Wie füge ich variable Produkte in WooCommerce in 6 Schritten hinzu?
Veröffentlicht: 2023-03-20Als eine der weltweit führenden E-Commerce-Plattformen begeistert WooCommerce Kunden mit spektakulären Möglichkeiten und führt immer wieder neue Features ein.
Beim Online-Verkauf mit WooCommerce besteht kein Zweifel daran, dass der ideale Ansatz darin besteht, variable Produkte einzusetzen, wenn Sie Produkte in verschiedenen Variationen wie Größe oder Farbe anbieten möchten. Dies ist die ultimative Methode, um mehr Kunden zu gewinnen und den Umsatz zu steigern, indem ein vollständiger Überblick über die Produkte bereitgestellt wird.
Glücklicherweise können Sie mit Woostify mühelos Farbe, Größe und Fotos zu einem einzigen Produkt hinzufügen und Ihrer Website ein professionelles Aussehen verleihen. In diesem Artikel präsentieren wir eine ultimative Anleitung zum Hinzufügen von Produktvariationen in WooCommerce mit dem Addon Woostify Variation Swatches . Am Ende des Beitrags werden wir Ihnen auch einige nützliche Tipps zur Optimierung der variablen WooCommerce-Produkte zur Steigerung der Konversionsraten geben.
Inhaltsverzeichnis
Was sind variable Produkte in WooCommerce?
Variable Produkte in WooCommerce ermöglichen es Ihnen , ein einzelnes Produkt in mehreren Variationen zu verkaufen , jede mit einem anderen Preis, einer anderen Lagerverfügbarkeit, Bildern, Versandklassen und so weiter. Jedes Produkt kann unterschiedlich verwaltet werden. Sie können mehrere Variationen eines einzelnen Produkts erstellen, ohne jedes Mal bei null anfangen zu müssen.
Mit variablen Produkten können Sie Ihren Kunden eine große Auswahl an Optionen in Bezug auf Größe, Farbe und Material zu unterschiedlichen Preisen anbieten.
Variable Produkte können in einer Vielzahl von Branchen eingesetzt werden. Einige der grundlegendsten Beispiele sind unten aufgeführt.
- Kleidung wie T-Shirts, Mäntel, Jeans, Hosen usw. in verschiedenen Größen zur Auswahl für Ihre Kunden.
- Verschiedene Belagsoptionen für Ihre Pizza.
- Viele Produktmaterialalternativen für Handyhüllen, Buchumschlagmaterialien usw.
Warum sollten Sie variable Produkte in WooCommerce hinzufügen?
Wenn es um den Kauf eines Produkts geht, wollen Kunden immer Optionen. Sie interessieren sich für alles, was Sie verkaufen. Denn jeder möchte die bestmögliche Ware kaufen. Mit variablen Produkten können Sie mehrere Optionen für einen einzelnen Artikel anbieten .
Dies können Produktvariationen in Bezug auf Farbe, Größe usw. sein, sodass Ihre Kunden das beste Produkt für sie auswählen können. Für Ihre veränderbaren WooCommerce-Produktmuster können auch unterschiedliche Preise konfiguriert werden. Abgesehen davon hat die WooCommerce-Variante noch weitere Vorteile. Hier sind einige der Vorteile der Einführung von Produktvariationen in WooCommerce:
Es erhöht die Zufriedenheit der Verbraucher, da es ihnen ermöglicht, die gewünschten Produkte auszuwählen, indem ihnen durch Produktvariationen viele Optionen geboten werden.
Durch die Einbindung dieser WooCommerce-Funktion können Sie Ihren Online-Shop von der Konkurrenz abheben.
Kunden, die ein positives Einkaufserlebnis haben, werden Ihr Geschäft ihren Freunden und ihrer Familie empfehlen. Durch das Hinzufügen von WooCommerce-Varianten können Sie auch Mundpropaganda betreiben.
Dies wird den Umsatz und die Einnahmen Ihres Unternehmens steigern, da Ihre Kunden verschiedene Dinge kaufen können, wenn sie mehrere Auswahlmöglichkeiten haben.
Wenn Ihre Kunden genau das gewünschte Produkt erhalten, steigern Produktvariationen den Markenwert Ihres Unternehmens .
Das sind die Vorteile der Produktvielfalt für Ihren E-Commerce-Shop. Sehen wir uns jetzt an, wie Sie diese variablen Produkte zu Ihrem WooCommerce-Shop hinzufügen können.
Ermöglicht WooCommerce standardmäßig das Erstellen von Produktvariationen?
Mit WooCommerce können Sie Ihrem Shop standardmäßig sechs verschiedene Produktattribute hinzufügen. Nur variable Artikel ermöglichen es Ihnen, zahlreiche Kaufalternativen für die Produkte anzubieten, die Sie in Ihrem Geschäft verkaufen.
Beispielsweise kann ein Elektronikgeschäft dasselbe Mobiltelefon in einer Vielzahl von Speicher- und Farboptionen führen.
Um Ihren Kunden die Möglichkeit zu geben, aus mehreren Produktvarianten (auch als Attribute bezeichnet) auszuwählen, können Sie einfach die Option Variables Produkt aktivieren, wenn Sie das Produkt zu Ihrem WooCommerce-Shop hinzufügen.

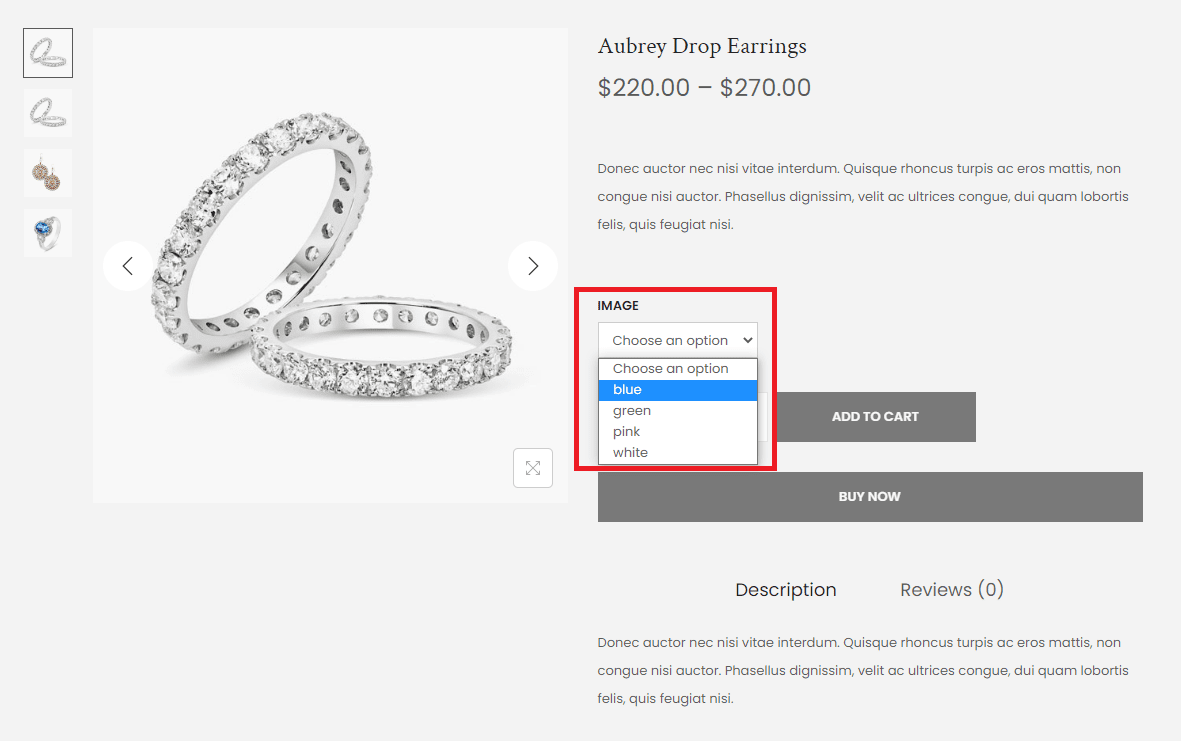
Nachdem Sie mithilfe der Standardfunktion von WooCommerce Attribute und Variationen zum Shop hinzugefügt haben, haben Sie ein Dropdown-Menü mit Variationsoptionen wie im Bild unten. Es unterscheidet sich so sehr von den Optionen, die durch ein Variations-Add-On erstellt werden, das wir im nächsten Teil vorstellen werden. Bitte lesen Sie weiter, um es zu sehen.

Da WooCommerce standardmäßig viel Flexibilität und Nützlichkeit für Produktvariationen bietet, können zusätzliche Plugins Ihnen helfen, Ihren variablen Produkten noch mehr Funktionalität hinzuzufügen. In diesem Fall empfehlen wir Ihnen ein leistungsstarkes Tool, das Ihnen bei der Durchführung dieser Aufgabe sehr hilft. Das sind Woostify Variation Swatches.
Hinzufügen variabler Produkte in WooCommerce mit Woostify Variation Swatches
Woostify Variation Swatches ist ein von Woostify erstelltes Pro-Add-on. Sie können mehrere Arten von Produktattributen wie Bilder, Farben, Größen und Etiketten erstellen. Sobald Sie diese Attribute zu Variationen hinzufügen, werden variable Produkte in Ihrem Geschäft viel schöner angezeigt.
Variationsmuster erzeugen eine einfachere Kundenbindung als ein Variations-Dropdown-Menü, das mit WooCommerce-Standard erstellt wurde. Sie machen Produktseiten nicht nur auffälliger, sondern tragen auch dazu bei, das Kundenerlebnis zu verbessern, da sie nicht auf das Dropdown-Menü klicken müssen, um Variationen anzuzeigen.
Um es den Benutzern so bequem wie möglich zu machen, bietet das Add-on ihnen außerdem die Möglichkeit, den Stil und die Größe anzupassen, die Schnellansicht und den Tooltip zu aktivieren und auf der Shop-Seite anzuzeigen.
Mit Woostify Variation Swatches benötigen Sie keine Programmierung oder spezielle technische Fähigkeiten, um Variationen zu Ihren WooCommerce-Produkten hinzuzufügen.
Unsere Videoanleitung zum Hinzufügen variabler Produkte in WooCommerce
Dieses Video soll Benutzern dabei helfen, zu lernen, wie sie Produktvariationen hinzufügen. Sehen wir es uns an, wenn Sie die Schritt-für-Schritt-Anleitung deutlich sehen möchten. Das Video behandelt:
- Laden Sie Woostify Pro herunter und installieren Sie es
- Aktivieren Sie Woostify-Variationsmuster
- Richten Sie Woostify-Variationsmuster ein
- Erstellen Sie Produktattribute
- Produktvariationen hinzufügen
Befolgen Sie den detaillierten Prozess unten, um zu erfahren, wie Sie variable Produkte in WooCommerce mit dem Addon hinzufügen können.
Schritt 1: Aktivieren Sie Woostify Variation Swatches in Ihrem Shop
Der allererste Schritt besteht darin, Woostify Variation Swatches in Ihrem Geschäft zu aktivieren. Natürlich müssen Sie Woostify Pro bereits auf Ihrer WooCommerce-Seite installiert haben.
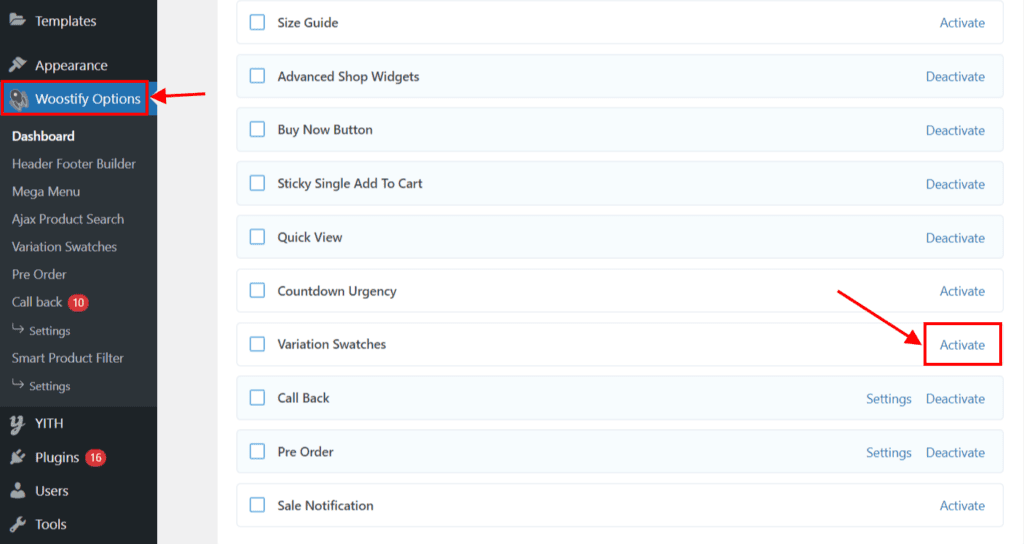
Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zu den Woostify-Optionen. Dann sehen Sie eine Liste der Woostify-Premium-Addons. Sie müssen Variation Swatches finden und auf den Linktext Aktivieren klicken.

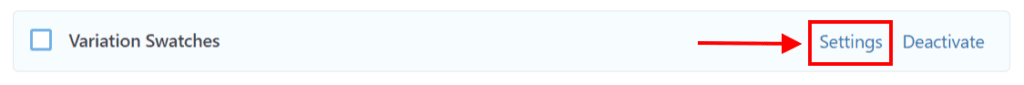
Klicken Sie dann auf Einstellungen , um mit der Erstellung von Produktvarianten zu beginnen.

Schritt 2: Einrichten von Woostify-Variationsmustern
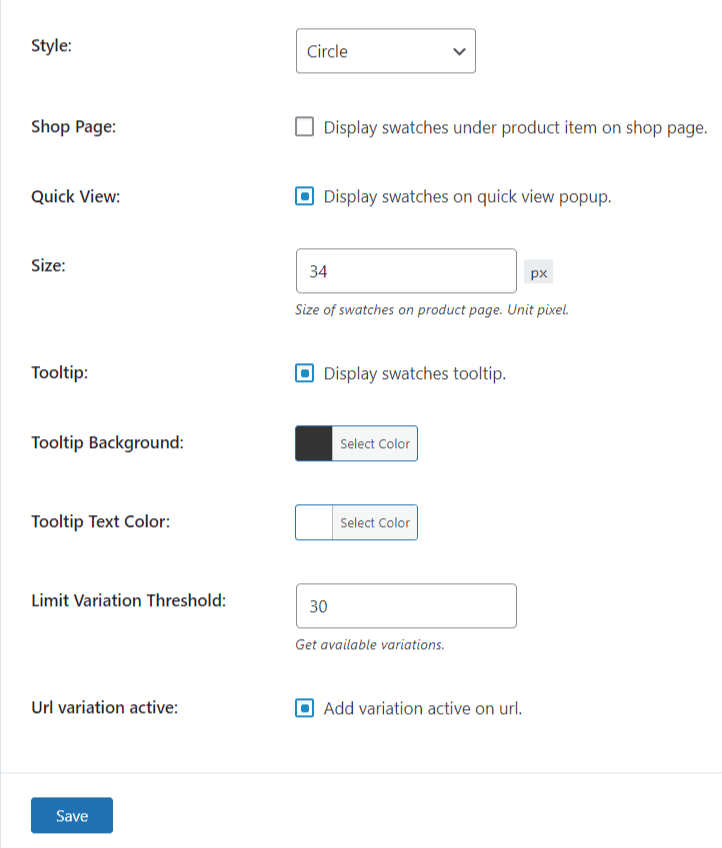
In diesem Schritt sollten Sie einige Einstellungen in Woostify Variation Swatches anpassen.

- Stil : In diesem Abschnitt können Sie den Attributstil zwischen abgerundeter oder quadratischer Form einstellen.
- Shop-Seite : Aktivieren Sie diese Option, wenn Sie Muster unter dem Artikel auf der Shop-Seite anzeigen möchten, bei der es sich um die Kategorieseite oder die Ergebnisseite der Produktsuche handeln kann.
- Schnellansicht : Aktivieren Sie dieses Kontrollkästchen, wenn Sie Farbfelder im Schnellansicht-Popup anzeigen möchten.
- Größe : Sie können die Größe der Muster auf der einzelnen Produktseite in diesem Abschnitt festlegen. Die Einheit ist Pixel.
- Tooltip : Wenn Sie diese Option aktivieren, können Sie einen Farbfeld-Tooltip für jedes Produktattribut anzeigen.
- Tooltip-Hintergrund : Hier können Sie die Farbe des Tooltip-Hintergrunds ändern.
- Tooltip-Textfarbe : Hier können Sie die Farbe des Tooltip-Textes ändern.
- Variationsschwellenwert begrenzen : Dieser Abschnitt zeigt die Anzahl der verfügbaren Variationen.
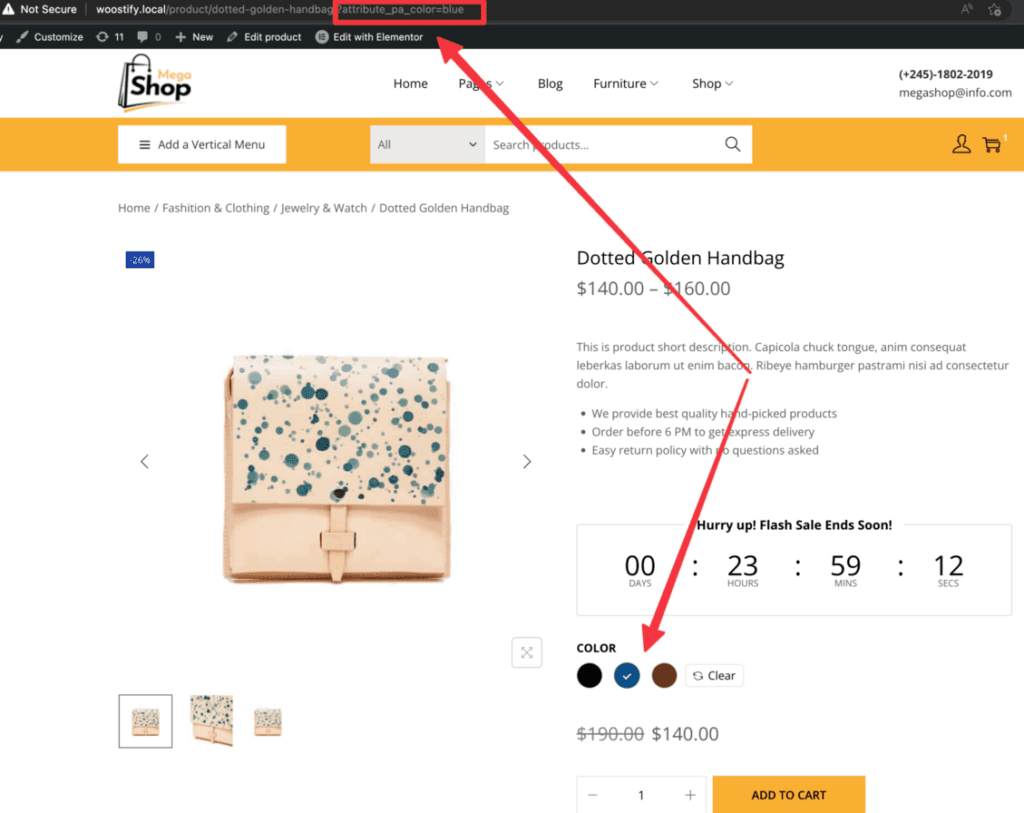
- URL-Variation aktiv : Aktivieren Sie dieses Kontrollkästchen, wenn Sie die Variation des Produkts auf der URL anzeigen möchten, wenn Kunden diese Variation auswählen.
Wenn Sie fertig sind, vergessen Sie nicht, unten auf der Seite auf die Schaltfläche Speichern zu klicken.
Schritt 3: Erstellen Sie globale Attributvariationen
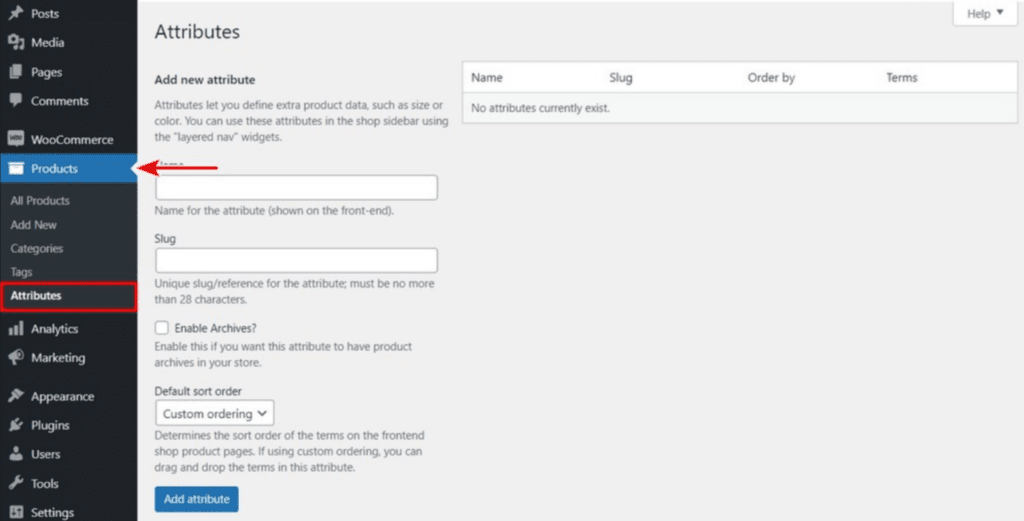
Nach Abschluss der Einstellungsphase müssen Sie nun globale Attribute für Ihren Online-Shop erstellen, indem Sie zum Menü Produkte navigieren und dann auf Attribute klicken.

Auf dieser Einstellungsseite können Sie alle Eigenschaften Ihres neuen globalen Attributs erstellen und anpassen:
- Name : Dies ist der Titel des Attributs (z. B. „Farbe“ oder „Größe“), das im Frontend Ihrer Website angezeigt wird. Es ist die erste Eigenschaft, mit der Ihre Website-Besucher interagieren werden.
- Slug : Zusätzlich zum Hauptattributnamen können Sie eine weitere Variante Ihres Attributs angeben. Falls vorhanden, ersetzt der Slug den Attributnamen im Universal Resource Locator (URL).
- Archive aktivieren : Sie können auch Archive für das von Ihnen definierte Attribut aktivieren. Wenn diese Option aktiviert ist, generiert WooCommerce eine Seite mit allen Produkten, die mit diesem Attribut verbunden sind. Sie können die Produkte dann einfach anzeigen, indem Sie der URL der Seite folgen (z. B. https://ihreshopname.com/farbe/rot/).
- Standard-Sortierreihenfolge : Dieser Abschnitt entscheidet, wie die Begriffe in diesem Attribut im Frontend sortiert werden sollen. Es stehen 4 Optionen zur Auswahl, z. B. Name , Name (Numerisch) , Begriffs-ID und benutzerdefinierte Reihenfolge. Sie können beispielsweise die Namensauswahl wählen. Das heißt, wenn ein Attribut „Größe“ Werte wie „Klein“, „Mittel“ und „Groß“ hat, werden diese Begriffe in alphabetischer Reihenfolge aufgelistet. Ebenso können Sie Benutzerdefinierte Reihenfolge auswählen, um die Begriffe per Drag & Drop auf die nächste Seite zu ziehen.

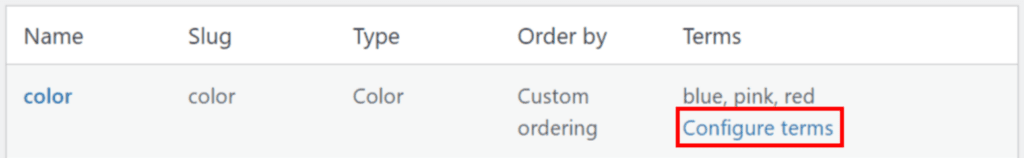
Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Attribut hinzufügen“ unten links auf der Seite, um Ihre Auswahl zu speichern. Nachdem Sie Ihr erstes globales Attribut erstellt haben, klicken Sie auf Begriffe konfigurieren , um die erforderlichen Werte hinzuzufügen.

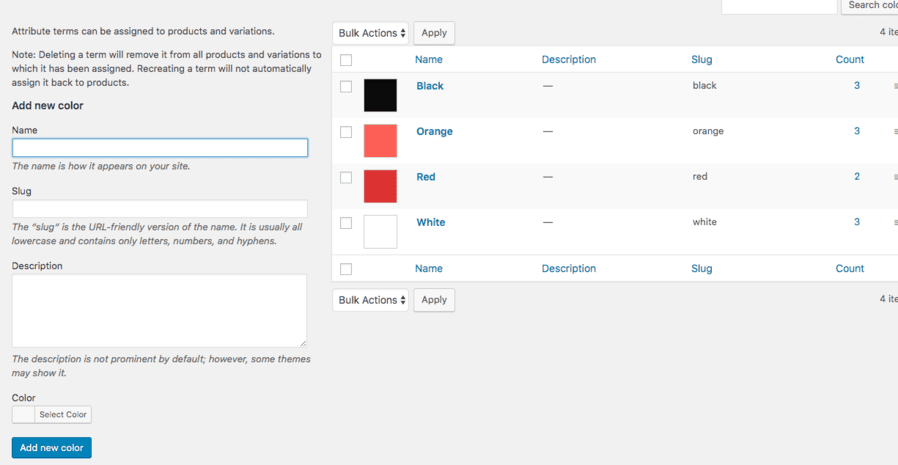
Danach können Sie neue Begriffe hinzufügen oder bestehende bearbeiten. Am Ende des Formulars wird es eine neue Option geben, mit der Sie die Farbe auswählen, Bilder hochladen oder die Bezeichnung für diese Begriffe eingeben können.

Sie können diesen Schritt wiederholen, um weitere globale Produktattribute für Ihren WooCommerce-Shop zu erstellen.
Schritt 4: Legen Sie den Produkttyp als Variables Produkt fest
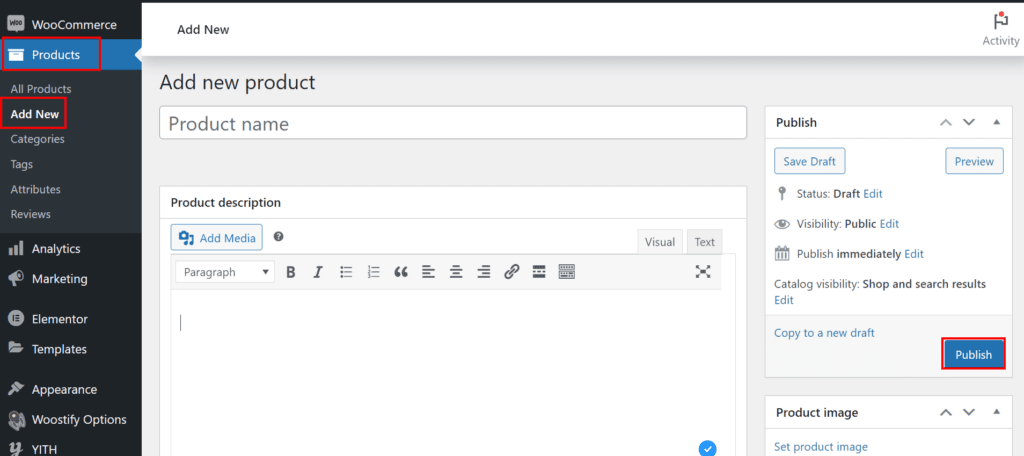
In diesem Abschnitt sollten Sie das Produkt auswählen, dem Sie Variationen hinzufügen möchten. Wenn die Produkte nicht zu Ihrem Shop hinzugefügt wurden, müssen Sie sie einfach zu Ihrer WooCommerce-Site hinzufügen, indem Sie auf die Schaltfläche Produkte > Neu hinzufügen klicken und dann die Seite „Neues Produkt hinzufügen“ mit den erforderlichen Produktinformationen wie Produkttitel , Produkt ausfüllen Beschreibung , Produktbild und mehr. Denken Sie schließlich daran, das neue Produkt zu speichern, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.

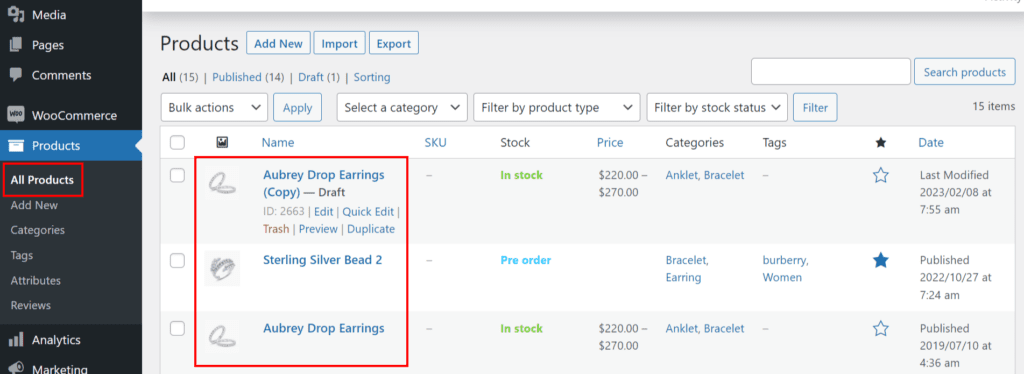
Falls Sie Ihre Produkte bereits zu Ihrem WooCommerce-Shop hinzugefügt oder importiert haben, gehen Sie im Menü auf der linken Seite zu Produkte > Alle Produkte und klicken Sie dann unter dem Produkt, dem Sie Attribute hinzufügen möchten, auf den Linktext bearbeiten .

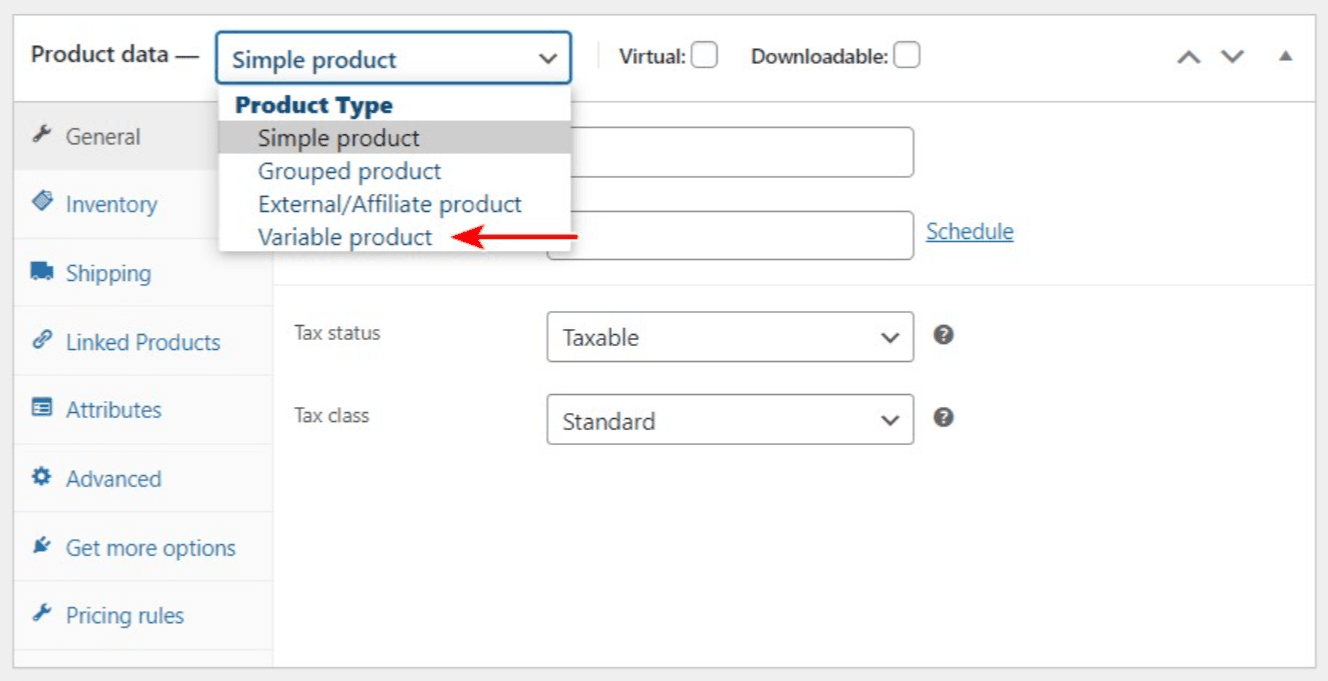
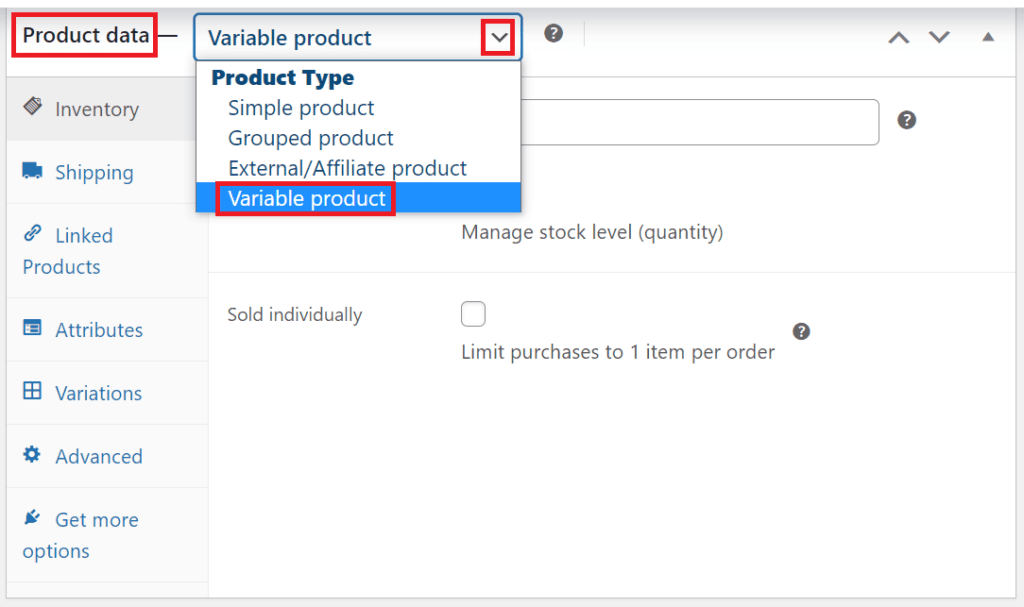
Scrollen Sie auf der Produkteinstellungsseite nach unten zum Abschnitt Produktdaten . Sie können den Produkttyp sehen, wählen Sie einfach das variable Produkt aus der Dropdown-Auswahl aus.

Das Optionsmenü wird sofort geändert, um Sie bei der Konfiguration Ihres variablen Produkts zu unterstützen. Sie können das Produkt mithilfe verschiedener Registerkarten definieren, einschließlich Versand , verknüpfte Produkte usw.
In Bezug auf Attribute und Variationen lesen wir sie im fünften Schritt im Detail.
Schritt 5: Aktivieren Sie die Attributvariation im WooCommerce-Variablenprodukt
Im nächsten Schritt nehmen Sie einige Einstellungen im Bereich Attributes and Variations vor.
Registerkarte Attribute
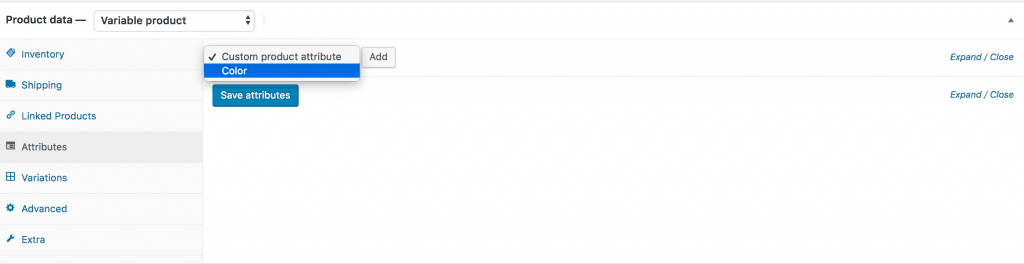
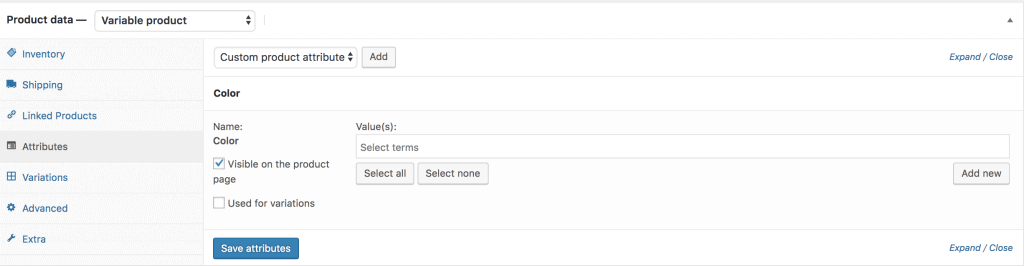
Zuerst sollten Sie zur Registerkarte „Attribute“ im Abschnitt „Produktdaten“ gehen. Wählen Sie das benutzerdefinierte Produktattribut aus den Dropdown-Optionen aus. Danach sehen Sie alle globalen Attribute, die Sie in Schritt 3 erstellt haben. Da wir nur ein Farbattribut hinzugefügt haben, wird jetzt das im Bild unten gezeigte Farbattribut angezeigt.

Jetzt können Sie das Farbattribut auswählen und auf die Schaltfläche Hinzufügen klicken. Dann können Sie sehen, dass der folgende Bildschirm erscheint. Es gibt einige Möglichkeiten, wie Sie dem Produkt verschiedene Variationen zuweisen können.

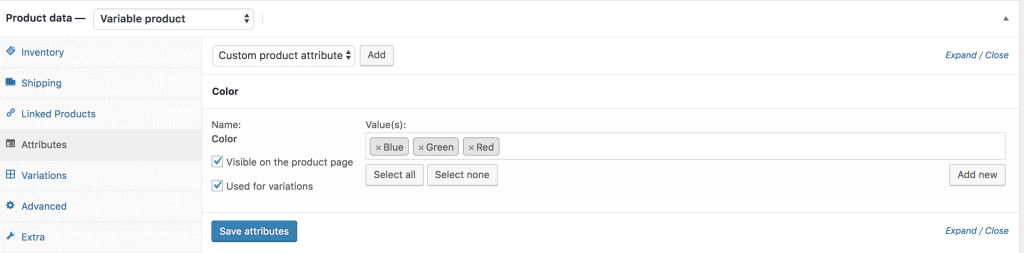
Wenn Sie dem Produkt alle verfügbaren Variationen des Farbattributs zuweisen möchten, müssen Sie nur auf die Schaltfläche Alle auswählen klicken.
Wenn Sie Ihre Meinung ändern und nicht alle gewählten Varianten auf einmal auswählen möchten, klicken Sie einfach auf die Schaltfläche Keine auswählen .
Sie müssen auch die Option Auf der Produktseite sichtbar und Für Variationen verwendet aktivieren, um Produktattribute für Kunden im Front-End Ihres Shops anzuzeigen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Attribute speichern zu klicken.
Registerkarte „Variationen“.
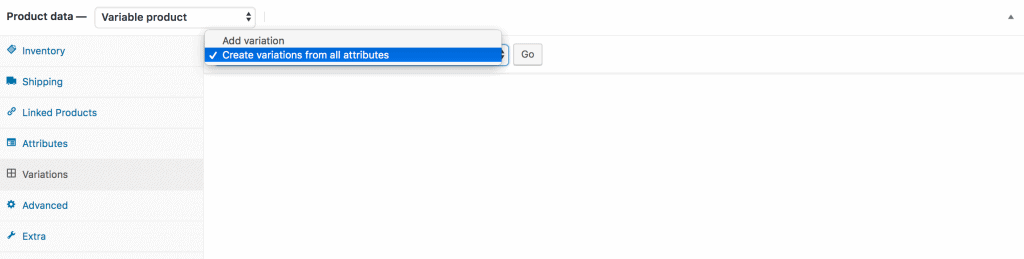
Jetzt gelangen Sie auf die Registerkarte Variationen . Drücken Sie auf das Dropdown-Menü Variante hinzufügen . Sie haben zwei Optionen zur Auswahl: Variation hinzufügen und Variationen aus allen Attributen erstellen.

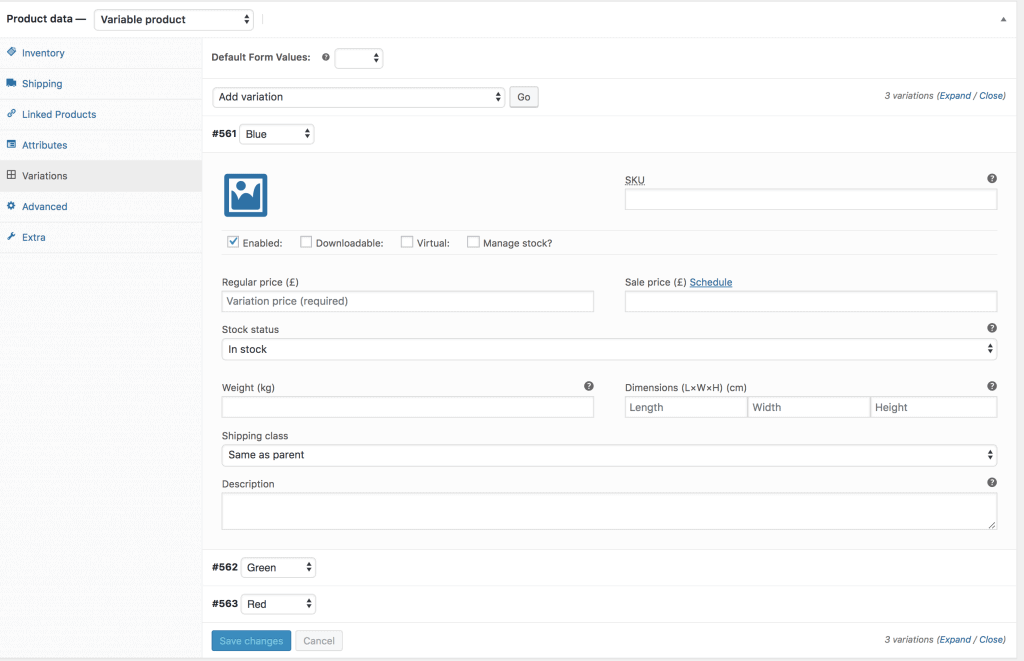
In diesem Artikel möchte ich Variationen aus allen Attributen generieren, die ich erstellt habe, also wähle ich die Option Variationen aus allen Attributen erstellen und klicke dann auf die Schaltfläche Los . Anschließend werden alle verfügbaren Variationen wie unten beschrieben hinzugefügt.

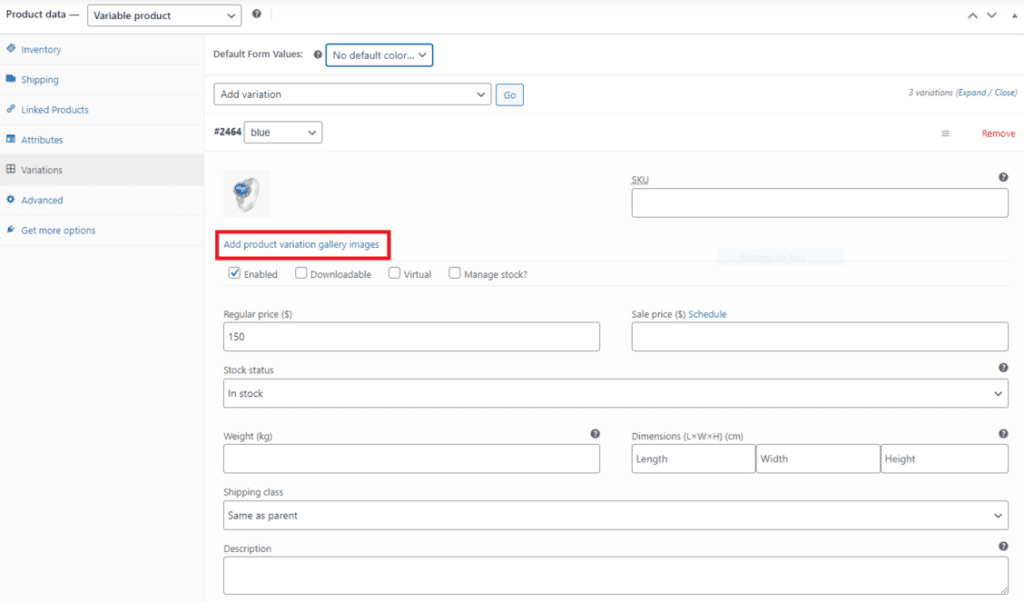
Wie Sie sehen können, sind alle Farbvariationen Blau , Grün und Rot vorhanden. Für jede Farbvariation müssen Sie Variationsinformationen wie Artikelbilder (mit der entsprechenden Variation), Preise (normal und Sonderpreis, wenn Sie einen Rabatt auf diese Produktvariante anbieten), Lagerbestand, Gewicht (kg) hinzufügen. , Produktabmessung (cm), Versandklasse, Produktbeschreibung und andere Details. Wichtiger Hinweis: Vergessen Sie nicht, den Produktpreis in jeder Variation anzugeben; andernfalls wird die Variation nicht im Front-End der Produktseite angezeigt.
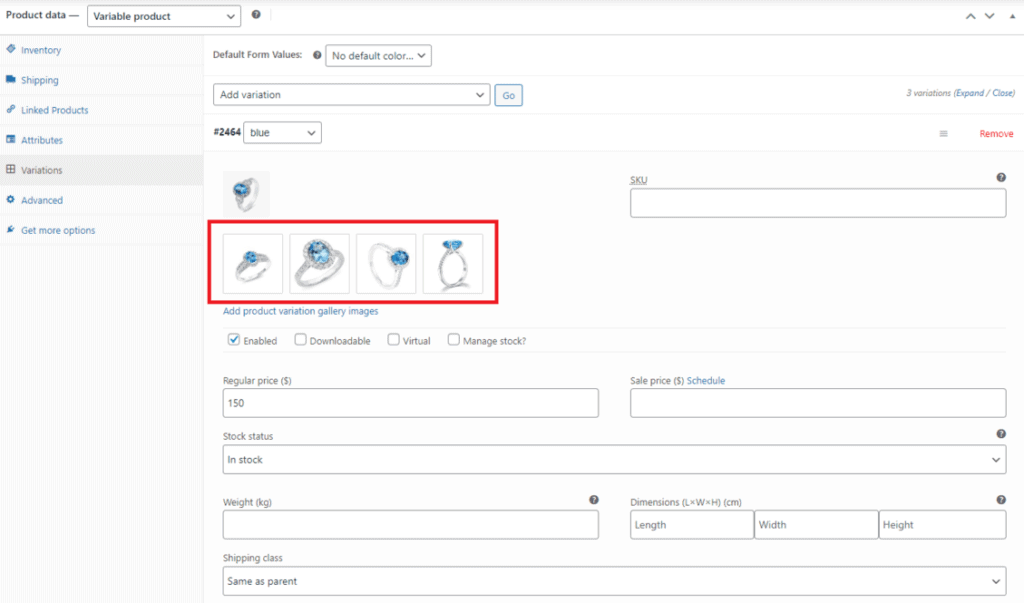
Zusätzlich zu den oben genannten Informationen können Sie mit Woostify Variation Swatches Produktvariations-Galeriebilder für jede Variation hinzufügen. Nachdem Sie jeder Variation ein Bild hinzugefügt haben, können Sie die unten gezeigte Option Produktvariations-Galeriebilder hinzufügen sehen:

Alles, was Sie tun müssen, wenn Sie eine Produktbildgalerie hinzufügen möchten, ist, auf diese Option zu klicken und dann Galeriebilder von Ihrem Computer hochzuladen. Interessanterweise können Sie beliebig viele Bilder hinzufügen, da die Anzahl der Bilder unbegrenzt ist.
Klicken Sie abschließend unten auf der Seite auf die Schaltfläche Änderungen speichern , um alle vorgenommenen Änderungen zu speichern.

Schritt 6: Speichern und Vorschau
Klicken Sie im letzten Schritt auf die Schaltfläche Aktualisieren auf der rechten Seite der Seite, um das Hinzufügen variabler Produkte in WooCommerce abzuschließen.
Jetzt sollten Sie einen Blick auf Ihr Shop-Frontend werfen, um zu überprüfen, ob Ihr variables Produkt wie erwartet funktioniert.

Wenn Sie mit dem Ergebnis nicht zufrieden sind oder weitere Anpassungen vornehmen möchten, nachdem Sie variable Produkte in WooCommerce hinzugefügt haben, können Sie dies ganz einfach tun, indem Sie diese Richtlinie überprüfen.
Best Practices für die Anzeige Ihrer Produktvariationen zur Steigerung der Conversion
Wenn Sie Kunden gewinnen und Ihren Umsatz steigern möchten, sollten Sie Produktvarianten in Ihrem Online-Shop optimieren.
Nachfolgend finden Sie sechs der besten Techniken, um variable Produkte zu präsentieren, mit denen Sie versuchen können, Ihre Online-Verkäufe zu steigern.
Stellen Sie sicher, dass Beschriftungen für Attribute eindeutig sind
Die erste Empfehlung beim Erstellen von Attributen für Ihren WooCommerce-Shop besteht darin, sicherzustellen, dass Attributbezeichnungen klar, offensichtlich, verständlich und einfach sind. So sollten Sie beispielsweise „navy“ statt „blue“ verwenden, um die Farbe einer Produktvariante zu beschreiben, oder eine klare Einheit wie „40 Zoll“ oder „20 cm“ statt „tall“ verwenden, wenn Sie die Größe beschreiben möchten eines Artikels.
Ermöglichen Sie Kunden mit einem Bild eine klare Sicht auf jedes variable Produkt
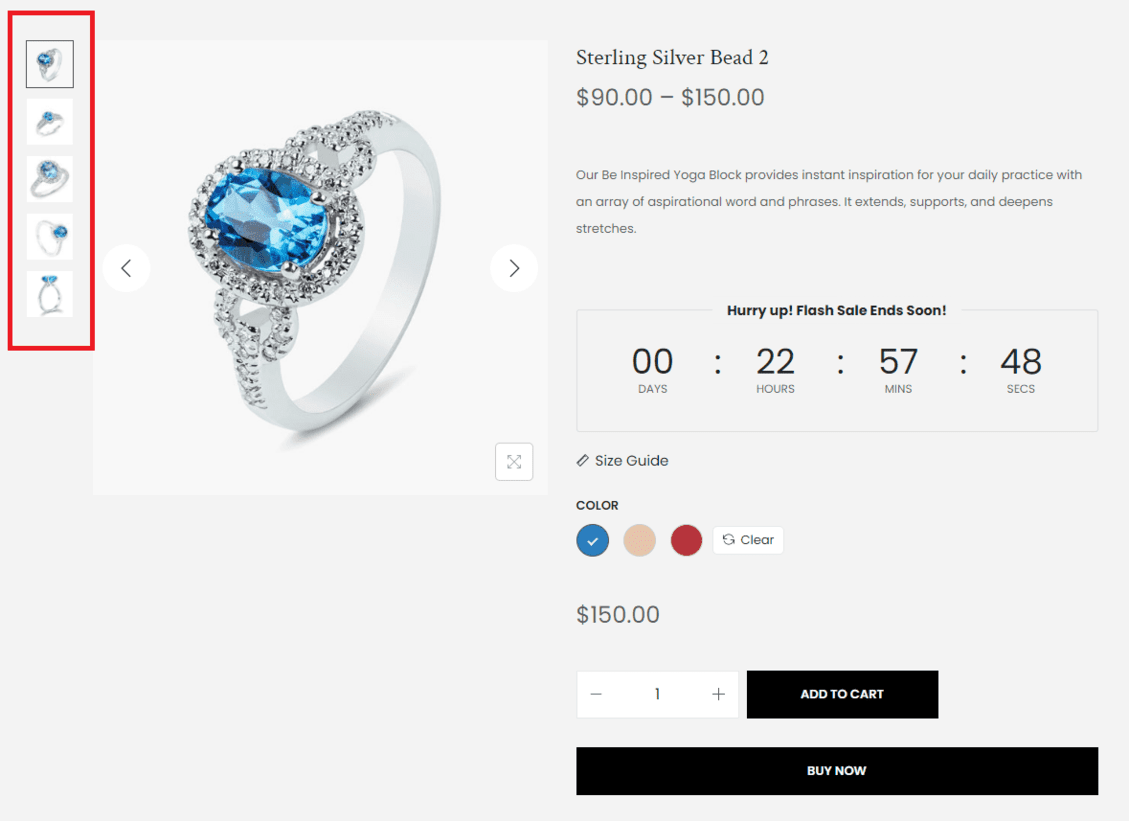
Der nächste Vorschlag, den Sie versuchen können, Ihre variablen WooCommerce-Produkte zu verbessern, besteht darin, Käufern eine klarere Sicht auf jedes variable Produkt zu geben, indem Sie ein genaues, detailliertes und qualitativ hochwertiges Bild anbieten, das sich leicht in der Vorschau anzeigen lässt.
Dies vermittelt den Kunden ein klares Bild des Artikels, da sie sich möglicherweise einen anderen Rosaton als die tatsächliche Farbe des Produkts vorstellen.
Wie ich bereits in Schritt 5 erwähnt habe, können Sie jeder Produktvariante ganz einfach eine Produktbildergalerie hinzufügen. Das ist auch ein Grund, warum Sie Woostify verwenden sollten, um variable Produkte zu Ihrem WooCommerce-Shop hinzuzufügen.
Ermöglichen Sie Kunden, mehrere Artikel gleichzeitig in ihren Warenkorb zu legen
Kunden zu erlauben, mehrere Artikel gleichzeitig in ihren Warenkorb zu legen, wird sie dazu ermutigen, mehrere Varianten in einer Transaktion zu kaufen. Dies kann Ihnen auch dabei helfen, Ihren Umsatz zu steigern und Ihnen viel mehr Umsatz zu bringen.
Bestandsverwaltung basierend auf jeder Variante
In WooCommerce können Sie beispielsweise den Lagerbestand, die Anzahl Ihrer Produkte und den Backorder-Service verwalten.
Sie können ein variables Produkt auf der Registerkarte Inventar im Abschnitt Produktdaten oder innerhalb jeder Variante bearbeiten.
Es ist vorzuziehen, die Option Bestand verwalten innerhalb jeder Variante anstelle der Option Inventar zu verwenden. Denn so haben Sie die Kontrolle darüber, wie viele Artikel jeder Variante verfügbar sind. Wenn eine Sorte ausverkauft ist, können Sie dies in Ihrem Geschäft vormerken. Sie können eine Notiz wie Vorbestellung oder Ausverkauft hinterlassen, wenn diese Variante zur Neige geht.
Außerdem wissen Käufer nicht, ob eine bestimmte Sorte verfügbar ist, wenn Sie die Mengen über die Registerkarte „Inventar“ steuern.
Erklären Sie eventuelle Preisunterschiede Ihrer Variationen
Wenn die Preise der Variationen nicht gleich sind, sollten Sie erklären, warum es passiert ist. Die Verbraucher möchten wissen, wofür sie bezahlen, und das Gefühl haben, dass sie auf ihre Kosten kommen. Erklären Sie, warum diese Produktvariante teurer ist als die anderen Optionen. Weil es aus besseren Materialien besteht? Oder weil es ein schöneres Design hat? Oder weil es von einem anderen Ort verschickt wird? Oder weil es mehr positive Bewertungen hat als andere Optionen? Der Besitz einer solchen Transparenz würde Ihrem Geschäft schließlich helfen, das Vertrauen der Kunden zu gewinnen.
Passen Sie den Slug an die Hauptproduktvariation an
Dieser Aspekt kann leicht durch die Verwendung des Woostify-Themas erreicht werden. Beim Hinzufügen variabler Produkte in WooCommerce mithilfe von Woostify Variation Swatches müssen Sie in Schritt 2 des oben geteilten Tutorials nur die Option URL Variation Active aktivieren und eine Vorschau anzeigen, um das Ergebnis zu überprüfen.

Fazit,
Produktvariationen ermöglichen es Ihnen, viele Auswahlmöglichkeiten für ein einzelnes Produkt anzubieten, sodass Kunden wählen können, welches sie bevorzugen. Es gibt zwar einige Geheimnisse für die Verwendung dieser Funktion, aber sobald Sie sich daran gewöhnt haben, wird das Auflisten von Produkten mit beliebig vielen Varianten einfach.
Das Hinzufügen variabler Produkte in WooCommerce wird durch die Verwendung des Variation Swatches-Addons – einer Premium-Funktion von Woostify – ziemlich einfach. Folgen Sie einfach den beschriebenen Methoden, und Sie können Produktvariationen optimieren und mehr Umsatz generieren.
Hoffentlich hat diese Lösung funktioniert und ein wenig zum Erfolg Ihres Unternehmens beigetragen. Wenn Sie weitere Fragen oder Empfehlungen zum Hinzufügen variabler Produkte in WooCommerce haben, lassen Sie es uns bitte wissen, indem Sie einen Kommentar im Abschnitt unten hinterlassen oder mir eine E-Mail senden.
