如何在 WordPress 中使用標題:標題 1 到標題 6
已發表: 2022-09-25在 WordPress 中,使用 Heading 1 到 Heading 6 標籤創建標題。 標題對於可訪問性和 SEO 很重要,應該用於構建您的內容。
要添加標題,只需選擇要作為標題的文本,然後從工具欄的下拉菜單中選擇適當的標籤。
標題應該用於構建您的內容並創建信息層次結構。 標題 1 標記保留用於頁面上最重要的信息,應謹慎使用。 標題 2 標記用於子標題,標題 3-6 標記可用於進一步的子標題或分解文本部分。
創建標題時,請始終牢記可訪問性和 SEO。 標題應該用於為您的內容創建一個合乎邏輯且易於理解的結構。 它們還應該包括準確描述它們標記的內容的關鍵字。
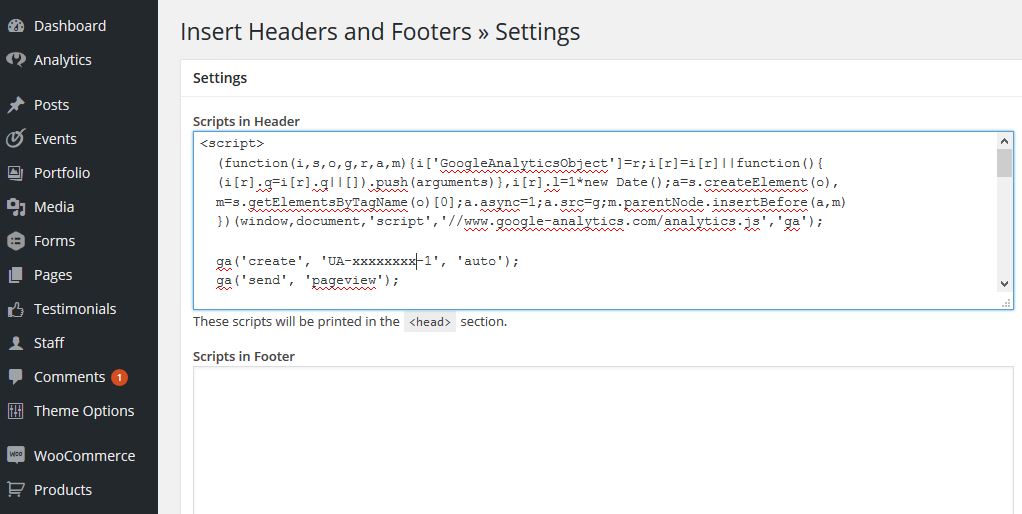
一個強有力的標題會讓帖子看起來更有吸引力,也會激起潛在讀者的興趣。 使用 WordPress Block 或 Gutenberg 向帖子添加標題標籤很簡單。 六大類標題標籤如下:h1 > h6、h7、h8、h9、h11、h12、h14。 當使用 H1 標籤時,字體會被放大,在 Google 上很容易搜索到。 標題標籤定義網頁的內容,用於表示不同的部分。 通過利用此功能,您可以改善網站的搜索引擎優化和用戶體驗。 為您的標題標題選擇適當的關鍵字,以提高您的排名。
谷歌一直在尋找您的所有內容,並且會為您做同樣的事情。 在大多數情況下,WordPress 標題標籤和標題標籤或頁面標題是可以互換的。 標題標籤在 HTML 中是這樣定義的,它出現在 Web 瀏覽器的地址欄中。 在網頁上查看時,*h1* 標記中包含的文本稱為標題。
如何在 WordPress 中添加標題塊?
 信用:wpplugincoach.com
信用:wpplugincoach.com如果要添加標題,請轉到“塊插入器”(-) 選項卡。 如果您願意,可以在新段落塊中輸入 /heading,方法是在新塊中鍵入它。 或者,可以使用斜杠命令插入標題塊。 也可以在新的段落塊中輸入 /h1,然後再次輸入以添加標題塊。
使用 WordPress 標題塊,您可以輕鬆地將標題添加到帖子和頁面。 網頁的標題和副標題是必不可少的組成部分。 默認情況下,WordPress 將標頭塊配置為 H2。 如果單擊該 H2 圖標,您可以將標題從 H1 更改為 H6。 當您選擇塊時,您將被帶到頁面右上角的樣式菜單。 以下菜單允許您更改標題的字體大小和行高。 沒有一套規則來管理何時以及如何頻繁地使用標頭。
標題是在線創建的第一批內容之一。 只需幾分鐘即可習慣頻繁使用標題並使其盡可能具有描述性,以便從長遠來看獲得好處。 在搜索引擎優化方面,了解何時以及如何使用標題可能是一項有用的技能。
這是在一張紙上寫標題 1 的方法。
當您單擊主頁功能區的標題時,會出現標題 1 按鈕。 輸入 Word 文檔時,按 Enter 鍵指定所需的文本類型。
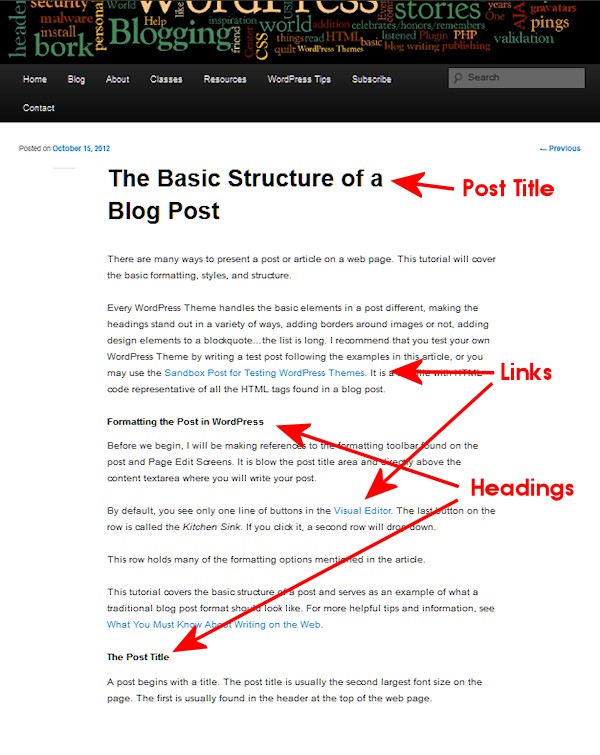
WordPress中的標題是什麼?
 信用:WordPress.com
信用:WordPress.com標題用於在層次結構中構建和組織您的內容。 默認情況下,WordPress 在可視化編輯器中包含六個標題級別——H1 到 H6。 H1 是最高級別的標題,H6 是最低級別的標題。
文本字段的標題有助於用戶和搜索引擎閱讀和理解文本。 這些路標可幫助讀者了解帖子或頁面的內容,並使他們更容易理解。 除了定義內容的哪些部分是重要的並顯示它們是如何連接的之外,標題還可以提供它們之間相互交織程度的視覺指示。 可訪問性在 SEO 中的重要性不僅相關,而且意義重大。 使用標題,文本看起來質量更高且更易於閱讀。 使用它們為您的內容添加結構並指出對其重要的元素。 如果您的標題解釋了您的文章是關於什麼的,那麼您的內容將更容易被 Google 理解。
使用 HTML 標題標籤的經典和現代方法在使用方面有所不同。 H1 標題應包含頁面或帖子的名稱或標題,而不是文章標題。 如果您想在內容中引入不同的部分,例如“如何改善標題的分佈”,您可以使用 H2 和H3 副標題。 如果您的文本包含超過 300 個單詞且沒有小標題,您將收到通知。 系統將提示您包含標題以及檢查子標題後面的部分是否太長。 您應該始終在每個長段落上方包含一個標題,或者按照主題單元的組織順序。 標題允許您強調焦點關鍵字(或其同義詞)的重要性,以清楚地傳達頁面的內容。
您可以通過包含重點關鍵詞來強調其在副標題中的重要性。 您還必須寫下一個關鍵詞,以便在搜索結果中對其進行排名。 可以使用 Yoast SEO 評估標題中的關鍵詞。 在有意義的地方添加您的關鍵詞,如果沒有,則將其保留在那裡。 如果您在 Yoast SEO 中 30% 到 75% 的副標題中使用了關鍵短語,則會出現一個綠色項目符號。 在文章中使用標題會增加讀者實際閱讀文章的機會,提高可訪問性,甚至可能有助於改善 SEO。 詳細信息是一個方便的按鈕,位於 WordPress 塊編輯器的內容編輯屏幕的左上角。 如果您使用的是 Shopify 或 Classic Editor,則可以使用 W3 驗證器來測試您已發布文章的有效性。

重要的是要記住,標題標籤不是靜態的。 首先要說明的是,每個標題都應該有自己獨特的特徵。 對頁面上的每一級標題使用相同的標題標籤是不合適的。 例如,不應將 H1 和 h3 用於您的標題或章節標題。 要記住的第二件事是在頁面頂部包含標題標籤。 因此,該頁面將更易於閱讀。 最後一步是確保您的標題標籤格式正確。 建議以下變量的順序為:*H1* 到 *H6。 #H1 = Head 1 / H1 = Handle 1。*H2 H3 是“headline 3”的首字母縮寫。 標題 4 是 H4/H4。H6 =標題 6 (H6)。 要創建標題標籤,請記住以下規則: 標題應該有一個唯一的字符,用 *br 表示 在有標題的頁面上,頂部應該有一個標題。 標題標籤的格式應該正確。
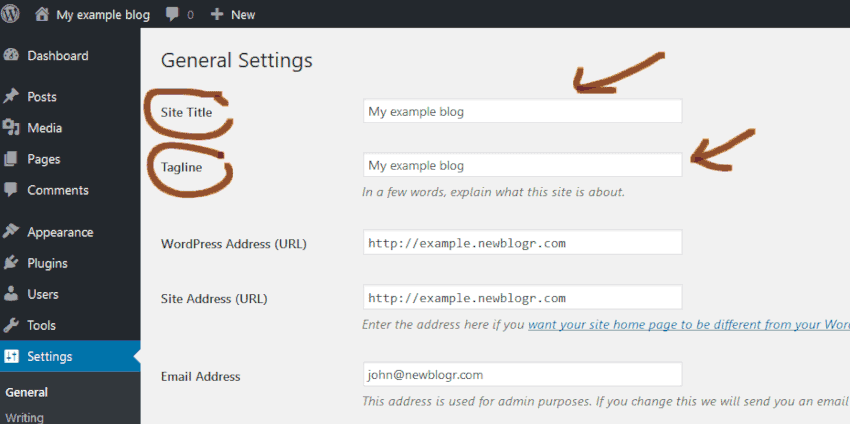
如何在 WordPress 中使用標題標籤?
 信用:newblogr.com
信用:newblogr.com標題標籤用於指定網頁上的標題和副標題。 在 WordPress 中,您可以通過選擇要轉換為標題或副標題的文本來使用標題標籤,然後從可視化編輯器的下拉菜單中選擇適當的標題標籤。
在頁面上,標題是存在的標題或副標題。 這使您可以通過將內容分類為多個部分來使內容更易於消化。 在標題標籤中包裹文本允許您以獨特的方式設置它們的樣式。 在進行 SEO 和標題標籤時,不必專注於粗體或大標題標籤。 通過將您的內容分成幾個部分,您可以吸引讀者參與其中。 H1標籤通常用於表示第一級,常用來表示第一級的標題或關鍵內容。 通過使用標題標籤,關鍵字詞組將在 Google 的搜索引擎排名中更加突出。
為了確定內容的標題,搜索引擎使用 H1 標題標籤。 為每種類型的標籤提供了指南、注意事項和注意事項,以幫助您確定其實際應用。 本節將介紹 WordPress 標題標籤和 SEO 優化技巧的最佳實踐,這些技巧可以用來提高您的網站在搜索引擎中的排名。 在平台上的不同頁面的標題標籤中使用相同的關鍵字不是一個好主意。 如果您只在標題標籤之間添加幾個單詞,那將是更可取的。 儘管有時 H4 標籤有意義,但 H5 和 H6 搜索引擎無法找到任何內容。
網頁中的所有標題都應使用 HTML 填充。 網頁的標題是組織信息的好方法。 標題 H1 是最重要的,其次是標題 H2 和標題 H3。 標題分為六級,每級從 H1 到 H6。 H1 標題應在第一句中包含頁面的主要主題。 如果您需要使用 H1,請僅對網頁執行此操作。 一般來說,不太重要的標題是 H2 和 H3。 H1的關鍵是專注於朝著正確的方向前進。 H2 是僅次於 H1 的第二重要標題。 第三個最重要的事情是確保我們擁有適當的工具。 去某個地方。 第四個最重要的標題是出現在頂部的標題。 第五個最重要的標題。 H6 是第六個最重要的標題。
如何在 WordPress 中使用標題標籤
創建自定義帖子類型是在 WordPress 中使用標題標籤的第一步。 有關這方面的更多信息,請參閱 Codex:自定義帖子類型指南。 然後,您必須將以下代碼添加到自定義帖子類型的插件文件中:*br *. PHP 可以在這裡找到。 * 允許使用自定義 WordPress 標題標籤自定義 WordPress。 add_action('init','register_custom_headings); 函數 register_custom_headings(); register_tag(h1', '一級標題); register_tag(h2', 'Second Level Heading') WordPress 帖子和頁面將使用這些標籤添加到列表中。 第一級標題是 H1。 第二級的標題是 h2、h3 和 h4。 在第三級,h5h6*br>。 第四級標題是h7,h8 br>。 第一個標題是h9,第二個是h10,第三個是h11。
