أفضل الطرق لعمل أرشيفات مضغوطة في WordPress
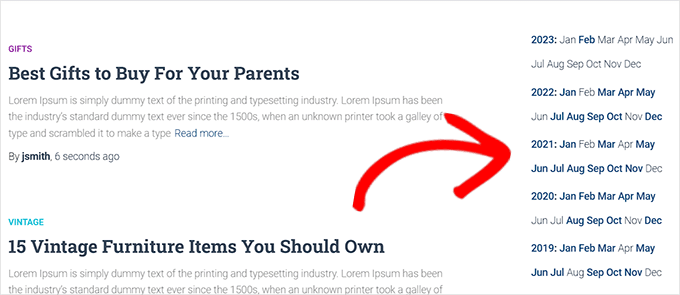
نشرت: 2023-03-24إذا كنت تدير مدونة على WordPress لبعض الوقت ، فربما تكون قد لاحظت أن الشريط الجانبي الخاص بك يزدحم. هذا لأن أرشيفك ، الذي يحتوي على قائمة بجميع منشورات المدونة الخاصة بك ، قد أصبح أطول من أن يتناسب بشكل مريح في الشريط الجانبي. يمكن أن يكون هذا ضارًا بالعرض التقديمي لموقع الويب الخاص بك ، حيث يمكن أن يجعل الشريط الجانبي الخاص بك يبدو مشغولاً وفوضويًا.
لتحسين مظهر موقع الويب الخاص بك ، من المهم أن يكون لديك أرشيف مضغوط. سيسهل هذا على الزائرين التنقل في موقع الويب الخاص بك والعثور على المحتوى الذي يبحثون عنه. يمنح الأرشيف النظيف والمنظم أيضًا موقع الويب الخاص بك مظهرًا وشعورًا أكثر احترافًا ، وهو ما يمكن أن يكون مهمًا لبناء الثقة مع جمهورك. في هذه المقالة ، سوف نستكشف أفضل الطرق لإنشاء أرشيف أكثر إحكاما في WordPress.
لماذا يطلب مستخدمو WordPress أرشيفات مضغوطة؟
يمكنك بسهولة عرض المحتوى المنشور مسبقًا للمستخدمين لتصفحه على موقع الويب الخاص بك عن طريق إضافة أرشيف إلى WordPress. يأتي WordPress مع كتلة وعناصر واجهة مستخدم تسمى "المحفوظات" والتي يمكن وضعها بشكل افتراضي في الشريط الجانبي لموقع WordPress الخاص بك.
من ناحية أخرى ، فإن كتلة "المحفوظات" تتيح لك فقط عرض أرشيفاتك كقائمة طويلة أو قائمة منسدلة. ستجعل القائمة موقع الويب الخاص بك يبدو مشغولاً ، في حين أن القائمة المنسدلة قد يفوتها المستخدمون بسهولة لأنها أقل وضوحًا.

يمكنك عرض أرشيفاتك في الشريط الجانبي لـ WordPress دون شغل مساحة كبيرة بجعلها صغيرة. علاوة على ذلك ، يمكنك تضمينها في جزء "حول" أو ربما قسم "أرشيف" منفصل.
لنلقِ نظرة على مدى سهولة إضافة أرشيفات مضغوطة إلى WordPress.
أضف أرشيفات مضغوطة إلى ووردبريس
باستخدام البرنامج المساعد Compact Archives ، من السهل إنشاء أرشيفات مضغوطة في WordPress.
الخطوة الأولى هي تثبيت المكون الإضافي Compact Archives وتشغيله.
يوجد الآن ثلاثة أنماط متوفرة في المكون الإضافي لعرض الأرشيفات الصغيرة على موقع الويب الخاص بك.
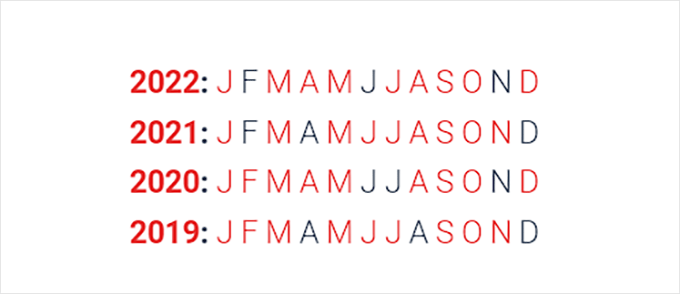
النمط 1: الأحرف الأولى من الأحرف الأولى من ثلاثة أحرف الشهر

النمط 2 : الأحرف الأولى الشهرية المدمجة ،

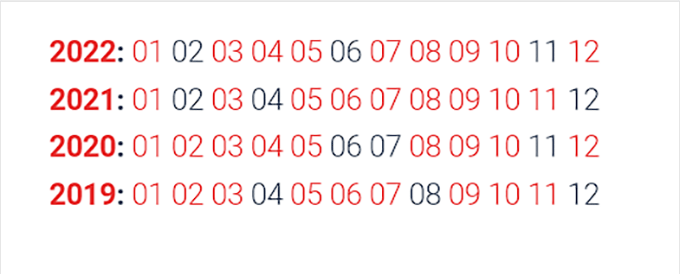
النمط 3: قالب رقمي

هناك عدة طرق بسيطة لعرض الأرشيفات المضغوطة على موقع الويب الخاص بك.
اختر أي من الأساليب المذكورة أدناه.
الطريقة الأولى: إضافة أرشيفات مضغوطة إلى منشورات أو صفحات WordPress
يشتمل المكون الإضافي على كتلة سهلة الاستخدام يمكنك إضافتها إلى منشورك أو صفحتك مما يجعل من السهل للغاية إضافة أرشيفات مضغوطة إلى صفحة WordPress أو المنشور الخاص بك.
في هذا البرنامج التعليمي ، سننشئ صفحة جديدة خصيصًا للأرشيفات المدمجة.
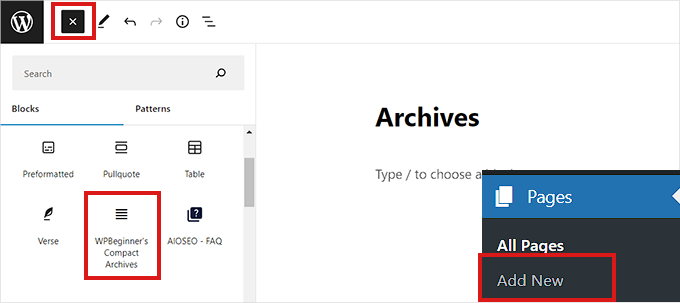
قم بالوصول إلى الصفحات »إنشاء صفحة جديدة بالانتقال إلى الشريط الجانبي للمسؤول. يمكنك البدء بإدخال اسم لصفحتك بمجرد فتح صفحة جديدة في محرر الكتلة.
بعد ذلك ، يجب عليك البحث عن كتلة "Compact Archvies" بالنقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي.
ما عليك سوى النقر فوق الكتلة بمجرد العثور عليها لإضافتها إلى صفحتك.

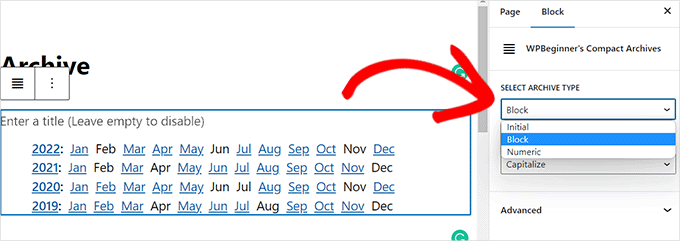
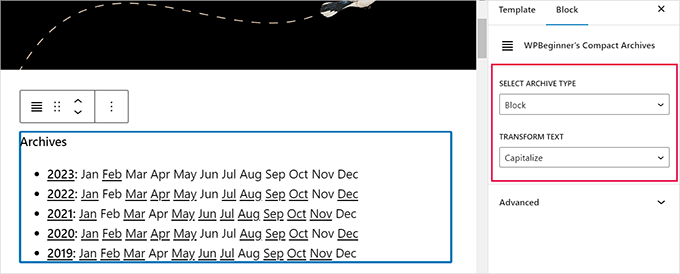
توجد لوحة Block Settings في الزاوية اليمنى من الشاشة. من هناك ، يجب عليك تحديد نمط لأرشيفك.
ما عليك سوى تحديد النمط المفضل لديك من القائمة المنسدلة الموجودة أسفل خيار "اختيار نوع الأرشيف".

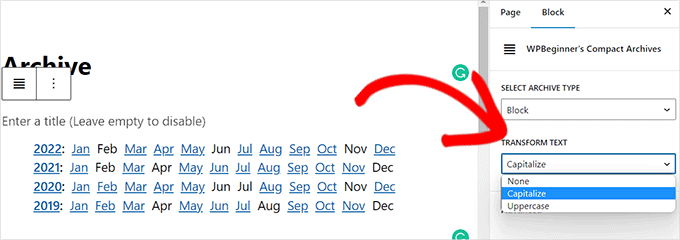
أيضًا ، يمكنك تحديد ما إذا كنت تريد كتابة المحتوى المؤرشف بأحرف كبيرة أم لا.
للقيام بذلك ، حدد "تحويل النص" من القائمة المنسدلة التي تظهر بجانبه.

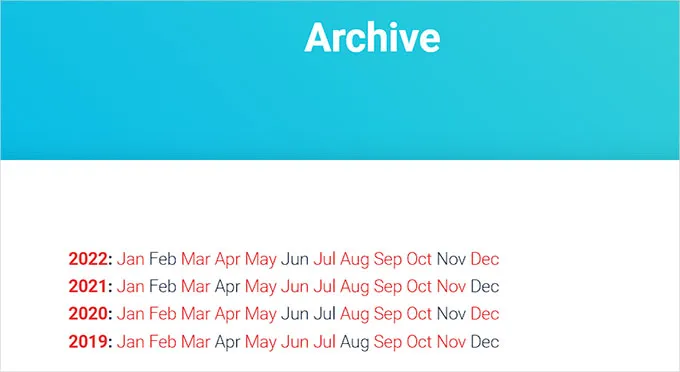
عند الانتهاء ، انقر فوق الزر "نشر" أو "تحديث" في الأعلى.
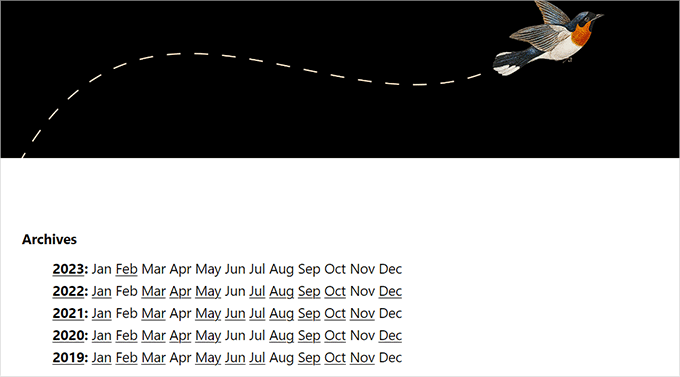
ستظهر صفحة المحفوظات الخاصة بك كما هو موضح.

الطريقة 2: إنشاء عنصر واجهة مستخدم للأرشيفات المضغوطة.
علاوة على ذلك ، يمكنك استخدام أداة لعرض أرشيفك على موقع الويب الخاص بك.

في محرر الموقع الكامل ، أضف كتلة المحفوظات المضغوطة.
يجب عليك استخدام محرر الموقع الكامل لإضافة كتلة "المحفوظات المضغوطة" إذا كان موقع الويب الخاص بك يحتوي على سمة قائمة على الحظر.
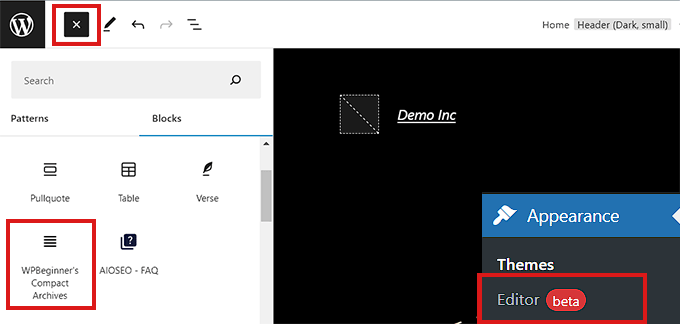
لبدء FSE ، يجب عليك أولاً الانتقال إلى المظهر »صفحة المحرر من الشريط الجانبي للمسؤول.
للوصول إلى قائمة الحظر من هنا ، انقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة.
يجب بعد ذلك إضافة كتلة "المحفوظات المضغوطة" إلى الموقع المفضل لموقع الويب.

باستخدام لوحة Block Options على اليمين بعد إضافة الكتلة ، يمكنك تغيير نمطها ومعلمات نصها.
لا تنس حفظ الإعدادات الخاصة بك عن طريق النقر فوق الزر "حفظ" في الأعلى.

هكذا ستبدو أرشيفاتك الصغيرة.

باستخدام الأدوات ، إضافة كتلة المحفوظات المدمجة
هذا الأسلوب مناسب إذا كنت لا تستخدم سمة مبنية على كتل.
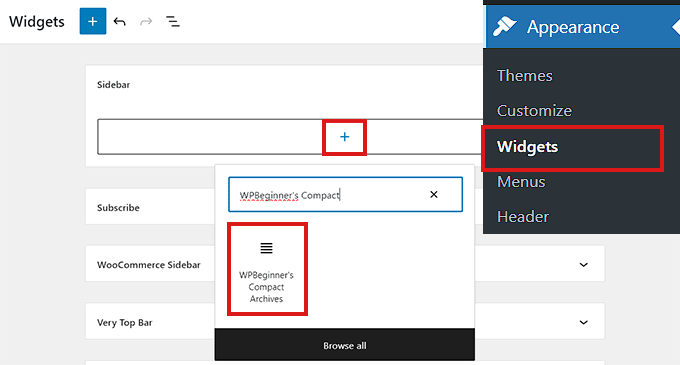
يجب أولاً زيارة صفحة "المظهر" للشريط الجانبي للمشرف "الأدوات" .
لتكبيره هناك ، ما عليك سوى النقر فوق علامة التبويب "الشريط الجانبي".
يجب الآن النقر فوق الزر "إضافة كتلة" (+) في علامة تبويب الشريط الجانبي.
مع فتح "Widget Block Menu" الآن ، ابحث عن كتلة "WPBeginner's Compact Archive" هناك.
ما عليك سوى النقر فوق الكتلة لإضافتها إلى منطقة الشريط الجانبي بمجرد العثور عليها.

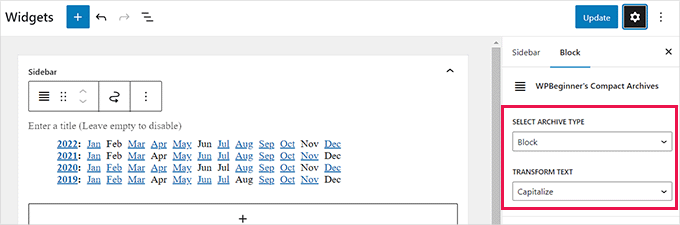
من خلال ضبط الخيارات في لوحة Block Settings على اليمين بعد إضافة كتلة "Compact Archives" ، يمكنك تعديل شكل ونص أرشيفك.
لحفظ التغييرات ، لا تنس النقر فوق الزر "تحديث" في الأعلى.

هذه هي الطريقة التي ستظهر بها كتلة "المحفوظات المضغوطة" على الشريط الجانبي لموقع الويب الخاص بك بعد إضافتها.

الطريقة الثالثة: استخدام ملفات القوالب لإظهار المحفوظات المضغوطة
تتضمن المحفوظات المضغوطة علامات قوالب مفيدة يمكنك استخدامها إذا كنت تقوم بإنشاء سمة WordPress مخصصة أو ترغب في عرض الأرشيفات في ملف قالب قالب.
كل ما عليك فعله هو إضافة علامة القالب التالية إلى التعليمات البرمجية الخاصة بك.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
ستتم إضافة أرشيفات مضغوطة إلى صفحتك بعد تطبيق العلامة.
يمكن إضافة علامة القالب التالية إلى التعليمات البرمجية الخاصة بك ، على الرغم من ذلك ، إذا كنت ترغب في إضافة نمط إلى أرشيفك.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
على سبيل المثال ، $ style == 'initial' سيعرض فقط الحرف الأول من الشهر ويجب أن يتناسب جيدًا داخل الشريط الجانبي. استخدام $ style == "block" سوف يتناسب مع العمود الرئيسي للصفحة. عندما يكون $ style == "رقمي" ، ستظهر الأشهر بالأرقام.
تغليف
في هذه المقالة ، اكتشفنا عدة طرق لإنشاء أرشيف أكثر إحكاما في WordPress. سواء اخترت استخدام أداة الأرشيف الافتراضية أو مكونًا إضافيًا أو تخصيص الكود ، فهناك عدة طرق لتحسين مظهر أرشيف موقع الويب الخاص بك وتسهيل التنقل على الزائرين.
عند اختيار طريقة ، من المهم مراعاة قدراتك الفنية ومستوى التخصيص الذي تطلبه وميزانيتك. إذا كنت مبتدئًا بمعرفة تقنية محدودة ، فقد يكون استخدام أداة الأرشيف الافتراضية هو الخيار الأسهل والأكثر تكلفة. إذا كنت بحاجة إلى المزيد من خيارات التخصيص أو لديك ميزانية أكبر ، فقد يكون المكون الإضافي أو الكود المخصص هو السبيل للذهاب.
يعد وجود أرشيف نظيف ومنظم أمرًا بالغ الأهمية لتجربة المستخدم والعرض التقديمي العام لموقع الويب الخاص بك. من خلال تنفيذ إحدى الطرق التي تمت مناقشتها في هذا المنشور ، يمكنك تحسين أرشيف موقع الويب الخاص بك وتسهيل عثور الزائرين على المحتوى الذي يبحثون عنه.
