WordPressで見出しを使用する方法:見出し1から見出し6
公開: 2022-09-25WordPress では、Heading 1 から Heading 6 までのタグで見出しを作成します。 見出しは、アクセシビリティと SEO にとって重要であり、コンテンツを構造化するために使用する必要があります。
見出しを追加するには、見出しにしたいテキストを選択し、ツールバーのドロップダウン メニューから適切なタグを選択します。
見出しは、コンテンツを構造化し、情報の階層を作成するために使用する必要があります。 見出し 1 タグは、ページの最も重要な情報用に予約されているため、慎重に使用する必要があります。 見出し 2 タグは小見出しに使用され、見出し 3 ~ 6 タグは、さらに小見出しを付けたり、テキストのセクションを分割したりするために使用できます。
見出しを作成するときは、アクセシビリティと SEO を常に念頭に置いてください。 見出しは、コンテンツの論理的でわかりやすい構造を作成するために使用する必要があります。 また、ラベル付けするコンテンツを正確に説明するキーワードも含める必要があります。
強力な見出しは、投稿をより魅力的に見せ、潜在的な読者の興味をそそります. WordPress Block または Gutenberg を使用すると、投稿に見出しタグを簡単に追加できます。 見出しタグの主な 6 つのタイプは次のとおりです。h1 > h6、h7、h8、h9、h11、h12、h14。 H1タグを使用するとフォントが大きくなり、Googleで検索しやすくなります。 見出しタグは Web ページのコンテンツを定義し、さまざまなセクションを表すために使用されます。 この機能を利用することで、サイトの検索エンジン最適化とユーザー エクスペリエンスの両方を向上させることができます。 ランキングを向上させるために、ヘッダー タイトルに適切なキーワードを選択してください。
Google は常にすべてのコンテンツを探しており、同じことを行います。 ほとんどの場合、WordPress の見出しタグと Title タグまたはページの見出しは交換可能です。 タイトル タグは、HTML で次のように定義されます。これは、Web ブラウザーのアドレス バーに表示されるものです。 Web ページで表示される場合、*h1* タグに含まれるテキストはタイトルと呼ばれます。
WordPressで見出しブロックを追加するにはどうすればよいですか?
 クレジット: wpplugincoach.com
クレジット: wpplugincoach.com見出しを追加する場合は、[ブロック挿入] (-) タブに移動します。 必要に応じて、新しいブロックに入力して、新しい段落ブロックに /heading を入力します。 または、スラッシュ コマンドを使用して見出しブロックを挿入することもできます。 新しい段落ブロックに /h1 を入力してから、もう一度入力して見出しブロックを追加することもできます。
WordPress の見出しブロックを使用すると、投稿やページにヘッダーを簡単に追加できます。 Web ページの見出しと小見出しは不可欠なコンポーネントです。 WordPress は、ヘッダー ブロックをデフォルトで H2 に設定します。 その H2 アイコンをクリックすると、ヘッダーを H1 から H6 に変更できます。 ブロックを選択している間、ページの右上隅にスタイル メニューが表示されます。 次のメニューでは、ヘッダーのフォント サイズと行の高さを変更できます。 ヘッダーをいつ、どのくらいの頻度で使用するかを管理する一連のルールはありません。
ヘッダーは、オンラインで作成される最初のコンテンツの 1 つです。 ヘッダーを頻繁に使用し、長期的に利益を得るためにヘッダーを可能な限り記述的にすることに慣れるのに数分しかかかりません. ヘッダーをいつ、どのように使用するかを理解することは、検索エンジンの最適化に関して役立つスキルになります。
紙に見出し1を書く方法は次のとおりです。
ホーム リボンの見出しをクリックすると、見出し 1 ボタンが表示されます。 Word 文書を入力するときは、Enter キーを押して、必要なテキストの種類を指定します。
WordPressの見出しとは?
 クレジット: WordPress.com
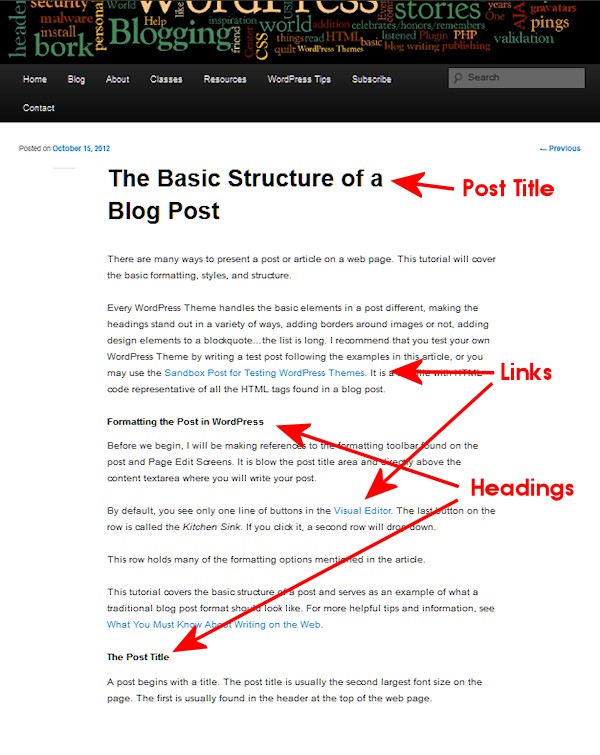
クレジット: WordPress.com見出しは、コンテンツを階層的に構造化および整理するために使用されます。 デフォルトでは、WordPress のビジュアル エディターには、H1 から H6 までの 6 つの見出しレベルが含まれています。 H1 が最上位の見出しで、H6 が最下位です。
テキスト フィールドの見出しは、ユーザーや検索エンジンがテキストを読み、理解するのに役立ちます。 これらの道しるべは、読者が投稿やページの内容を理解するのに役立ち、簡単に理解できるようにします。 コンテンツのどの部分が重要であるかを定義し、それらがどのように関連しているかを示すことに加えて、見出しはそれらがどのように絡み合っているかを視覚的に示すことができます。 SEO におけるアクセシビリティの重要性は、関連性があるだけでなく、重要でもあります。 見出しを付けることで、テキストの質が向上し、読みやすくなります。 それらを使用してコンテンツに構造を追加し、コンテンツにとって重要な要素を指摘します。 見出しで記事の内容を説明すると、Google がコンテンツを理解しやすくなります。
HTML 見出しタグを使用する従来の方法と最新の方法では、使用方法が異なります。 H1 見出しには、記事のタイトルではなく、ページまたは投稿の名前またはタイトルを含める必要があります。 「見出しの配布を改善する方法」など、コンテンツにさまざまなセクションを導入したい場合は、H2 およびH3 サブヘッダーを使用できます。 テキストに 300 語以上が含まれ、小見出しがない場合は通知されます。 見出しを含めるように求められるだけでなく、小見出しに続くセクションが長すぎるかどうかを確認するよう求められます。 各長い段落の上、またはテーマ単位が編成された順序で、常に見出しを含める必要があります。 見出しを使用すると、フォーカス キーワード (またはその同義語) の重要性を強調して、ページの内容を明確に伝えることができます。
フォーカス キーフレーズを含めることで、小見出しでその重要性を強調できます。 検索結果でランク付けするには、キーフレーズについても記述する必要があります。 見出しのキーフレーズは、Yoast SEO を使用して評価できます。 意味のある場所にキーフレーズを追加し、意味がない場合はそのままにしておきます。 Yoast SEO の小見出しの 30 ~ 75% でキー フレーズを使用すると、緑色の丸印が表示されます。 記事で見出しを使用すると、読者が実際に記事を読む可能性が高まり、アクセシビリティが向上し、SEO の改善にも役立つ可能性があります。 詳細は、WordPress ブロック エディターのコンテンツ編集画面の左上隅にある便利なボタンです。 Shopify または Classic Editor を使用している場合、W3 Validator を使用して、公開した記事の有効性をテストできます。

ヘッダー タグは静的ではないことに注意してください。 最初のポイントは、各見出しに独自の特徴を持たせることです。 ページの各レベルの見出しに同じ見出しタグを使用することは適切ではありません。 たとえば、タイトルやセクション タイトルに H1 と h3 を使用しないでください。 2 番目に覚えておくべきことは、ページの上部にヘッダー タグを含めることです。 その結果、ページが読みやすくなります。 最後のステップは、ヘッダー タグが適切にフォーマットされていることを確認することです。 次の変数については、次の順序が推奨されます: *H1* から *H6。 #H1=ヘッド1/H1=ハンドル1 ※H2 H3は「ヘッドライン3」の頭文字です。 ヘッダー 4 の H4/H4 です。H6 = ヘッダー 6 (H6)。 ヘッダー タグを作成するには、次のルールに注意してください。 ヘッダーには、*br で示される固有の文字を使用する必要があります。ヘッダーのあるページでは、上部にヘッダーが必要です。 ヘッダー タグは正しくフォーマットする必要があります。
WordPress で見出しタグを使用するにはどうすればよいですか?
 クレジット: newblogr.com
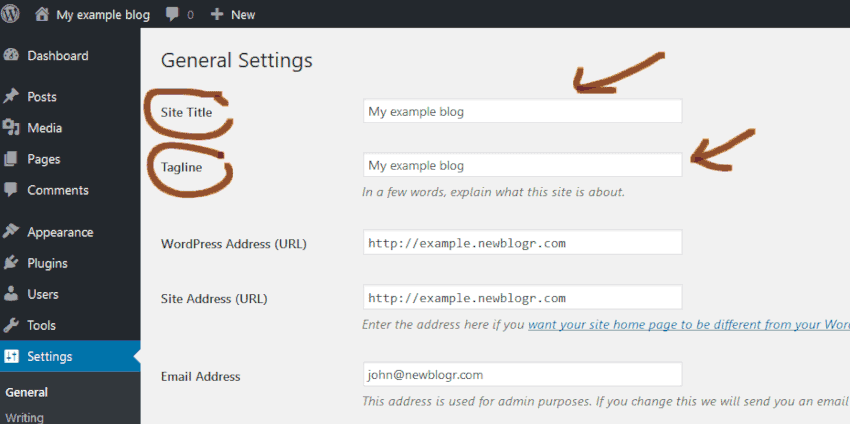
クレジット: newblogr.com見出しタグは、Web ページの見出しと小見出しを指定するために使用されます。 WordPress では、見出しまたは小見出しにしたいテキストを選択し、ビジュアル エディターのドロップダウン メニューから適切な見出しタグを選択することで、見出しタグを使用できます。
ページの見出しは、存在するタイトルまたはサブタイトルです。 これにより、コンテンツをセクションに分類することで、コンテンツをより消化しやすくすることができます。 見出しタグでテキストをラップすると、独自の方法でスタイルを設定できます。 SEO や見出しタグを行う場合、太字や大きな見出しタグに集中する必要はありません。 コンテンツをセクションに分割することで、読者にコンテンツへのコミットを促すことができます。 H1 タグは通常、第 1 レベルを表すために使用され、第 1 レベルまたは重要なコンテンツの見出しを表すために一般的に使用されます。 見出しタグを使用すると、キーワード フレーズが Google の検索エンジン ランキングでより目立つようになります。
コンテンツのタイトルを決定するために、検索エンジンは H1 ヘッダー タグを使用します。 タグの実際の適用方法を判断するのに役立つように、タグの種類ごとにガイドライン、すべきこと、およびすべきでないことを示します。 このセクションでは、WordPress の見出しタグのベスト プラクティスと、検索エンジンでの Web サイトのランキングを向上させるために実装できる SEO 最適化スキルについて説明します。 プラットフォームのさまざまなページの見出しタグに同じキーワードを使用することはお勧めできません。 ヘッダー タグの間にいくつかの単語を追加するだけでよいでしょう。 H4 タグが意味を成す場合もありますが、H5 および H6 検索エンジンでは何も見つけることができません。
Web ページのすべての見出しは HTML で埋める必要があります。 Web ページの見出しは、情報を整理するための優れた方法です。 見出し H1 が最も重要で、見出し H2、見出し H3 が続きます。 見出しには、H1 から H6 までの 6 つのレベルがあります。 H1 見出しには、最初の文にページの主な主題を含める必要があります。 H1 を使用する必要がある場合は、Web ページに対してのみ使用してください。 一般に、重要度の低い見出しは H2 と H3 です。 H1 の鍵は、正しい方向に向かうことに集中することです。 H2 は、H1 に次いで 2 番目に重要な見出しです。 3 番目に重要なことは、適切なツールを用意することです。 どこかに行きます。 4 番目に重要な見出しは、上部に表示される見出しです。 5 番目に重要な見出し。 H6 は 6 番目に重要な見出しです。
WordPressで見出しタグを使用する方法
カスタム投稿タイプの作成は、WordPress で見出しタグを使用するための最初のステップです。 これに関する詳細は、Codex: Custom Post Types ガイドを参照してください。 次に、次のコードをカスタム投稿タイプのプラグイン ファイルに追加する必要があります: *br *. PHPはここで見つけることができます。 * WordPress をカスタム WordPress 見出しタグでカスタマイズできるようにします。 Add_action('init','register_custom_headings); 関数 register_custom_headings(); register_tag(h1′, '第 1 レベルの見出し); register_tag(h2', 'Second Level Heading') WordPress の投稿やページは、これらのタグを使用してリストに追加されます。 最初のレベルの見出しは H1 です。 第 2 レベルの見出しは、h2、h3、および h4 です。 第 3 レベルでは、h5h6*br>. 第4 レベルの見出しは h7, h8 br> です。 最初の見出しは h9、2 番目は h10、3 番目は h11 です。
