So installieren Sie den HubSpot-Tracking-Code auf WordPress
Veröffentlicht: 2022-09-25Das Hinzufügen von HubSpot -Tracking-Code zu WordPress erfordert einige Schritte, ist aber im Allgemeinen ein unkomplizierter Prozess. Zunächst müssen Sie ein HubSpot-Konto erstellen und Ihren Tracking-Code generieren. Dann müssen Sie den Tracking-Code auf Ihrer WordPress-Seite installieren. Es gibt verschiedene Möglichkeiten, HubSpot-Tracking-Code in WordPress zu installieren. Eine Möglichkeit besteht darin, den Code manuell zur header.php-Datei Ihrer Website hinzuzufügen. Eine weitere Option ist die Verwendung eines Plugins wie Insert Headers and Footers. Sobald der Tracking-Code installiert ist, können Sie den Datenverkehr und die Aktivität Ihrer Website im HubSpot-Dashboard verfolgen. Sie können auch die leistungsstarken Marketing- und Vertriebstools von HubSpot nutzen.
Wenn Sie HubSpot-Tracking-Codes installiert haben, können Sie Besucher überwachen, Ereignisse verfolgen und Seitenaufrufe überwachen, ohne die Seite neu laden zu müssen. Mit der HubSpot-Tracking-Code-API können Sie Ereignisdaten erstellen und Ereignisdaten in HubSpot in Echtzeit verfolgen.
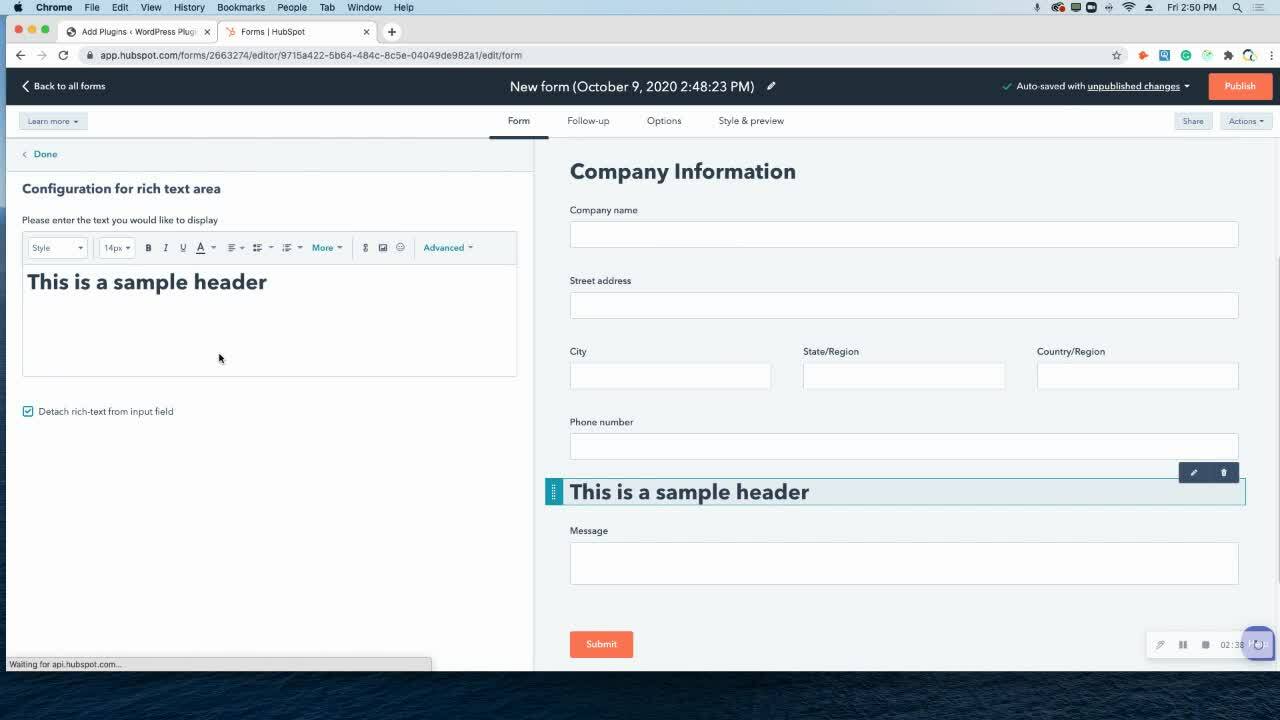
Gehen Sie dazu zum Abschnitt „HubSpot“ in der linken Seitenleiste Ihres WordPress-Kontos. Durch Klicken auf Shortcode kopieren können Sie das Formular zu Ihrer Website hinzufügen. Durch Klicken auf den Link Formular erstellen können Sie auch ein neues HubSpot-Formular erstellen. Um einen Shortcode auf einer WordPress-Seite oder einem Beitrag zu verwenden, navigieren Sie zuerst zu ihm und fügen Sie ihn in den Seiteneditor ein.
Sie können die Einstellungen Ihres HubSpot-Kontos in der Hauptnavigationsleiste ändern, indem Sie das Einstellungssymbol auswählen. Klicken Sie einfach auf den Tracking-Link „ Klicken Sie auf den Tracking-Code“ im linken Seitenleistenmenü der kostenlosen Tools von HubSpot.
Da sich HubSpot standardmäßig in die meisten WordPress-Formulare und Popup-Builder integrieren lässt, müssen Sie sich darüber keine Gedanken machen.
Wie lege ich meinen Hubspot-Tracking-Code fest?
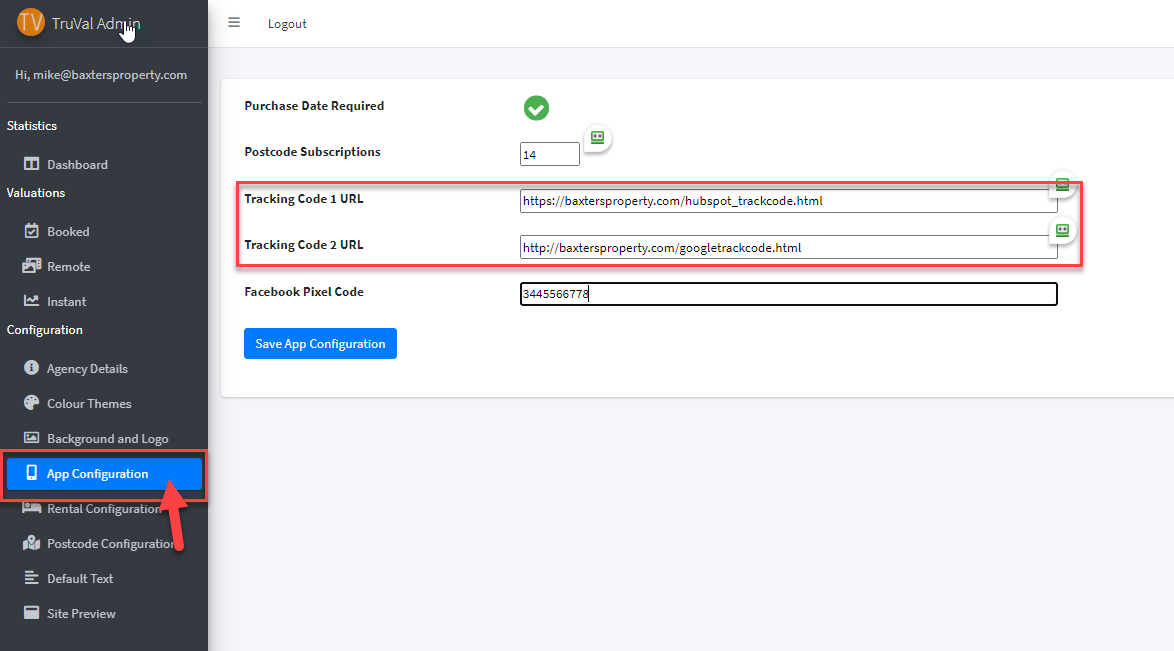
 Bildnachweis: www.truval.co.uk
Bildnachweis: www.truval.co.ukUm Ihren HubSpot-Tracking-Code festzulegen, müssen Sie sich bei Ihrem HubSpot-Konto anmelden und dann zur Registerkarte „Einstellungen“ gehen. Von dort aus klicken Sie auf „Tracking-Code“ und folgen dann den Anweisungen zum Hinzufügen Ihres Tracking-Codes zu Ihrer Website.
HubSpot verwendet den HubSpot-Tracking-Code, um Website-Traffic zu verfolgen. Stellen Sie vor der Installation des Tracking-Codes sicher, dass der HTML-Code für jede Seite Ihrer Website den Tracking-Code enthält. Installieren und verwenden Sie das HubSpot All-in-One Marketing – Forms, Pop-ups, Live Chat WordPress-Plugin, um es zu verwenden. Auf Ihrer Website installiert das HubSpot WordPress-Plugin den HubSpot-Tracking-Code. Wenn Sie das Plugin nicht installieren können, können Sie es manuell installieren. Joomla kann auf zwei Arten so konfiguriert werden, dass es Hubspot-Tracking-Codes enthält. Wenn Sie ein HTML-Widget hinzufügen müssen, können Sie Wix oder Magento verwenden.
So verfolgen Sie Ereignisse in Google Analytics
Um einen Tracking-Code hinzuzufügen, gehen Sie zum Feld „Tracking-Code“ und fügen Sie den folgenden Code ein. Dieser Code führt Sie zu https://apis.google.com/js/platform.js. Wenn Sie dies noch nicht getan haben, gehen Sie zur Seite mit den Google Analytics-Einstellungen und füllen Sie das Feld Plattformname mit dem Namen Ihres Google Analytics-Kontos aus. Das Feld Tracking-Code kann mit dem folgenden Code gefüllt werden: Wenn dies ein Beispiel ist, lautet die Ausgabe ga (create) (UA-XXXXX-Y) (UA-XXXXX-Y). Sie müssen den Namen des Ereignisses in das Feld Eigenschaftsname eingeben. Geben Sie im Feld Eigenschaftswert den Wert des Ereignisses ein. Wenn Sie beispielsweise die Anzahl der Besucher einer bestimmten Seite verfolgen möchten, geben Sie diesen Code ein: *br. Erstellen eines Seitenaufrufs; Erzeugen eines Bildes; und das Hochladen des Bildes erfolgen auf die gleiche Weise.
Wie füge ich ein Hubspot-Plugin zu WordPress hinzu?
 Bildnachweis: www.larmahil.com
Bildnachweis: www.larmahil.comÜber das Admin-Dashboard Ihrer WordPress-Website können Sie darauf zugreifen. Navigieren Sie im linken Seitenleistenmenü zu Plugins > Neu hinzufügen. Neben den All-In-One-Marketing-Plugins von HubSpot – Formulare, Popups und Live-Chat – finden Sie auch andere Marketinglösungen von HubSpot. Klicken Sie in der oberen rechten Ecke auf die Schaltfläche Jetzt installieren.

Hubspot, eine All-in-One-Plattform zur Geschäftsautomatisierung, enthält die HubSpot Marketing-, Vertriebs- und CRM-WordPress-Plugins. Die Integration von HubSpot in WordPress erleichtert nicht nur Ihre Arbeit, sondern spart Ihnen auch Zeit. Um das HubSpot-Plug-in für WordPress zu installieren und zu verwenden, müssen Sie über ein WordPress-Konto verfügen. Nachdem Sie HubSpot installiert haben, können Sie HubSpot-Formulare aus WordPress erstellen und andere HubSpot-Vorteile über Ihr HubSpot-Konto erhalten. Sie können auf alle diese Tools in der linken Seitenleiste Ihres Word-Kontos zugreifen. Infolgedessen haben Sie noch mehr Kontrolle und Macht über den Betrieb Ihres Unternehmens. Mit dem Drag-and-Drop-Editor von HubSpot können Sie in Sekundenschnelle ansprechende und saubere E-Mails erstellen.
Es erhöht nicht nur die Konversionsrate Ihrer potenziellen Kunden, sondern auch die Produktivität Ihres Unternehmens. Analytik. Mit HubSpot können Sie die Leistung Ihrer Website in Echtzeit analysieren. Live-Chats und Chatbots werden in die App integriert, um den Besuchern die Kommunikation untereinander zu erleichtern.
14) Klicken Sie auf die Schaltfläche Speichern. So betten Sie eine Hubspot-Landingpage in WordPress ein
Sie können eine HubSpot-Landingpage in WordPress einbetten, indem Sie diesen Schritten folgen: *br * Navigieren Sie zum WordPress-Adminbereich und wählen Sie Seiten aus. Geben Sie die URL der Zielseite, die Sie erstellen möchten, in das URL-Feld ein, nachdem Sie den Titel im Dialogfeld „Neue Seite hinzufügen“ eingegeben haben. Infolgedessen wurde der Begriff „erneuerbare Energie“ jetzt durch „erneuerbare Energie“ ersetzt. Die Schaltfläche Speichern wird gedrückt, wenn Sie etwas speichern möchten. Sie können zur Registerkarte Seiten gelangen, indem Sie zum WordPress-Backend gehen. Seiten sind die Zielseiten, die zum Produkt führen. Wählen Sie im Abschnitt Landing Pages die Schaltfläche Neu hinzufügen aus. Geben Sie im Dialogfeld Neue Zielseite hinzufügen den Titel der Zielseite ein, die Sie erstellen möchten, und geben Sie die URL dieser Seite in das URL-Feld ein. Es ist die Summe der Teile. Durch Klicken auf die Schaltfläche Speichern können Sie die Datei speichern. Navigieren Sie zum WordPress-Backend und wählen Sie das Widget aus. Seiten mit Landepunkten. Um eine Zielseite hinzuzufügen, wählen Sie im Abschnitt „Zielseiten“ die Schaltfläche „Neu hinzufügen“ aus. Geben Sie dann die URL der Zielseite, die Sie erstellen möchten, in das URL-Feld ein, gefolgt vom Titel der Zielseite, die Sie erstellen möchten. Als Folge davon werde ich eine unheilbare Krankheit haben. Füllen Sie die Schaltfläche Speichern mit Ihren Daten aus. Gehen Sie zu Aussehen. Ich werde auch einen Leserbrief schreiben. Der folgende Code muss im Dialogfeld Custom CSS eingegeben werden. Das Hubspot-Widget hat eine URL br>. 10px ist die Größe der Polsterung. Im Durchschnitt beträgt die Höhe 100 %. 100%; 200 %; 200 %; 200 %; 200 %; 200 %; 200%
Hubspot-Tracking-Code WordPress
Hubspot-Tracking-Code WordPress ist ein Code, der es Hubspot ermöglicht, die Aktivität einer WordPress-Site zu verfolgen. Dieser Code wird in die Kopfzeile der WordPress-Site eingefügt und ermöglicht es Hubspot, Seitenaufrufe, eindeutige Besucher und andere Daten zu verfolgen.
Wie finde ich meinen Hubspot-Tracking-Code?
Wählen Sie das Einstellungssymbol in der Hauptnavigationsleiste Ihres HubSpot-Kontos aus, um Ihre Einstellungen anzuzeigen. Geben Sie den Tracking-Code im linken Seitenleistenmenü ein. Wenn Sie die kostenlosen Tools von HubSpot verwenden, können Sie auf den Tracking-Code zugreifen, indem Sie auf das Menü in der linken Seitenleiste klicken.
