如何在 WordPress 上安裝 HubSpot 跟踪代碼
已發表: 2022-09-25將 HubSpot跟踪代碼添加到 WordPress 需要幾個步驟,但通常是一個簡單的過程。 首先,您需要創建一個 HubSpot 帳戶並生成您的跟踪代碼。 然後,您需要在 WordPress 網站上安裝跟踪代碼。 有幾種不同的方法可以在 WordPress 上安裝 HubSpot 跟踪代碼。 一種選擇是手動將代碼添加到站點的 header.php 文件中。 另一種選擇是使用插入頁眉和頁腳之類的插件。 安裝跟踪代碼後,您將能夠在 HubSpot 儀表板中跟踪您網站的流量和活動。 您還可以利用 HubSpot 強大的營銷和銷售工具。
如果您安裝了 HubSpot 跟踪代碼,您將能夠監控訪問者、跟踪事件並監控頁面瀏覽量,而無需重新加載頁面。 HubSpot 跟踪代碼 API 允許您在 HubSpot 中實時創建事件數據和跟踪事件數據。
為此,請轉到 WordPress 帳戶左側邊欄的 HubSpot 部分。 通過單擊複製簡碼,您可以將表單添加到您的網站。 通過單擊創建表單鏈接,您還可以創建一個新的 HubSpot 表單。 要在 WordPress 頁面或帖子上使用簡碼,首先導航到它並將其粘貼到頁面編輯器中。
您可以通過選擇設置設置圖標在主導航欄中更改 HubSpot 帳戶的設置。 只需單擊 HubSpot 免費工具左側邊欄菜單中的跟踪代碼鏈接。
因為 HubSpot 與大多數 WordPress 表單和彈出窗口構建器開箱即用集成,您不必擔心它們。
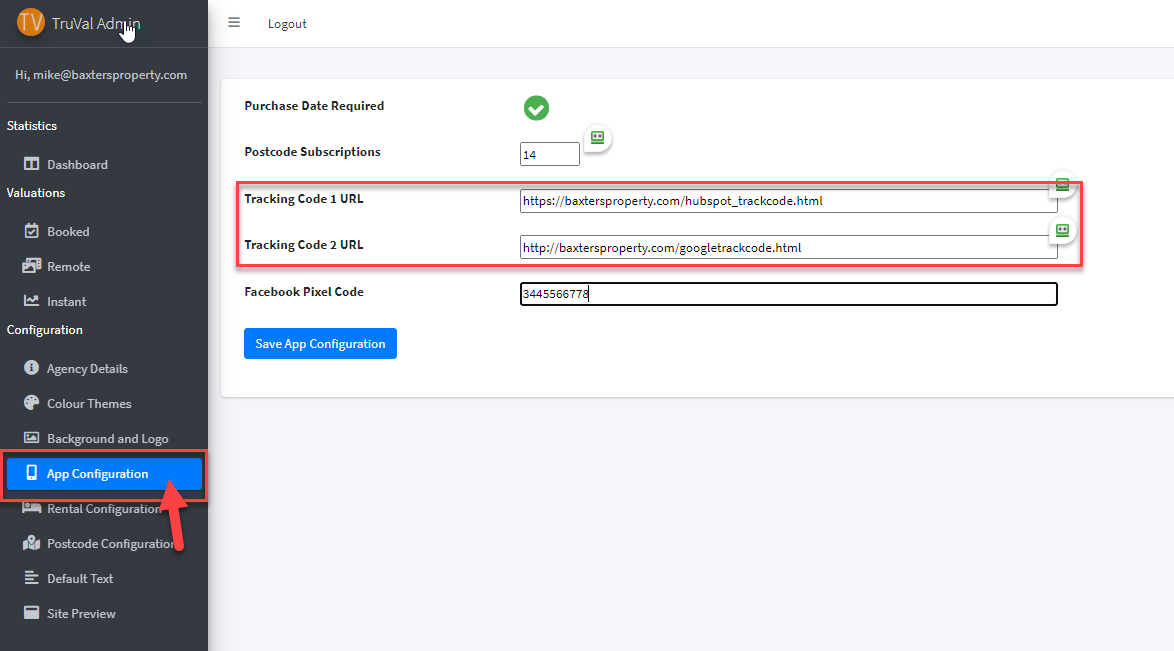
如何設置我的 Hubspot 跟踪代碼?
 信用:www.truval.co.uk
信用:www.truval.co.uk為了設置您的 HubSpot 跟踪代碼,您需要登錄到您的 HubSpot 帳戶,然後轉到“設置”選項卡。 從那裡,您將單擊“跟踪代碼”,然後按照有關如何將跟踪代碼添加到您的網站的說明進行操作。
HubSpot 使用 HubSpot 跟踪代碼來跟踪網站流量。 在安裝跟踪代碼之前,請確保您網站每個頁面的 HTML 代碼都有跟踪代碼。 安裝和使用 HubSpot All-in-One Marketing – Forms, Pop-ups, Live Chat WordPress 插件以便使用它。 在您的網站上,HubSpot WordPress 插件將安裝 HubSpot 跟踪代碼。 如果無法安裝插件,可以手動安裝。 Joomla 可以配置為以兩種方式之一包含 Hubspot 跟踪代碼。 如果需要添加 HTML 小部件,可以使用 Wix 或 Magento。
如何在 Google Analytics 中跟踪事件
要添加跟踪代碼,請轉到跟踪代碼字段並粘貼以下代碼。 此代碼將帶您訪問 https://apis.google.com/js/platform.js。 如果您還沒有,請轉到Google Analytics 設置頁面並使用您的 Google Analytics 帳戶的名稱填寫平台名稱字段。 跟踪代碼字段可以填寫以下代碼:如果這是一個示例,則輸出為 ga (create) (UA-XXXXX-Y) (UA-XXXXX-Y)。 您必須在“屬性名稱”字段中輸入事件的名稱。 在屬性值字段中,輸入事件的值。 例如,如果您想跟踪特定頁面的訪問者數量,請輸入以下代碼:*br。 創建綜合瀏覽量; 生成圖像; 和上傳圖片都是以同樣的方式發生的。
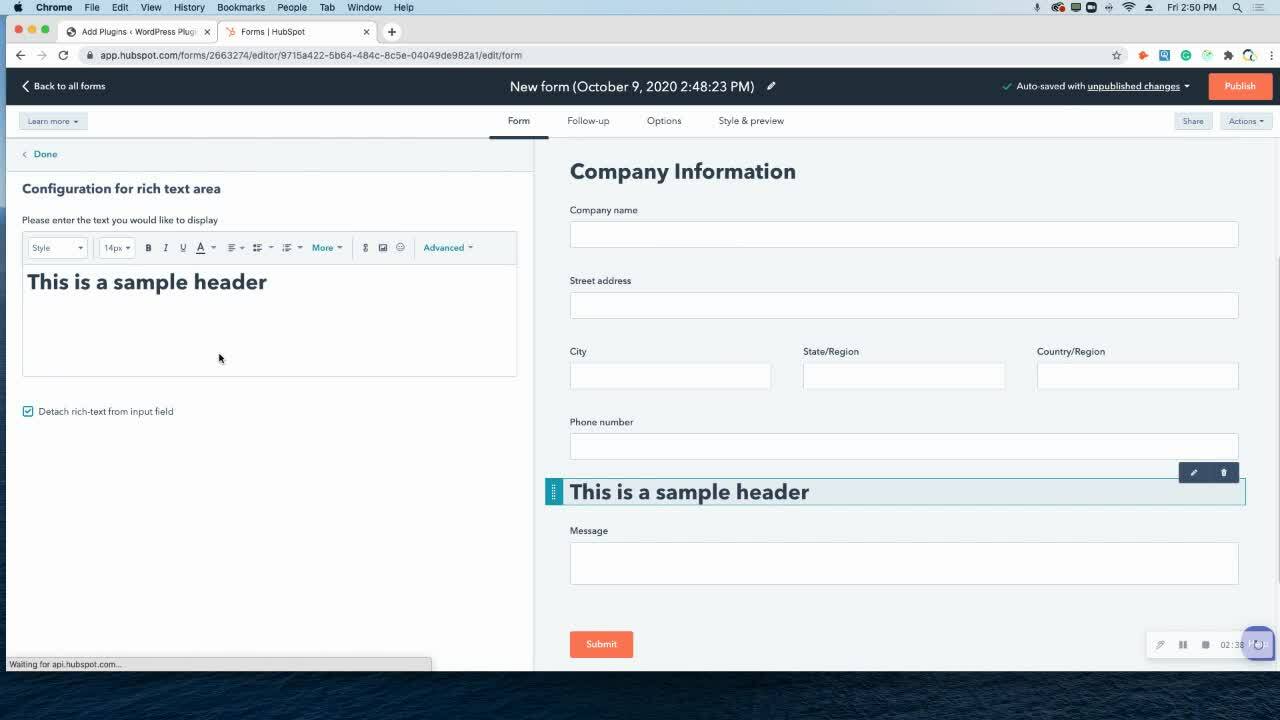
如何將 Hubspot 插件添加到 WordPress?
 信用:www.larmahil.com
信用:www.larmahil.com您可以訪問WordPress 網站的管理儀表板。 在左側邊欄菜單中,導航到插件 > 添加新的。 除了 HubSpot 的多合一營銷 - 表單、彈出窗口和實時聊天插件,您還可以找到 HubSpot 的其他營銷解決方案。 在右上角,單擊立即安裝按鈕。

Hubspot 是一個一體化的業務自動化平台,包括 HubSpot 營銷、銷售和 CRM WordPress 插件。 當 HubSpot 與 WordPress 集成時,它不僅可以讓您的工作更輕鬆,還可以節省您的時間。 要安裝和使用適用於 WordPress 的 HubSpot 插件,您必須擁有 WordPress 帳戶。 安裝 HubSpot 後,您將能夠從 WordPress 創建 HubSpot 表單並通過您的 HubSpot 帳戶獲得其他HubSpot 好處。 您可以在 Word 帳戶的左側欄中訪問所有這些工具。 因此,您將對您的業務運營擁有更多的控制權和權力。 HubSpot 的拖放式編輯器使您能夠在幾秒鐘內創建響應迅速且乾淨的電子郵件。
它不僅會提高潛在客戶的轉化率,還會提高您的業務生產力。 分析。 HubSpot 允許您實時分析網站的性能。 實時聊天和聊天機器人將集成在應用程序中,使訪問者更容易相互交流。
14) 單擊保存按鈕。 如何在 WordPress 中嵌入 Hubspot 登錄頁面
您可以按照以下步驟在 WordPress 中嵌入HubSpot 登錄頁面: *br * 導航到 WordPress 管理區域並選擇頁面。 在“添加新頁面”對話框中輸入標題後,在 URL 字段中輸入要創建的登錄頁面的 URL。 因此,“可再生能源”一詞現在已被“可再生能源”取代。 如果您想保存某些內容,將按下保存按鈕。 您可以通過轉到 WordPress 後端來訪問“頁面”選項卡。 頁面是指向產品的登錄頁面。 選擇登錄頁面部分中的添加新按鈕。 在“添加新登錄頁面”對話框中,輸入您要創建的登錄頁面的標題,然後在 URL 字段中輸入該頁面的 URL。 它是部分的總和。 通過單擊保存按鈕,您可以保存文件。 導航到 WordPress 後端並選擇小部件。 帶有著陸點的頁面。 要添加登錄頁面,請從登錄頁面部分選擇添加新按鈕。 然後在 URL 字段中輸入您要創建的著陸頁的 URL,然後輸入您要創建的著陸頁的標題。 因此,我將患上絕症。 用您的數據填寫保存按鈕。 轉到外觀。 我也會給編輯寫一封信。 必須在自定義 CSS 對話框中輸入以下代碼。 hubspot-widget 有一個 url br>。 10px 是填充的大小。 平均而言,高度為 100%。 100%; 200%; 200%; 200%; 200%; 200%; 200%
Hubspot 跟踪代碼 WordPress
Hubspot 跟踪代碼 wordpress 是允許 Hubspot 跟踪 WordPress 站點活動的代碼。 此代碼放置在 WordPress 網站的標題中,它允許 Hubspot 跟踪網頁瀏覽量、唯一身份訪問者和其他數據。
如何找到我的 Hubspot 跟踪代碼?
選擇 HubSpot 帳戶主導航欄中的設置圖標以查看您的設置。 在左側邊欄菜單中輸入跟踪代碼。 如果您使用 HubSpot 的免費工具,您可以通過單擊左側邊欄菜單訪問跟踪代碼。
