如何在 Elementor 中建立映像滾動效果
已發表: 2024-01-24如果您想在 Elementor 中創建令人驚嘆的圖像滾動效果,那麼您來對地方了!
影像滾動效果是在有限空間內展示大圖像的絕佳技術。 如果您的網站空間有限,但您想在不影響設計和品質的情況下顯示廣闊的圖像,那麼圖像滾動功能是完美的解決方案。
在這篇文章中,我們將指導您如何在 Elementor 中創建令人印象深刻的圖像滾動效果,而無需任何編碼!
如何在 Elementor 中製作背景圖像滾動?
如果您想創建圖像滾動效果,那麼最好的工具是 PowerPack Elementor Addons。
PowerPack Addons for Elementor 為您提供了 80 多個創意小部件,包括方便的滾動圖像小部件,因此您可以建立出色的網站,而無需處理複雜的程式碼。
這些小部件的設計非常易於使用,非常適合使用 Elementor 的初學者和專家。
無論您是剛開始使用 Elementor 還是已經是專家,PowerPack Addons 都能滿足您的需求。
現在,讓我們來看看 PowerPack 中滾動圖像小部件的主要功能
捲動影像小工具的功能
滾動圖像小部件的每個功能都有助於提高滾動圖像小部件提供的整體靈活性和自訂選項,使您可以根據您的特定偏好和網站需求創建引人入勝且具有視覺吸引力的滾動效果。
觸發選項:懸停或滑鼠滾動:
- 此功能可讓您確定如何觸發影像捲動效果。
- 懸停:如果選擇“懸停”,當使用者將滑鼠懸停在圖像上時,圖像滾動效果將啟動。
- 滑鼠滾動:如果選擇“滑鼠滾動”,則使用者使用滑鼠滾動會觸發滾動效果
調整滾動速度:
- 此功能使您能夠控制指定觸發事件(懸停或滑鼠滾動)期間影像滾動的速度。
- 您可以根據您的設計偏好和所需的使用者體驗將滾動速度設定得更快或更慢。
滾動方向:垂直或水平:
- 捲動圖像小工具可讓您定義圖像滾動的方向。
- 垂直:如果選擇“垂直”,圖像將向上或向下捲動。
- 水平:如果選擇“水平”,圖像將從左向右滾動,反之亦然。
反向:
- 此選項可讓您反轉預設滾動方向。
例如,如果您最初將方向設為垂直,則啟用“反向”選項將使影像沿相反的垂直方向滾動。
大量的圖像樣式選項:
- 該小部件提供了各種樣式選項來自訂滾動圖像的外觀。
這包括調整圖像大小、應用疊加、添加邊框、更改不透明度以及合併其他視覺增強功能以匹配您的網站設計的設定。
使用 PowerPack 滾動圖像小工具在 Elementor 中建立圖像滾動效果
現在我們已經介紹了滾動圖像小部件的功能,讓我們逐步了解使用此小部件並創建圖像滾動效果的步驟。
在開始之前,請確保您已在 WordPress 網站上安裝並啟用了 Elementor 和 PowerPack Addons。
第 1 步:建立頁面
登入您的 WordPress 網站並前往頁面 >> 新增內容。 您也可以編輯現有頁面。
接下來,為您的頁面指定一個正確的名稱,然後按一下「使用 Elementor 編輯」按鈕。
第 2 步:拖放滾動圖像小部件
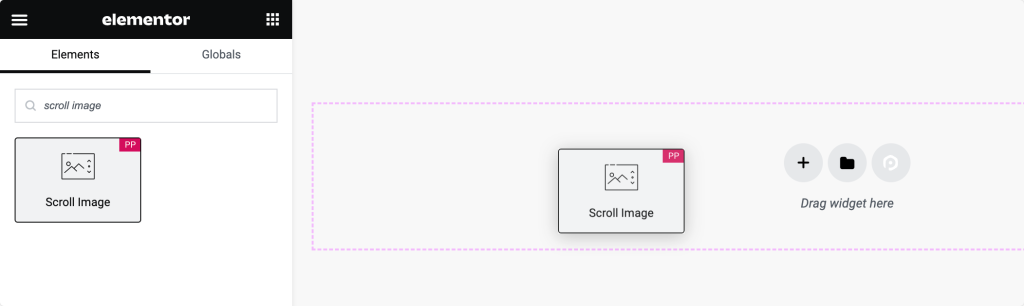
當您進入 Elementor 編輯器時,請先在搜尋欄中輸入「捲動影像」 。 在結果中找到該小部件並將其拖放到頁面上。
在此過程中,請確保在小部件右上角查找 PowerPack “PP”標誌,以確認它是 PowerPack Addons 的一部分。

將小部件放置在頁面上後,轉到小部件的內容標籤以繼續配置。
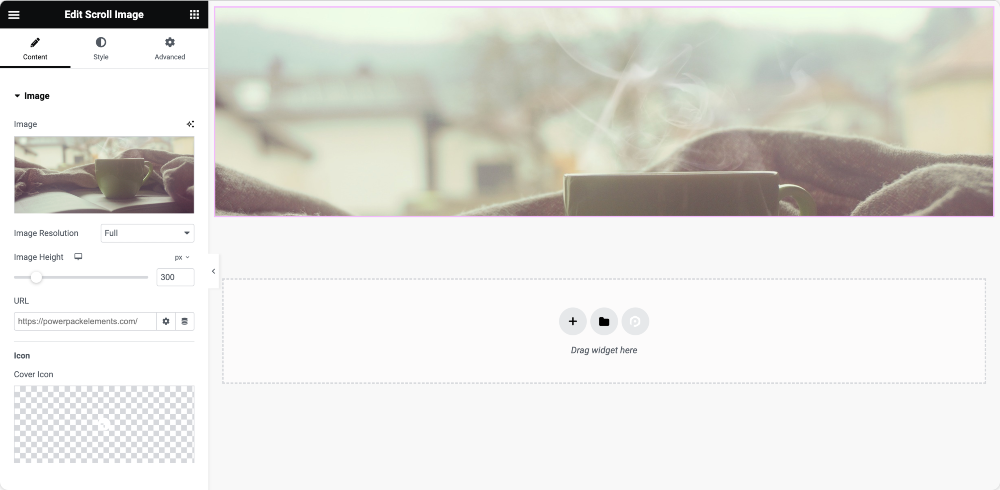
步驟 3:在「內容」標籤中進行自訂
在捲動圖像小工具的內容標籤中,您將找到兩個主要部分:
- 影像
- 設定
圖片部分:

- 圖像選項卡:使用此選項卡,您可以新增要捲動的圖像。 根據您的喜好調整影像的大小和高度。
- 連結和圖示:(可選)將圖像連結到URL並在圖像上新增圖示。
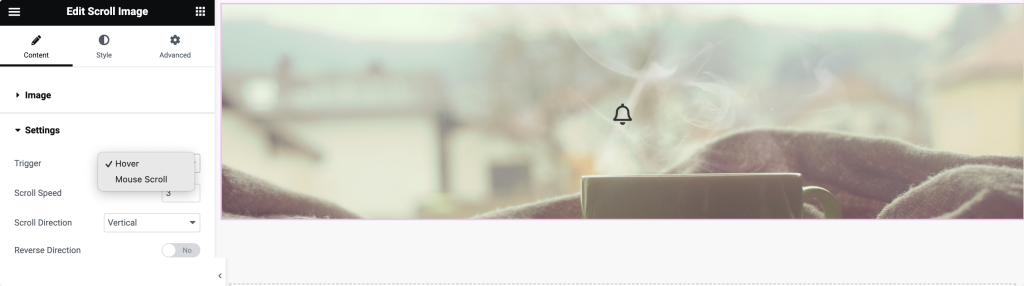
設定部分:

- 觸發選項:選擇如何觸發捲動效果。 選項包括懸停和單擊。
選擇「懸停」會在使用者將滑鼠懸停在圖像上時觸發捲動效果,而選擇「單擊」會在使用者點擊影像時觸發捲動效果。 - 滾動速度:調整所選觸發事件期間影像滾動的速度。
- 捲動方向:根據您的設計偏好確定影像是水平捲動還是垂直捲動。
- 反向:如果您想反轉預設滾動方向,請切換此選項。
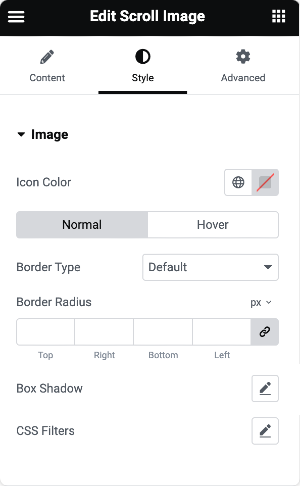
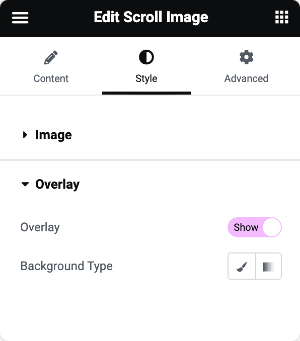
第 4 步:在「樣式」標籤中進行自訂
圖片選項:

- 圖示顏色:選擇影像上顯示的圖示的顏色。
- 邊框屬性:在正常和懸停狀態下為影像新增邊框。 調整寬度和半徑等屬性。
- 框陰影和 CSS 濾鏡:透過套用框架陰影和 CSS 濾鏡增強影像的視覺外觀。
疊加選項:

- 疊加背景類型:選擇經典或漸層疊加。
- 經典疊加:為疊加選擇簡單的顏色。
- 漸層疊加:選擇漸層疊加的主要顏色和次要顏色。 調整這些顏色出現的比例。
透過瀏覽這些部分,您可以精確自訂 Elementor 中滾動圖像小元件的行為、外觀和樣式,而無需進行編碼。

配置完所有設定後,請記得儲存變更。
這就是 PowerPack 滾動圖像小工具在即時頁面上的外觀:

包起來!
這是使用 PowerPack Elementor Addons 在 Elementor 中創建視覺上令人驚嘆的圖像滾動效果的分步指南。
如果您在執行本文中提到的步驟時遇到任何困難,請隨時與我們聯繫或在評論部分提出您的問題。
請在 Twitter、Facebook 和 YouTube 上與我們保持聯繫,以了解更多更新。
