WordPress'te HubSpot İzleme Kodu Nasıl Kurulur
Yayınlanan: 2022-09-25HubSpot izleme kodunu WordPress'e eklemek birkaç adım gerektirir, ancak genellikle basit bir işlemdir. İlk olarak, bir HubSpot hesabı oluşturmanız ve izleme kodunuzu oluşturmanız gerekir. Ardından, izleme kodunu WordPress sitenize yüklemeniz gerekir. HubSpot izleme kodunu WordPress'e yüklemenin birkaç farklı yolu vardır. Seçeneklerden biri, kodu sitenizin header.php dosyasına manuel olarak eklemektir. Başka bir seçenek de Üstbilgi ve Altbilgi Ekle gibi bir eklenti kullanmaktır. İzleme kodu yüklendikten sonra, web sitenizin trafiğini ve etkinliğini HubSpot panosunda izleyebilirsiniz. Ayrıca HubSpot'un güçlü pazarlama ve satış araçlarından da yararlanabileceksiniz.
HubSpot izleme kodları kuruluysa, sayfayı yeniden yüklemeden ziyaretçileri izleyebilir, etkinlikleri izleyebilir ve sayfa görünümlerini izleyebilirsiniz. HubSpot izleme kodu API'si, HubSpot'ta gerçek zamanlı olarak olay verileri oluşturmanıza ve olay verilerini izlemenize olanak tanır.
Bunu yapmak için WordPress hesabınızın sol kenar çubuğunun HubSpot bölümüne gidin. Kısa kodu kopyala'ya tıklayarak formu web sitenize ekleyebilirsiniz. Form oluştur bağlantısını tıklayarak yeni bir HubSpot formu da oluşturabilirsiniz. Bir WordPress sayfasında veya gönderisinde kısa kod kullanmak için önce ona gidin ve sayfa düzenleyiciye yapıştırın.
Ayarlar ayarları simgesini seçerek ana gezinme çubuğunda HubSpot hesabınızın ayarlarını değiştirebilirsiniz. HubSpot'un ücretsiz araçlarının sol kenar çubuğu menüsünde İzleme Kodu bağlantısını tıklamanız yeterlidir.
HubSpot, çoğu WordPress formu ve açılır pencere oluşturucu ile kutudan çıktığı için entegre olduğundan, onlar için endişelenmenize gerek yoktur.
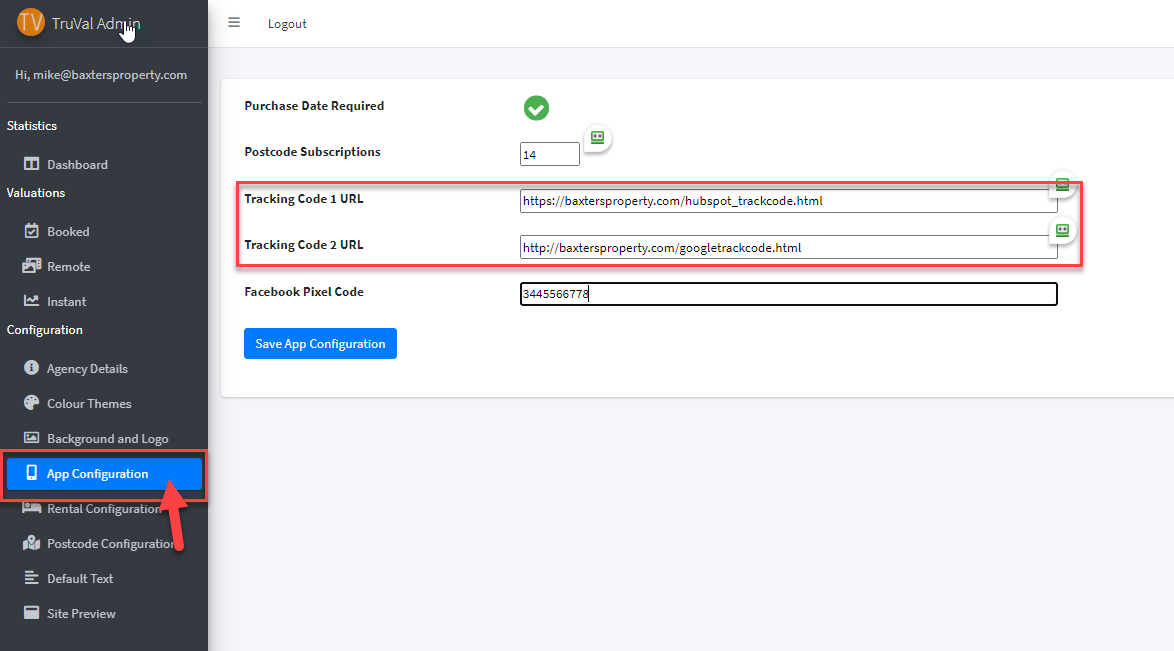
Hubspot İzleme Kodumu Nasıl Ayarlayabilirim?
 Kredi: www.truval.co.uk
Kredi: www.truval.co.ukHubSpot izleme kodunuzu ayarlamak için HubSpot hesabınıza giriş yapmanız ve ardından “Ayarlar” sekmesine gitmeniz gerekir. Oradan, “İzleme Kodu”na tıklayacak ve ardından izleme kodunuzu web sitenize nasıl ekleyeceğiniz ile ilgili talimatları izleyeceksiniz.
HubSpot, web sitesi trafiğini izlemek için HubSpot izleme kodunu kullanır. İzleme kodunu yüklemeden önce, sitenizin her sayfasının HTML kodunun izleme koduna sahip olduğundan emin olun. Kullanmak için HubSpot Hepsi Bir Arada Pazarlama – Formlar, Pop-up'lar, Canlı Sohbet WordPress eklentisini kurun ve kullanın. Web sitenize HubSpot WordPress eklentisi HubSpot izleme kodunu yükleyecektir. Eklentiyi yükleyemiyorsanız, manuel olarak yükleyebilirsiniz. Joomla, Hubspot izleme kodlarını iki yoldan biriyle içerecek şekilde yapılandırılabilir. Bir HTML widget'ı eklemeniz gerekiyorsa Wix veya Magento'yu kullanabilirsiniz.
Google Analytics'te Etkinlikler Nasıl İzlenir?
İzleme kodu eklemek için İzleme Kodu alanına gidin ve aşağıdaki kodu yapıştırın. Bu kod sizi https://apis.google.com/js/platform.js adresine götürecektir. Henüz yapmadıysanız, Google Analytics ayarları sayfasına gidin ve Platform Adı alanını Google Analytics hesabınızın adıyla doldurun. İzleme Kodu alanı aşağıdaki kodla doldurulabilir: Bu bir örnekse çıktı ga (create) (UA-XXXXX-Y) (UA-XXXXX-Y) şeklindedir. Özellik Adı alanına etkinliğin adını girmelisiniz. Özellik Değeri alanına olayın değerini girin. Örneğin, belirli bir sayfanın ziyaretçi sayısını izlemek istiyorsanız şu kodu girin: *br. Sayfa görünümü oluşturma; bir görüntü oluşturma; ve görüntünün yüklenmesi aynı şekilde gerçekleşir.
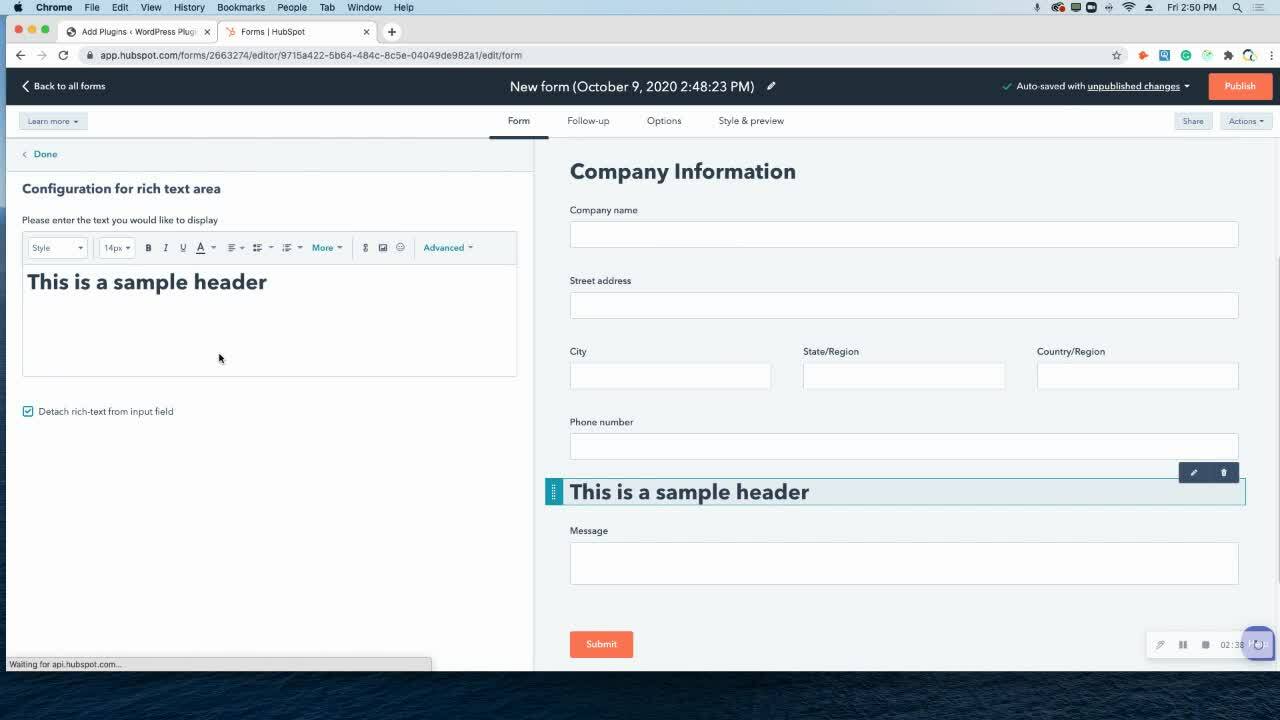
WordPress'e Nasıl Hubspot Eklentisi Eklerim?
 Kredi: www.larmahil.com
Kredi: www.larmahil.comWordPress web sitenizin yönetici panosu, ona erişebileceğiniz yerdir. Sol kenar çubuğu menüsünde, Eklentiler > Yeni Ekle'ye gidin. HubSpot'un Hepsi Bir Arada Pazarlama – Formlar, Açılır Pencereler ve Canlı Sohbet eklentilerine ek olarak, HubSpot'un diğer pazarlama çözümlerini de bulabilirsiniz. Sağ üst köşede, Şimdi Yükle düğmesine tıklayın.

Hepsi bir arada bir iş otomasyon platformu olan Hubspot, HubSpot Pazarlama, Satış ve CRM WordPress eklentilerini içerir. HubSpot, WordPress ile entegre edildiğinde sadece işinizi kolaylaştırmakla kalmayacak, aynı zamanda size zaman kazandıracaktır. WordPress için HubSpot eklentisini kurmak ve kullanmak için bir WordPress hesabınızın olması gerekir. HubSpot'u yükledikten sonra, WordPress'ten HubSpot formları oluşturabilecek ve HubSpot hesabınız aracılığıyla diğer HubSpot avantajlarından yararlanabileceksiniz . Tüm bu araçlara Word Hesabınızın sol kenar çubuğundan erişebilirsiniz. Sonuç olarak, işletmenizin işleyişi üzerinde daha fazla kontrol ve güce sahip olacaksınız. HubSpot'un sürükle ve bırak düzenleyicisi, birkaç saniye içinde duyarlı ve temiz e-postalar oluşturmanıza olanak tanır.
Sadece potansiyel müşterilerinizin dönüşüm oranını artırmakla kalmayacak, aynı zamanda iş verimliliğinizi de artıracaktır. analitik. HubSpot, web sitenizin performansını gerçek zamanlı olarak analiz etmenizi sağlar. Ziyaretçilerin birbirleriyle iletişim kurmasını kolaylaştırmak için canlı sohbetler ve sohbet robotları uygulamaya entegre edilecek.
14) Kaydet Düğmesine tıklayın. WordPress'e Hubspot Açılış Sayfası Nasıl Gömülür
Aşağıdaki adımları izleyerek bir HubSpot açılış sayfasını WordPress'e gömebilirsiniz: *br * WordPress yönetici alanına gidin ve Sayfalar'ı seçin. Yeni Sayfa Ekle iletişim kutusuna başlığını girdikten sonra, URL alanına oluşturmak istediğiniz açılış sayfasının URL'sini girin. Sonuç olarak, “yenilenebilir enerji” terimi artık “yenilenebilir enerji” ile değiştirilmiştir. Bir şeyi kaydetmek istiyorsanız Kaydet düğmesine basılacaktır. WordPress arka ucuna giderek Sayfalar sekmesine gidebilirsiniz. Sayfalar, ürüne yönlendiren açılış sayfalarıdır. Açılış Sayfaları bölümünde Yeni Ekle düğmesini seçin. Yeni Açılış Sayfası Ekle iletişim kutusunda, oluşturmak istediğiniz açılış sayfasının başlığını yazın ve o sayfanın URL'sini URL alanına girin. Parçaların toplamıdır. Kaydet butonuna tıklayarak dosyayı kaydedebilirsiniz. WordPress arka ucuna gidin ve widget'ı seçin. Açılış noktaları olan sayfalar. Bir açılış sayfası eklemek için, Açılış Sayfaları bölümünden Yeni Ekle düğmesini seçin. Ardından, URL alanına oluşturmak istediğiniz açılış sayfasının URL'sini ve ardından oluşturmak istediğiniz açılış sayfasının başlığını girin. Bunun sonucunda ölümcül bir hastalığım olacak. Kaydet düğmesini verilerinizle doldurun. Görünüm'e gidin. Ayrıca editöre bir mektup yazacağım. Özel CSS iletişim kutusuna aşağıdaki kod girilmelidir. Hubspot-widget'ın bir url br>'si var. 10px, dolgunun boyutudur. Ortalama olarak, yükseklik %100'dür. 100%; %200; %200; %200; %200; %200; %200
Hubspot İzleme Kodu WordPress
Hubspot izleme kodu wordpress, Hubspot'un bir WordPress sitesinin etkinliğini izlemesini sağlayan bir koddur. Bu kod, WordPress sitesinin başlığına yerleştirilir ve Hubspot'un sayfa görüntülemelerini, benzersiz ziyaretçileri ve diğer verileri izlemesine olanak tanır.
Hubspot Takip Kodumu Nasıl Bulurum?
Ayarlarınızı görüntülemek için HubSpot hesabınızın ana gezinme çubuğundaki ayarlar simgesini seçin. Sol kenar çubuğu menüsüne İzleme kodunu girin. HubSpot'un ücretsiz araçlarını kullanıyorsanız, sol taraftaki kenar çubuğu menüsünü tıklayarak İzleme Koduna erişebilirsiniz.
