在 WordPress 中製作壓縮檔案的最佳方法
已發表: 2023-03-24如果您在 WordPress 上運行博客已有一段時間,您可能會注意到您的側邊欄變得雜亂無章。 這是因為您的存檔(包含您所有博客文章的列表)已經變得太長而無法在側邊欄中舒適地放置。 這可能不利於您網站的展示,因為它會使您的側邊欄看起來很雜亂。
要改善網站的外觀,擁有更緊湊的存檔非常重要。 這將使訪問者更容易瀏覽您的網站並找到他們正在尋找的內容。 乾淨有序的存檔還可以為您的網站提供更專業的外觀和感覺,這對於與您的受眾建立信任非常重要。 在本文中,我們將探討在 WordPress 中創建更緊湊的存檔的最佳方法。
為什麼 WordPress 用戶需要壓縮存檔?
通過向 WordPress 添加存檔,您可以輕鬆地顯示以前發布的內容,供用戶在您的網站上瀏覽。 WordPress 帶有一個名為“Archives”的塊和小部件,默認情況下可以將其放置在您的 WordPress 網站的側邊欄中。
另一方面,“檔案”塊只能讓您將檔案顯示為冗長的列表或下拉菜單。 列表會使您的網站看起來很忙,而下拉菜單可能更容易被用戶錯過,因為它不太明顯。

您可以在 WordPress 側邊欄中顯示您的檔案,而不需要通過縮小它們來佔用太多空間。 此外,您可以將它們包含在您的“關於”部分或單獨的“檔案”部分。
讓我們看看將壓縮檔案添加到 WordPress 是多麼簡單。
將壓縮檔案添加到 WordPress
使用 Compact Archives 插件,可以在 WordPress 中輕鬆構建壓縮檔案。
安裝並打開 Compact Archives 插件是第一步。
插件中現在提供三種樣式,用於在您的網站上顯示小型檔案。
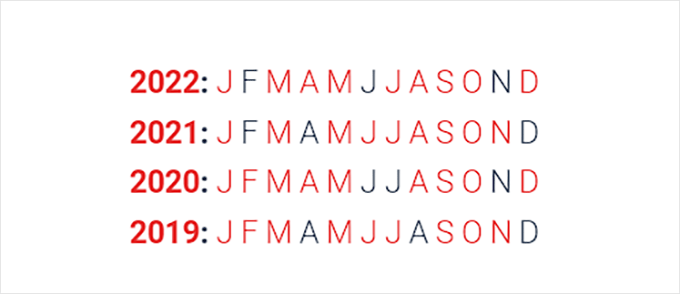
樣式 1:悠閒的三個字母月份首字母

樣式 2 :緊湊的每月首字母縮寫,

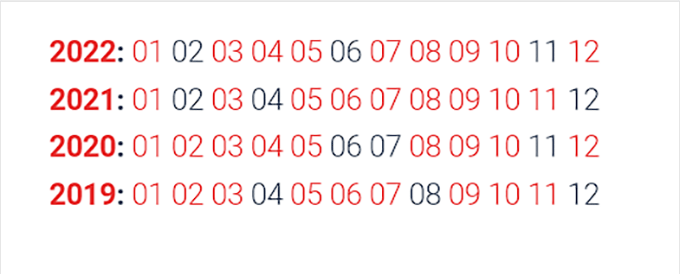
樣式 3:數字塊

有幾種簡單的方法可以在您的網站上顯示壓縮檔案。
選擇下面列出的任何方法。
方法 1:將壓縮檔案添加到 WordPress 帖子或頁面
該插件包括一個易於使用的塊,您可以將其添加到您的帖子或頁面,這使得將壓縮存檔添加到您的 WordPress 頁面或帖子變得異常簡單。
在本教程中,我們將專門為壓縮檔案製作一個新頁面。
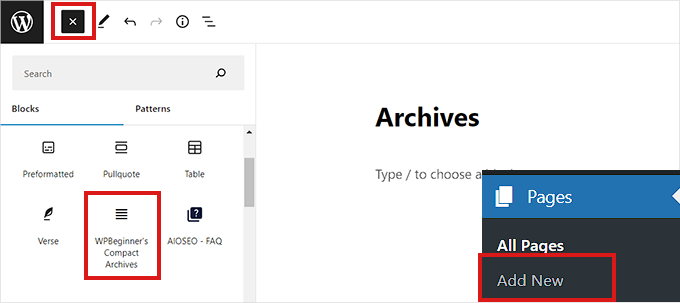
通過轉到管理側邊欄訪問頁面 » 創建新頁面。 在塊編輯器中打開新頁面後,您可以先為頁面輸入名稱。
接下來,您必須通過單擊頂部的“添加塊”(+) 按鈕來搜索“Compact Archvies”塊。
找到該塊後,只需單擊該塊即可將其添加到您的頁面。

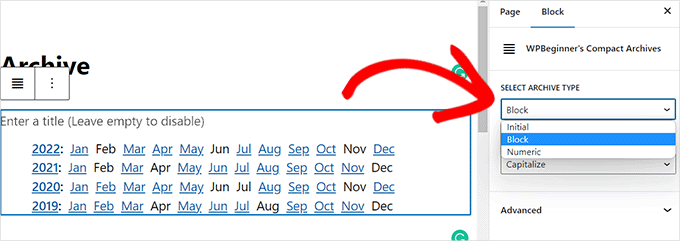
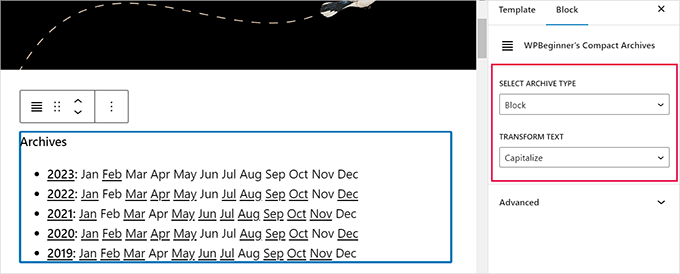
塊設置面板位於屏幕的右上角。 從那裡,您必須為您的檔案選擇一種風格。
只需從位於“選擇存檔類型”選項下方的下拉菜單中選擇您喜歡的樣式。

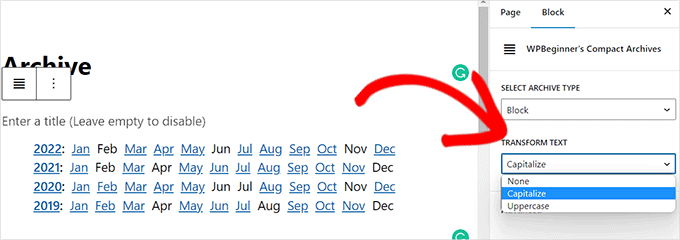
此外,您可以決定是否要將存檔內容大寫。
為此,請從旁邊出現的下拉菜單中選擇“轉換文本”。

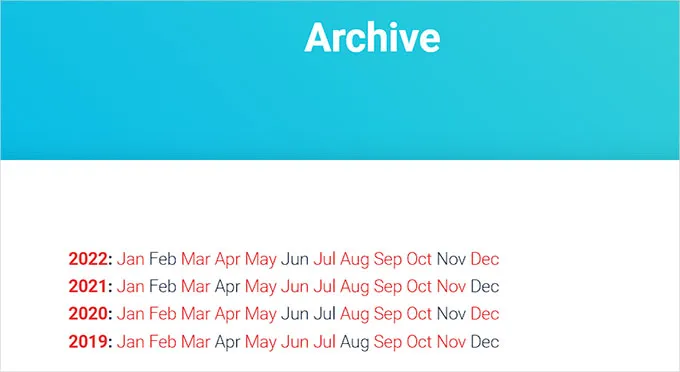
完成後,單擊頂部的“發布”或“更新”按鈕。
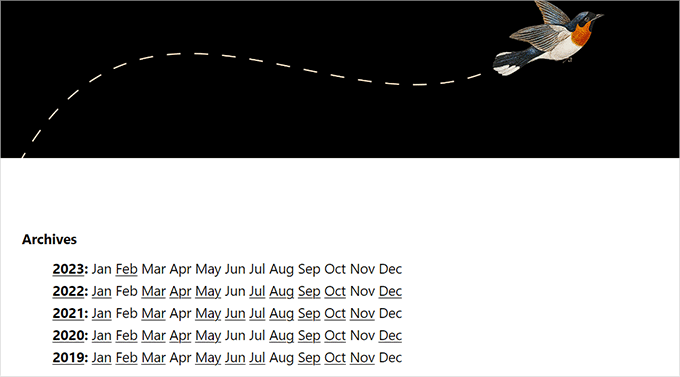
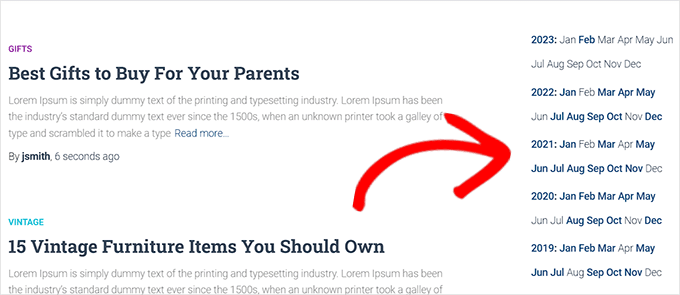
您的檔案頁面將如圖所示。

方法 2:為 Compact Archives 創建一個小部件。
此外,您可以使用小部件在您的網站上顯示您的檔案。

在 Complete Site Editor 中,添加 Compact Archives Block。
如果您的網站有基於塊的主題,您必須使用完整的站點編輯器來添加“壓縮檔案”塊。
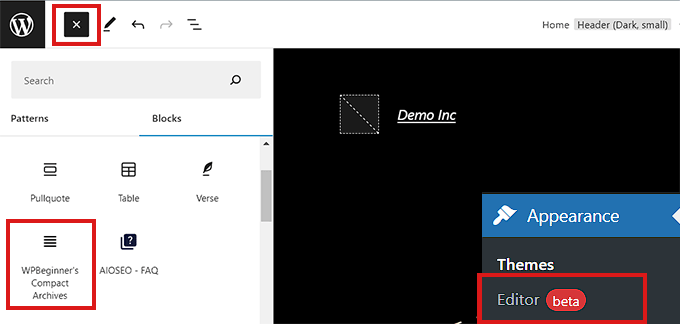
要啟動 FSE,您必須首先從管理側邊欄轉到外觀 » 編輯器頁面。
要從此處訪問區塊菜單,請單擊屏幕左上角的“添加區塊”(+) 按鈕。
然後必須將“壓縮檔案”塊添加到網站的首選位置。

添加塊後使用右側的“塊選項”面板,您可以更改其樣式和文本參數。
不要忘記通過單擊頂部的“保存”按鈕來保存您的設置。

這就是您的小型檔案的外觀。

使用小部件,添加 Compact Archives 塊
如果您不使用基於塊構建的主題,則此方法是合適的。
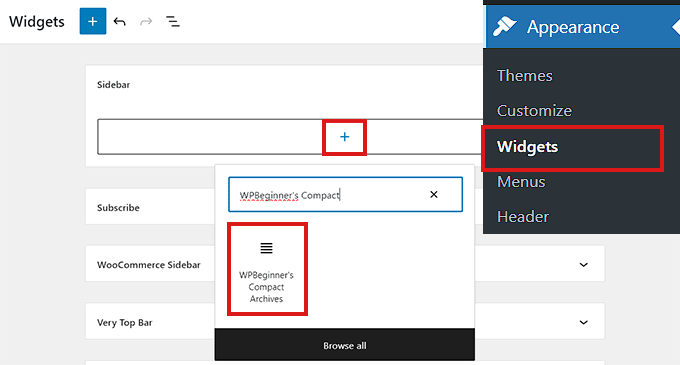
必須首先訪問管理側邊欄的外觀 » 小部件頁面。
要在那裡放大它,只需單擊“側邊欄”選項卡。
現在必須單擊側邊欄選項卡中的“添加塊”(+) 按鈕。
現在打開“Widget Block Menu”,在那裡尋找“WPBeginner's Compact Archive”塊。
找到塊後,只需單擊該塊即可將其添加到側邊欄區域。

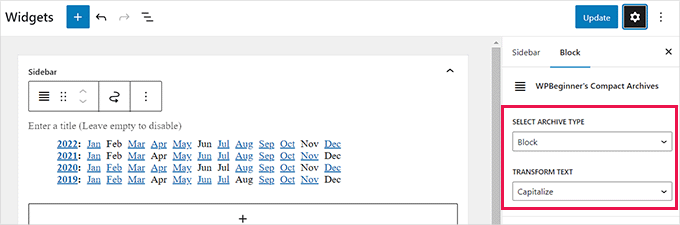
添加“壓縮存檔”塊後,通過調整右側“塊設置”面板中的選項,您可以修改存檔的外觀和文本。
要保存更改,請不要忘記單擊頂部的“更新”按鈕。

這就是“壓縮檔案”塊在添加後將如何顯示在您的網站側邊欄上。

方法 3:使用模板文件顯示壓縮檔案
Compact Archives 包含有用的模板標籤,如果您正在創建自定義 WordPress 主題或希望在主題模板文件中顯示存檔,您可以使用這些標籤。
您所要做的就是將下一個模板標記添加到您的代碼中。
| 1個 | <ul> <?php compact_archive(); ?> </ul> |
應用標籤後,壓縮檔案將添加到您的頁面。
但是,如果您希望將樣式添加到存檔中,則可以將以下模板標記添加到您的代碼中。
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
例如,$style == 'initial' 將只顯示月份的第一個字母,並且應該適合放在側邊欄中。 使用 $style == “block” 將適合頁面的主欄。 當 $style == "numeric" 時,月份將以數字形式出現。
包起來
在本文中,我們探索了幾種在 WordPress 中創建更緊湊存檔的方法。 無論您選擇使用默認存檔小部件、插件還是自定義代碼,都有多種方法可以改善網站存檔的外觀並讓訪問者更輕鬆地瀏覽。
選擇方法時,重要的是要考慮您的技術能力、您需要的定制級別以及您的預算。 如果您是技術知識有限的初學者,使用默認存檔小部件可能是最簡單、最實惠的選擇。 如果您需要更多自定義選項或有更大的預算,插件或自定義代碼可能是您的不二之選。
擁有一個乾淨有序的存檔對於用戶體驗和網站的整體展示至關重要。 通過實施本文中討論的其中一種方法,您可以改進自己網站的存檔,並使訪問者更容易找到他們正在尋找的內容。
