วิธีสร้างเอฟเฟกต์การเลื่อนรูปภาพใน Elementor
เผยแพร่แล้ว: 2024-01-24หากคุณต้องการสร้างเอฟเฟกต์การเลื่อนรูปภาพที่น่าทึ่งใน Elementor คุณมาถูกที่แล้ว!
เอฟเฟกต์การเลื่อนรูปภาพเป็นเทคนิคที่ยอดเยี่ยมในการแสดงภาพขนาดใหญ่ในพื้นที่จำกัด หากเว็บไซต์ของคุณมีพื้นที่จำกัด แต่คุณต้องการแสดงรูปภาพที่กว้างขวางโดยไม่กระทบต่อดีไซน์และคุณภาพ คุณลักษณะการเลื่อนรูปภาพคือโซลูชั่นที่สมบูรณ์แบบ
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับวิธีสร้างเอฟเฟกต์การเลื่อนรูปภาพที่น่าประทับใจใน Elementor โดยไม่จำเป็นต้องเขียนโค้ดใดๆ!
ฉันจะสร้างการเลื่อนภาพพื้นหลังใน Elementor ได้อย่างไร
หากคุณต้องการสร้างเอฟเฟกต์การเลื่อนรูปภาพ เครื่องมือที่ดีที่สุดสำหรับงานนี้คือ PowerPack Elementor Addons
PowerPack Addons สำหรับ Elementor มอบวิดเจ็ตสร้างสรรค์มากกว่า 80 รายการ รวมถึงวิดเจ็ตภาพเลื่อนที่มีประโยชน์ ดังนั้นคุณจึงสามารถสร้างเว็บไซต์ที่ยอดเยี่ยมโดยไม่ต้องจัดการกับโค้ดที่ซับซ้อน
วิดเจ็ตเหล่านี้ได้รับการออกแบบมาให้ใช้งานง่ายสุด ๆ ทำให้เหมาะสำหรับทั้งผู้เริ่มต้นและผู้เชี่ยวชาญที่ใช้ Elementor
ไม่ว่าคุณจะเพิ่งเริ่มต้นด้วย Elementor หรือคุณเป็นผู้เชี่ยวชาญอยู่แล้ว PowerPack Addons ก็พร้อมให้ความช่วยเหลือคุณ
ตอนนี้เรามาดูคุณสมบัติหลักของวิดเจ็ต Scroll Image ใน PowerPack กันดีกว่า
คุณสมบัติของวิดเจ็ตภาพเลื่อน
คุณลักษณะแต่ละอย่างของวิดเจ็ตภาพเลื่อนมีส่วนทำให้เกิดความยืดหยุ่นโดยรวมและตัวเลือกการปรับแต่งที่นำเสนอโดยวิดเจ็ตภาพเลื่อน ทำให้คุณสามารถสร้างเอฟเฟ็กต์การเลื่อนที่น่าสนใจและดึงดูดสายตา ซึ่งปรับให้เหมาะกับความต้องการเฉพาะและความต้องการของเว็บไซต์ของคุณ
ตัวเลือกทริกเกอร์: โฮเวอร์หรือเลื่อนเมาส์:
- คุณสมบัตินี้ช่วยให้คุณกำหนดวิธีการทริกเกอร์เอฟเฟกต์การเลื่อนรูปภาพได้
- โฮเวอร์: หากคุณเลือก "โฮเวอร์" เอฟเฟกต์การเลื่อนรูปภาพจะเปิดใช้งานเมื่อผู้ใช้วางเมาส์เหนือรูปภาพ
- การเลื่อนเมาส์: หากคุณเลือก "การเลื่อนเมาส์" เอฟเฟกต์การเลื่อนจะถูกกระตุ้นโดยผู้ใช้เลื่อนด้วยเมาส์
ปรับความเร็วการเลื่อน:
- คุณสมบัตินี้ช่วยให้คุณควบคุมความเร็วของการเลื่อนรูปภาพระหว่างเหตุการณ์ทริกเกอร์ที่ระบุ (การเลื่อนเมาส์หรือการเลื่อนเมาส์)
- คุณสามารถตั้งค่าความเร็วในการเลื่อนให้เร็วขึ้นหรือช้าลงได้ ขึ้นอยู่กับการตั้งค่าการออกแบบและประสบการณ์ผู้ใช้ที่ต้องการ
ทิศทางการเลื่อน: แนวตั้งหรือแนวนอน:
- วิดเจ็ตภาพเลื่อนช่วยให้คุณสามารถกำหนดทิศทางการเลื่อนภาพได้
- แนวตั้ง: หากคุณเลือก "แนวตั้ง" รูปภาพจะเลื่อนขึ้นหรือลง
- แนวนอน: หากคุณเลือก "แนวนอน" รูปภาพจะเลื่อนจากซ้ายไปขวาหรือกลับกัน
ทิศทางย้อนกลับ:
- ตัวเลือกนี้ช่วยให้คุณกลับทิศทางการเลื่อนเริ่มต้นได้
ตัวอย่างเช่น หากคุณตั้งค่าทิศทางเป็นแนวตั้งในตอนแรก การเปิดใช้งานตัวเลือก "ทิศทางย้อนกลับ" จะทำให้ภาพเลื่อนไปในทิศทางตรงกันข้ามในแนวตั้ง
ตัวเลือกการจัดแต่งภาพมากมาย:
- วิดเจ็ตมีตัวเลือกสไตล์ต่างๆ เพื่อปรับแต่งรูปลักษณ์ของรูปภาพที่เลื่อน
ซึ่งรวมถึงการตั้งค่าสำหรับการปรับขนาดภาพ การใช้ภาพซ้อนทับ การเพิ่มเส้นขอบ การเปลี่ยนความทึบ และการผสมผสานการปรับปรุงภาพอื่น ๆ เพื่อให้ตรงกับการออกแบบเว็บไซต์ของคุณ
สร้างเอฟเฟกต์การเลื่อนรูปภาพใน Elementor โดยใช้วิดเจ็ต PowerPack Scroll Image
ตอนนี้เราได้พูดถึงคุณลักษณะต่างๆ ของวิดเจ็ต Scroll Image แล้ว มาดูขั้นตอนต่างๆ ในการใช้วิดเจ็ตนี้และสร้างเอฟเฟ็กต์การเลื่อนรูปภาพกันดีกว่า
ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานทั้ง Elementor และ PowerPack Addons บนเว็บไซต์ WordPress ของคุณแล้ว
ขั้นตอนที่ 1: สร้างเพจ
เข้าสู่ระบบเว็บไซต์ WordPress ของคุณแล้วไปที่ หน้า >> เพิ่มใหม่ คุณยังสามารถแก้ไขเพจที่มีอยู่ได้
จากนั้น ตั้งชื่อที่ถูกต้องให้เพจของคุณ แล้วคลิกปุ่มแก้ไขด้วย Elementor
ขั้นตอนที่ 2: ลากและวางวิดเจ็ตภาพเลื่อน
เมื่อคุณอยู่ในโปรแกรมแก้ไข Elementor ให้เริ่มด้วยการพิมพ์ 'ภาพเลื่อน' ในแถบค้นหา ค้นหาวิดเจ็ตในผลลัพธ์แล้วลากและวางลงบนเพจ
ในระหว่างกระบวนการนี้ ตรวจสอบให้แน่ใจว่าได้มองหาเครื่องหมาย PowerPack 'PP' ที่มุมขวาบนของวิดเจ็ตเพื่อยืนยันว่าเป็นส่วนหนึ่งของ PowerPack Addons


หลังจากวางวิดเจ็ตบนเพจแล้ว ให้ไปที่แท็บเนื้อหาของวิดเจ็ตเพื่อดำเนินการกำหนดค่าต่อไป
ขั้นตอนที่ 3: การปรับแต่งในแท็บเนื้อหา
ในแท็บเนื้อหาของวิดเจ็ตภาพเลื่อน คุณจะพบสองส่วนหลัก:
- ภาพ
- การตั้งค่า
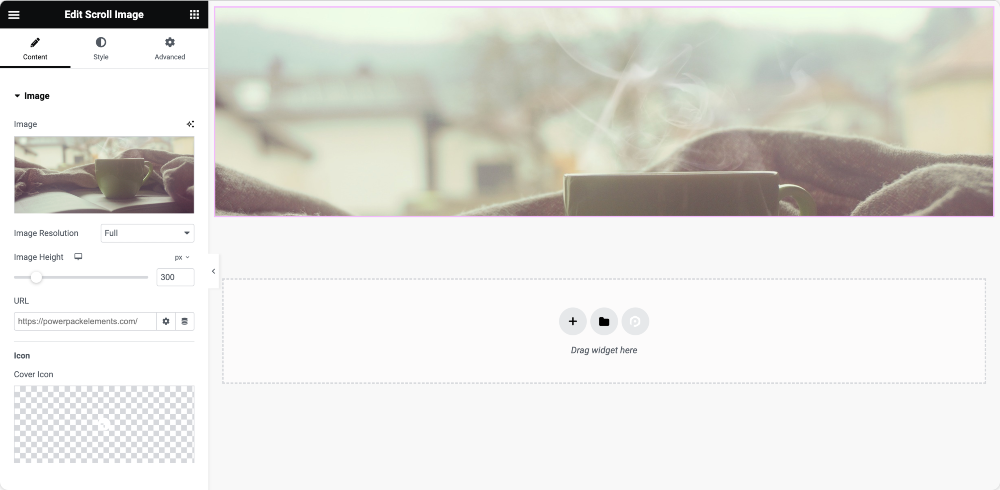
ส่วนรูปภาพ:

- แท็บรูปภาพ : ใช้แท็บนี้ คุณสามารถเพิ่มรูปภาพที่คุณต้องการให้เลื่อนได้ ปรับขนาดและความสูงของภาพตามความต้องการของคุณ
- ลิงก์และไอคอน: คุณสามารถเลือกลิงก์รูปภาพไปยัง URL และเพิ่ม ไอคอนไว้เหนือ รูปภาพได้
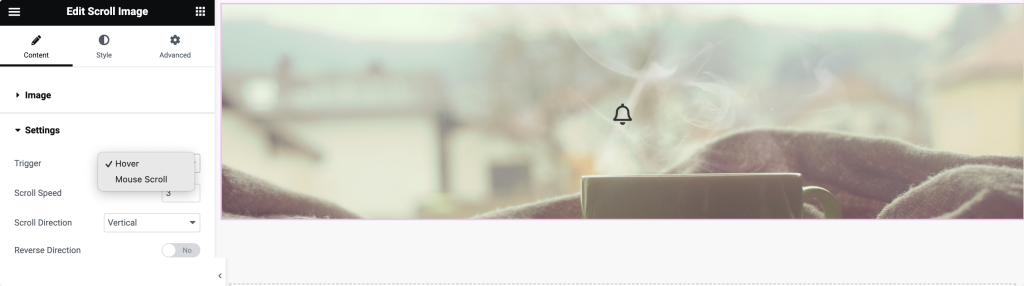
ส่วนการตั้งค่า:

- ตัวเลือกทริกเกอร์: เลือกวิธีเปิดใช้งานเอฟเฟกต์การเลื่อน ตัวเลือกได้แก่ โฮเวอร์ และ คลิก
การเลือก "โฮเวอร์" จะทำให้เกิดเอฟเฟกต์การเลื่อนเมื่อผู้ใช้วางเมาส์เหนือรูปภาพ ในขณะที่ "คลิก" จะทริกเกอร์เอฟเฟกต์เมื่อผู้ใช้คลิกที่รูปภาพ - ความเร็วการเลื่อน: ปรับความเร็วที่รูปภาพจะเลื่อนระหว่างเหตุการณ์ทริกเกอร์ที่เลือก
- ทิศทางการเลื่อน: กำหนดว่ารูปภาพจะเลื่อนในแนวนอนหรือแนวตั้งตามความต้องการการออกแบบของคุณ
- ทิศทางย้อนกลับ : สลับตัวเลือกนี้หากคุณต้องการกลับทิศทางการเลื่อนเริ่มต้น
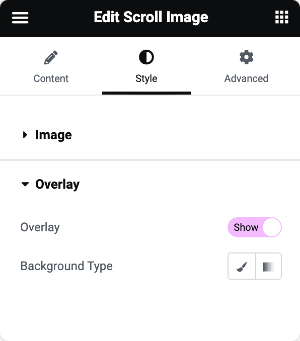
ขั้นตอนที่ 4: การปรับแต่งในแท็บสไตล์
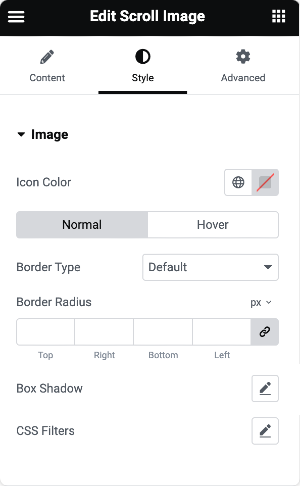
ตัวเลือกรูปภาพ:

- สีไอคอน: เลือกสีของไอคอนที่แสดงบนภาพ
- คุณสมบัติเส้นขอบ: เพิ่มเส้นขอบให้กับรูปภาพทั้งในสถานะปกติและสถานะโฮเวอร์ ปรับคุณสมบัติเช่นความกว้างและรัศมี
- เงาของกล่องและตัวกรอง CSS: ปรับปรุงรูปลักษณ์ของภาพโดยการใช้เงาของกล่องและตัวกรอง CSS
ตัวเลือกการซ้อนทับ:

- ประเภทพื้นหลังภาพซ้อนทับ: เลือกระหว่างภาพซ้อนทับแบบคลาสสิกหรือแบบไล่ระดับสี
- โอเวอร์เลย์แบบคลาสสิก: เลือกสีที่เรียบง่ายสำหรับโอเวอร์เลย์
- การไล่ระดับสีแบบไล่ระดับสี: เลือกสีหลักและสีรองสำหรับการซ้อนทับแบบไล่ระดับสี ปรับอัตราส่วนที่สีเหล่านี้ปรากฏ
เมื่อสำรวจส่วนต่างๆ เหล่านี้ คุณจะสามารถปรับแต่งลักษณะการทำงาน ลักษณะ และสไตล์ของวิดเจ็ตภาพเลื่อนใน Elementor ได้อย่างแม่นยำโดยไม่จำเป็นต้องเขียนโค้ด
เมื่อคุณกำหนดการตั้งค่าทั้งหมดแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง
และนี่คือลักษณะที่วิดเจ็ต PowerPack Scroll Image ปรากฏบนเพจที่ใช้งานอยู่:

ห่อ!
นี่คือคำแนะนำทีละขั้นตอนในการสร้างเอฟเฟกต์การเลื่อนรูปภาพที่สวยงามน่าทึ่งใน Elementor โดยใช้ PowerPack Elementor Addons
หากคุณประสบปัญหาในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดติดต่อเราหรือส่งคำถามของคุณในส่วนความคิดเห็น
เชื่อมต่อกับเราบน Twitter, Facebook และ YouTube สำหรับการอัปเดตเพิ่มเติม
