WordPress에서 압축 아카이브를 만드는 가장 좋은 방법
게시 됨: 2023-03-24얼마 동안 WordPress에서 블로그를 운영했다면 사이드바가 복잡해지는 것을 눈치챘을 것입니다. 이는 모든 블로그 게시물 목록이 포함된 아카이브가 너무 길어져서 사이드바에 편안하게 들어갈 수 없기 때문입니다. 이것은 사이드바를 바쁘고 복잡하게 보이게 할 수 있으므로 웹사이트의 프레젠테이션에 해로울 수 있습니다.
웹 사이트의 모양을 개선하려면 아카이브를 더 압축하는 것이 중요합니다. 이렇게 하면 방문자가 웹 사이트를 더 쉽게 탐색하고 원하는 콘텐츠를 찾을 수 있습니다. 깨끗하고 정리된 아카이브는 또한 웹 사이트에 보다 전문적인 모양과 느낌을 제공하며, 이는 잠재 고객과의 신뢰를 구축하는 데 중요할 수 있습니다. 이 기사에서는 WordPress에서 보다 컴팩트한 아카이브를 만드는 가장 좋은 방법을 살펴보겠습니다.
WordPress 사용자에게 압축 아카이브가 필요한 이유는 무엇입니까?
WordPress에 아카이브를 추가하여 사용자가 웹사이트에서 볼 수 있도록 이전에 게시된 콘텐츠를 쉽게 표시할 수 있습니다. WordPress에는 기본적으로 WordPress 사이트의 사이드바에 배치될 수 있는 "아카이브"라는 블록 및 위젯이 함께 제공됩니다.
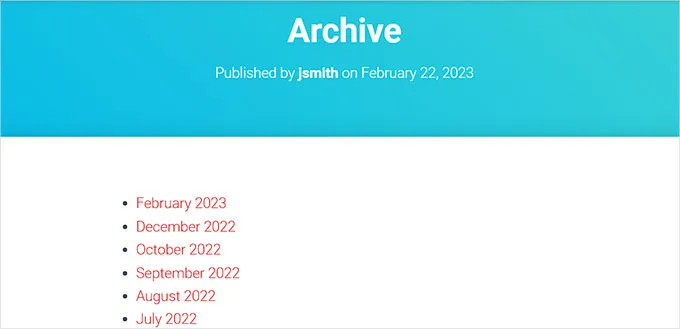
반면에 '아카이브' 블록을 사용하면 아카이브를 긴 목록이나 드롭다운 메뉴로만 표시할 수 있습니다. 목록은 웹 사이트를 바쁘게 보이게 하는 반면, 드롭다운은 덜 명확하기 때문에 사용자가 더 쉽게 놓칠 수 있습니다.

아카이브를 작게 만들어 많은 공간을 차지하지 않고 WordPress 사이드바에 아카이브를 표시할 수 있습니다. 또한 "정보" 부분이나 별도의 "아카이브" 섹션에 포함할 수 있습니다.
압축 아카이브를 WordPress에 추가하는 것이 얼마나 간단한지 살펴보겠습니다.
WordPress에 컴팩트 아카이브 추가
Compact Archives 플러그인을 사용하면 WordPress에서 간단하게 압축 아카이브를 구축할 수 있습니다.
Compact Archives 플러그인을 설치하고 켜는 것이 첫 번째 단계입니다.
이제 웹사이트에 작은 아카이브를 표시하기 위해 플러그인에서 세 가지 스타일을 사용할 수 있습니다.
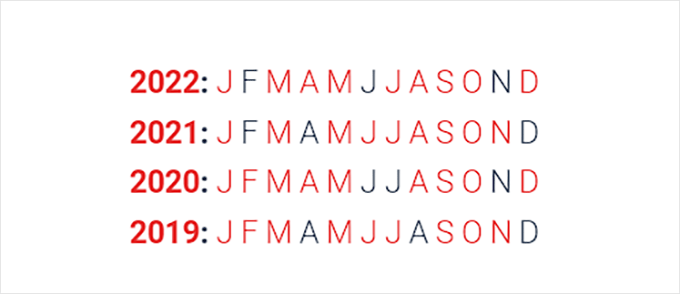
스타일 1: 여유로운 3글자 월 이니셜

스타일 2 : 간결한 월간 이니셜,

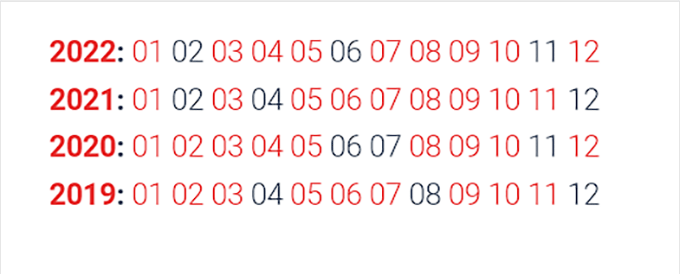
스타일 3: 숫자 블록

웹 사이트에 압축된 아카이브를 표시하는 몇 가지 간단한 방법이 있습니다.
아래 나열된 방법 중 하나를 선택하십시오.
방법 1: WordPress 게시물 또는 페이지에 컴팩트 아카이브 추가
플러그인에는 WordPress 페이지 또는 게시물에 압축된 아카이브를 매우 간단하게 추가할 수 있도록 게시물 또는 페이지에 추가할 수 있는 사용하기 쉬운 블록이 포함되어 있습니다.
이 자습서에서는 특히 컴팩트 아카이브를 위한 새 페이지를 만들 것입니다.
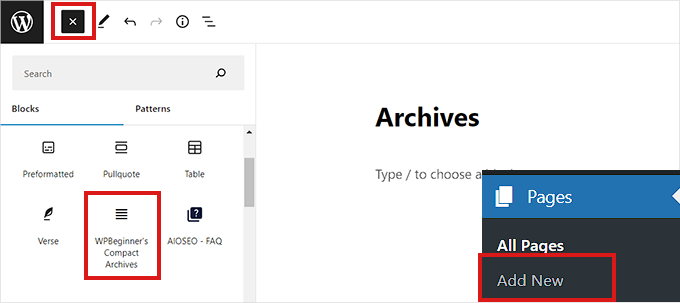
관리 사이드바로 이동하여 페이지 » 새로 만들기 페이지에 액세스합니다. 블록 편집기에서 새 페이지가 열리면 페이지 이름을 입력하여 시작할 수 있습니다.
다음으로 상단의 "블록 추가"(+) 버튼을 클릭하여 "Compact Archvies" 블록을 검색해야 합니다.
찾은 블록을 클릭하면 페이지에 추가할 수 있습니다.

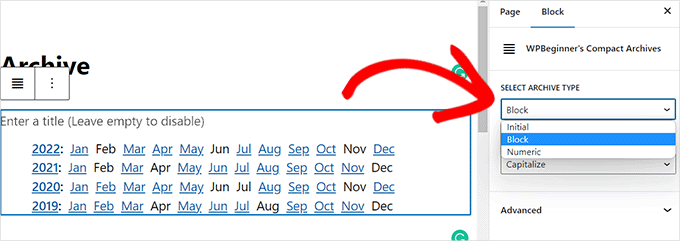
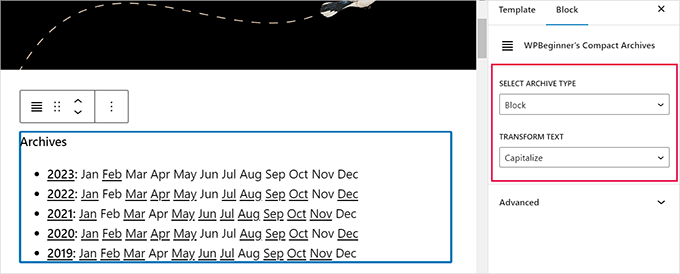
블록 설정 패널은 화면 오른쪽 모서리에 있습니다. 여기에서 아카이브의 스타일을 선택해야 합니다.
"아카이브 유형 선택" 옵션 아래에 있는 드롭다운 메뉴에서 원하는 스타일을 선택하기만 하면 됩니다.

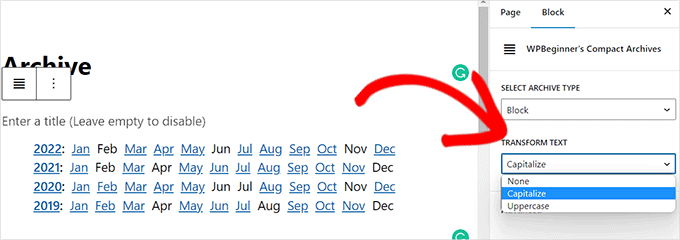
또한 보관된 콘텐츠를 대문자로 표시할지 여부를 결정할 수 있습니다.
그렇게 하려면 옆에 나타나는 드롭다운 메뉴에서 "텍스트 변환"을 선택합니다.

완료되면 상단의 '게시' 또는 '업데이트' 버튼을 클릭합니다.
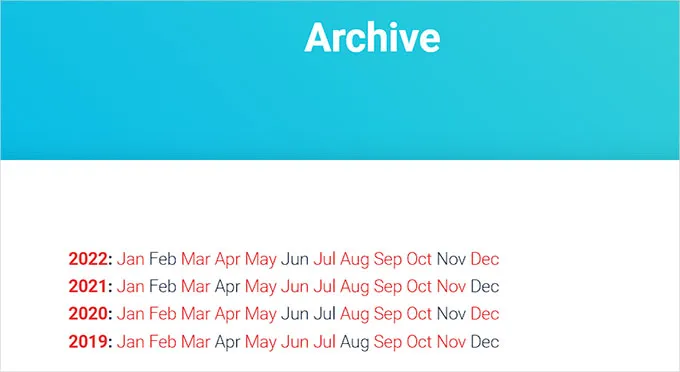
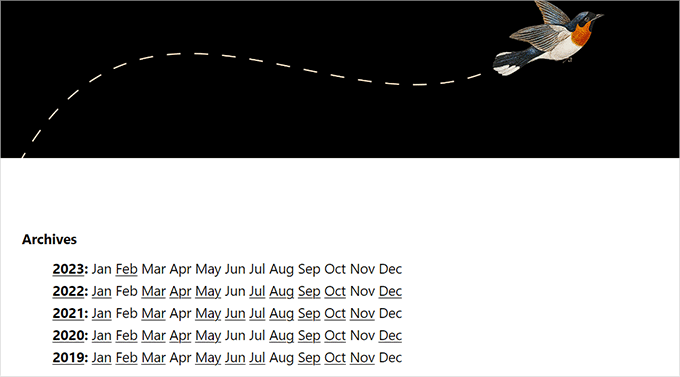
아카이브 페이지가 다음과 같이 나타납니다.

방법 2: Compact Archives용 위젯을 만듭니다.
또한 위젯을 사용하여 웹사이트에 아카이브를 표시할 수 있습니다.

Complete Site Editor에서 Compact Archives 블록을 추가합니다.
웹 사이트에 블록 기반 테마가 있는 경우 전체 사이트 편집기를 사용하여 "Compact Archives" 블록을 추가해야 합니다.
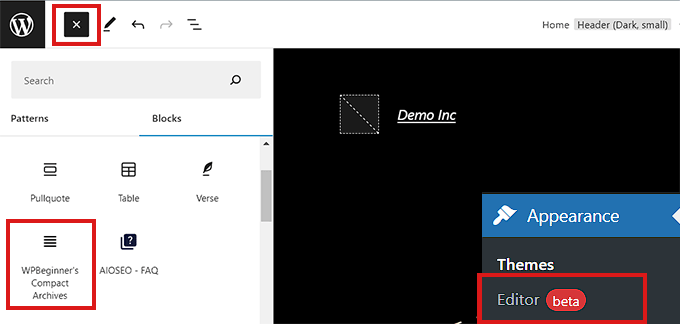
FSE를 시작하려면 먼저 관리자 사이드바에서 모양 » 편집기 페이지로 이동해야 합니다.
여기에서 블록 메뉴에 액세스하려면 화면 왼쪽 상단 모서리에 있는 "블록 추가"(+) 버튼을 클릭하십시오.
그런 다음 'Compact Archives' 블록을 웹 사이트의 기본 위치에 추가해야 합니다.

블록을 추가한 후 오른쪽에 있는 블록 옵션 패널을 사용하여 스타일 및 텍스트 매개변수를 변경할 수 있습니다.
상단의 "저장" 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.

작은 아카이브는 이렇게 표시됩니다.

위젯 사용, Compact Archives 블록 추가
이 접근 방식은 블록에 구축된 테마를 사용하지 않는 경우에 적합합니다.
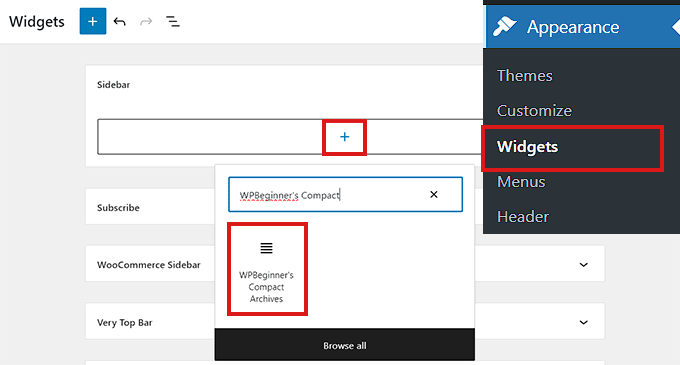
관리자 사이드바의 모양 » 위젯 페이지를 먼저 방문해야 합니다.
일단 확대하려면 "사이드바" 탭을 클릭하기만 하면 됩니다.
이제 사이드바 탭의 '블록 추가'(+) 버튼을 클릭해야 합니다.
이제 "위젯 블록 메뉴"가 열리면 "WPBeginner's Compact Archive" 블록을 찾으십시오.
블록을 찾은 후에는 블록을 클릭하여 사이드바 영역에 추가하기만 하면 됩니다.

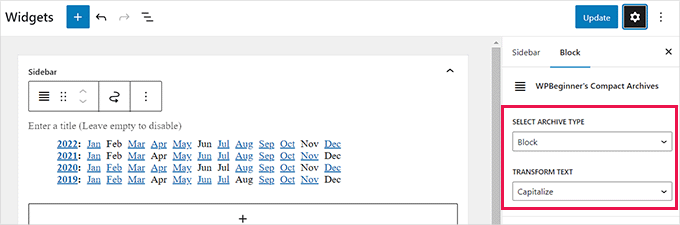
"Compact Archives" 블록을 추가한 후 오른쪽에 있는 블록 설정 패널에서 옵션을 조정하여 아카이브의 모양과 텍스트를 수정할 수 있습니다.
변경 사항을 저장하려면 상단의 "업데이트" 버튼을 클릭하는 것을 잊지 마십시오.

이것이 추가된 후 웹사이트 사이드바에 '컴팩트 아카이브' 블록이 표시되는 방식입니다.

방법 3: 템플릿 파일을 사용하여 압축 아카이브 표시
Compact Archives에는 사용자 지정 WordPress 테마를 만들거나 테마 템플릿 파일에 아카이브를 표시하려는 경우 사용할 수 있는 유용한 템플릿 태그가 포함되어 있습니다.
코드에 다음 템플릿 태그를 추가하기만 하면 됩니다.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
압축 아카이브는 태그를 적용한 후 페이지에 추가됩니다.
아카이브에 스타일을 추가하려는 경우 다음 템플릿 태그를 코드에 추가할 수 있습니다.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
예를 들어, $style == 'initial'은 월의 첫 번째 문자만 표시하며 사이드바 안에 잘 맞아야 합니다. $style == "block"을 사용하면 페이지의 기본 열에 적합합니다. $style == "numeric"인 경우 월이 숫자로 표시됩니다.
마무리
이 기사에서는 WordPress에서 보다 컴팩트한 아카이브를 만드는 몇 가지 방법을 살펴보았습니다. 기본 아카이브 위젯을 사용하든, 플러그인을 사용하든, 코드를 사용자 정의하든, 웹사이트 아카이브의 모양을 개선하고 방문자가 더 쉽게 탐색할 수 있도록 하는 몇 가지 방법이 있습니다.
방법을 선택할 때 기술 능력, 필요한 사용자 지정 수준 및 예산을 고려하는 것이 중요합니다. 기술 지식이 제한적인 초보자라면 기본 아카이브 위젯을 사용하는 것이 가장 쉽고 저렴한 옵션일 수 있습니다. 더 많은 사용자 지정 옵션이 필요하거나 예산이 더 큰 경우 플러그인 또는 사용자 지정 코드를 사용할 수 있습니다.
깨끗하고 정리된 아카이브를 갖는 것은 사용자 경험과 웹 사이트의 전반적인 프레젠테이션에 매우 중요합니다. 이 게시물에서 논의된 방법 중 하나를 구현하면 자신의 웹 사이트 아카이브를 개선하고 방문자가 원하는 콘텐츠를 더 쉽게 찾을 수 있습니다.
