Come creare un effetto di scorrimento delle immagini in Elementor
Pubblicato: 2024-01-24Se stai cercando di creare uno straordinario effetto di scorrimento delle immagini in Elementor, sei nel posto giusto!
L'effetto di scorrimento delle immagini è una tecnica eccellente per mostrare immagini di grandi dimensioni in uno spazio ristretto. Se il tuo sito web ha uno spazio limitato ma desideri visualizzare immagini estese senza compromettere design e qualità, la funzione di scorrimento delle immagini è la soluzione perfetta.
In questo post ti guideremo su come creare un impressionante effetto di scorrimento delle immagini in Elementor senza la necessità di alcuna codifica!
Come faccio a far scorrere un'immagine di sfondo in Elementor?
Se vuoi creare un effetto di scorrimento delle immagini, lo strumento migliore per il lavoro è PowerPack Elementor Addons.
I componenti aggiuntivi PowerPack per Elementor ti offrono più di 80 widget creativi, incluso il pratico widget Scorri immagine, così puoi creare fantastici siti Web senza dover gestire codici complicati.
Questi widget sono progettati per essere semplicissimi da usare, rendendoli perfetti sia per i principianti che per gli esperti che utilizzano Elementor.
Non importa se hai appena iniziato con Elementor o sei già un esperto, PowerPack Addons ti copre.
Ora diamo un'occhiata alle caratteristiche principali del widget Scorri immagine in PowerPack
Funzionalità del widget Scorri immagine
Ciascuna delle funzionalità del widget Scroll Image contribuisce alla flessibilità complessiva e alle opzioni di personalizzazione offerte dal widget Scroll Image, consentendoti di creare effetti di scorrimento accattivanti e visivamente accattivanti su misura per le tue preferenze specifiche e le esigenze del tuo sito web.
Opzioni di attivazione: passaggio del mouse o scorrimento del mouse:
- Questa funzione consente di determinare come viene attivato l'effetto di scorrimento dell'immagine.
- Passa il mouse: se scegli "Passa il mouse", l'effetto di scorrimento dell'immagine si attiverà quando un utente passa il mouse sull'immagine.
- Scorrimento del mouse: se scegli "Scorrimento del mouse", l'effetto di scorrimento verrà attivato dall'utente che scorre con il mouse
Regola la velocità di scorrimento:
- Questa funzione consente di controllare la velocità con cui l'immagine scorre durante l'evento di attivazione specificato (passaggio del mouse o scorrimento del mouse).
- È possibile impostare la velocità di scorrimento su un valore più veloce o più lento, a seconda delle preferenze di progettazione e dell'esperienza utente desiderata.
Direzione di scorrimento: verticale o orizzontale:
- Il widget Scorri immagine consente di definire la direzione in cui scorre l'immagine.
- Verticale: se scegli "Verticale", l'immagine scorrerà verso l'alto o verso il basso.
- Orizzontale: se scegli "Orizzontale", l'immagine scorrerà da sinistra a destra o viceversa.
Direzione inversa:
- Questa opzione consente di invertire la direzione di scorrimento predefinita.
Ad esempio, se inizialmente imposti la direzione come verticale, abilitando l'opzione "Direzione inversa" l'immagine scorrerà nella direzione verticale opposta.
Tante opzioni di stile delle immagini:
- Il widget fornisce varie opzioni di stile per personalizzare l'aspetto dell'immagine scorrevole.
Ciò include le impostazioni per regolare le dimensioni dell'immagine, applicare sovrapposizioni, aggiungere bordi, modificare l'opacità e incorporare altri miglioramenti visivi per adattarli al design del tuo sito web.
Crea un effetto di scorrimento dell'immagine in Elementor utilizzando il widget Scorri immagine PowerPack
Ora che abbiamo trattato le funzionalità del widget Scorri immagine, esaminiamo i passaggi per utilizzare questo widget e creare un effetto di scorrimento dell'immagine.
Prima di iniziare, assicurati di aver installato e attivato sia i componenti aggiuntivi Elementor che quelli PowerPack sul tuo sito Web WordPress.
Passaggio 1: crea una pagina
Accedi al tuo sito Web WordPress e vai su Pagine >> Aggiungi nuovo . Puoi anche modificare una pagina esistente.
Successivamente, assegna alla tua pagina un nome corretto e fai clic sul pulsante Modifica con Elementor.
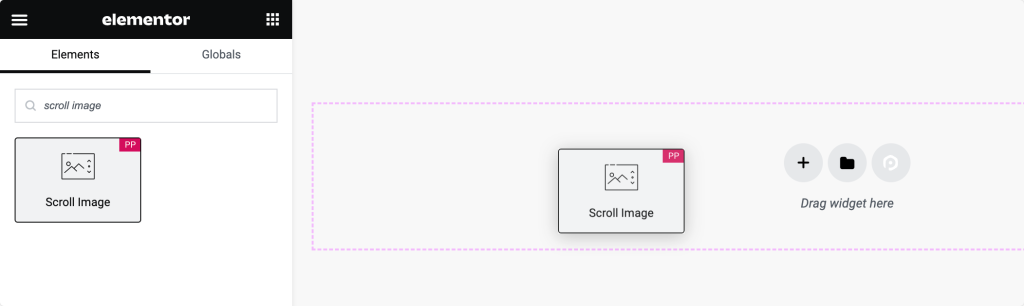
Passaggio 2: trascina e rilascia il widget Scorri immagine
Quando sei nell'editor di Elementor, inizia digitando "scorri immagine" nella barra di ricerca. Individua il widget nei risultati e trascinalo sulla pagina.

Durante questo processo, assicurati di cercare il segno "PP" di PowerPack nell'angolo in alto a destra del widget per confermare che fa parte dei componenti aggiuntivi di PowerPack.

Dopo aver posizionato il widget sulla pagina, vai alla scheda Contenuto del widget per procedere con la configurazione.
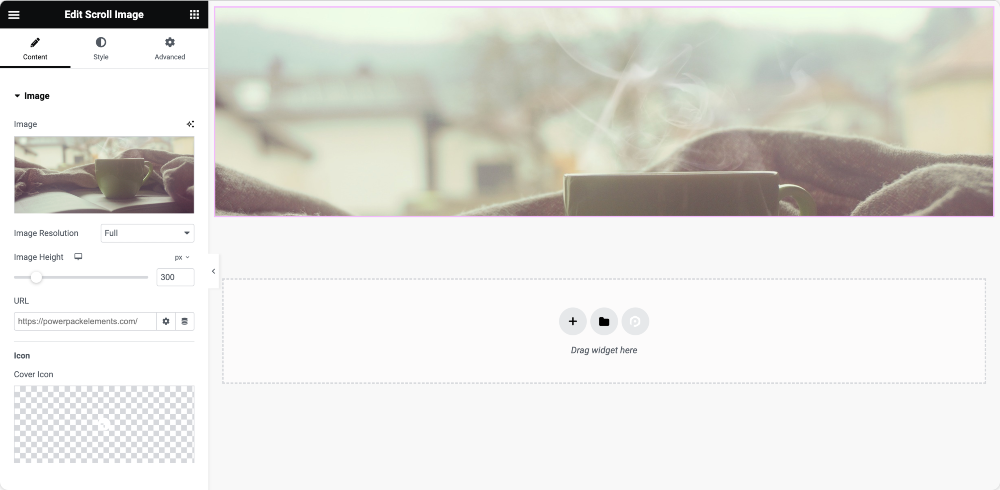
Passaggio 3: personalizzazione nella scheda Contenuto
Nella scheda Contenuto del widget Scorri immagine troverai due sezioni principali:
- Immagine
- Impostazioni
Sezione immagine:

- Scheda Immagine : utilizzando questa scheda, puoi aggiungere l'immagine che desideri sia scorrevole. Regola le dimensioni e l'altezza dell'immagine in base alle tue preferenze.
- Collegamento e icona: facoltativamente, collega l'immagine a un URL e aggiungi un'icona sopra l'immagine.
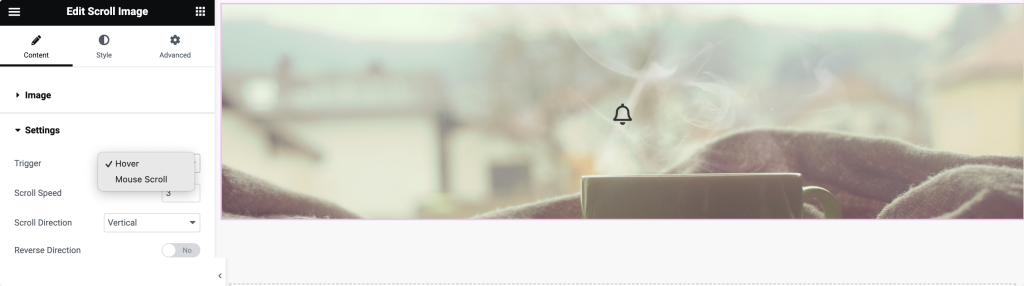
Sezione Impostazioni:

- Opzioni di attivazione: scegli come verrà attivato l'effetto di scorrimento. Le opzioni includono Passa il mouse e fai clic.
Selezionando "Hover" si attiva l'effetto di scorrimento quando l'utente passa il mouse sopra l'immagine, mentre "Click" lo attiva quando l'utente fa clic sull'immagine. - Velocità di scorrimento: regola la velocità con cui l'immagine scorrerà durante l'evento di attivazione scelto.
- Direzione di scorrimento: determina se l'immagine scorrerà orizzontalmente o verticalmente in base alle tue preferenze di progettazione.
- Direzione inversa : attiva questa opzione se desideri invertire la direzione di scorrimento predefinita.
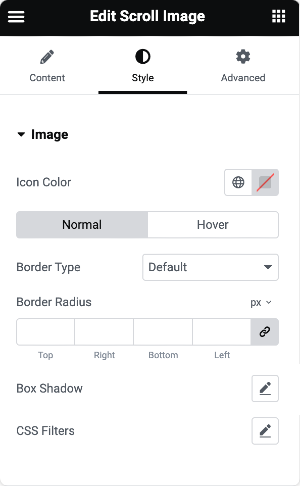
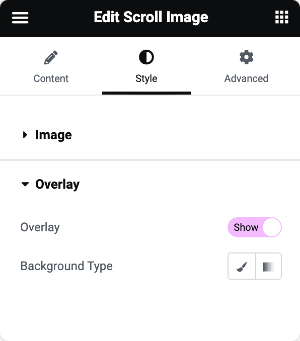
Passaggio 4: personalizzazione nella scheda Stile
Opzioni immagine:

- Colore icona: scegli il colore dell'icona visualizzata sull'immagine.
- Proprietà bordo: aggiungi bordi all'immagine sia nello stato normale che al passaggio del mouse. Regola proprietà come larghezza e raggio.
- Filtri Box Shadow e CSS: migliora l'aspetto visivo dell'immagine applicando box shadow e filtri CSS.
Opzioni di sovrapposizione:

- Tipo di sfondo sovrapposto: scegli tra sovrapposizioni classiche o sfumate.
- Sovrapposizione classica: scegli un colore semplice per la sovrapposizione.
- Sovrapposizione sfumatura: seleziona i colori primari e secondari per una sovrapposizione sfumatura. Regola il rapporto in cui appaiono questi colori.
Navigando attraverso queste sezioni, puoi personalizzare con precisione il comportamento, l'aspetto e lo stile del widget Immagine di scorrimento in Elementor senza necessità di codifica.
Una volta configurate tutte le impostazioni, ricordati di salvare le modifiche.
Ed ecco come appare il widget Immagine di scorrimento PowerPack sulla pagina live:

Avvolgendo!
Questa è la guida passo passo per creare un effetto di scorrimento delle immagini visivamente sorprendente in Elementor utilizzando i componenti aggiuntivi PowerPack Elementor.
Se riscontri difficoltà nel seguire i passaggi menzionati in questo articolo, non esitare a connetterti con noi o a inviare le tue domande nella sezione commenti.
Rimani connesso con noi su Twitter, Facebook e YouTube per ulteriori aggiornamenti.
