Cum se instalează codul de urmărire HubSpot pe WordPress
Publicat: 2022-09-25Adăugarea codului de urmărire HubSpot la WordPress necesită câțiva pași, dar este, în general, un proces simplu. În primul rând, va trebui să creați un cont HubSpot și să generați codul de urmărire. Apoi, va trebui să instalați codul de urmărire pe site-ul dvs. WordPress. Există câteva moduri diferite de a instala codul de urmărire HubSpot pe WordPress. O opțiune este să adăugați manual codul în fișierul header.php al site-ului dvs. O altă opțiune este să utilizați un plugin precum Insert Headers și Footers. Odată ce codul de urmărire este instalat, veți putea urmări traficul și activitatea site-ului dvs. în tabloul de bord HubSpot. De asemenea, veți putea profita de instrumentele puternice de marketing și vânzări ale HubSpot.
Dacă aveți instalate coduri de urmărire HubSpot, veți putea să monitorizați vizitatorii, să urmăriți evenimentele și să monitorizați vizualizările paginii fără a reîncărca pagina. API-ul cod de urmărire HubSpot vă permite să creați date despre evenimente și să urmăriți datele despre evenimente în HubSpot în timp real.
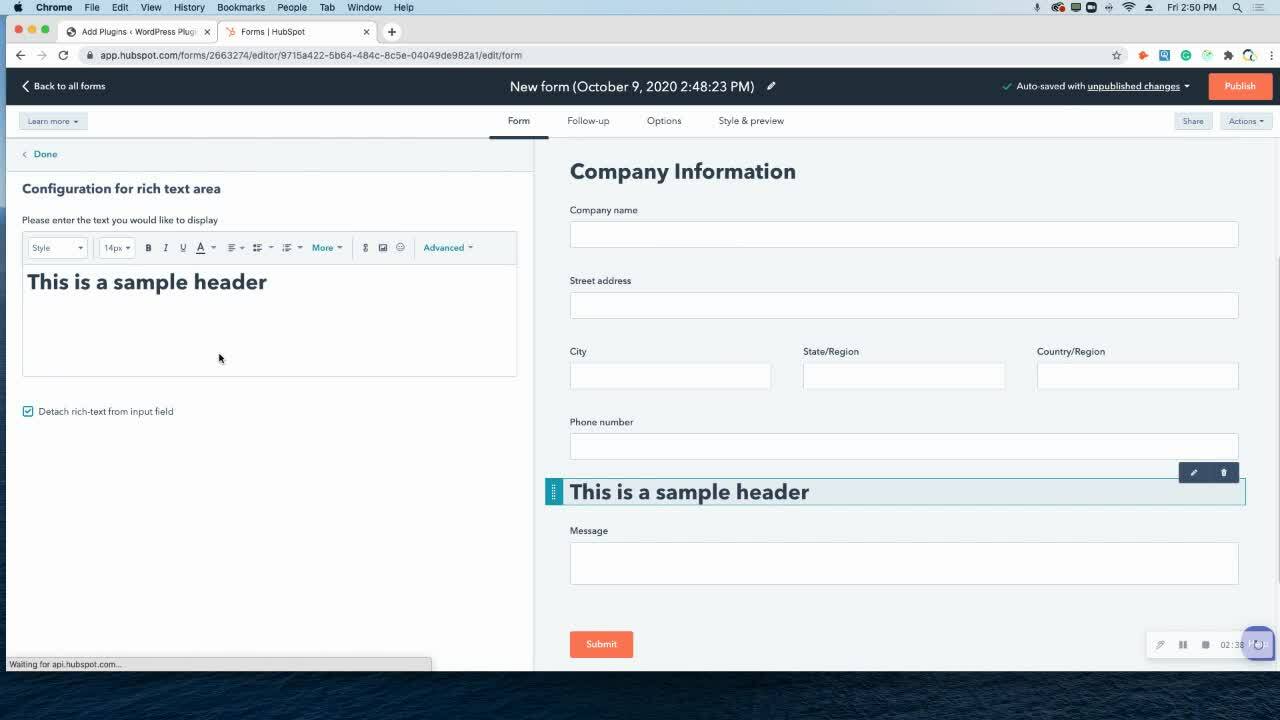
Pentru a face acest lucru, accesați secțiunea HubSpot din bara laterală din stânga a contului dvs. WordPress. Făcând clic pe Copiați codul scurt, puteți adăuga formularul pe site-ul dvs. web. Făcând clic pe linkul Creare formular, puteți crea și un nou formular HubSpot. Pentru a utiliza un shortcode pe o pagină sau o postare WordPress, mai întâi navigați la el și inserați-l în editorul de pagini.
Puteți modifica setările contului dvs. HubSpot în bara de navigare principală selectând pictograma setărilor setărilor. Pur și simplu faceți clic pe Urmărire Faceți clic pe linkul Cod de urmărire din meniul din bara laterală din stânga a instrumentelor gratuite HubSpot.
Deoarece HubSpot se integrează cu majoritatea formularelor WordPress și a generatorilor de pop-up din cutie, nu trebuie să vă faceți griji pentru ele.
Cum îmi stabilesc codul de urmărire Hubspot?
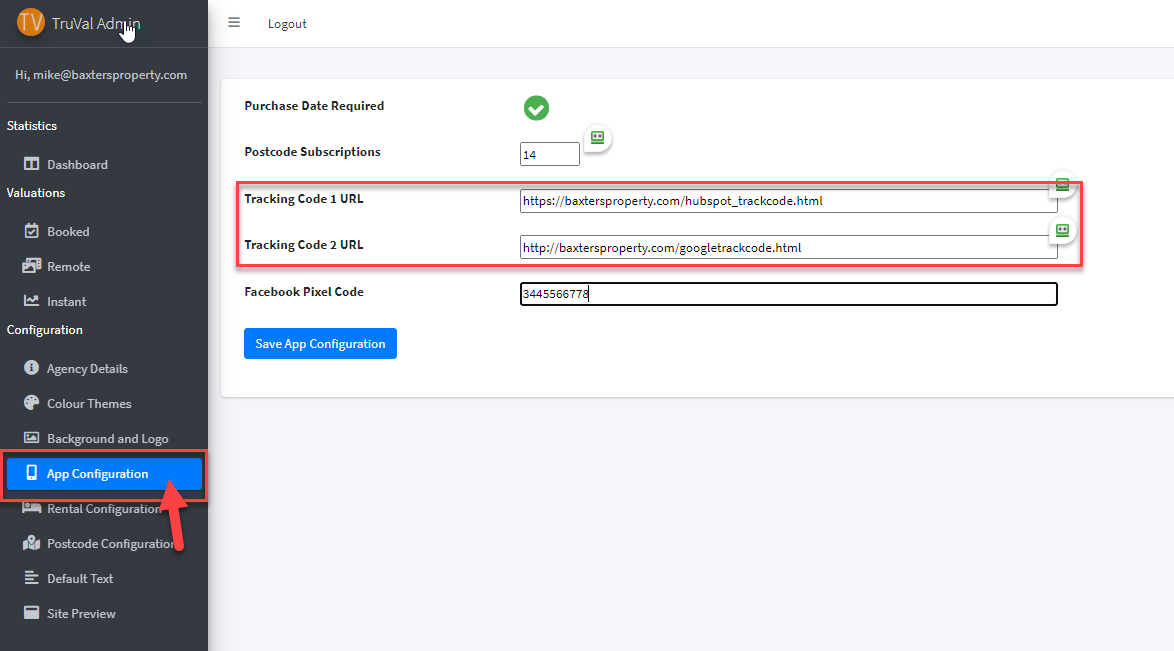
 Credit: www.truval.co.uk
Credit: www.truval.co.ukPentru a vă seta codul de urmărire HubSpot, va trebui să vă conectați la contul HubSpot și apoi să accesați fila „Setări”. De acolo, veți face clic pe „Cod de urmărire” și apoi urmați instrucțiunile despre cum să adăugați codul de urmărire pe site-ul dvs. web.
HubSpot utilizează codul de urmărire HubSpot pentru a urmări traficul site-ului web. Înainte de a instala codul de urmărire, asigurați-vă că codul HTML pentru fiecare pagină a site-ului dvs. are codul de urmărire. Instalați și utilizați pluginul WordPress All-in-One Marketing – Formulare, ferestre pop-up, Live Chat pentru al utiliza. Pe site-ul dvs., pluginul HubSpot WordPress va instala codul de urmărire HubSpot. Dacă nu puteți instala pluginul, îl puteți instala manual. Joomla poate fi configurat să includă coduri de urmărire Hubspot într-unul din două moduri. Dacă trebuie să adăugați un widget HTML, puteți utiliza Wix sau Magento.
Cum să urmăriți evenimentele în Google Analytics
Pentru a adăuga un cod de urmărire, accesați câmpul Cod de urmărire și inserați următorul cod. Acest cod vă va duce la https://apis.google.com/js/platform.js. Dacă nu ați făcut-o deja, accesați pagina de setări Google Analytics și completați câmpul Nume platformă cu numele contului dvs. Google Analytics. Câmpul Cod de urmărire poate fi completat cu următorul cod: Dacă acesta este un exemplu, rezultatul este ga (creare) (UA-XXXX-Y) (UA-XXXXX-Y). Trebuie să introduceți numele evenimentului în câmpul Nume proprietate. În câmpul Valoarea proprietății, introduceți valoarea evenimentului. Dacă doriți să urmăriți numărul de vizitatori la o anumită pagină, de exemplu, introduceți acest cod: *br. Crearea unei vizualizări de pagină; generarea unei imagini; și încărcarea imaginii se întâmplă toate în același mod.
Cum adaug un plugin Hubspot la WordPress?
 Credit: www.larmahil.com
Credit: www.larmahil.comTabloul de bord administrativ al site-ului dvs. WordPress este locul unde îl puteți accesa. În meniul din bara laterală din stânga, navigați la Plugin-uri > Adăugați nou. Pe lângă pluginurile HubSpot All-In-One Marketing – Formulare, Pop-up și Live Chat, puteți găsi și alte soluții de marketing HubSpot. În colțul din dreapta sus, faceți clic pe butonul Instalați acum.

Hubspot, o platformă all-in-one de automatizare a afacerilor, include pluginurile HubSpot Marketing, Vânzări și CRM WordPress. Când HubSpot este integrat cu WordPress, nu numai că vă va ușura munca, dar vă va economisi și timp. Pentru a instala și utiliza pluginul HubSpot pentru WordPress, trebuie să aveți un cont WordPress. După ce ați instalat HubSpot, veți putea crea formulare HubSpot din WordPress și veți putea primi alte beneficii HubSpot prin contul dvs. HubSpot. Puteți accesa toate aceste instrumente în bara laterală din stânga a contului dvs. Word. Ca rezultat, veți avea și mai mult control și putere asupra operațiunii afacerii dvs. Editorul de tip drag-and-drop al HubSpot vă permite să creați e-mailuri receptive și curate în câteva secunde.
Nu numai că va crește rata de conversie a potențialilor dvs., dar va crește și productivitatea afacerii dvs. analitice. HubSpot vă permite să analizați performanța site-ului dvs. în timp real. Chat-urile live și chatbot-urile vor fi integrate în aplicație pentru a facilita comunicarea vizitatorilor între ei.
14) Faceți clic pe butonul Salvare. Cum să încorporați o pagină de destinație Hubspot în WordPress
Puteți încorpora o pagină de destinație HubSpot în WordPress urmând acești pași: *br * Navigați la zona de administrare WordPress și selectați Pagini. Introduceți adresa URL a paginii de destinație pe care doriți să o creați în câmpul URL după ce ați introdus titlul acesteia în caseta de dialog Adăugați o pagină nouă. Ca urmare, termenul „energie regenerabilă” a fost acum înlocuit cu „energie regenerabilă”. Se va apăsa butonul Salvare dacă doriți să salvați ceva. Puteți ajunge la fila Pagini accesând backend-ul WordPress. Paginile sunt paginile de destinație care duc la produs. Selectați butonul Adăugați nou în secțiunea Pagini de destinație. În caseta de dialog Adăugați o nouă pagină de destinație, introduceți titlul paginii de destinație pe care doriți să o creați și introduceți adresa URL a paginii respective în câmpul URL. Este suma părților. Făcând clic pe butonul Salvare, puteți salva fișierul. Navigați la backend-ul WordPress și selectați widget-ul. Pagini cu puncte de aterizare. Pentru a adăuga o pagină de destinație, selectați butonul Adăugare nou din secțiunea Pagini de destinație. Apoi introduceți adresa URL a paginii de destinație pe care doriți să o creați în câmpul URL, urmată de titlul paginii de destinație pe care doriți să o creați. Ca urmare a acestui fapt, voi avea o boală terminală. Completați butonul Salvați cu datele dvs. Accesați Aspect. O să scriu și o scrisoare editorului. Următorul cod trebuie introdus în caseta de dialog CSS personalizat. Hubspot-widget-ul are o adresă URL br>. 10px este dimensiunea căptușelii. În medie, înălțimea este de 100%. 100%; 200%; 200%; 200%; 200%; 200%; 200%
Cod de urmărire Hubspot WordPress
Codul de urmărire Hubspot wordpress este un cod care permite Hubspot să urmărească activitatea unui site WordPress. Acest cod este plasat în antetul site-ului WordPress și permite Hubspot să urmărească afișările de pagină, vizitatorii unici și alte date.
Cum îmi găsesc codul de urmărire Hubspot?
Selectați pictograma setări din bara de navigare principală a contului dvs. HubSpot pentru a vă vedea setările. Introduceți codul de urmărire în meniul din bara laterală din stânga. Dacă utilizați instrumentele gratuite HubSpot, puteți accesa codul de urmărire făcând clic pe meniul din bara laterală din stânga.
