Cómo instalar el código de seguimiento de HubSpot en WordPress
Publicado: 2022-09-25Agregar el código de seguimiento de HubSpot a WordPress requiere algunos pasos, pero generalmente es un proceso sencillo. Primero, deberás crear una cuenta de HubSpot y generar tu código de seguimiento. Luego, deberá instalar el código de seguimiento en su sitio de WordPress. Hay algunas formas diferentes de instalar el código de seguimiento de HubSpot en WordPress. Una opción es agregar manualmente el código al archivo header.php de su sitio. Otra opción es usar un complemento como Insertar encabezados y pies de página. Una vez que se instala el código de seguimiento, podrá realizar un seguimiento del tráfico y la actividad de su sitio web en el panel de control de HubSpot. También podrá aprovechar las poderosas herramientas de marketing y ventas de HubSpot.
Si tienes instalados los códigos de seguimiento de HubSpot, podrás monitorear visitantes, monitorear eventos y monitorear páginas vistas sin recargar la página. La API del código de seguimiento de HubSpot te permite crear datos de eventos y realizar un seguimiento de los datos de eventos en HubSpot en tiempo real.
Para hacerlo, ve a la sección HubSpot de la barra lateral izquierda de tu cuenta de WordPress. Al hacer clic en Copiar shortcode, puede agregar el formulario a su sitio web. Al hacer clic en el enlace Crear formulario, también puedes crear un nuevo formulario de HubSpot. Para usar un shortcode en una página o publicación de WordPress, primero navegue hasta él y péguelo en el editor de páginas.
Puedes cambiar la configuración de tu cuenta de HubSpot en la barra de navegación principal seleccionando el icono de configuración de configuración. Simplemente haz clic en el enlace Seguimiento Haz clic en el código de seguimiento en el menú de la barra lateral izquierda de las herramientas gratuitas de HubSpot.
Debido a que HubSpot se integra con la mayoría de los formularios de WordPress y los creadores de ventanas emergentes, no tienes que preocuparte por ellos.
¿Cómo configuro mi código de seguimiento de Hubspot?
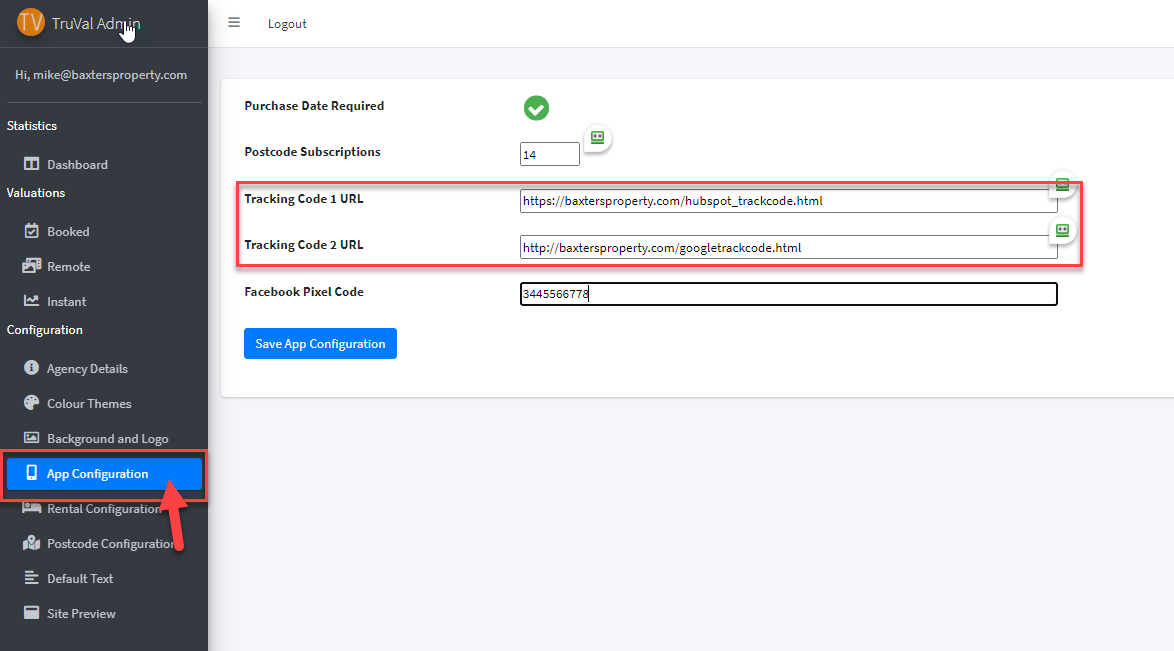
 Crédito: www.truval.co.uk
Crédito: www.truval.co.ukPara configurar su código de seguimiento de HubSpot, deberá iniciar sesión en su cuenta de HubSpot y luego ir a la pestaña "Configuración". Desde allí, haga clic en "Código de seguimiento" y luego siga las instrucciones sobre cómo agregar su código de seguimiento a su sitio web.
HubSpot usa el código de seguimiento de HubSpot para rastrear el tráfico del sitio web. Antes de instalar el código de seguimiento, asegúrese de que el código HTML de cada página de su sitio tenga el código de seguimiento. Instala y usa HubSpot All-in-One Marketing: formularios, ventanas emergentes, complemento de WordPress de chat en vivo para usarlo. En tu sitio web, el complemento HubSpot WordPress instalará el código de seguimiento de HubSpot. Si no puede instalar el complemento, puede instalarlo manualmente. Joomla se puede configurar para incluir códigos de seguimiento de Hubspot de una de dos maneras. Si necesita agregar un widget HTML, puede usar Wix o Magento.
Cómo rastrear eventos en Google Analytics
Para agregar un código de seguimiento, vaya al campo Código de seguimiento y pegue el siguiente código. Este código lo llevará a https://apis.google.com/js/platform.js. Si aún no lo ha hecho, vaya a la página de configuración de Google Analytics y complete el campo Nombre de la plataforma con el nombre de su cuenta de Google Analytics. El campo Código de seguimiento se puede completar con el siguiente código: Si este es un ejemplo, la salida es ga (crear) (UA-XXXXX-Y) (UA-XXXXX-Y). Debe ingresar el nombre del evento en el campo Nombre de la propiedad. En el campo Valor de propiedad, ingrese el valor del evento. Si desea realizar un seguimiento del número de visitantes a una página específica, por ejemplo, ingrese este código: *br. Crear una página vista; generar una imagen; y cargar la imagen, todo ocurre de la misma manera.
¿Cómo agrego un complemento de Hubspot a WordPress?
 Crédito: www.larmahil.com
Crédito: www.larmahil.comEl panel de administración de su sitio web de WordPress es donde puede acceder a él. En el menú de la barra lateral izquierda, vaya a Complementos > Agregar nuevo. Además de los complementos de marketing todo en uno: formularios, ventanas emergentes y chat en vivo de HubSpot, también puede encontrar otras soluciones de marketing de HubSpot. En la esquina superior derecha, haga clic en el botón Instalar ahora.

Hubspot, una plataforma de automatización empresarial todo en uno, incluye los complementos de HubSpot Marketing, Sales y CRM WordPress. Cuando HubSpot está integrado con WordPress, no solo facilitará su trabajo, sino que también le ahorrará tiempo. Para instalar y usar el complemento de HubSpot para WordPress, debes tener una cuenta de WordPress. Una vez que hayas instalado HubSpot, podrás crear formularios de HubSpot desde WordPress y recibir otros beneficios de HubSpot a través de tu cuenta de HubSpot. Puede acceder a todas estas herramientas en la barra lateral izquierda de su cuenta de Word. Como resultado, tendrá aún más control y poder sobre la operación de su negocio. El editor de arrastrar y soltar de HubSpot te permite crear correos electrónicos receptivos y limpios en cuestión de segundos.
No solo aumentará la tasa de conversión de sus prospectos, sino que también aumentará la productividad de su negocio. analítica. HubSpot te permite analizar el rendimiento de tu sitio web en tiempo real. Los chats en vivo y los chatbots se integrarán en la aplicación para facilitar que los visitantes se comuniquen entre sí.
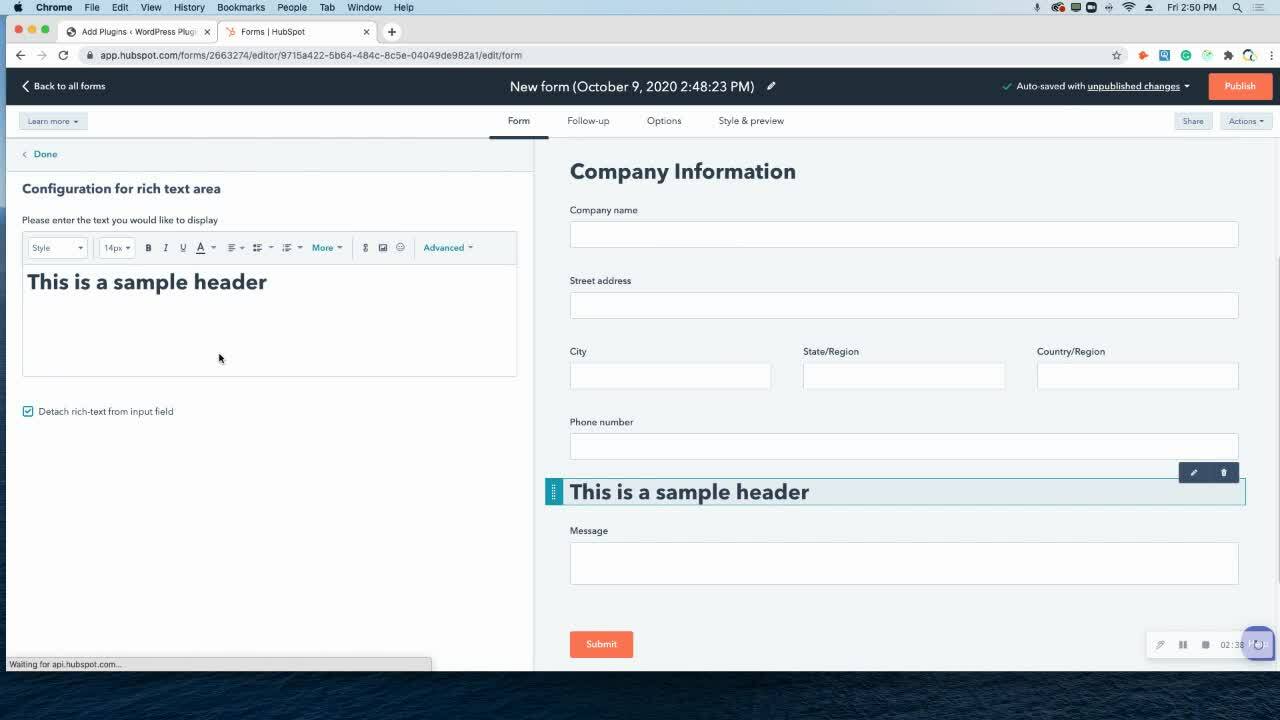
14) Haga clic en el botón Guardar. Cómo incrustar una página de destino de Hubspot en WordPress
Puedes incrustar una página de destino de HubSpot en WordPress siguiendo estos pasos: *br * Navega al área de administración de WordPress y selecciona Páginas. Ingrese la URL de la página de destino que desea crear en el campo URL después de ingresar su título en el cuadro de diálogo Agregar nueva página. Como resultado, el término “energía renovable” ahora ha sido reemplazado por “energía renovable”. Se presionará el botón Guardar si desea guardar algo. Puede acceder a la pestaña Páginas yendo al backend de WordPress. Las páginas son las páginas de destino que conducen al producto. Seleccione el botón Agregar nuevo en la sección Páginas de destino. En el cuadro de diálogo Agregar nueva página de destino, escriba el título de la página de destino que desea crear e ingrese la URL de esa página en el campo URL. Es la suma de las partes. Al hacer clic en el botón Guardar, puede guardar el archivo. Navegue hasta el backend de WordPress y seleccione el widget. Páginas con puntos de aterrizaje. Para agregar una página de destino, seleccione el botón Agregar nuevo en la sección Páginas de destino. Luego ingrese la URL de la página de destino que desea crear en el campo URL, seguido del título de la página de destino que desea crear. Como resultado de esto, tendré una enfermedad terminal. Rellena el botón Guardar con tus datos. Ve a Apariencia. También escribiré una carta al editor. El siguiente código debe ingresarse en el cuadro de diálogo CSS personalizado. El hubspot-widget tiene una URL br>. 10px es el tamaño del relleno. En promedio, la altura es del 100%. 100%; 200%; 200%; 200%; 200%; 200%; 200%
Código de seguimiento de Hubspot WordPress
El código de seguimiento de Hubspot wordpress es un código que le permite a Hubspot rastrear la actividad de un sitio de WordPress. Este código se coloca en el encabezado del sitio de WordPress y permite que Hubspot realice un seguimiento de las páginas vistas, los visitantes únicos y otros datos.
¿Cómo encuentro mi código de seguimiento de Hubspot?
Selecciona el ícono de configuración en la barra de navegación principal de tu cuenta de HubSpot para ver tu configuración. Ingrese el código de seguimiento en el menú de la barra lateral izquierda. Si usa las herramientas gratuitas de HubSpot, puede acceder al código de seguimiento haciendo clic en el menú de la barra lateral izquierda.
