Лучшие методы для создания компактных архивов в WordPress
Опубликовано: 2023-03-24Если вы какое-то время вели блог на WordPress, вы, возможно, заметили, что ваша боковая панель становится загроможденной. Это связано с тем, что ваш архив, содержащий список всех ваших сообщений в блоге, стал слишком длинным, чтобы удобно разместиться на боковой панели. Это может ухудшить внешний вид вашего веб-сайта, так как боковая панель может выглядеть перегруженной и загроможденной.
Чтобы улучшить внешний вид вашего веб-сайта, важно иметь более компактный архив. Это облегчит посетителям навигацию по вашему сайту и поиск нужного контента. Чистый и организованный архив также придает вашему веб-сайту более профессиональный вид, что может быть важно для укрепления доверия со стороны вашей аудитории. В этой статье мы рассмотрим лучшие методы создания более компактного архива в WordPress.
Почему пользователям WordPress требуются компактные архивы?
Вы можете легко отображать ранее опубликованный контент для просмотра пользователями на вашем веб-сайте, добавив архив в WordPress. WordPress поставляется с блоком и виджетом под названием «Архивы», которые по умолчанию могут быть размещены на боковой панели вашего сайта WordPress.
С другой стороны, блок «Архивы» позволяет отображать ваши архивы только в виде длинного списка или раскрывающегося меню. Список сделает ваш сайт занятым, в то время как раскрывающийся список может быть легко пропущен пользователями, потому что он менее очевиден.

Вы можете отображать свои архивы на боковой панели WordPress, не занимая много места, делая их маленькими. Более того, вы можете включить их в раздел «О нас» или, возможно, в отдельный раздел «Архивы».
Давайте посмотрим, как просто добавить компактные архивы в WordPress.
Добавьте компактные архивы в WordPress
С помощью плагина Compact Archives легко создавать компактные архивы в WordPress.
Установка и включение плагина Compact Archives — это первый шаг.
Теперь в плагине доступно три стиля для отображения небольших архивов на вашем сайте.
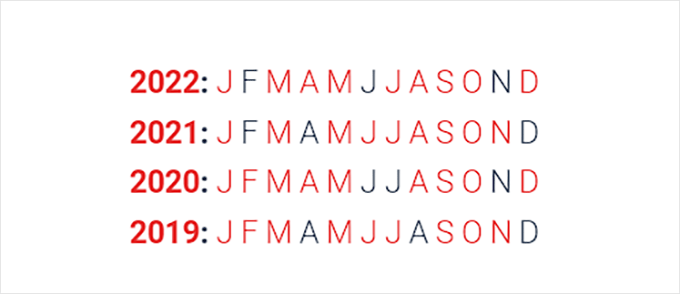
Стиль 1: непринужденные трехбуквенные инициалы месяца.

Стиль 2 : компактные ежемесячные инициалы,

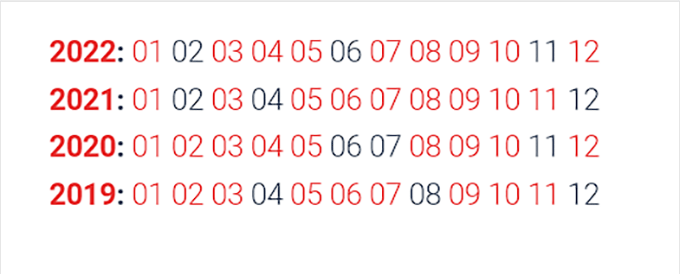
Стиль 3: цифровой блок

Есть несколько простых способов показать сжатые архивы на вашем сайте.
Выберите любой из перечисленных ниже подходов.
Способ 1: добавьте компактные архивы в сообщения или страницы WordPress
Плагин включает в себя простой в использовании блок, который вы можете добавить к своему сообщению или странице, что делает невероятно простым добавление сжатых архивов на вашу страницу или сообщение WordPress.
В этом уроке мы создадим новую страницу специально для компактных архивов.
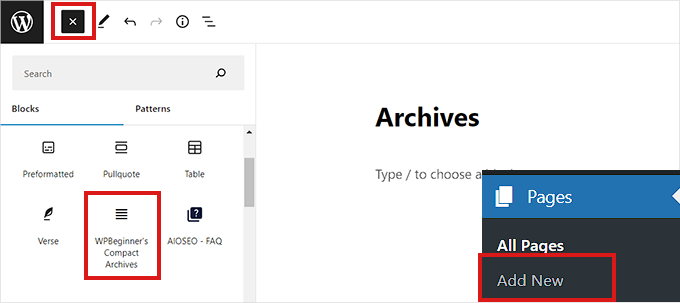
Перейдите на страницу Страницы » Создать новую, перейдя на боковую панель администратора. Вы можете начать с ввода имени для своей страницы после открытия новой страницы в редакторе блоков.
Затем вы должны найти блок «Компактные архивы», нажав кнопку «Добавить блок» (+) вверху.
Просто нажмите на блок, как только вы его нашли, чтобы добавить его на свою страницу.

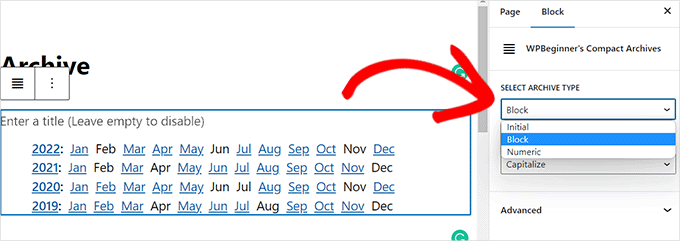
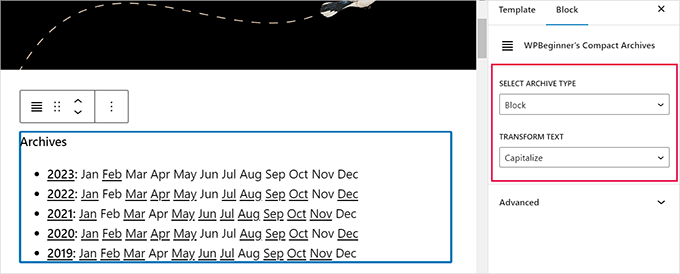
Панель настроек блока расположена в правом углу экрана. Оттуда вы должны выбрать стиль для ваших архивов.
Просто выберите нужный стиль в раскрывающемся меню, расположенном под опцией «Выбрать тип архива».

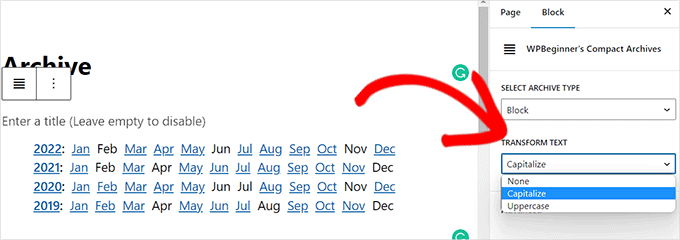
Кроме того, вы можете решить, хотите ли вы, чтобы ваш архивный контент был заглавным.
Для этого выберите «Преобразовать текст» в раскрывающемся меню, которое появляется рядом с ним.

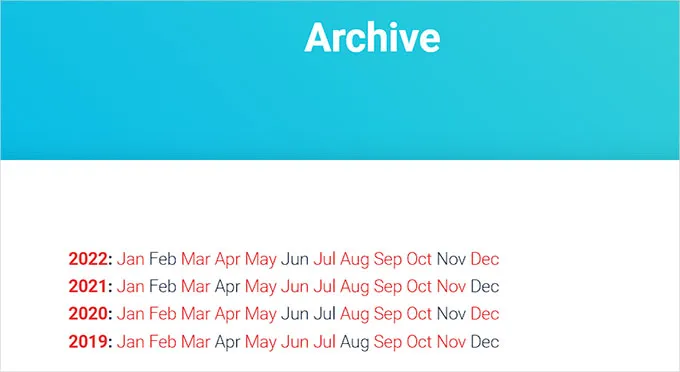
Когда вы закончите, нажмите кнопку «Опубликовать» или «Обновить» вверху.
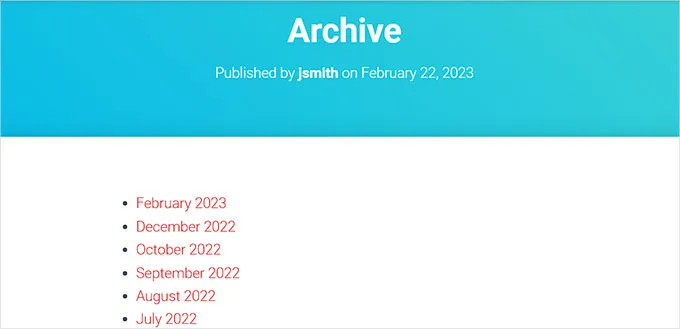
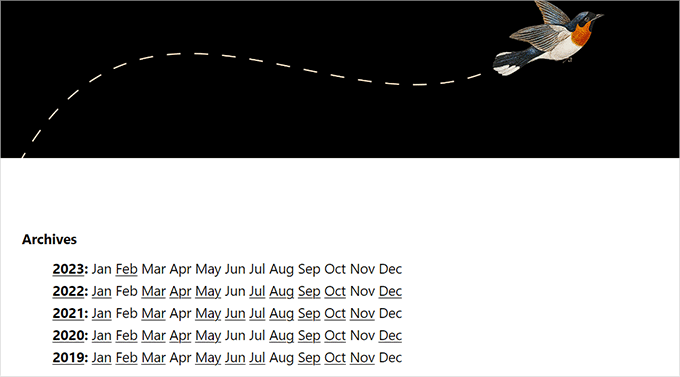
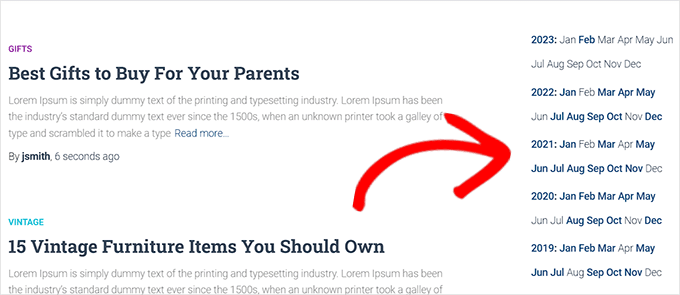
Страница вашего архива будет выглядеть так, как показано на рисунке.

Способ 2. Создайте виджет для компактных архивов.
Кроме того, вы можете использовать виджет для отображения вашего архива на вашем сайте.

В Complete Site Editor добавьте блок Compact Archives.
Вы должны использовать полный редактор сайта, чтобы добавить блок «Компактные архивы», если ваш сайт имеет блочную тему.
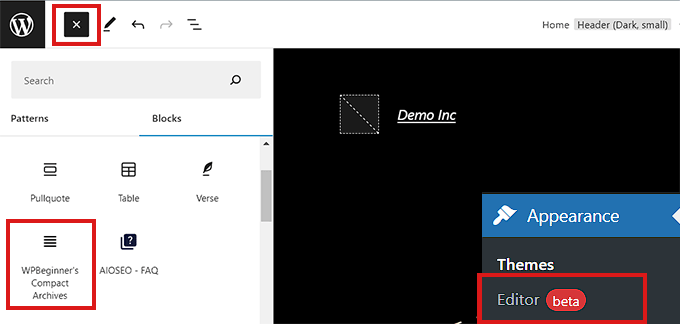
Чтобы запустить FSE, вы должны сначала перейти на страницу «Внешний вид» «Редактор» на боковой панели администратора.
Чтобы получить доступ к меню блокировки отсюда, нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана.
Затем необходимо добавить блок «Компактные архивы» в предпочтительное расположение веб-сайта.

Используя панель «Параметры блока» справа после добавления блока, вы можете изменить его стиль и параметры текста.
Не забудьте сохранить настройки, нажав кнопку «Сохранить» вверху.

Вот так будут выглядеть ваши маленькие архивы.

Использование виджетов, добавление блока компактных архивов
Этот подход уместен, если вы не используете тему, построенную на блоках.
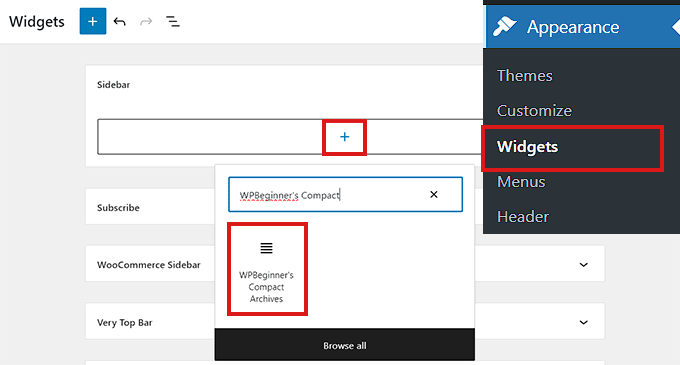
Сначала необходимо посетить страницу Внешний вид » Виджеты боковой панели администратора.
Чтобы увеличить его, просто щелкните вкладку «Боковая панель».
Теперь необходимо нажать кнопку «Добавить блок» (+) на вкладке боковой панели.
Открыв «Меню блока виджетов», найдите там блок «Компактный архив WPBeginner».
Просто щелкните блок, чтобы добавить его в область боковой панели, как только вы его нашли.

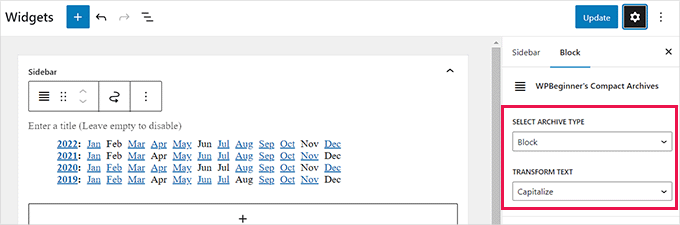
Настроив параметры на панели «Настройки блока» справа после добавления блока «Компактные архивы», вы можете изменить внешний вид и текст своего архива.
Чтобы сохранить изменения, не забудьте нажать кнопку «Обновить» вверху.

Вот так блок «Компактные архивы» будет отображаться на боковой панели вашего сайта после добавления.

Способ 3: использование файлов шаблонов для отображения компактных архивов
Компактные архивы включают в себя полезные теги шаблонов, которые можно использовать, если вы создаете собственную тему WordPress или хотите отобразить архивы в файле шаблона темы.
Все, что вам нужно сделать, это добавить следующий тег шаблона в ваш код.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Компактные архивы будут добавлены на вашу страницу после применения тега.
Однако в код можно добавить следующий тег шаблона, если вы хотите добавить стиль в свой архив.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Например, $style == 'initial' просто покажет первую букву месяца и хорошо впишется в боковую панель. Использование $style == «block» подойдет для основного столбца страницы. Когда $style == «numeric», месяцы будут отображаться цифрами.
Подведение итогов
В этой статье мы рассмотрели несколько методов создания более компактного архива в WordPress. Независимо от того, решите ли вы использовать виджет архива по умолчанию, плагин или настроить код, существует несколько способов улучшить внешний вид архива вашего веб-сайта и упростить навигацию для посетителей.
При выборе метода важно учитывать ваши технические возможности, требуемый уровень настройки и ваш бюджет. Если вы новичок с ограниченными техническими знаниями, использование виджета архива по умолчанию может быть самым простым и доступным вариантом. Если вам нужно больше возможностей для настройки или у вас больший бюджет, вам может подойти плагин или пользовательский код.
Наличие чистого и организованного архива имеет решающее значение для удобства пользователей и общего представления вашего веб-сайта. Применив один из методов, обсуждаемых в этом посте, вы можете улучшить архив своего веб-сайта и облегчить посетителям поиск нужного контента.
