كيفية إنشاء تأثير التمرير الصورة في Elementor
نشرت: 2024-01-24إذا كنت تتطلع إلى إنشاء تأثير تمرير مذهل للصور في Elementor، فأنت في المكان الصحيح!
يعد تأثير تمرير الصور تقنية ممتازة لعرض الصور الكبيرة في مساحة محدودة. إذا كان موقع الويب الخاص بك به مساحة محدودة ولكنك تريد عرض صور موسعة دون المساس بالتصميم والجودة، فإن ميزة تمرير الصور هي الحل الأمثل.
في هذا المنشور، سنرشدك إلى كيفية إنشاء تأثير تمرير رائع للصور في Elementor دون الحاجة إلى أي تعليمات برمجية!
كيف أقوم بتمرير صورة الخلفية في Elementor؟
إذا كنت تريد إنشاء تأثير تمرير الصورة، فإن أفضل أداة لهذه المهمة هي PowerPack Elementor Addons.
تمنحك PowerPack Addons for Elementor أكثر من 80 أداة إبداعية، بما في ذلك أداة Scroll Image سهلة الاستخدام، حتى تتمكن من إنشاء مواقع ويب رائعة دون الحاجة إلى التعامل مع تعليمات برمجية معقدة.
تم تصميم هذه الأدوات لتكون سهلة الاستخدام للغاية، مما يجعلها مثالية لكل من المبتدئين والخبراء الذين يستخدمون Elementor.
بغض النظر عما إذا كنت قد بدأت للتو في استخدام Elementor أو كنت خبيرًا بالفعل، فإن PowerPack Addons ستوفر لك كل ما تحتاجه.
الآن، دعونا نتحقق من الميزات الرئيسية لأداة Scroll Image في PowerPack
ميزات أداة تمرير الصورة
تساهم كل ميزة من ميزات أداة Scroll Image في المرونة الشاملة وخيارات التخصيص التي تقدمها أداة Scroll Image، مما يسمح لك بإنشاء تأثيرات تمرير جذابة وجذابة بصريًا مصممة خصيصًا لتفضيلاتك المحددة واحتياجات موقع الويب الخاص بك.
خيارات التشغيل: التمرير بالماوس أو التمرير:
- تتيح لك هذه الميزة تحديد كيفية تشغيل تأثير تمرير الصورة.
- التحويم: إذا اخترت "التحويم"، فسيتم تنشيط تأثير تمرير الصورة عندما يقوم المستخدم بتمرير الماوس فوق الصورة.
- التمرير بالماوس: إذا اخترت "التمرير بالماوس"، فسيتم تشغيل تأثير التمرير من خلال تمرير المستخدم بالماوس
ضبط سرعة التمرير:
- تمكنك هذه الميزة من التحكم في سرعة تمرير الصورة أثناء حدث التشغيل المحدد (التمرير أو التمرير بالماوس).
- يمكنك ضبط سرعة التمرير لتكون أسرع أو أبطأ، اعتمادًا على تفضيلات التصميم الخاصة بك وتجربة المستخدم المطلوبة.
اتجاه التمرير: عمودي أو أفقي:
- تتيح لك أداة تمرير الصورة تحديد الاتجاه الذي يتم تمرير الصورة فيه.
- عمودي: إذا اخترت "عمودي"، فسيتم تمرير الصورة لأعلى أو لأسفل.
- أفقي: إذا اخترت "أفقي"، فسيتم تمرير الصورة من اليسار إلى اليمين أو العكس.
غير إتجاه:
- يتيح لك هذا الخيار عكس اتجاه التمرير الافتراضي.
على سبيل المثال، إذا قمت في البداية بتعيين الاتجاه على أنه عمودي، فإن تمكين خيار "الاتجاه العكسي" سيؤدي إلى تمرير الصورة في الاتجاه الرأسي المعاكس.
الكثير من خيارات تصميم الصور:
- توفر الأداة خيارات تصميم متنوعة لتخصيص مظهر الصورة القابلة للتمرير.
يتضمن ذلك إعدادات ضبط حجم الصورة، وتطبيق التراكبات، وإضافة الحدود، وتغيير العتامة، ودمج التحسينات المرئية الأخرى لتتناسب مع تصميم موقع الويب الخاص بك.
قم بإنشاء تأثير تمرير الصورة في Elementor باستخدام أداة PowerPack Scroll Image
الآن وبعد أن قمنا بتغطية ميزات أداة Scroll Image، فلنستعرض خطوات استخدام هذه الأداة وإنشاء تأثير تمرير الصورة.
قبل أن نبدأ، تأكد من تثبيت كل من Elementor وPowerPack Addons وتنشيطهما على موقع WordPress الإلكتروني الخاص بك.
الخطوة 1: إنشاء صفحة
قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى الصفحات >> إضافة جديد . يمكنك أيضًا تعديل صفحة موجودة.
بعد ذلك، قم بإعطاء صفحتك اسمًا مناسبًا، وانقر فوق الزر "تحرير باستخدام Elementor".
الخطوة 2: قم بسحب وإسقاط أداة صورة التمرير
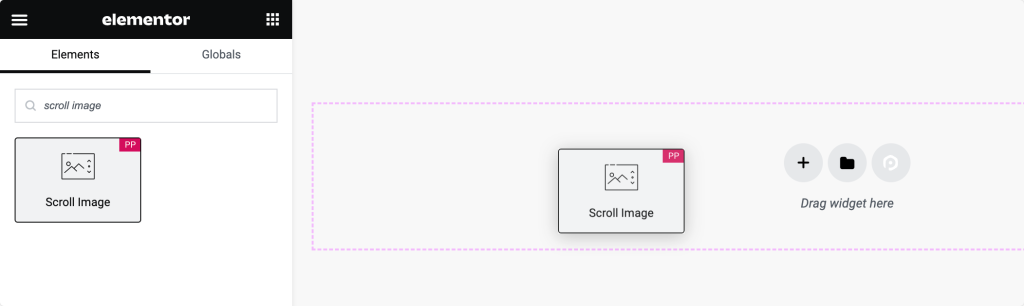
عندما تكون في محرر Elementor، ابدأ بكتابة "صورة التمرير" في شريط البحث. حدد موقع الأداة في النتائج واسحبها وأفلتها في الصفحة.
أثناء هذه العملية، تأكد من البحث عن علامة PowerPack 'PP' في الزاوية العلوية اليمنى من الأداة للتأكد من أنها جزء من PowerPack Addons.


بعد وضع عنصر واجهة المستخدم على الصفحة، انتقل إلى علامة تبويب المحتوى في عنصر واجهة المستخدم لمتابعة التكوين.
الخطوة 3: التخصيص في علامة تبويب المحتوى
في علامة تبويب المحتوى في أداة Scroll Image، ستجد قسمين رئيسيين:
- صورة
- إعدادات
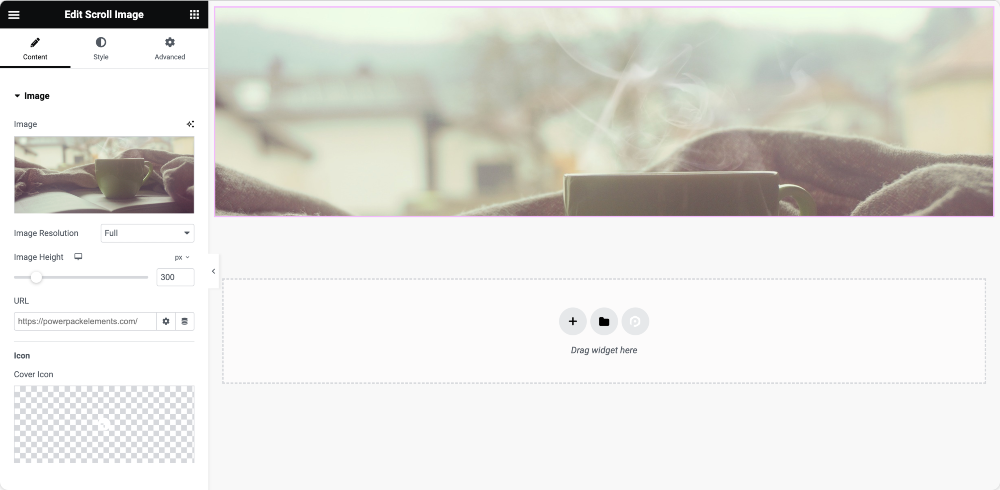
قسم الصور:

- علامة تبويب الصورة : باستخدام علامة التبويب هذه، يمكنك إضافة الصورة التي تريد أن تكون قابلة للتمرير. اضبط حجم الصورة وارتفاعها حسب تفضيلاتك.
- الرابط والأيقونة: اختياريًا، قم بربط الصورة بعنوان URL وأضف رمزًا فوق الصورة.
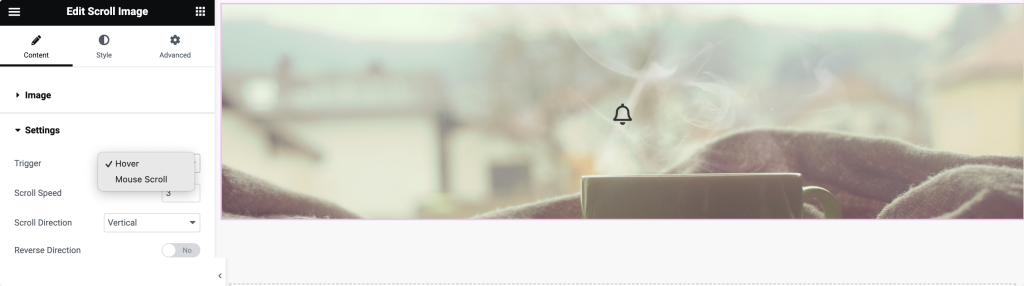
قسم الإعدادات:

- خيارات التشغيل: اختر كيفية تشغيل تأثير التمرير. تتضمن الخيارات التمرير والنقر.
يؤدي تحديد "التمرير" إلى تشغيل تأثير التمرير عندما يقوم المستخدم بالتمرير فوق الصورة، بينما يؤدي "النقر" إلى تشغيله عندما ينقر المستخدم على الصورة. - سرعة التمرير: اضبط السرعة التي سيتم بها تمرير الصورة أثناء حدث التشغيل المختار.
- اتجاه التمرير: حدد ما إذا كانت الصورة سيتم تمريرها أفقيًا أو رأسيًا بناءً على تفضيلات التصميم الخاصة بك.
- الاتجاه العكسي : قم بتبديل هذا الخيار إذا كنت تريد عكس اتجاه التمرير الافتراضي.
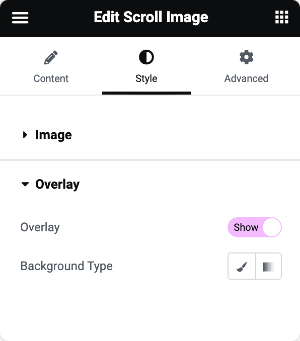
الخطوة 4: التخصيص في علامة تبويب النمط
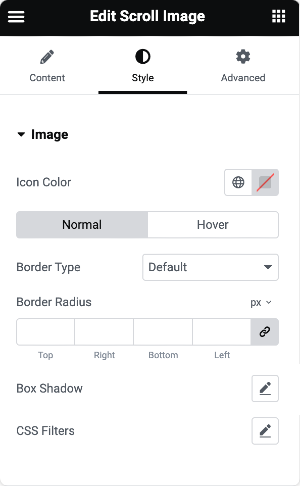
خيارات الصورة:

- لون الأيقونة: اختر لون الأيقونة المعروضة على الصورة.
- خصائص الحدود: أضف حدودًا للصورة في كل من الحالة العادية وحالة المرور. ضبط خصائص مثل العرض ونصف القطر.
- Box Shadow وCSS Filters: قم بتحسين المظهر المرئي للصورة من خلال تطبيق Box Shadow وCSS Filters.
خيارات التراكب:

- نوع الخلفية المتراكبة: اختر بين التراكبات الكلاسيكية أو المتدرجة.
- التراكب الكلاسيكي: اختر لونًا بسيطًا للتراكب.
- تراكب متدرج: حدد الألوان الأساسية والثانوية لتراكب متدرج. اضبط النسبة التي تظهر بها هذه الألوان.
من خلال التنقل عبر هذه الأقسام، يمكنك تخصيص سلوك أداة Scroll Image في Elementor ومظهرها ونمطها بدقة دون الحاجة إلى البرمجة.
بمجرد تكوين جميع الإعدادات، تذكر حفظ التغييرات.
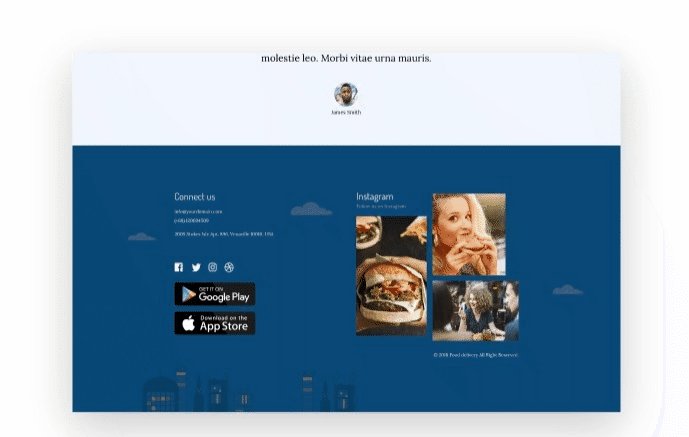
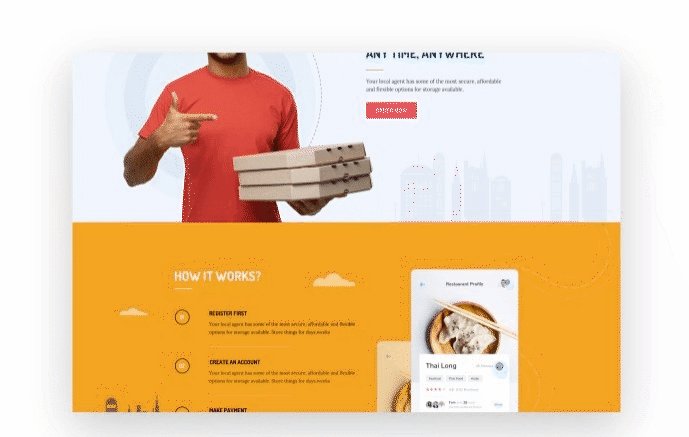
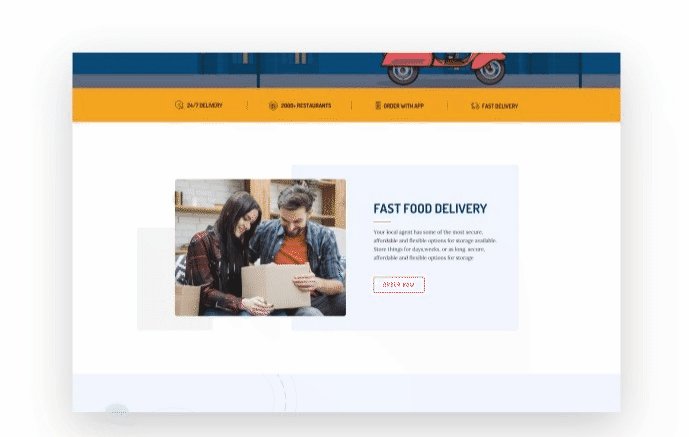
وهذه هي الطريقة التي تظهر بها أداة PowerPack Scroll Image على الصفحة المباشرة:

تغليف!
هذا هو الدليل التفصيلي لإنشاء تأثير تمرير صور مذهل بصريًا في Elementor باستخدام PowerPack Elementor Addons.
إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة، فلا تتردد في التواصل معنا أو ترك استفساراتك في قسم التعليقات.
ابق على اتصال معنا على Twitter وFacebook وYouTube لمزيد من التحديثات.
