Was wir geliefert haben: Webhooks, Checkout-Event, HTML-Editor für Vorlagen, Countdown-Timer und mehr
Veröffentlicht: 2023-02-25Wir sind mit einer neuen Runde von Updates zurück, die auf den am häufigsten nachgefragten Funktionen basieren. Wir haben kürzlich neue Funktionen hinzugefügt, wie z. B. Verbesserungen am Popup-Builder, einschließlich Countdown-Timer. Wir haben außerdem Webhooks als neuen Automatisierungsaktionstyp, Checkout Started als neues Ereignis und vieles mehr eingeführt. Nachfolgend finden Sie die Highlights unserer Ergänzungen und Verbesserungen seit Dezember 2022.
Popup-Erfolgsschritt
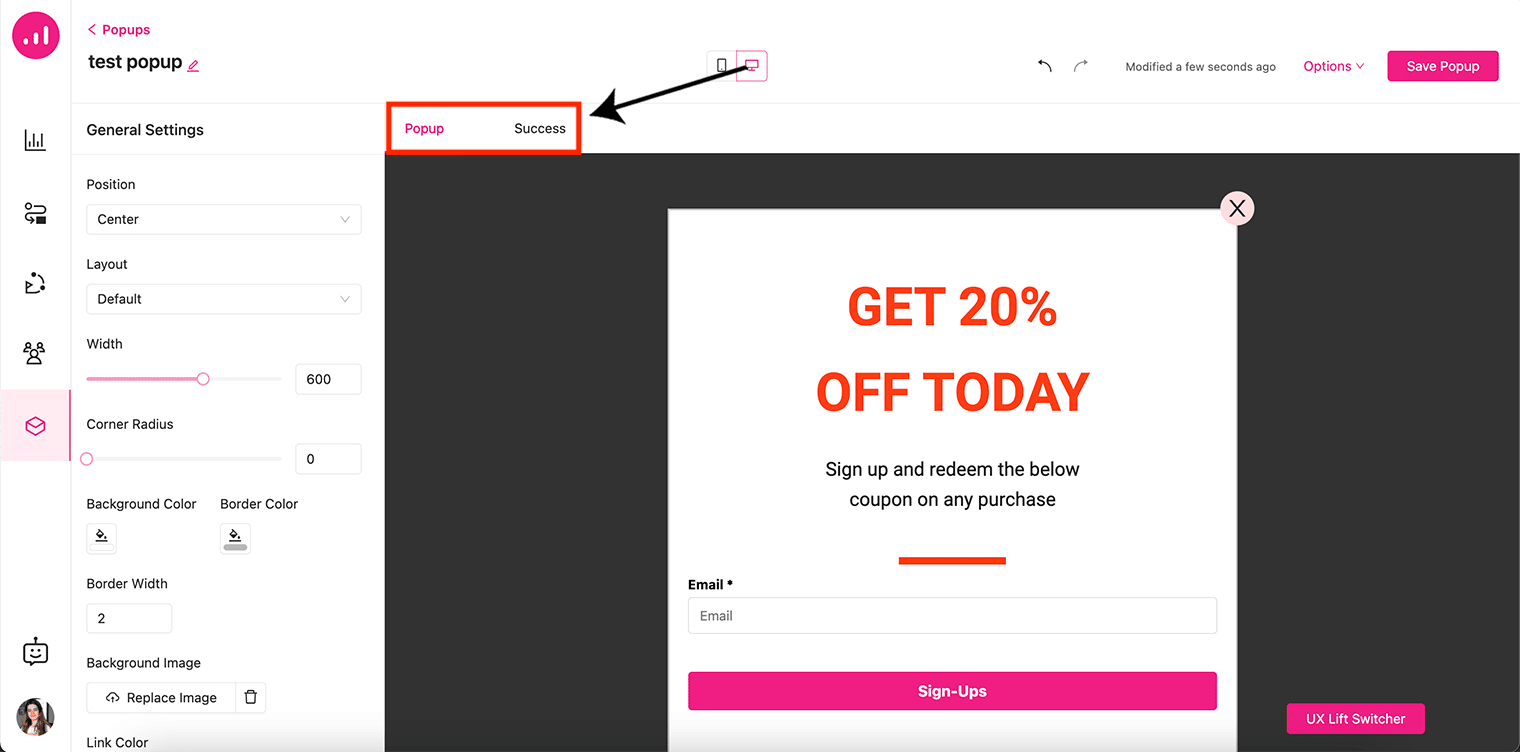
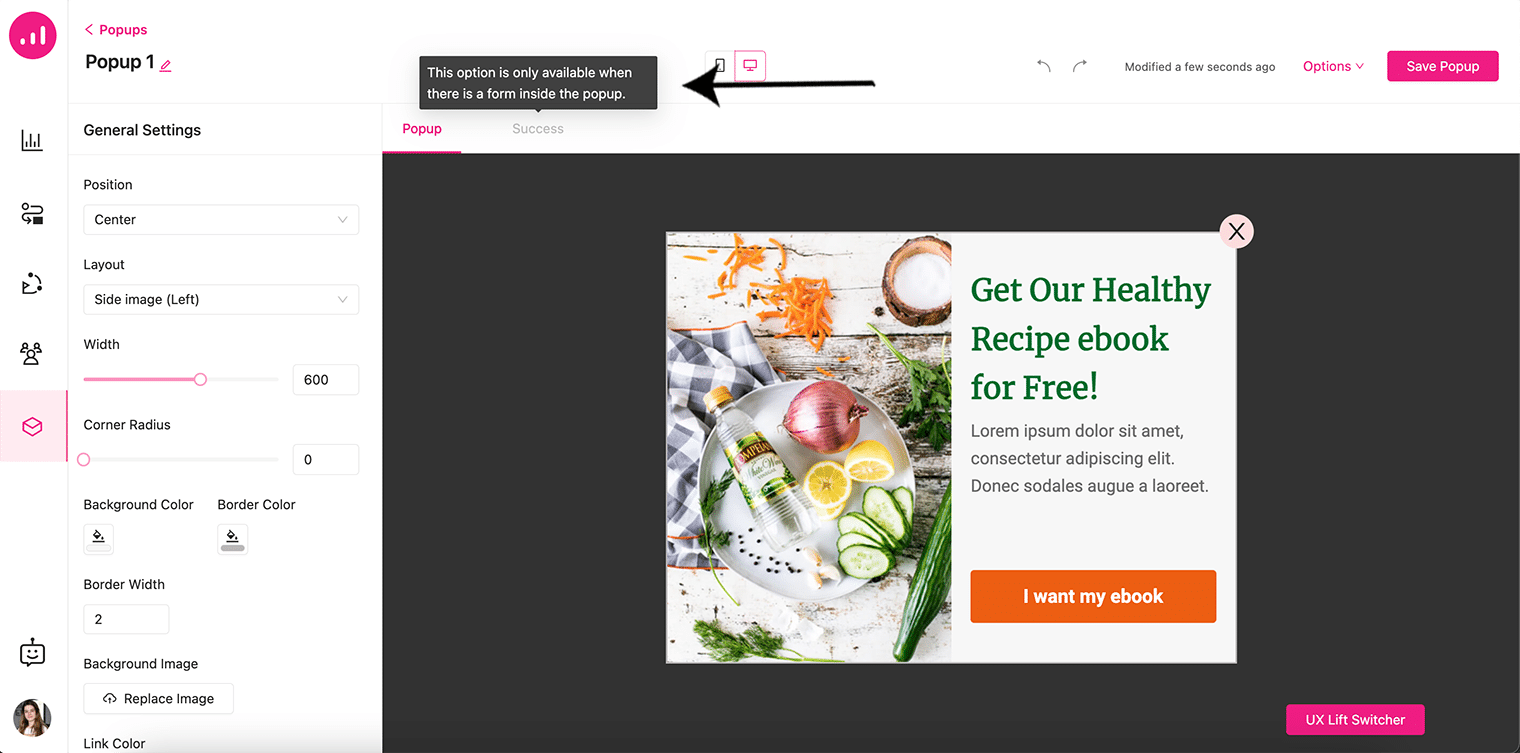
Schritte sind verschiedene Ansichten in einem Popup, die durch die Schaltfläche „Senden“ ausgelöst werden. In unserem letzten Update haben wir den Popups einen Schritt namens „Erfolg“ hinzugefügt, in dem Sie den Inhalt anpassen können, der angezeigt wird, wenn ein Formular erfolgreich gesendet wurde.
Wenn Sie entweder ein Popup von Grund auf erstellen oder eine der vorgefertigten Popup-Vorlagen mit Formularen auswählen, wird neben der Registerkarte „Allgemeine Einstellungen“ eine Registerkartenleiste angezeigt, die derzeit aus zwei Status besteht: „ Popup “ und „ Erfolg “. Wenn Sie zwischen diesen beiden Registerkarten wechseln, können Sie den Hauptinhalt Ihres Popups und auch den Inhalt anpassen, wenn ein Formular in Ihrem Popup erfolgreich gesendet wurde.

Wie oben erwähnt, wird die Registerkarte „Erfolg“ angezeigt, wenn sich ein Formular im Popup befindet. Das bedeutet, dass der Erfolgsstatus deaktiviert wird, wenn im Popup kein Formularelement verwendet wird.

Eine Erfolgsschrittmeldung kann Bestätigungsmeldungen für Ihre Popups anzeigen, z. B. „Vielen Dank für Ihre Anmeldung“ und „Bitte überprüfen Sie Ihren Posteingang auf Ihren exklusiven Gutschein!“.
Popup-Countdown-Timer
In unserer neuesten Update-Serie haben wir einen Countdown-Timer exklusiv zum Popup-Builder hinzugefügt, um mehr Käufer anzulocken und die Konvertierung zu steigern.
Wenn wir wissen, dass etwas bald verschwinden wird, neigen wir dazu, es so schnell wie möglich zu ergreifen, um nichts zu verpassen, wenn es attraktiver wird. Vermarkter nutzen dies, um in Werbekampagnen ein Gefühl der Knappheit und Dringlichkeit zu erzeugen.
Der beste Weg, dem FOMO-Drang (Angst, etwas zu verpassen) in einem Popup entgegenzuwirken, besteht darin, einen Countdown hinzuzufügen, der anzeigt, wie viel Zeit noch verbleibt, bis die Aktion endet.
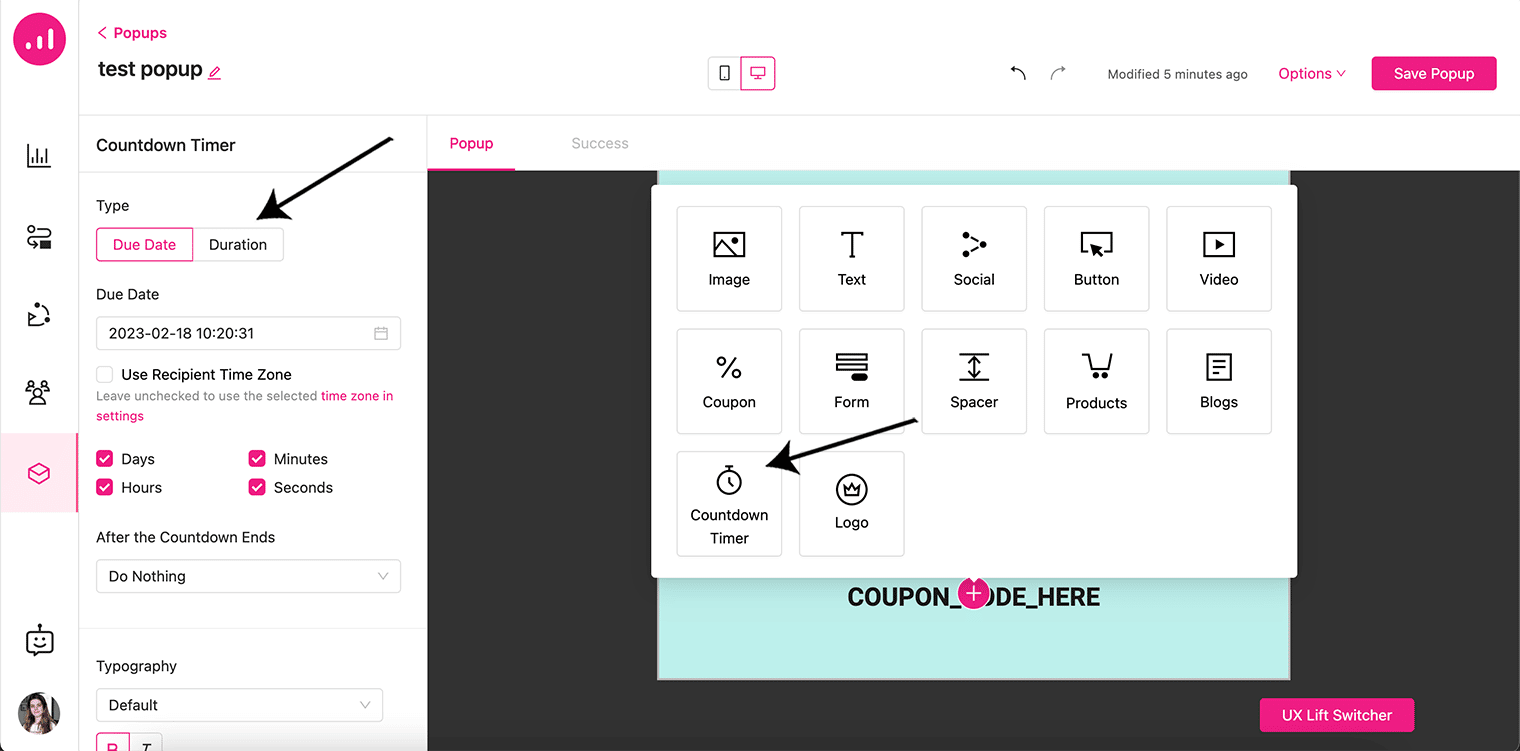
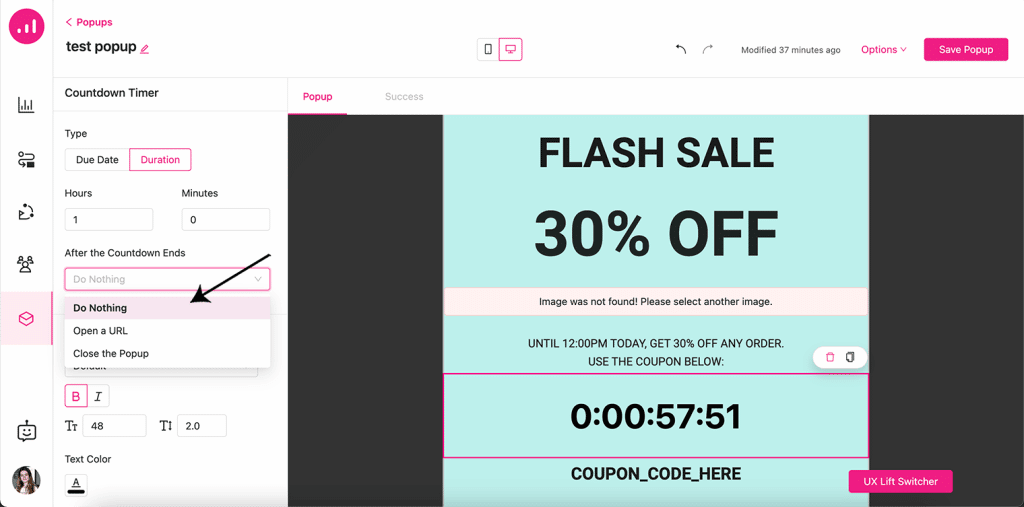
Beim Hinzufügen eines neuen Elements im Popup gibt es jetzt ein neues Element namens „Countdown-Timer“. Wenn Sie darauf klicken, erscheint im Popup ein Countdown, den Sie basierend auf „ Fälligkeitsdatum “ oder „ Dauer “ einstellen können.

Fälligkeitsdatum wird verwendet, wenn der Countdown an einem bestimmten Datum erscheinen soll, mit der Option, ihn entsprechend der Zeitzone jedes Empfängers festzulegen. Und „Dauer“ dient dazu, das Popup so festzulegen, dass es in einem bestimmten Zeitraum angezeigt wird, z. B. 2 Stunden oder 2 Tage usw.
Es besteht auch die Möglichkeit zu entscheiden, was nach Ablauf des Timers geschehen soll. Sie können wählen, ob Sie nichts tun , eine URL öffnen oder das Popup schließen möchten . Da die beiden anderen Optionen absichtlich klar sind, leitet Sie die Option „URL öffnen“ zu einer neuen Seite weiter, wenn der Timer abgelaufen ist.

HTML-Editor für benutzerdefinierte E-Mail-Vorlagen
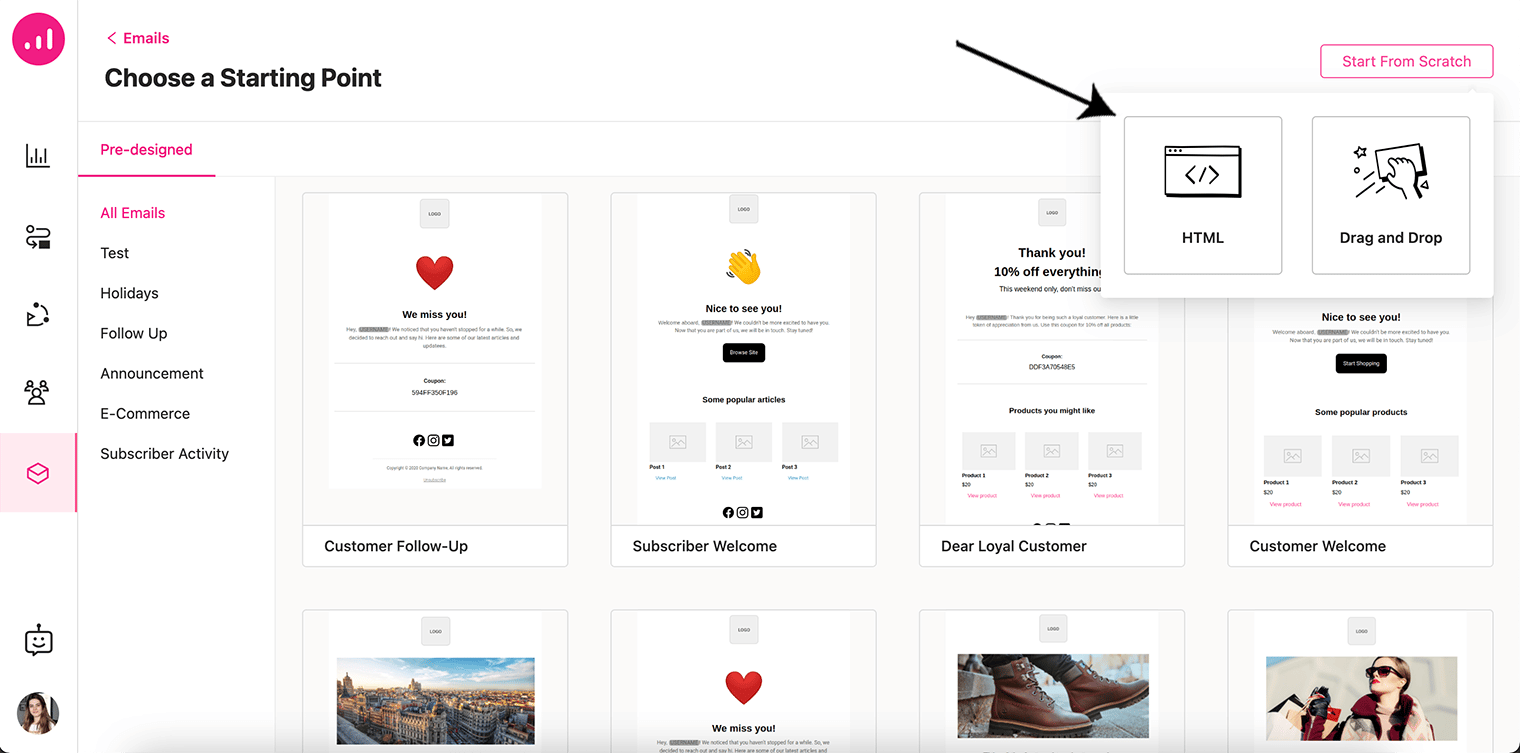
Wir haben einen HTML-Editor für E-Mails hinzugefügt, sodass Sie nach Ihren Wünschen Ihre eigenen, individuell codierten E-Mail-Vorlagen erstellen können. Wenn Sie im E-Mail-Builder-Bereich auf die Schaltfläche „Von Grund auf neu starten“ klicken, werden zwei Optionen angezeigt:
- HTML : Öffnet den HTML-Editor
- Drag and Drop : Dadurch wird unser aktueller E-Mail-Builder mit allen vorgefertigten Vorlagen geöffnet

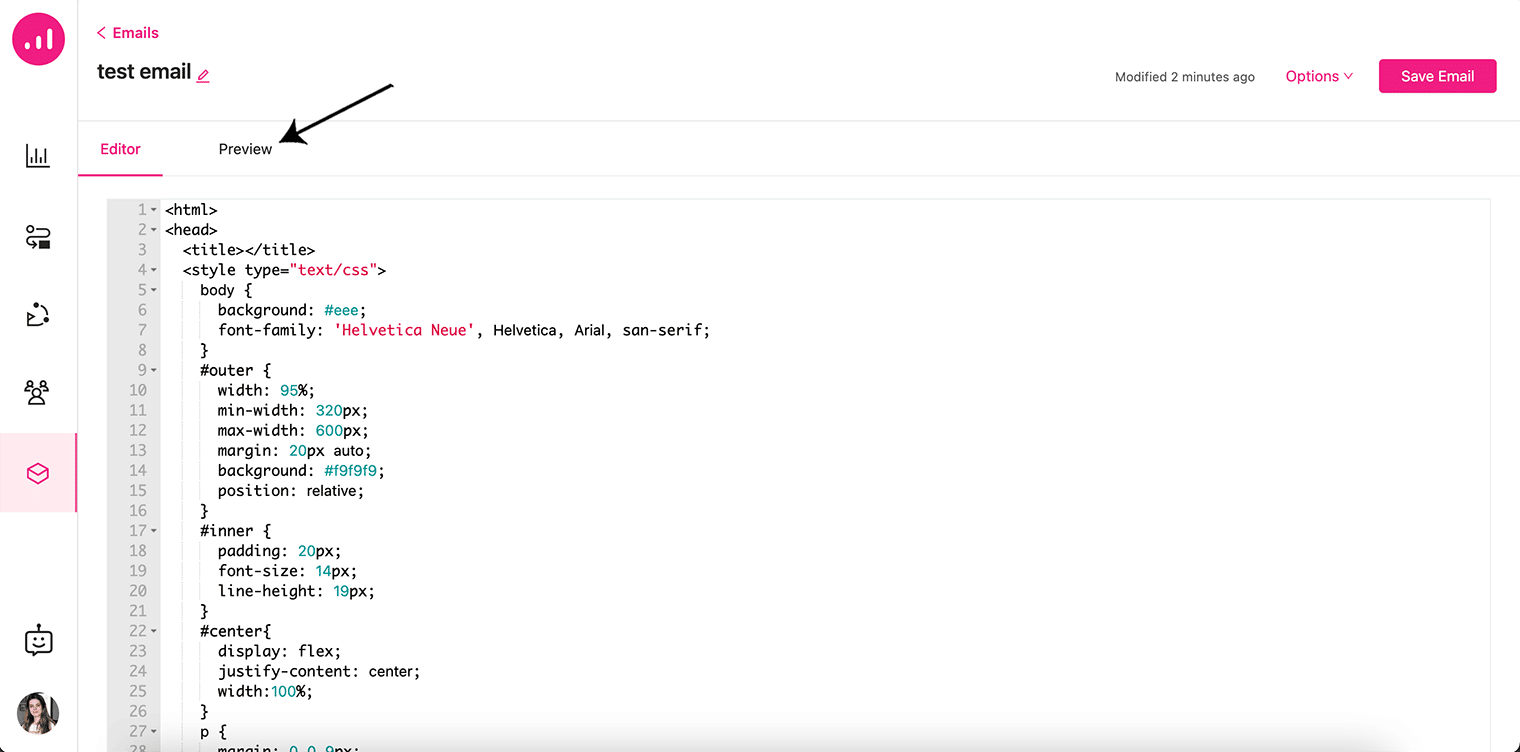
Durch Klicken auf die HTML- Option können Sie nun damit beginnen, Ihre individuell codierte E-Mail nach Ihren Wünschen zu bearbeiten. Es besteht auch die Möglichkeit, eine Vorschau Ihrer erstellten Inhalte anzuzeigen, indem Sie auf die Schaltfläche „Vorschau“ in der Registerkartenleiste über dem HTML-Editor klicken.

Der HTML-Editor ist eine großartige neue Möglichkeit, wenn Sie Ihre E-Mail-Vorlagen individuell codieren oder E-Mail-Builder von Drittanbietern verwenden möchten, um sie zu erstellen.
Webhooks
Webhooks sind Tools, die es Web-Apps ermöglichen, in Echtzeit miteinander zu kommunizieren. Der Begriff Webhooks bezieht sich auf benutzerdefinierte HTTP-Rückrufe. Sie ermöglichen es Ihnen, bestimmte Ereignisse auf Ihrer Website zu konfigurieren und diese dann direkt auf einer anderen Website zu protokollieren.
Wenn sich beispielsweise ein Benutzer auf Ihrer Website anmeldet, eine bestimmte E-Mail-Kampagne geöffnet wird oder ein Kontakt sich abmeldet, können Webhooks eine HTTP-Anfrage an eine konfigurierte URL senden, die wir als Endpunkt bezeichnen.

HTTP-Anfrage senden (Webhook) wird Growmatik jetzt als neuer Aktionstyp hinzugefügt und Sie können ihn in Ihren Automatisierungen verwenden, um mit anderen Tools oder Web-Apps zu kommunizieren.
Sie können für jedes Ereignis einen Webhook festlegen, um ein Datenpaket an einen Endpunkt zu senden, beispielsweise an eine andere Webanwendung, ein CRM oder ein Marketingtool.
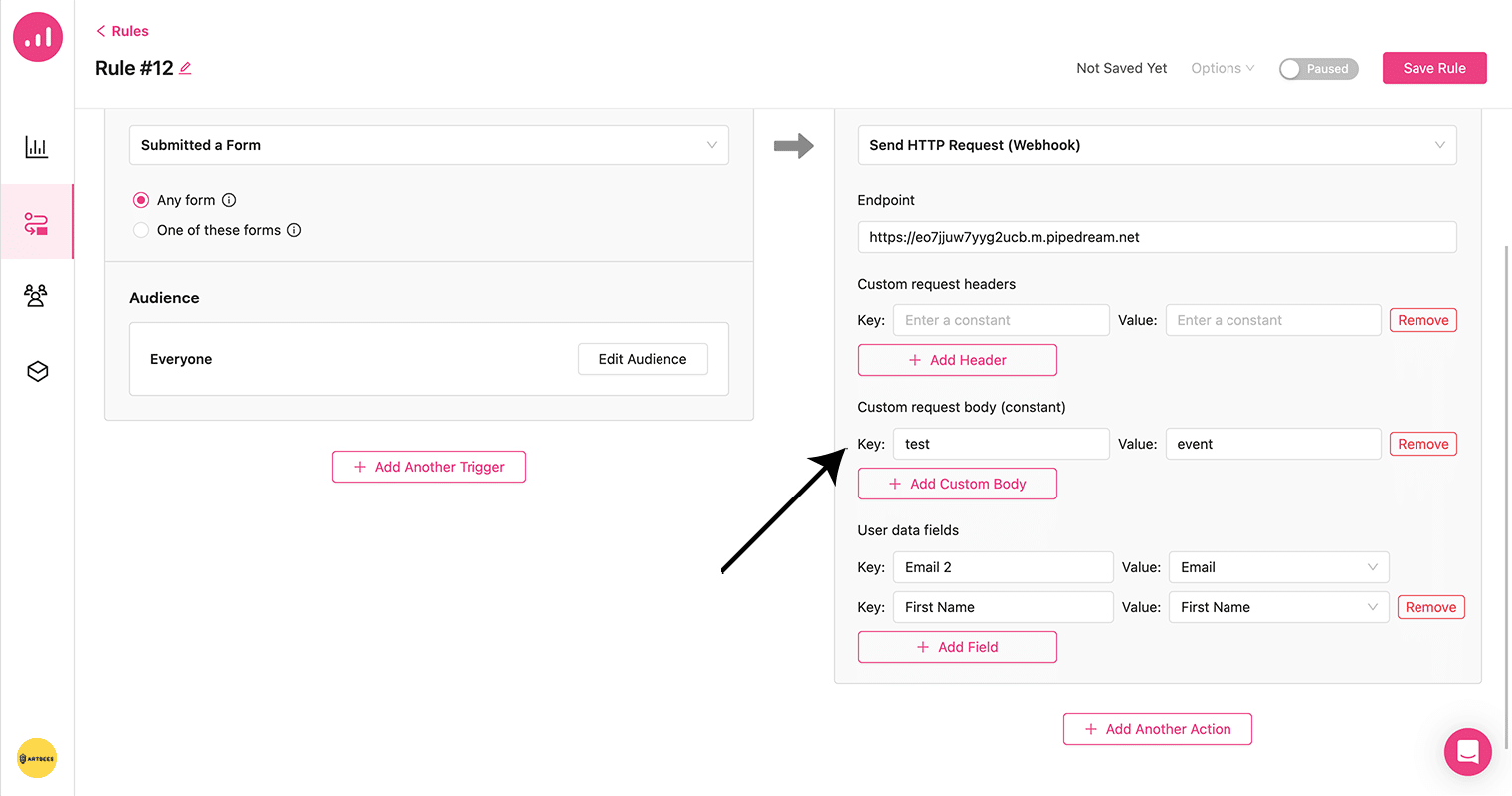
Um es zu testen, können Sie mit Diensten wie requestbin eine Endpunkt-URL generieren, benutzerdefinierten Text oder Header als Authentifikatorkonstanten eingeben, Benutzerdatenfelder ändern und sie schließlich speichern.

Für den obigen Endpunkt mussten wir nur die Körperkonstante als Schlüssel und Wert eingeben. Als Ergebnis sehen die Ausgabedaten so aus:
{ "test": "event", "Email2": "[email protected]", "First Name": "James" }Bildinhaltsvalidator für E-Mail
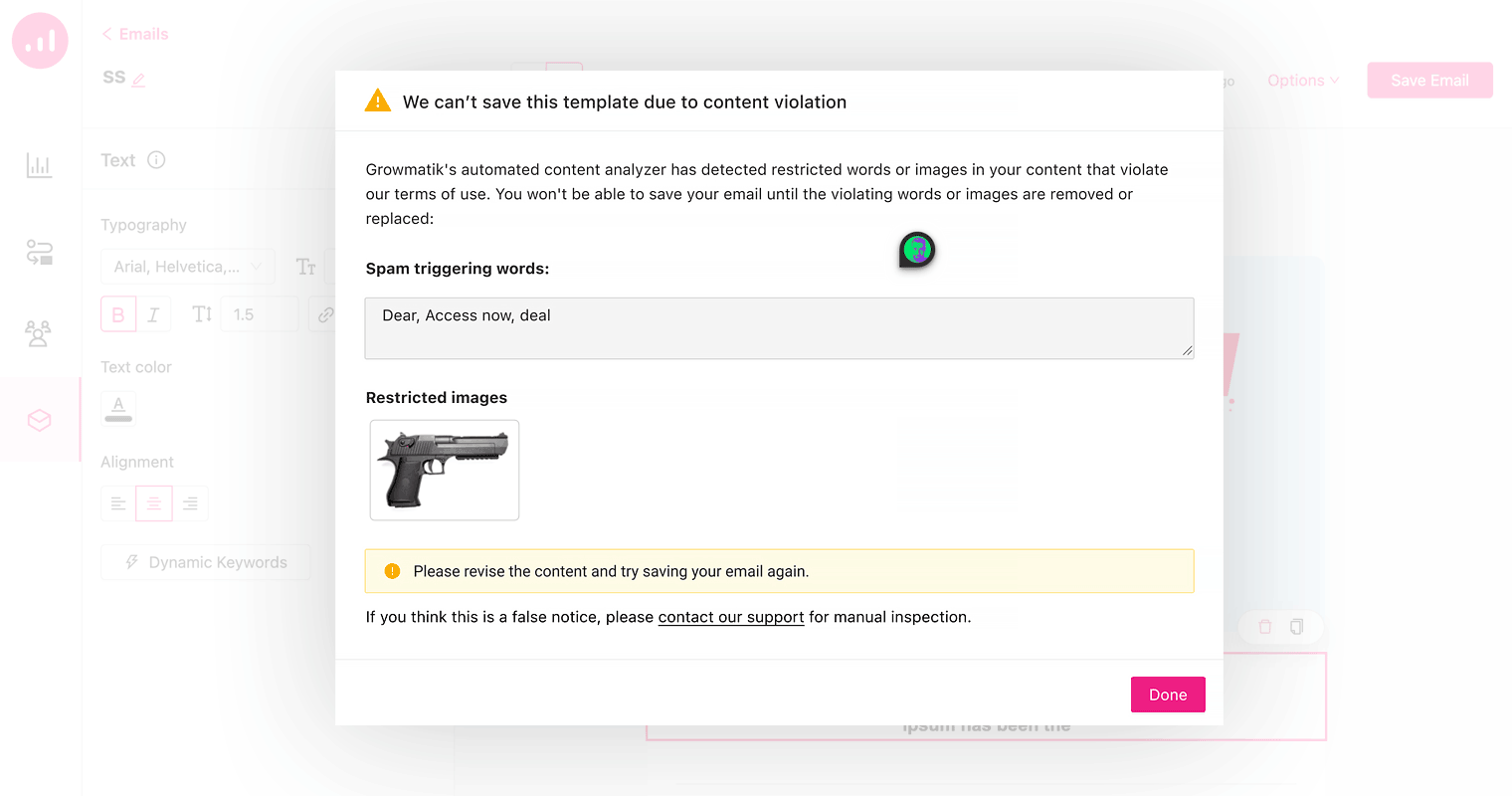
Der E-Mail-Builder von Growmatik ist jetzt mit einem integrierten Bildvalidator ausgestattet, um automatisch nach möglicherweise sensiblen Bildern zu suchen. Dadurch können Sie verhindern, dass Ihre E-Mails als Spam gekennzeichnet werden, wenn Sie Ihrer E-Mail-Vorlage ein Spam-Trigger-Bild hinzugefügt haben. Bilder, die für einige Empfänger anstößig sein könnten, etwa Gewalt, Pornografie oder Operationen, gelten als sensible Inhalte. Daher lehnt der Bildanalysator Ihren E-Mail-Inhalt ab, wenn Sie auch nur ein einziges vertrauliches Bild verwenden.

Checkout-Start-Ereignis
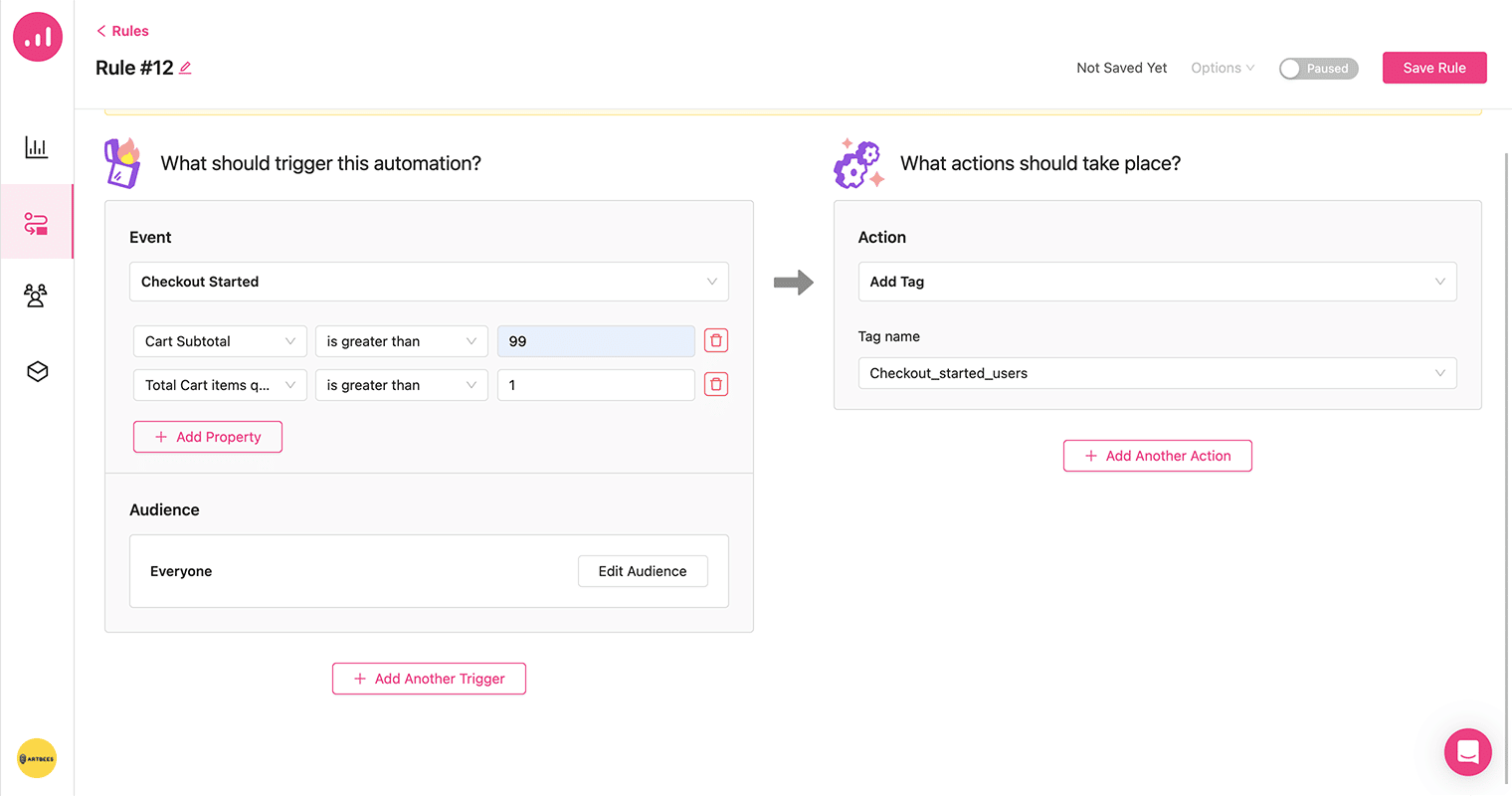
Das Checkout Started-Ereignis ist eine großartige neue Möglichkeit, Automatisierungen zu erstellen, nachdem eine Checkout-Sitzung durch den Kunden gestartet wurde, z. B. Warenkorbabbrecher verfolgen E-Mail-Sequenzen oder Upselling-Popups basierend auf der Art oder Menge der Warenkorbartikel. Lasst uns mehr graben.
Mit diesem neuen Triggerereignis werden Ihre Automatisierungsaktionen ausgelöst, wenn ein Benutzer eine Checkout-Sitzung beginnt. Das Ereignis „Checkout gestartet“ verfügt über mehrere Eigenschaften, darunter:
- Produkt im Warenkorb : Wird verwendet, um das Ereignis nur dann auszulösen, wenn bestimmte Produkte hinzugefügt werden.
- Produktkategorie im Warenkorb: Wenn Produkte in einer bestimmten Kategorie vorhanden sind, wird das Ereignis ausgelöst.
- Produkt-Tags im Warenkorb: nützlich beim Auslösen des Ereignisses basierend auf Produkt-Tags.
- Warenkorb-Zwischensumme : Wenn Sie das Ereignis auslösen möchten, wenn die Warenkorb-Zwischensumme einen bestimmten Betrag überschreitet oder unterschreitet, ist dies nützlich. Es ist sogar möglich, einen Bereich zu definieren.
- Gesamtmenge der Artikel im Warenkorb: hilfreich bei der Entscheidung, ob das Ereignis basierend auf der Anzahl der Artikel im Warenkorb ausgelöst werden soll.
Ereignisse können ohne Eigenschaften oder mit Eigenschaften festgelegt werden. Wenn Sie beispielsweise beabsichtigen, diese Eigenschaften zu verwenden, können Sie Folgendes tun:
- Informieren Sie den Benutzer über ein kostenloses Geschenk zusammen mit einem Kauf, wenn ein bestimmtes Produkt in den Warenkorb gelegt wird.
- Empfehlen Sie dem Benutzer verwandte Produkte, um ihn zu ermutigen, weitere Artikel aus dieser Kategorie in seinen Warenkorb zu legen.
- Belohnen Sie Ihre Kunden mit Rabattgutscheinen, die sie bei ihrem nächsten Einkauf für den Kauf von Produkten mit einem bestimmten Tag einlösen können. Wenn Sie ihnen diese Gelegenheit geben, ist die Wahrscheinlichkeit höher, dass Benutzer wiederholt kaufen und der Marke treu bleiben.
- Bieten Sie kostenlosen Versand an, wenn die Zwischensumme im Warenkorb einen bestimmten Betrag überschreitet, um Benutzer zu motivieren, weitere Artikel hinzuzufügen.
- Gewähren Sie einen Rabatt, wenn der Benutzer eine bestimmte Anzahl von Artikeln in seinen Warenkorb legt.

Sowohl Shopify- als auch WordPress-Benutzer können das Ereignis „Checkout starten“ nutzen. Aber sehen wir uns an, was in verschiedenen Szenarien passiert:
- Wenn ein registrierter und auch angemeldeter Benutzer zu einer WooCommerce-Checkout-Seite weitergeleitet wird, wird dieses Ereignis automatisch ausgelöst.
- Wenn ein Gastbenutzer in WooCommerce ein Produkt zu seinem Warenkorb hinzufügt und dann die Checkout-Seite besucht, wird dieses Ereignis ausgelöst, sobald die E-Mail-Adresse in das Formular eingegeben wird, ohne es abzusenden.
- In Shopify muss unabhängig davon, ob ein Gast oder ein registrierter Benutzer den Checkout-Prozess eingegeben hat, auf die Schaltfläche „Weiter zum Einkaufen“ im Informationsschritt geklickt werden, damit das Ereignis „Checkout gestartet“ von Growmatik ausgelöst wird.
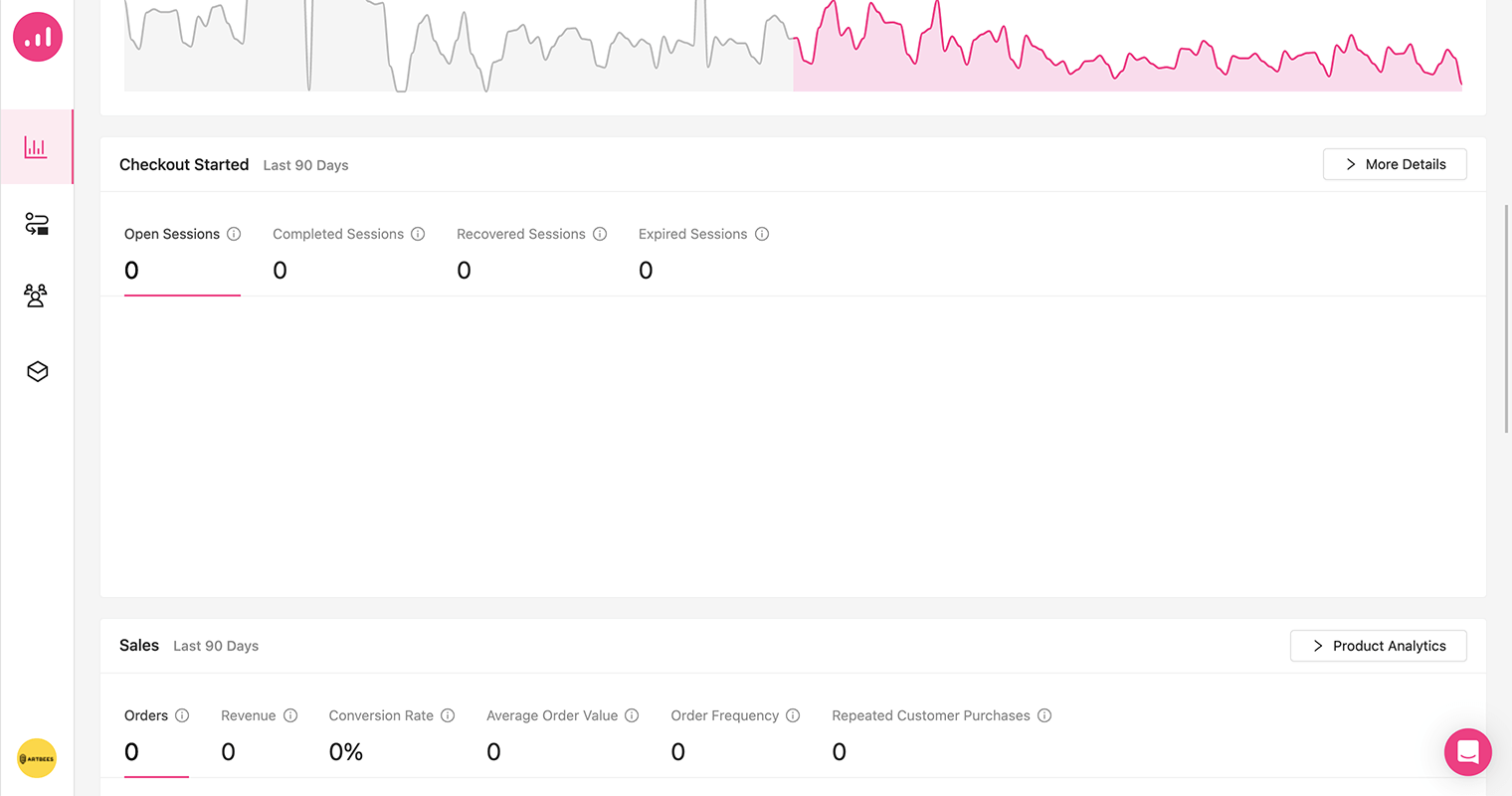
Analyse zur Kasse gestartet
Als Teil der Analytics-Seite von Growmatik können Sie auch einen anständigen Bericht über Analysen im Zusammenhang mit dem Checkout Started-Ereignis anzeigen. Dieser neue Abschnitt auf der Analytics-Seite zeigt die folgenden Metriken innerhalb des angegebenen Zeitrahmens:
- Offene Sitzungen : Die Gesamtzahl der geöffneten Checkout-Sitzungen.
- Abgeschlossene Sitzungen : Dies ist die Anzahl der Checkout-Sitzungen, die erfolgreich abgeschlossen wurden.
- Wiederhergestellte Sitzungen : Die Summe der abgebrochenen Checkout-Sitzungen, die aufgrund von Marketingkampagnen von Growmatik abgeschlossen wurden.
- Abgelaufene Sitzungen : Die Summe der Checkout-Sitzungen, die länger als 14 Tage abgebrochen wurden, ohne abgeschlossen zu werden.

Als nächstes kommen einige der am meisten erwarteten Funktionen, die sich die Growmatik-Community gewünscht hat, wie zum Beispiel:
- Veranstaltung „Warenkorb verlassen“ für Gäste
- Mitglieder (Mitarbeit)
- Möglichkeit, Bilder von Unsplash in die Medienbibliothek zu importieren
Einige dieser Funktionen sind möglicherweise sogar für einige unserer Benutzer sichtbar, während wir sie für ausgewählte Mieter testen. Wir werden die Tests jedoch bald abschließen und die Veröffentlichung dieser aufregenden neuen Funktionen für unsere Community sehr bald ankündigen.
Bleiben Sie dran und teilen Sie uns mit, wie Ihnen die neuen Funktionen gefallen. Wir hoffen, Ihr Feedback zu hören und Growmatik weiterhin für eine bessere Marketingautomatisierung und höhere Geschäftsergebnisse weiter zu bereichern.
