วิธีเพิ่มผลิตภัณฑ์ผันแปรใน WooCommerce ใน 6 ขั้นตอน?
เผยแพร่แล้ว: 2023-03-20ในฐานะหนึ่งในแพลตฟอร์มอีคอมเมิร์ซชั้นนำของโลก WooCommerce สร้างความประทับใจให้กับลูกค้าด้วยโอกาสอันน่าทึ่งและแนะนำคุณสมบัติใหม่อยู่เสมอ
เมื่อขายสินค้าออนไลน์ด้วย WooCommerce ไม่ต้องสงสัยเลยว่าหากคุณต้องการนำเสนอผลิตภัณฑ์ในรูปแบบต่างๆ เช่น ขนาดหรือสี แนวทางที่เหมาะสมคือการใช้ผลิตภัณฑ์ที่หลากหลาย นี่เป็นวิธีที่ดีที่สุดในการดึงดูดลูกค้าและเพิ่มยอดขายโดยการให้ภาพรวมที่สมบูรณ์ของผลิตภัณฑ์
โชคดีที่ Woostify ช่วยให้คุณสามารถเพิ่มสี ขนาด และรูปภาพลงในผลิตภัณฑ์เดียวได้อย่างง่ายดาย ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพ ในบทความนี้ เรากำลังนำเสนอคำแนะนำที่ดีที่สุดเกี่ยวกับการเพิ่มรูปแบบผลิตภัณฑ์ใน WooCommerce ด้วย Woostify Variation Swatches addon ในตอนท้ายของโพสต์ เราจะแบ่งปันเคล็ดลับที่เป็นประโยชน์กับคุณในการเพิ่มประสิทธิภาพผลิตภัณฑ์ตัวแปร WooCommerce เพื่อเพิ่มอัตราการแปลง
สารบัญ
ผลิตภัณฑ์ผันแปรใน WooCommerce คืออะไร?
ผลิตภัณฑ์ที่ผันแปรใน WooCommerce ช่วยให้คุณสามารถ ขายผลิตภัณฑ์เดียวในรูปแบบต่างๆ ได้หลายแบบ โดยแต่ละผลิตภัณฑ์จะมีราคาที่แตกต่างกัน มีสินค้าในสต๊อก รูปภาพ ระดับการจัดส่ง และอื่นๆ แต่ละผลิตภัณฑ์สามารถจัดการได้แตกต่างกัน คุณสามารถสร้างรูปแบบที่หลากหลายของผลิตภัณฑ์เดียวโดยไม่ต้องเริ่มต้นใหม่ทุกครั้ง
ผลิตภัณฑ์ที่ปรับเปลี่ยนได้ช่วยให้คุณมอบตัวเลือกที่หลากหลายแก่ลูกค้าของคุณในด้านขนาด สี และวัสดุในราคาที่หลากหลาย
ผลิตภัณฑ์แปรผันสามารถนำไปใช้ในอุตสาหกรรมต่างๆ ตัวอย่างพื้นฐานที่สุดบางส่วนแสดงไว้ด้านล่าง
- เครื่องแต่งกาย เช่น เสื้อยืด เสื้อโค้ท กางเกงยีนส์ กางเกง ฯลฯ หลากหลายขนาดให้คุณลูกค้าได้เลือก
- ตัวเลือกท็อปปิ้งต่างๆ สำหรับพิซซ่าของคุณ
- วัสดุทางเลือกของผลิตภัณฑ์มากมายสำหรับเคสมือถือ วัสดุปกหนังสือ และอื่นๆ
ทำไมคุณควรเพิ่มผลิตภัณฑ์ผันแปรใน WooCommerce
เมื่อต้องซื้อสินค้า ลูกค้ามักต้องการตัวเลือกเสมอ พวกเขาสนใจสิ่งที่คุณขาย เพราะทุกคนต้องการซื้อสินค้าที่ดีที่สุดเท่าที่จะเป็นไปได้ ผลิตภัณฑ์ที่เปลี่ยนแปลงได้ทำให้คุณสามารถ เสนอตัวเลือกหลายรายการสำหรับสินค้ารายการเดียว
นี่อาจเป็นการเปลี่ยนแปลงของผลิตภัณฑ์ในแง่ของสี ขนาด และอื่นๆ ทำให้ลูกค้าของคุณสามารถเลือกผลิตภัณฑ์ที่ดีที่สุดสำหรับพวกเขาได้ การกำหนดราคาที่แตกต่างกันสามารถกำหนดค่าสำหรับตัวอย่างผลิตภัณฑ์ที่เปลี่ยนแปลงได้ของ WooCommerce นอกจากนั้นตัวแปร WooCommerce ยังมีข้อดีเพิ่มเติม ต่อไปนี้คือประโยชน์บางประการของการแนะนำรูปแบบผลิตภัณฑ์ต่างๆ ให้กับ WooCommerce:
เพิ่มความสุขให้กับผู้บริโภค เนื่องจากช่วยให้พวกเขาเลือกผลิตภัณฑ์ที่ต้องการโดยให้ตัวเลือกมากมายผ่านรูปแบบผลิตภัณฑ์
ด้วยการรวมเอาฟังก์ชัน WooCommerce นี้เข้าด้วยกัน คุณสามารถทำให้ร้านค้าออนไลน์ของคุณแตกต่างจากคู่แข่งได้
ลูกค้าที่มีประสบการณ์การช็อปปิ้งในเชิงบวกจะแนะนำร้านค้าของคุณให้กับเพื่อนและครอบครัวของพวกเขา การเพิ่มตัวแปร WooCommerce ช่วยให้คุณทำการตลาดแบบปากต่อปากได้เช่นกัน
สิ่งนี้จะ ช่วยเพิ่มยอดขายและรายได้ของบริษัทของคุณ เนื่องจากลูกค้าของคุณจะสามารถซื้อของต่างๆ ได้หากพวกเขามีตัวเลือกมากมาย
เมื่อลูกค้าของคุณได้รับผลิตภัณฑ์ที่ต้องการ การเปลี่ยนแปลงของผลิตภัณฑ์จะ ช่วยเพิ่มมูลค่าแบรนด์ของธุรกิจของคุณ
นี่คือข้อดีของความหลากหลายของผลิตภัณฑ์สำหรับร้านค้าอีคอมเมิร์ซของคุณ มาดูวิธีเพิ่มผลิตภัณฑ์ตัวแปรเหล่านี้ไปยังร้านค้า WooCommerce ของคุณตอนนี้
WooCommerce อนุญาตให้คุณสร้างรูปแบบผลิตภัณฑ์ตามค่าเริ่มต้นหรือไม่
WooCommerce อนุญาตให้คุณเพิ่มแอตทริบิวต์ของผลิตภัณฑ์ที่แตกต่างกันหกรายการไปยังร้านค้าของคุณตามค่าเริ่มต้น เฉพาะรายการที่เปลี่ยนแปลงได้เท่านั้นที่อนุญาตให้คุณจัดหาทางเลือกในการซื้อมากมายสำหรับผลิตภัณฑ์ที่คุณขายในร้านค้าของคุณ
ตัวอย่างเช่น ร้านขายอุปกรณ์อิเล็กทรอนิกส์อาจมีโทรศัพท์มือถือเครื่องเดียวกันในที่จัดเก็บและตัวเลือกสีที่หลากหลาย
เพื่อให้ลูกค้าของคุณมีตัวเลือกในการเลือกจากรูปแบบผลิตภัณฑ์ที่หลากหลาย (ซึ่งเรียกอีกอย่างว่าแอตทริบิวต์) คุณสามารถทำเครื่องหมายที่ตัวเลือก ผลิตภัณฑ์ผันแปร เมื่อเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ

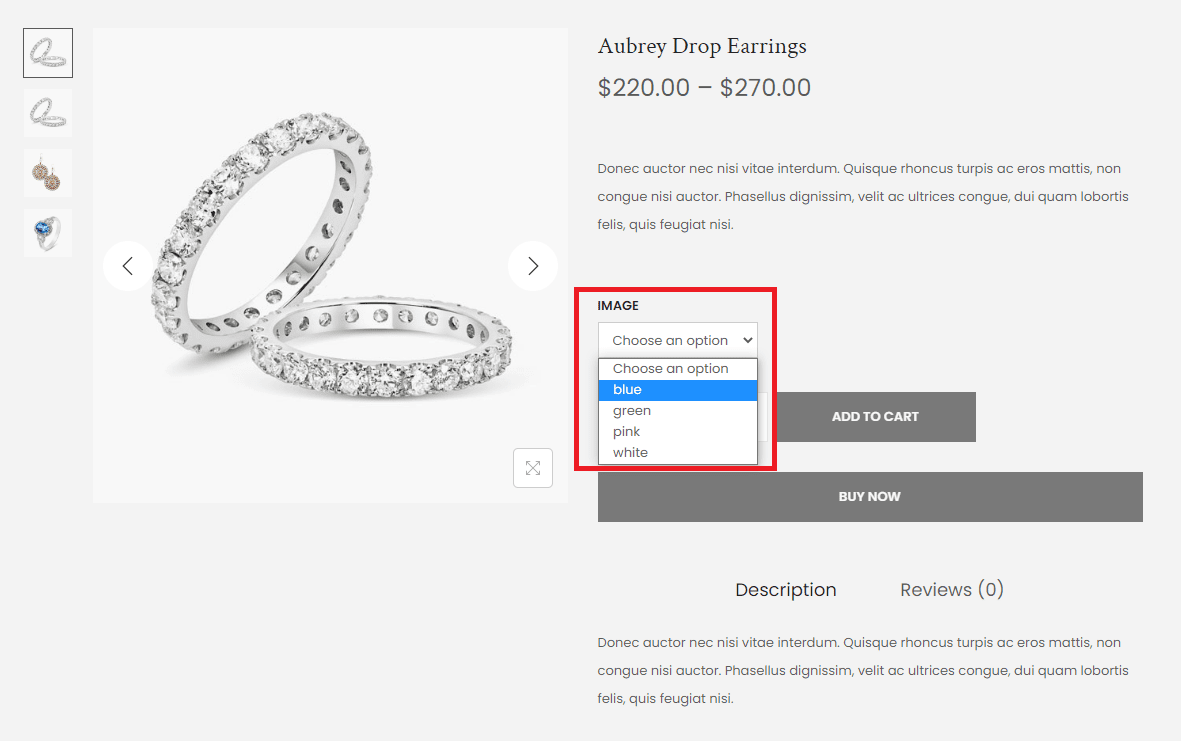
หลังจากเพิ่มแอตทริบิวต์และรูปแบบไปยังร้านค้าโดยใช้คุณลักษณะเริ่มต้นของ WooCommerce แล้ว คุณจะมีเมนูแบบเลื่อนลงพร้อมตัวเลือกรูปแบบดังภาพด้านล่าง มันแตกต่างจากตัวเลือกที่สร้างโดยส่วนเสริมของรูปแบบที่เราจะแนะนำในส่วนถัดไป โปรดอ่านต่อเพื่อดู

เนื่องจากโดยค่าเริ่มต้น WooCommerce มอบความยืดหยุ่นและประโยชน์อย่างมากสำหรับผลิตภัณฑ์ที่หลากหลาย ปลั๊กอินเสริมสามารถช่วยให้คุณเพิ่มฟังก์ชันการทำงานให้กับผลิตภัณฑ์ที่หลากหลายของคุณได้มากขึ้น ในกรณีนี้ เราขอแนะนำเครื่องมืออันทรงพลังที่จะช่วยคุณอย่างมากในการดำเนินการนี้ นั่นคือ WoostifyVariation Swatches
การเพิ่มผลิตภัณฑ์ตัวแปรใน WooCommerce โดยใช้ Woostify Variation Swatches
Woostify Variation Swatches เป็นโปรแกรมเสริมระดับมืออาชีพที่สร้างโดย Woostify ช่วยให้คุณสร้างแอตทริบิวต์ของผลิตภัณฑ์ได้หลายประเภท เช่น รูปภาพ สี ขนาด และฉลาก เมื่อคุณเพิ่มแอตทริบิวต์เหล่านี้ลงในรูปแบบต่างๆ แล้ว ร้านค้าของคุณจะมีผลิตภัณฑ์ต่างๆ ที่แสดงในลักษณะที่ดีขึ้นมาก
แถบสีรูปแบบต่างๆ จะสร้างการมีส่วนร่วมกับลูกค้าได้ง่ายกว่าเมนูแบบเลื่อนลงรูปแบบต่างๆ ที่สร้างด้วยค่าเริ่มต้นของ WooCommerce พวกเขาไม่เพียงทำให้หน้าผลิตภัณฑ์สะดุดตามากขึ้น แต่ยังช่วยปรับปรุงประสบการณ์ของลูกค้าด้วย เพราะพวกเขาไม่จำเป็นต้องคลิกเมนูแบบเลื่อนลงเพื่อให้รูปแบบต่างๆ ปรากฏขึ้น
ยิ่งไปกว่านั้น เพื่อให้ผู้ใช้สะดวกที่สุด ส่วนเสริมนี้ให้ตัวเลือกในการปรับแต่งสไตล์และขนาด เปิดใช้งานมุมมองด่วนและคำแนะนำเครื่องมือ และแสดงบนหน้าร้านค้า
การใช้ Woostify Variation Swatches คุณไม่จำเป็นต้องเขียนโค้ดหรือทักษะทางเทคนิคพิเศษใดๆ เพื่อเพิ่มรูปแบบต่างๆ ให้กับผลิตภัณฑ์ WooCommerce ของคุณ
คู่มือวิดีโอของเราเกี่ยวกับวิธีเพิ่มผลิตภัณฑ์แบบแปรผันใน WooCommerce
วิดีโอนี้จัดทำขึ้นเพื่อช่วยให้ผู้ใช้เรียนรู้วิธีเพิ่มรูปแบบต่างๆ ของผลิตภัณฑ์ ลองดูถ้าคุณต้องการเห็นคำแนะนำทีละขั้นตอนอย่างชัดเจน วิดีโอจะครอบคลุม:
- ดาวน์โหลดและติดตั้ง Woostify Pro
- เปิดใช้งาน Woostify Variation Swatches
- ตั้งค่า Woostify Variation Swatches
- สร้างแอตทริบิวต์ของผลิตภัณฑ์
- เพิ่มความหลากหลายให้กับผลิตภัณฑ์
ทำตามขั้นตอนโดยละเอียดด้านล่างเพื่อทราบวิธีเพิ่มผลิตภัณฑ์ผันแปรใน WooCommerce ด้วย addon
ขั้นตอนที่ 1: เปิดใช้งาน Woostify Variation Swatches ในร้านค้าของคุณ
ขั้นตอนแรกคือการเปิดใช้งาน Woostify Variation Swatches ในร้านค้าของคุณ แน่นอน คุณต้องติดตั้ง Woostify Pro บนไซต์ WooCommerce ของคุณแล้ว
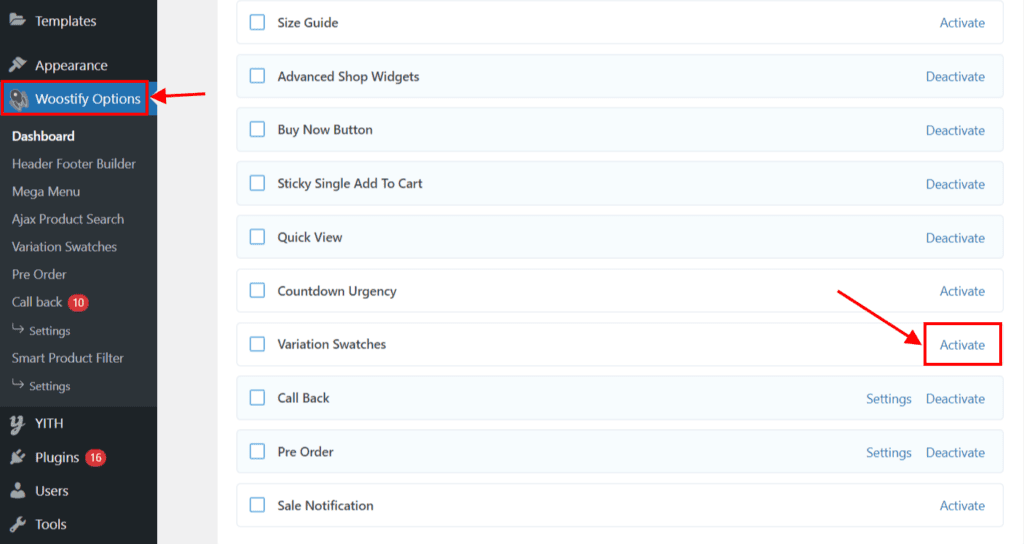
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ตัวเลือก Woostify จากนั้นคุณจะเห็นรายการส่วนเสริมพรีเมียมของ Woostify คุณต้องค้นหา Variation Swatches และกดข้อความลิงก์ Activate

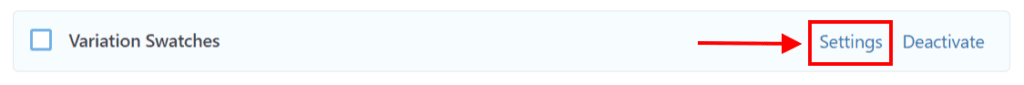
จากนั้นคลิก การตั้งค่า เพื่อเริ่มสร้างผลิตภัณฑ์ย่อย

ขั้นตอนที่ 2: การตั้งค่า Woostify Variation Swatches
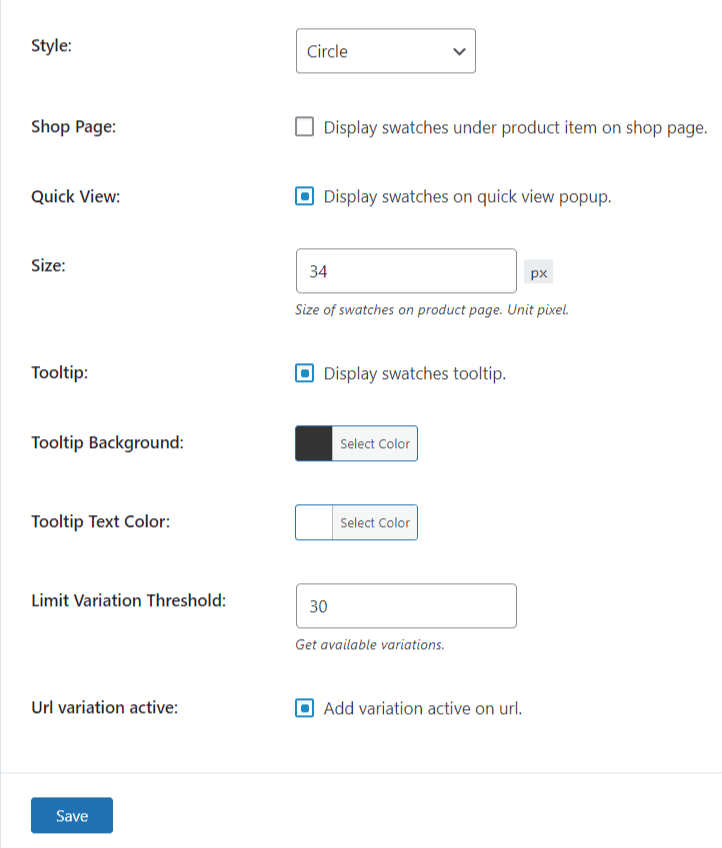
ในขั้นตอนนี้ คุณควรปรับแต่งการตั้งค่าบางอย่างใน Woostify Variation Swatches

- สไตล์ : ในส่วนนี้ คุณสามารถตั้งค่าสไตล์แอตทริบิวต์ระหว่างทรง กลม หรือ สี่เหลี่ยม
- หน้าร้านค้า : ทำเครื่องหมายที่ตัวเลือกนี้หากคุณต้องการแสดงตัวอย่างใต้สินค้าในหน้าร้านค้า ซึ่งอาจจะเป็นหน้าหมวดหมู่หรือหน้าผลการค้นหาสินค้า
- มุมมองด่วน : ทำเครื่องหมายในช่องนี้หากคุณต้องการแสดงแถบสีในป๊อปอัพมุมมองด่วน
- ขนาด : คุณสามารถกำหนดขนาดของตัวอย่างได้ในหน้าผลิตภัณฑ์เดียวในส่วนนี้ หน่วยเป็นพิกเซล
- เคล็ดลับเครื่องมือ : เมื่อทำเครื่องหมายที่ตัวเลือกนี้ คุณสามารถแสดงคำแนะนำเครื่องมือแถบสีสำหรับแอตทริบิวต์ของผลิตภัณฑ์แต่ละรายการ
- พื้นหลังคำแนะนำเครื่องมือ : คุณสามารถเปลี่ยนสีพื้นหลังของคำแนะนำเครื่องมือได้ที่นี่
- สีข้อความคำแนะนำเครื่องมือ : คุณสามารถเปลี่ยนสีข้อความคำแนะนำเครื่องมือได้ที่นี่
- เกณฑ์จำกัดรูปแบบ : ส่วนนี้แสดงจำนวนรูปแบบที่มีอยู่
- URL รูปแบบที่ใช้งานอยู่ : เลือกช่องนี้หากคุณต้องการแสดงรูปแบบผลิตภัณฑ์ใน URL เมื่อลูกค้าเลือกรูปแบบนั้น
เมื่อเสร็จสิ้นอย่าลืมคลิกปุ่ม บันทึก ที่ด้านล่างของหน้า
ขั้นตอนที่ 3: สร้างรูปแบบแอตทริบิวต์สากล
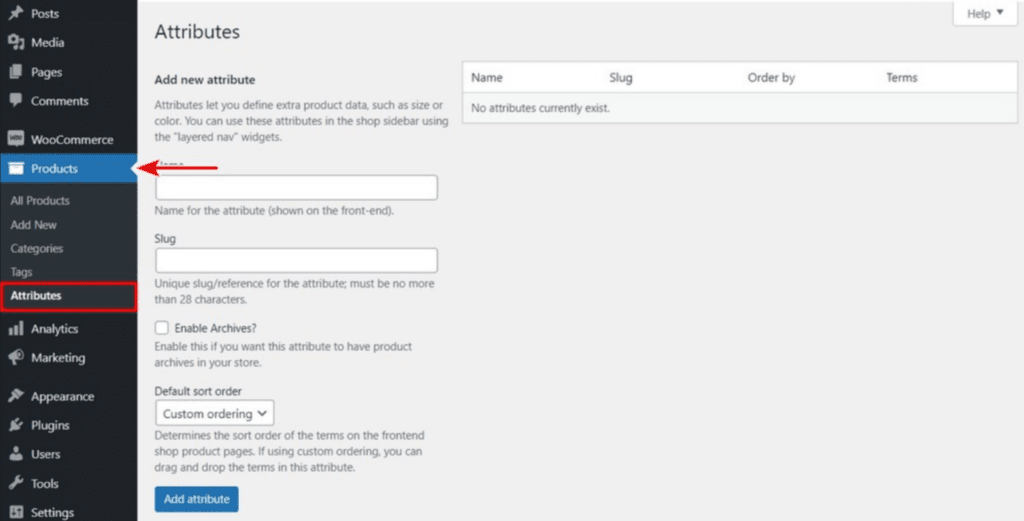
เมื่อเสร็จสิ้นขั้นตอนการตั้งค่าแล้ว ตอนนี้คุณต้องสร้างแอตทริบิวต์ส่วนกลางสำหรับร้านค้าออนไลน์ของคุณโดยไปที่เมนู ผลิตภัณฑ์ แล้วคลิก แอตทริบิวต์


ในหน้าการตั้งค่านี้ คุณสามารถสร้างและปรับแต่งคุณสมบัติของโกลบอลแอตทริบิวต์ใหม่ทั้งหมดของคุณ:
- ชื่อ : นี่คือชื่อของแอตทริบิวต์ (เช่น 'สี' หรือ 'ขนาด') ที่ปรากฏในส่วนหน้าของไซต์ของคุณ เป็นคุณสมบัติแรกที่ผู้เยี่ยมชมไซต์ของคุณจะมีส่วนร่วม
- Slug : นอกจากชื่อแอตทริบิวต์หลักแล้ว คุณสามารถระบุรูปแบบอื่นให้กับแอตทริบิวต์ของคุณได้ หากมีอยู่ กระสุนจะแทนที่ชื่อแอตทริบิวต์ใน Universal Resource Locator (URL)
- เปิดใช้งานการเก็บถาวร : คุณยังสามารถเปิดใช้งานการเก็บถาวรสำหรับแอตทริบิวต์ที่คุณกำลังกำหนด เมื่อเปิดใช้งานตัวเลือกนี้ WooCommerce จะสร้างเพจที่มีผลิตภัณฑ์ทั้งหมดที่เกี่ยวข้องกับแอตทริบิวต์นี้ จากนั้น คุณสามารถดูสินค้าได้โดยไปที่ URL ของเพจ (เช่น https://yourstorename.com/color/red/)
- ลำดับการจัดเรียงเริ่มต้น : ส่วนนี้จะกำหนดว่าคุณต้องการให้จัดเรียงคำในแอตทริบิวต์นี้ในส่วนหน้าอย่างไร มี 4 ตัวเลือกให้คุณเลือก เช่น ชื่อ , ชื่อ (ตัวเลข) , รหัสคำ และ การสั่งซื้อแบบกำหนดเอง ตัวอย่างเช่น คุณสามารถไปที่การเลือก ชื่อ ซึ่งหมายความว่าหากแอตทริบิวต์ "ขนาด" มีค่าเช่น "เล็ก" "ปานกลาง" และ "ใหญ่" คำเหล่านี้จะแสดงตามลำดับตัวอักษร ในทำนองเดียวกัน คุณสามารถเลือก การสั่งซื้อแบบกำหนดเอง เพื่อลากและวางข้อกำหนดในหน้าถัดไป
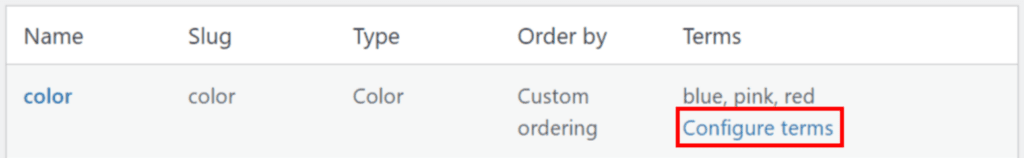
เมื่อคุณเสร็จสิ้นการเปลี่ยนแปลงทั้งหมด ให้กดปุ่ม เพิ่มแอตทริบิวต์ ที่ด้านล่างซ้ายของหน้าเพื่อจัดเก็บการเลือกของคุณ หลังจากที่คุณสร้างแอตทริบิวต์ร่วมรายการแรกแล้ว ให้คลิก กำหนดค่าข้อกำหนด เพื่อเพิ่มค่าที่จำเป็น

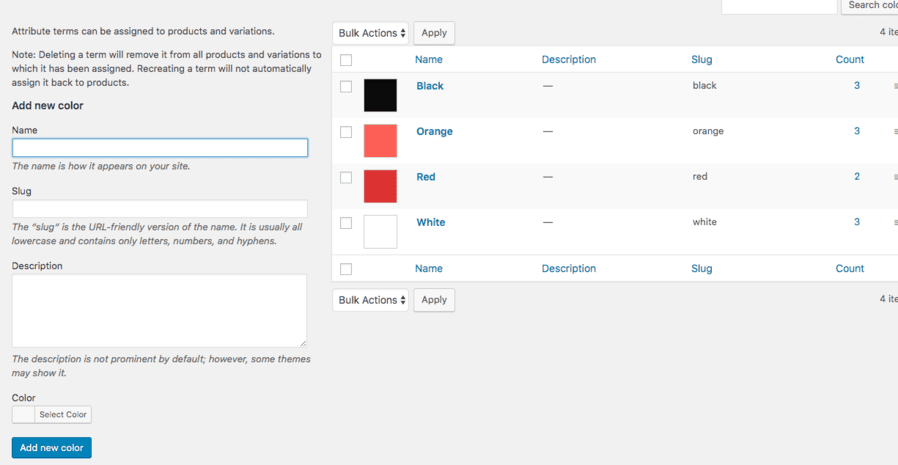
หลังจากนั้น คุณสามารถเริ่มเพิ่มข้อกำหนดใหม่หรือแก้ไขข้อกำหนดที่มีอยู่ จะมีตัวเลือกใหม่ที่ส่วนท้ายของแบบฟอร์มที่ให้คุณเลือกสี อัปโหลดภาพ หรือพิมพ์ป้ายกำกับสำหรับคำเหล่านั้น

คุณสามารถทำขั้นตอนนี้ซ้ำเพื่อสร้างแอตทริบิวต์ผลิตภัณฑ์ส่วนกลางอื่นๆ สำหรับร้านค้า WooCommerce ของคุณ
ขั้นตอนที่ 4: ตั้งค่าประเภทผลิตภัณฑ์เป็น Variable Product
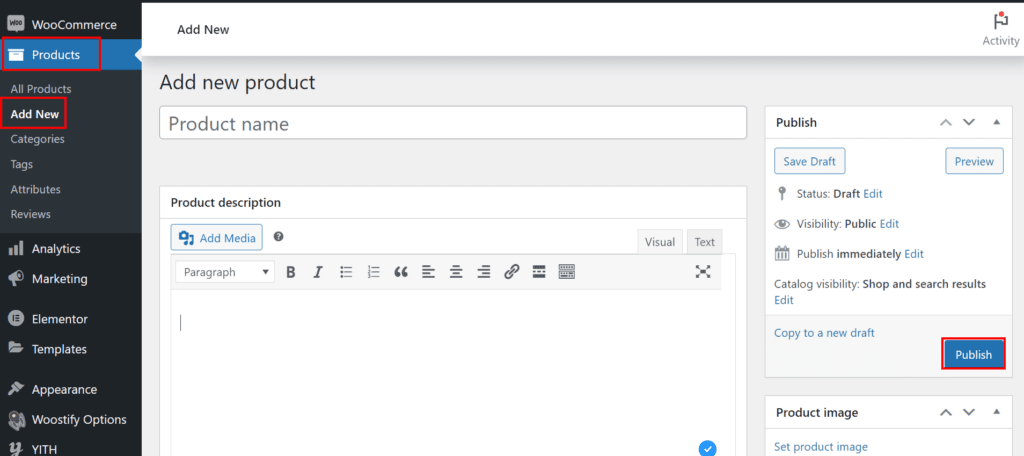
ในส่วนนี้ คุณควรเลือกผลิตภัณฑ์ที่คุณต้องการเพิ่มรูปแบบต่างๆ หากยังไม่มีการเพิ่มสินค้าไปยังร้านค้าของคุณ คุณต้องเพิ่มสินค้าเหล่านั้นลงในไซต์ WooCommerce ของคุณอย่างง่ายดายโดยไปที่ปุ่ม สินค้า > เพิ่มใหม่ จากนั้นกรอกข้อมูลในหน้า “เพิ่มสินค้าใหม่” ด้วยข้อมูลสินค้าที่จำเป็น เช่น ชื่อสินค้า , สินค้า คำอธิบาย รูปภาพสินค้า และอื่นๆ สุดท้าย อย่าลืมบันทึกผลิตภัณฑ์ใหม่โดยกดปุ่ม เผยแพร่

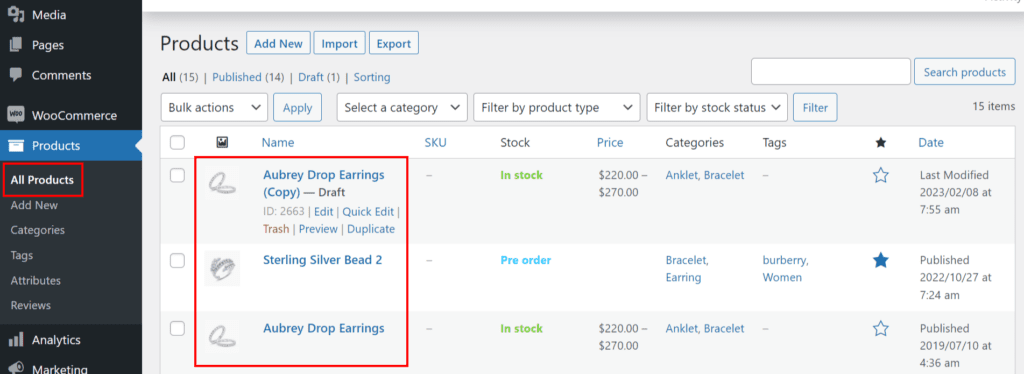
ในกรณีที่คุณเพิ่มหรือนำเข้าสินค้าไปยังร้านค้า WooCommerce ของคุณแล้ว จากเมนูด้านซ้าย ไปที่ Products > All Products จากนั้นคลิกที่ข้อความลิงก์ แก้ไข ใต้สินค้าที่คุณต้องการเพิ่มแอตทริบิวต์

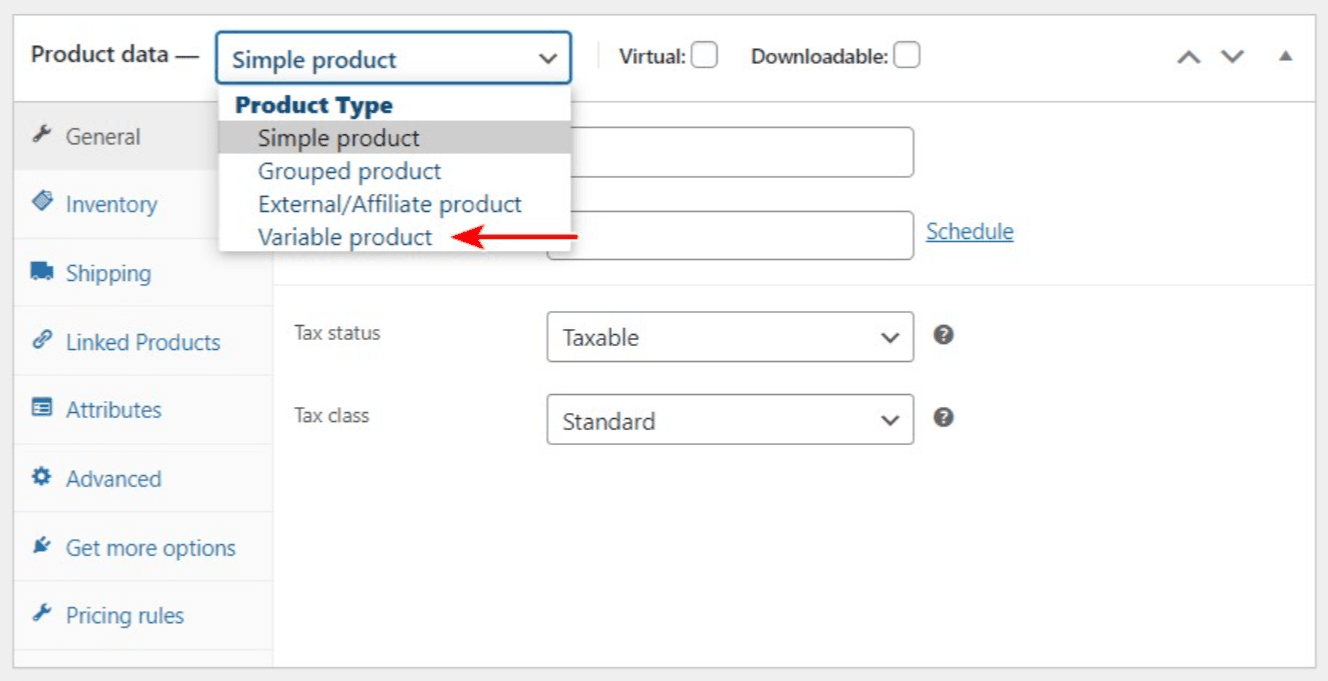
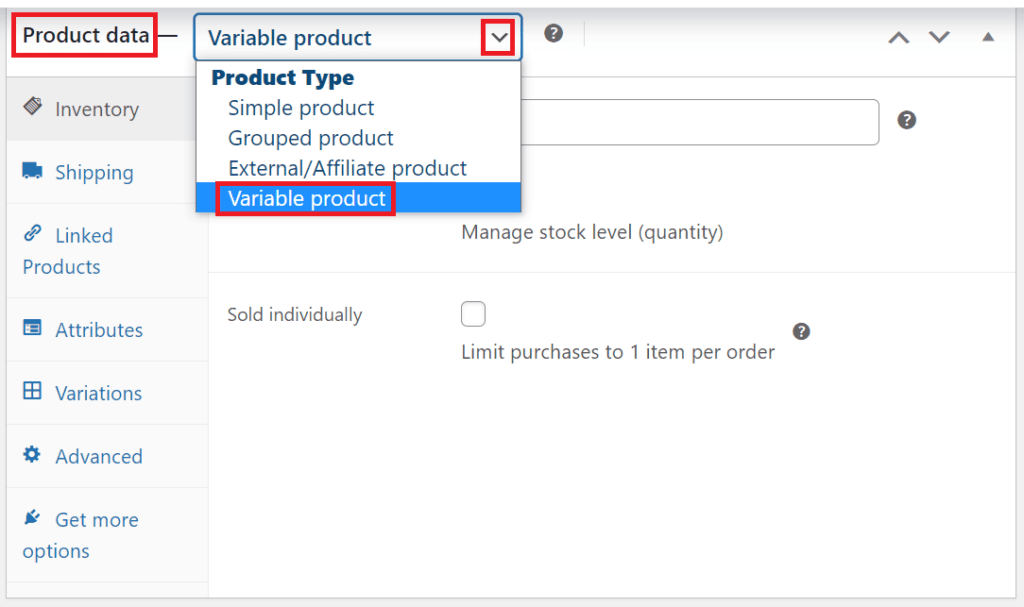
ในหน้าการตั้งค่าผลิตภัณฑ์ ให้เลื่อนลงไปที่ส่วน ข้อมูลผลิตภัณฑ์ คุณสามารถดู Product Type เพียงเลือก ผลิตภัณฑ์ Variable จากตัวเลือกแบบเลื่อนลง

เมนูตัวเลือกจะเปลี่ยนทันทีเพื่อช่วยคุณในการกำหนดค่าผลิตภัณฑ์แปรผันของคุณ คุณสามารถกำหนดสินค้าได้โดยใช้แท็บต่างๆ รวมถึง Shipping , Linked Products เป็นต้น
ในแง่ของ Attributes และ Variation เรามาอ่านรายละเอียดในขั้นตอนที่ 5 กัน
ขั้นตอนที่ 5: เปิดใช้งานรูปแบบแอตทริบิวต์ในผลิตภัณฑ์ตัวแปร WooCommerce
ขั้นตอนต่อไปคือการตั้งค่าบางอย่างด้วยส่วน แอตทริบิวต์ และ รูปแบบ
แท็บแอตทริบิวต์
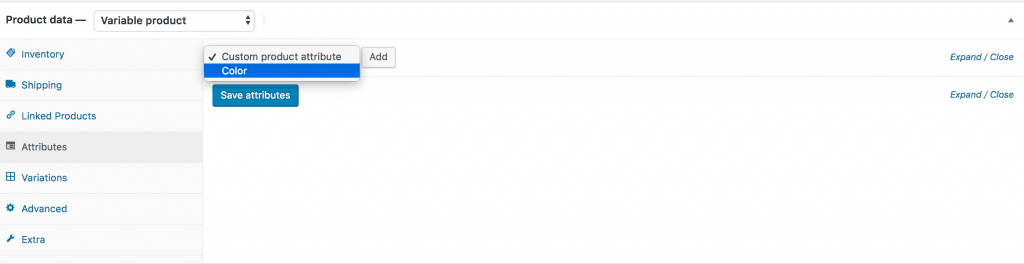
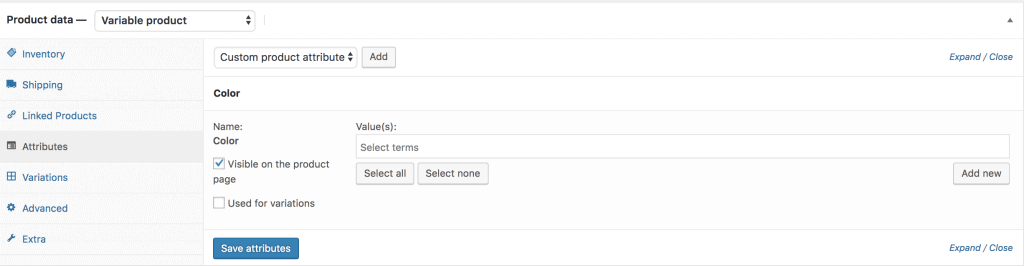
ขั้นแรก คุณควรไปที่แท็บ แอตทริบิวต์ ใต้ส่วน ข้อมูลผลิตภัณฑ์ เลือก แอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเอง จากตัวเลือกแบบเลื่อนลง หลังจากนั้น คุณจะเห็นแอตทริบิวต์ส่วนกลางทั้งหมดที่คุณสร้างในขั้นตอนที่ 3 เนื่องจากเราได้เพิ่มเฉพาะแอตทริบิวต์สีเท่านั้น ขณะนี้จึงแสดงแอตทริบิวต์ สี ที่แสดงในภาพด้านล่าง

ตอนนี้ คุณสามารถเลือกแอตทริบิวต์ สี และคลิกที่ปุ่ม เพิ่ม จากนั้นคุณจะเห็นหน้าจอต่อไปนี้ปรากฏขึ้น มีบางวิธีที่คุณสามารถทำได้เพื่อกำหนดรูปแบบต่างๆ ให้กับผลิตภัณฑ์

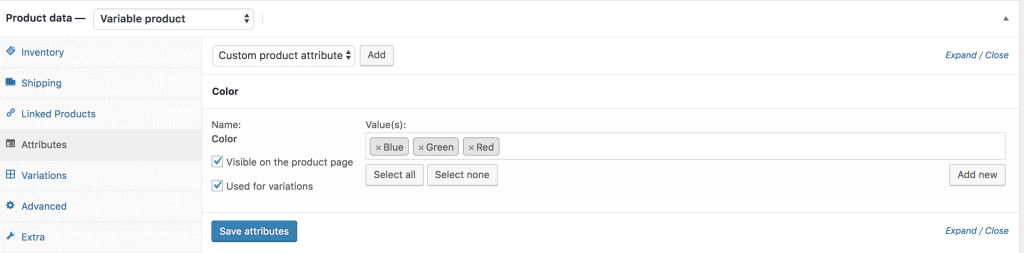
ในกรณีที่คุณต้องการกำหนดแอตทริบิวต์สีที่มีอยู่ทั้งหมดให้กับผลิตภัณฑ์ คุณเพียงแค่กดปุ่ม เลือกทั้งหมด
หากคุณเปลี่ยนใจและไม่ต้องการเลือกรูปแบบทั้งหมดที่คุณเลือกในครั้งเดียว เพียงคลิกที่ปุ่ม เลือกไม่มี
คุณต้องตรวจสอบตัว เลือก มองเห็นได้ในหน้าผลิตภัณฑ์ และ ใช้สำหรับรูปแบบต่างๆ เพื่อแสดงคุณลักษณะของผลิตภัณฑ์สำหรับลูกค้าในส่วนหน้าของร้านค้าของคุณ

เมื่อเสร็จแล้วอย่าลืมคลิกที่ปุ่ม บันทึกคุณสมบัติ
แท็บรูปแบบ
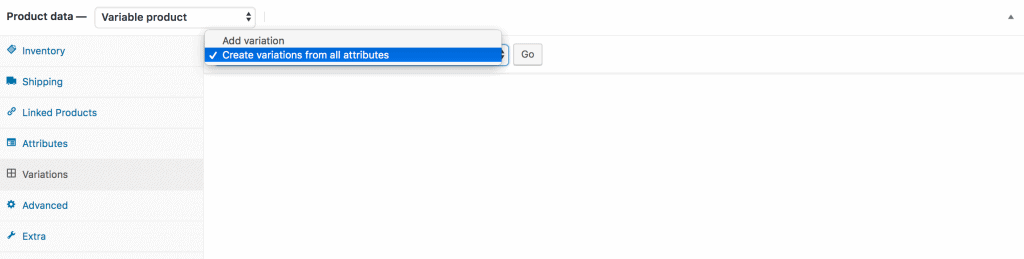
ตอนนี้ คุณกำลังเข้าสู่แท็บ รูปแบบ กดที่เมนูแบบเลื่อนลง เพิ่มรูปแบบ มี 2 ตัวเลือกให้คุณเลือก ได้แก่ เพิ่มรูปแบบ และ สร้างรูปแบบจากแอตทริบิวต์ทั้งหมด

ในบทความนี้ ฉันต้องการสร้างรูปแบบต่างๆ จากแอตทริบิวต์ทั้งหมดที่ฉันสร้างขึ้น ดังนั้นฉันจะเลือกตัวเลือก สร้างรูปแบบต่างๆ จากแอตทริบิวต์ทั้งหมด จากนั้นคลิกที่ปุ่ม ไป จากนั้นจะเพิ่มรูปแบบที่มีอยู่ทั้งหมดดังต่อไปนี้

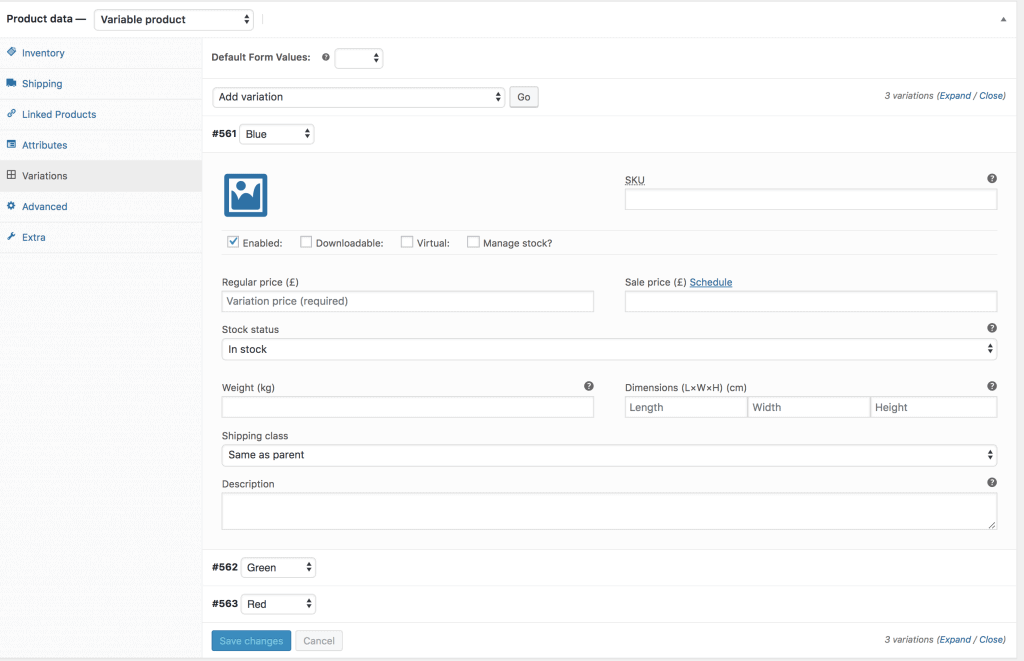
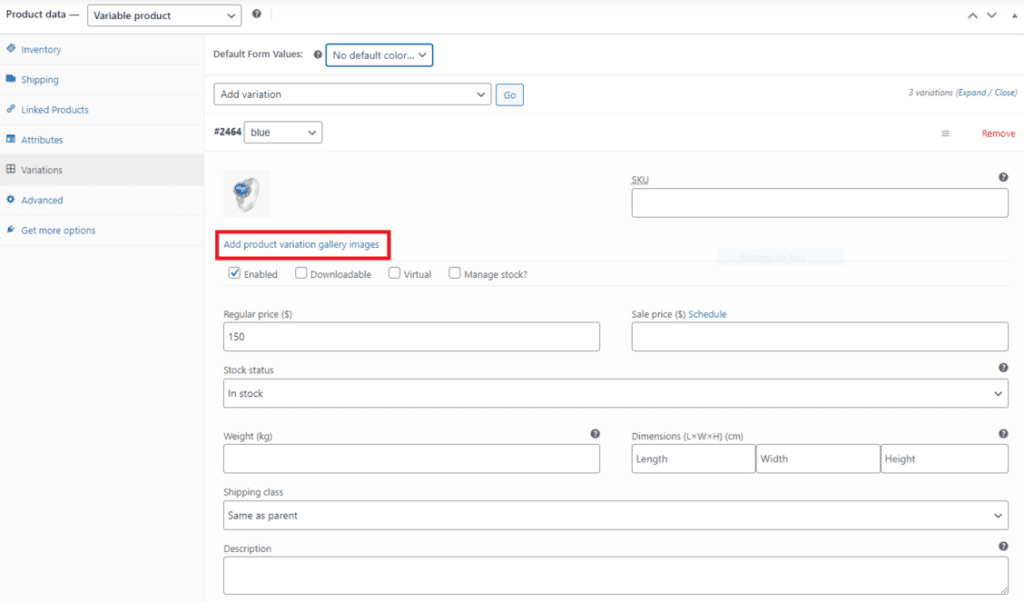
อย่างที่คุณเห็น มีสี ฟ้า เขียว และ แดง ให้เลือกมากมาย สำหรับรูปแบบสีแต่ละรายการ คุณต้องเพิ่มข้อมูลรูปแบบ เช่น รูปภาพสินค้า (พร้อมรูปแบบที่สอดคล้องกัน) ราคา (ปกติและราคาลดหากคุณเสนอส่วนลดสำหรับตัวเลือกสินค้านี้) สถานะสินค้าคงคลัง น้ำหนัก (กก.) , ขนาดสินค้า (ซม.), ชั้นขนส่ง, คำอธิบายสินค้า, และรายละเอียดอื่นๆ หมายเหตุสำคัญ: อย่าลืมใส่ราคาของผลิตภัณฑ์ในแต่ละรูปแบบ มิฉะนั้น รูปแบบจะไม่ปรากฏบนส่วนหน้าของหน้าผลิตภัณฑ์
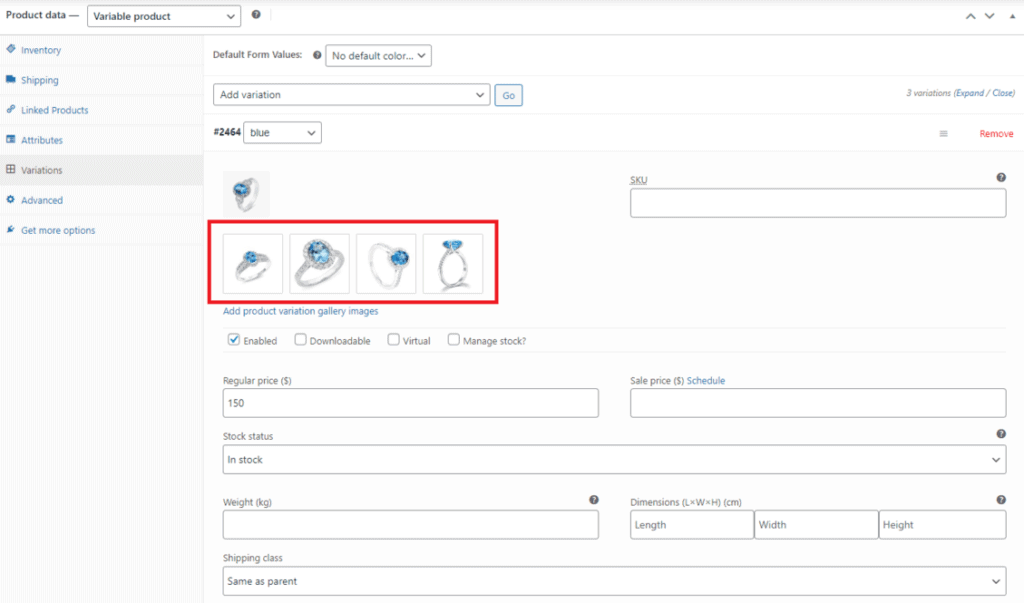
นอกจากข้อมูลที่กล่าวถึงข้างต้นแล้ว Woostify Variation Swatches คุณยังสามารถเพิ่มรูปภาพแกลเลอรีรูปแบบสินค้าสำหรับแต่ละรูปแบบได้ เมื่อเพิ่มรูปภาพในแต่ละรูปแบบแล้ว คุณจะเห็นตัวเลือก เพิ่มรูปภาพแกลเลอรีรูปแบบผลิตภัณฑ์ ที่แสดงด้านล่าง:

สิ่งที่คุณต้องทำหากต้องการเพิ่มแกลเลอรีรูปภาพสินค้าคือคลิกที่ตัวเลือกนั้น จากนั้นอัปโหลดรูปภาพแกลเลอรีจากคอมพิวเตอร์ของคุณ น่าสนใจ คุณสามารถเพิ่มภาพได้มากเท่าที่คุณต้องการเพราะไม่จำกัดจำนวนภาพ
สุดท้าย คลิกที่ ปุ่มบันทึกการเปลี่ยนแปลง ที่ด้านล่างของหน้าเพื่อบันทึกการเปลี่ยนแปลงทั้งหมดที่คุณทำ

ขั้นตอนที่ 6: บันทึกและดูตัวอย่าง
ในขั้นตอนสุดท้าย ให้กดปุ่ม อัปเดต ทางด้านขวาของหน้าเพื่อสิ้นสุดกระบวนการเพิ่มผลิตภัณฑ์แบบแปรผันใน WooCommerce
ตอนนี้ คุณควรตรวจสอบส่วนหน้าของร้านค้าของคุณเพื่อตรวจสอบว่าผลิตภัณฑ์แบบแปรผันของคุณทำงานตามที่คาดไว้หรือไม่

หากคุณไม่พอใจกับผลลัพธ์ที่ได้หรือต้องการปรับแต่งเพิ่มเติมหลังจากเพิ่มผลิตภัณฑ์แบบแปรผันใน WooCommerce คุณสามารถทำได้ง่ายๆ โดยตรวจสอบคำแนะนำนี้
แนวทางปฏิบัติที่ดีที่สุดสำหรับการแสดงรูปแบบผลิตภัณฑ์ของคุณเพื่อเพิ่มการแปลง
หากคุณต้องการดึงดูดลูกค้าและเพิ่มยอดขาย คุณควรเพิ่มประสิทธิภาพรูปแบบต่างๆ ของผลิตภัณฑ์ในร้านค้าออนไลน์ของคุณ
ด้านล่างนี้คือเทคนิคที่ดีที่สุด 6 ประการในการแสดงผลิตภัณฑ์ที่หลากหลายซึ่งคุณสามารถลองเพิ่มยอดขายออนไลน์ของคุณได้
ตรวจสอบให้แน่ใจว่าป้ายกำกับสำหรับแอตทริบิวต์นั้นชัดเจน
คำแนะนำแรกเมื่อสร้างแอตทริบิวต์สำหรับร้านค้า WooCommerce ของคุณคือต้องแน่ใจว่าป้ายกำกับแอตทริบิวต์นั้นชัดเจน ชัดเจน เข้าใจได้ และเรียบง่าย ตัวอย่างเช่น คุณควรใช้ "สีกรมท่า" แทน "สีน้ำเงิน" เพื่ออธิบายสีของตัวเลือกสินค้า หรือใช้หน่วยที่ชัดเจน เช่น "40 นิ้ว" หรือ "20 ซม." แทน "สูง" เมื่อคุณต้องการอธิบายขนาด ของรายการ
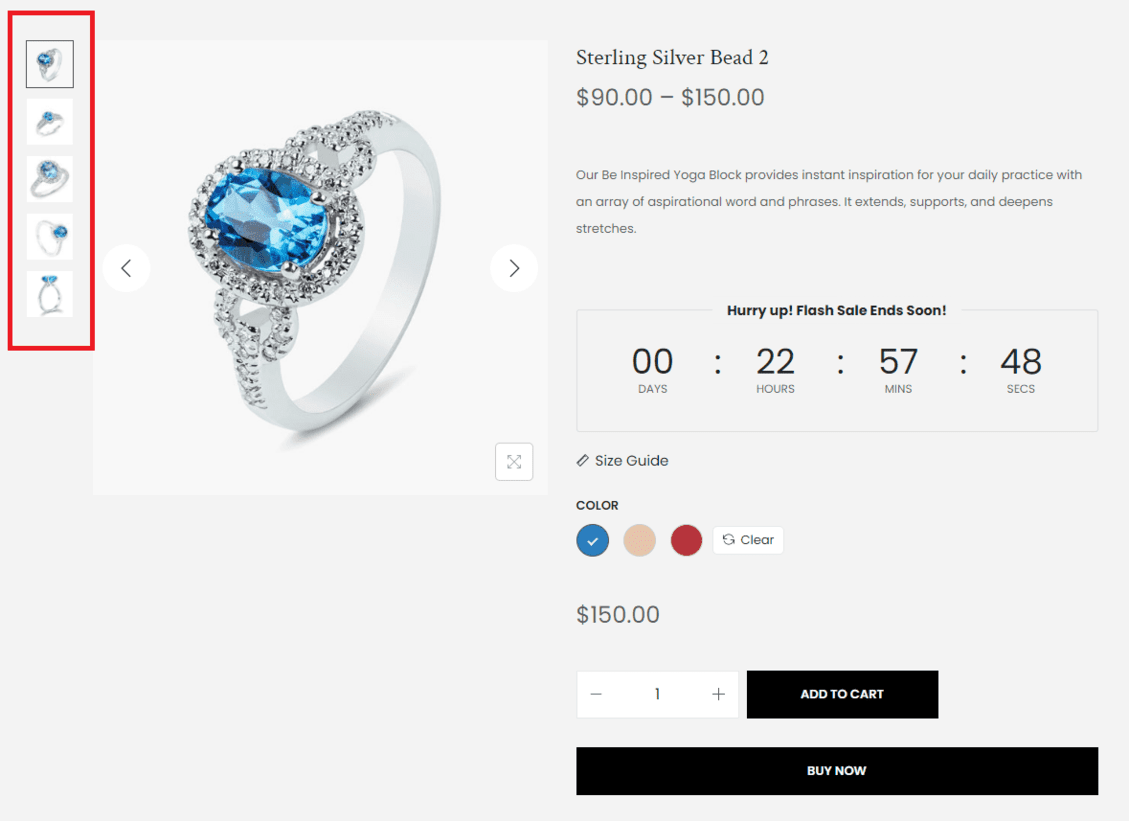
ให้ลูกค้าได้เห็นภาพที่ชัดเจนของผลิตภัณฑ์ตัวแปรแต่ละรายการ
คำแนะนำต่อไปที่คุณสามารถลองปรับปรุงผลิตภัณฑ์ผันแปร WooCommerce ของคุณให้ดียิ่งขึ้นคือการให้มุมมองที่ชัดเจนยิ่งขึ้นแก่ผู้ซื้อของผลิตภัณฑ์แปรผันแต่ละรายการ โดยเสนอภาพที่ถูกต้อง มีรายละเอียด และมีคุณภาพสูงซึ่งง่ายต่อการดูตัวอย่าง
สิ่งนี้ทำให้ลูกค้าเห็นภาพที่ชัดเจนของสินค้า เนื่องจากพวกเขาอาจจินตนาการถึงเฉดสีชมพูที่แตกต่างจากสีจริงของผลิตภัณฑ์
ดังที่ฉันได้กล่าวไปแล้วในขั้นตอนที่ 5 คุณสามารถเพิ่มแกลเลอรีรูปภาพสินค้าให้กับตัวเลือกสินค้าแต่ละรายการได้อย่างง่ายดาย นั่นเป็นเหตุผลที่คุณควรใช้ Woostify เพื่อเพิ่มผลิตภัณฑ์ที่หลากหลายไปยังร้านค้า WooCommerce ของคุณ
ช่วยให้ลูกค้าสามารถเพิ่มสินค้าหลายรายการลงในตะกร้าสินค้าพร้อมกันได้
การให้ลูกค้าเพิ่มสินค้าหลายรายการลงในตะกร้าสินค้าพร้อมกันจะกระตุ้นให้พวกเขาซื้อตัวเลือกสินค้าหลายรายการในธุรกรรมเดียว นอกจากนี้ยังสามารถช่วยให้คุณเพิ่มยอดขายและทำให้คุณได้รับรายได้มากขึ้น
การจัดการสต็อกตามแต่ละรูปแบบ
ใน WooCommerce คุณสามารถจัดการสต็อกได้ เช่น จำนวนสินค้า และบริการสั่งสินค้าค้างสต็อก
คุณสามารถแก้ไขสินค้าผันแปรได้ในแท็บ สินค้าคงคลัง ภายใต้ส่วน ข้อมูลสินค้า หรือภายในตัวเลือกสินค้าแต่ละรายการ
ควรใช้ตัวเลือกจัดการสต็อกภายในตัวเลือกสินค้าแต่ละรายการมากกว่าตัวเลือก สินค้าคงคลัง เนื่องจากสิ่งนี้ช่วยให้คุณควบคุมจำนวนสินค้าของแต่ละตัวเลือกสินค้าได้ หากสินค้าชนิดใดชนิดหนึ่งหมด คุณสามารถจดบันทึกในร้านค้าของคุณได้ คุณอาจทิ้งข้อความไว้ เช่น สั่งซื้อล่วงหน้า หรือ สินค้าหมด หากตัวเลือกสินค้านั้นใกล้หมด
นอกจากนี้ ผู้ซื้อจะไม่ทราบว่ามีพันธุ์เฉพาะหรือไม่ หากคุณควบคุมปริมาณจากแท็บ สินค้าคงคลัง
อธิบายความแตกต่างของราคาในรูปแบบต่างๆ ของคุณ
หากราคาของรูปแบบต่างๆ ไม่เหมือนกัน คุณควรอธิบายว่าเหตุใดจึงเกิดขึ้น ผู้บริโภคต้องการทราบว่าพวกเขาจ่ายไปเพื่ออะไรและรู้สึกว่าพวกเขาได้รับเงินที่คุ้มค่า อธิบายว่าเหตุใดผลิตภัณฑ์ย่อยนี้จึงมีราคาแพงกว่าตัวเลือกอื่นๆ เพราะทำจากวัสดุที่ดีกว่า? หรือเพราะมีดีไซน์ที่สวยงามกว่า? หรือเพราะส่งมาจากที่อื่น? หรือเพราะมันมีบทวิจารณ์ในเชิงบวกมากกว่าตัวเลือกอื่น ๆ ? ความโปร่งใสดังกล่าวจะช่วยให้ร้านค้าของคุณได้รับความไว้วางใจจากลูกค้าในที่สุด
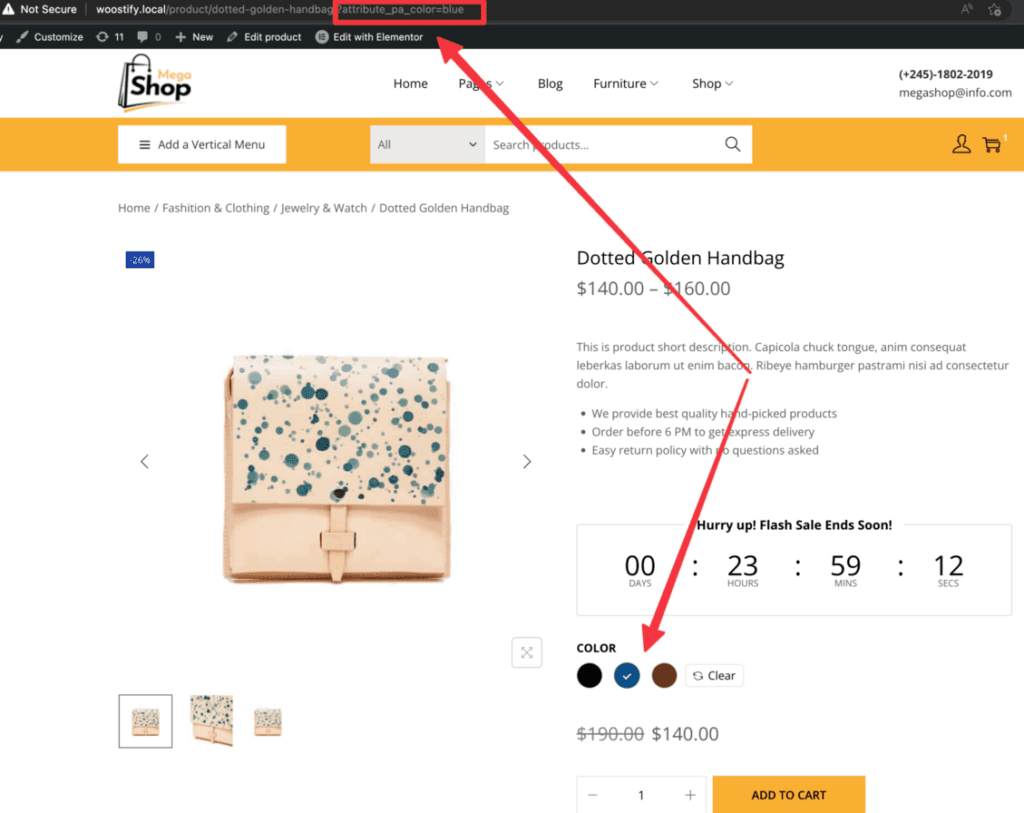
ปรับสลักให้ตรงกับรูปแบบผลิตภัณฑ์หลัก
ด้านนี้สามารถรับได้อย่างง่ายดายโดยใช้ธีม Woostify ในขณะที่เพิ่มผลิตภัณฑ์ตัวแปรใน WooCommerce โดยใช้ Woostify Variation Swatches ในขั้นตอนที่ 2 ของบทช่วยสอนที่แชร์ด้านบน คุณเพียงแค่ต้องทำเครื่องหมายที่ตัวเลือก URL Variation Active และดูตัวอย่างเพื่อตรวจสอบผลลัพธ์

เส้นด้านล่าง,
รูปแบบของผลิตภัณฑ์ช่วยให้คุณสามารถเสนอตัวเลือกมากมายสำหรับผลิตภัณฑ์เดียว เพื่อให้ลูกค้าสามารถเลือกได้ว่าต้องการผลิตภัณฑ์ใด แม้ว่าจะมีเคล็ดลับบางประการในการใช้คุณลักษณะนี้ แต่เมื่อคุณคุ้นเคยแล้ว การแสดงรายการสินค้าที่มีรายละเอียดปลีกย่อยมากเท่าที่คุณต้องการจะกลายเป็นเรื่องง่าย
การเพิ่มผลิตภัณฑ์แบบแปรผันใน WooCommerce นั้นค่อนข้างง่ายโดยใช้ส่วนเสริม Variation Swatches ซึ่งเป็นฟีเจอร์ระดับพรีเมียมของ Woostify เพียงทำตามวิธีการที่อธิบายไว้ คุณก็จะสามารถเพิ่มประสิทธิภาพรูปแบบต่างๆ ของผลิตภัณฑ์และสร้างยอดขายได้มากขึ้น
หวังว่าโซลูชันนี้จะได้ผลและมีส่วนช่วยให้บริษัทของคุณประสบความสำเร็จเพียงเล็กน้อย หากคุณมีคำถามหรือคำแนะนำเพิ่มเติมเกี่ยวกับการเพิ่มผลิตภัณฑ์แบบแปรผันใน WooCommerce โปรดแจ้งให้เราทราบโดยแสดงความคิดเห็นในส่วนด้านล่างหรือส่งอีเมลถึงฉัน
