Jak zainstalować kod śledzenia HubSpot na WordPress?
Opublikowany: 2022-09-25Dodanie kodu śledzenia HubSpot do WordPressa wymaga kilku kroków, ale zazwyczaj jest to prosty proces. Najpierw musisz utworzyć konto HubSpot i wygenerować kod śledzenia. Następnie musisz zainstalować kod śledzenia w swojej witrynie WordPress. Istnieje kilka różnych sposobów na zainstalowanie kodu śledzenia HubSpot na WordPress. Jedną z opcji jest ręczne dodanie kodu do pliku header.php witryny. Inną opcją jest użycie wtyczki, takiej jak Wstaw nagłówki i stopki. Po zainstalowaniu kodu śledzenia będziesz mógł śledzić ruch i aktywność w swojej witrynie na pulpicie nawigacyjnym HubSpot. Będziesz także mógł skorzystać z potężnych narzędzi marketingowych i sprzedażowych HubSpot.
Jeśli masz zainstalowane kody śledzenia HubSpot, będziesz mógł monitorować odwiedzających, śledzić zdarzenia i monitorować wyświetlenia strony bez ponownego ładowania strony. Interfejs API kodu śledzenia HubSpot umożliwia tworzenie danych zdarzeń i śledzenie danych zdarzeń w HubSpot w czasie rzeczywistym.
Aby to zrobić, przejdź do sekcji HubSpot na lewym pasku bocznym konta WordPress. Klikając Kopiuj krótki kod, możesz dodać formularz do swojej witryny. Klikając link Utwórz formularz, możesz również utworzyć nowy formularz HubSpot. Aby użyć krótkiego kodu na stronie lub poście WordPress, najpierw przejdź do niego i wklej go do edytora stron.
Możesz zmienić ustawienia swojego konta HubSpot na głównym pasku nawigacyjnym, wybierając ikonę ustawień ustawień. Wystarczy kliknąć łącze Tracking Click na link Tracking Code w lewym pasku bocznym darmowych narzędzi HubSpot.
Ponieważ HubSpot integruje się z większością formularzy WordPress i kreatorów wyskakujących okienek, nie musisz się o nie martwić.
Jak ustawić kod śledzenia Hubspot?
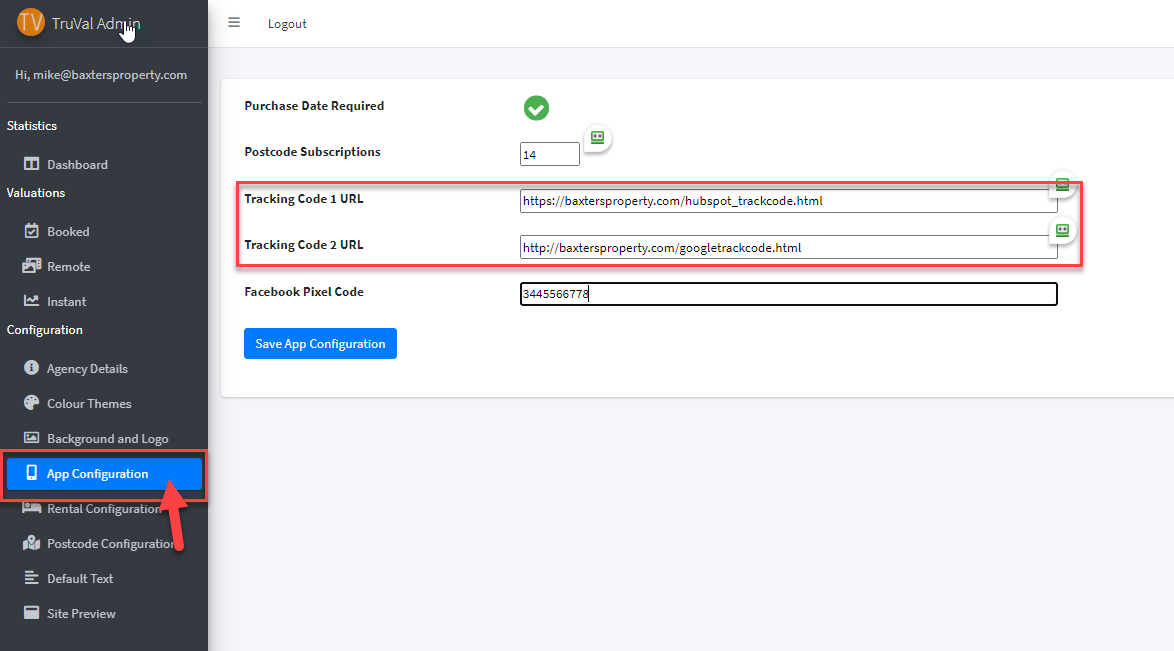
 Źródło: www.truval.co.uk
Źródło: www.truval.co.ukAby ustawić kod śledzenia HubSpot, musisz zalogować się na swoje konto HubSpot, a następnie przejść do zakładki „Ustawienia”. Następnie klikniesz „Kod śledzenia”, a następnie postępuj zgodnie z instrukcjami, jak dodać kod śledzenia do swojej witryny.
HubSpot wykorzystuje kod śledzenia HubSpot do śledzenia ruchu w witrynie. Przed zainstalowaniem kodu śledzenia upewnij się, że kod HTML każdej strony witryny zawiera kod śledzenia. Zainstaluj i używaj wtyczki HubSpot All-in-One Marketing – formularze, wyskakujące okienka, wtyczkę Live Chat WordPress, aby z niej korzystać. W Twojej witrynie wtyczka HubSpot WordPress zainstaluje kod śledzenia HubSpot. Jeśli nie możesz zainstalować wtyczki, możesz zainstalować ją ręcznie. Joomla można skonfigurować tak, aby zawierała kody śledzenia Hubspot na jeden z dwóch sposobów. Jeśli potrzebujesz dodać widżet HTML, możesz użyć Wix lub Magento.
Jak śledzić zdarzenia w Google Analytics
Aby dodać kod śledzenia, przejdź do pola Kod śledzenia i wklej następujący kod. Ten kod przeniesie Cię na stronę https://apis.google.com/js/platform.js. Jeśli jeszcze tego nie zrobiłeś, przejdź do strony ustawień Google Analytics i wypełnij pole Nazwa platformy nazwą swojego konta Google Analytics. Pole Kod śledzenia można wypełnić następującym kodem: Jeśli jest to przykład, dane wyjściowe to ga (tworzenie) (UA-XXXXX-Y) (UA-XXXXX-Y). Musisz wpisać nazwę wydarzenia w polu Nazwa obiektu. W polu Wartość właściwości wprowadź wartość zdarzenia. Jeśli chcesz np. śledzić liczbę odwiedzających daną stronę, wpisz ten kod: *br. Tworzenie odsłon; generowanie obrazu; i przesyłanie obrazu odbywa się w ten sam sposób.
Jak dodać wtyczkę Hubspot do WordPressa?
 Źródło: www.larmahil.com
Źródło: www.larmahil.comPanel administracyjny Twojej witryny WordPress to miejsce, w którym możesz uzyskać do niego dostęp. W menu po lewej stronie przejdź do Wtyczki> Dodaj nowy. Oprócz wtyczek HubSpot All-In-One Marketing – formularzy, wyskakujących okienek i Live Chat, możesz również znaleźć inne rozwiązania marketingowe HubSpot. W prawym górnym rogu kliknij przycisk Zainstaluj teraz.

Hubspot, wszechstronna platforma do automatyzacji biznesu, zawiera wtyczki HubSpot Marketing, Sales i CRM WordPress. Zintegrowanie HubSpot z WordPressem nie tylko ułatwi Ci pracę, ale także zaoszczędzi Twój czas. Aby zainstalować i korzystać z wtyczki HubSpot do WordPressa, musisz mieć konto WordPress. Po zainstalowaniu HubSpot będziesz mógł tworzyć formularze HubSpot z WordPress i otrzymywać inne korzyści HubSpot za pośrednictwem swojego konta HubSpot. Możesz uzyskać dostęp do wszystkich tych narzędzi na lewym pasku bocznym swojego konta Word. Dzięki temu będziesz mieć jeszcze większą kontrolę i władzę nad działaniem swojej firmy. Edytor przeciągania i upuszczania HubSpot umożliwia tworzenie responsywnych i czystych wiadomości e-mail w ciągu kilku sekund.
Nie tylko zwiększy współczynnik konwersji Twoich potencjalnych klientów, ale także zwiększy wydajność Twojej firmy. analityka. HubSpot umożliwia analizę wydajności Twojej witryny w czasie rzeczywistym. Czaty na żywo i chatboty zostaną zintegrowane z aplikacją, aby ułatwić odwiedzającym komunikację między sobą.
14) Kliknij przycisk Zapisz. Jak osadzić stronę docelową Hubspot w WordPress
Możesz osadzić stronę docelową HubSpot w WordPress, wykonując następujące kroki: *br * Przejdź do obszaru administracyjnego WordPress i wybierz Strony. Wpisz adres URL strony docelowej, którą chcesz utworzyć w polu URL po wpisaniu jego tytułu w oknie dialogowym Dodaj nową stronę. W rezultacie termin „energia odnawialna” został zastąpiony terminem „energia odnawialna”. Przycisk Zapisz zostanie naciśnięty, jeśli chcesz coś zapisać. Możesz przejść do zakładki Strony, przechodząc do zaplecza WordPress. Strony to strony docelowe, które prowadzą do produktu. Wybierz przycisk Dodaj nowy w sekcji Landing Pages. W oknie dialogowym Dodaj nowy landing page wpisz tytuł landing page, który chcesz utworzyć i wpisz adres URL tej strony w polu URL. Jest to suma części. Klikając przycisk Zapisz, możesz zapisać plik. Przejdź do backendu WordPress i wybierz widżet. Strony z punktami docelowymi. Aby dodać landing page, wybierz przycisk Dodaj nowy w sekcji Landing Pages. Następnie w polu URL wpisz adres URL strony docelowej, którą chcesz utworzyć, a następnie tytuł strony docelowej, którą chcesz utworzyć. W wyniku tego będę miał śmiertelną chorobę. Wypełnij przycisk Zapisz swoimi danymi. Przejdź do wyglądu. Napiszę też list do redakcji. W oknie dialogowym Niestandardowy CSS należy wprowadzić następujący kod. Widget hubspot ma adres URL br>. 10px to rozmiar dopełnienia. Średnio wysokość wynosi 100%. 100%; 200%; 200%; 200%; 200%; 200%; 200%
Kod śledzenia Hubspot WordPress
Wordpress kod śledzenia Hubspot to kod, który umożliwia Hubspot śledzenie aktywności witryny WordPress. Ten kod jest umieszczany w nagłówku witryny WordPress i pozwala Hubspot śledzić odsłony, unikalnych użytkowników i inne dane.
Jak znaleźć mój kod śledzenia Hubspot?
Wybierz ikonę ustawień na głównym pasku nawigacyjnym konta HubSpot, aby wyświetlić swoje ustawienia. Wprowadź kod śledzenia w menu po lewej stronie paska bocznego. Jeśli korzystasz z bezpłatnych narzędzi HubSpot, możesz uzyskać dostęp do kodu śledzenia, klikając menu po lewej stronie paska bocznego.
