Comment créer un effet de défilement d'image dans Elementor
Publié: 2024-01-24Si vous cherchez à créer un superbe effet de défilement d’image dans Elementor, vous êtes au bon endroit !
L'effet de défilement d'image est une excellente technique pour présenter de grandes images dans un espace confiné. Si votre site Web dispose d'un espace limité mais que vous souhaitez afficher des images volumineuses sans compromettre la conception et la qualité, la fonction de défilement des images est la solution parfaite.
Dans cet article, nous vous expliquerons comment créer un effet de défilement d'image impressionnant dans Elementor sans avoir besoin de codage !
Comment faire défiler une image d’arrière-plan dans Elementor ?
Si vous souhaitez créer un effet de défilement d'image, le meilleur outil pour ce travail est PowerPack Elementor Addons.
PowerPack Addons for Elementor vous offre plus de 80 widgets créatifs, y compris le widget pratique Scroll Image, afin que vous puissiez créer de superbes sites Web sans avoir à gérer un code compliqué.
Ces widgets sont conçus pour être très faciles à utiliser, ce qui les rend parfaits pour les débutants et les experts utilisant Elementor.
Peu importe si vous débutez avec Elementor ou si vous êtes déjà un expert, PowerPack Addons est là pour vous.
Voyons maintenant les principales fonctionnalités du widget Scroll Image dans PowerPack
Fonctionnalités du widget Défilement d'image
Chacune des fonctionnalités du widget Scroll Image contribue à la flexibilité globale et aux options de personnalisation offertes par le widget Scroll Image, vous permettant de créer des effets de défilement attrayants et visuellement attrayants adaptés à vos préférences spécifiques et aux besoins de votre site Web.
Options de déclenchement : survol ou défilement de la souris :
- Cette fonctionnalité vous permet de déterminer comment l'effet de défilement de l'image est déclenché.
- Survol : si vous choisissez « Survol », l'effet de défilement de l'image s'activera lorsqu'un utilisateur passe sa souris sur l'image.
- Défilement de la souris : si vous choisissez « Défilement de la souris », l'effet de défilement sera déclenché par le défilement de l'utilisateur avec sa souris.
Ajuster la vitesse de défilement :
- Cette fonctionnalité vous permet de contrôler la vitesse à laquelle l'image défile pendant l'événement déclencheur spécifié (survol ou défilement de la souris).
- Vous pouvez régler la vitesse de défilement pour qu'elle soit plus rapide ou plus lente, en fonction de vos préférences de conception et de l'expérience utilisateur souhaitée.
Sens de défilement : vertical ou horizontal :
- Le widget Scroll Image permet de définir la direction dans laquelle l'image défile.
- Vertical : Si vous choisissez « Vertical », l'image défilera vers le haut ou vers le bas.
- Horizontal : Si vous choisissez « Horizontal », l'image défilera de gauche à droite ou vice versa.
Direction inverse:
- Cette option vous permet d'inverser le sens de défilement par défaut.
Par exemple, si vous définissez initialement la direction comme verticale, l'activation de l'option « Direction inverse » fera défiler l'image dans la direction verticale opposée.
De nombreuses options de style d'image :
- Le widget propose diverses options de style pour personnaliser l'apparence de l'image défilante.
Cela inclut les paramètres permettant d'ajuster la taille de l'image, d'appliquer des superpositions, d'ajouter des bordures, de modifier l'opacité et d'incorporer d'autres améliorations visuelles pour correspondre à la conception de votre site Web.
Créer un effet de défilement d'image dans Elementor à l'aide du widget PowerPack Scroll Image
Maintenant que nous avons couvert les fonctionnalités du widget Scroll Image, passons en revue les étapes pour utiliser ce widget et créer un effet de défilement d'image.
Avant de commencer, assurez-vous que les modules complémentaires Elementor et PowerPack sont installés et activés sur votre site Web WordPress.
Étape 1 : Créer une page
Connectez-vous à votre site Web WordPress et accédez à Pages >> Ajouter un nouveau . Vous pouvez également modifier une page existante.
Ensuite, donnez un nom propre à votre page et cliquez sur le bouton Modifier avec Elementor.
Étape 2 : glissez et déposez le widget Scroll Image
Lorsque vous êtes dans l'éditeur Elementor, commencez par taper « faire défiler l'image » dans la barre de recherche. Localisez le widget dans les résultats et faites-le glisser et déposez-le sur la page.

Au cours de ce processus, assurez-vous de rechercher le signe PowerPack « PP » dans le coin supérieur droit du widget pour confirmer qu'il fait partie des modules complémentaires PowerPack.

Après avoir placé le widget sur la page, accédez à l'onglet Contenu du widget pour procéder à la configuration.
Étape 3 : Personnalisation dans l'onglet Contenu
Dans l'onglet Contenu du widget Scroll Image, vous trouverez deux sections principales :
- Image
- Paramètres
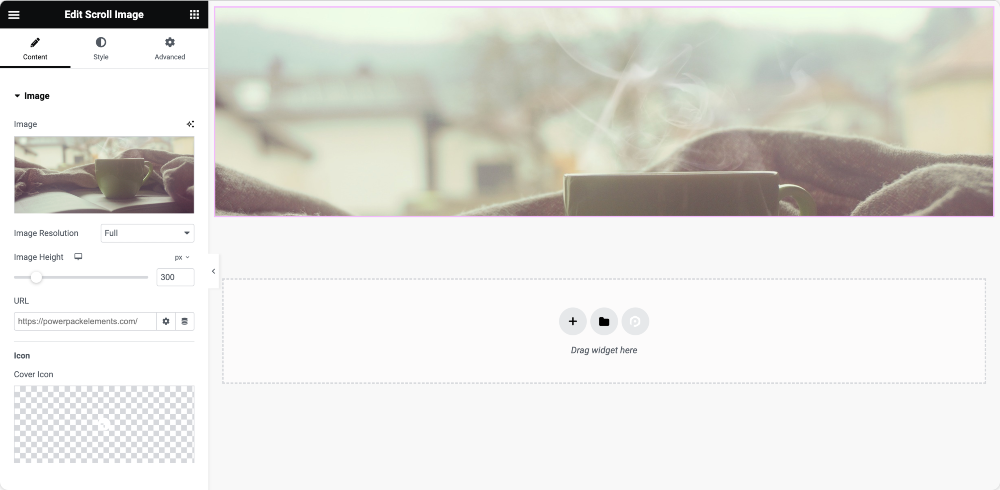
Section Images :

- Onglet Image : À l'aide de cet onglet, vous pouvez ajouter l'image que vous souhaitez faire défiler. Ajustez la taille et la hauteur de l'image selon vos préférences.
- Lien et icône : vous pouvez éventuellement lier l'image à une URL et ajouter une icône sur l'image.
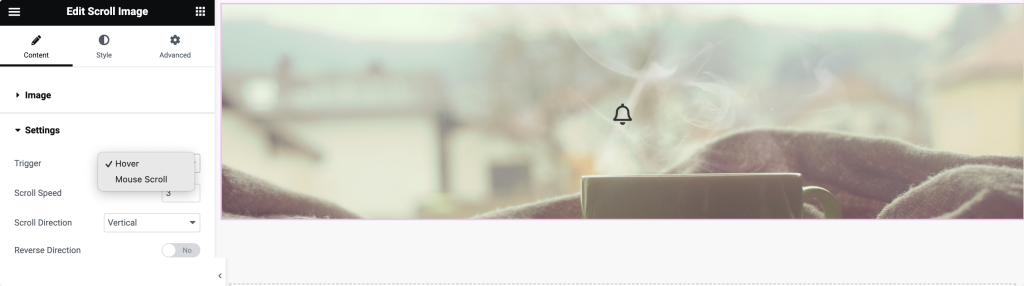
Section Paramètres :

- Options de déclenchement : choisissez la manière dont l'effet de défilement sera déclenché. Les options incluent le survol et le clic.
La sélection de « Survol » déclenche l'effet de défilement lorsque l'utilisateur survole l'image, tandis que « Clic » le déclenche lorsque l'utilisateur clique sur l'image. - Vitesse de défilement : Ajustez la vitesse à laquelle l'image défilera pendant l'événement déclencheur choisi.
- Direction de défilement : déterminez si l'image défilera horizontalement ou verticalement en fonction de vos préférences de conception.
- Inverser la direction : activez cette option si vous souhaitez inverser la direction de défilement par défaut.
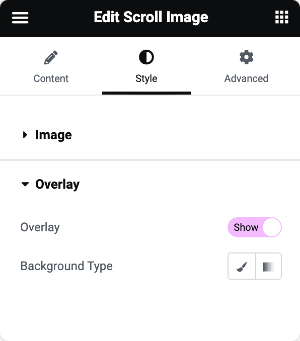
Étape 4 : Personnalisation dans l'onglet Style
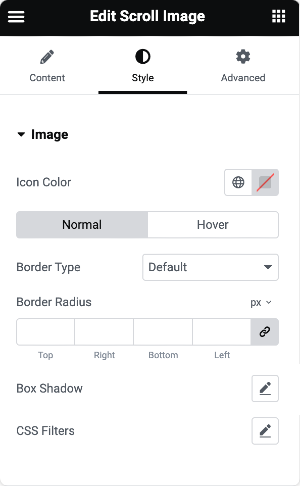
Options d'images :

- Couleur de l'icône : Choisissez la couleur de l'icône affichée sur l'image.
- Propriétés des bordures : ajoutez des bordures à l'image à la fois en état normal et en survol. Ajustez les propriétés telles que la largeur et le rayon.
- Filtres Box Shadow et CSS : améliorez l'apparence visuelle de l'image en appliquant des filtres Box Shadow et CSS.
Options de superposition :

- Type d’arrière-plan de superposition : choisissez entre des superpositions classiques ou dégradées.
- Superposition classique : choisissez une couleur simple pour la superposition.
- Superposition de dégradé : sélectionnez les couleurs primaires et secondaires pour une superposition de dégradé. Ajustez le rapport dans lequel ces couleurs apparaissent.
En naviguant dans ces sections, vous pouvez personnaliser avec précision le comportement, l'apparence et le style du widget Scroll Image dans Elementor sans avoir besoin de codage.
Une fois que vous avez configuré tous les paramètres, n'oubliez pas d'enregistrer les modifications.
Et voici à quoi ressemble le widget PowerPack Scroll Image sur la page en direct :

Emballer!
Ceci est le guide étape par étape pour créer un effet de défilement d'image visuellement époustouflant dans Elementor à l'aide des modules complémentaires PowerPack Elementor.
Si vous rencontrez des difficultés pour suivre les étapes mentionnées dans cet article, n'hésitez pas à nous contacter ou à déposer vos questions dans la section commentaires.
Restez connecté avec nous sur Twitter, Facebook et YouTube pour plus de mises à jour.
