Les meilleures méthodes pour créer des archives compactes dans WordPress
Publié: 2023-03-24Si vous gérez un blog sur WordPress depuis un certain temps, vous avez peut-être remarqué que votre barre latérale est encombrée. En effet, votre archive, qui contient une liste de tous vos articles de blog, est devenue trop longue pour tenir confortablement dans la barre latérale. Cela peut nuire à la présentation de votre site Web, car cela peut donner à votre barre latérale un aspect chargé et encombré.
Pour améliorer l'apparence de votre site Web, il est important d'avoir une archive plus compacte. Cela permettra aux visiteurs de naviguer plus facilement sur votre site Web et de trouver le contenu qu'ils recherchent. Une archive propre et organisée donne également à votre site Web une apparence plus professionnelle, ce qui peut être important pour établir la confiance avec votre public. Dans cet article, nous explorerons les meilleures méthodes pour créer une archive plus compacte dans WordPress.
Pourquoi les utilisateurs de WordPress ont-ils besoin d'archives compactes ?
Vous pouvez facilement afficher le contenu précédemment publié pour que les utilisateurs puissent le parcourir sur votre site Web en ajoutant une archive à WordPress. WordPress est livré avec un bloc et un widget appelés "Archives" qui peuvent être placés dans la barre latérale de votre site WordPress par défaut.
Le bloc "Archives", en revanche, vous permet uniquement d'afficher vos archives sous forme de longue liste ou de menu déroulant. Une liste fera apparaître votre site Web occupé, tandis qu'une liste déroulante peut être plus facilement manquée par les utilisateurs car elle est moins évidente.

Vous pouvez afficher vos archives dans la barre latérale WordPress sans prendre beaucoup de place en les réduisant. De plus, vous pouvez les inclure dans votre partie "à propos" ou peut-être dans une section "Archives" distincte.
Voyons à quel point il est simple d'ajouter des archives compactes à WordPress.
Ajouter des archives compactes à WordPress
Avec le plugin Compact Archives, il est simple de créer des archives compactes dans WordPress.
L'installation et l'activation du plug-in Compact Archives constituent la première étape.
Il existe maintenant trois styles disponibles dans le plugin pour afficher de petites archives sur votre site Web.
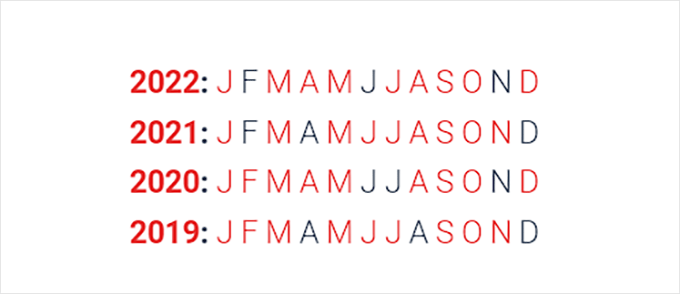
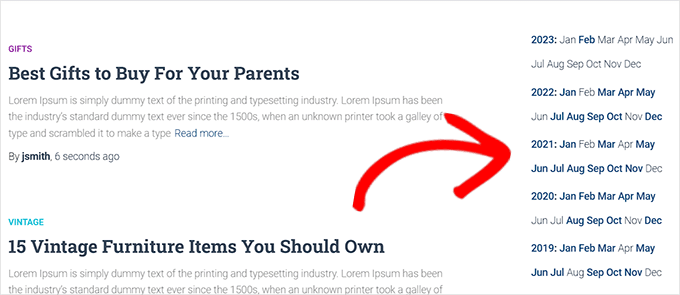
Style 1 : initiales de mois décontractées à trois lettres

Style 2 : Initiales mensuelles compactes,

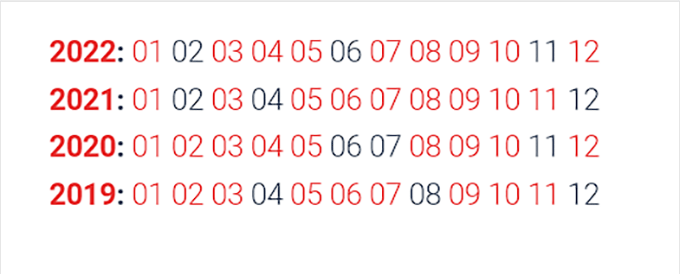
Style 3 : bloc numérique

Il existe plusieurs méthodes simples pour afficher des archives compressées sur votre site Web.
Choisissez l'une des approches énumérées ci-dessous.
Méthode 1 : ajouter des archives compactes aux publications ou aux pages WordPress
Le plugin comprend un bloc simple à utiliser que vous pouvez ajouter à votre publication ou à votre page, ce qui rend incroyablement simple l'ajout d'archives compressées à votre page ou publication WordPress.
Dans ce didacticiel, nous allons créer une nouvelle page spécifiquement pour les archives compactes.
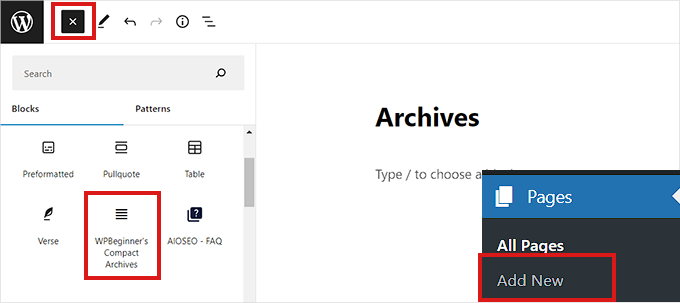
Accédez à la page Pages »Créer un nouveau en accédant à la barre latérale d'administration. Vous pouvez commencer par saisir un nom pour votre page une fois qu'une nouvelle page s'est ouverte dans l'éditeur de blocs.
Ensuite, vous devez rechercher le bloc "Compact Archvies" en cliquant sur le bouton "Ajouter un bloc" (+) en haut.
Cliquez simplement sur le bloc une fois que vous l'avez trouvé pour l'ajouter à votre page.

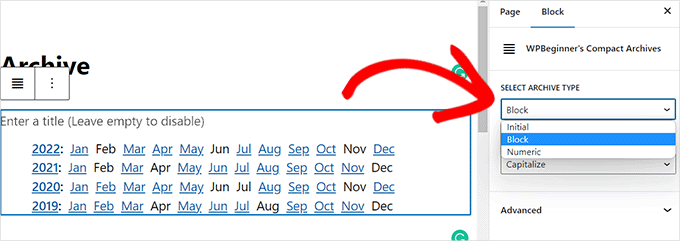
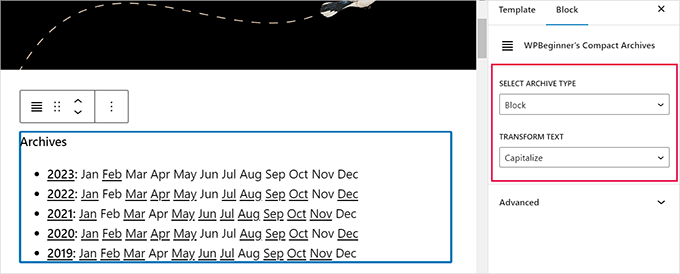
Le panneau Paramètres de bloc est situé dans le coin droit de l'écran. À partir de là, vous devez sélectionner un style pour vos archives.
Sélectionnez simplement votre style préféré dans le menu déroulant situé sous l'option "Choisir le type d'archive".

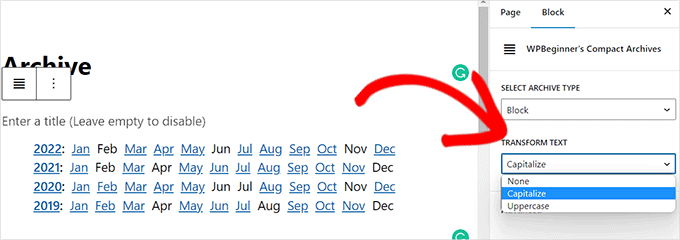
De plus, vous pouvez décider si vous souhaitez ou non que votre contenu archivé soit capitalisé.
Pour ce faire, sélectionnez "Transformer le texte" dans le menu déroulant qui apparaît à côté.

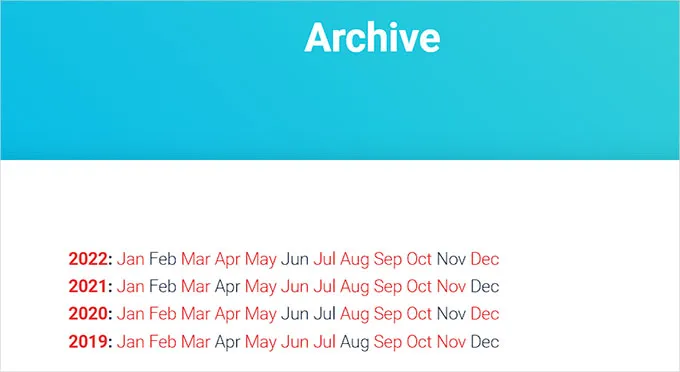
Lorsque vous avez terminé, cliquez sur le bouton "Publier" ou "Mettre à jour" en haut.
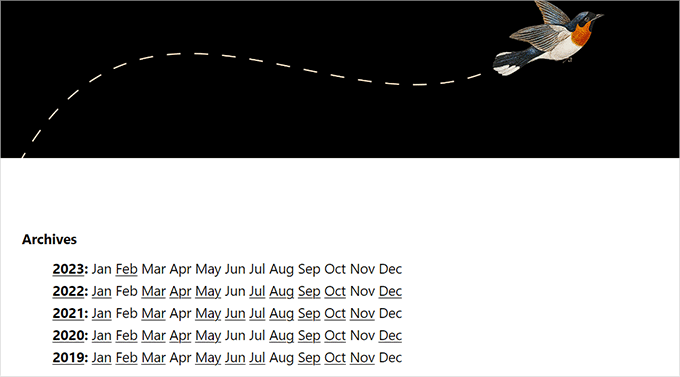
Votre page d'archives apparaîtra comme indiqué.

Méthode 2 : Créez un widget pour les archives compactes.
De plus, vous pouvez utiliser un widget pour afficher vos archives sur votre site Web.

Dans l'éditeur de site complet, ajoutez le bloc Archives compactes.
Vous devez utiliser l'éditeur de site complet pour ajouter le bloc "Archives compactes" si votre site Web a un thème basé sur des blocs.
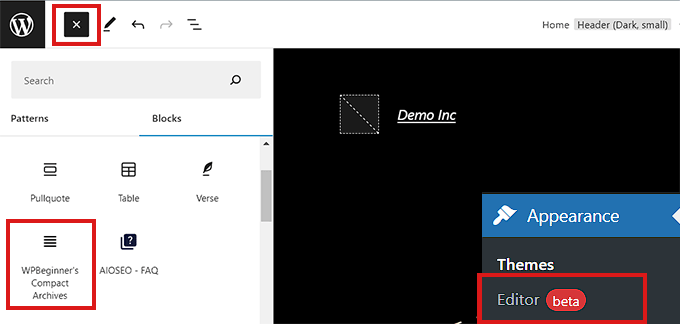
Pour démarrer le FSE, vous devez d'abord vous rendre sur la page Apparence »Éditeur depuis la barre latérale d'administration.
Pour accéder au menu du bloc à partir d'ici, cliquez sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran.
Le bloc « Archives compactes » doit ensuite être ajouté à l'emplacement préféré du site Web.

À l'aide du panneau Options de bloc à droite après avoir ajouté le bloc, vous pouvez modifier ses paramètres de style et de texte.
N'oubliez pas de sauvegarder vos paramètres en cliquant sur le bouton "Enregistrer" en haut.

Voici à quoi ressembleront vos petites archives.

Utilisation des widgets, ajout du bloc Archives compactes
Cette approche est appropriée si vous n'utilisez pas un thème construit sur des blocs.
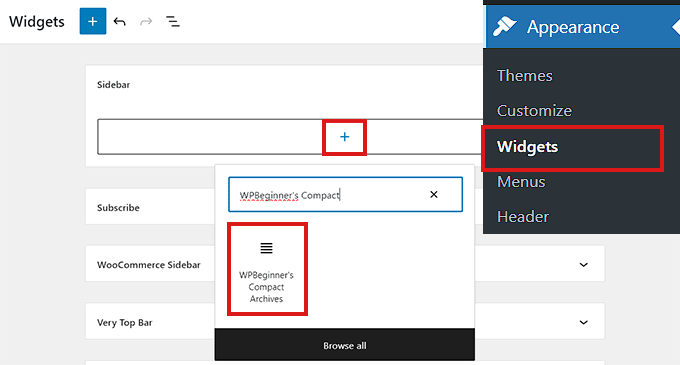
La page Apparence » Widgets de la barre latérale d'administration doit d'abord être visitée.
Pour l'agrandir une fois là-bas, cliquez simplement sur l'onglet "Barre latérale".
Le bouton "Ajouter un bloc" (+) dans l'onglet de la barre latérale doit maintenant être cliqué.
Avec le "Widget Block Menu" maintenant ouvert, recherchez le bloc "WPBeginner's Compact Archive".
Cliquez simplement sur le bloc pour l'ajouter à la zone de la barre latérale une fois que vous l'avez trouvé.

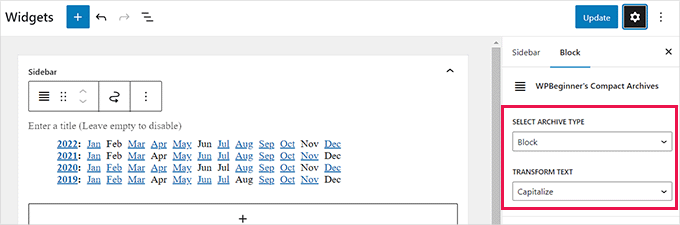
En ajustant les options dans le panneau Paramètres de bloc à droite après avoir ajouté le bloc "Archives compactes", vous pouvez modifier l'apparence et le texte de votre archive.
Pour enregistrer vos modifications, n'oubliez pas de cliquer sur le bouton "Mettre à jour" en haut.

C'est ainsi que le bloc "Archives compactes" apparaîtra sur la barre latérale de votre site Web après avoir été ajouté.

Méthode 3 : Utilisation de fichiers modèles pour afficher des archives compactes
Compact Archives comprend des balises de modèle utiles que vous pouvez utiliser si vous créez un thème WordPress personnalisé ou si vous souhaitez afficher des archives dans un fichier de modèle de thème.
Tout ce que vous avez à faire est d'ajouter la prochaine balise de modèle à votre code.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Les archives compactes seront ajoutées à votre page après l'application de la balise.
La balise de modèle suivante peut cependant être ajoutée à votre code si vous souhaitez ajouter un style à votre archive.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Par exemple, $style == 'initial' n'affichera que la première lettre du mois et devrait bien tenir dans une barre latérale. L'utilisation de $style == "block" conviendra à la colonne principale de la page. Lorsque $style == "numeric", les mois apparaîtront en chiffres.
Emballer
Dans cet article, nous avons exploré plusieurs méthodes pour créer une archive plus compacte dans WordPress. Que vous choisissiez d'utiliser le widget d'archivage par défaut, un plug-in ou de personnaliser le code, il existe plusieurs façons d'améliorer l'apparence des archives de votre site Web et de faciliter la navigation des visiteurs.
Lors du choix d'une méthode, il est important de tenir compte de vos capacités techniques, du niveau de personnalisation dont vous avez besoin et de votre budget. Si vous êtes un débutant avec des connaissances techniques limitées, l'utilisation du widget d'archivage par défaut peut être l'option la plus simple et la plus abordable. Si vous avez besoin de plus d'options de personnalisation ou si vous avez un budget plus important, un plugin ou un code personnalisé peut être la solution.
Avoir des archives propres et organisées est crucial pour l'expérience utilisateur et la présentation globale de votre site Web. En mettant en œuvre l'une des méthodes décrites dans cet article, vous pouvez améliorer les archives de votre propre site Web et permettre aux visiteurs de trouver plus facilement le contenu qu'ils recherchent.
