Jak używać nagłówków w WordPressie: nagłówek 1 do nagłówka 6
Opublikowany: 2022-09-25W WordPressie nagłówki są tworzone ze znacznikami Nagłówek 1 do Nagłówek 6. Nagłówki są ważne dla dostępności i SEO i powinny być używane do strukturyzowania treści.
Aby dodać nagłówek, po prostu zaznacz tekst, który chcesz umieścić w nagłówku, a następnie wybierz odpowiedni tag z menu rozwijanego na pasku narzędzi.
Nagłówki powinny być używane do strukturyzowania treści i tworzenia hierarchii informacji. Tagi nagłówka 1 są zarezerwowane dla najważniejszych informacji na stronie i należy ich używać oszczędnie. Znaczniki nagłówka 2 są używane do podnagłówków, a znaczniki nagłówków 3-6 mogą być używane do dalszych podtytułów lub do dzielenia sekcji tekstu.
Tworząc nagłówki, zawsze pamiętaj o dostępności i SEO. Nagłówki powinny być używane do tworzenia logicznej i łatwej do zrozumienia struktury treści. Powinny również zawierać słowa kluczowe, które dokładnie opisują treść, którą oznaczają.
Mocny nagłówek sprawi, że post będzie wyglądał bardziej atrakcyjnie, a także wzbudzi zainteresowanie potencjalnych czytelników. Dodawanie tagów nagłówków do posta jest proste dzięki blokadzie WordPress lub Gutenberg. Sześć głównych typów tagów nagłówków to: h1 > h6, h7, h8, h9, h11, h12, h14. Gdy używane są znaczniki H1, czcionka jest powiększana i można ją łatwo przeszukiwać w Google. Tag nagłówka definiuje zawartość strony internetowej i jest używany do reprezentowania różnych sekcji. Korzystając z tej funkcji, możesz poprawić zarówno optymalizację witryny pod kątem wyszukiwarek, jak i wygodę użytkownika. Wybierz odpowiednie słowa kluczowe dla tytułu nagłówka, aby poprawić swój ranking.
Google stale szuka wszystkich Twoich treści i zrobi to samo dla Ciebie. W większości przypadków tag nagłówka WordPress i tag tytułu lub nagłówek strony są wymienne. Znacznik tytułu jest zdefiniowany w HTML jako ten, który pojawia się w pasku adresu przeglądarki internetowej. Podczas przeglądania na stronie internetowej tekst zawarty w znaczniku *h1* jest określany jako tytuł.
Jak dodać blok nagłówka w WordPressie?
 Źródło: wpplugincoach.com
Źródło: wpplugincoach.comJeśli chcesz dodać nagłówek, przejdź do zakładki „Wstawiacz bloków” (-). Jeśli wolisz, wprowadź /heading w nowym bloku akapitu, wpisując go w nowym bloku. Alternatywnie można użyć polecenia ukośnika, aby wstawić blok nagłówka. Można również wpisać /h1 w nowym bloku akapitu, a następnie wprowadzić ponownie, aby dodać blok nagłówka.
Korzystając z bloku nagłówków WordPress, możesz łatwo dodawać nagłówki do postów i stron. Nagłówek i podtytuł strony internetowej to podstawowe elementy. WordPress domyślnie konfiguruje blok nagłówka jako H2. Jeśli klikniesz na tę ikonę H2, możesz zmienić nagłówek z H1 na H6. Podczas wybierania bloku zostaniesz przeniesiony do menu stylów w prawym górnym rogu strony. Poniższe menu umożliwia zmianę rozmiaru czcionki i wysokości linii nagłówka. Nie ma zestawu reguł regulujących, kiedy i jak często należy używać nagłówków.
Nagłówek to jeden z pierwszych elementów treści tworzonych online. Wystarczy kilka minut, aby przyzwyczaić się do częstego używania nagłówków i tworzenia ich tak opisowych, jak to tylko możliwe, aby czerpać korzyści w dłuższej perspektywie. Zrozumienie, kiedy i jak używać nagłówków, może być przydatną umiejętnością, jeśli chodzi o optymalizację pod kątem wyszukiwarek.
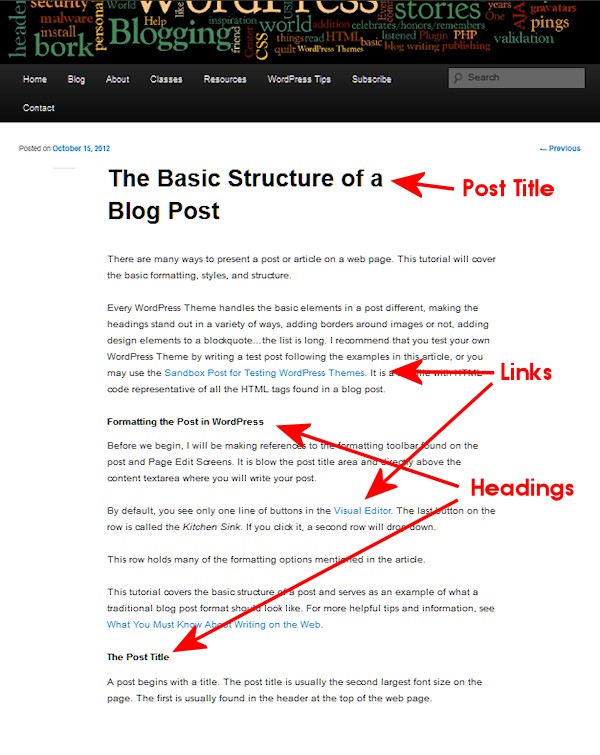
Oto jak napisać nagłówek 1 na kartce papieru.
Po kliknięciu nagłówka wstążki Strona główna pojawia się przycisk nagłówka 1. Wprowadzając dokument tekstowy, naciśnij klawisz Enter, aby określić żądany typ tekstu.
Jakie są nagłówki w WordPressie?
 Źródło: WordPress.com
Źródło: WordPress.comNagłówki służą do strukturyzowania i organizowania treści w hierarchii. Domyślnie WordPress zawiera sześć poziomów nagłówków — od H1 do H6 — w edytorze wizualnym. H1 to nagłówek najwyższego poziomu, a H6 najniższy.
Nagłówek pola tekstowego pomaga w czytaniu i zrozumieniu tekstu przez użytkowników i wyszukiwarki. Te drogowskazy pomagają czytelnikom zrozumieć, o czym jest post lub strona i ułatwiają im rozgryzienie. Oprócz określenia, które części treści są ważne i pokazania, w jaki sposób są ze sobą powiązane, nagłówki mogą stanowić wizualną wskazówkę, jak bardzo są ze sobą powiązane. Znaczenie dostępności w SEO jest nie tylko istotne, ale także znaczące. Dzięki nagłówkom teksty są lepszej jakości i łatwiejsze do odczytania. Użyj ich, aby nadać strukturę treści i wskazać elementy, które są dla niej ważne. Jeśli Twoje nagłówki wyjaśniają, o czym jest Twój artykuł, Twoje treści będą łatwiejsze do zrozumienia przez Google.
Klasyczne i nowoczesne podejście do używania tagów nagłówków HTML różnią się pod względem ich użycia. Nagłówek H1 powinien zawierać nazwę lub tytuł strony lub posta, a nie tytuł artykułu. Jeśli chcesz wprowadzić różne sekcje do swoich treści, na przykład „Jak poprawić dystrybucję nagłówków”, możesz użyć podtytułów H2 i H3 . Otrzymasz powiadomienie, jeśli Twój tekst będzie zawierał więcej niż 300 słów i nie będzie zawierał podtytułów. Zostaniesz poproszony o uwzględnienie nagłówków, a także o sprawdzenie, czy sekcja po podtytule nie jest zbyt długa. Należy zawsze umieszczać nagłówek nad każdym długim akapitem lub w kolejności, w jakiej zorganizowana jest jednostka tematyczna. Nagłówki pozwalają podkreślić znaczenie kluczowego słowa kluczowego (lub jego synonimów), aby jasno przekazać, o czym jest strona.

Możesz podkreślić jego znaczenie w podtytułach, dołączając frazę kluczową fokusa. Musisz również napisać o frazie kluczowej, aby uszeregować ją w wynikach wyszukiwania. Frazy kluczowe w nagłówkach można ocenić za pomocą Yoast SEO. Dodaj swoją frazę kluczową tam, gdzie ma to sens, a następnie pozostaw ją tam, jeśli nie ma. Zielony punkt pojawi się, jeśli użyjesz frazy kluczowej w 30 do 75% swoich podtytułów w Yoast SEO. Używanie nagłówków w artykule zwiększa szanse, że czytelnicy rzeczywiście go przeczytają, poprawia dostępność, a nawet może pomóc w poprawie SEO. Szczegóły to przydatny przycisk znajdujący się w lewym górnym rogu ekranu edycji treści w edytorze bloków WordPress. Jeśli korzystasz z Shopify lub Classic Editor, możesz użyć Validatora W3, aby przetestować ważność opublikowanego artykułu.
Należy pamiętać, że tagi nagłówka nie są statyczne. Po pierwsze, każdy nagłówek powinien mieć swój niepowtarzalny charakter. Nie należy używać tego samego tagu nagłówka dla każdego poziomu nagłówka na stronie. Na przykład nie należy używać h1 i h3 w tytułach lub tytułach sekcji . Drugą rzeczą do zapamiętania jest umieszczenie tagów nagłówka u góry strony. Dzięki temu strona będzie bardziej czytelna. Ostatnim krokiem jest upewnienie się, że tagi nagłówka są prawidłowo sformatowane. Dla następujących zmiennych sugerowana jest następująca kolejność: *H1* do *H6. #H1 = Głowa 1 / H1 = Uchwyt 1. *H2 H3 to akronim od „nagłówka 3.” To H4/H4 dla nagłówka 4. H6 =Nagłówek 6 (H6). Aby utworzyć tagi nagłówka, pamiętaj o następujących zasadach: Nagłówek powinien mieć unikalny znak, co oznacza *br Na stronie z nagłówkiem powinien znajdować się nagłówek u góry. Tagi nagłówka powinny być poprawnie sformatowane.
Jak używać tagów nagłówków w WordPressie?
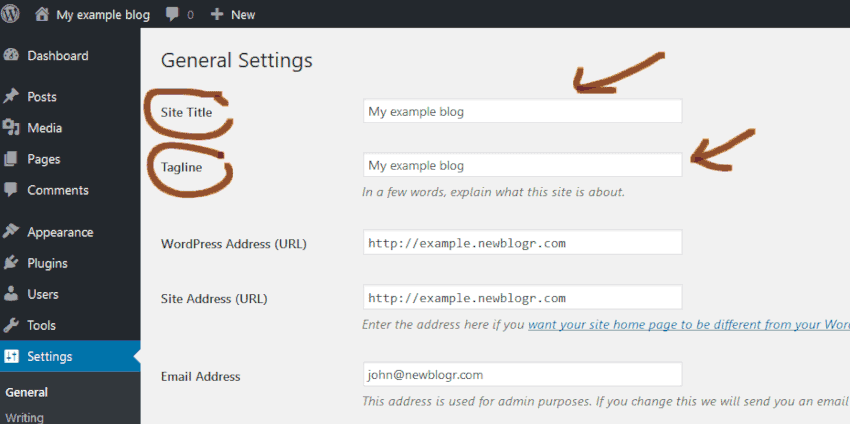
 Źródło: newblogr.com
Źródło: newblogr.comTagi nagłówków służą do oznaczania nagłówków i podtytułów na stronie internetowej. W WordPressie możesz używać tagów nagłówków, wybierając tekst, który chcesz przekształcić w nagłówek lub podtytuł, a następnie wybierając odpowiedni tag nagłówka z rozwijanego menu w Edytorze wizualnym.
Na stronie nagłówki to tytuły lub podtytuły, które są obecne. Dzięki temu Twoje treści będą bardziej przyswajalne, dzieląc je na sekcje. Zawijanie tekstu w tagi nagłówków pozwala na ich stylizowanie w unikalny sposób. Nie musisz koncentrować się na pogrubionych lub dużych tagach nagłówków podczas SEO i tagów nagłówków. Dzieląc swoje treści na sekcje, możesz zachęcić czytelników do zaangażowania się w to. Znacznik H1 jest zwykle używany do reprezentowania pierwszego poziomu i jest powszechnie używany do reprezentowania nagłówka pierwszego poziomu lub krytycznej treści. Używając tagów nagłówków, frazy kluczowe będą bardziej widoczne w rankingach wyszukiwarek Google.
Aby określić tytuł treści, wyszukiwarki używają tagu nagłówka H1. Dla każdego typu tagu podano wskazówki, nakazy i zakazy, które mają pomóc w określeniu jego praktycznego zastosowania. W tej sekcji przyjrzymy się najlepszym praktykom dotyczącym tagów nagłówków WordPress i umiejętnościom optymalizacji SEO, które można wdrożyć, aby poprawić pozycję witryny w wyszukiwarkach. Nie jest dobrym pomysłem używanie tych samych słów kluczowych w tagach nagłówków dla różnych stron na Twojej platformie. Byłoby lepiej, gdybyś dodał tylko kilka słów między tagami nagłówka. Chociaż tagi H4 czasami mają sens, wyszukiwarki H5 i H6 nie są w stanie niczego znaleźć.
Wszystkie nagłówki na stronie internetowej powinny być wypełnione kodem HTML. Nagłówek strony internetowej to dobry sposób na uporządkowanie informacji. Najważniejszy jest nagłówek H1, a następnie nagłówek H2 i nagłówek H3. Istnieje sześć poziomów nagłówków, każdy z przedziału od H1 do H6. Nagłówek H1 powinien zawierać główny temat strony w pierwszym zdaniu. Jeśli potrzebujesz użyć H1, rób to tylko dla strony internetowej. Ogólnie rzecz biorąc, mniej ważne nagłówki to H2 i H3. Kluczem do H1 jest skupienie się na podążaniu we właściwym kierunku. H2 to druga najważniejsza pozycja po H1. Trzecią najważniejszą rzeczą jest upewnienie się, że mamy odpowiednie narzędzia. Iść gdzieś. Czwarty najważniejszy nagłówek to ten, który pojawia się na górze. Piąty najważniejszy nagłówek. H6 to szósty najważniejszy nagłówek.
Jak używać tagów nagłówków w WordPress
Stworzenie niestandardowego typu posta to pierwszy krok w korzystaniu z tagów nagłówków w WordPressie. Więcej informacji na ten temat znajdziesz w poradniku Codex: Custom Post Types. Następnie musisz dodać następujący kod do pliku wtyczki niestandardowego typu posta: *br *. PHP można znaleźć tutaj. * Pozwól na dostosowanie WordPressa za pomocą niestandardowych tagów nagłówków WordPress. Add_action('init','register_custom_headings); funkcja register_custom_headings(); register_tag(h1′, 'Nagłówek pierwszego poziomu); register_tag(h2', 'Second Level Heading') Posty i strony WordPress zostaną dodane do listy za pomocą tych tagów. Nagłówek pierwszego poziomu to H1. Nagłówek drugiego poziomu to h2, h3 i h4. Na trzecim poziomie h5h6*br>. Nagłówek czwartego poziomu to h7, h8 br>. Pierwszy nagłówek to h9, drugi to h10, a trzeci to h11.
