Come installare il codice di monitoraggio HubSpot su WordPress
Pubblicato: 2022-09-25L'aggiunta del codice di monitoraggio HubSpot a WordPress richiede alcuni passaggi, ma in genere è un processo semplice. Innanzitutto, dovrai creare un account HubSpot e generare il tuo codice di monitoraggio. Quindi, dovrai installare il codice di monitoraggio sul tuo sito WordPress. Esistono diversi modi per installare il codice di monitoraggio HubSpot su WordPress. Un'opzione è aggiungere manualmente il codice al file header.php del tuo sito. Un'altra opzione è utilizzare un plug-in come Inserisci intestazioni e piè di pagina. Una volta installato il codice di monitoraggio, sarai in grado di monitorare il traffico e l'attività del tuo sito Web nella dashboard di HubSpot. Potrai anche sfruttare i potenti strumenti di marketing e vendita di HubSpot.
Se hai installato i codici di monitoraggio HubSpot, sarai in grado di monitorare i visitatori, monitorare gli eventi e monitorare le visualizzazioni di pagina senza ricaricare la pagina. L'API del codice di monitoraggio HubSpot consente di creare dati di eventi e tenere traccia dei dati di eventi in HubSpot in tempo reale.
Per farlo, vai alla sezione HubSpot della barra laterale sinistra del tuo account WordPress. Facendo clic su Copia shortcode, puoi aggiungere il modulo al tuo sito web. Facendo clic sul collegamento Crea modulo, puoi anche creare un nuovo modulo HubSpot. Per utilizzare uno shortcode su una pagina o un post di WordPress, prima vai su di esso e incollalo nell'editor di pagina.
Puoi modificare le impostazioni del tuo account HubSpot nella barra di navigazione principale selezionando l'icona delle impostazioni delle impostazioni. Basta fare clic su Tracking Click sul collegamento Tracking Code nel menu della barra laterale sinistra degli strumenti gratuiti di HubSpot.
Poiché HubSpot si integra con la maggior parte dei moduli WordPress e dei costruttori di popup pronti all'uso, non devi preoccuparti di loro.
Come faccio a impostare il mio codice di tracciamento Hubspot?
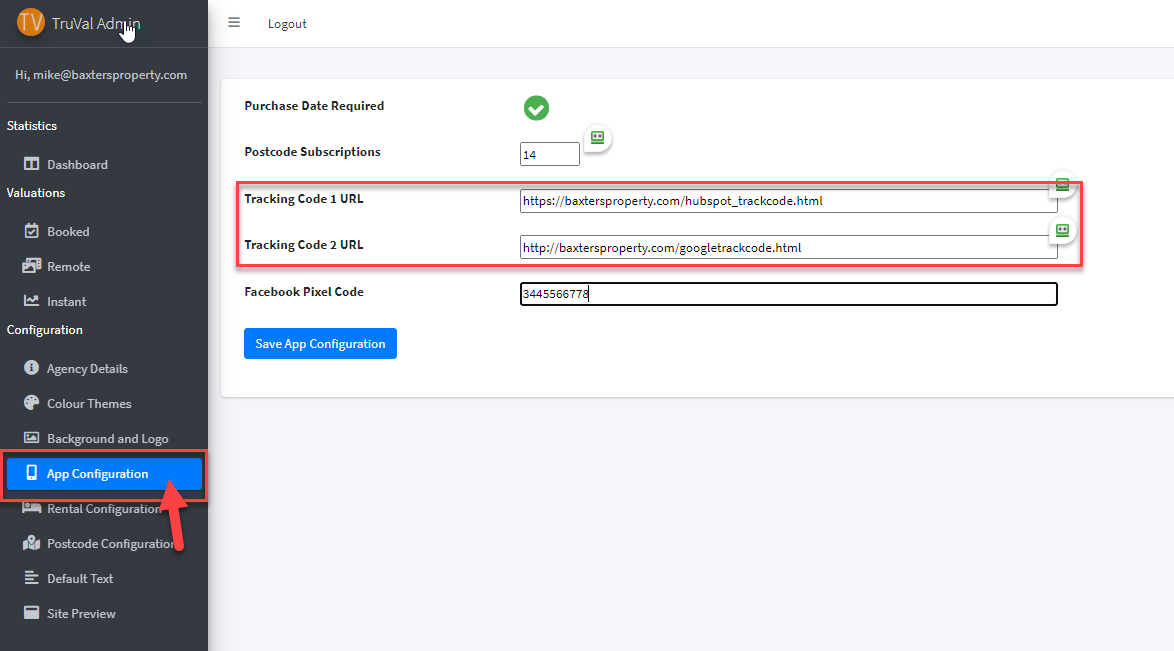
 Credito: www.truval.co.uk
Credito: www.truval.co.ukPer impostare il tuo codice di monitoraggio HubSpot, dovrai accedere al tuo account HubSpot, quindi andare alla scheda "Impostazioni". Da lì, farai clic su "Codice di monitoraggio" e quindi segui le istruzioni su come aggiungere il codice di monitoraggio al tuo sito web.
HubSpot utilizza il codice di monitoraggio HubSpot per monitorare il traffico del sito web. Prima di installare il codice di monitoraggio, assicurati che il codice HTML di ogni pagina del tuo sito contenga il codice di monitoraggio. Installa e utilizza HubSpot All-in-One Marketing - Moduli, Pop-up, plugin WordPress per chat dal vivo per usarlo. Sul tuo sito Web, il plug-in HubSpot WordPress installerà il codice di monitoraggio HubSpot. Se non riesci a installare il plugin, puoi installarlo manualmente. Joomla può essere configurato per includere i codici di tracciamento Hubspot in due modi. Se devi aggiungere un widget HTML, puoi usare Wix o Magento.
Come monitorare gli eventi in Google Analytics
Per aggiungere un codice di monitoraggio, vai al campo Codice di monitoraggio e incolla il codice seguente. Questo codice ti porterà a https://apis.google.com/js/platform.js. Se non l'hai già fatto, vai alla pagina delle impostazioni di Google Analytics e compila il campo Nome piattaforma con il nome del tuo account Google Analytics. Il campo Codice di tracciabilità può essere compilato con il seguente codice: Se questo è un esempio, l'output è ga (crea) (UA-XXXXX-Y) (UA-XXXXX-Y). Devi inserire il nome dell'evento nel campo Nome proprietà. Nel campo Valore proprietà, inserisci il valore dell'evento. Se vuoi monitorare il numero di visitatori di una pagina specifica, ad esempio, inserisci questo codice: *br. Creazione di una visualizzazione di pagina; generare un'immagine; e il caricamento dell'immagine avviene allo stesso modo.
Come aggiungo un plug-in Hubspot a WordPress?
 Credito: www.larmahil.com
Credito: www.larmahil.comLa dashboard di amministrazione del tuo sito Web WordPress è dove puoi accedervi. Nel menu della barra laterale sinistra, vai a Plugin > Aggiungi nuovo. Oltre ai plug-in All-In-One Marketing - Moduli, Popup e Live Chat di HubSpot, puoi trovare anche le altre soluzioni di marketing di HubSpot. Nell'angolo in alto a destra, fai clic sul pulsante Installa ora.

Hubspot, una piattaforma di automazione aziendale all-in-one, include i plug-in HubSpot Marketing, Sales e CRM WordPress. Quando HubSpot è integrato con WordPress, non solo semplificherà il tuo lavoro, ma ti farà anche risparmiare tempo. Per installare e utilizzare il plug-in HubSpot per WordPress, devi disporre di un account WordPress. Dopo aver installato HubSpot, sarai in grado di creare moduli HubSpot da WordPress e ricevere altri vantaggi HubSpot tramite il tuo account HubSpot. Puoi accedere a tutti questi strumenti nella barra laterale sinistra del tuo account Word. Di conseguenza, avrai ancora più controllo e potere sulle operazioni della tua attività. L'editor drag-and-drop di HubSpot ti consente di creare e-mail reattive e pulite in pochi secondi.
Non solo aumenterà il tasso di conversione dei tuoi potenziali clienti, ma aumenterà anche la produttività della tua attività. analitica. HubSpot ti consente di analizzare le prestazioni del tuo sito web in tempo reale. Le chat dal vivo e i chatbot saranno integrati nell'app per facilitare la comunicazione tra i visitatori.
14) Fare clic sul pulsante Salva. Come incorporare una pagina di destinazione Hubspot in WordPress
Puoi incorporare una pagina di destinazione HubSpot in WordPress seguendo questi passaggi: *br * Passa all'area di amministrazione di WordPress e seleziona Pagine. Inserisci l'URL della pagina di destinazione che desideri creare nel campo URL dopo aver immesso il suo titolo nella finestra di dialogo Aggiungi nuova pagina. Di conseguenza, il termine "energia rinnovabile" è stato ora sostituito da "energia rinnovabile". Il pulsante Salva verrà premuto se si desidera salvare qualcosa. Puoi accedere alla scheda Pagine andando al backend di WordPress. Le pagine sono le pagine di destinazione che portano al prodotto. Seleziona il pulsante Aggiungi nuovo nella sezione Pagine di destinazione. Nella finestra di dialogo Aggiungi nuova pagina di destinazione, digita il titolo della pagina di destinazione che desideri creare e inserisci l'URL di quella pagina nel campo URL. È la somma delle parti. Facendo clic sul pulsante Salva, è possibile salvare il file. Vai al backend di WordPress e seleziona il widget. Pagine con punti di atterraggio. Per aggiungere una pagina di destinazione, seleziona il pulsante Aggiungi nuovo dalla sezione Pagine di destinazione. Quindi inserisci l'URL della pagina di destinazione che desideri creare nel campo URL, seguito dal titolo della pagina di destinazione che desideri creare. Di conseguenza, avrò una malattia terminale. Compila il pulsante Salva con i tuoi dati. Vai su Aspetto. Scriverò anche una lettera all'editore. Il codice seguente deve essere inserito nella finestra di dialogo CSS personalizzato. Il widget hubspot ha un URL br>. 10px è la dimensione del riempimento. In media, l'altezza è del 100%. 100%; 200%; 200%; 200%; 200%; 200%; 200%
Codice di monitoraggio Hubspot WordPress
Il codice di tracciamento Hubspot wordpress è un codice che consente a Hubspot di tracciare l'attività di un sito WordPress. Questo codice viene inserito nell'intestazione del sito WordPress e consente a Hubspot di tenere traccia delle visualizzazioni di pagina, dei visitatori unici e di altri dati.
Come trovo il mio codice di tracciamento Hubspot?
Seleziona l'icona delle impostazioni nella barra di navigazione principale del tuo account HubSpot per visualizzare le tue impostazioni. Inserisci il codice di monitoraggio nel menu della barra laterale di sinistra. Se utilizzi gli strumenti gratuiti di HubSpot, puoi accedere al codice di monitoraggio facendo clic sul menu della barra laterale di sinistra.
