Elementor에서 이미지 스크롤 효과를 만드는 방법
게시 됨: 2024-01-24Elementor에서 멋진 이미지 스크롤 효과를 만들고 싶다면 잘 찾아오셨습니다!
이미지 스크롤 효과는 제한된 공간에서 큰 이미지를 표시하는 데 탁월한 기술입니다. 웹 사이트의 공간이 제한되어 있지만 디자인과 품질을 저하시키지 않고 넓은 이미지를 표시하려는 경우 이미지 스크롤 기능이 완벽한 솔루션입니다.
이 게시물에서는 코딩 없이 Elementor에서 인상적인 이미지 스크롤 효과를 만드는 방법을 안내하겠습니다!
Elementor에서 배경 이미지 스크롤을 어떻게 만드나요?
이미지 스크롤 효과를 생성하려는 경우 해당 작업에 가장 적합한 도구는 PowerPack Elementor Addons입니다.
Elementor용 PowerPack 애드온은 편리한 스크롤 이미지 위젯을 포함하여 80개 이상의 창의적인 위젯을 제공하므로 복잡한 코드를 다룰 필요 없이 멋진 웹사이트를 구축할 수 있습니다.
이 위젯은 사용하기 매우 쉽게 설계되어 Elementor를 사용하는 초보자와 전문가 모두에게 적합합니다.
Elementor를 이제 막 시작했거나 이미 전문가이더라도 PowerPack Addons가 도와드립니다.
이제 PowerPack의 Scroll Image 위젯의 주요 기능을 확인해 보겠습니다.
스크롤 이미지 위젯의 특징
스크롤 이미지 위젯의 각 기능은 스크롤 이미지 위젯이 제공하는 전반적인 유연성과 사용자 정의 옵션에 기여하여 특정 기본 설정과 웹 사이트 요구 사항에 맞는 매력적이고 시각적으로 매력적인 스크롤 효과를 만들 수 있습니다.
트리거 옵션: 호버 또는 마우스 스크롤:
- 이 기능을 사용하면 이미지 스크롤 효과가 트리거되는 방식을 결정할 수 있습니다.
- 호버: “호버”를 선택하면 사용자가 이미지 위에 마우스를 올리면 이미지 스크롤 효과가 활성화됩니다.
- 마우스 스크롤: "마우스 스크롤"을 선택하면 사용자가 마우스로 스크롤하면 스크롤 효과가 발생합니다.
스크롤 속도 조정:
- 이 기능을 사용하면 지정된 트리거 이벤트(호버 또는 마우스 스크롤) 동안 이미지가 스크롤되는 속도를 제어할 수 있습니다.
- 디자인 기본 설정과 원하는 사용자 경험에 따라 스크롤 속도를 더 빠르게 또는 느리게 설정할 수 있습니다.
스크롤 방향: 수직 또는 수평:
- 이미지 스크롤 위젯을 사용하면 이미지가 스크롤되는 방향을 정의할 수 있습니다.
- 수직: “수직”을 선택하면 이미지가 위나 아래로 스크롤됩니다.
- 수평: "수평"을 선택하면 이미지가 왼쪽에서 오른쪽으로 또는 그 반대로 스크롤됩니다.
역방향:
- 이 옵션을 사용하면 기본 스크롤 방향을 반전시킬 수 있습니다.
예를 들어 처음에 방향을 수직으로 설정한 경우 "역방향" 옵션을 활성화하면 이미지가 반대 수직 방향으로 스크롤됩니다.
다양한 이미지 스타일링 옵션:
- 위젯은 스크롤 이미지의 모양을 사용자 정의할 수 있는 다양한 스타일 옵션을 제공합니다.
여기에는 이미지 크기 조정, 오버레이 적용, 테두리 추가, 불투명도 변경 및 웹 사이트 디자인에 맞게 기타 시각적 개선 사항 통합을 위한 설정이 포함됩니다.
PowerPack 스크롤 이미지 위젯을 사용하여 Elementor에서 이미지 스크롤 효과 만들기
이제 스크롤 이미지 위젯의 기능을 다루었으므로 이 위젯을 사용하고 이미지 스크롤 효과를 만드는 단계를 살펴보겠습니다.
시작하기 전에 WordPress 웹 사이트에 Elementor 및 PowerPack Addons가 모두 설치 및 활성화되어 있는지 확인하십시오.
1단계: 페이지 만들기
WordPress 웹사이트에 로그인하고 페이지 >> 새로 추가 로 이동합니다. 기존 페이지를 편집할 수도 있습니다.
다음으로, 페이지에 적절한 이름을 지정하고 Elementor로 편집 버튼을 클릭하세요.
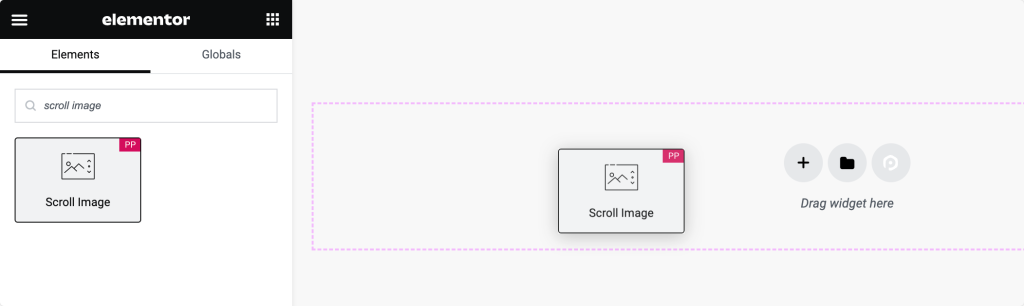
2단계: 스크롤 이미지 위젯을 끌어다 놓습니다.
Elementor 편집기에 있을 때 검색창에 '스크롤 이미지'를 입력하여 시작하세요. 결과에서 위젯을 찾아 페이지에 끌어다 놓습니다.
이 과정에서 위젯의 오른쪽 상단에 있는 PowerPack 'PP' 기호를 찾아 이것이 PowerPack 애드온의 일부인지 확인하세요.

페이지에 위젯을 배치한 후 위젯의 콘텐츠 탭으로 이동하여 구성을 진행하세요.
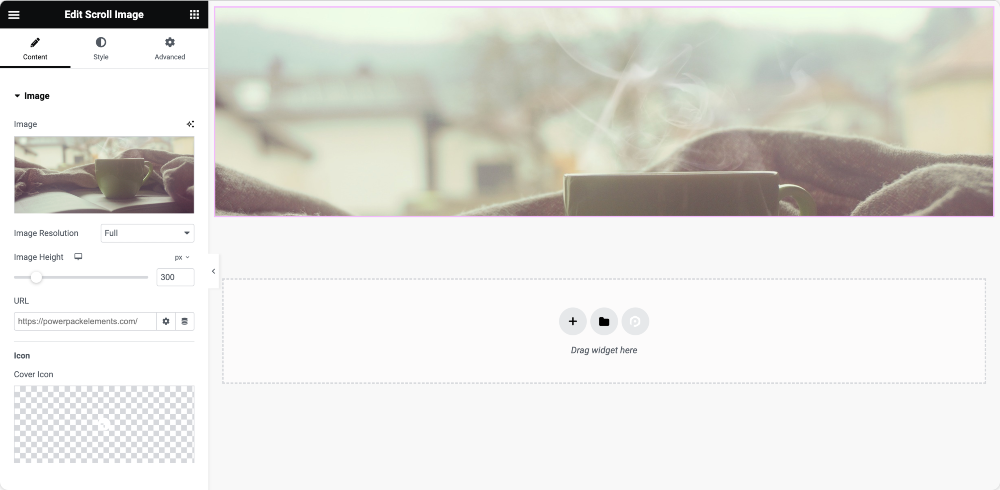
3단계: 콘텐츠 탭의 사용자 정의
스크롤 이미지 위젯의 콘텐츠 탭에는 두 가지 주요 섹션이 있습니다.

- 영상
- 설정
이미지 섹션:

- 이미지 탭 : 이 탭을 사용하면 스크롤할 수 있는 이미지를 추가할 수 있습니다. 원하는 대로 이미지의 크기와 높이를 조정하세요.
- 링크 및 아이콘: 선택적으로 이미지를 URL 에 연결하고 이미지 위에 아이콘을 추가합니다.
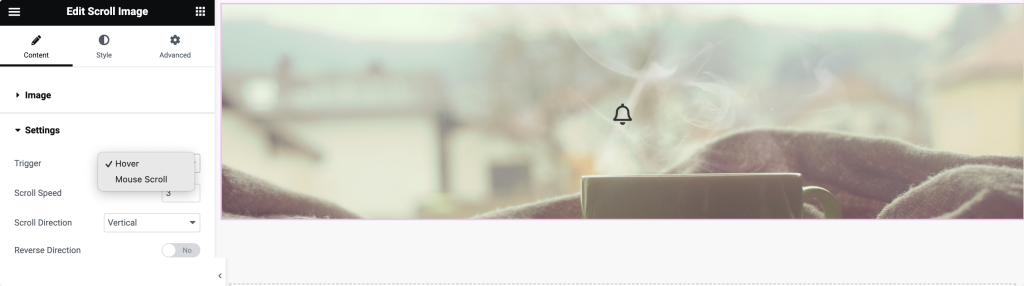
설정 섹션:

- 트리거 옵션: 스크롤 효과가 트리거되는 방식을 선택합니다. 옵션에는 호버 및 클릭이 포함됩니다.
"호버"를 선택하면 사용자가 이미지 위로 마우스를 가져갈 때 스크롤 효과가 트리거되고, "클릭"은 사용자가 이미지를 클릭할 때 스크롤 효과가 트리거됩니다. - 스크롤 속도: 선택한 트리거 이벤트 중에 이미지가 스크롤되는 속도를 조정합니다.
- 스크롤 방향: 디자인 기본 설정에 따라 이미지를 가로 또는 세로로 스크롤할지 결정합니다.
- 반대 방향 : 기본 스크롤 방향을 바꾸려면 이 옵션을 전환합니다.
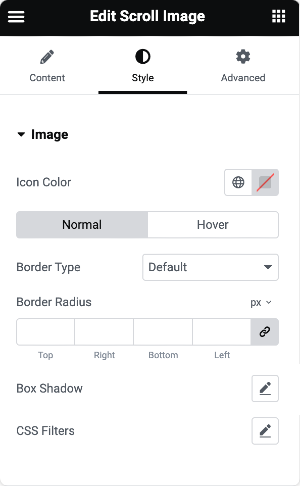
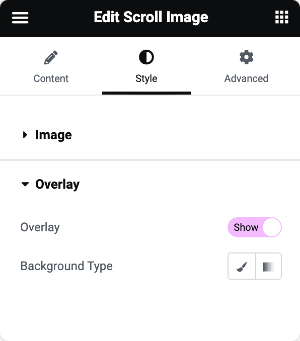
4단계: 스타일 탭에서 사용자 정의
이미지 옵션:

- 아이콘 색상: 이미지에 표시되는 아이콘의 색상을 선택합니다.
- 테두리 속성: 일반 상태와 호버 상태 모두에서 이미지에 테두리를 추가합니다. 너비, 반경 등의 속성을 조정합니다.
- 상자 그림자 및 CSS 필터: 상자 그림자 및 CSS 필터를 적용하여 이미지의 시각적 모양을 향상시킵니다.
오버레이 옵션:

- 오버레이 배경 유형: 클래식 또는 그라데이션 오버레이 중에서 선택합니다.
- 클래식 오버레이: 오버레이에 대한 간단한 색상을 선택합니다.
- 그라데이션 오버레이: 그라데이션 오버레이에 대한 기본 색상과 보조 색상을 선택합니다. 이러한 색상이 나타나는 비율을 조정합니다.
이러한 섹션을 탐색하면 코딩 없이 Elementor에서 스크롤 이미지 위젯의 동작, 모양 및 스타일을 정확하게 사용자 정의할 수 있습니다.
모든 설정을 구성한 후에는 변경 사항을 저장하는 것을 잊지 마세요.
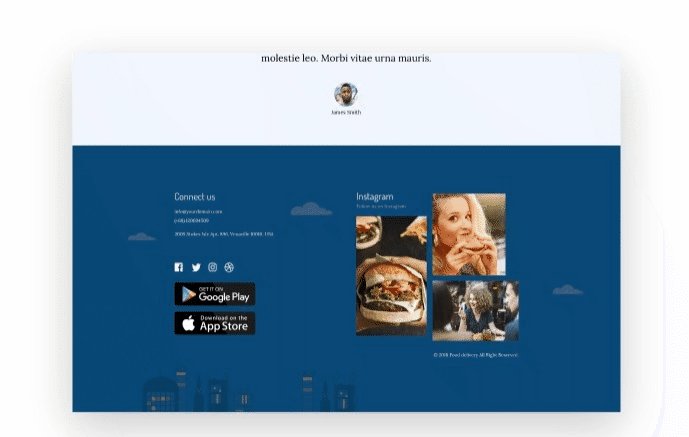
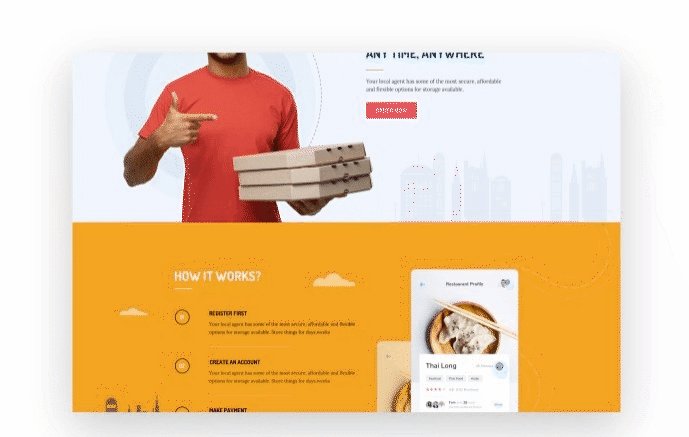
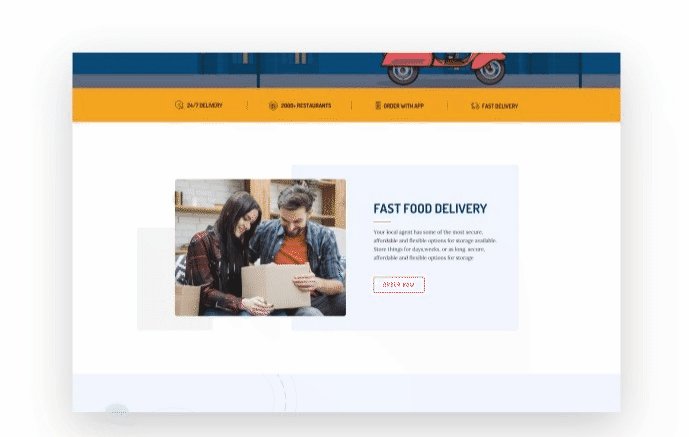
PowerPack 스크롤 이미지 위젯이 라이브 페이지에 표시되는 방식은 다음과 같습니다.

마무리!
이것은 PowerPack Elementor 애드온을 사용하여 Elementor에서 시각적으로 놀라운 이미지 스크롤 효과를 만드는 방법에 대한 단계별 가이드입니다.
이 문서에 언급된 단계를 수행하는 데 어려움이 있는 경우 언제든지 우리에게 연락하거나 댓글 섹션에 질문을 남겨주세요.
더 많은 업데이트를 보려면 Twitter, Facebook, YouTube에서 계속 연락하세요.
