¿Cómo agregar productos variables en WooCommerce en 6 pasos?
Publicado: 2023-03-20Como una de las plataformas de comercio electrónico líderes en el mundo, WooCommerce sorprende a los clientes con oportunidades espectaculares y siempre presenta nuevas funciones.
Al vender en línea con WooCommerce, no hay duda de que si desea ofrecer productos en diferentes variaciones, como tamaño o color, el enfoque ideal es aplicar productos variables. Este es el método definitivo para atraer más clientes y aumentar las ventas al proporcionar una descripción completa de los productos.
Afortunadamente, con Woostify, puede agregar fácilmente color, tamaño y fotos a un solo producto, lo que le da a su sitio web una apariencia profesional. En este artículo, presentamos una guía definitiva sobre cómo agregar variaciones de productos en WooCommerce con el complemento Woostify Variation Swatches . Al final de la publicación, también compartiremos con usted algunos consejos útiles para optimizar los productos variables de WooCommerce para aumentar las tasas de conversión.
Tabla de contenido
¿Qué son los productos variables en WooCommerce?
Los productos variables en WooCommerce te permiten vender un solo producto en múltiples variaciones , cada una con un precio diferente, disponibilidad de stock, imágenes, clase de envío, etc. Cada producto se puede gestionar de forma diferente. Puede generar varias variaciones de un solo producto sin tener que empezar desde cero cada vez.
Los productos variables le permiten brindar una amplia gama de opciones a sus clientes en términos de tamaño, color y material a una variedad de precios.
Los productos variables se pueden utilizar en una variedad de industrias. A continuación se proporcionan algunos de los ejemplos más básicos.
- Prendas como camisetas, abrigos, vaqueros, pantalones, etc. en varias tallas para que tus clientes elijan.
- Diferentes opciones de topping para tu pizza.
- Muchas alternativas de materiales de productos para estuches móviles, material de portada de libros, etc.
¿Por qué debería agregar productos variables en WooCommerce?
Cuando se trata de comprar un producto, los clientes siempre quieren opciones. Están interesados en cualquier cosa que estés vendiendo. Porque todo el mundo quiere comprar los mejores productos posibles. Los productos variables le permiten ofrecer múltiples opciones para un solo artículo .
Esto puede ser una variación del producto en términos de color, tamaño, etc., lo que permite a sus clientes seleccionar el mejor producto para ellos. También se pueden configurar diferentes precios para sus muestras de productos cambiables de WooCommerce. Aparte de eso, la variante de WooCommerce tiene otras ventajas. Estos son algunos de los beneficios de introducir variaciones de productos en WooCommerce:
Aumenta la felicidad del consumidor ya que les permite seleccionar los productos que desean brindándoles muchas opciones a través de la variación del producto.
Al incorporar esta función de WooCommerce, puede diferenciar su tienda en línea de la competencia.
Los clientes que tengan una experiencia de compra positiva sugerirán su tienda a sus amigos y familiares. Agregar variantes de WooCommerce también le permite hacer marketing de boca en boca.
Esto mejorará las ventas y los ingresos de su empresa porque sus clientes podrán comprar varias cosas si tienen selecciones múltiples.
Cuando sus clientes obtengan el producto exacto que desean, la variación del producto aumentará el valor de la marca de su negocio .
Estas son las ventajas de la diversidad de productos para su tienda de comercio electrónico. Veamos cómo agregar estos productos variables a su tienda WooCommerce ahora.
¿WooCommerce te permite crear variaciones de productos de forma predeterminada?
WooCommerce le permite agregar seis atributos de productos diferentes a su tienda de forma predeterminada. Sólo los artículos variables te permiten ofrecer numerosas alternativas de compra de los productos que vendes en tu tienda.
Por ejemplo, una tienda de electrónica puede tener el mismo teléfono móvil en una variedad de opciones de almacenamiento y color.
Para brindar a sus clientes la opción de seleccionar entre múltiples variaciones de productos (que también se conocen como atributos), simplemente puede marcar la opción Producto variable al agregar el producto a su tienda WooCommerce.

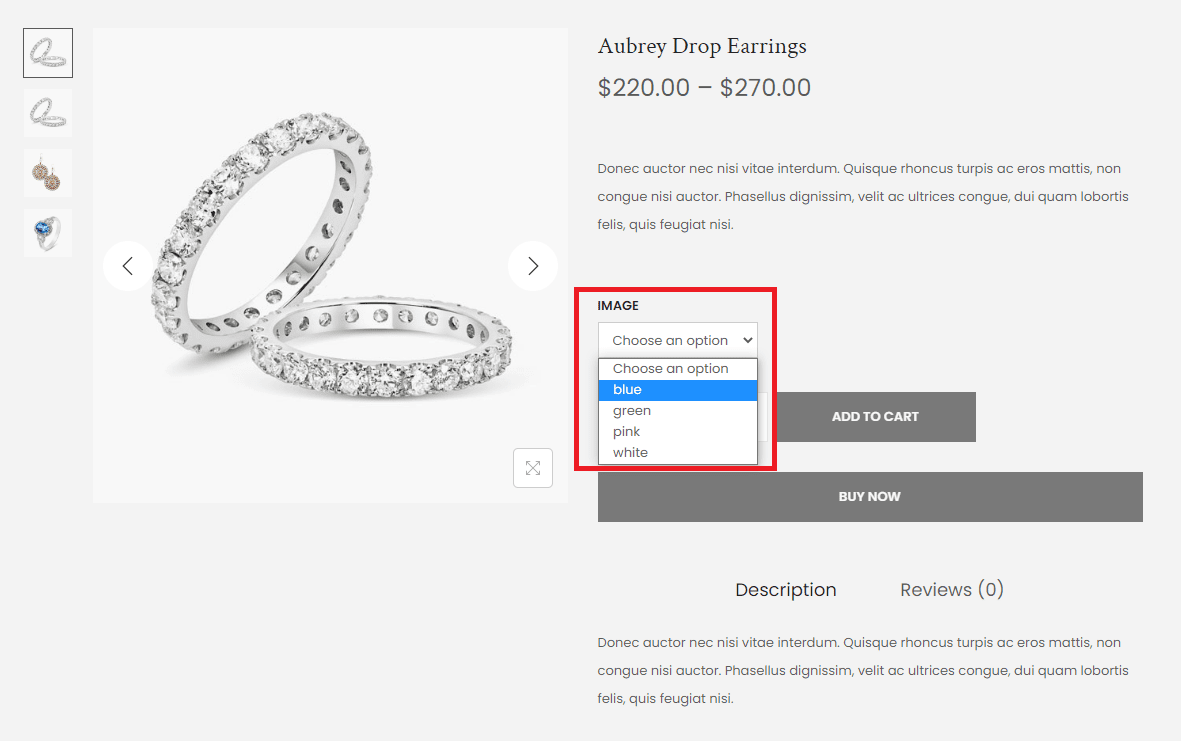
Después de agregar atributos y variaciones a la tienda usando la función predeterminada de WooCommerce, tendrá un menú desplegable con opciones de variación como en la imagen a continuación. Es tan diferente de las opciones creadas por un complemento de variación que presentaremos en la siguiente parte. Por favor, sigue leyendo para verlo.

Dado que WooCommerce, de forma predeterminada, brinda una gran flexibilidad y utilidad para las variaciones de productos, los complementos adicionales pueden ayudarlo a agregar aún más funcionalidad a sus productos variables. En este caso, te recomendamos una poderosa herramienta que te ayuda mucho en la realización de esta tarea. Eso es Woostify Variation Swatches.
Agregar productos variables en WooCommerce usando Woostify Variation Swatches
Woostify Variation Swatches es un complemento profesional creado por Woostify. Le permite crear múltiples tipos de atributos de productos, como imágenes, colores, tamaños y etiquetas. Una vez que agregue estos atributos a las variaciones, su tienda tendrá productos variables que se mostrarán de una manera mucho más agradable.
Las muestras de variación crearán la participación del cliente más fácilmente que un menú desplegable de variación creado con el valor predeterminado de WooCommerce. No solo hacen que las páginas de productos sean más llamativas, sino que también ayudan a mejorar la experiencia del cliente porque no necesitarán hacer clic en el menú desplegable para que aparezcan variaciones.
Además, para que sea más conveniente para los usuarios, el complemento les brinda las opciones para personalizar el estilo y el tamaño, habilitar la vista rápida y la información sobre herramientas, y mostrar en la página de la tienda.
Al utilizar las muestras de variación de Woostify, no necesitará codificación ni ninguna habilidad técnica especial para agregar variaciones a sus productos de WooCommerce.
Nuestra guía en video sobre cómo agregar productos variables en WooCommerce
Este video está hecho para ayudar a los usuarios a aprender cómo agregar variaciones de productos. Vamos a verlo si quieres ver claramente la guía paso a paso. El video cubrirá:
- Descarga e instala Woostify Pro
- Habilitar muestras de variación de Woostify
- Configurar muestras de variación de Woostify
- Crear atributos de producto
- Agregar variaciones a los productos
Siga el proceso detallado a continuación para saber cómo agregar productos variables en WooCommerce con el complemento.
Paso 1: activa Woostify Variation Swatches en tu tienda
El primer paso es activar Woostify Variation Swatches en tu tienda. Por supuesto, debe haber instalado ya Woostify Pro en su sitio de WooCommerce.
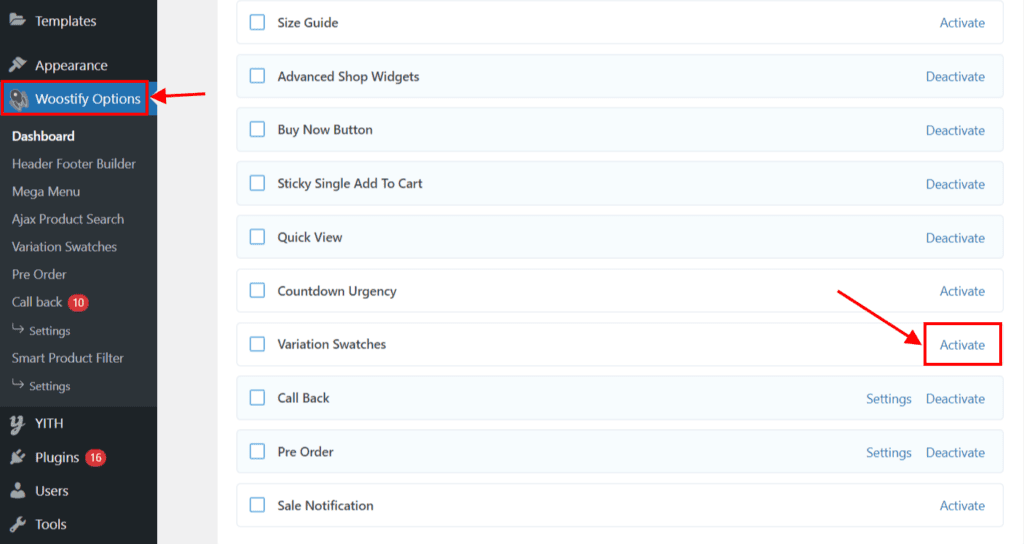
Inicie sesión en su panel de control de WordPress y vaya a Opciones de Woostify. Luego, verá una lista de complementos premium de Woostify. Debe encontrar Muestras de variación y presionar el texto del enlace Activar .

Y luego haga clic en Configuración para comenzar a crear variantes de productos.

Paso 2: Configuración de muestras de variación de Woostify
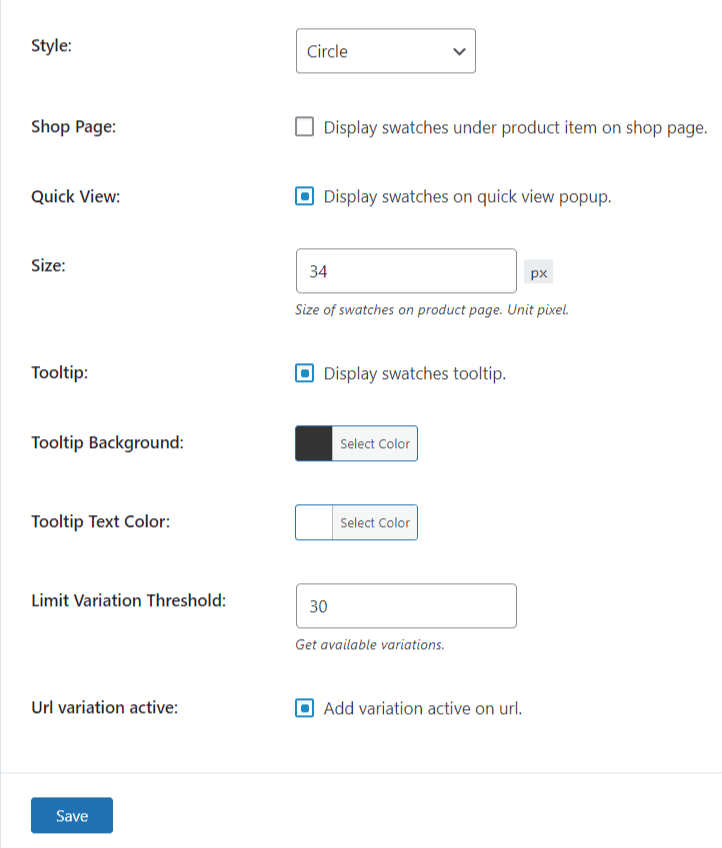
En este paso, debe personalizar algunas configuraciones en Woostify Variation Swatches.

- Estilo : en esta sección, puede establecer el estilo del atributo entre forma redondeada o cuadrada .
- Página de la tienda : marque esta opción si desea mostrar muestras debajo del artículo en la página de la tienda, que puede ser la página de categoría o la página de resultados de búsqueda de productos.
- Vista rápida : marque esta casilla si desea mostrar muestras en la ventana emergente de vista rápida.
- Tamaño : puede fijar el tamaño de las muestras en la página de un solo producto en esta sección. La unidad es el píxel.
- Información sobre herramientas : al marcar esta opción, puede mostrar una información sobre herramientas de muestras en cada atributo del producto.
- Fondo de la información sobre herramientas : aquí puede cambiar el color del fondo de la información sobre herramientas.
- Color del texto de la información sobre herramientas : aquí puede cambiar el color del texto de la información sobre herramientas.
- Umbral de variación límite : Esta sección muestra el número de variaciones disponibles.
- Variación de URL activa : marque esta casilla si desea mostrar la variación del producto en la URL cuando los clientes seleccionen esa variación.
Al terminar, no olvide hacer clic en el botón Guardar en la parte inferior de la página.
Paso 3: crear variaciones de atributos globales
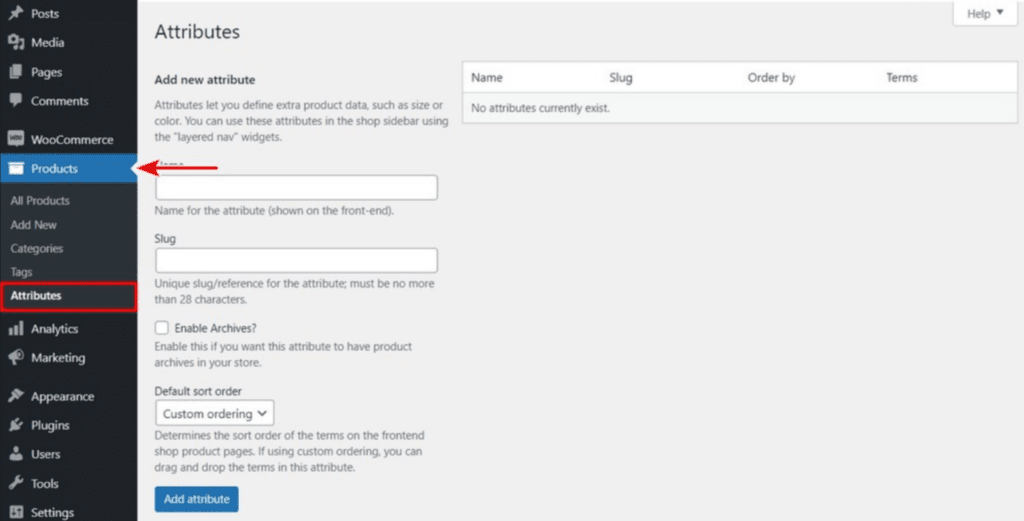
Una vez que complete la etapa de configuración, ahora debe crear atributos globales para su tienda en línea navegando al menú Productos y luego haciendo clic en Atributos .

En esta página de configuración, puede crear y personalizar todas las propiedades de su nuevo atributo global:
- Nombre : Este es el título del atributo (como 'Color' o 'Tamaño') que aparece en la parte frontal de su sitio. Es la primera propiedad con la que los visitantes de su sitio se involucrarán.
- Slug : además del nombre del atributo principal, puede especificar otra variación de su atributo. Si está presente, el slug sustituye el nombre del atributo en el Localizador de recursos universal (URL).
- Habilitar archivos : también puede habilitar archivos para el atributo que está definiendo. Cuando esta opción está habilitada, WooCommerce genera una página que contiene todos los productos conectados con este atributo. Luego puede simplemente ver los productos siguiendo la URL de la página (por ejemplo, https://yourstorename.com/color/red/).
- Orden de clasificación predeterminado : esta sección decidirá cómo desea que se ordenen los términos en este atributo en el front-end. Hay 4 opciones para elegir, como Nombre , Nombre (numérico) , ID de término y Pedido personalizado. Por ejemplo, puede ir a la selección de Nombre . Esto significa que si un atributo 'Tamaño' tiene valores como 'Pequeño', 'Medio' y 'Grande', estos términos se enumerarán en orden alfabético. Del mismo modo, puede seleccionar Pedido personalizado para arrastrar y soltar los términos en la página siguiente.

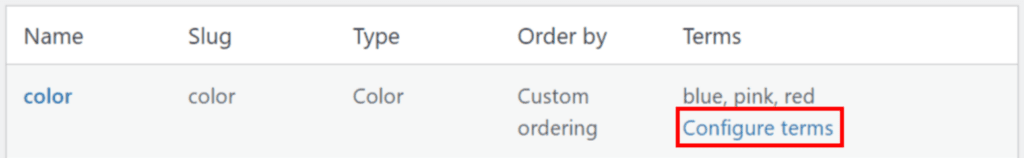
Cuando termine todos los cambios, presione el botón Agregar atributo en la parte inferior izquierda de la página para almacenar sus selecciones. Una vez que haya creado su primer atributo global, haga clic en Configurar términos para agregar los valores necesarios.

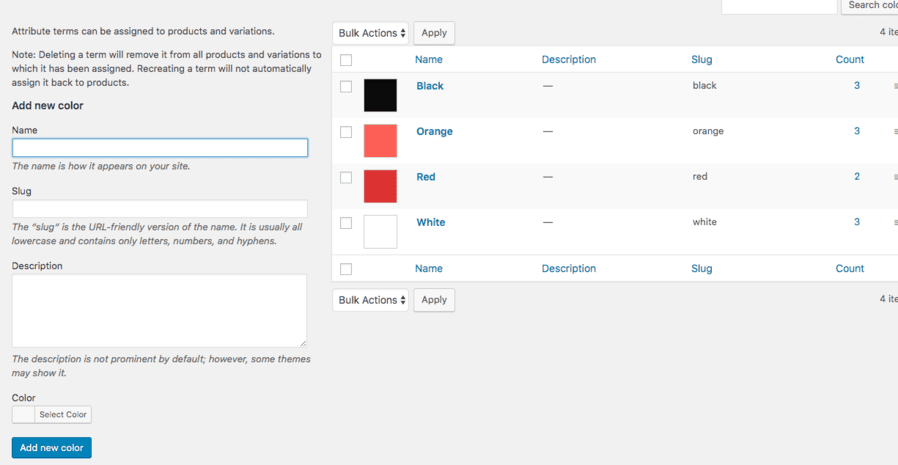
Después de eso, puede comenzar a agregar nuevos términos o editar los existentes. Habrá una nueva opción al final del formulario que le permitirá seleccionar el color, cargar imágenes o escribir la etiqueta para esos términos.

Puede repetir este paso para crear otros atributos de productos globales para su tienda WooCommerce.
Paso 4: Establezca el tipo de producto como Producto variable
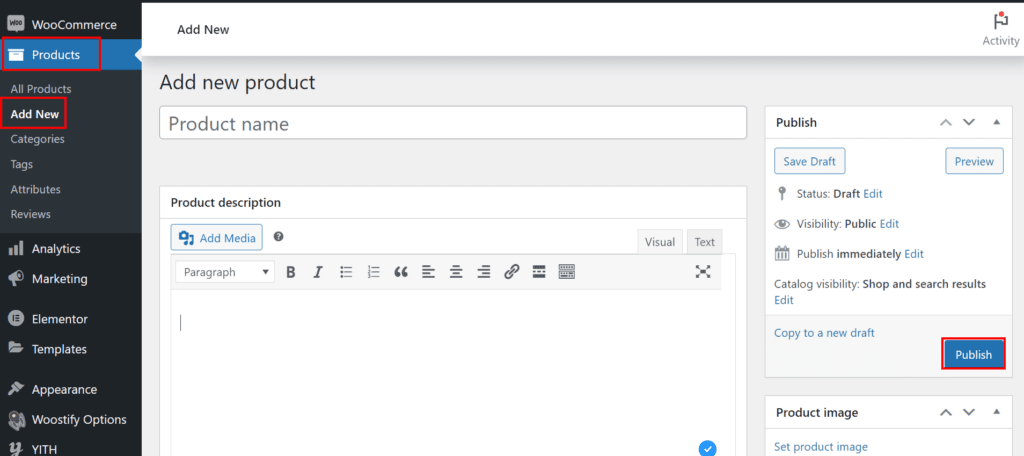
En esta sección, debe elegir el producto al que desea agregar variaciones. Si los productos no se han agregado a su tienda, debe agregarlos a su sitio de WooCommerce fácilmente navegando Productos > botón Agregar nuevo y luego completando la página "Agregar nuevo producto" con la información necesaria del producto como Título del producto , Producto Descripción , imagen del producto y más. Finalmente, recuerda guardar el nuevo producto presionando el botón Publicar .

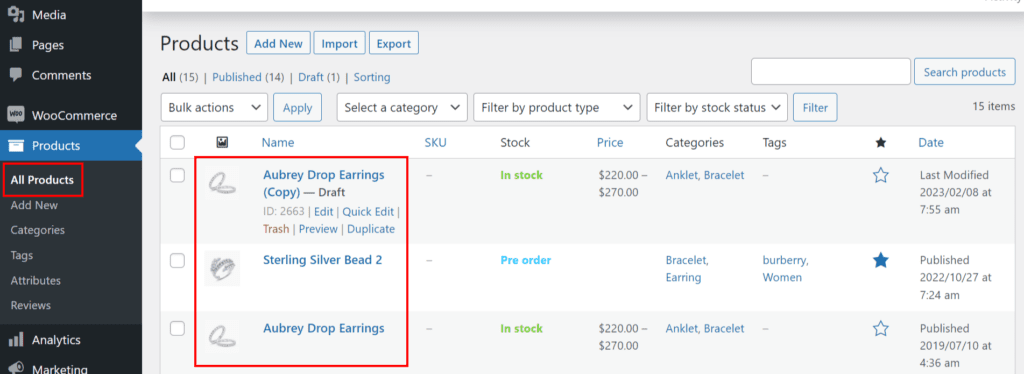
En caso de que ya haya agregado o importado sus productos a su tienda WooCommerce, desde el menú del lado izquierdo, vaya a Productos > Todos los productos , luego haga clic en el texto del enlace Editar debajo del producto al que desea agregar atributos.

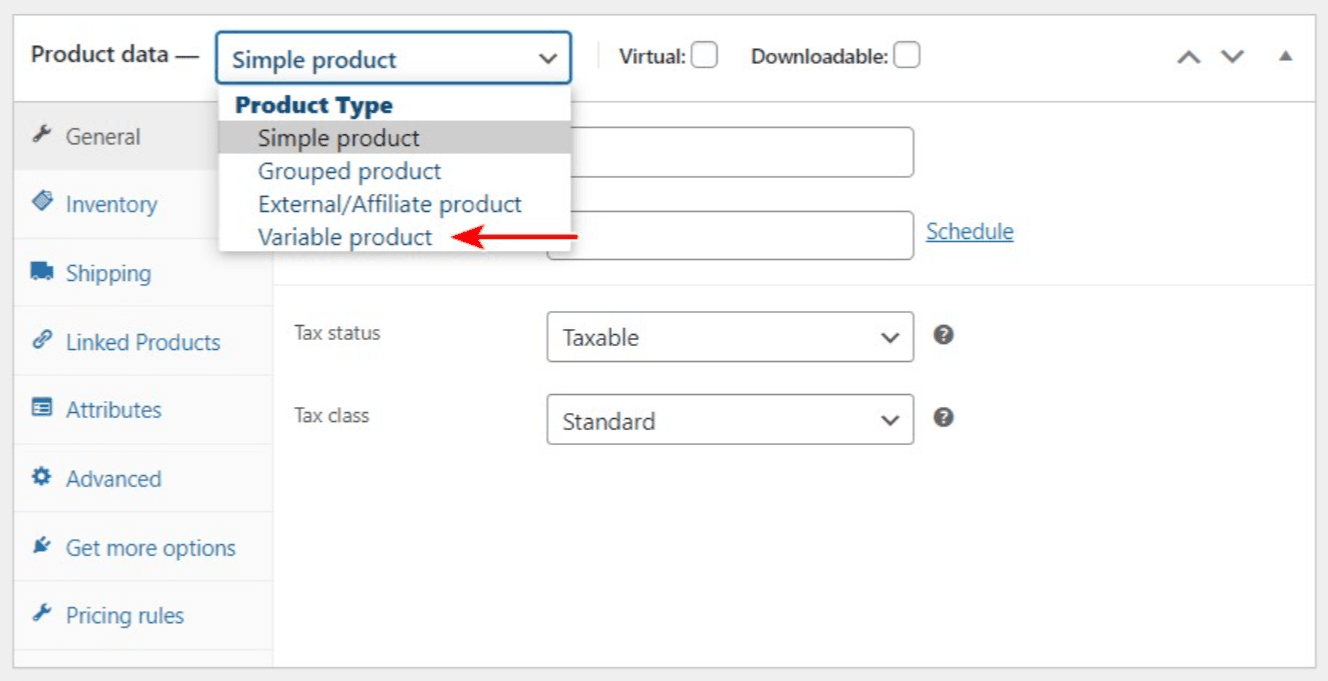
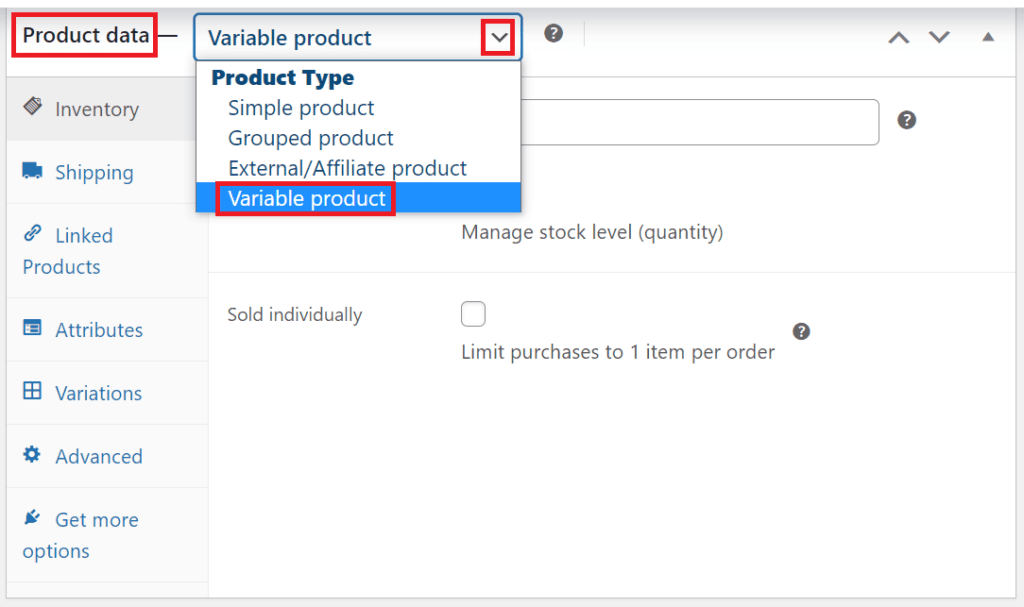
En la página de configuración del producto, desplácese hacia abajo hasta la sección Datos del producto . Puede ver el tipo de producto , simplemente seleccione el producto variable de las selecciones desplegables.

El menú de opciones cambia inmediatamente para ayudarlo a configurar su producto variable. Puede definir el producto utilizando diferentes pestañas, incluido Envío , Productos vinculados , etc.
En términos de Atributos y Variaciones, leámoslos en detalle en el quinto paso.
Paso 5: habilite la variación de atributos en el producto variable de WooCommerce
El siguiente paso es realizar algunos ajustes con la sección Atributos y variaciones .
Pestaña de atributos
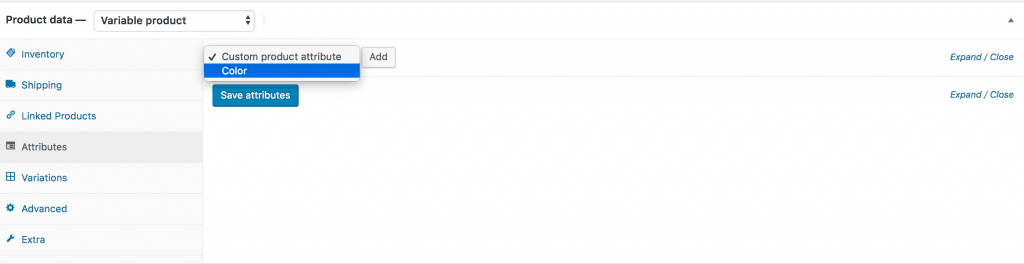
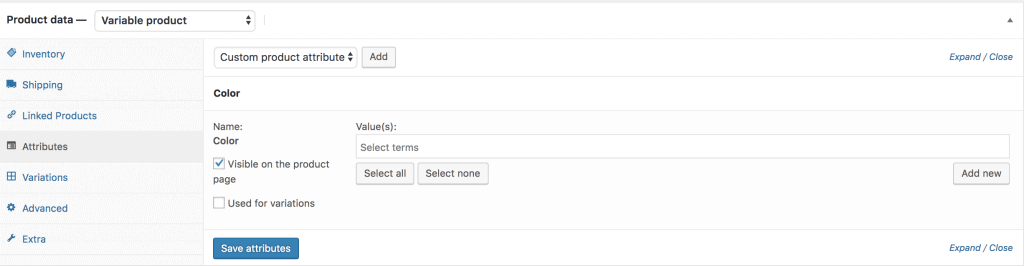
Primero, debe dirigirse a la pestaña Atributos en la sección Datos del producto . Elija el atributo de producto personalizado de las opciones desplegables. Después de eso, verá todos los atributos globales que ha creado en el paso 3. Debido a que solo hemos agregado un atributo de color, ahora muestra el atributo Color que se muestra en la imagen a continuación.

Ahora, puede elegir el atributo Color y hacer clic en el botón Agregar . Luego, puede ver que aparece la siguiente pantalla. Hay algunas formas que puede hacer para asignar diferentes variaciones al producto.

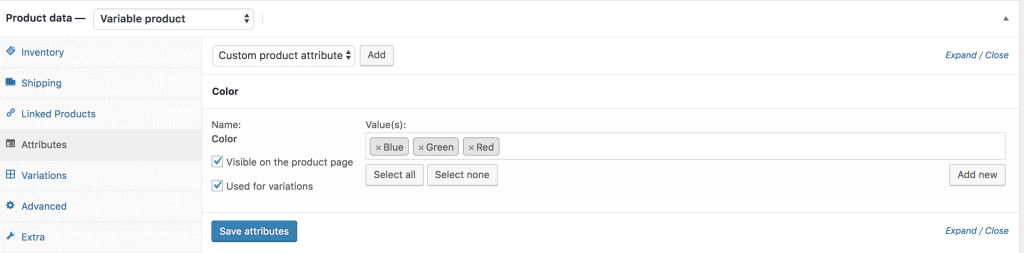
En caso de que desee asignar todas las variaciones disponibles del atributo de color al producto, solo necesita presionar el botón Seleccionar todo .
Si cambia de opinión y no desea seleccionar todas las variaciones que ha elegido a la vez, simplemente haga clic en el botón No seleccionar ninguna .
También debe verificar la opción Visible en la página del producto y Usado para variaciones para mostrar los atributos del producto para los clientes en el front-end de su tienda.

Una vez terminado, no olvide hacer clic en el botón Guardar atributos .
Pestaña de variaciones
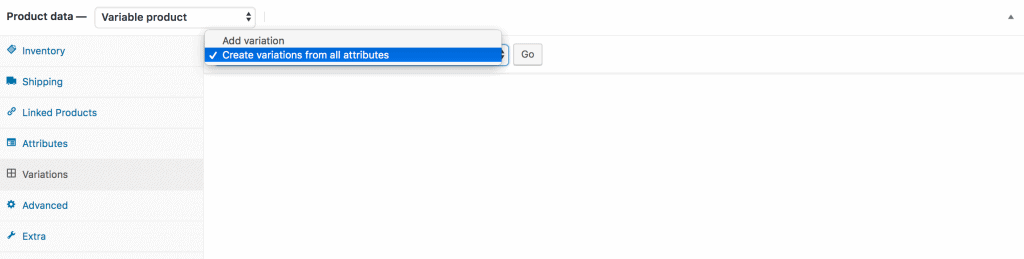
Ahora, estás entrando en la pestaña Variaciones . Presiona en el menú desplegable Agregar variación . Hay 2 opciones para elegir, que son Agregar variación y Crear variaciones de todos los atributos.

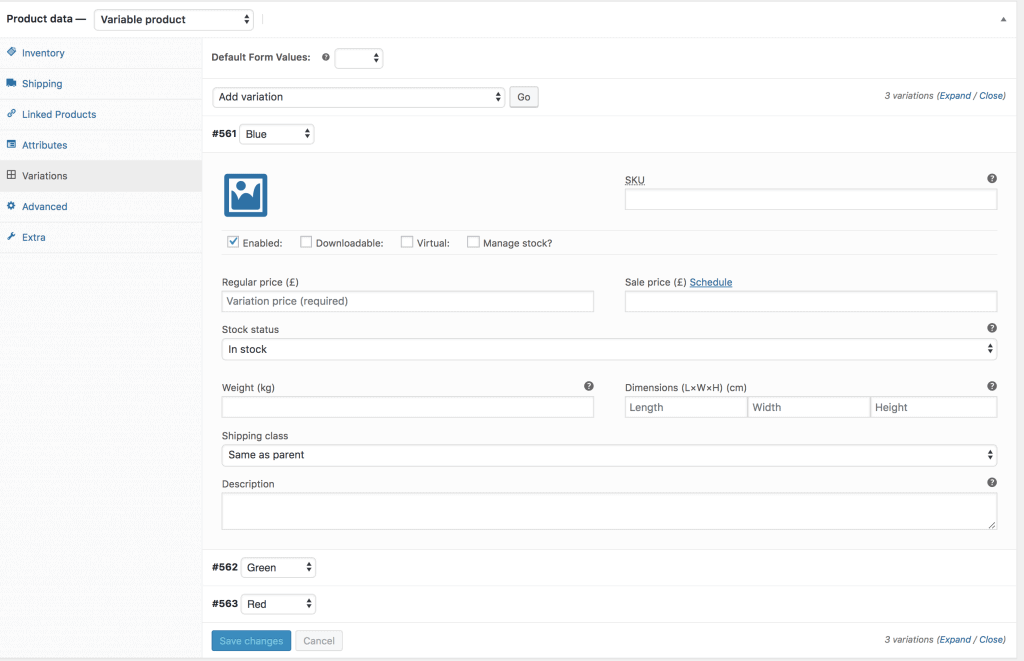
En este artículo, quiero generar variaciones de todos los atributos que he creado, por lo que seleccionaré la opción Crear variaciones de todos los atributos y luego haré clic en el botón Ir . Luego agregará todas las variaciones disponibles como se muestra a continuación.

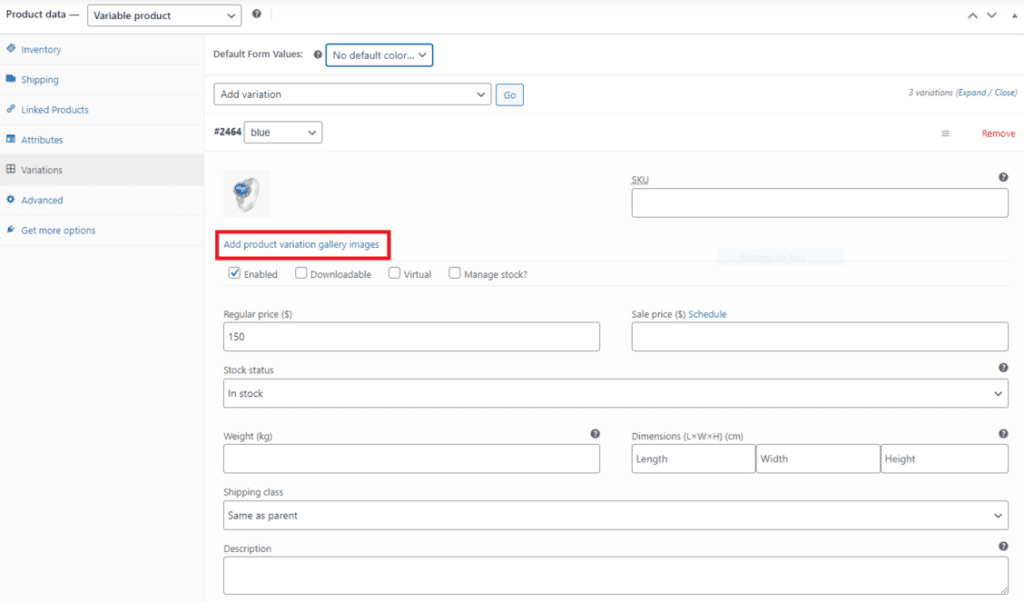
Como puede ver, las variaciones de color azul , verde y rojo están todas ahí. Para cada variación de color, debe agregar información de variación, como imágenes de artículos (con la variación correspondiente), precios (precio normal y precio de oferta si ofrece un descuento en esta variante de producto), estado de existencias, Peso (kg) , dimensión del producto (cm), clase de envío, descripción del producto y otros detalles. NOTA Importante: No olvide incluir el precio del producto en cada variación; de lo contrario, la variación no será visible en el front-end de la página del producto.
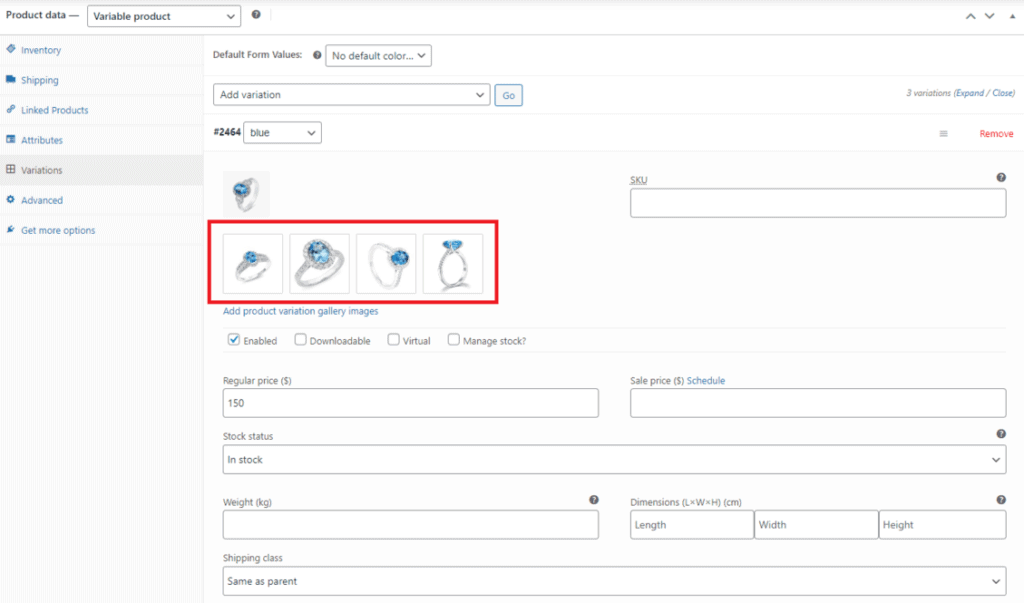
Además de la información mencionada anteriormente, con Woostify Variation Swatches, puede agregar imágenes de galería de variaciones de productos para cada variación. Una vez que agregue una imagen a cada variación, puede ver la opción Agregar imágenes de galería de variación de producto que se muestra a continuación:

Todo lo que necesita hacer si desea agregar una galería de imágenes de productos es hacer clic en esa opción y luego cargar las imágenes de la galería desde su computadora. Curiosamente, puede agregar tantas imágenes como desee porque la cantidad de imágenes es ilimitada.
Finalmente, haga clic en el botón Guardar cambios en la parte inferior de la página para guardar todos los cambios que ha realizado.

Paso 6: Guardar y obtener una vista previa
En el último paso, presione el botón Actualizar en el lado derecho de la página para finalizar el proceso de agregar productos variables en WooCommerce.
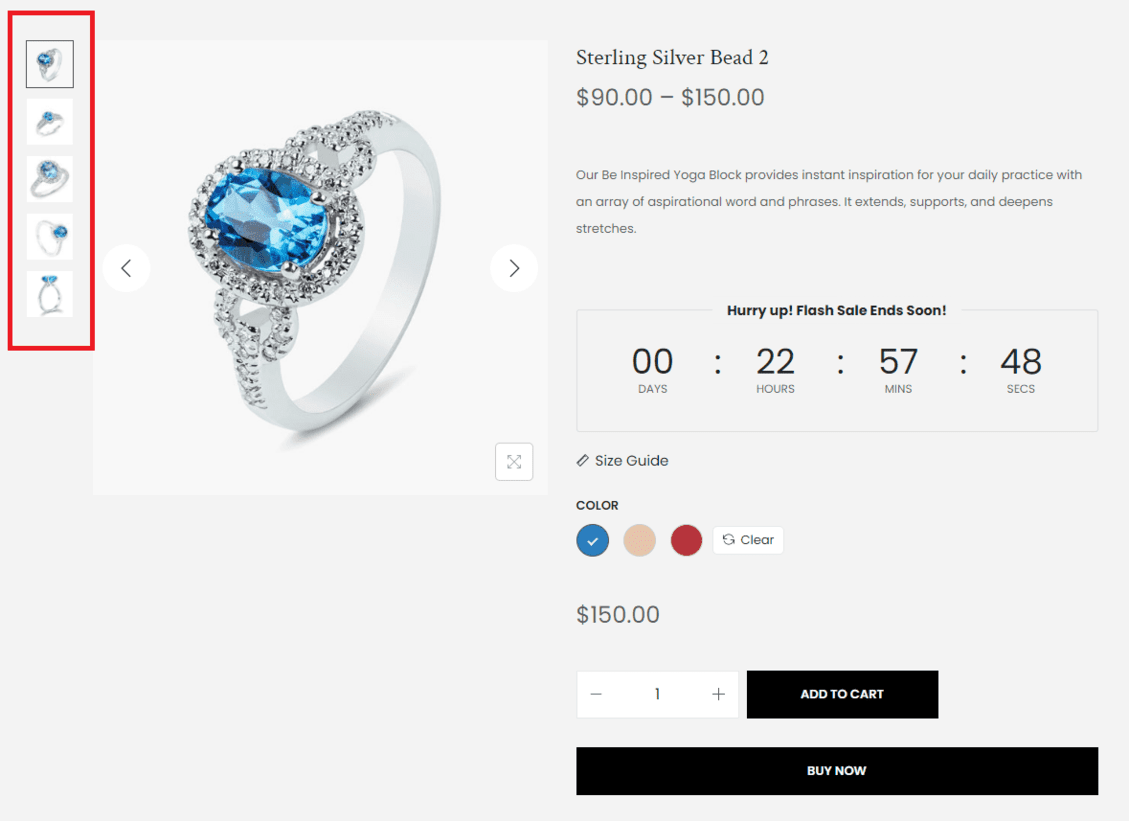
Ahora, debe echar un vistazo a la interfaz de su tienda para verificar si su producto variable funciona como se esperaba.

Si no está satisfecho con el resultado o desea realizar más personalizaciones después de agregar productos variables en WooCommerce, puede hacerlo fácilmente consultando esta guía.
Mejores prácticas para mostrar las variaciones de su producto para impulsar la conversión
Si desea atraer clientes y aumentar sus ventas, debe optimizar las variaciones de productos en su tienda en línea.
A continuación se presentan seis de las mejores técnicas para mostrar productos variables que puede probar para aumentar sus ventas en línea.
Asegúrese de que las etiquetas de los atributos sean claras
La primera recomendación al crear atributos para su tienda WooCommerce es asegurarse de que las etiquetas de atributos sean claras, obvias, comprensibles y simples. Por ejemplo, debe usar "azul marino" en lugar de "azul" para describir el color de una variante del producto, o usar una unidad clara como "40 pulgadas" o "20 cm" en lugar de "alto" cuando desee describir el tamaño. de un artículo
Permita que los clientes tengan una visión clara de cada producto variable con una imagen
La siguiente sugerencia que puede intentar para mejorar sus productos variables de WooCommerce es brindar a los compradores una visión más clara de cada producto variable al ofrecer una imagen precisa, detallada y de alta calidad que sea fácil de previsualizar.
Esto proporciona a los clientes una imagen clara del artículo porque pueden estar imaginando un tono de rosa diferente al color real del producto.
Como mencioné antes en el paso 5, puede agregar fácilmente una galería de imágenes de productos a cada variante de producto. Esa es también una razón por la que debería usar Woostify para agregar productos variables a su tienda WooCommerce.
Permita que los clientes agreguen varios artículos a su carrito de compras simultáneamente
Permitir que los clientes agreguen varios artículos a su carrito de compras al mismo tiempo los alentará a comprar múltiples variantes en una sola transacción. Esto también puede ayudarlo a disparar sus ventas y generar muchos más ingresos.
Gestión de stock en función de cada variante
En WooCommerce, puede administrar el stock, por ejemplo, la cantidad de sus productos y el servicio de pedidos pendientes.
Puede editar un producto variable en la pestaña Inventario en la sección Datos del producto o dentro de cada variante.
Es preferible utilizar la opción de gestión de stock dentro de cada variante en lugar de la opción de Inventario . Porque esto le da control sobre cuántos artículos de cada variante están disponibles. Si una variedad está agotada, puedes anotarla en tu tienda. Puede dejar una nota como Pedido anticipado o Agotado si esa variante se está agotando.
Además, los compradores no sabrán si una variedad específica está disponible si controlas las cantidades desde la pestaña Inventario .
Explique cualquier diferencia en los precios de sus variaciones.
Si los precios de las variaciones no son los mismos, debe explicar por qué sucedió. Los consumidores quieren saber lo que están pagando y sienten que están recibiendo el valor de su dinero. Explique por qué esta variante del producto es más cara que las otras opciones. ¿Porque está hecho de mejores materiales? ¿O porque tiene un diseño más bonito? ¿O porque se envía desde un lugar diferente? ¿O porque tiene más críticas positivas que otras opciones? Poseer tal transparencia eventualmente ayudaría a su tienda a ganarse la confianza de los clientes.
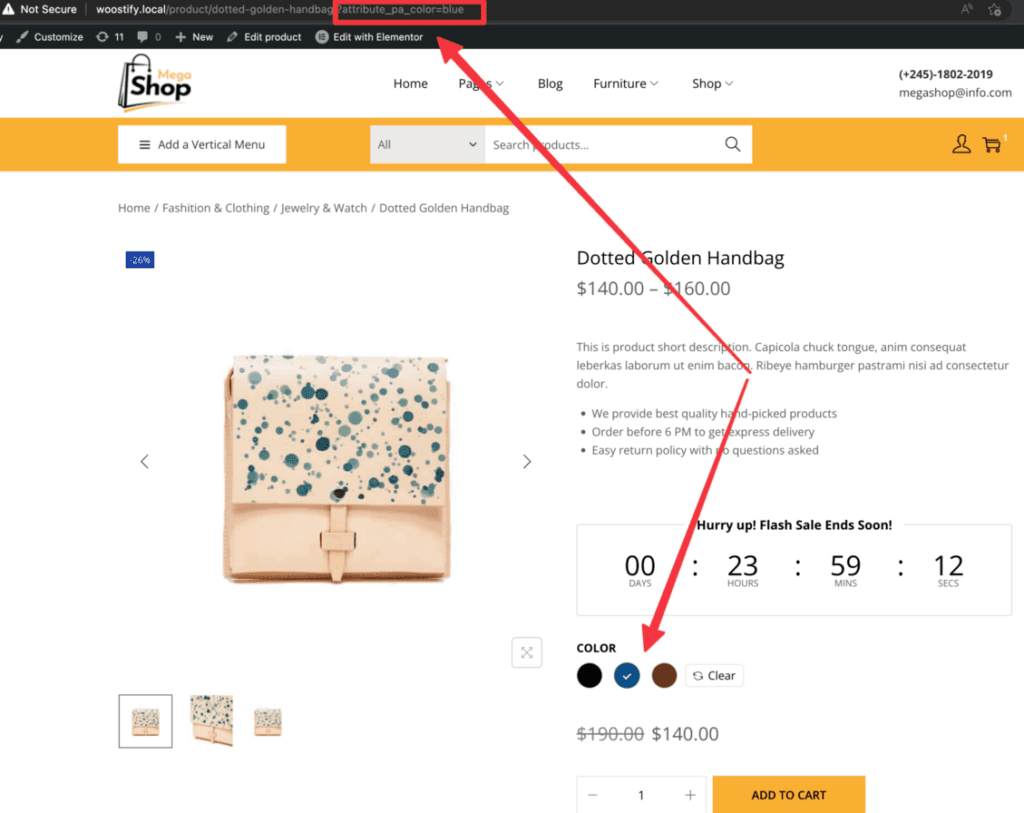
Ajuste el slug para que coincida con la variación principal del producto
Este aspecto se puede obtener fácilmente usando el tema Woostify. Al agregar productos variables en WooCommerce mediante el uso de Woostify Variation Swatches, en el paso 2 del tutorial compartido anteriormente, solo necesita marcar la opción URL Variation Active y obtener una vista previa para verificar el resultado.

Líneas inferiores,
Las variaciones de productos le permiten ofrecer muchas selecciones para un solo producto para que los clientes puedan elegir cuál prefieren. Si bien hay algunos secretos para usar esta función, una vez que se acostumbre, enumerar productos con tantas variantes como desee se vuelve simple.
Agregar productos variables en WooCommerce se vuelve bastante simple al usar el complemento Variation Swatches, una característica premium de Woostify. Simplemente siga los métodos descritos y podrá optimizar las variaciones del producto y generar más ventas.
Con suerte, esta solución funcionó y contribuyó un poco al éxito de su empresa. Si tiene más preguntas o recomendaciones sobre cómo agregar productos variables en WooCommerce, háganoslo saber dejando un comentario en la sección a continuación o enviándome un correo electrónico.
