WordPress 登録フォームにカスタム フィールドを追加する
公開: 2022-09-25WordPress 登録フォームにさらにフィールドを追加する場合は、Register Plus プラグインを使用できます。 このプラグインを使用すると、登録フォームにカスタム フィールドを追加したり、デフォルト フィールドを編集したりできます。 このプラグインを使用して、新しいユーザーに送信される登録メールをカスタマイズすることもできます.
WordPress の登録フォームにフィールドを追加することはできません。 その結果、新しいフィールドまたは追加のフィールドが必要な場合は、サード パーティのプラグインが必要になります。 RegistrationMagic を使用して、WordPress 登録フォーム用の追加のカスタム フィールドを無制限に作成できます。 カスタム フィールドを設定すると、指定したカスタム フィールドを持つユーザーのプロファイル ページに表示されます。 RegistrationMagic プラグインを使用すると、WordPress フォームに新しいフィールドやその他のカスタマイズ機能を簡単に追加できます。 ソーシャル ネットワーク、日付、性別などにさまざまなフィールドを追加する機能を提供します。 いずれにしても、特定のニーズに合わせてフィールドをいつでもカスタマイズできます。 最後に、WordPress サイトに追加する必要があります。
WordPress の登録フォームにカスタム フィールドを追加するにはどうすればよいですか?
 クレジット: scripthere.com
クレジット: scripthere.com カスタム フィールドを WordPress 登録フォームに追加するのは簡単なプロセスです。 まず、WordPress サイトにログインして、ダッシュボードに移動する必要があります。 そこから、「ユーザー」タブをクリックし、「新規追加」オプションを選択する必要があります。
次に、「新規ユーザーの追加」セクションまで下にスクロールし、カスタム フィールドに必要な情報を入力する必要があります。 情報を入力したら、[新しいユーザーを追加] ボタンをクリックして変更を保存します。
WordPress サイトへの登録を許可する場合、ユーザーに関する追加情報を収集する必要がある場合があります。 すでにそうしている無料またはプレミアムのプラグインを使用している場合は、手動でこれを行うことができます。 このデモでは、WordPress 登録フォームに新しい必須フィールドを追加する方法を説明します。 ウェブサイトに登録するには、ユーザーは「生年月日」フィールドに入力する必要があります。 次のコードを使用して、WordPress プラグインでフィールドを表示できます。 ユーザーを作成する前に、registration_errors フィルターを設定する必要があります。 何かが欠落しているか正しくない場合に独自のエラー メッセージをスローするため、この機能を使用できます。
登録ページへのリンクをお探しの場合は、Meta ウィジェット (登録フォームへのリンクが含まれています) を使用するか、http://your-website/WP-login.php の登録ページに直接アクセスしてください。 ?アクション=登録。 以下のコードを入力することで、プラグインをインストールできるようになりました。 データベースに新しいユーザーを追加すると、アクション user_register が起動します。 ユーザー メタデータを操作するためにユーザー ID が必要になった今になって初めて、ユーザーの生年月日を保存できるようになりました。 値をサニタイズする必要がある場合は、整数でなければならないため、intval() を介して渡します。 結果が表示されない場合は、[プロファイル] タブをクリックしてください。 「Register_errors」フィルターと同等の「edit_user_profile_created_user」アクションを返す必要はありません。
実際には、有効な年が検証され、ユーザーが作成されますが、この時点では年は保存されません。 検証に含まれるフィールドは JavaScript にも対応しているため、検証をテストするには、ユーザー名と電子メールも提供する必要があります。 必要に応じて、ブラウザで JavaScript を一時的に無効にすることができます。 $notify 文字列には、「edit_user_created_user」の $template 文字列も含まれています。 crf_user register() を変更せずに接続することで、変更せずに再利用できます。 この違いを利用して、自分が見ているものだけを見ることができるスクラッチパッドを作成したり、ユーザーが自分自身に投票することはできるが自分のスコアを見ることはできないユーザー評価機能を作成したりできます。
フィールドを追加するにはどうすればよいですか?
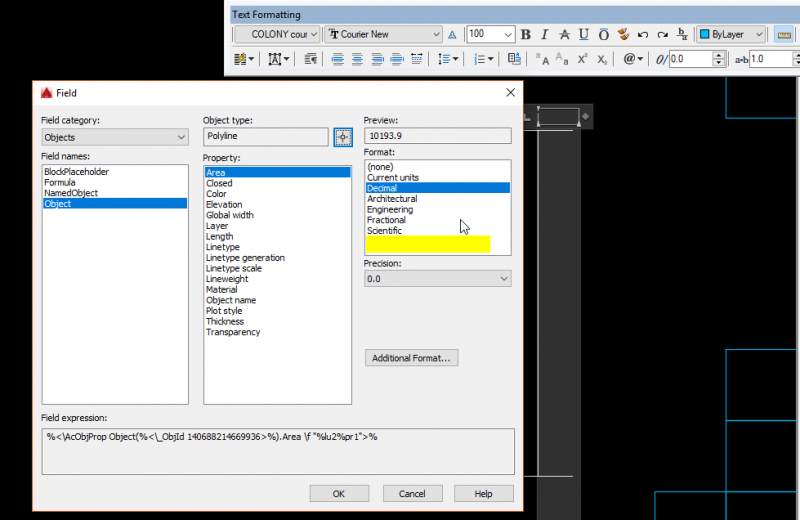
 クレジット: www.cadtutor.net
クレジット: www.cadtutor.net[メニュー] ボタンをクリックすると、[追加フィールド] ダイアログ ボックスにアクセスできます。 ドロップダウン メニューから [メニュー] を選択して、[追加フィールドの選択] ダイアログ ボックスを開きます。 [フィールド ラベル] ドロップダウン リストを使用して、フィールドを選択できます。 値フィールドに値を入力する必要があります。
ユーザーは、追加フィールド機能を使用して、SmartOffice の連絡先およびビジネス レコードに追加のカスタム データを追加できます。 たとえば、追加のフィールドを列として SmartOffice リストや動的レポートに追加することはできません。 追加フィールドを作成または削除するには、追加フィールド アクセスのステージング ユーザーが存在する必要があります。 メニューから [メニュー] を選択すると、[追加フィールド] ダイアログ ボックスにアクセスできます。 連絡先またはビジネス レコードに追加された追加フィールドは、値フィールドの下に一覧表示されます。 連絡先またはビジネス レコードの追加フィールドの値がここに表示されます。 [値を持つレコード] コンテンツ リンクをクリックすると、値を表示するフィールドに移動します。
追加のフィールド データは、適切な連絡先/ビジネス フィールドを選択することで、SmartOffice のあるフィールドから別のフィールドに移動できます。 データを移動する追加フィールドを検索したら、[フィールド データの移動] オプションをクリックします。 連絡先またはビジネスのターゲット フィールドに既にデータがある場合、SmartOffice はそのデータを移動されたデータに置き換えません。
WordPress にフィールドを追加するにはどうすればよいですか?
ワンクリックで投稿を作成または編集できます。 ドロップダウン メニューから選択して、カスタム フィールド メタ ボックスにカスタム フィールドの値を入力します。 [カスタム フィールドを追加] ボタンをクリックして変更を保存すると、投稿に新しいフィールドを追加できます。
WordPress でカスタム フィールドを有効にするにはどうすればよいですか?
画面上部のトップ メニューから [画面オプション] を選択します。 その結果、投稿とページのボックス、レイアウト、追加設定を変更できるようになります。 [カスタム フィールド] セクションは、[ボックス] セクションにあります。 横のチェックボックスをオンにして有効にします。
Elemento でカスタム フィールドを追加および削除する方法
フィールドを追加すると、画面右側の [フィールド] セクションにリストされます。 [フィールドの編集] オプションには、[フィールド] 領域でフィールドの名前をクリックし、[フィールドの編集] ボタンをクリックしてアクセスすることもできます。 カスタム フィールドを追加する準備ができたら、まず Elementor メイン ウィンドウの左上隅にある [投稿] タブを選択し、次に [投稿] タブをもう一度選択します。 作成した投稿をクリックすると、現在開いているウィンドウに表示されます。 カスタマイズ投稿で、[フィールド] ボタンをクリックしてから、カスタマイズされた投稿をクリックします。 [フィールド] エリアが展開され、この投稿で使用できるフィールドのリストが表示されます。 [フィールドの追加] ボタンをクリックすると、追加するカスタム フィールドの名前を入力するよう求められます。 このカスタム フィールドに保存するデータを入力したら、[保存] ボタンをクリックします。 [プレビュー] ボタンをクリックすると、投稿はデータとは異なる方法で表示されます。 カスタム フィールドを削除するには、まず Elementor のメイン ウィンドウで [投稿] タブを選択してから、もう一度選択します。 [フィールドの削除] ボタンが表示され、削除するカスタム フィールドの名前が表示されます。

WordPress のカスタム フィールドとは *?
カスタム フィールドは、特定の投稿に追加情報を追加できる WordPress の高度な機能です。 「メタデータ」という用語は、データの量を指します。 開発者はカスタム フィールドとメタデータを頻繁に使用して投稿を拡張しますが、それはあらゆる種類のコーディングで行うことができます。
WordPress の非表示のカスタム フィールド
ユーザーが独自の Web サイトを作成および管理できる WordPress プラットフォームは、人気のあるコンテンツ管理システムです。 カスタム フィールドは、コンテンツをパーソナライズするための優れた方法ですが、理解が難しくイライラすることもあります。
プラグインを使用していないか、画面オプションにカスタム フィールドを含めていない場合、カスタム フィールドがデフォルトで非表示になっていることに驚くかもしれません。 それらを完全に削除したい場合は、カスタム書き込みパネルなどのプラグインを使用するか、画面オプションでカスタム フィールドのチェックを外してください。
プラグインを使用したくない場合は、各エディター オプションを無効にするために使用する必要があるコードを確認できます。 カスタム フィールドはエディター パネルに表示されなくなりますが、その他の機能はすべて無効になります。 これは、カスタム フィールドのみを無効にする場合に考慮する必要がある唯一のオプションです。
登録 WordPress にフィールドを追加する
WordPress 登録フォームにフィールドを追加するには、テーマの functions.php ファイルにコードを追加します。 好きなだけフィールドを追加でき、一部を必須にすることもできます。
ドラッグ アンド ドロップ インターフェイスで登録フォームを作成し、無制限のカスタム フィールドを追加できます。 このプラグインを使用して、国、ドロップダウン、複数選択、チェックボックス、電話などのカスタム フィールドを任意のページに追加できます。 その結果、フォームのインタラクティブ性が向上し、コンバージョン率とサインアップ数が向上します。 WordPress の登録フォームにカスタム フィールドを追加するにはどうすればよいですか? 言い換えれば、一度に一歩を踏み出してください。 プラグイン メニューは、Web サイトのダッシュボードにあります。 一般ボタンを押すと、一般設定ページに移動します。
メンバーシップにサインアップするには、[メンバー] タブに移動し、ボタンをクリックします。 プラグインの追加ページで、WordPress が推奨するプラグインのリストを見つけることができます。 この検索フィールドにユーザー登録を入力します。 インストールが完了したら、Activate ボタンを押します。 ユーザー登録機能を使用すると、カスタム フィールドを登録フォームに追加できます。 高度なフィールドにアクセスするには、ユーザー登録のプロ バージョンにアップグレードする必要があります。 [フォーム設定] タブには、自動ログインやリダイレクト パスなど、さまざまなオプションがあります。
構成が完了したら、[プレビュー] に移動し、プレビューするフォームをクリックします。 4 番目のステップは、登録フォームのショートコードをコピーして、表示したいページまたは投稿に配置することです。 その後、ショートコードブロックに貼り付けて公開ボタンを押してください。 さらに、ドロップダウンメニューで登録フォームを作成できます。 画像のプラス ボタンをクリックし、検索バーに「登録」と入力して、ユーザーを追加できます。
デフォルトの WordPress 登録フォームの編集
デフォルトの WordPress 登録フォームを編集するには、WordPress サイトのコード エディターにアクセスする必要があります。 エディターで、「register-form.php」ファイルを見つける必要があります。 このファイルは、デフォルトの WordPress 登録フォームを制御します。 フォームを変更するには、このファイルのコードを編集する必要があります。 変更を加えたら、ファイルを保存して WordPress サイトにアップロードする必要があります。
デフォルトでは、WordPress 登録フォームには、ユーザーまたは電子メールの名前とパスワードを含む基本的なログイン フォームが含まれています。 ユーザーが特定のアクティビティに参加できるようにするために、複数のユーザー データ フィールドの登録を必要とする Web サイトがあります。 さまざまなカスタム登録フォームから選択して、デフォルトの登録フォームに置き換えることができます。 フォームのタイプを入力し、名前を付けます。 [すべてのフォーム] ページに、登録フォームが表示されます。 ユーザーは、国名、プロフィール画像へのリンク、タイマー、数字列などのデータを [フィールド] リンクに入力できます。 フォームをそれらに含めることができます。
ダッシュボード リンクにアクセスできる場合は、WordPress フォームの支払い、デザイン、分析、セキュリティなどをすべて処理できます。 管理者は、ユーザーごとにカスタム ユーザー プロファイル ページを作成して、登録後にアカウント情報を管理および編集できるようにすることができます。 カスタムフォームを作成すると、WordPress の登録は不要になります。 グローバル設定で登録フォームを編集することもできます。 下の [フォーム スタイル] ボタンをクリックして、使用するフォーム スタイルとレイアウトを確認します。 RegistrationMagic を使用すると、WordPress サイト用にプロフェッショナルな外観の登録フォームを作成するオプションがあります。 メンバーシップ サイトの登録ページは、複数のアカウントを持つユーザーを追跡するのに最適な場所です。 ユーザーは、WordPress プラットフォームでフォームに入力する際に、使用するロールを選択できます。 管理者は、自動メールをリストに追加することで、各フォームの各メンバーのメール通知を自動化することもできます。
新しい登録フォームのカスタム フィールド
カスタム フィールドを登録フォームに追加すると、ユーザーから重要な情報を収集するのに役立ちます。 デフォルトでは、ほとんどの登録フォームは、名前やメール アドレスなどの基本的な情報のみを求めます。 ただし、カスタム フィールドを追加することで、住所、電話番号、興味などを尋ねることができます。 これは、ユーザーのプロファイルを作成し、ニーズに合わせて Web サイトを調整するのに非常に役立ちます。
登録フォームにユーザー ロールのドロップダウンを表示することを選択した場合、すべてのユーザー ロールに対して一貫した順序でフィールドを配置するオプションがあります。 読み取り専用機能により、登録後にお客様がフィールドを変更する能力は制限されます。 手動承認オプションは特定の役割に対して有効にすることができ、自動承認オプションはすべての役割に対して有効にすることができます。 ユーザーは、User Role Editor などのサードパーティのプラグインに加えて、プラグインに登録できます。 この機能を有効にしない場合、チェックアウト プロセス中に作成したアカウントは自動的に承認されます。 [新規ユーザーの承認を有効にする] チェックボックスが有効になっている場合、顧客が通常の登録プロセスから登録することを選択した場合、顧客は手動で承認されます。 有効化/無効化、件名のカスタマイズ、WooCommerce からのメール テンプレートの入力が可能です。
デフォルトの新規アカウント機能をオフにすることで、WooCommerce アカウントが承認待ちであることを顧客に通知するメールを送信できます。 保留中の電子メール本文テキストには、電子メール本文に追加された新しいコンテンツが含まれます。 登録時に、*customer_details* などの変数を使用して、顧客ごとにフィールド データ フィールドを含めることができます。 すべてのユーザーのカスタム フィールド データを表示するには、ユーザーの詳細ページに移動します。 顧客は、アカウント ページをクリックすることで引き続きデータにアクセスできます。 ファイルをアップロードしたり、複数のチェック ボックスを入力したり、aCaptcha を入力したりすることはできません。 バージョン 1.6 以降の制限を解除しました。
ユーザー入力用のカスタム フォームの作成
ユーザーが追加情報を入力できるようにする場合は、ユーザーが入力するカスタム フォームを作成できます。 すべての情報を 1 か所で追跡し、できるだけ簡単に提供できるようにします。
