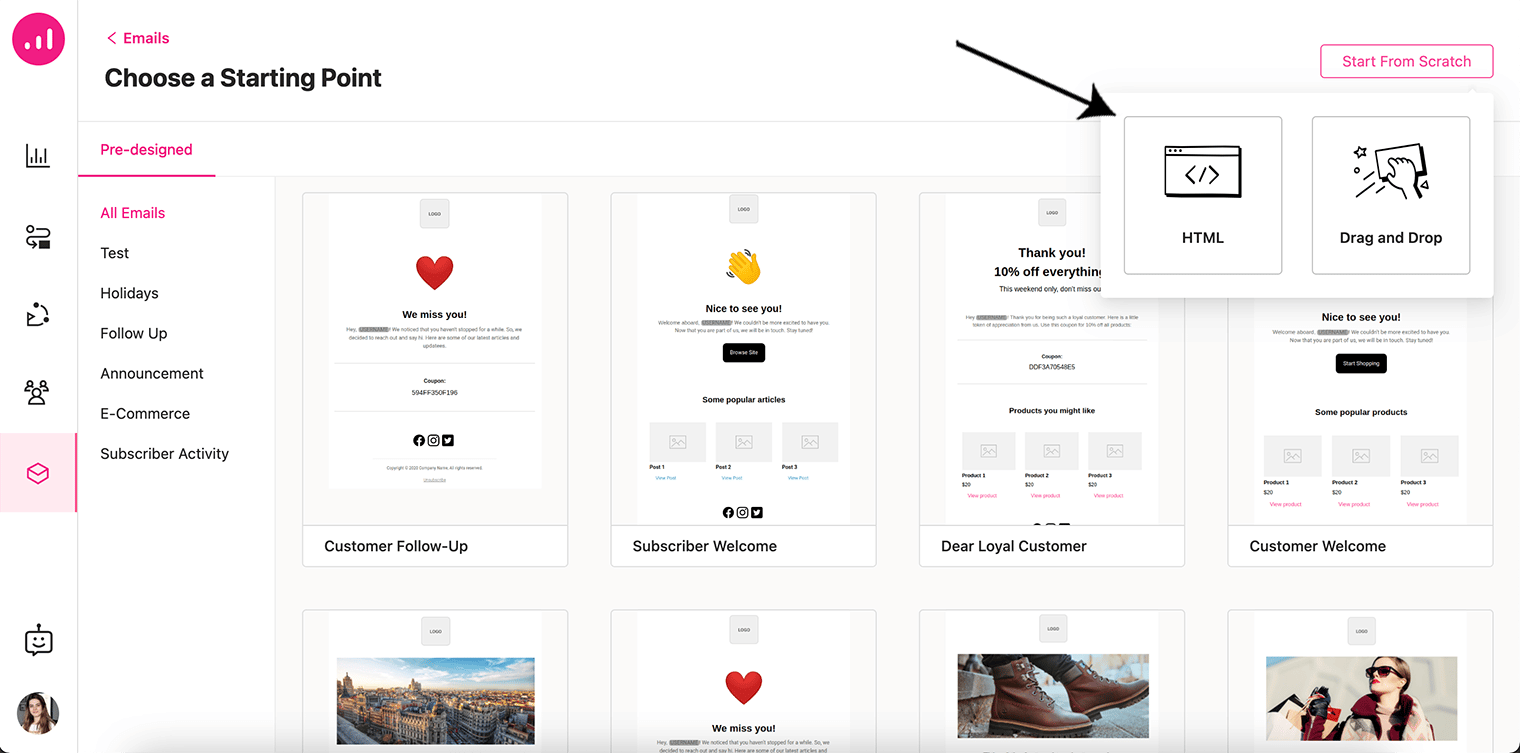
Abbiamo aggiunto un editor HTML per le e-mail in modo che tu possa creare i tuoi modelli di e-mail personalizzati come desideri. Quando fai clic sul pulsante Inizia da zero nell'area del generatore di email, vengono visualizzate due opzioni:
- HTML : che apre l'editor HTML
- Drag and Drop : che apre il nostro attuale generatore di email con tutti i modelli predefiniti

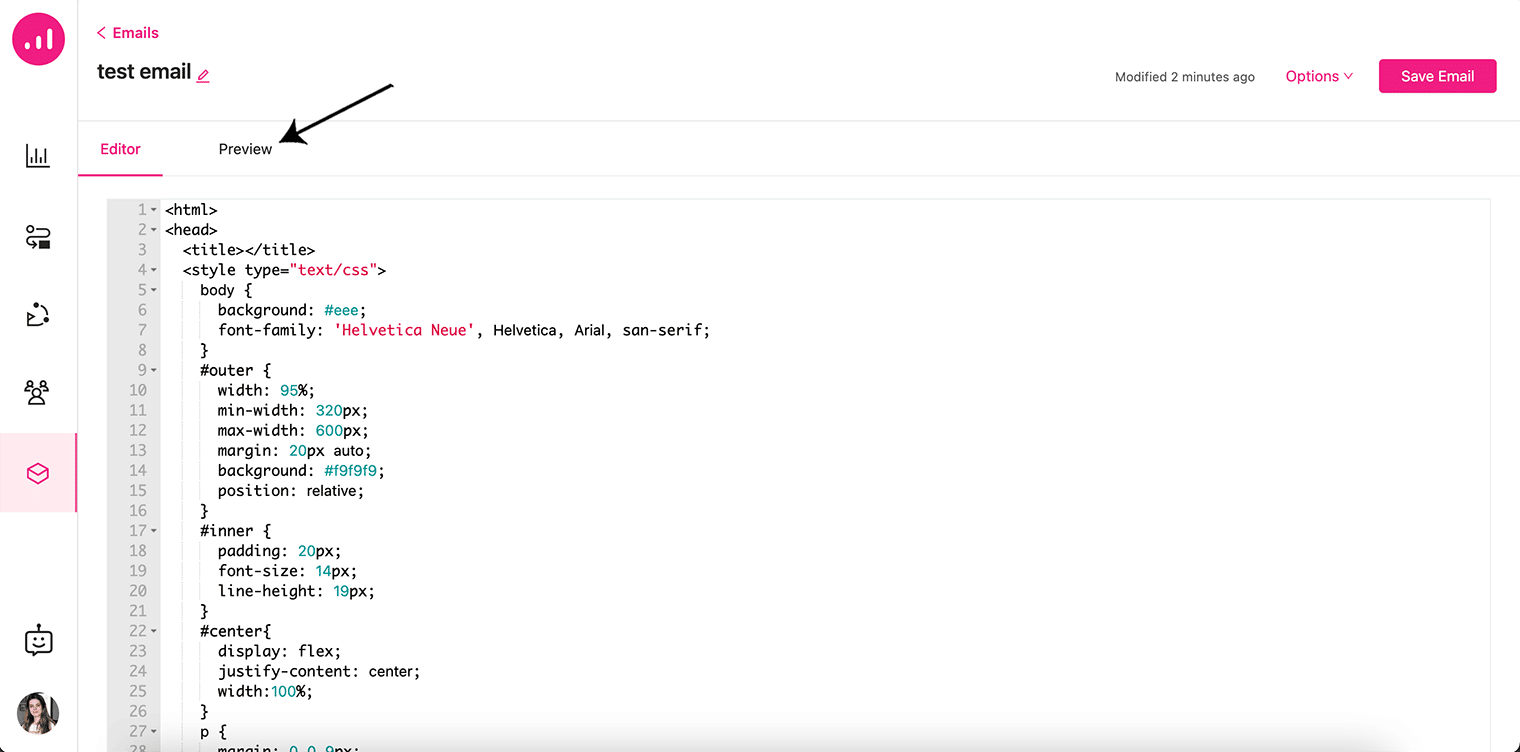
Facendo clic sull'opzione HTML , ora puoi iniziare a modificare la tua email con codice personalizzato a tuo piacimento. C'è anche un'opzione per visualizzare in anteprima ciò che hai creato facendo clic sul pulsante di anteprima sulla barra delle schede sopra l'editor HTML.

L'editor HTML è un nuovo fantastico modo se desideri codificare in modo personalizzato i tuoi modelli di email o utilizzare costruttori di email di terze parti per crearli.
Webhook
I webhook sono strumenti che consentono alle app Web di comunicare tra loro in tempo reale. Il termine webhook viene utilizzato per fare riferimento a richiamate HTTP definite dall'utente. Ti consentono di configurare determinati eventi sul tuo sito Web e quindi registrarli direttamente su un altro sito.
Ad esempio, quando un utente si registra sul tuo sito Web, una determinata campagna e-mail viene aperta o un contatto annulla l'iscrizione, i webhook possono inviare una richiesta HTTP a un URL configurato, che chiamiamo endpoint.

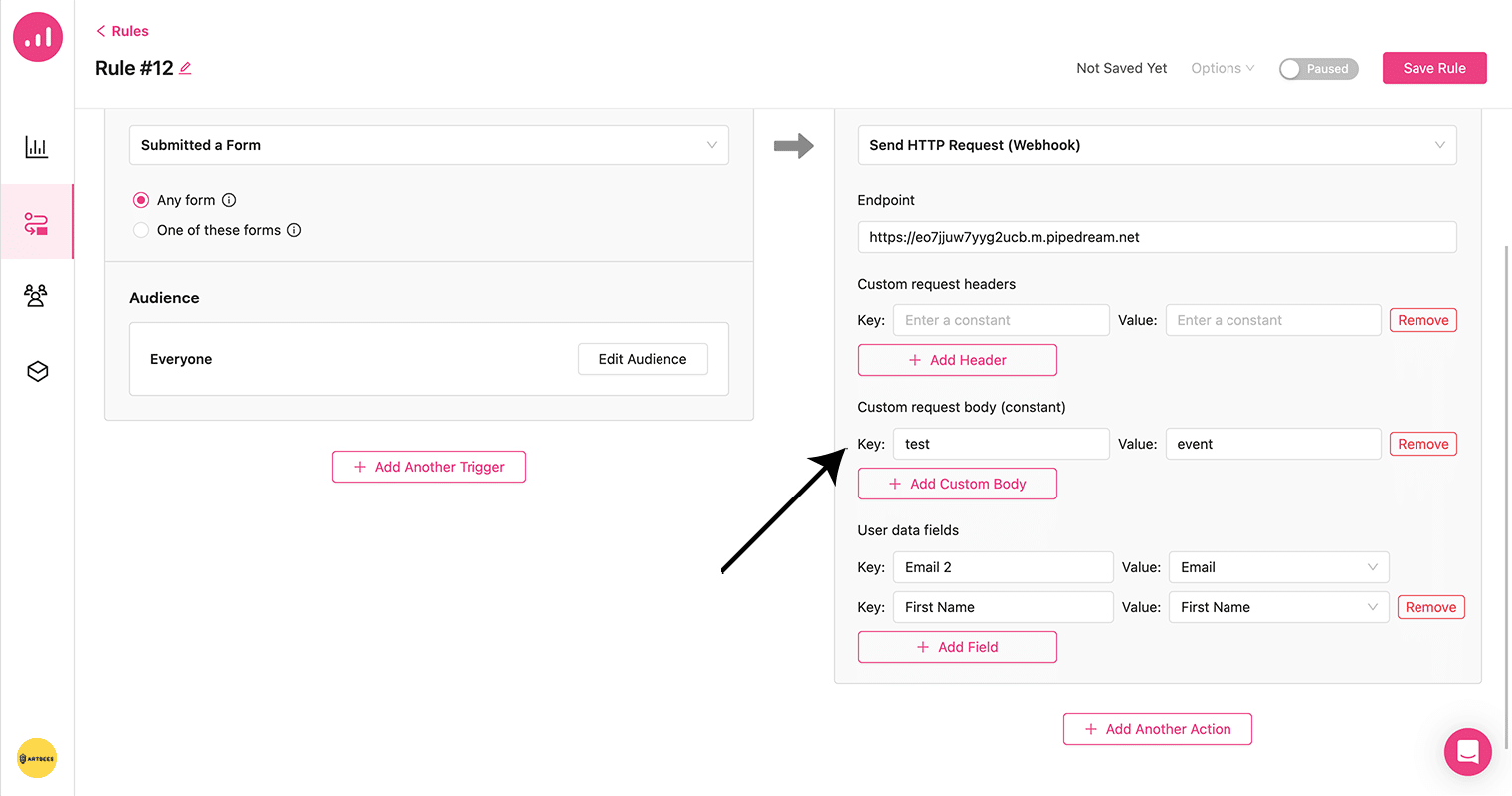
Invia richiesta HTTP (Webhook) è ora aggiunto a Growmatik come nuovo tipo di azione e puoi utilizzarlo all'interno delle tue automazioni per comunicare con altri strumenti o app web.
Puoi impostare un webhook per qualsiasi evento per inviare un pacchetto di dati a un endpoint, come un'altra applicazione Web, CRM o strumento di marketing.
Per testarlo, puoi generare un URL dell'endpoint utilizzando servizi come requestbin, inserire un corpo o intestazioni personalizzati come costanti dell'autenticatore, modificare i campi dei dati dell'utente e infine salvarlo.

Per l'endpoint di cui sopra, dovevamo inserire solo la costante del corpo come chiave e valore. Di conseguenza, i dati di output sono simili a questi:
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }Image Content Validator per e-mail
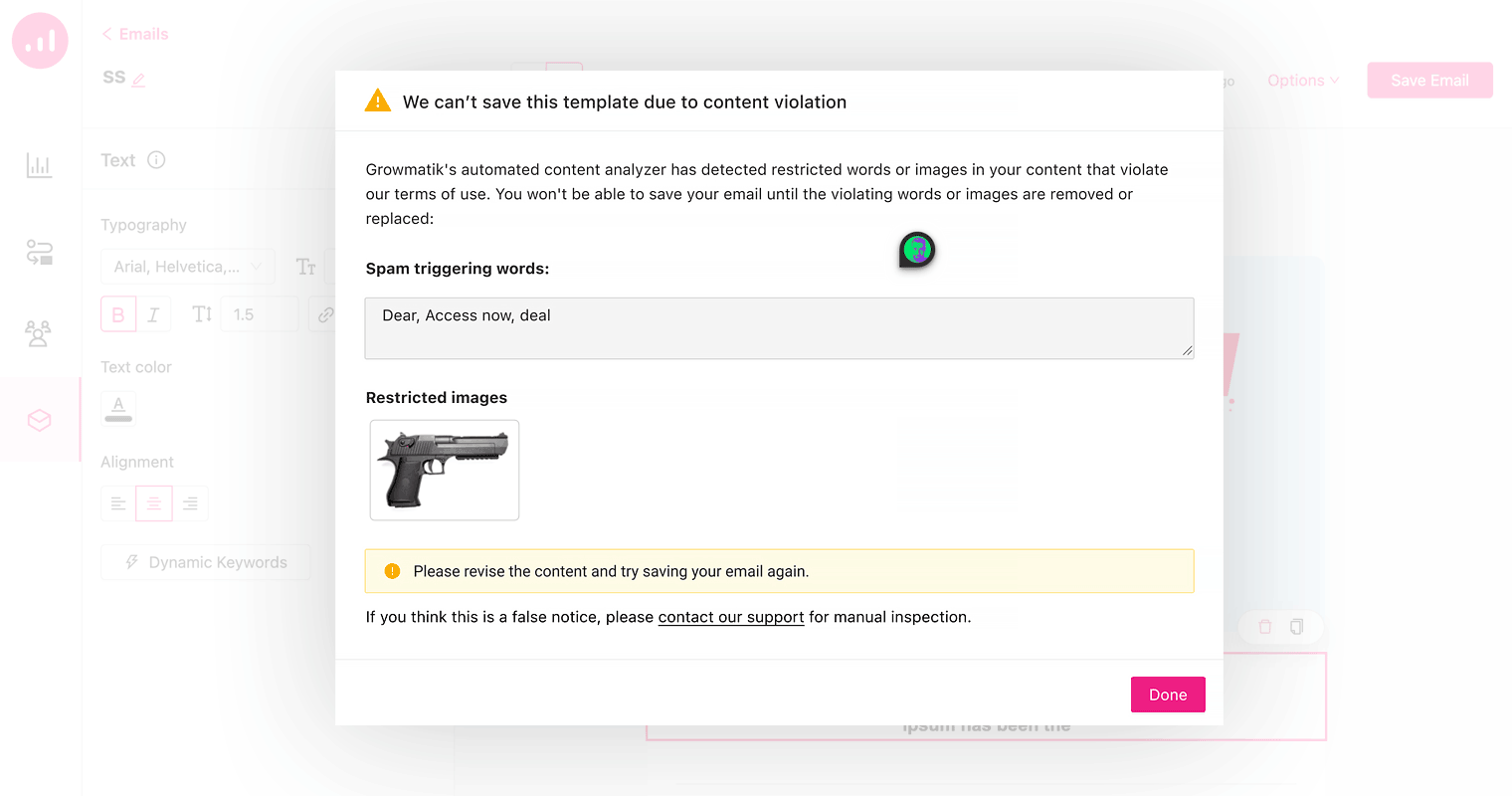
Il generatore di email Growmatik è ora dotato di un validatore di immagini integrato per verificare automaticamente la presenza di possibili immagini sensibili. Questo ti aiuterà a evitare che le tue e-mail vengano etichettate come spam se hai aggiunto un'immagine di trigger di spam nel tuo modello di e-mail. Le immagini che potrebbero essere offensive per alcuni destinatari, ad esempio violenza, pornografia o interventi chirurgici, sono considerate contenuti sensibili. Pertanto, l'analizzatore di immagini rifiuterà il contenuto della tua e-mail se utilizzi anche una sola immagine sensibile.

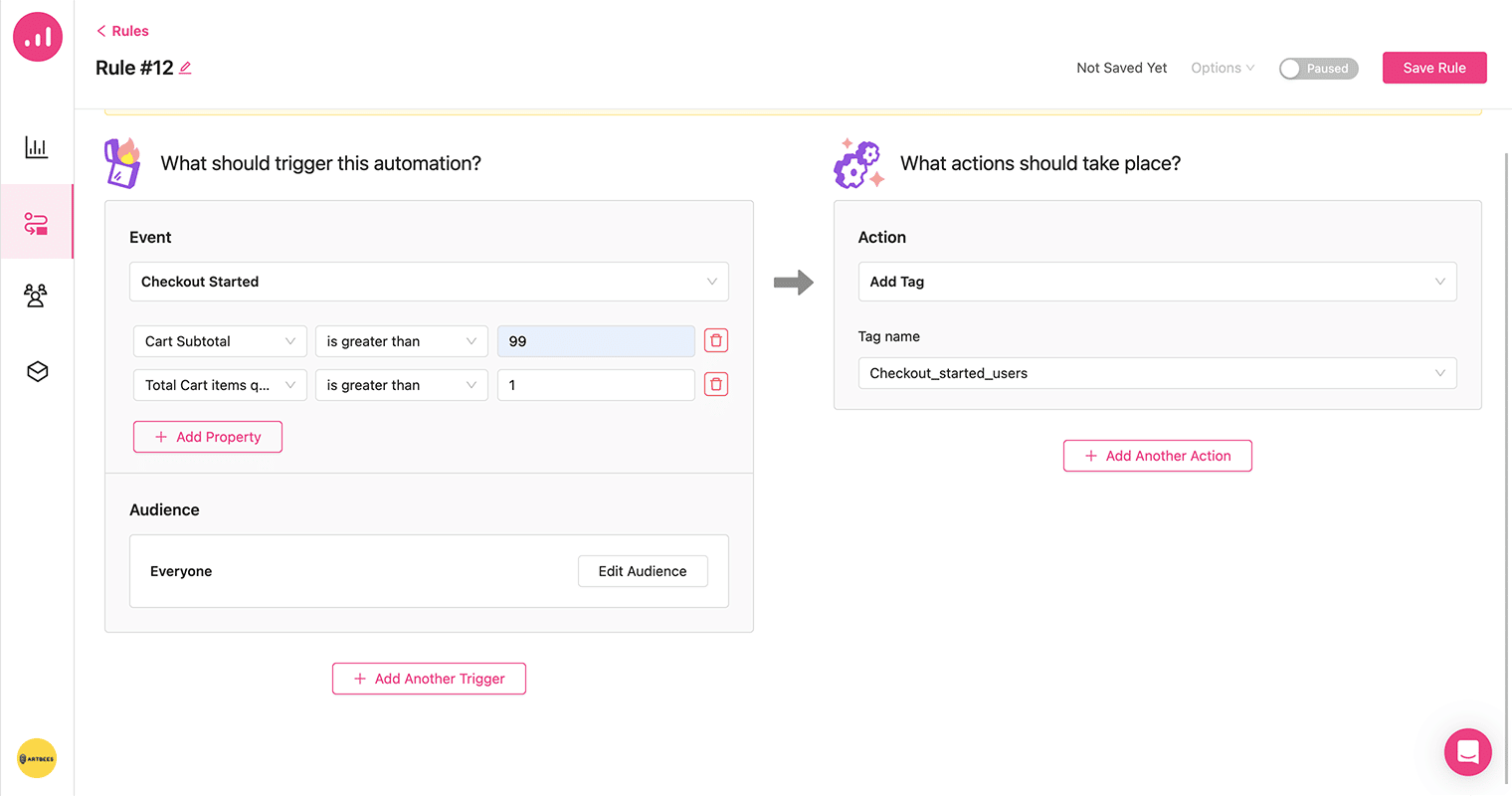
Evento avviato alla cassa
L'evento Checkout Started è un nuovo fantastico modo per creare automazioni dopo che una sessione di checkout è stata avviata dal cliente, ad esempio gli utenti che hanno abbandonato il carrello seguono sequenze di e-mail o popup di upselling in base al tipo o alla quantità degli articoli del carrello. Scaviamo di più.
Con questo nuovo evento di attivazione, le tue azioni di automazione verranno attivate quando un utente inizia una sessione di pagamento. L'evento Checkout Started viene fornito con più proprietà che includono:
- Prodotto nel carrello : utilizzato per attivare l'evento solo quando vengono aggiunti prodotti specifici.
- Categoria prodotto nel carrello: se sono presenti prodotti in una determinata categoria, verrà attivato l'evento.
- Tag prodotto nel carrello: utile quando si attiva l'evento in base ai tag prodotto.
- Subtotale carrello : se si desidera attivare l'evento quando il subtotale del carrello supera o scende al di sotto di un certo importo, questo è utile. È persino possibile definire un intervallo.
- Total Cart Items Quantity: utile quando si decide se attivare l'evento in base al numero di articoli nel carrello.
Gli eventi possono essere impostati senza proprietà o con proprietà. Ad esempio, se intendi utilizzare queste proprietà, puoi:
- Fai sapere all'utente di un regalo gratuito insieme a un acquisto quando un prodotto specifico viene aggiunto al carrello.
- Consiglia i prodotti correlati all'utente per incoraggiarlo ad aggiungere altri articoli di quella categoria al carrello.
- Premia i tuoi clienti con buoni sconto da utilizzare sul loro prossimo acquisto per l'acquisto di prodotti con un tag specifico. Gli utenti saranno più propensi a ripetere gli acquisti e diventare fedeli al marchio se offri loro questa opportunità.
- Offri la spedizione gratuita quando il subtotale del carrello supera un determinato importo per motivare gli utenti ad aggiungere altri articoli.
- Fornire uno sconto quando l'utente aggiunge un certo numero di articoli al proprio carrello.

Sia gli utenti di Shopify che quelli di WordPress possono utilizzare l'evento Avvia pagamento. Ma vediamo cosa succede in diversi scenari:
- Quando un utente registrato e anche connesso viene reindirizzato a una pagina di pagamento di WooCommerce, questo evento verrà attivato automaticamente.
- Quando un utente ospite aggiunge un prodotto al proprio carrello in WooCommerce e poi visita la pagina di pagamento, questo evento viene attivato una volta che l'indirizzo e-mail è stato inserito nel modulo senza inviarlo.
- In Shopify, indipendentemente dal fatto che un ospite o un utente registrato sia entrato nel processo di pagamento, è necessario fare clic sul pulsante Continua con lo shopping nella fase Informazioni per attivare l'evento Checkout avviato di Growmatik.
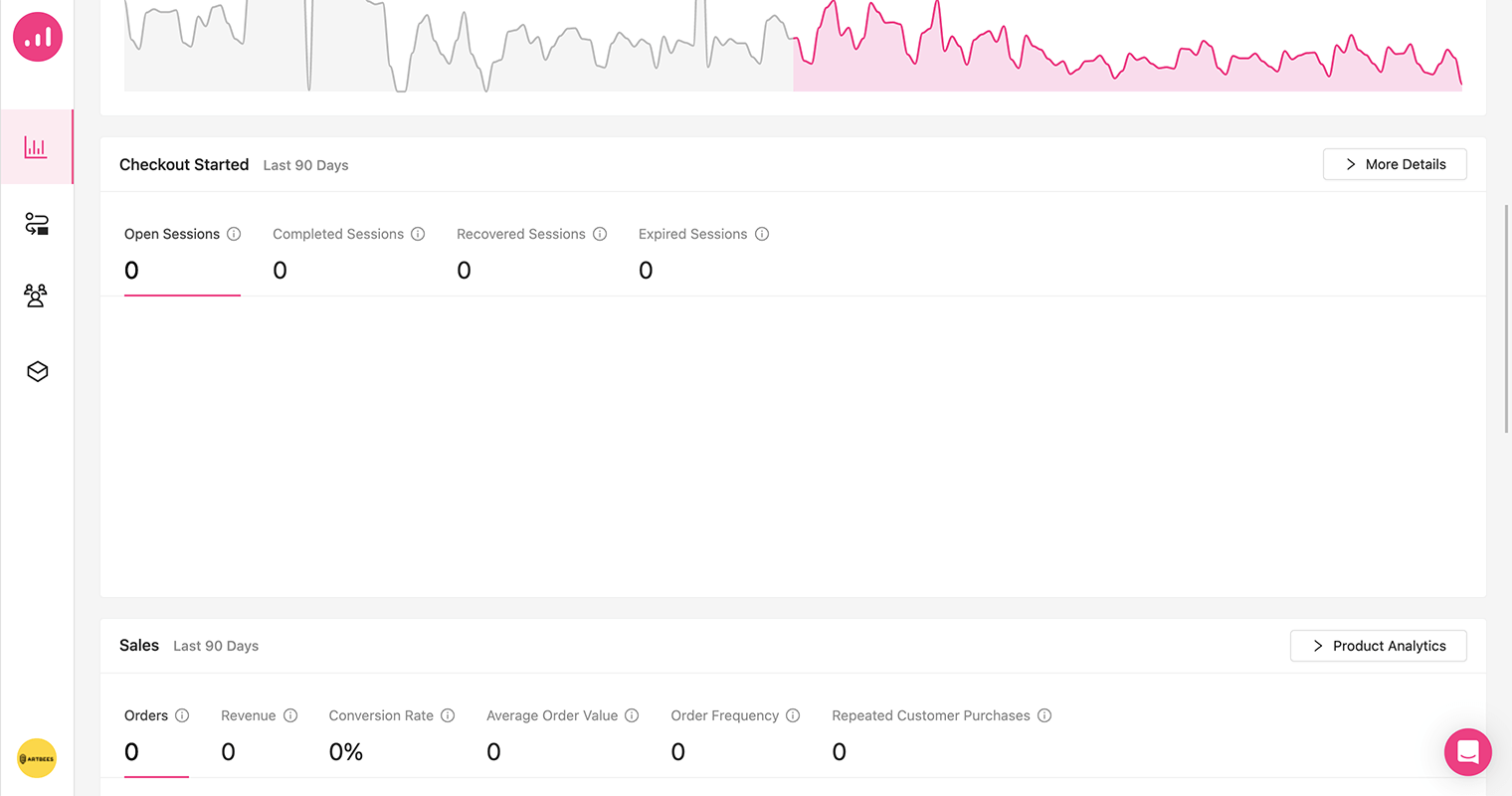
Checkout Avviato Analytics
Come parte della pagina Analytics di Growmatik, puoi anche visualizzare un rapporto decente sull'analisi relativa all'evento Checkout Started. Questa nuova sezione nella pagina Analytics mostra le seguenti metriche entro il periodo di tempo specificato:
- Sessioni aperte : il numero totale di sessioni di pagamento aperte.
- Sessioni completate : questo è il numero di sessioni di checkout che sono state completate con successo.
- Sessioni recuperate : la somma delle sessioni di checkout abbandonate che vengono completate a causa delle campagne di marketing di Growmatik.
- Sessioni scadute : la somma delle sessioni di pagamento abbandonate per più di 14 giorni senza essere completate.

Le prossime sono alcune delle funzionalità più attese che la comunità di Growmatik ha chiesto di vedere, come ad esempio:
- Evento carrello abbandonato per gli ospiti
- Membri (collaborazione)
- Possibilità di importare immagini da Unsplash alla libreria multimediale
Alcune di queste funzionalità potrebbero essere persino visibili per alcuni dei nostri utenti poiché le stiamo testando per tenant selezionati, tuttavia presto termineremo i test e annunceremo molto presto il rilascio di queste nuove entusiasmanti funzionalità alla nostra community.
Resta sintonizzato e facci sapere come ti piacciono le nuove funzionalità. Speriamo di ricevere il tuo feedback e continuare ad arricchire Growmatik sempre di più per una migliore automazione del marketing e risultati di business più elevati.
