كيفية استخدام العناوين في WordPress: العنوان 1 من خلال العنوان 6
نشرت: 2022-09-25في WordPress ، يتم إنشاء العناوين باستخدام علامات العنوان 1 إلى العنوان 6. العناوين مهمة لإمكانية الوصول وتحسين محركات البحث ، ويجب استخدامها لتنظيم المحتوى الخاص بك.
لإضافة عنوان ، ما عليك سوى تحديد النص الذي تريد إدخاله في عنوان ثم تحديد العلامة المناسبة من القائمة المنسدلة في شريط الأدوات.
يجب استخدام العناوين لبناء المحتوى الخاص بك وإنشاء تسلسل هرمي للمعلومات. علامات العنوان 1 محجوزة لأهم المعلومات في الصفحة ، ويجب استخدامها باعتدال. تُستخدم علامات العنوان 2 للعناوين الفرعية ، ويمكن استخدام علامات العنوان 3-6 لمزيد من العناوين الفرعية أو لتقسيم أقسام النص.
عند إنشاء العناوين ، ضع دائمًا في الاعتبار إمكانية الوصول وتحسين محركات البحث. يجب استخدام العناوين لإنشاء بنية منطقية وسهلة المتابعة للمحتوى الخاص بك. يجب أن تتضمن أيضًا كلمات رئيسية تصف بدقة المحتوى الذي يقومون بتسميته.
العنوان القوي سيجعل المنشور يبدو أكثر جاذبية ، كما أنه سيثير اهتمام القراء المحتملين. تعد إضافة علامات العناوين إلى منشور أمرًا بسيطًا باستخدام WordPress Block أو Gutenberg. الأنواع الستة الرئيسية لعلامات العناوين هي كما يلي: h1> h6 ، h7 ، h8 ، h9 ، h11 ، h12 ، h14. عند استخدام علامات H1 ، يتم تكبير الخط ، ويمكن البحث عنه بسهولة على Google. تحدد علامة العنوان محتوى صفحة الويب وتستخدم لتمثيل أقسام مختلفة. من خلال استخدام هذه الميزة ، يمكنك تحسين كل من تحسين محرك البحث لموقعك وتجربة المستخدم. اختر الكلمات الرئيسية المناسبة لعنوانك الرئيسي لتحسين ترتيبك.
تبحث Google باستمرار عن كل المحتوى الخاص بك وستفعل الشيء نفسه من أجلك. في معظم الحالات ، تكون علامة عنوان WordPress وعلامة العنوان أو عنوان الصفحة قابلين للتبديل. يتم تعريف علامة العنوان في HTML على هذا النحو ، وهو ما يظهر في شريط العنوان في متصفح الويب. عند عرضه على صفحة الويب ، يُشار إلى النص الموجود في علامة * h1 * باسم العنوان.
كيف أقوم بإضافة قالب عنوان في WordPress؟
 الائتمان: wpplugincoach.com
الائتمان: wpplugincoach.comإذا كنت تريد إضافة عنوان ، فانتقل إلى علامة التبويب "Block Inserter" (-). إذا كنت تفضل ذلك ، أدخل / العنوان في كتلة فقرة جديدة عن طريق كتابتها في قالب جديد. بدلاً من ذلك ، يمكن استخدام أمر الشرطة المائلة لإدراج كتلة عنوان. من الممكن أيضًا إدخال / h1 في كتلة فقرة جديدة ثم إدخالها مرة أخرى لإضافة كتلة عنوان.
باستخدام قالب WordPress Heading ، يمكنك بسهولة إضافة رؤوس إلى المنشورات والصفحات. يعتبر العنوان والعناوين الفرعية لصفحة الويب من المكونات الأساسية. يقوم WordPress بتكوين كتلة رأس ليكون H2 افتراضيًا. إذا قمت بالنقر فوق رمز H2 هذا ، فيمكنك تغيير الرأس من H1 إلى H6. أثناء تحديد الكتلة ، سيتم نقلك إلى قائمة التصميم في الزاوية العلوية اليمنى من الصفحة. تتيح لك القائمة التالية تغيير حجم الخط وارتفاع خط الرأس. لا توجد مجموعة من القواعد التي تحكم متى وكم مرة يجب استخدام الرؤوس.
رأس الصفحة هو أول جزء من المحتوى يتم إنشاؤه عبر الإنترنت. يستغرق الأمر بضع دقائق فقط حتى تعتاد على استخدام الرؤوس بشكل متكرر وجعلها وصفية قدر الإمكان لجني الفوائد على المدى الطويل. يمكن أن يكون فهم متى وكيفية استخدام الرؤوس مهارة مفيدة عندما يتعلق الأمر بتحسين محرك البحث.
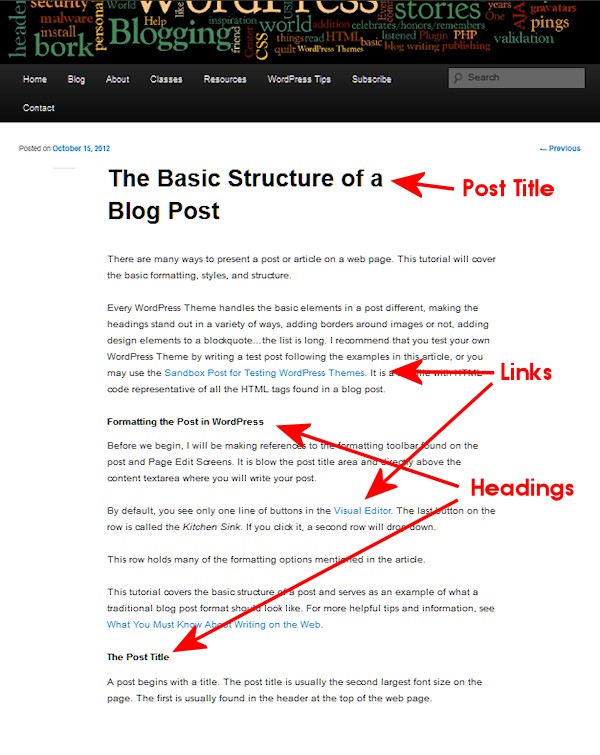
إليك كيفية كتابة العنوان 1 على قطعة من الورق.
عند النقر فوق عنوان الشريط الرئيسي ، يظهر زر العنوان 1. عند إدخال مستند Word ، اضغط على Enter لتحديد نوع النص الذي تريده.
ما هي العناوين في ووردبريس؟
 الائتمان: WordPress.com
الائتمان: WordPress.comتُستخدم العناوين لبناء وتنظيم المحتوى الخاص بك في تسلسل هرمي. بشكل افتراضي ، يشتمل WordPress على ستة مستويات للعناوين - من H1 إلى H6 - في المحرر المرئي. H1 هو العنوان الأعلى مستوى ، و H6 هو الأدنى.
يساعد عنوان حقل النص في قراءة النص وفهمه من قبل المستخدمين ومحركات البحث. تساعد هذه العلامات القراء على فهم موضوع المنشور أو الصفحة وتسهل عليهم اكتشافها. بالإضافة إلى تحديد أجزاء المحتوى المهمة وإظهار كيفية ارتباطها ، يمكن أن توفر العناوين مؤشرًا مرئيًا لمدى تشابكها. لا تعتبر أهمية إمكانية الوصول في مُحسّنات محرّكات البحث ذات صلة فحسب ، بل إنها مهمة أيضًا. مع العناوين ، تبدو النصوص أعلى جودة وأسهل في القراءة. استخدمها لإضافة هيكل إلى المحتوى الخاص بك والإشارة إلى العناصر المهمة له. إذا كانت عناوينك توضح موضوع مقالتك ، فسيكون من السهل فهم المحتوى الخاص بك بواسطة Google.
تختلف الأساليب الكلاسيكية والحديثة لاستخدام علامات عناوين HTML من حيث استخدامها. يجب أن يتضمن العنوان H1 اسم أو عنوان الصفحة أو المنشور ، وليس عنوان المقالة. إذا كنت ترغب في تقديم أقسام مختلفة للمحتوى الخاص بك ، مثل "كيفية تحسين توزيع العناوين" ، فيمكنك استخدام العناوين الفرعية H2 و H3 . سيتم إعلامك إذا كان النص الخاص بك يحتوي على أكثر من 300 كلمة ولا يحتوي على عناوين فرعية. سيُطلب منك تضمين العناوين وكذلك التحقق مما إذا كان القسم الذي يلي عنوانًا فرعيًا طويلاً جدًا. يجب عليك دائمًا تضمين عنوان أعلى كل فقرة طويلة ، أو بالترتيب الذي يتم به تنظيم الوحدة الموضوعية. تتيح لك العناوين التأكيد على أهمية الكلمة الرئيسية التي تركز عليها (أو مرادفاتها) للتعبير بوضوح عن موضوع الصفحة.

يمكنك التأكيد على أهميتها في العناوين الفرعية من خلال تضمين العبارة الرئيسية الخاصة بك. يجب عليك أيضًا الكتابة عن عبارة مفتاح لترتيبها في نتائج البحث. يمكن تقييم العبارات الرئيسية في العناوين باستخدام Yoast SEO. أضف العبارة الرئيسية الخاصة بك حيث تكون منطقية ، ثم اتركها هناك إذا لم تكن كذلك. ستظهر نقطة خضراء إذا كنت تستخدم العبارة الرئيسية في 30 إلى 75٪ من العناوين الفرعية في Yoast SEO. يؤدي استخدام العناوين في مقالتك إلى زيادة فرص قراءتها فعليًا ، وتحسين إمكانية الوصول ، وقد يساعد أيضًا في تحسين مُحسّنات محرّكات البحث. التفاصيل هي زر مفيد يقع في الزاوية اليسرى العليا من شاشة تحرير المحتوى في محرر قوالب WordPress. إذا كنت تستخدم Shopify أو Classic Editor ، فيمكنك استخدام W3 Validator لاختبار صلاحية مقالتك المنشورة.
من المهم أن تضع في اعتبارك أن علامات الرأس ليست ثابتة. النقطة الأولى التي يجب توضيحها هي أن كل عنوان يجب أن يكون له طابعه الفريد. ليس من المناسب استخدام نفس علامة العنوان لكل مستوى من مستويات العنوان في الصفحة. لا ينبغي استخدام H1 و h3 في عناوينك أو عناوين الأقسام ، على سبيل المثال. الشيء الثاني الذي يجب تذكره هو تضمين علامات الرأس في الجزء العلوي من صفحتك. نتيجة لذلك ، ستكون الصفحة أسهل في القراءة. الخطوة الأخيرة هي التأكد من تنسيق علامات الرأس بشكل صحيح. يُقترح الترتيب التالي للمتغيرات التالية: * H1 * حتى * H6. # H1 = الرأس 1 / H1 = المقبض 1. * H2 H3 هو اختصار لـ "العنوان 3." إنه H4 / H4 للرأس 4. H6 = الرأس 6 (H6). لإنشاء علامات رأس ، ضع في اعتبارك القواعد التالية: يجب أن يكون للعنوان حرف فريد ، يُشار إليه بعلامة * br في الصفحة التي تحتوي على رأس ، يجب أن يكون هناك عنوان في الأعلى. يجب تنسيق علامات الرأس بشكل صحيح.
كيف يمكنني استخدام علامات العنوان في WordPress؟
 الائتمان: newblogr.com
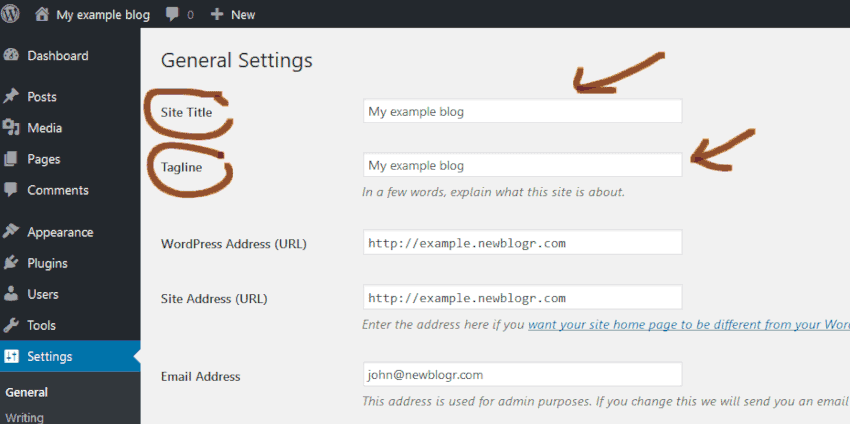
الائتمان: newblogr.comتُستخدم علامات العناوين لتعيين العناوين والعناوين الفرعية على صفحة ويب. في WordPress ، يمكنك استخدام علامات العنوان عن طريق تحديد النص الذي تريد تحويله إلى عنوان أو عنوان فرعي ، ثم تحديد علامة العنوان المناسبة من القائمة المنسدلة في المحرر المرئي.
على الصفحة ، العناوين هي العناوين أو الترجمات الموجودة. يسمح لك هذا بجعل المحتوى الخاص بك أكثر قابلية للفهم من خلال تقسيمه إلى أقسام. يتيح لك التفاف النص في علامات العناوين تصميمها بطريقة فريدة. ليس من الضروري التركيز على علامات العنوان العريضة أو الكبيرة عند القيام بعلامات SEO والعناوين. من خلال تقسيم المحتوى الخاص بك إلى أقسام ، يمكنك إغراء القراء بالالتزام به. عادةً ما تُستخدم علامة H1 لتمثيل المستوى الأول ، وهي تُستخدم بشكل شائع لتمثيل عنوان المستوى الأول أو المحتوى الحرج. باستخدام علامات العناوين ، ستظهر عبارات الكلمات الرئيسية بشكل أكثر بروزًا في تصنيفات محرك بحث Google.
لتحديد عنوان المحتوى الخاص بك ، تستخدم محركات البحث علامة رأس H1. يتم توفير الإرشادات والتعليمات والنواهي لكل نوع من العلامات من أجل مساعدتك في تحديد التطبيق العملي لها. سيبحث هذا القسم في أفضل الممارسات لعلامات عناوين WordPress ومهارات تحسين محركات البحث التي يمكن تنفيذها لتحسين ترتيب موقع الويب الخاص بك في محركات البحث. ليس من الجيد استخدام نفس الكلمات الرئيسية في علامات العناوين لصفحات مختلفة على النظام الأساسي الخاص بك. سيكون من الأفضل إذا أضفت بضع كلمات فقط بين علامات الرأس. على الرغم من أن علامات H4 منطقية في بعض الأحيان ، إلا أن محركات البحث H5 و H6 غير قادرة على العثور على أي شيء.
يجب ملء جميع العناوين في صفحة الويب بـ HTML. يعتبر عنوان صفحة الويب طريقة جيدة لتنظيم المعلومات. العنوان H1 هو الأهم ، يليه العنوان H2 والعنوان H3. هناك ستة مستويات من العناوين ، كل منها يتراوح من H1 إلى H6. يجب أن يتضمن عنوان H1 موضوع الصفحة الرئيسي في الجملة الأولى. إذا كنت بحاجة إلى استخدام H1 ، فافعل ذلك لصفحة ويب فقط. بشكل عام ، العناوين الأقل أهمية هي H2 و H3. مفتاح H1 هو التركيز على الاتجاه الصحيح. H2 هو ثاني أهم عنوان بعد H1. ثالث أهم شيء هو التأكد من أن لدينا الأدوات المناسبة في مكانها الصحيح. الذهاب الى مكان ما. رابع أهم عنوان هو الذي يظهر في الأعلى. خامس أهم عنوان. H6 هو العنوان السادس من حيث الأهمية.
كيفية استخدام علامات العنوان في WordPress
يعد إنشاء نوع منشور مخصص هو الخطوة الأولى في استخدام علامات العناوين في WordPress. يمكن العثور على مزيد من المعلومات حول هذا الأمر في Codex: Custom Post Types guide. يجب عليك بعد ذلك إضافة الكود التالي إلى ملف البرنامج المساعد لنوع المنشور المخصص: * br *. يمكن العثور على PHP هنا. * السماح بتخصيص WordPress باستخدام علامات عناوين WordPress المخصصة. Add_action ('init'، 'register_custom_headings)؛ وظيفة register_custom_headings () ؛ register_tag (h1 ′، "عنوان المستوى الأول) ؛ register_tag (h2 '،' Second Level Heading ') ستتم إضافة صفحات و منشورات WordPress إلى القائمة باستخدام هذه العلامات. عنوان المستوى الأول هو H1. عنوان المستوى الثاني هو h2 و h3 و h4. في المستوى الثالث ، h5h6 * br>. عنوان المستوى الرابع هو h7، h8 br>. العنوان الأول h9 ، والعنوان الثاني h10 ، والثالث h11.
