Die besten Methoden, um kompakte Archive in WordPress zu erstellen
Veröffentlicht: 2023-03-24Wenn Sie schon seit einiger Zeit einen Blog auf WordPress betreiben, haben Sie vielleicht bemerkt, dass Ihre Seitenleiste unübersichtlich wird. Das liegt daran, dass Ihr Archiv, das eine Liste aller Ihrer Blogbeiträge enthält, zu lang geworden ist, um bequem in die Seitenleiste zu passen. Dies kann sich nachteilig auf die Präsentation Ihrer Website auswirken, da es dazu führen kann, dass Ihre Seitenleiste beschäftigt und unübersichtlich aussieht.
Um das Erscheinungsbild Ihrer Website zu verbessern, ist ein kompakteres Archiv wichtig. Dadurch wird es für Besucher einfacher, auf Ihrer Website zu navigieren und die Inhalte zu finden, nach denen sie suchen. Ein sauberes und organisiertes Archiv verleiht Ihrer Website auch ein professionelleres Erscheinungsbild, was wichtig sein kann, um Vertrauen bei Ihrem Publikum aufzubauen. In diesem Artikel werden wir die besten Methoden zum Erstellen eines kompakteren Archivs in WordPress untersuchen.
Warum benötigen WordPress-Benutzer kompakte Archive?
Sie können zuvor veröffentlichte Inhalte für Benutzer auf Ihrer Website einfach anzeigen, indem Sie ein Archiv zu WordPress hinzufügen. WordPress enthält einen Block und ein Widget namens „Archive“, die standardmäßig in der Seitenleiste Ihrer WordPress-Site platziert werden können.
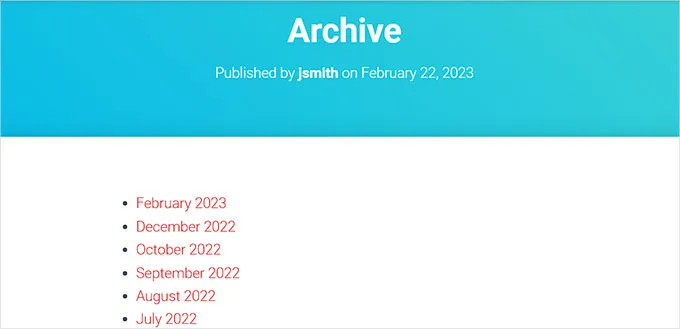
Der Block „Archive“ hingegen ermöglicht es Ihnen nur, Ihre Archive als lange Liste oder Dropdown-Menü anzuzeigen. Eine Liste lässt Ihre Website beschäftigt erscheinen, während ein Dropdown-Menü von Benutzern leichter übersehen werden kann, da es weniger offensichtlich ist.

Sie können Ihre Archive in der WordPress-Seitenleiste anzeigen, ohne viel Platz zu beanspruchen, indem Sie sie klein machen. Darüber hinaus können Sie sie in Ihren „Über“-Teil oder vielleicht in einen separaten „Archiv“-Abschnitt aufnehmen.
Schauen wir uns an, wie einfach es ist, kompakte Archive zu WordPress hinzuzufügen.
Kompaktarchive zu WordPress hinzufügen
Mit dem Compact Archives-Plugin ist es einfach, kompakte Archive in WordPress zu erstellen.
Das Installieren und Aktivieren des Compact Archives-Plugins ist der erste Schritt.
Im Plugin stehen jetzt drei Stile zur Verfügung, um kleine Archive auf Ihrer Website anzuzeigen.
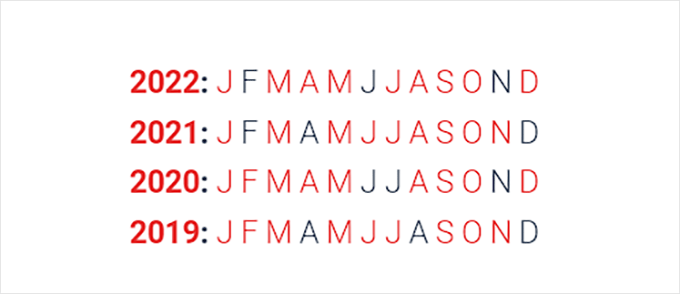
Stil 1: Lässige Monatsinitialen mit drei Buchstaben

Stil 2 : Kompakte Monatsinitialen,

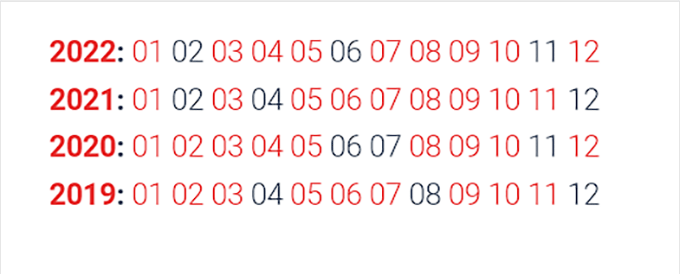
Stil 3: Numerischer Block

Es gibt mehrere einfache Methoden, um komprimierte Archive auf Ihrer Website anzuzeigen.
Wählen Sie einen der unten aufgeführten Ansätze.
Methode 1: Kompaktarchive zu WordPress-Beiträgen oder -Seiten hinzufügen
Das Plugin enthält einen einfach zu verwendenden Block, den Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen können, wodurch es unglaublich einfach ist, komprimierte Archive zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzuzufügen.
In diesem Tutorial erstellen wir eine neue Seite speziell für kompakte Archive.
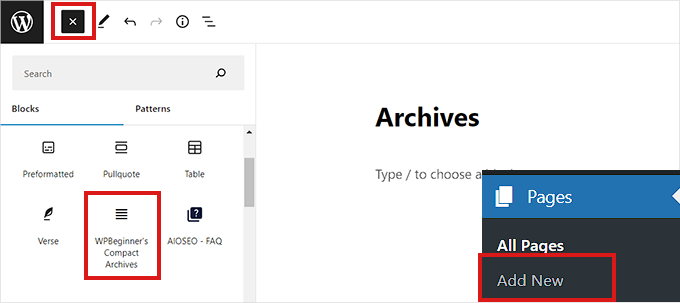
Greifen Sie auf die Seite Seiten » Neu erstellen zu, indem Sie zur Admin-Seitenleiste gehen. Sie können beginnen, indem Sie einen Namen für Ihre Seite eingeben, sobald eine neue Seite im Blockeditor geöffnet wurde.
Als nächstes müssen Sie nach dem Block „Compact Archvies“ suchen, indem Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken.
Klicken Sie einfach auf den Block, sobald Sie ihn gefunden haben, um ihn zu Ihrer Seite hinzuzufügen.

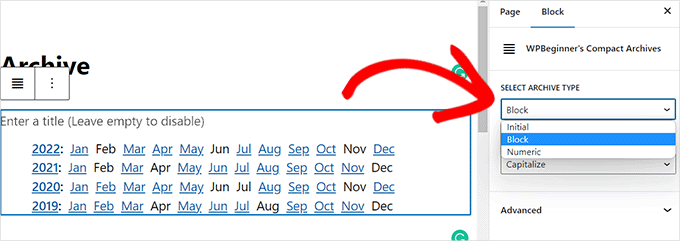
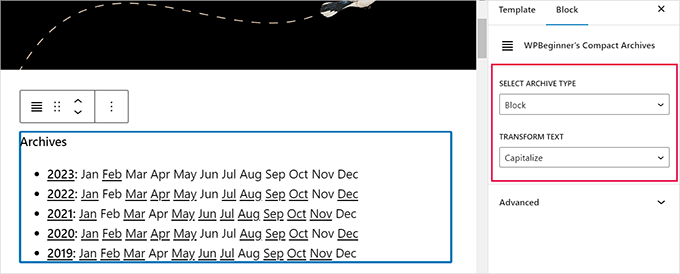
Das Bedienfeld „Blockeinstellungen“ befindet sich in der rechten Ecke des Bildschirms. Von dort aus müssen Sie einen Stil für Ihre Archive auswählen.
Wählen Sie einfach Ihren bevorzugten Stil aus dem Dropdown-Menü unter der Option „Archivtyp auswählen“.

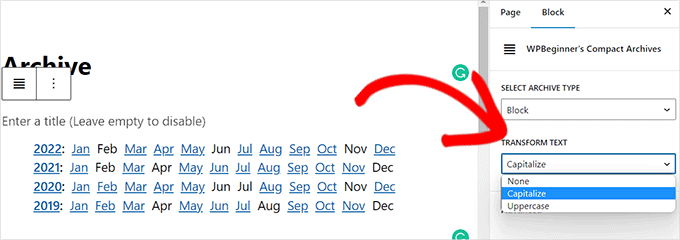
Außerdem können Sie entscheiden, ob Ihre archivierten Inhalte aktiviert werden sollen oder nicht.
Wählen Sie dazu „Text transformieren“ aus dem Dropdown-Menü, das daneben erscheint.

Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“.
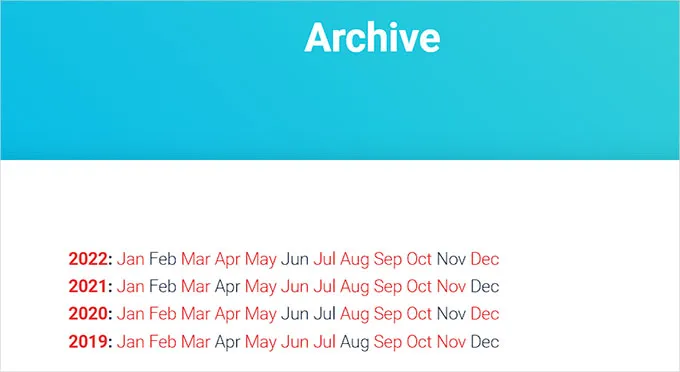
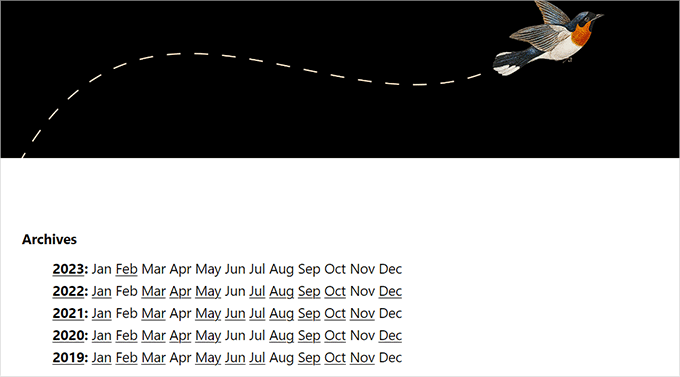
Ihre Archivseite wird wie abgebildet angezeigt.

Methode 2: Erstellen Sie ein Widget für Kompaktarchive.
Darüber hinaus können Sie ein Widget verwenden, um Ihr Archiv auf Ihrer Website anzuzeigen.

Fügen Sie im Complete Site Editor den Compact Archives Block hinzu.
Sie müssen den vollständigen Site-Editor verwenden, um den Block „Compact Archives“ hinzuzufügen, wenn Ihre Website ein blockbasiertes Thema hat.
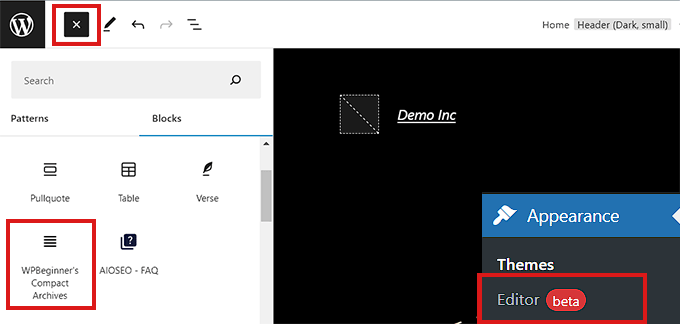
Um den FSE zu starten, müssen Sie zuerst in der Admin-Seitenleiste zur Seite Aussehen » Editor gehen.
Um von hier aus auf das Blockmenü zuzugreifen, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Der Block „Compact Archives“ muss dann an der bevorzugten Stelle der Website hinzugefügt werden.

Mit dem Blockoptionen-Bedienfeld auf der rechten Seite nach dem Hinzufügen des Blocks können Sie seinen Stil und seine Textparameter ändern.
Vergessen Sie nicht, Ihre Einstellungen zu speichern, indem Sie oben auf die Schaltfläche „Speichern“ klicken.

So werden Ihre kleinen Archive aussehen.

Verwenden von Widgets, Hinzufügen des Compact Archives-Blocks
Dieser Ansatz ist geeignet, wenn Sie kein Design verwenden, das auf Blöcken basiert.
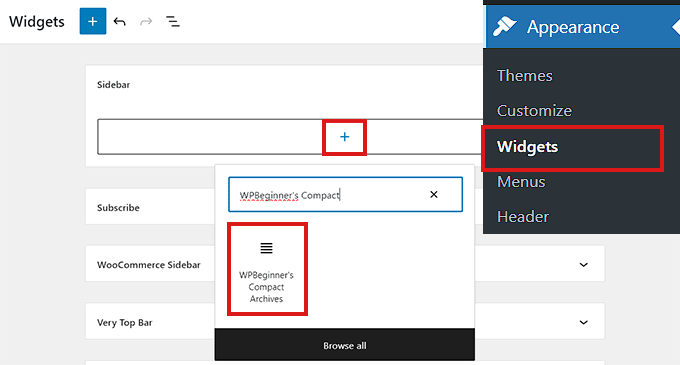
Die Seite Aussehen » Widgets der Admin-Seitenleiste muss zuerst besucht werden.
Um es dort zu vergrößern, klicken Sie einfach auf die Registerkarte „Sidebar“.
Nun muss auf die Schaltfläche „Block hinzufügen“ (+) im Seitenleisten-Tab geklickt werden.
Suchen Sie bei geöffnetem „Widget Block Menu“ dort nach dem Block „WPBeginner’s Compact Archive“.
Klicken Sie einfach auf den Block, um ihn dem Seitenleistenbereich hinzuzufügen, sobald Sie ihn gefunden haben.

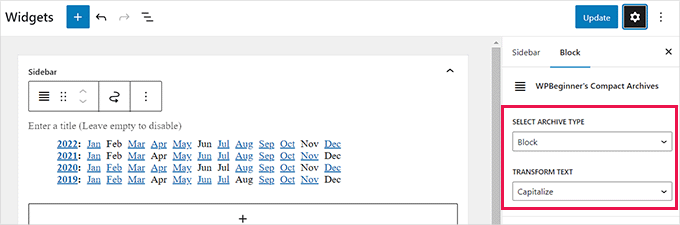
Durch Anpassen der Optionen im Bereich „Blockeinstellungen“ auf der rechten Seite nach dem Hinzufügen des Blocks „Kompaktarchive“ können Sie das Aussehen und den Text Ihres Archivs ändern.
Um Ihre Änderungen zu speichern, vergessen Sie nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken.

So erscheint der Block „Compact Archives“ nach dem Hinzufügen in der Seitenleiste Ihrer Website.

Methode 3: Verwenden von Vorlagendateien zum Anzeigen kompakter Archive
Compact Archives enthält hilfreiche Template-Tags, die Sie verwenden können, wenn Sie ein benutzerdefiniertes WordPress-Theme erstellen oder Archive in einer Theme-Vorlagendatei anzeigen möchten.
Sie müssen lediglich das nächste Template-Tag zu Ihrem Code hinzufügen.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Kompakte Archive werden Ihrer Seite hinzugefügt, nachdem Sie das Tag angewendet haben.
Das folgende Vorlagen-Tag kann Ihrem Code jedoch hinzugefügt werden, wenn Sie Ihrem Archiv einen Stil hinzufügen möchten.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Zum Beispiel zeigt $style == 'initial' nur den ersten Buchstaben des Monats und sollte gut in eine Seitenleiste passen. Die Verwendung von $style == „block“ passt zur Hauptspalte der Seite. Wenn $style == „numeric“, werden Monate in Zahlen angezeigt.
Einpacken
In diesem Artikel haben wir verschiedene Methoden zum Erstellen eines kompakteren Archivs in WordPress untersucht. Unabhängig davon, ob Sie das standardmäßige Archiv-Widget oder ein Plug-in verwenden oder den Code anpassen, gibt es mehrere Möglichkeiten, das Erscheinungsbild des Archivs Ihrer Website zu verbessern und Besuchern die Navigation zu erleichtern.
Bei der Auswahl einer Methode ist es wichtig, Ihre technischen Fähigkeiten, den erforderlichen Anpassungsgrad und Ihr Budget zu berücksichtigen. Wenn Sie ein Anfänger mit begrenzten technischen Kenntnissen sind, ist die Verwendung des Standard-Archiv-Widgets möglicherweise die einfachste und kostengünstigste Option. Wenn Sie mehr Anpassungsoptionen benötigen oder ein größeres Budget haben, ist ein Plugin oder benutzerdefinierter Code möglicherweise der richtige Weg.
Ein sauberes und organisiertes Archiv ist entscheidend für die Benutzererfahrung und die Gesamtpräsentation Ihrer Website. Indem Sie eine der in diesem Beitrag besprochenen Methoden implementieren, können Sie das Archiv Ihrer eigenen Website verbessern und es Besuchern erleichtern, die gesuchten Inhalte zu finden.
