Cara Membuat Efek Scrolling Gambar di Elementor
Diterbitkan: 2024-01-24Jika Anda ingin membuat efek pengguliran gambar yang menakjubkan di Elementor, Anda berada di tempat yang tepat!
Efek pengguliran gambar adalah teknik luar biasa untuk menampilkan gambar besar dalam ruang terbatas. Jika situs web Anda memiliki ruang terbatas tetapi Anda ingin menampilkan gambar yang luas tanpa mengurangi desain dan kualitas, fitur pengguliran gambar adalah solusi yang tepat.
Dalam postingan ini, kami akan memandu Anda tentang cara membuat efek pengguliran gambar yang mengesankan di Elementor tanpa memerlukan pengkodean apa pun!
Bagaimana Cara Membuat Gulir Gambar Latar Belakang di Elementor?
Jika Anda ingin membuat efek pengguliran gambar, alat terbaik untuk pekerjaan itu adalah PowerPack Elementor Addons.
PowerPack Addons untuk Elementor memberi Anda lebih dari 80 widget kreatif, termasuk widget Scroll Image yang praktis, sehingga Anda dapat membangun situs web yang mengagumkan tanpa harus berurusan dengan kode yang rumit.
Widget ini dirancang agar sangat mudah digunakan, menjadikannya sempurna untuk pemula dan ahli yang menggunakan Elementor.
Tidak masalah jika Anda baru memulai dengan Elementor atau Anda sudah menjadi ahlinya, PowerPack Addons siap membantu Anda.
Sekarang, mari kita periksa fitur utama widget Scroll Image di PowerPack
Fitur widget Gulir Gambar
Masing-masing fitur widget Scroll Image berkontribusi pada fleksibilitas keseluruhan dan opsi penyesuaian yang ditawarkan oleh widget Scroll Image, memungkinkan Anda membuat efek gulir yang menarik dan menarik secara visual yang disesuaikan dengan preferensi spesifik dan kebutuhan situs web Anda.
Opsi Pemicu: Arahkan kursor atau Gulir Mouse:
- Fitur ini memungkinkan Anda menentukan bagaimana efek pengguliran gambar dipicu.
- Hover: Jika Anda memilih “Hover”, efek pengguliran gambar akan aktif saat pengguna mengarahkan mouse ke atas gambar.
- Gulir Mouse: Jika Anda memilih “Gulir Mouse”, efek gulir akan dipicu oleh pengguna yang menggulir dengan mouse mereka
Sesuaikan Kecepatan Gulir:
- Fitur ini memungkinkan Anda mengontrol kecepatan pengguliran gambar selama peristiwa pemicu yang ditentukan (arahkan kursor atau gulir mouse).
- Anda dapat mengatur kecepatan gulir menjadi lebih cepat atau lebih lambat, bergantung pada preferensi desain Anda dan pengalaman pengguna yang diinginkan.
Arah Gulir: Vertikal atau Horizontal:
- Widget Gulir Gambar memungkinkan Anda menentukan arah pengguliran gambar.
- Vertikal: Jika Anda memilih “Vertikal”, gambar akan bergulir ke atas atau ke bawah.
- Horizontal: Jika Anda memilih “Horizontal”, gambar akan bergulir dari kiri ke kanan atau sebaliknya.
Arah Terbalik:
- Opsi ini memungkinkan Anda membalikkan arah pengguliran default.
Misalnya, jika Anda awalnya menetapkan arah sebagai vertikal, mengaktifkan opsi “Arah Terbalik” akan membuat gambar bergulir ke arah vertikal yang berlawanan.
Banyak Pilihan Penataan Gambar:
- Widget ini menyediakan berbagai opsi gaya untuk menyesuaikan tampilan gambar yang bergulir.
Ini termasuk pengaturan untuk menyesuaikan ukuran gambar, menerapkan overlay, menambahkan batas, mengubah opasitas, dan menggabungkan penyempurnaan visual lainnya agar sesuai dengan desain situs web Anda.
Buat Efek Pengguliran Gambar di Elementor Menggunakan widget PowerPack Scroll Image
Sekarang kita telah membahas fitur widget Scroll Image, mari kita ikuti langkah-langkah untuk menggunakan widget ini dan membuat efek scrolling gambar.
Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan Elementor dan PowerPack Addons di situs WordPress Anda.
Langkah 1: Buat Halaman
Masuk ke situs WordPress Anda dan buka Halaman >> Tambah Baru . Anda juga dapat mengedit halaman yang ada.
Selanjutnya, beri nama yang tepat pada halaman Anda, dan klik tombol Edit dengan Elementor.
Langkah 2: Seret dan lepas widget Gulir Gambar
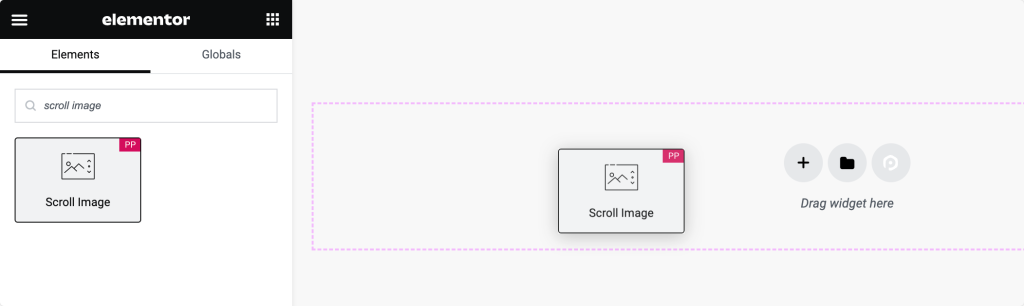
Saat Anda berada di editor Elementor, mulailah dengan mengetik 'gambar gulir' di bilah pencarian. Temukan widget di hasil lalu seret dan lepas ke halaman.

Selama proses ini, pastikan untuk mencari tanda 'PP' PowerPack di sudut kanan atas widget untuk mengonfirmasi bahwa itu adalah bagian dari PowerPack Addons.

Setelah menempatkan widget di halaman, buka tab Konten widget untuk melanjutkan konfigurasi.
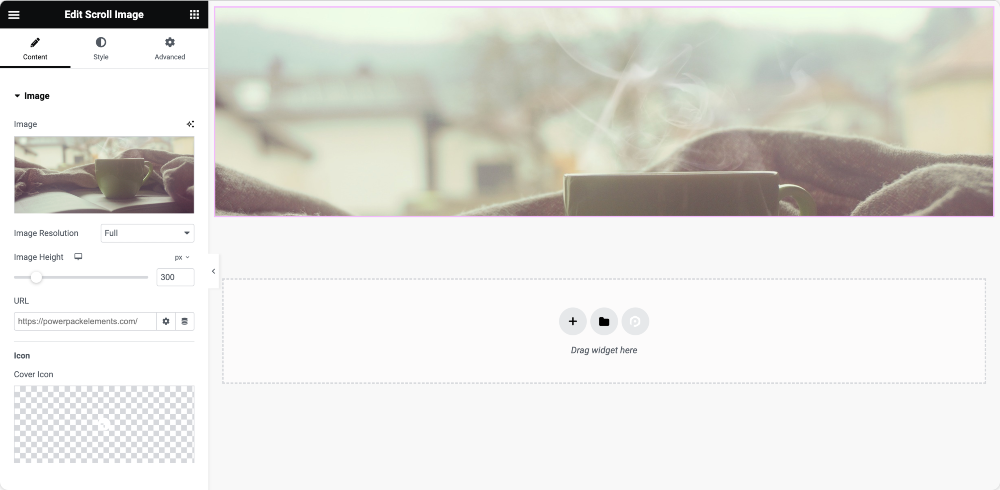
Langkah 3: Kustomisasi di tab Konten
Di tab Konten pada widget Gambar Gulir, Anda akan menemukan dua bagian utama:
- Gambar
- Pengaturan
Bagian Gambar:

- Tab Gambar : Dengan menggunakan tab ini, Anda dapat menambahkan gambar yang ingin Anda gulir. Sesuaikan ukuran dan tinggi gambar sesuai keinginan Anda.
- Tautan & Ikon: Secara opsional, tautkan gambar ke URL dan tambahkan ikon di atas gambar.
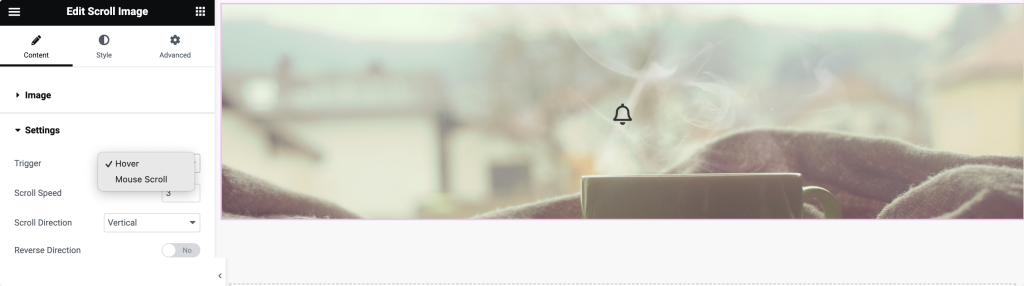
Bagian Pengaturan:

- Opsi Pemicu: Pilih bagaimana efek gulir akan dipicu. Opsinya mencakup Arahkan dan Klik.
Memilih “Hover” akan memicu efek gulir saat pengguna mengarahkan kursor ke gambar, sedangkan “Klik” akan memicu efek gulir saat pengguna mengklik gambar. - Kecepatan Gulir: Menyesuaikan kecepatan gulir gambar selama peristiwa pemicu yang dipilih.
- Arah Gulir: Tentukan apakah gambar akan bergulir secara horizontal atau vertikal berdasarkan preferensi desain Anda.
- Arah Terbalik : Alihkan opsi ini jika Anda ingin membalikkan arah pengguliran default.
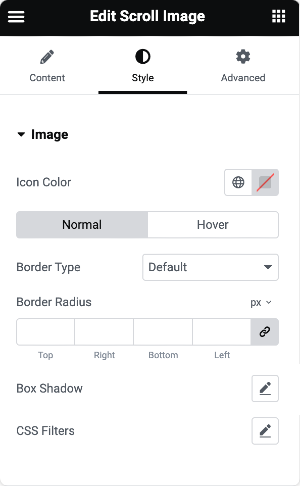
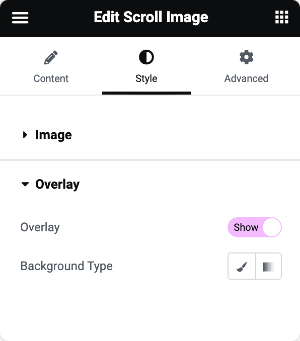
Langkah 4: Kustomisasi di tab Gaya
Pilihan Gambar:

- Warna Ikon: Memilih warna ikon yang ditampilkan pada gambar.
- Properti Perbatasan: Tambahkan batas pada gambar dalam keadaan normal dan keadaan melayang. Sesuaikan properti seperti lebar dan radius.
- Filter Box Shadow dan CSS: Sempurnakan tampilan visual gambar dengan menerapkan filter box shadow dan CSS.
Opsi Hamparan:

- Jenis Latar Belakang Hamparan: Pilih antara hamparan Klasik atau Gradien.
- Hamparan Klasik: Pilih warna sederhana untuk hamparan.
- Hamparan Gradien: Pilih warna primer dan sekunder untuk hamparan gradien. Sesuaikan rasio munculnya warna-warna ini.
Dengan menavigasi bagian ini, Anda dapat dengan tepat menyesuaikan perilaku, tampilan, dan gaya widget Scroll Image di Elementor tanpa perlu coding.
Setelah Anda mengonfigurasi semua pengaturan, ingatlah untuk menyimpan perubahannya.
Dan beginilah tampilan widget PowerPack Scroll Image di halaman langsung:

Membungkus!
Ini adalah panduan langkah demi langkah untuk membuat efek pengguliran gambar yang menakjubkan secara visual di Elementor menggunakan PowerPack Elementor Addons.
Jika Anda menghadapi kesulitan dalam mengikuti langkah-langkah yang disebutkan dalam artikel ini, jangan ragu untuk menghubungi kami atau kirimkan pertanyaan Anda di bagian komentar.
Tetap terhubung dengan kami di Twitter, Facebook, dan YouTube untuk pembaruan lebih lanjut.
