出荷したもの: Webhook、チェックアウト イベント、テンプレート用の HTML エディター、カウントダウン タイマーなど
公開: 2023-02-25最もリクエストの多かった機能に基づいた新しいラウンドのアップデートが戻ってきました。 最近、カウントダウン タイマーを含むポップアップ ビルダーの改善などの新機能を追加しました。 また、新しい自動化アクション タイプとして Webhook、新しいイベントとして Checkout Started などを導入しました。 2022 年 12 月以降の追加および改善の主な内容は次のとおりです。
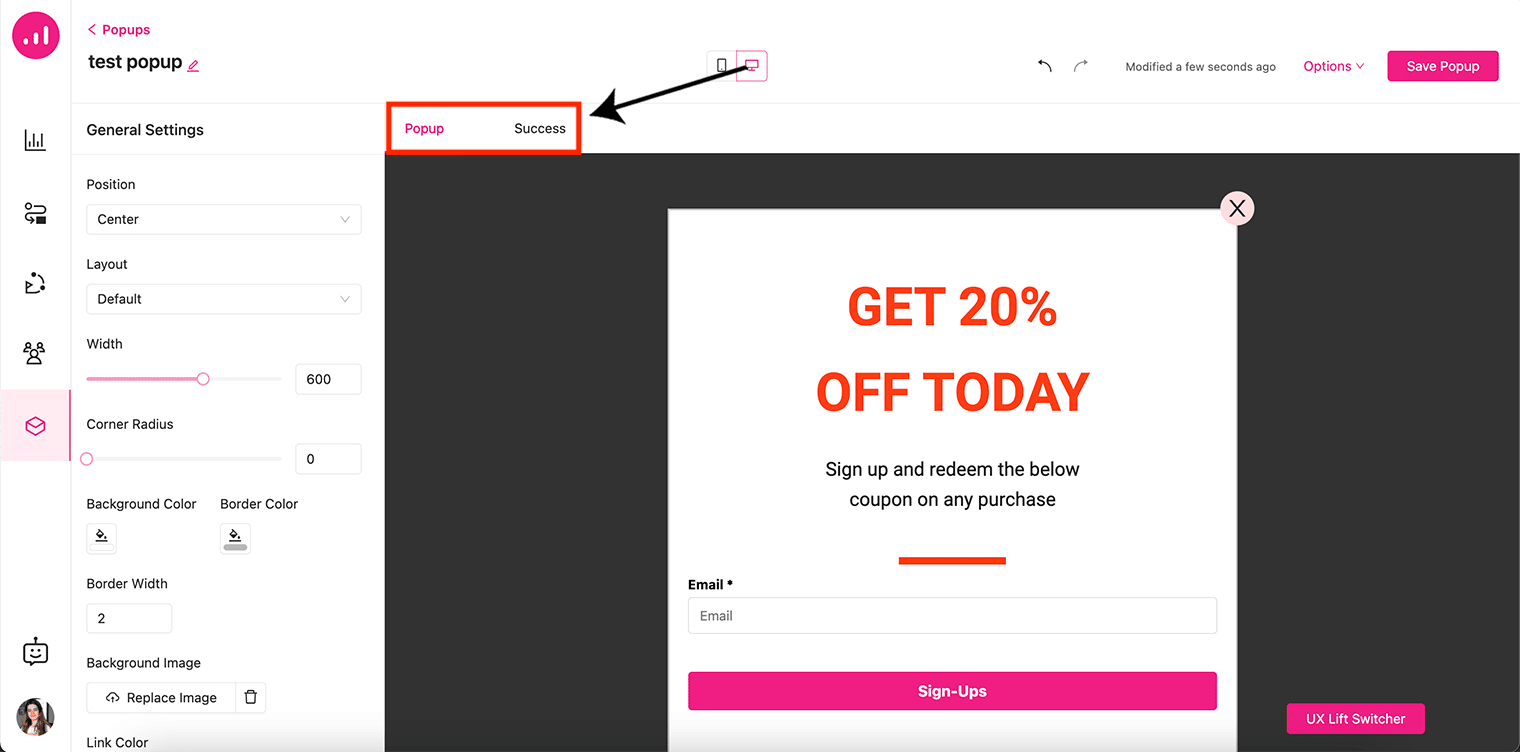
ポップアップ成功ステップ
ステップは、送信ボタンによってトリガーされるポップアップ内のさまざまなビューです。 最近の更新では、フォームが正常に送信されたときに表示するコンテンツをカスタマイズできるポップアップに「成功」と呼ばれる 1 つのステップを追加しました。
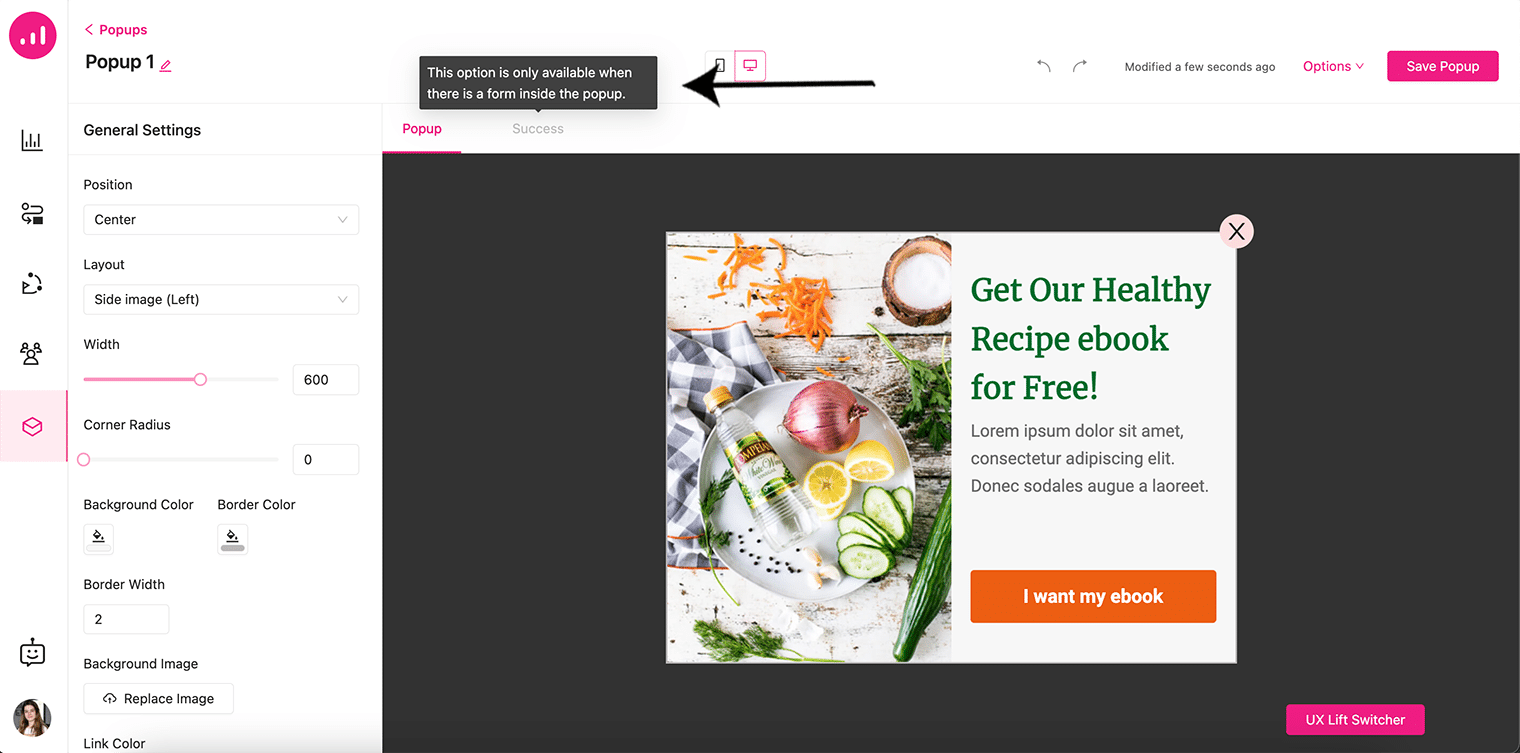
ポップアップを最初から作成するか、フォームを含む既製のポップアップ テンプレートのいずれかを選択すると、[一般設定] タブの横にタブ バーが表示されます。このタブ バーは現在、「ポップアップ」と「成功」の 2 つの状態で構成されています。 これら 2 つのタブを切り替えることで、ポップアップのメイン コンテンツと、ポップアップ内のフォームが正常に送信されたときのコンテンツをカスタマイズできます。

上で述べたように、フォームがポップアップ内にある場合、「成功」タブが表示されます。 これは、ポップアップ内でフォーム要素が使用されていない場合、成功状態が無効になることを意味します。

成功ステップ メッセージには、「サインアップしていただきありがとうございます」や「限定クーポンがないか受信箱を確認してください!」などのポップアップの確認メッセージを表示できます。
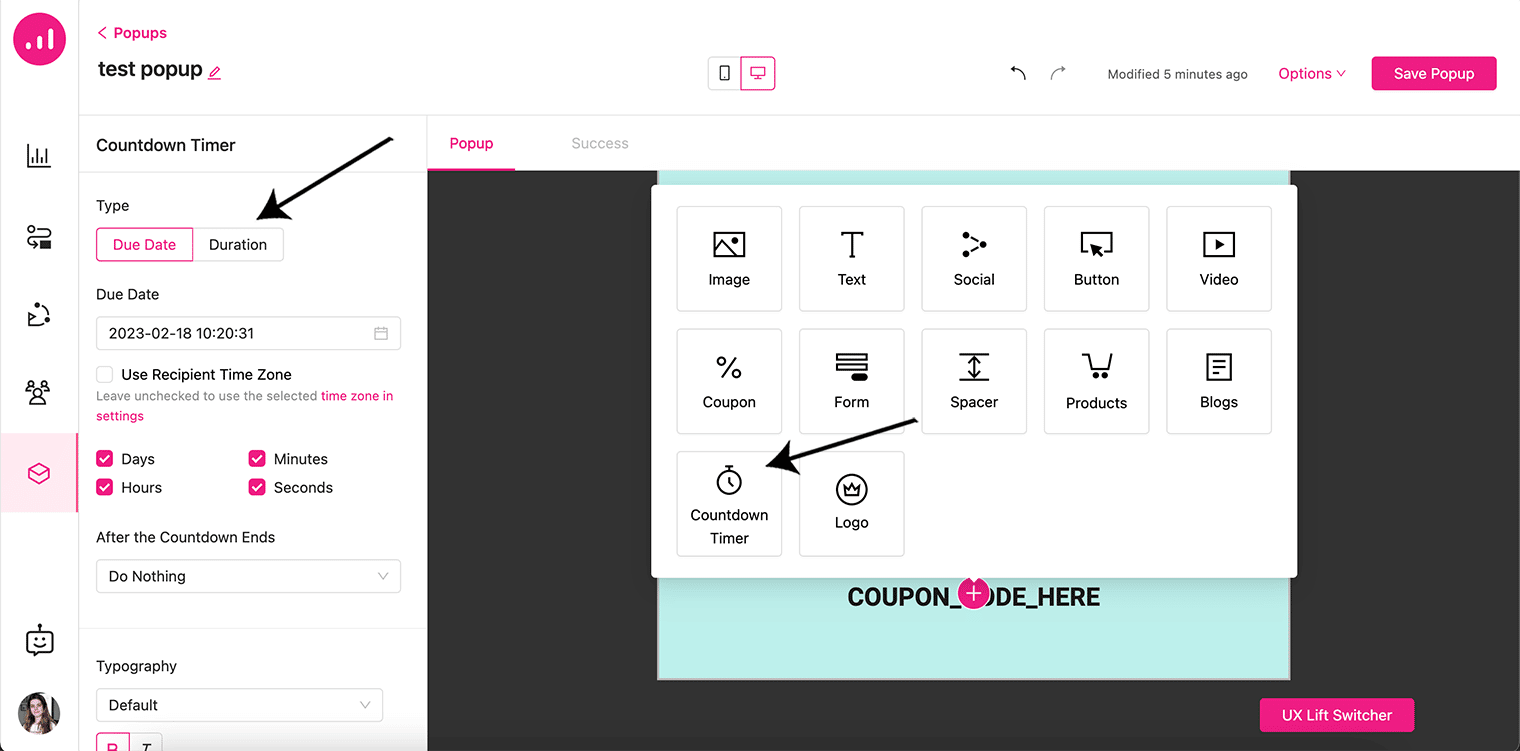
ポップアップカウントダウンタイマー
最新の一連のアップデートでは、より多くの購入者を引き付け、コンバージョンを増やす方法として使用できるカウントダウン タイマーをポップアップ ビルダーに追加しました。
何かが失われようとしていると知っているとき、私たちはそれがより魅力的になるので、逃さないようにできるだけ早くそれを手に入れる傾向があります。 マーケティング担当者は、プロモーション キャンペーンで希少性と緊急性の感覚を生み出す方法としてこれを使用します。
ポップアップへの FOMO (見逃しの恐怖) を促す最善の方法は、プロモーションが終了するまでの残り時間を示すカウントダウンを追加することです。
ポップアップに新しい要素を追加すると、「カウントダウン タイマー」という新しい要素が追加されます。 クリックすると、ポップアップにカウントダウンが表示され、「期日」または「期間」に基づいて設定できます。

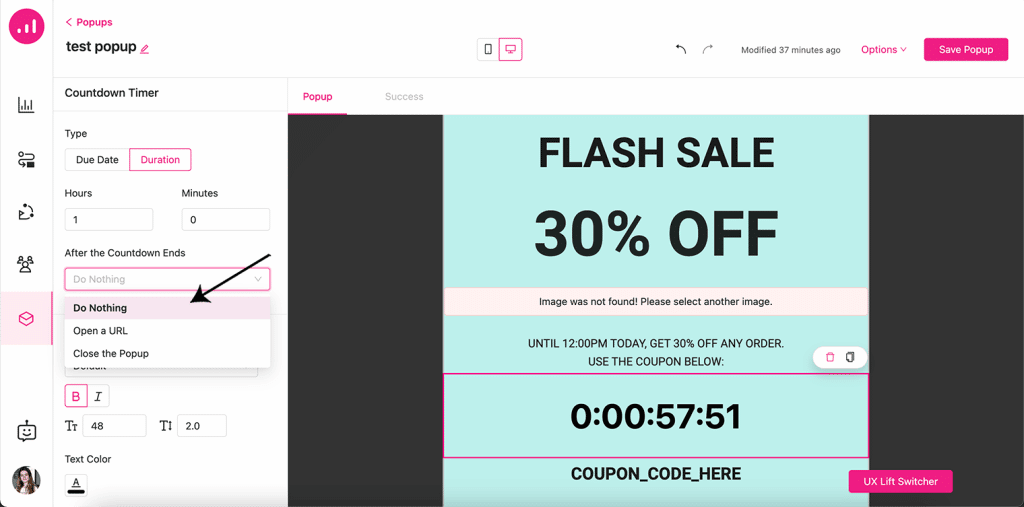
期限は、特定の日付にカウントダウンを表示する場合に使用され、各受信者のタイムゾーンに応じて設定するオプションがあります。 期間は、2 時間や 2 日などの特定の期間にポップアップが表示されるように設定します。
タイマーが終了したときに何をするかを決定するオプションもあります。 [何もしない] 、 [URL を開く] 、または[ポップアップを閉じる]を選択できます。 他の 2 つのオプションは意図的に明確であり、[URL を開く] オプションでは、タイマーが終了すると新しいページにリダイレクトされます。

カスタムメールテンプレート用のHTMLエディター
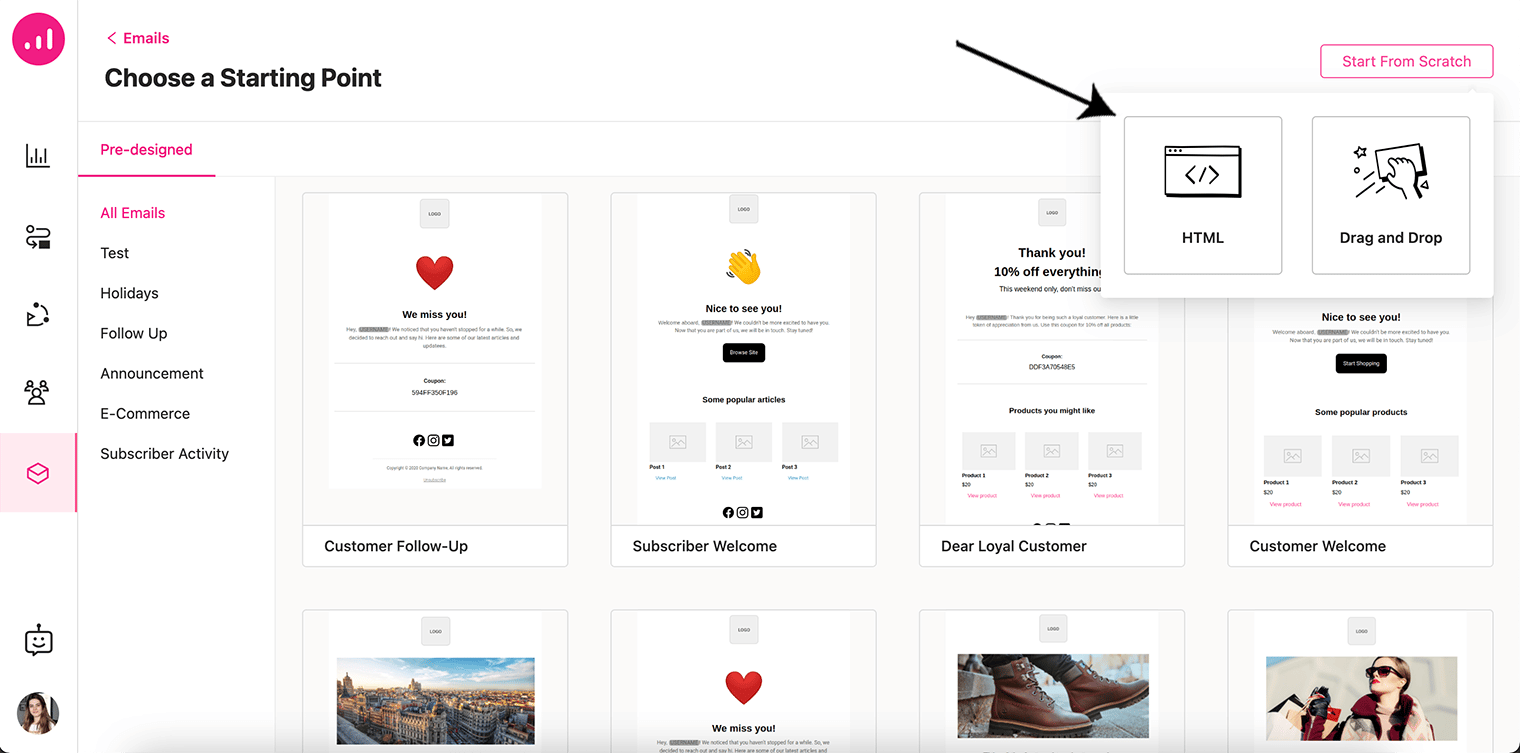
電子メール用の HTML エディターが追加されたので、必要に応じてカスタム コード化された独自の電子メール テンプレートを作成できます。 電子メールビルダー領域の「最初から開始」ボタンをクリックすると、2 つのオプションがポップアップ表示されます。
- HTML : HTML エディターを開きます
- ドラッグ アンド ドロップ: すべての既成テンプレートを含む現在の電子メール ビルダーが開きます。

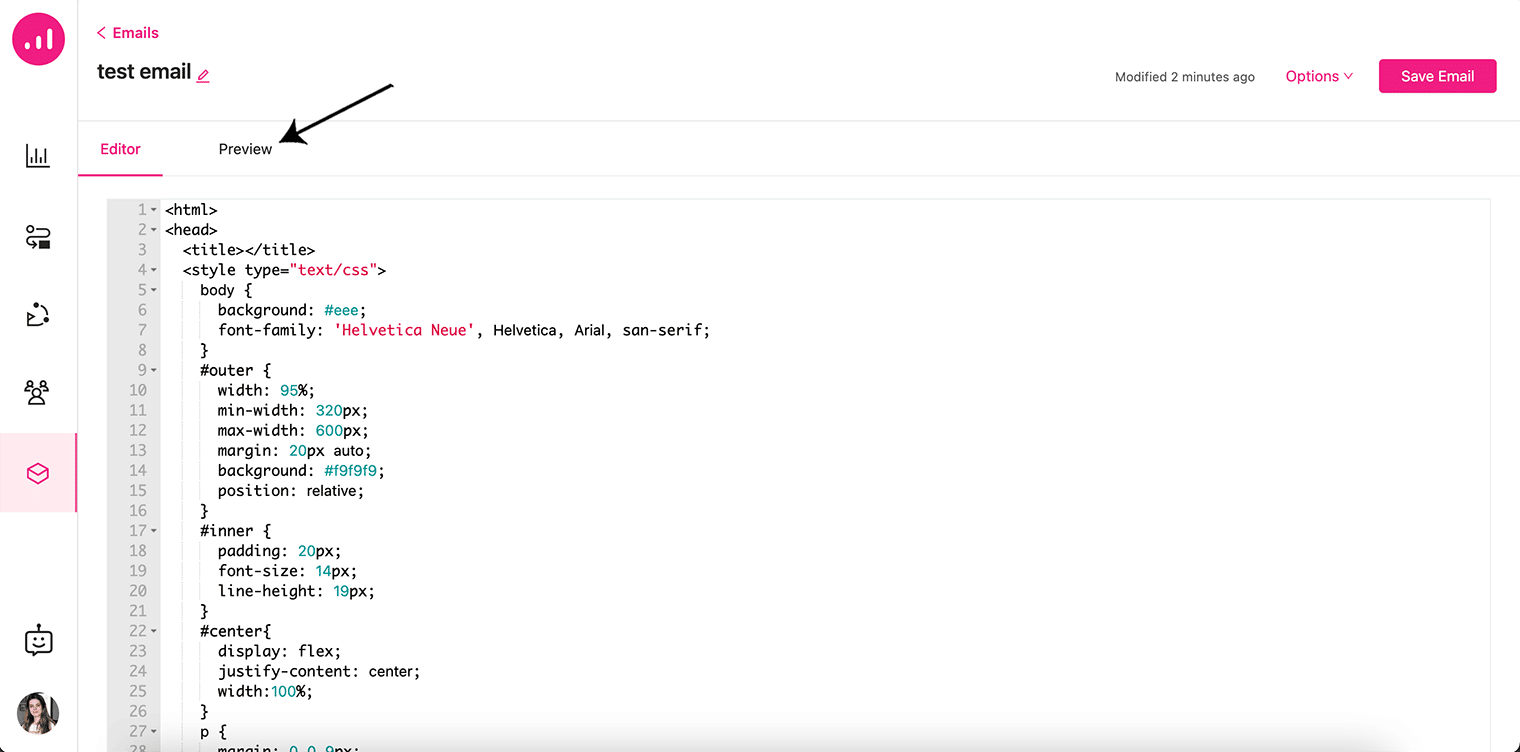
[HTML]オプションをクリックすると、カスタム コード化された電子メールを好みに合わせて編集できるようになります。 HTML エディターの上のタブ バーにあるプレビュー ボタンをクリックして、作成した内容をプレビューするオプションもあります。

HTML エディターは、電子メール テンプレートをカスタム コードしたり、サードパーティの電子メール ビルダーを使用してテンプレートを構築したりする場合に最適な新しい方法です。
ウェブフック
Webhook は、Web アプリがリアルタイムで相互に通信できるようにするツールです。 Webhook という用語は、ユーザー定義の HTTP コールバックを指すために使用されます。 これらを使用すると、Web サイトで特定のイベントを構成し、別のサイトに直接ログに記録できます。

たとえば、ユーザーが Web サイトにサインアップしたり、特定の電子メール キャンペーンが開かれたり、連絡先が購読を解除したりすると、Webhook はエンドポイントと呼ばれる設定された URL に HTTP リクエストを送信できます。
HTTP リクエストの送信 (Webhook) が新しいアクション タイプとして Growmatik に追加され、オートメーション内でこれを使用して他のツールや Web アプリと通信できるようになりました。
任意のイベントに Webhook を設定して、別の Web アプリケーション、CRM、マーケティング ツールなどのエンドポイントにデータのパックを送信できます。
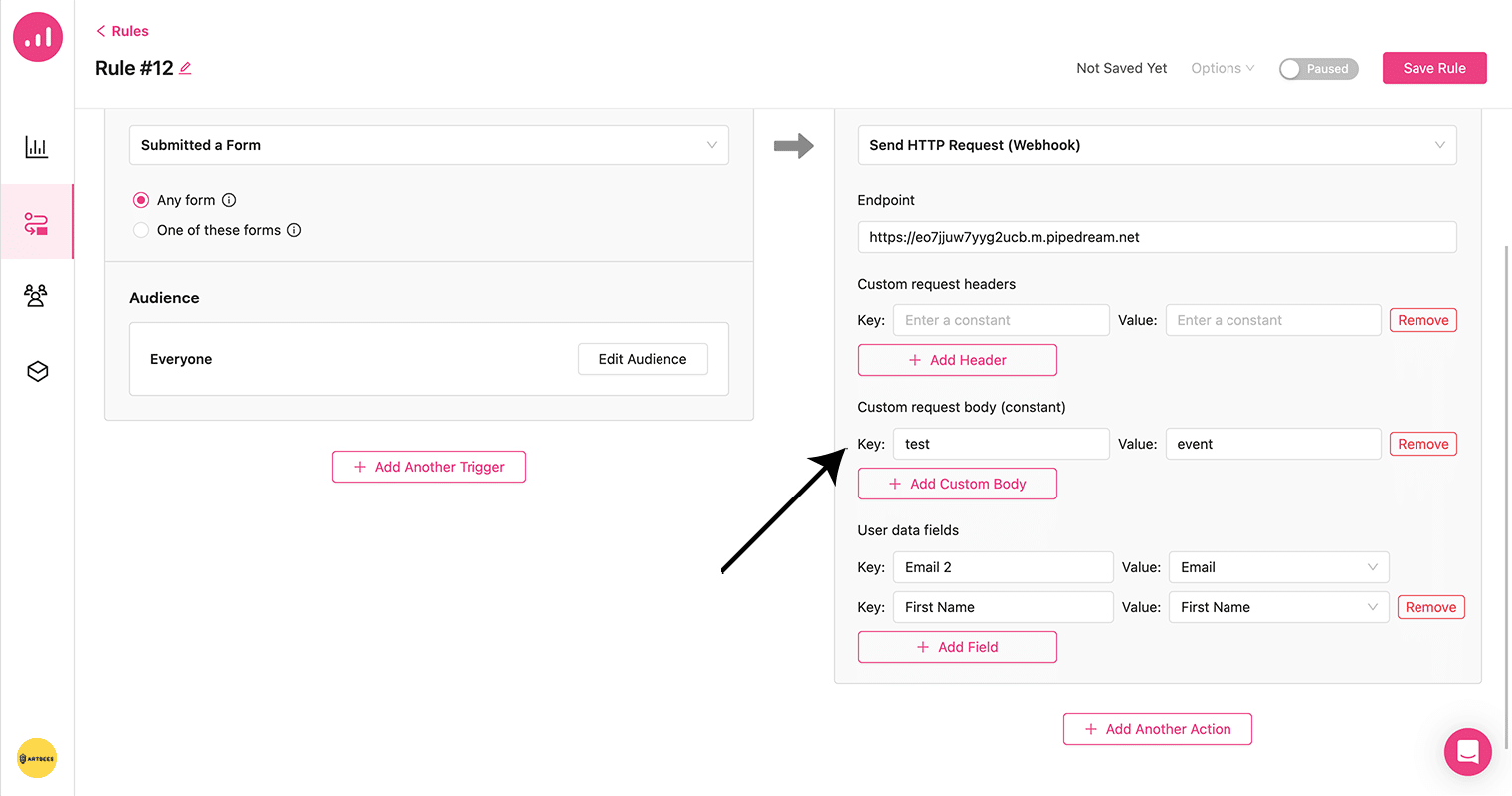
これをテストするには、requestbin などのサービスを使用してエンドポイント URL を生成し、カスタム本文またはヘッダーを認証定数として入力し、ユーザー データ フィールドを変更して、最後に保存します。

上記のエンドポイントの場合、キーと値として本体定数のみを入力する必要がありました。 その結果、出力データは次のようになります。
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }電子メール用画像コンテンツ検証ツール
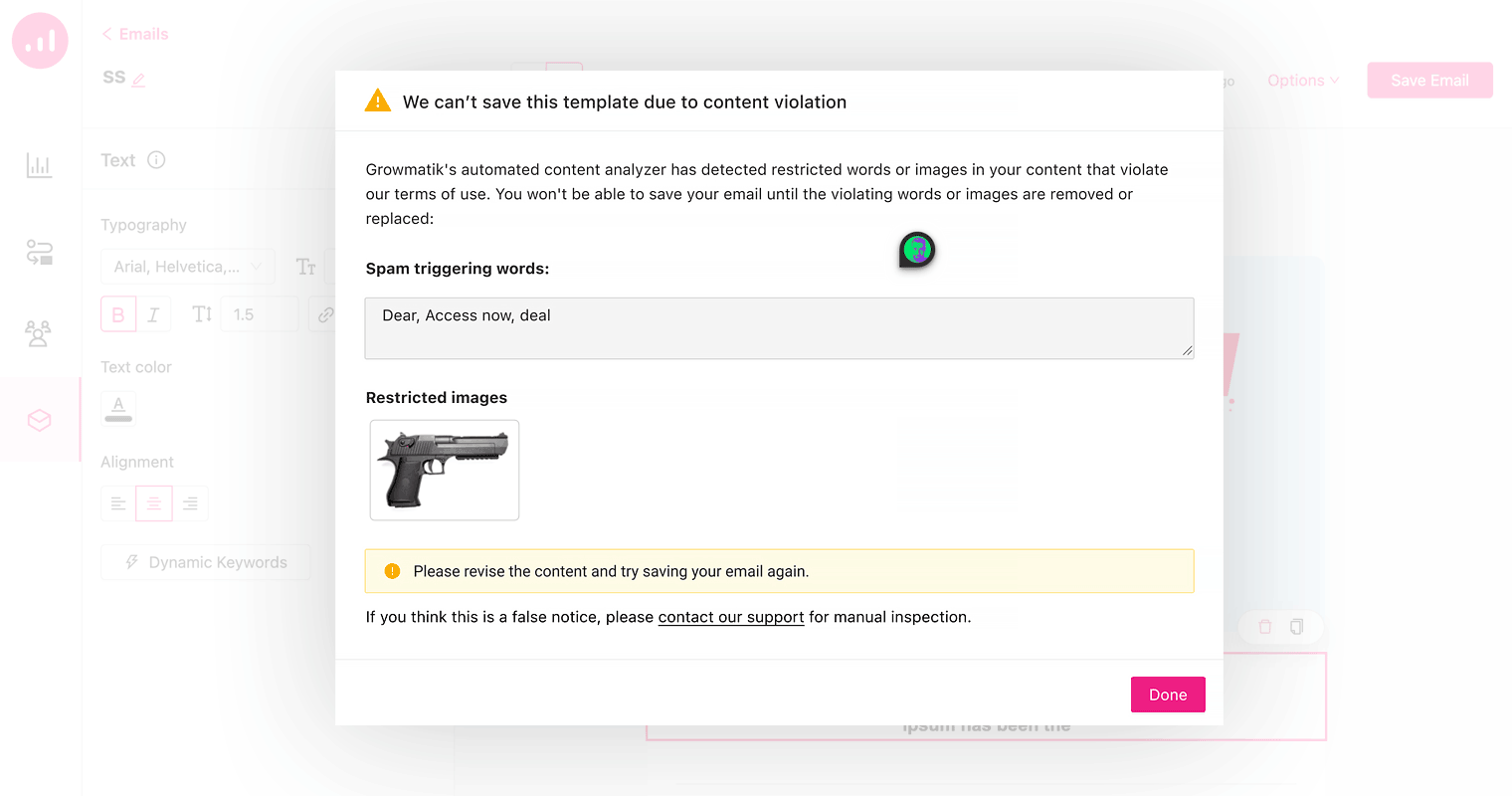
Growmatik 電子メール ビルダーには、機密性の高い画像が含まれているかどうかを自動的にチェックする組み込みの画像検証機能が装備されています。 これは、電子メール テンプレートにスパム トリガー画像を追加した場合に、電子メールがスパムとして分類されるのを防ぐのに役立ちます。 暴力、ポルノ、手術など、一部の受信者にとって不快になる可能性のある画像は、デリケートなコンテンツとみなされます。 そのため、機密性の高い画像が 1 枚でも使用されている場合、画像アナライザーは電子メールのコンテンツを拒否します。

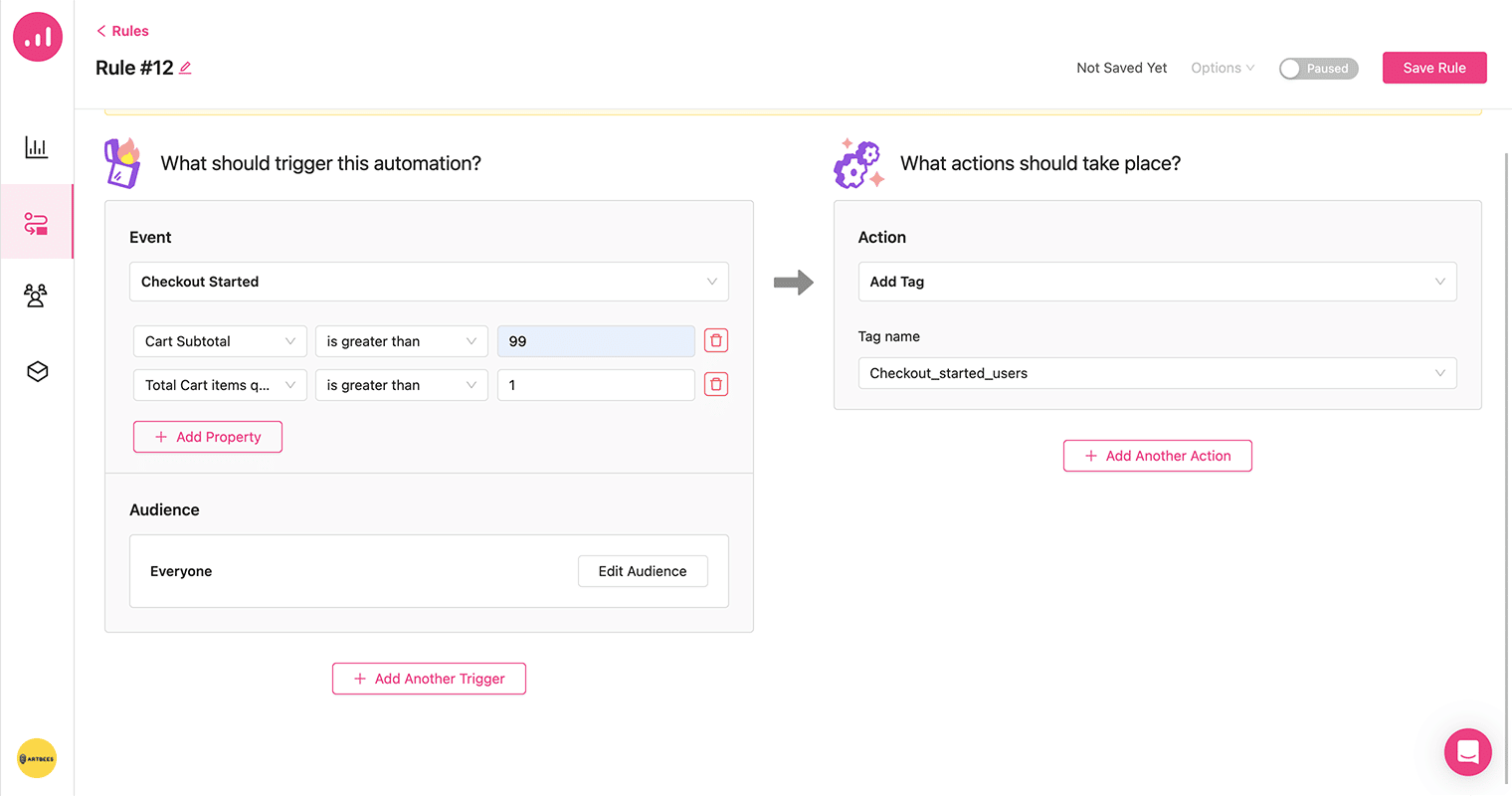
チェックアウト開始イベント
Checkout Started イベントは、顧客 U によってチェックアウト セッションが開始された後に自動化を作成する優れた新しい方法です。たとえば、カート放棄者が電子メール シーケンスをフォローアップしたり、カート項目の種類や数量に基づいてポップアップをアップセルしたりします。 もっと掘ってみましょう。
この新しいトリガー イベントを使用すると、ユーザーがチェックアウト セッションを開始したときに自動化アクションがトリガーされます。 Checkout Started イベントには、次のような複数のプロパティが付属しています。
- カート内の製品: 特定の製品が追加された場合にのみイベントをトリガーするために使用されます。
- カート内の製品カテゴリ:特定のカテゴリに製品がある場合、イベントがトリガーされます。
- カート内の製品タグ:製品タグに基づいてイベントをトリガーする場合に便利です。
- Cart Subtotal : カートの小計が特定の金額を超えるか下回るときにイベントをトリガーする場合、これは便利です。 範囲を定義することも可能です。
- カート項目の合計数量:カート内の項目の数に基づいてイベントをトリガーするかどうかを決定する場合に役立ちます。
イベントは、プロパティなしで設定することも、プロパティを使用して設定することもできます。 たとえば、これらのプロパティを使用する場合は、次のことができます。
- 特定の製品がカートに追加されたときに、購入と同時に無料ギフトについてユーザーに知らせます。
- 関連製品をユーザーに推奨して、そのカテゴリからさらに商品をカートに追加するよう促します。
- 特定のタグが付いている商品を購入する場合、次回の購入時に使用できる割引クーポンを顧客に提供します。 この機会を与えれば、ユーザーは繰り返し購入し、ブランドに忠実になる可能性が高くなります。
- カートの小計が一定の金額を超えた場合に送料無料を提供し、ユーザーに商品を追加するよう促します。
- ユーザーがカートに特定の数のアイテムを追加したときに割引を提供します。

Shopify ユーザーと WordPress ユーザーの両方が Start Checkout イベントを使用できます。 しかし、さまざまなシナリオで何が起こるかを見てみましょう。
- 登録済みでログインしているユーザーが WooCommerce チェックアウト ページにリダイレクトされると、このイベントは自動的にトリガーされます。
- ゲスト ユーザーが WooCommerce のカートに製品を追加し、チェックアウト ページにアクセスすると、電子メール アドレスが送信されずにフォームに入力されると、このイベントがトリガーされます。
- Shopify では、ゲストまたは登録ユーザーがチェックアウト プロセスを入力したかどうかに関係なく、Growmatik の Checkout Started イベントがトリガーされるには、情報ステップの[ショッピングを続ける]ボタンをクリックする必要があります。
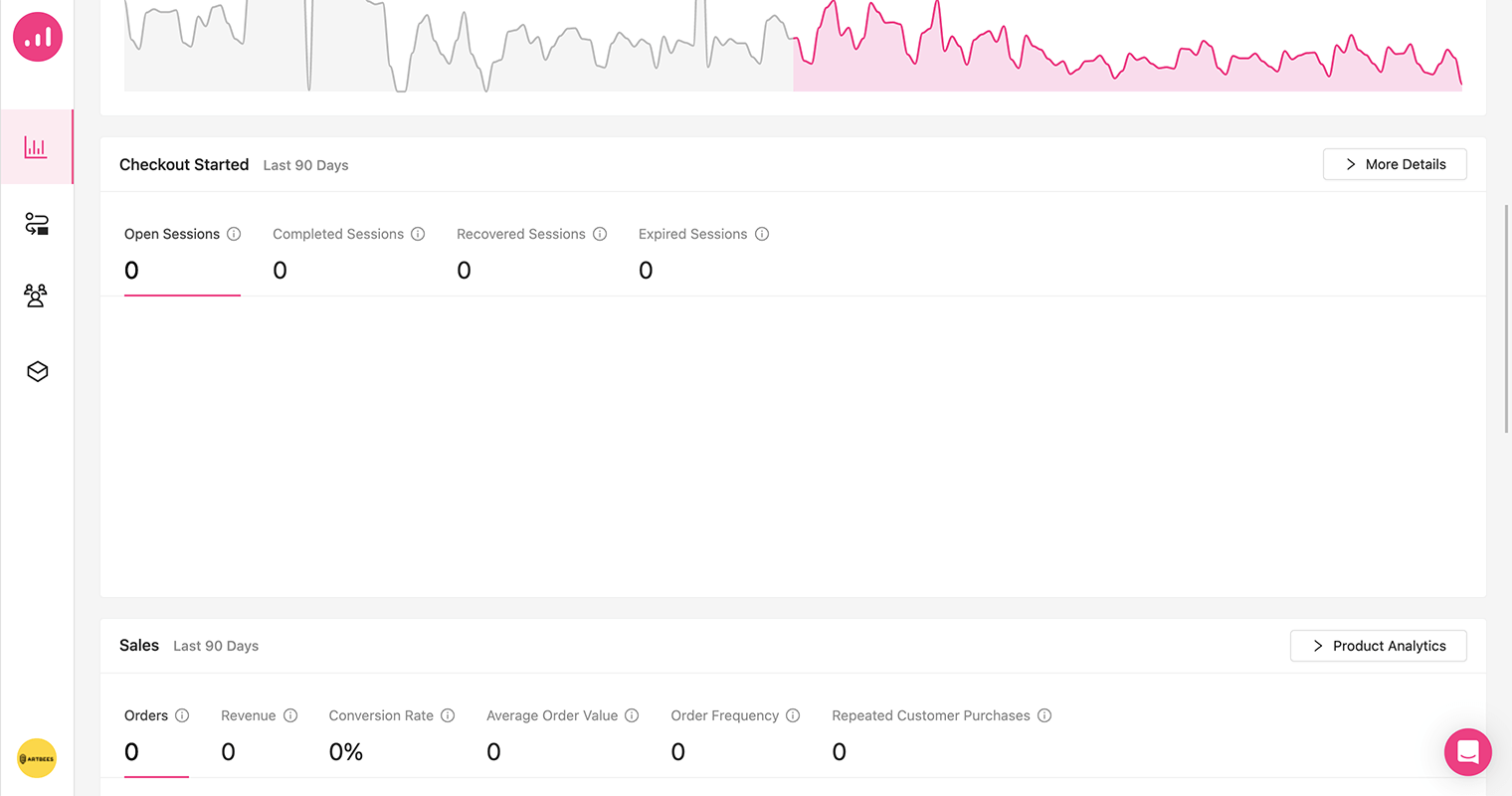
チェックアウトで分析が開始されました
Growmatik の分析ページの一部として、Checkout Started イベントに関連する分析に関する適切なレポートを表示することもできます。 [分析] ページのこの新しいセクションには、指定された期間内の次の指標が表示されます。
- 開いているセッション: 開いているチェックアウト セッションの合計数。
- Completed Sessions : これは、正常に完了したチェックアウト セッションの数です。
- 回復されたセッション: Growmatik によるマーケティング キャンペーンにより完了した放棄されたチェックアウト セッションの合計。
- 期限切れのセッション: 完了せずに 14 日以上放棄されたチェックアウト セッションの合計。

次に登場するのは、Growmatik コミュニティがリクエストした最も期待されている機能の一部です。
- ゲスト向け放置カートイベント
- メンバー(連携)
- Unsplash からメディア ライブラリに画像をインポートする機能
これらの機能の一部は、選択したテナントに対してテストしているため、一部のユーザーにも表示される可能性がありますが、間もなくテストを終了し、これらのエキサイティングな新機能のリリースをコミュニティに間もなく発表する予定です。
ぜひご期待ください。新機能のご感想をお聞かせください。 私たちは皆様からのフィードバックをお待ちしており、マーケティングオートメーションの向上とより高い業績を実現するために、Growmatik をさらに充実させていきます。
