Cómo crear un efecto de desplazamiento de imagen en Elementor
Publicado: 2024-01-24Si estás buscando crear un impresionante efecto de desplazamiento de imágenes en Elementor, ¡estás en el lugar correcto!
El efecto de desplazamiento de imágenes es una técnica excelente para mostrar imágenes grandes en un espacio reducido. Si su sitio web tiene espacio limitado pero desea mostrar imágenes amplias sin comprometer el diseño y la calidad, la función de desplazamiento de imágenes es la solución perfecta.
En esta publicación, lo guiaremos sobre cómo crear un impresionante efecto de desplazamiento de imágenes en Elementor sin necesidad de codificación.
¿Cómo hago que una imagen de fondo se desplace en Elementor?
Si desea crear un efecto de desplazamiento de imágenes, la mejor herramienta para el trabajo es PowerPack Elementor Addons.
PowerPack Addons para Elementor le ofrece más de 80 widgets creativos, incluido el práctico widget de imagen de desplazamiento, para que pueda crear sitios web increíbles sin tener que lidiar con códigos complicados.
Estos widgets están diseñados para ser muy fáciles de usar, lo que los hace perfectos tanto para principiantes como para expertos que usan Elementor.
No importa si recién estás comenzando con Elementor o si ya eres un experto, PowerPack Addons lo tiene cubierto.
Ahora, veamos las características principales del widget de imagen de desplazamiento en PowerPack.
Características del widget de imagen de desplazamiento
Cada una de las características del widget de imagen de desplazamiento contribuye a la flexibilidad general y las opciones de personalización que ofrece el widget de imagen de desplazamiento, lo que le permite crear efectos de desplazamiento atractivos y visualmente atractivos adaptados a sus preferencias específicas y a las necesidades de su sitio web.
Opciones de activación: desplazamiento del cursor o desplazamiento del mouse:
- Esta función le permite determinar cómo se activa el efecto de desplazamiento de la imagen.
- Desplazar el cursor: si elige "Desplazar el cursor", el efecto de desplazamiento de la imagen se activará cuando un usuario pase el mouse sobre la imagen.
- Desplazamiento del mouse: si elige "Desplazamiento del mouse", el efecto de desplazamiento se activará cuando el usuario se desplace con el mouse.
Ajustar la velocidad de desplazamiento:
- Esta función le permite controlar la velocidad a la que se desplaza la imagen durante el evento de activación especificado (desplazamiento del mouse o desplazamiento del mouse).
- Puede configurar la velocidad de desplazamiento para que sea más rápida o más lenta, según sus preferencias de diseño y la experiencia de usuario deseada.
Dirección de desplazamiento: vertical u horizontal:
- El widget Desplazar imagen le permite definir la dirección en la que se desplaza la imagen.
- Vertical: si elige "Vertical", la imagen se desplazará hacia arriba o hacia abajo.
- Horizontal: si elige "Horizontal", la imagen se desplazará de izquierda a derecha o viceversa.
Direccion contraria:
- Esta opción le permite invertir la dirección de desplazamiento predeterminada.
Por ejemplo, si inicialmente establece la dirección como vertical, habilitar la opción "Dirección inversa" hará que la imagen se desplace en la dirección vertical opuesta.
Muchas opciones de estilo de imagen:
- El widget proporciona varias opciones de estilo para personalizar la apariencia de la imagen en desplazamiento.
Esto incluye configuraciones para ajustar el tamaño de la imagen, aplicar superposiciones, agregar bordes, cambiar la opacidad e incorporar otras mejoras visuales para que coincidan con el diseño de su sitio web.
Cree un efecto de desplazamiento de imagen en Elementor usando el widget de imagen de desplazamiento de PowerPack
Ahora que hemos cubierto las características del widget de desplazamiento de imagen, veamos los pasos para usar este widget y crear un efecto de desplazamiento de imagen.
Antes de comenzar, asegúrese de tener los complementos Elementor y PowerPack instalados y activados en su sitio web de WordPress.
Paso 1: crear una página
Inicie sesión en su sitio web de WordPress y vaya a Páginas >> Agregar nuevo . También puede editar una página existente.
A continuación, asigne un nombre adecuado a su página y haga clic en el botón Editar con Elementor.
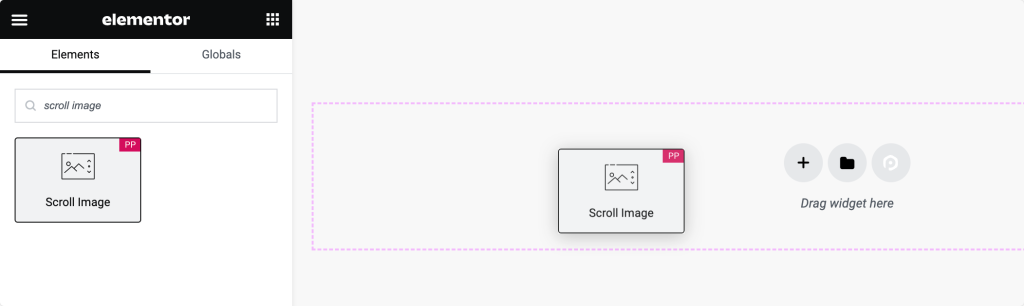
Paso 2: arrastre y suelte el widget de imagen de desplazamiento
Cuando estés en el editor de Elementor, comienza escribiendo "imagen en desplazamiento" en la barra de búsqueda. Localice el widget en los resultados y arrástrelo y suéltelo en la página.

Durante este proceso, asegúrese de buscar el signo 'PP' de PowerPack en la esquina superior derecha del widget para confirmar que es parte de los complementos de PowerPack.

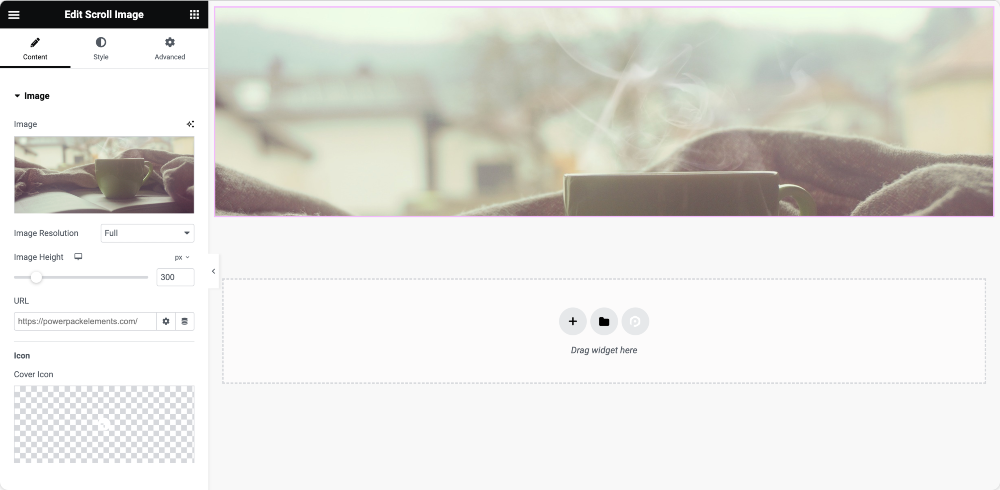
Después de colocar el widget en la página, vaya a la pestaña Contenido del widget para continuar con la configuración.
Paso 3: Personalización en la pestaña Contenido
En la pestaña Contenido del widget Imagen de desplazamiento, encontrará dos secciones principales:
- Imagen
- Ajustes
Sección de imagen:

- Pestaña Imagen : Con esta pestaña, puede agregar la imagen que desea que sea desplazable. Ajuste el tamaño y la altura de la imagen según sus preferencias.
- Enlace e ícono: opcionalmente, vincule la imagen a una URL y agregue un ícono sobre la imagen.
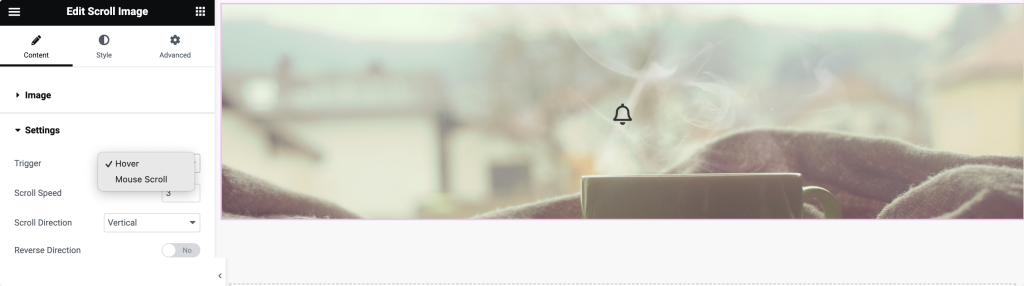
Sección de configuración:

- Opciones de activación: elija cómo se activará el efecto de desplazamiento. Las opciones incluyen pasar el cursor y hacer clic.
Seleccionar "Hover" activa el efecto de desplazamiento cuando el usuario pasa el cursor sobre la imagen, mientras que "Click" lo activa cuando el usuario hace clic en la imagen. - Velocidad de desplazamiento: ajuste la velocidad a la que se desplazará la imagen durante el evento de activación elegido.
- Dirección de desplazamiento: determine si la imagen se desplazará horizontal o verticalmente según su preferencia de diseño.
- Invertir dirección : cambie esta opción si desea invertir la dirección de desplazamiento predeterminada.
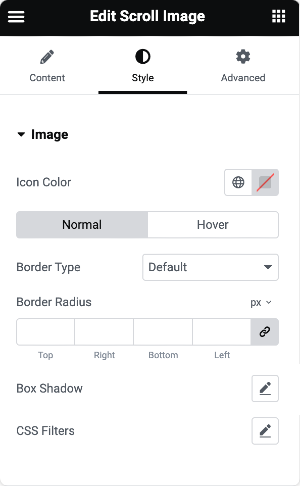
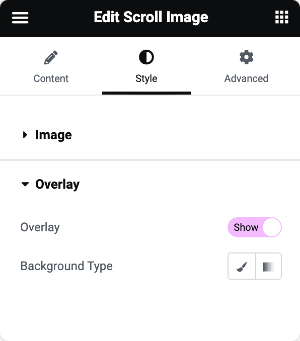
Paso 4: Personalización en la pestaña Estilo
Opciones de imagen:

- Color del icono: elija el color del icono que se muestra en la imagen.
- Propiedades del borde: agregue bordes a la imagen tanto en estado normal como al pasar el mouse. Ajuste propiedades como el ancho y el radio.
- Filtros de sombra de cuadro y CSS: mejore la apariencia visual de la imagen aplicando filtros de sombra de cuadro y CSS.
Opciones de superposición:

- Tipo de fondo de superposición: elija entre superposiciones clásicas o degradadas.
- Superposición clásica: elija un color simple para la superposición.
- Superposición de degradado: seleccione colores primarios y secundarios para una superposición de degradado. Ajuste la proporción en la que aparecen estos colores.
Al navegar por estas secciones, puede personalizar con precisión el comportamiento, la apariencia y el estilo del widget de imagen de desplazamiento en Elementor sin necesidad de codificar.
Una vez que configures todos los ajustes, recuerda guardar los cambios.
Y así es como se ve el widget PowerPack Scroll Image en la página en vivo:

¡Terminando!
Esta es la guía paso a paso para crear un efecto de desplazamiento de imágenes visualmente impresionante en Elementor utilizando los complementos PowerPack Elementor.
Si tiene alguna dificultad para seguir los pasos mencionados en este artículo, no dude en conectarse con nosotros o dejar sus consultas en la sección de comentarios.
Manténgase conectado con nosotros en Twitter, Facebook y YouTube para obtener más actualizaciones.
